Ett växande innehållsbibliotek är ofta ett tecken på en frisk WordPress-webbplats. Men mer innehåll betyder inte alltid en bättre upplevelse. Särskilt när besökare inte kan hitta det de letar efter.
Vi har sett detta spela ut på många växande bloggar: massor av bra inlägg, men inget enkelt sätt för besökare att filtrera dem, så de lämnar av frustration.
Det betyder att att lägga till filter i dina inlägg och sidor inte bara är ett trevligt extra. Det är ett måste om du vill behålla besökarnas engagemang.
När folk snabbt kan sortera ditt innehåll efter kategori, tagg, datum eller till och med anpassade fält, är de mycket mer benägna att stanna kvar och utforska.
Vi spenderade mycket tid på att undersöka och testa olika filtreringslösningar för att hantera detta problem. I den här guiden går vi igenom 3 av de enklaste och mest effektiva sätten att låta användare filtrera inlägg och sidor i WordPress med hjälp av SearchWP, WPCode och Search & Filter-pluginet.

Varför lägga till en filtreringsfunktion för dina WordPress-inlägg och sidor?
Har du någonsin besökt en WordPress-webbplats fullspäckad med innehåll, bara för att sedan kämpa för att hitta det du behöver? Detta kan vara en frustrerande upplevelse för användare och få dem att helt överge din webbplats.
I slutändan kan detta negativt påverka SEO eftersom sökmotorer anser användarupplevelse vara en rankningsfaktor. En webbplats med höga avvisningsfrekvenser och lågt engagemang kan ses som mindre värdefull av sökmotorer.
Lyckligtvis finns det en enkel lösning: implementera en sök- och filterfunktion på din WordPress-webbplats. Detta kraftfulla verktyg låter användare begränsa innehåll baserat på specifika kriterier, vilket gör det enkelt att hitta det de letar efter.
En sök- och filterfunktion är inte bara bra för WordPress-bloggar. Den är också idealisk för webbplatser som forum med tusentals trådar. På så sätt kan användare söka efter rätt diskussion efter ämne, datum eller författare.
Eller, om du har en podcastwebbplats, kan lyssnare leta efter sitt föredragna avsnitt med funktionen.
Med det i åtanke kommer vi att visa dig 3 enkla metoder för att låta användare filtrera inlägg och sidor på din WordPress-webbplats. Du kan använda snabblänkarna nedan för att hoppa till din föredragna metod:
- Metod 1: Filtrera inlägg och sidor med SearchWP (rekommenderas)
- Metod 2: Filtrera inlägg och sidor med anpassad kod (avancerat)
- Metod 3: Filtrera inlägg och sidor med pluginet Search & Filter (gratis)
- Bonustips: Lägg till live Ajax-sökning på din WordPress-webbplats
Redo? Låt oss hoppa rakt in!
Metod 1: Filtrera inlägg och sidor med SearchWP (rekommenderas)
SearchWP är ett kraftfullt WordPress-sökningsplugin och är vår topprekommendation för att lägga till filtreringsfunktionalitet på din webbplats. Det är mycket användarvänligt, vilket gör det till ett utmärkt val för nybörjare.
💡 Notera: SearchWP erbjuder ingen gratisversion, så du måste köpa en premiumplan. Du kan läsa mer om pluginet i vår omfattande recension av SearchWP.
Här är en steg-för-steg-guide om hur du använder SearchWP för att skapa ett anpassat sökformulär med filteralternativ.
Steg 1: Installera och konfigurera SearchWP
Först måste du installera och aktivera pluginet SearchWP. Om du är ny på detta har vi en hjälpsam guide om hur man installerar ett WordPress-plugin.
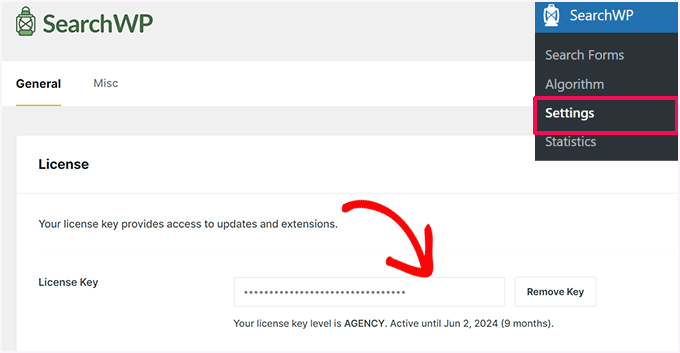
När den är aktiverad kan du gå till SearchWP » Inställningar. Gå sedan till fliken ‘Allmänt’ och ange din licensnyckel för att aktivera den.

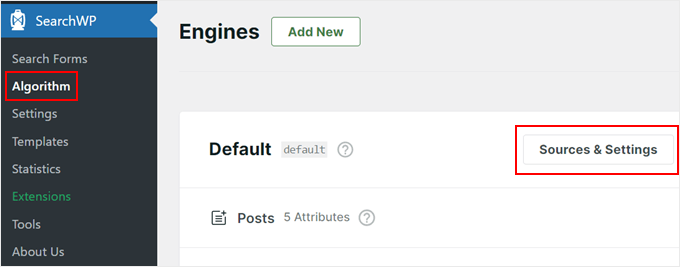
Nu, låt oss gå till SearchWP » Algoritm. Här kan du antingen redigera standard-sökmotorn eller skapa en ytterligare.
Standardmotorn låter användare söka igenom sidor, inlägg, mediefiler och kommentarer, vilket är bra för en typisk WordPress-blogg.
Å andra sidan kan den ytterligare sökmotorn använda andra källor som kategorier, taggar, anpassade inläggstyper och anpassade taxonomier. Detta kan vara användbart för att skapa ett formulär för sökning och filtrering av innehåll som inte är blogginlägg, som ett eCommerce-produktfilter för WooCommerce-webbplatser.
För den här handledningen kommer vi att hålla oss till standardmotorn och helt enkelt justera dess inställningar. För att göra det kan du klicka på ‘Källor & Inställningar.’

