Många som använder WordPress vänder sig till AWeber för sina e-postmarknadsföringstjänster. Vi har haft många WPBeginner-läsare som frågat hur man får AWebers webbformulärswidget på sina WordPress-webbplatser, och vi är här för att hjälpa till.
Tekniskt sett har AWeber sitt eget plugin för WordPress-integration, vilket är en snabb och enkel lösning. Men vi har hittat två andra sätt som erbjuder mer flexibilitet och funktioner, så att du kan skapa mer engagerande registreringsformulär och potentiellt fånga fler leads.
I den här guiden går vi igenom tre enkla metoder för att installera AWebers widget för webbformulär i WordPress.

Hur integrerar du AWeber med WordPress?
Ett sätt att integrera AWeber med WordPress är med pluginet AWeber for WordPress, som bara tar några steg att konfigurera. Det låter dig också add the AWeber web form block till din WordPress tema, pages, och posts. Vi kommer att visa dig hur du gör detta i den första metoden i denna tutorial.
Med det sagt rekommenderar vi att du använder AWeber tillsammans med ett WordPress plugin som WPForms eller OptinMonster. På så sätt får du fler tools för att öka dina chanser att generera leads.
Låt oss till exempel säga att you run a real estate website. I stället för ett enkelt signup form för e-post kan du skapa ett interaktivt formulär för bolånekalkylator med WPForms, som sedan skickar beräkningarna till personens email.
Alternativt kan du använda OptinMonster för att köra en popup-kampanj för leadgenerering. När de används på rätt sätt är popups bra för att fånga dina användares uppmärksamhet. Du kan skapa popups med en rolig frågesport, eller till och med få popups att visas när besökarna är på väg att avsluta.
Med detta i åtanke, låt oss se hur du kan installera AWeber webbformulär widget till din WordPress website. Du kan använda snabblänkarna under för att hoppa till din önskade metod:
Obs: Om du inte redan har gjort det, se till att du har konfigurerat ett AWeber-konto och en e-postlista för att följa denna handledning. Du kommer att slutföra dessa steg när du först registrerar dig för AWeber.
Du kan läsa vår ultimata guide om hur du ansluter AWeber till WordPress om du vill ha mer information. AWeber har också en gratisversion som du kan prova om du inte är redo att binda dig till en betald plan.
Metod 1: Använda AWeber för WordPress tillägg (gratis och snabbt)
Den första metoden är att använda AWeber plugin för WordPress. Vi rekommenderar denna metod om du bara letar efter en enkel lösning för att add to AWeber signup form till din website.
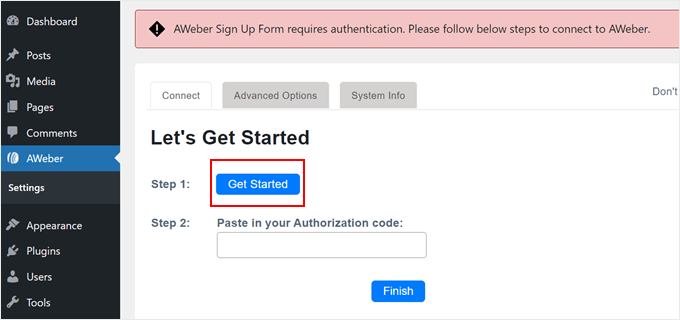
Gå vidare och installera WordPress-plugin i adminområdet. När insticksprogrammet är aktivt går du till AWeber och klickar på knappen “Kom igång”.

