Att optimera din WordPress-webbplats för hastighet är nödvändigt för att förbättra användarupplevelsen och sökmotorrankningar. Ett effektivt sätt att öka prestandan är genom att ladda Gravatars i dina WordPress-kommentarer med lazy loading.
Varje gång en kommentar läggs till på din webbplats gör WordPress en HTTP-begäran till Gravatar för att hämta kommentatorns avatar. Detta kan sakta ner din webbplats laddningstid, särskilt på artiklar med många kommentarer.
På WPBeginner har vi drivit en framgångsrik blogg med en aktiv kommentarssektion i många år. Även om vi personligen inte har Gravatars aktiverade för våra kommentatorer, vet vi att de kan bidra till en känsla av gemenskap bland dina läsare, vilket ökar engagemanget som ett resultat.
Med det sagt, vi vet också hur viktigt det är att ha snabbladdande inlägg och sidor.
Så, i den här artikeln kommer vi att visa dig hur du enkelt kan lazy load Gravatars i WordPress-kommentarer och förbättra din webbplatshastighet.

Varför lazy load-ladda Gravatars i WordPress-kommentarer?
Gravatar är en superpopulär webbtjänst. Den låter användare skapa en profil och associera en avatarbild med sin e-postadress.
Dessa bilder används sedan i WordPress-kommentarerna varje gång besökaren använder den specifika e-postadressen. Detta beror på att WordPress-drivna webbplatser kan hämta profilfoton från Gravatar-webbplatsen.

Även om Gravatars är bra för användarengagemang och SEO, lägger varje användares Gravatar till en HTTP-förfrågan till din sidladdning.
Detta ökar tiden användarna får vänta för att se innehållet på din sida, vilket negativt påverkar användarupplevelsen.
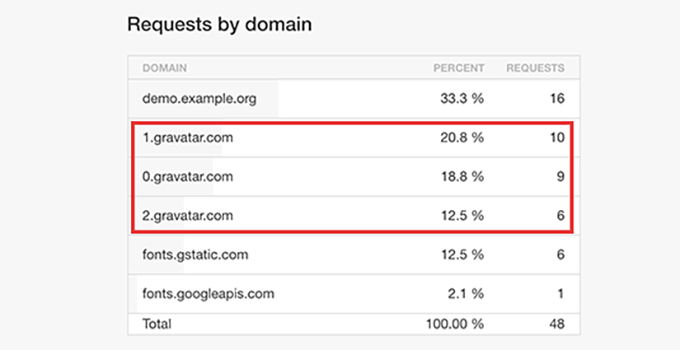
Till exempel, i skärmdumpen nedan kan du se antalet HTTP-förfrågningar som skickas av olika Gravatars.

Lazy loading av Gravatars i din kommentarssektion förhindrar att de laddas förrän Gravatars är synliga för användaren på skärmen.
Detta kan hjälpa till att minska mängden bandbredd som din webbplats använder och förbättra din övergripande WordPress-hastighet och prestanda.
Med det sagt, låt oss se hur man enkelt lazy-loadar Gravatars i WordPress-kommentarer för att minska sidans laddningstid.
Hur man lazy-laddar Gravatars i WordPress-kommentarer
Först måste du installera och aktivera pluginet a3 Lazy Load. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Efter aktivering, besök sidan Inställningar » a3 Lazy Load från WordPress admin-sidomenyn. Öppna här fliken ‘Lazy Load Images’.
Aktivera sedan reglaget bredvid alternativet ‘Gravatars’. Nu kommer alla Gravatars på din webbplats, inklusive de i kommentarsfälten och författarbiografier, att laddas med lazy loading för att förbättra webbplatsens hastighet.