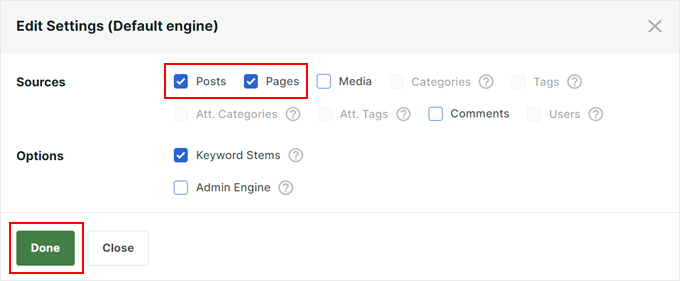
Eftersom vi skapar en sök- och filtreringsfunktion för att filtrera inlägg och sidor, kommer vi bara att inkludera sidor och inlägg som källor för WordPress sökmotor.
Vi har också aktiverat funktionen 'Nyckelordsstammar', som gör att SearchWP kan visa resultat även om sökordet inte är en exakt matchning.
När du är nöjd med inställningarna kan du bara klicka på 'Klar'.

Steg 2: Finjustera din sökmotor
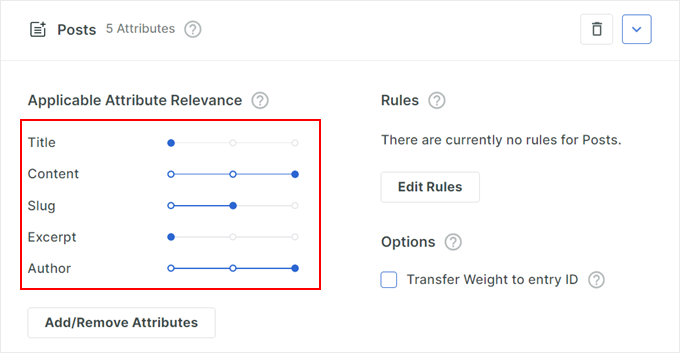
Nu kommer du att se en sektion för alla källor du har valt (i vårt fall, bara inlägg och sidor).
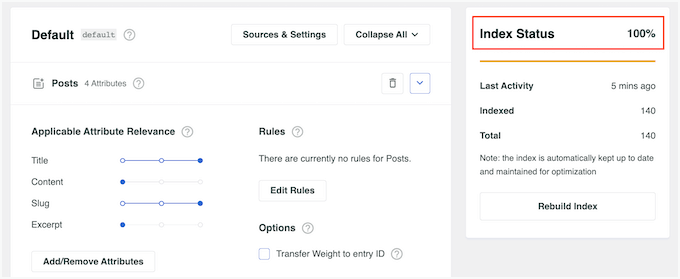
Varje källa har reglage för 'Tillämplig attributrelevans'. Dessa reglage bestämmer hur mycket vikt SearchWP ger varje attribut vid rangordning av sökresultat.
Enklare uttryckt, innehåll som matchar ett attribut med hög viktning nära kommer att visas högre upp i sökresultaten.
Till exempel, om du ger attributet 'Inläggsinnehåll' mer vikt än attributet 'Inläggstitel', kommer SearchWP att prioritera resultat där söktermen förekommer i själva innehållet.

Du kan justera dessa reglage baserat på dina preferenser.
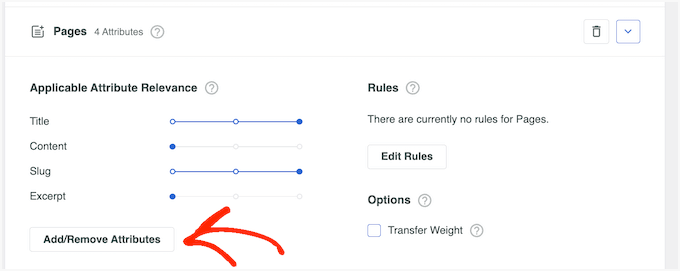
Du kan också klicka på 'Lägg till/ta bort attribut'.

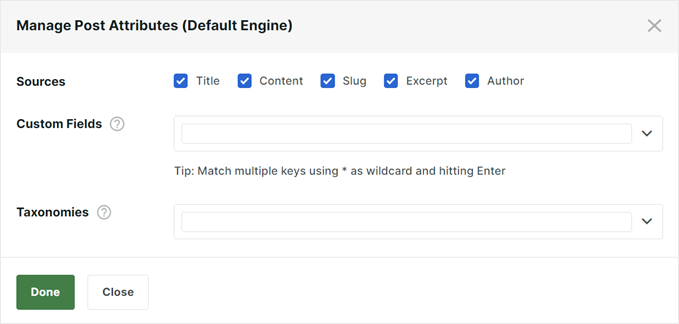
Detta kommer att visa en popup där du kan lägga till eller ta bort fler attribut.
Till exempel kan du inkludera anpassade taxonomier eller anpassade fält för att göra dem sökbara.

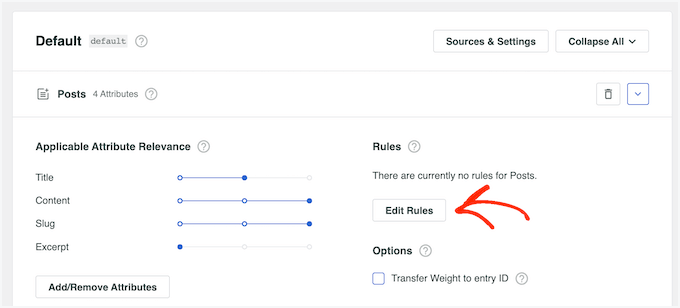
En annan kraftfull funktion är möjligheten att skapa regler som inkluderar eller exkluderar specifikt innehåll från sökresultat.
För att göra detta klickar du bara på knappen 'Edit Rules'.