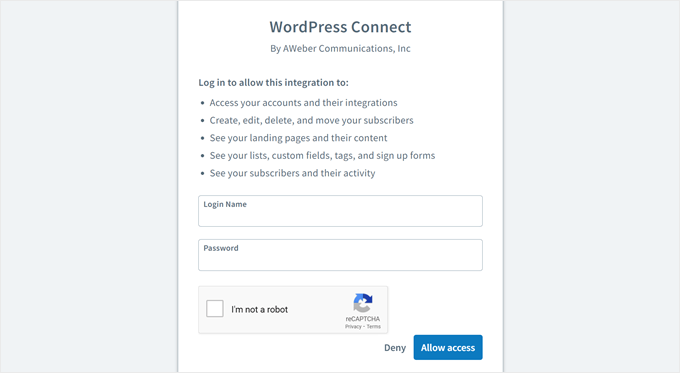
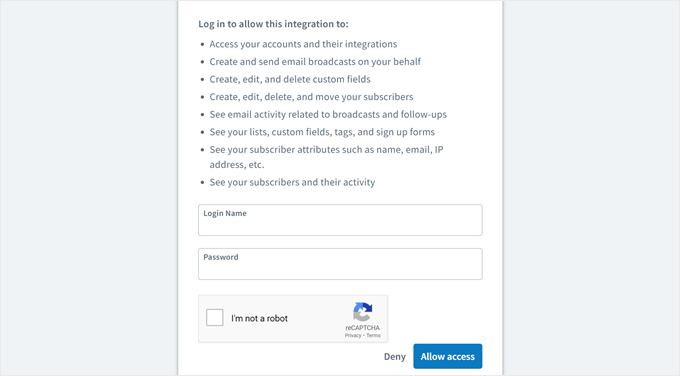
Därefter öppnas en new tab där du måste enter dina AWeber account details som gillar din email address och password. Glöm inte att kryssa i checkboxen “Jag är ej en robot”.
När du har gjort det klickar du på “Allow access” längst ner.

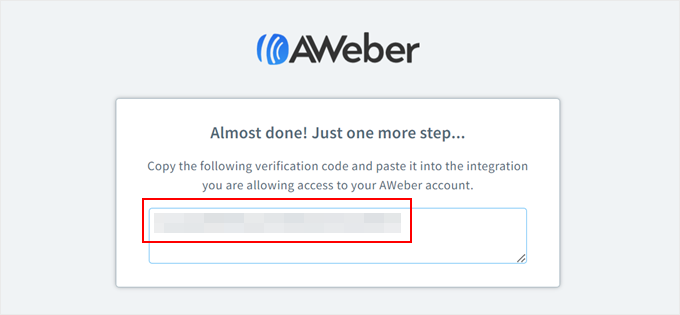
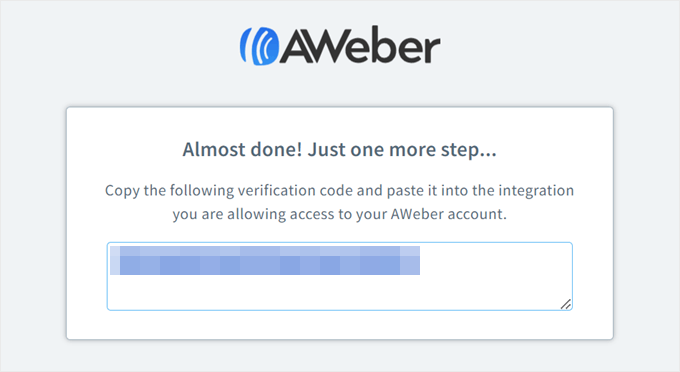
På nästa vy kommer du att se en verifieringskod.
Kopiera den här koden och gå tillbaka till AWeber plugin page i WordPress dashboard.

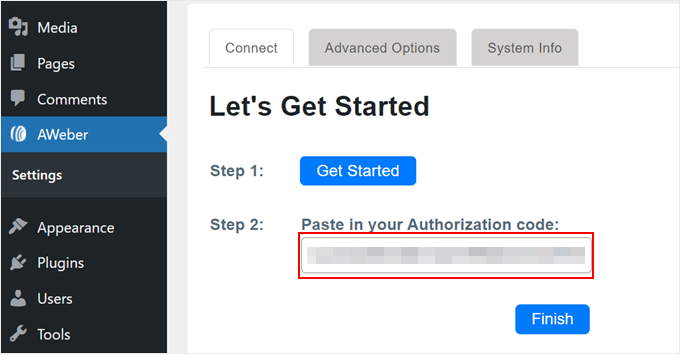
När du väl är där klistrar du bara in koden i lämpligt fält.
Klicka sedan på knappen “Slutför”.

