Att ansluta Slack till WordPress kan avsevärt förbättra arbetsflödet för hantering av din website. Denna integration allow you att få aviseringar i realtid om viktiga händelser på din site direkt i dina Slack-kanaler.
Oavsett om det är en new sale på din WooCommerce store, en customer support request, eller en comment på ditt senaste blogginlägg, kan Slack hålla dig omedelbart informerad. Detta hjälper dig att hålla dig högst upp på din WordPress-webbplats aktiviteter och svara snabbt på användarnas interaktioner.
I den här artikeln visar vi dig hur du enkelt integrerar Slack med WordPress och ställer in automatiska aviseringar för din site.

Varför integrera Slack med WordPress?
Om du använder Slack som plattform för arbetskommunikation kanske du vill integrera det med WordPress för att få automatiska aviseringar om din website direkt i Slack.
You kan till exempel ställa in arbetsflöden som automatiskt postar till Slack varje gång:
- En customer ber om hjälp via email eller chattsupport
- En lead submittar ett formulär för en request
- En skribent updaterar ett post på din blogg
- En customer köper något från din online store
- En visitor registrerar sig för your online webinar
- En student anmäler sig till en new kurs på your membership website
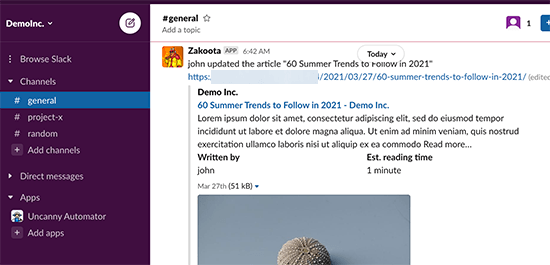
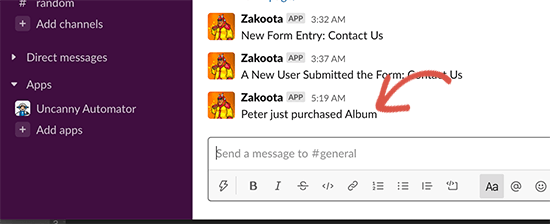
Så här kan en automatiserad WordPress-aviseringar gilla att se ut i Slack:

På WPBeginner använder vi Slack för alla våra team, och vi har många Slack-aviseringar som tillåter oss att reagera snabbt på viktiga händelser. Detta sparar oss tid, ansträngning och pengar samtidigt som det förbättrar upplevelsen för besökarna och hjälper oss att upptäcka eventuella säkerhetshot.
Med detta i åtanke, låt oss se hur du enkelt kan integrera Slack med WordPress. Du kan använda dessa snabblänkar för att navigera genom stegen:
Video Tutorial
Om du föredrar skriftliga instruktioner är det bara att fortsätta läsa.
Step-1: Installera Uncanny Automator och anslut den till Slack
Det enklaste sättet att ansluta Slack till WordPress är genom att använda Uncanny Automator. Det är det bästa tillägget för automatisering i WordPress som hjälper dig att skapa automatiserade uppgifter och arbetsflöden utan att skriva någon kod.
Uncanny Automator fungerar som en bro så att du kan få olika tillägg till WordPress att prata med varandra. Till exempel, när någon completed ett formulär, kan Uncanny Automator automatiskt lägga till dem till your email list.
Det finns ett gratis plugin Uncanny Automator som låter dig automatisera många vanliga uppgifter och ansluta dem till Slack.
Men om du vill använda Uncanny Automator för WooCommerce-arbetsflöden behöver du Pro-versionen, vilket är vad vi kommer att använda för den här guiden.
Det första du behöver göra är att installera och aktivera pluginet Uncanny Automator. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
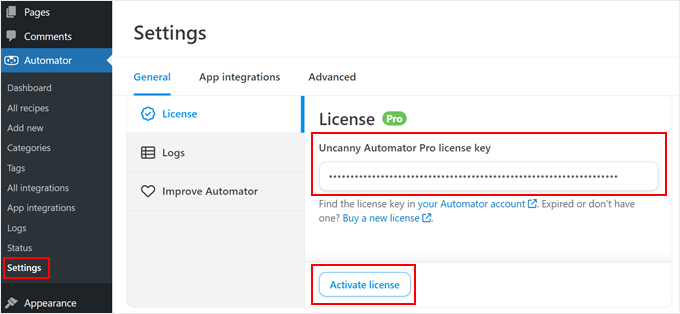
Efter det måste du heada till Automator ” Settings och enter din license key. Sedan klickar du på “Activate license”.