Den här inställningen låter dig filtrera bort irrelevant innehåll eller markera specifika kategorier.
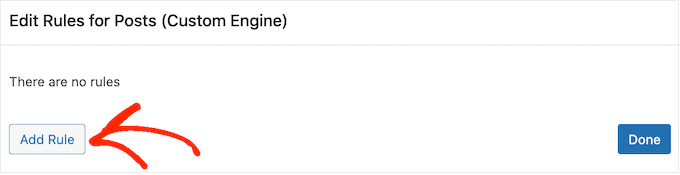
I nästa popup kan du klicka på ‘Lägg till regel’.

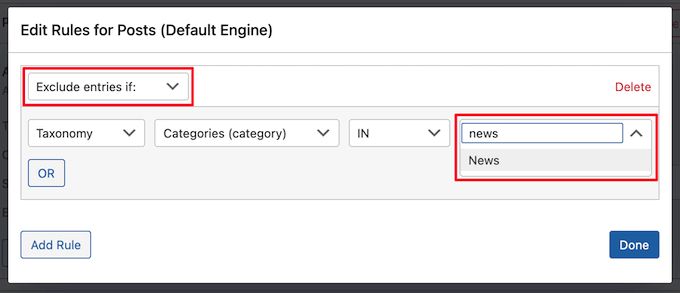
Klicka nu helt enkelt på rullgardinsmenyn och välj ‘Visa endast poster om’ eller ‘Exkludera poster om.’
Sedan kan du välja om innehållet ska exkluderas eller inkluderas om det är en del av en specifik taxonomi, publicerades inom ett visst datumintervall eller har ett visst ID.
För att lägga till en ny regel, klicka helt enkelt på knappen 'Lägg till regel' och upprepa samma process som beskrivs ovan. När du är nöjd med hur reglerna är inställda, klicka på 'Klar'.

Du kan upprepa samma process för de andra källorna för sökposter, om det behövs.
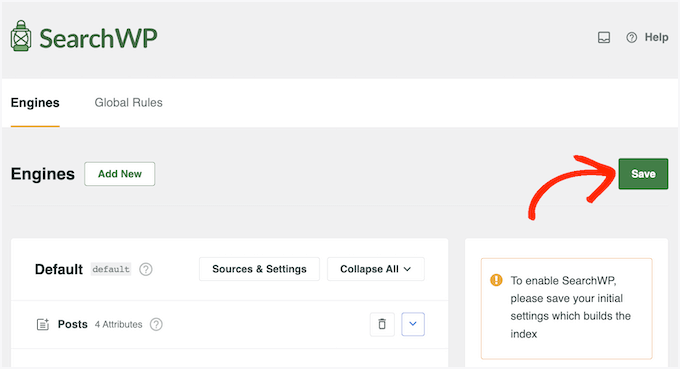
När du är nöjd med sökmotorn kan du gå tillbaka till toppen av sidan och klicka på 'Spara'.

SearchWP kommer nu att bygga om indexet, vilket kan ta några minuter.
När du ser ‘Index Status 100%’ betyder det att SearchWP har indexerat allt ditt innehåll och alla regler för sökmotorn.

Steg 3: Skapa ett anpassat sökformulär
Nu när sökmotorn är konfigurerad, låt oss skapa ett användarvänligt sökformulär med filtreringsalternativ.
För att börja, gå till SearchWP » Sökformulär, och klicka sedan på ‘Lägg till nytt.’

På nästa skärm kommer det första du gör att ge ditt formulär ett igenkännbart namn.
Detta är bara för din interna referens, så namnet kan vara vad som helst som är lätt för dig att komma ihåg.

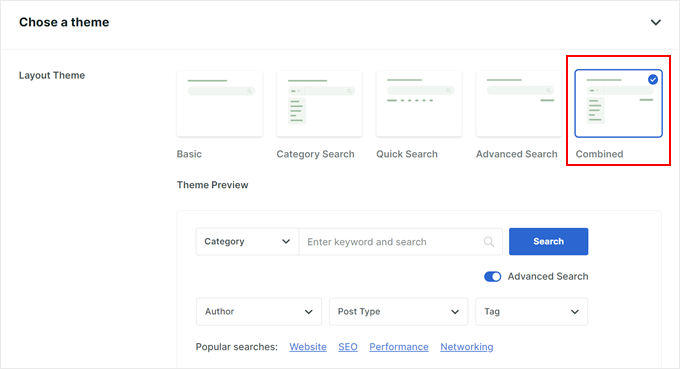
Sedan väljer du en layout.
För den här handledningen använder vi alternativet ‘Kombinerat’, eftersom det ger flest filtermenyer.

Nu kan du skrolla ner till sektionen 'Anpassad stil' och välja både 'Kategorisökning' och 'Avancerad sökning'. Detta säkerställer att ditt formulär inkluderar alla filtreringsfunktioner.
Du kan eventuellt välja 'Snabb sökning' om du vill lägga till några föreslagna söktermer under sökfältet.
Sedan, i menyn 'Engine', väljer du den sökmotor du skapade tidigare.
När det gäller 'Resultat' kan du välja vilken sökresultat-sida du vill använda: standard WordPress-resultat eller SearchWPs version.

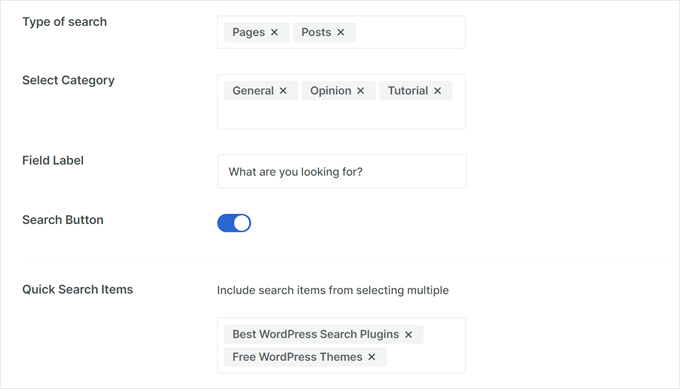
I 'Typ av sökning', låt oss välja 'Inlägg' och 'Sidor'.
Nedanför det kan du lägga till kategorinamnen du vill inkludera i filtermenyn.
För 'Fältetikett', ange en platshållartext som visas i sökfältet, som 'Vad letar du efter?'