När du är nöjd klickar du bara på knappen 'Spara ändringar' längst ner för att spara dina inställningar.
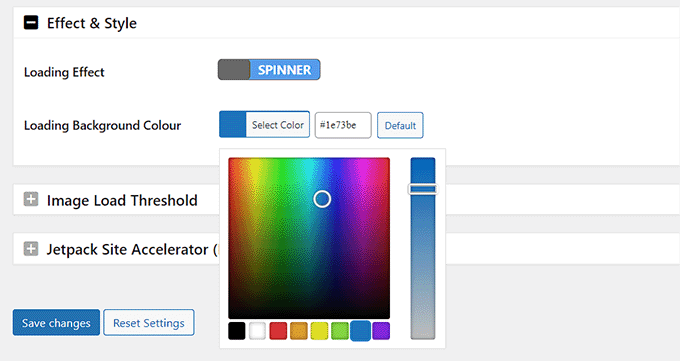
Med det här pluginet kan du också lazy load-ladda bilder i ditt WordPress-innehåll, miniatyrbilder, videor och mer. Du kan till och med lägga till en laddningseffektfunktionalitet för Gravatars genom att scrolla ner till fliken ‘Effekt & Stil’.
Välj här spinner- eller fade-in-laddningseffekten. Du kan också välja en laddningsbakgrundsfärg som visas för användare medan Gravatar laddas på din webbplats.
När du har gjort ändringarna, glöm inte att klicka på knappen ‘Spara ändringar’ för att lagra dina inställningar.

Du kan nu besöka vilken artikel som helst med kommentarer på din WordPress-webbplats. Här kommer du att se lazy loading av Gravatar-bilder när användaren skrollar ner.
Bonustips för att förbättra WordPress-webbplatsens hastighet
Förutom Gravatars kan du också lägga till lazy load för kommentarer, videor och bilder på din WordPress-webbplats för att förbättra sidans laddningshastighet.
Men om du inte vill lazy load dessa delar av din webbplats, kan du också prova:
- Bildoptimering genom att lägga till minsta möjliga filstorlek.
- Använd ett WordPress-cache-plugin som WP Rocket.
- Använda WordPress-plugins och teman som är optimerade för hastighet.
För fler tips kan du se vår ultimata guide om hur du ökar WordPress hastighet och prestanda.
Om du har provat alla dessa metoder och din sidhastighet fortfarande inte har förbättrats, rekommenderar vi att du byter till en snabb WordPress-värd-leverantör som Hostinger.
Hostinger presterade mycket bra i våra WordPress-prestandatester. Dessutom erbjuder de våra läsare en exklusiv rabatt på sina hostingplaner, från endast $2.69 per månad.

Slutligen, när du har bytt värd och använt alla våra tips för att snabba upp din webbplats, kan du enkelt testa din webbplats prestanda med olika verktyg.
För detaljerade instruktioner, se vår handledning om hur man korrekt kör ett hastighetstest av webbplatsen.
Vi hoppas att den här artikeln hjälpte dig att lazy load Gravatars i WordPress-kommentarer för att förbättra webbplatsens prestanda. Du kanske också vill se vår nybörjarguide om hur man modererar kommentarer i WordPress och våra experttips för bästa plugins för att förbättra WordPress-kommentarer.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag hade Gravatars aktiverat på min webbplats, men jag kämpade med ständiga varningar om deras hastighet i olika optimeringsverktyg, så jag inaktiverade dem till slut. Jag kom dock fram till att kommentarer utan dem känns lite tråkiga och livlösa. Jag följde ditt råd och använde ett lazy loading-plugin, vilket löste hastighetsproblemet med Gravatars och lät mig behålla dem aktiverade på min webbplats.
Dee
Cache-tillägg har sin egen lazyload. räcker det?
Kuba
Fantastisk artikel, som alltid!
Men jag har en fråga: ska jag använda BJ Lazy Load-pluginet om jag till exempel också använder Yoast SEO-pluginet, eller räcker det sista?
WPBeginner Support
Hej Kuba,
Om du vill ladda Gravatar-bilder med lazy load, bör du använda BJ Lazy Load-pluginet tillsammans med Yoast SEO.
Admin