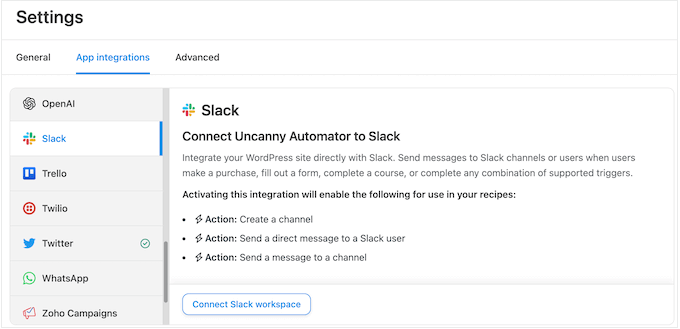
Nu när Uncanny Automator är konfigurerad, låt oss ansluta den till din Slack-arbetsyta genom att klicka på “App Integrations” tabs.
I menyn till vänster väljer du “Slack” och klickar sedan på “Connect Slack workspace”.

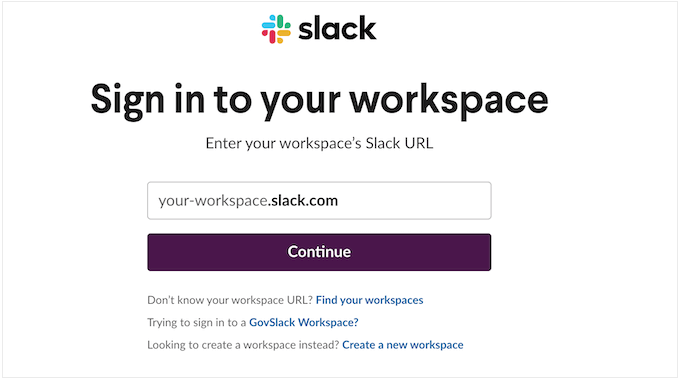
Detta öppnar en vy där du kan logga in på din Slack-arbetsyta.
Skriv bara in den arbetsyta du vill använda och klicka sedan på “Continue”.

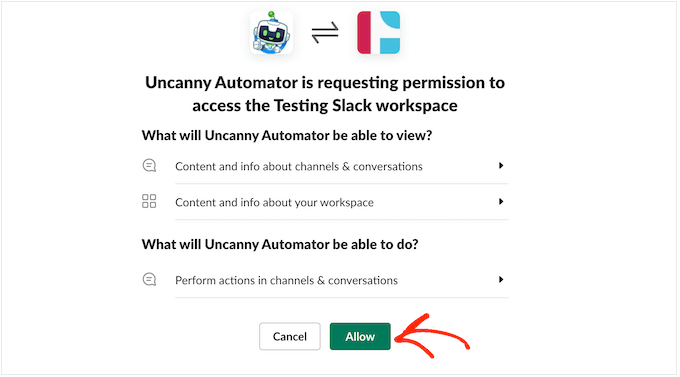
När du har valt en arbetsyta kommer Uncanny Automator att visa lite information om de data som den kommer att ha tillgång till och de actions som den kan utföra i din Slack-arbetsyta.
Om du är nöjd med att gå vidare klickar du på “Allow”.

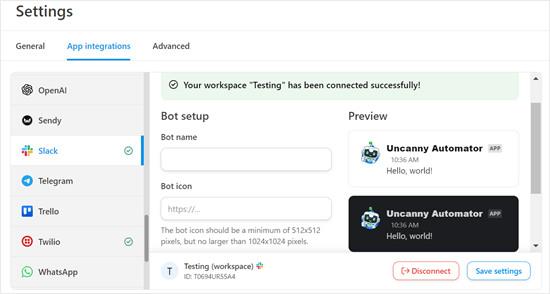
Detta kommer att ta dig tillbaka till Slack-inställningssidan på din WordPress website med ett message som bekräftar att Uncanny Automator nu har tillgång till Slack.
Du kommer också att se en preview av hur Uncanny Automators messages kommer att appear i Slack.