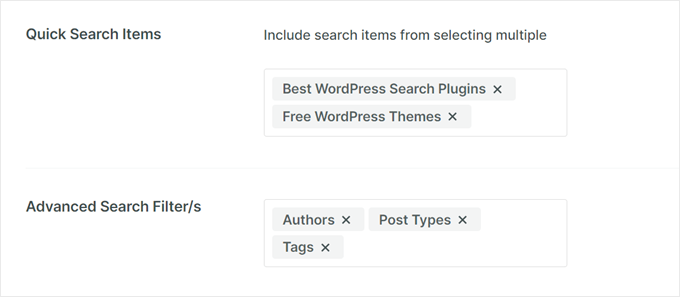
Om du tidigare valde 'Snabb sökning', kan du inkludera termer som användare vanligtvis kan söka efter i 'Snabb sökningselement'.
Under ‘Avancerat sökfilter/filter,’ väljer du helt enkelt vilka filtreringsalternativ du vill erbjuda användarna, som ‘Författare,’ ‘Inläggstyper,’ eller ‘Taggar.’

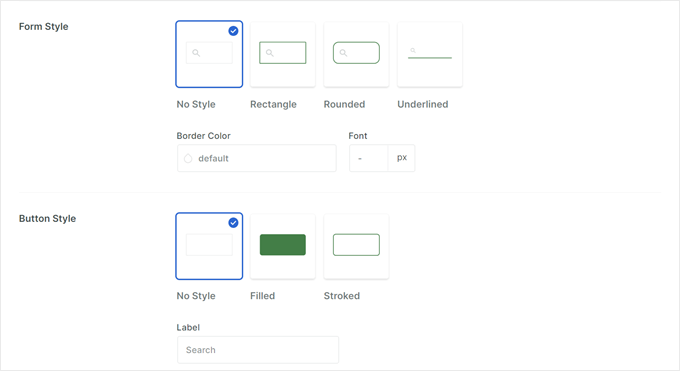
Slutligen, under 'Form Style' och 'Button Style', kan du anpassa utseendet på sökformuläret så att det matchar din webbplats design.
Du kan ändra färgerna, typsnitten och formerna på sökformuläret.

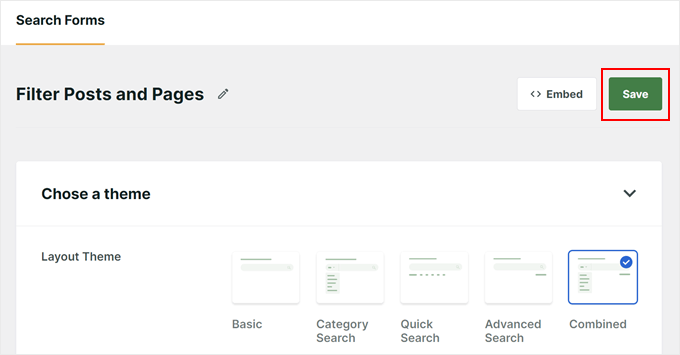
När allt är inställt kan du skrolla tillbaka upp.
Sedan är det dags att klicka på 'Spara' för att skapa ditt sökformulär.

Steg 4: Bädda in formuläret för sökning och filtrering
SearchWP-pluginet låter dig enkelt bädda in sökformuläret på din webbplats framsida, som på din hemsida eller i widget-klara områden. Här kommer vi att visa hur du lägger till det på en sida med hjälp av WordPress blockredigerare och blocket för sökformulär.
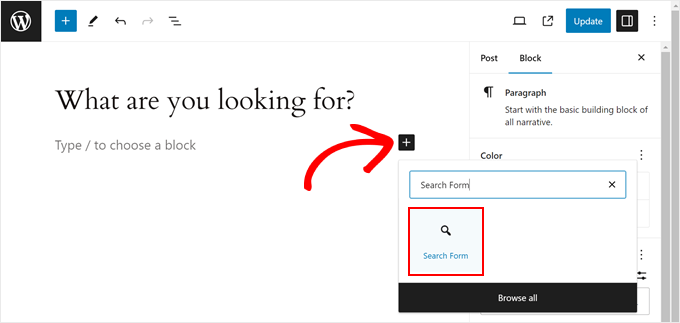
Först kan du öppna sidan eller inlägget du vill lägga till formuläret på. Klicka sedan på ikonen ‘+ Lägg till block’ och sök efter ‘Sökformulär.’

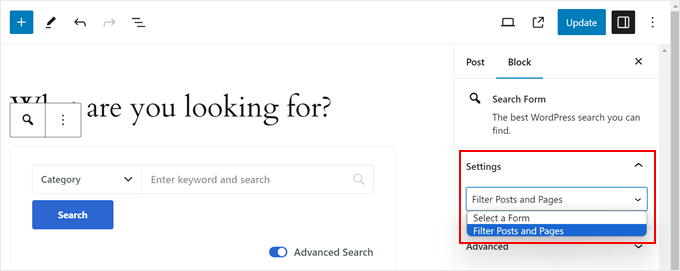
I sidofältet 'Blockinställningar' väljer du formuläret du skapade från rullgardinsmenyn.
Klicka slutligen bara på ‘Publicera’ eller ‘Uppdatera’ för att se sökformuläret live.