Du bör nu ha anslutit AWeber till WordPress. Pluginet ger dig också ett block eller widget för att lägga till ett AWeber-formulär var som helst på din WordPress website.
I det här exemplet visar vi hur du lägger till AWeber-formuläret i ett sidofält, men stegen bör vara liknande oavsett om du lägger till det på en WordPress-sida, ett inlägg, en mall eller ett block pattern med hjälp av Gutenberg block editor eller Full Site Editor.
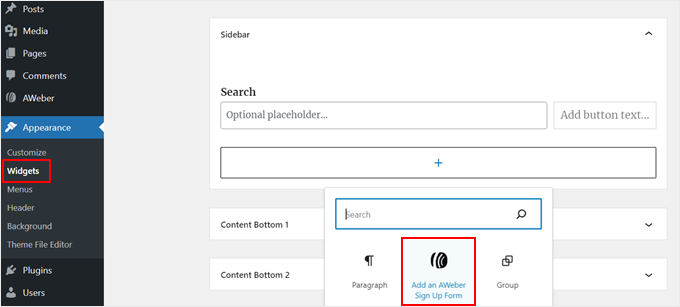
Gå först till Appearance ” Widgetar. Klicka sedan på knappen “+ Add Block” i ett widgetområde för att hitta widgeten Lägg till ett AWeber-signeringsformulär.

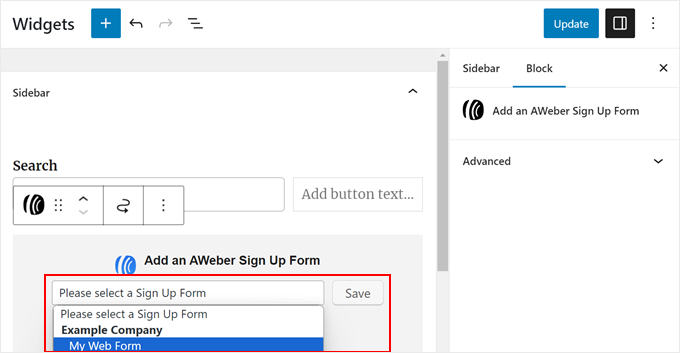
När du är klar öppnar du bara dropdown-menyn och väljer din AWeber signup form. Sedan klickar du på “Save”.
Efter det klickar du på knappen “Update”. För mer information om hur du använder widgets, kontrollera vår fullständiga guide om hur du lägger till och använder widgets i WordPress.

Så där ja!
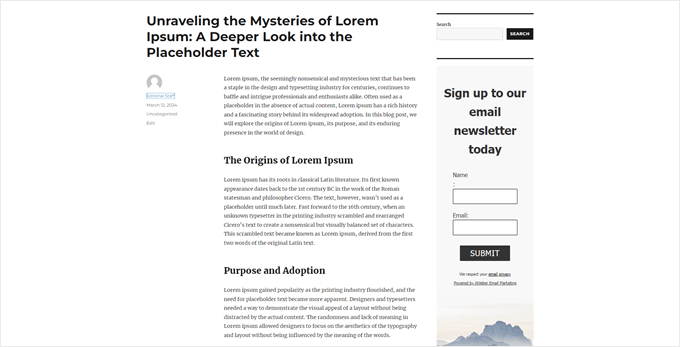
Återigen, den här metoden är ganska snabb och enkel om du är nöjd med formuläret du har skapat kl. AWeber. Så här ser vårt widget för webbformulär ut:

Men om du vill ta dina ansträngningar för att generera leads till nästa nivå, kontrollera sedan nästa metoder.
Metod 2: Lägga till AWeber webbformulär med WPForms (för anpassningsbara formulär)
Om du letar efter fler alternativ än vad AWeber erbjuder i sina mallar för signup form för nyhetsbrev, bör du överväga att använda WPForms.
Detta plugin för Contact Form låter dig designa AWeber-formulär med ett brett utbud av anpassningsbara templates, som bokningsformulär, undersökningar och registreringar av händelser.
Genom att länka WPForms med AWeber kan du samla in email från dessa formulär, även om de inte är specifikt utformade som email signup forms. På så sätt kan du fortfarande använda dem för att skicka nyhetsbrev eller informera användare om kommande främjande åtgärder.
Step 1: Konfigurera WPForms tillägg och AWeber-integration
För att använda WPForms AWeber addon behöver du en WPForms Plus plan eller högre. När du har köpt en plan kommer du att få download-länken för WPForms plugin och license key.
Gå vidare och installera WPForms plugin först. För vägledning, kontrollera vår guide för nybörjare om hur man installerar ett WordPress plugin.
Efter aktivering kan du gå till WPForms ” Settings på din WordPress dashboard. Där klistrar du bara in din license key i fältet “License Key” och clickar på “Verify Key”.