Om du vill kan du ändra botnamnet och iconen med hjälp av inställningarna under “Bot setup”.
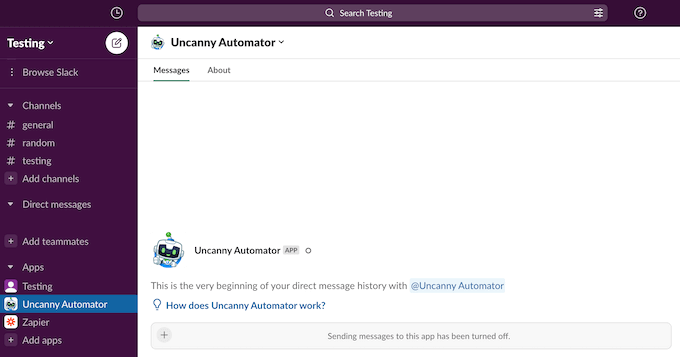
Du har nu utan problem anslutit din WordPress blogg eller website till Slack. Om du besöker din Slack-arbetsyta kommer du att se Uncanny Automator i sidebaren.

Step-by-Step 2: Skapa ett WordPress- eller WooCommerce-automatiseringsrecept för Slack
Nu är du redo att skapa ett automatiserat arbetsflöde i WordPress. I detta Section visar vi dig hur du skapar automatiseringsrecept för WordPress och WooCommerce.
Skapa ett WordPress-automatiseringsrecept för Slack
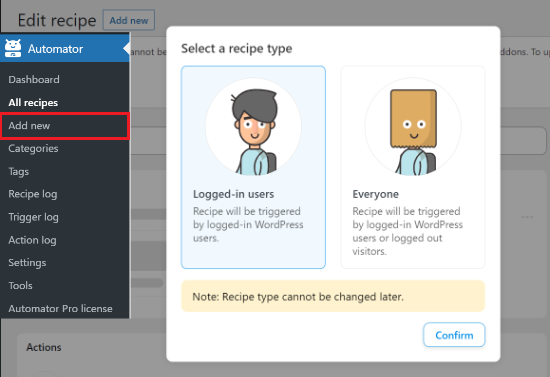
För att komma igång går du till Automator ” Add New. Du kommer att få frågan om du vill skapa ett recept för “Inloggade” eller ett recept för “Alla”.
Inloggade recept kan endast utlösas av inloggade användare, t.ex. personer som har tillgång till din WordPress admin. Å andra sidan kan alla som gillar besökare på din website utlösa “Everyone”-recept.

Som ett exempel kommer vi att skapa ett recept som publicerar en Slack notification varje gång någon uppdaterar ett post på din WordPress blogg. Med detta i åtanke måste du välja “Inloggade användare” och sedan select “Bekräfta”.
Skriv sedan in en Rubrik för receptet. Denna Rubrik är bara för din referens, så du kan använda vad du vill.
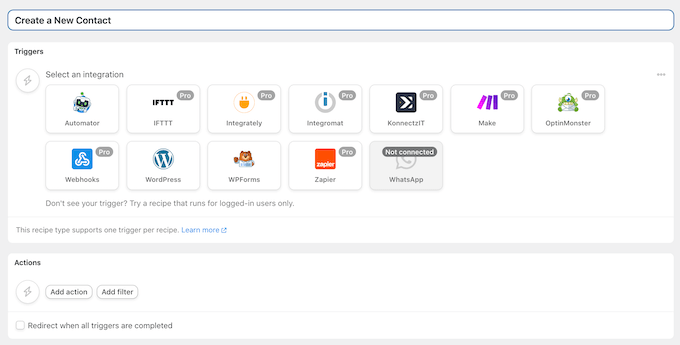
Varje Uncanny Automator-recept består av två delar: triggers och actions.

En trigger är en händelse som startar det automatiserade arbetsflödet, till exempel att någon köper en produkt på your online marketplace. Actions är de uppgifter som receptet ska utföra, till exempel att posta ett new message till Slack.
Först måste du ställa in triggerdelen av receptet genom att välja en integration.
Uncanny Automator kommer automatiskt att upptäcka alla integrationer som du redan har installerat på din website. Som du kan se i bilden under har den automatiskt upptäckt WordPress Core, OptinMonster, WooCommerce och WPForms.
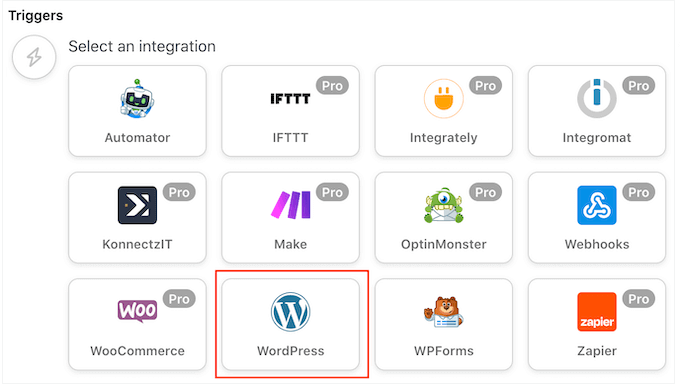
Börja med att klicka på “WordPress”-integrationen.