För mer information kan du titta på dessa steg-för-steg-guider:
- Hur man lägger till ett sökformulär i ett WordPress-inlägg
- Hur man lägger till en sökfält i WordPress-menyn
Alternativt kan du visa formuläret med en kortkod.
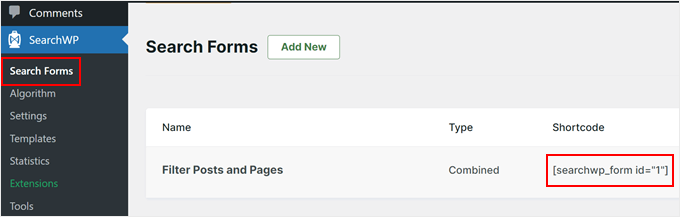
För att göra detta behöver du hitta kortkoden för ditt specifika formulär genom att gå till SearchWP » Sökformulär och kopiera koden i kolumnen 'Kortkod'.

Vi har en guide om hur man lägger till kortkoder i WordPress om du behöver hjälp.
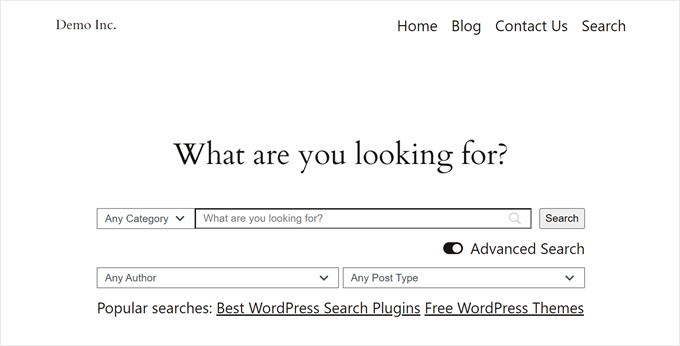
Med sökformuläret och filteralternativen på plats kan dina besökare nu enkelt hitta det innehåll de letar efter på din webbplats.
Detta förbättrar inte bara användarupplevelsen utan kan också uppmuntra dem att utforska olika kategorier och upptäcka mer av ditt värdefulla innehåll.

Metod 2: Filtrera inlägg och sidor med anpassad kod (avancerat)
Nästa metod kommer att använda anpassad kod. För nybörjare kan denna process verka skrämmande, men vi har provat och testat koden för att säkerställa att den fungerar smidigt med din webbplats.
Dessutom kommer vi att använda WPCode, som är det bästa pluginet för kodavsnitt på marknaden. Detta plugin gör det säkert att infoga anpassad kod utan att direkt hantera dina webbplatsfiler, så du är mindre benägen att bryta din webbplats.
Några av våra partner varumärken använder WPCode för att lägga till och hantera anpassade kodavsnitt, och de älskar det. Vi har också testat det och funnit att det fungerar exceptionellt bra. Du kan läsa mer om våra erfarenheter i vår kompletta WPCode-recension.

Det första steget är att installera och aktivera WPCode. För mer information kan du kolla in vår guide om hur man installerar ett WordPress-plugin.
💡 Notera: Du kan också använda det kostnadsfria WPCode-pluginet för den här handledningen, men om du uppgraderar till premium-pluginet får du tillgång till ett molnbaserat bibliotek med kodavsnitt, WooCommerce-integrationer och mer.
När det är klart kan du gå till Kodavsnitt » + Lägg till kodavsnitt i ditt WordPress-administrationsområde.
Välj sedan 'Lägg till din anpassade kod (nytt kodavsnitt)' och klicka på knappen 'Använd kodavsnitt'.

Nu finns det 2 typer av kodavsnitt som du måste lägga till. Låt oss gå igenom dem en efter en:
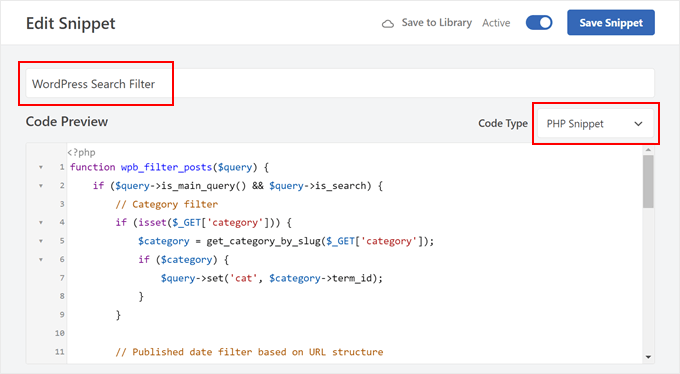
Lägga till en WordPress-filterkod
Den här koden talar om för WordPress att filtrera användarens sökresultat baserat på de alternativ de har valt i sökformuläret. Den kommer att fungera med ett annat kodavsnitt som skapar sökformuläret, vilket vi kommer att diskutera senare.
Först måste du ge ditt nya kodavsnitt ett namn. Det kan vara något så enkelt som 'WordPress Sökfilter'.
Sedan behöver du ändra ‘Kodtyp’ till ‘PHP-utdrag.’

Kopiera sedan bara följande kod och klistra in den i rutan ‘Kodförhandsgranskning’:
function wpb_filter_posts($query) {
if ($query->is_main_query() && $query->is_search) {
// Category filter
if (isset($_GET['category'])) {
$category = get_category_by_slug($_GET['category']);
if ($category) {
$query->set('cat', $category->term_id);
}
}
// Published date filter based on URL structure
$url_path = parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH);
$url_parts = explode('/', trim($url_path, '/'));
if (count($url_parts) >= 4 && is_numeric($url_parts[0]) && is_numeric($url_parts[1]) && is_numeric($url_parts[2])) {
$year = $url_parts[0];
$month = $url_parts[1];
$day = $url_parts[2];
$query->set('date_query', array(
array(
'year' => $year,
'month' => $month,
'day' => $day,
),
));
}
// Include posts without categories or tags
$query->set('post_status', 'publish');
$query->set('post_type', 'post');
$query->set('posts_per_page', -1);
// Include post types
if (isset($_GET['post_type']) && $_GET['post_type'] == 'page') {
$query->set('post_type', array('page'));
} else {
$query->set('post_type', array('post', 'page', 'custom_post_type'));
}
}
}
add_action('pre_get_posts', 'wpb_filter_posts');
Detta kodavsnitt kontrollerar om användaren har valt några filter i sökformuläret. Om till exempel ett kategorifilter är valt, kan koden identifiera den kategorin och endast visa inlägg som tillhör den.
Det kan också filtrera resultaten efter datum genom att leta efter det specifika år, månad och dag som användaren har valt.
Slutligen kontrollerar och filtrerar koden resultaten baserat på om användaren bara vill se inlägg, sidor eller alla inläggstyper (inklusive anpassade inläggstyper).
När koden har klistrats in, scrolla ner till avsnittet 'Infoga plats'. Som standard kommer 'Infogametod' att vara 'Automatisk infogning' och platsen kommer att vara 'Kör överallt'.
Du kan lämna dessa inställningar som de är så att koden kan läggas till i din WordPress-temas functions.php-fil och fungera korrekt.
Aktivera sedan kodavsnittet och klicka på ‘Spara avsnitt’.

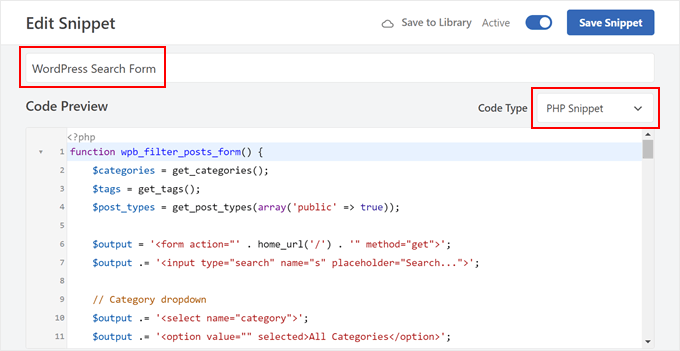
Lägga till en WordPress-sökformulärskod
Nästa kod kommer att skapa ett anpassat sökformulär, som du kan bädda in med en kortkod senare.
Du kan lägga till anpassad kod med WPCode genom att upprepa samma steg. Sedan kan du namnge denna kod 'WordPress Search Form' och ändra kodtypen till 'PHP Snippet'.

Nu kan du klistra in kodavsnittet nedan i rutan 'Kodförhandsgranskning':
function wpb_filter_posts_form() {
$categories = get_categories();
$tags = get_tags();
$post_types = get_post_types(array('public' => true));
$output = '<form action="' . home_url('/') . '" method="get">';
$output .= '<input type="search" name="s" placeholder="Search...">';
// Category dropdown
$output .= '<select name="category">';
$output .= '<option value="" selected>All Categories</option>';
foreach ($categories as $category) {
$output .= '<option value="' . $category->slug . '">' . $category->name . '</option>';
}
$output .= '</select>';
// Tag dropdown
$output .= '<select name="tag">';
$output .= '<option value="" selected>All Tags</option>';
foreach ($tags as $tag) {
$output .= '<option value="' . $tag->slug . '">' . $tag->name . '</option>';
}
$output .= '</select>';
// Post type dropdown
$output .= '<select name="post_type">';
$output .= '<option value="all" selected>All Post Types</option>';
foreach ($post_types as $post_type) {
$post_type_object = get_post_type_object($post_type);
$output .= '<option value="' . $post_type . '">' . $post_type_object->label . '</option>';
}
$output .= '</select>';
// Year dropdown
$output .= '<select name="year">';
$output .= '<option value="">Select Year</option>';
for ($year = date('Y'); $year >= 2000; $year--) {
$output .= '<option value="' . $year . '">' . $year . '</option>';
}
$output .= '</select>';
// Month dropdown
$output .= '<select name="month">';
$output .= '<option value="">Select Month</option>';
for ($month = 1; $month <= 12; $month++) {
$output .= '<option value="' . sprintf('%02d', $month) . '">' . date('F', mktime(0, 0, 0, $month, 1)) . '</option>';
}
$output .= '</select>';
// Day dropdown
$output .= '<select name="day">';
$output .= '<option value="">Select Day</option>';
for ($day = 1; $day <= 31; $day++) {
$output .= '<option value="' . sprintf('%02d', $day) . '">' . $day . '</option>';
}
$output .= '</select>';
$output .= '<input type="submit" value="Search">';
$output .= '</form>';
return $output;
}
add_shortcode('wpb_filter_posts_form', 'wpb_filter_posts_form');
Den här koden skapar en kortkod som heter [wpb_filter_posts_form], som lägger till ett formulär som låter användare söka på din webbplats. Formuläret innehåller ett sökfält för nyckelord och flera rullgardinsmenyer för filtrering.
Koden hämtar kategorier, taggar och tillgängliga inläggstyper från din webbplats för sökfältets rullgardinsmenyer. Användare kan välja specifika kategorier, taggar eller inläggstyper för att begränsa sina sökresultat.
Dessutom inkluderar koden rullgardinsmenyer för år, månad och dag för ännu mer exakt filtrering per datum. Slutligen lägger den till en skicka-knapp för att initiera sökningen med de valda filtren.
Precis som i föregående kod kan du lämna inställningarna för 'Infogningsmetod' som de är. Aktivera sedan bara koden och spara den.