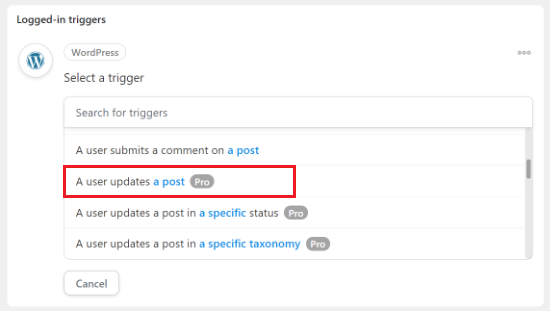
Därefter måste du selecta den händelse som ska utlösa receptet.
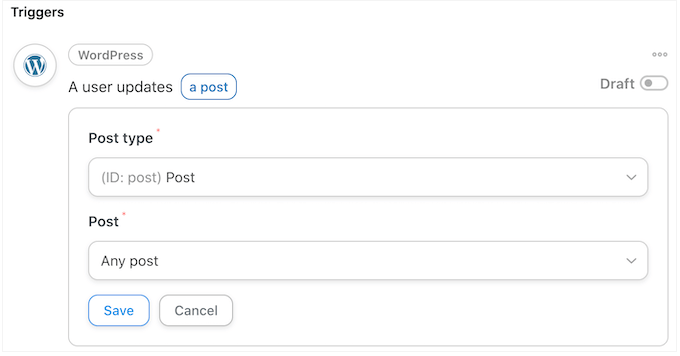
Gå vidare och välj “En användare updaterar en post” som utlösande händelse.

Därefter kan du välja de post typer som kommer att utlösa receptet. Eftersom du bara vill meddela Slack när en blogg uppdateras öppnar du dropdown för “Post Type” och väljer “Post”.
Vill du bara få aviseringar för ett visst blogginlägg? Öppna då dropdown-rutan “Inlägg” och välj från listan.
Om du vill få meddelanden om alla bloggar ställer du in “Post” på “Any post”.

Därefter klickar du på knappen “Save”.
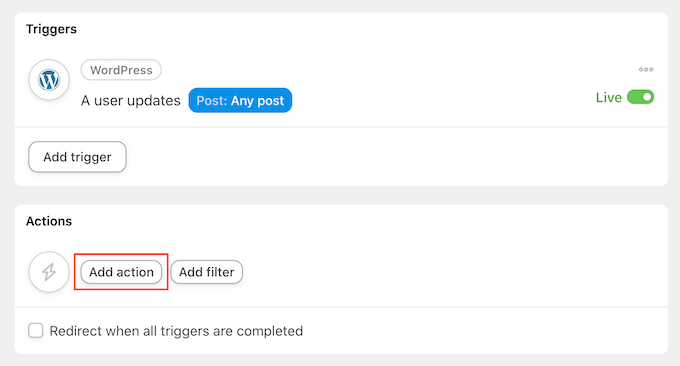
När du har ställt in den utlösande händelsen är nästa steg att konfigurera aktionen. Klicka bara på knappen “Add action” för att fortsätta.