Bädda in kortkoden för sökformuläret
I det här skedet kan du lägga till kortkoden [wpb_filter_posts_form] i ett inlägg, en sida, en temamall eller ett widget-redo område. För mer information kan du läsa vår guide om hur man lägger till kortkoder i WordPress.
I det här fallet lägger vi till kortkoden på en anpassad sök sida. Om du vill göra detsamma, gå vidare och skapa en ny sida i WordPress.
Anpassa sedan sök sidan med valfri typ av block du behöver. Du kan till exempel lägga till bilder eller text för att instruera läsarna om hur de använder sökfältet.
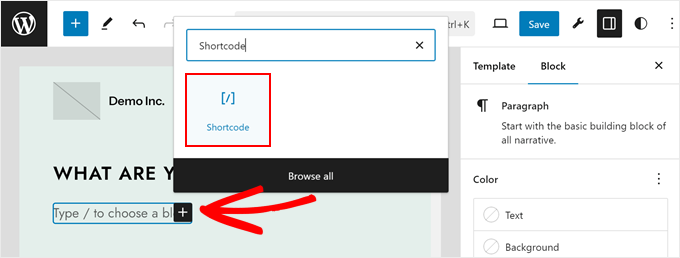
Därefter kan du bara klicka på knappen '+ Lägg till block' och välja blocket 'Kortkod'.

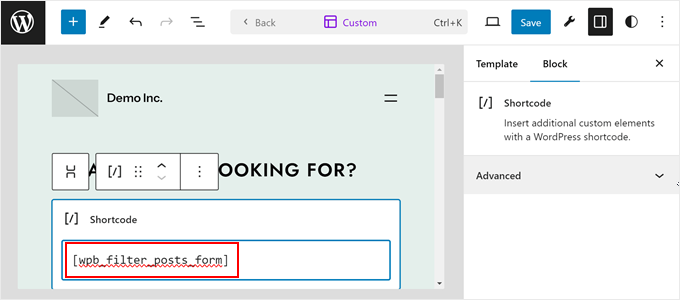
När du är klar, infoga helt enkelt kortkoden [wpb_filter_posts_form] i lämpligt fält.
Nästa steg är att trycka på knappen ‘Publicera,’ ‘Uppdatera,’ eller ‘Spara’ för att göra dina ändringar live.

Du bör nu se ditt nya anpassade sökformulär.
Så här ser det ut på vår demokwebbplats:

Metod 3: Filtrera inlägg och sidor med pluginet Search & Filter (gratis)
Den sista metoden är att använda pluginet Search & Filter, som är tillgängligt gratis. Det är ett utmärkt alternativ om du letar efter ett snabbt och enkelt sätt att aktivera sök- och filterfunktionen på din WordPress-bloggsida.
Vad du vill göra är att installera och aktivera pluginet Search & Filter. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
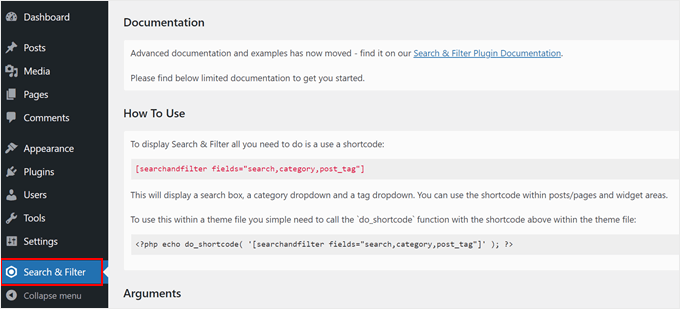
Vid aktivering lägger pluginet till ett nytt menyalternativ märkt 'Sök & Filter' i ditt WordPress-adminområde. Att klicka på det tar dig till pluginets användningssida med detaljerad dokumentation om hur du använder det.

Search & Filter-pluginet levereras med en kortkod som accepterar olika parametrar för att visa filtreringsalternativen. Du kan använda denna kortkod i ett inlägg, en sida eller inuti en textwidget:
[searchandfilter fields="search,category,post_tag"]
Detta visar filtreringsalternativen med fält för sökning, kategori och tagg:

Det coola med pluginet är att du kan anpassa vilka filtreringsalternativ som finns tillgängliga genom att redigera kortkodstaggarna.
Om du till exempel vill inkludera fält för kategori, tagg, inläggstyp och datum i sökfältet, då behöver du använda denna kortkod:
[searchandfilter fields="search,category,post_tag,post_types,post_date"]
Så här ser det ut:

Om du inte vill använda rullgardinsmenyer kan du också använda kryssrutor och lägga till etiketter för varje fält.
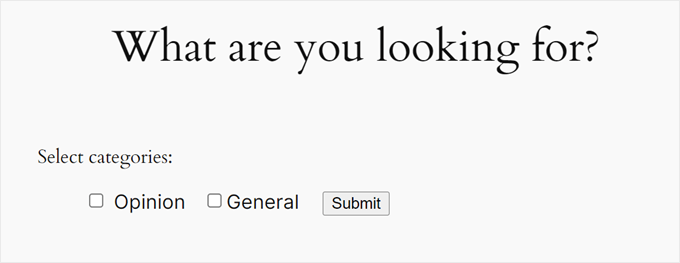
I kortkoden nedan talar vi om för pluginet att visa sökfältet med kryssrutor för kategorialternativ:
[searchandfilter headings="Välj kategorier:" types="checkbox" fields="category"]
Vänligen se exemplet nedan:

Dessutom kan du tala om för pluginet att använda kryssrutor för vissa filteralternativ och rullgardinsmenyer för andra i en enda kortkod.
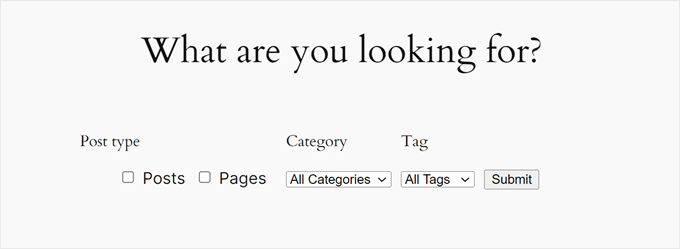
Detta är kortkoden vi använde för att inkludera inläggstyper, kategorier och taggar i sökfältet. Vi bad pluginet att använda kryssrutor för alternativet för inläggstyper:
[searchandfilter headings="Posttyp, Kategori, Tag" types="checkbox, select, select" fields="post_types,category,post_tag"]
Hänvisa gärna till pluginets dokumentation för fler sätt att använda kortkoden.