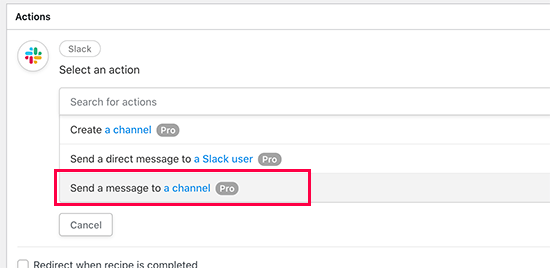
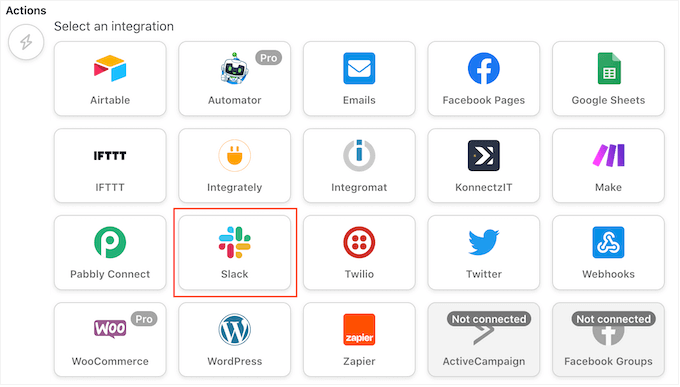
You can now choose ‘Slack’ as your integration.
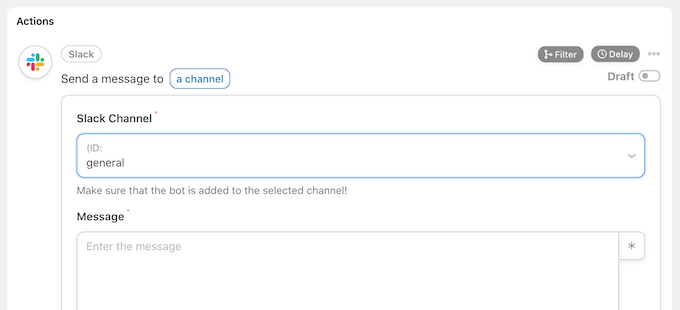
När det är gjort måste du välja en action händelse. Gå bara vidare och välj “Send a message to a channel”.

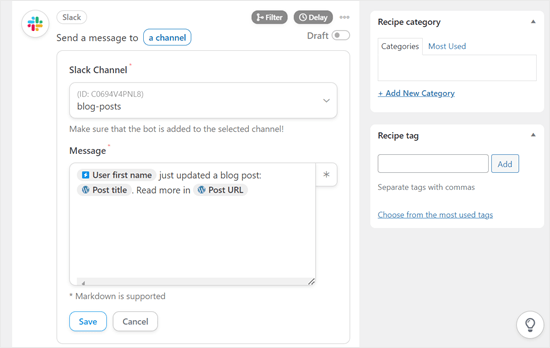
Du kan nu öppna “Slack Channel” dropdown och välja var Uncanny Automator ska skicka meddelandet.
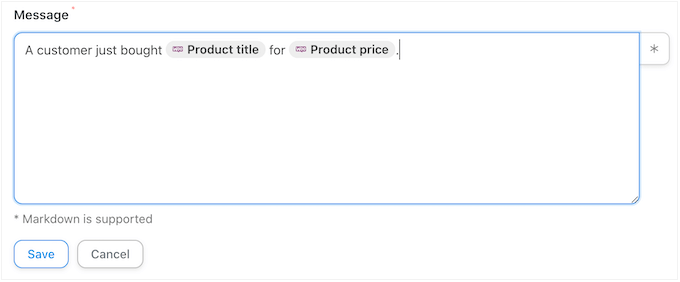
Därefter skriver du in meddelandet i boxen “Message”.

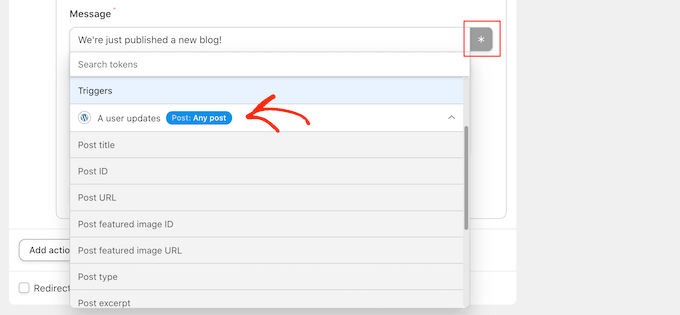
Du kan använda plain text och tokens, som Uncanny Automator kommer att ersätta med riktiga värden. Till exempel vill du vanligtvis lägga till en länk till den nya posten så att Slack-användare enkelt kan besöka den.
För att add token klickar du helt enkelt på symbolen “*”. Klicka sedan på trigger action, som i det här fallet är “A user updates any post”.

Du kan nu clicka för att add to en token till message.
När du är nöjd med meddelandet klickar du på knappen “Save” för att lagra dina ändringar.
Skapa ett WooCommerce-automatiseringsrecept för Slack
Uncanny Automator fungerar med alla de tillägg till WordPress som du måste ha, inklusive WooCommerce. Om du runar en ecommerce store vill du bli meddelad om new orders så att du kan börja Behandla dem direkt.

Låt oss skapa ett recept som postar till Slack när en customer köper en produkt i din WooCommerce store.
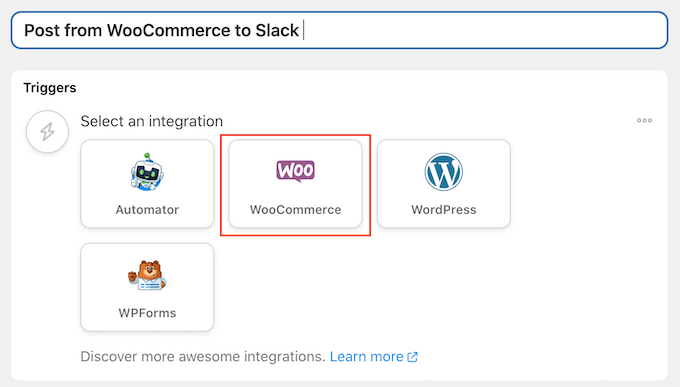
På samma sätt som tidigare väljer du en recepttyp för att komma igång. Skriv sedan in en Rubrik för your recept och välj WooCommerce som trigger.

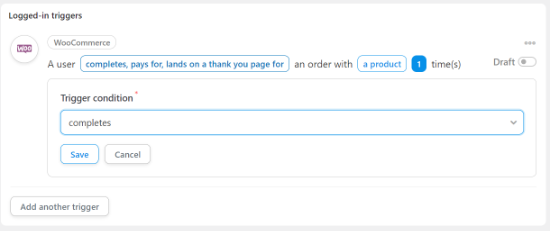
I dropdown för Trigger väljer du: “En användare completed, pay for, lands on a thank you page for an order with a product”.
You can then open the “Triggers” dropdown and choose “Completes”.

Därefter går du vidare och klickar på knappen “Add Action”.
Därefter väljer du helt enkelt “Slack” som din integration.

Gilla tidigare, select “Send a message to a channel” som your action och välj den kanal där du vill publicera aviseringarna.
Till exempel, i följande image, postar vi till en kanal som heter “Allmänt”.

Efter det kan du skapa det message du vill publicera.
Du kan skriva in plain text eller lägga till tokens genom att clicka på knappen “*”.

När du är nöjd med det message du har skapat, glöm inte att clicka på knappen “Save” för att store dina ändringar.
Step-by-Step 3: Publicera ditt Slack-arbetsflöde i WordPress
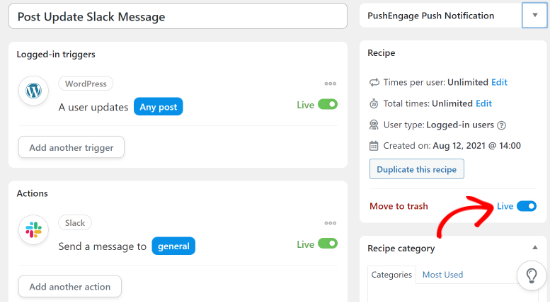
Nu är det dags att publicera receptet. I boxen “Recipe” klickar du på knappen “Draft” så att den istället visar “Live”.
Nu, varje gång någon ber om hjälp via ditt ärendeformulär eller uppdaterar ett blogginlägg på din site, kommer receptet att run och posta ett message till Slack.

Bonus Tips: Förbättra teamkommunikationen bortom Slack
Att integrera Slack med WordPress är en bra början, men det finns många andra tools och tillägg som ytterligare kan förbättra ditt teams kommunikation och produktivitet.
Slack är populärt, men det är ej det enda verktyget för teamkommunikation som finns. Beroende på ditt teams behov kanske du tycker att andra plattformar är mer lämpliga.
Vår guide om de bästa verktygen för teamkommunikation för småföretag täcker en rad olika alternativ för att hjälpa dig att hitta det som passar perfekt för ditt team.
Om ditt team kämpar med överbelastning av email, överväg att använda ett verktyg för delning av inkorg. Dessa lösningar kan hjälpa dig att organisera, delegera och svara på email mer effektivt som ett team.
Om du run ett företag är det avgörande att ha ett robust system för customer support. Tillägg för helpdesk kan omvandla din WordPress site till en effektiv plattform för kundtjänst.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du integrerar Slack med WordPress. Du kanske också vill se vår guide om hur man lägger till en chatbot i WordPress och våra expertval av de bästa kunskapsbas-tilläggen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.