Bonustips: Lägg till live Ajax-sökning på din WordPress-webbplats
Nu när du vet hur du låter användare filtrera inlägg och sidor, kan du ta det ett steg längre och förbättra sökupplevelsen med live Ajax-sökning.
Live Ajax-sökning använder realtidsteknik för att visa sökresultat medan användare skriver sina frågor. Detta innebär att du inte längre behöver vänta på att en sida ska uppdateras. Resultaten visas omedelbart, vilket gör sökprocessen mycket snabbare och bekvämare för dina besökare.

En snabbare sökning innebär att du kan behålla användare på din webbplats längre, vilket ökar sidvisningar och minskar avvisningsfrekvensen.
Goda nyheter är att du enkelt kan lägga till denna funktionalitet på din webbplats med ett gratis plugin som heter SearchWP Live Ajax Search. Du kan läsa vår WordPress-handledning om hur du lägger till live Ajax-sökning på din webbplats för mer information.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du låter användare filtrera inlägg och sidor i WordPress. Du kanske också vill kolla in vår guide om hur man skapar en webbkatalog och våra experttips om WordPress-sökplugins för att förbättra din webbplatssökning.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





kzain
Jag har velat förbättra webbplatsnavigeringen för mina användare, och att lägga till filter verkar vara en bra lösning. Uppdelningen av olika metoder är perfekt, särskilt för nybörjare som jag. Jag kommer definitivt att prova SearchWP-pluginet. Tack för att du delade med dig!
Himanshu Gautam
hej
Jag använder det här pluginet
finns det något alternativ för att välja en kategori utan att trycka på skicka-knappen?
Marwan Nour
Hej där,
Jag försöker implementera Search & Filter på en webbplats som är både på arabiska och engelska. Den engelska versionen av Search & Filter fungerar bra, men i den arabiska versionen, efter att ha tryckt på sök, omdirigeras jag till den engelska versionen av söksidan med resultaten på engelska. Kan någon hjälpa mig med detta problem tack? Tack
WPBeginner Support
Du bör kontakta pluginets support för att se om detta kan vara en konflikt mellan pluginet och det översättningsplugin du använder.
Admin
Tom Ale
Hej, jag använder Wordpress med Gantry.
Jag installerade det här pluginet och använde en kortkod. Det visas där det ska vara. När jag klickar på knappen för att filtrera innehåll händer ingenting. Har någon stött på det här problemet? Hjälp, tack.
Sébastien Albert
Hej,
Sök & Filter ser bra ut. Men kan du berätta om det kan göra det här:
Jag skulle vilja ha ett filter på taggar men bara på en kategori som jag kunde definiera...
Tack så mycket
Sebastien
Soumik Sadman Anwar
Hur kan jag skapa filteralternativ i ett enskilt inlägg?
Till exempel, om jag är intresserad av att skriva ett inlägg “Nödvändiga verktyg för att bygga en webbplats” och vill inkludera filteralternativ som syftesbaserade verktyg (som SEO, Design etc.) och prisalternativet (gratis eller betalt), hur gör jag det?
Pavel
Bra plugin, men har vissa begränsningar och buggar.
1. Ingen återställningsknapp.
2. När jag avmarkerar alla kryssrutor och trycker på Skicka, överförs det till startsidan.
Kanske finns det ett alternativ Visa alla?
Wolney Mamede
Först och främst, tack för inlägget.
Jag skulle vilja veta om det är möjligt att filtrera sökningen från gruppen av fält, skapade från pluginet "Advanced Custom Fields – v. 4.4.12".
Även som standard skulle sökningen begränsas till en anpassad inläggstyp från pluginet "Custom Post Type UI – v. 1.5.8".
Sultan Haider
Hej, jag hade skapat en anställddatabas i TablePress och jag vill filtrera anställda på frontend enligt år, till exempel om jag väljer 2013, visas bara de anställda som började 2013.
Jag har gjort mycket research men jag kan inte hitta en gratis plugin som passar mina behov.
Vänligen hjälp mig med förslag.
tack
Christine
Tack så mycket för den omfattande artikeln. Vet du om det också är möjligt att bara ha vissa taggar i rullgardinsmenyerna?
Pawan
Bra jobbat. Bara en sista fråga. Istället för att söka i inlägget, är det möjligt att söka i kategorier med söksträngen? Jag skulle vilja visa alla möjliga inlägg på söksidan och sedan kategorin om den matchar söksträngen (delvis eller helt).
Maz
Hej,
Utmärkt som alltid.
Jag undrar bara om användningen av detta plugin skulle rekommenderas på en webbplats med många inlägg? Kommer det inte att leda till långsammare laddningstid?
Tack
Matus
Kan du ge oss en lite djupare inblick bakom kulisserna? (I Blueprint-inlägget skriver du bara vad du använder – du kan också skriva om du vill, hur man korrekt konfigurerar plugins, teman...)
Till exempel skulle en handledning om 10 tips och tricks för att bemästra eller anpassa Genesis Framework vara väldigt, väldigt hjälpsam.
Patxi
Hej WPBeginner!
Angående filtren för nya taxonomier, en nybörjarfråga, hur kan jag visualisera en ny taxonomi i inlägget för en andra typ av etiketter som jag senare kan filtrera med detta plugin?
Det skulle vara ett intressant ämne.
Tack för ditt inlägg!
Omer Causey
Dina förslag för att tillåta användare att filtrera inlägg är välkomna, men förklaringen av hur och var man infogar den nödvändiga kortkoden ligger utanför denna nybörjares förståelse.
WPBeginner Support
Hej Omer,
Du kan lägga till kortkoden i ett inlägg eller en sida. Om du vill visa filtret över hela webbplatsen måste du redigera dina WordPress-temafiler och använda malletiketten istället.
Admin