När du har gjort det, navigera till WPForms ” Addons.
Location the AWeber Addon och klicka på knappen “Install Addon”.

När addon är aktivt måste du gå till WPForms ” Settings och växla till tabben ‘Integrations’.
Där hittar du AWeber och klickar på “+ Add New Account”.

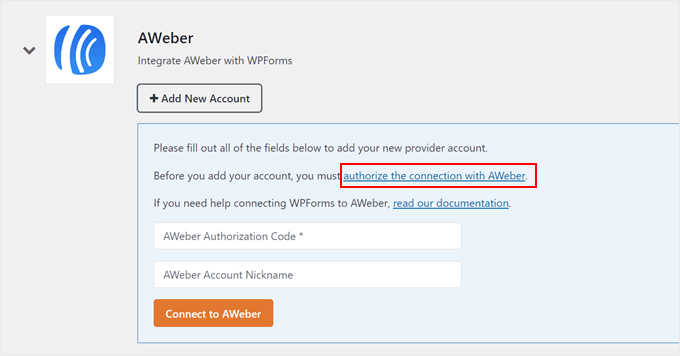
En new section kommer nu att öppnas, där du måste auktorisera din anslutning till AWeber.
Börja med att klicka på länken “authorize the connection with AWeber”.

Du bör nu se ett new fönster, där du måste enter your AWeber account credentials.
Gå vidare och ange din e-postadress och ditt lösenord här. Fyll sedan i CAPTCHA och klicka på “Tillåt åtkomst”.

När du har gjort det kommer AWeber att förse dig med en kod för auktorisering.
Se till att kopiera detta och gå tillbaka till WPForms plugin page.

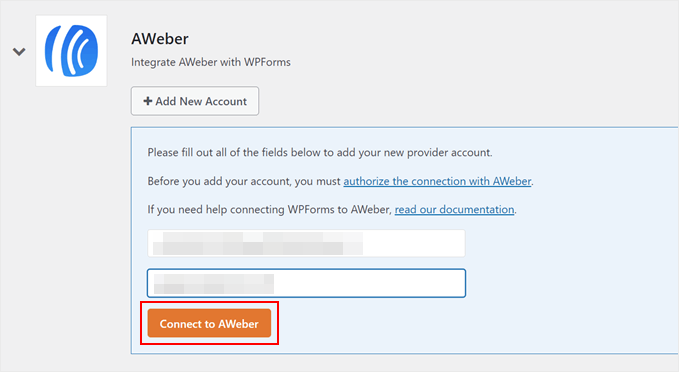
Nu klistrar du bara in din auktoriseringskod och anger din AWeber email address.
Klicka sedan på “Connect to AWeber”.

Det är all för att integrera AWeber med WPForms.
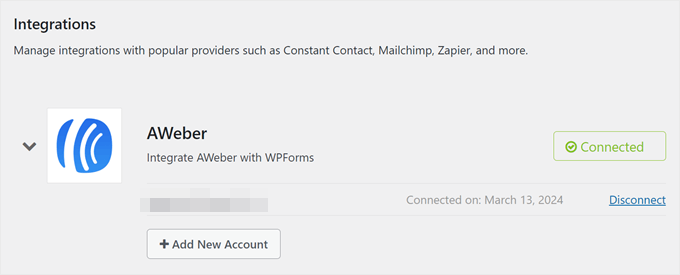
Om anslutningen lyckas bör du se ett bekräftelsemeddelande som gillar det här:

Step-by-Step 2: Skapa ditt första formulär med WPForms
Nu när du har anslutit WPForms till AWeber kan du skapa ett nytt formulär. För att göra det, gå till WPForms ” Add New.

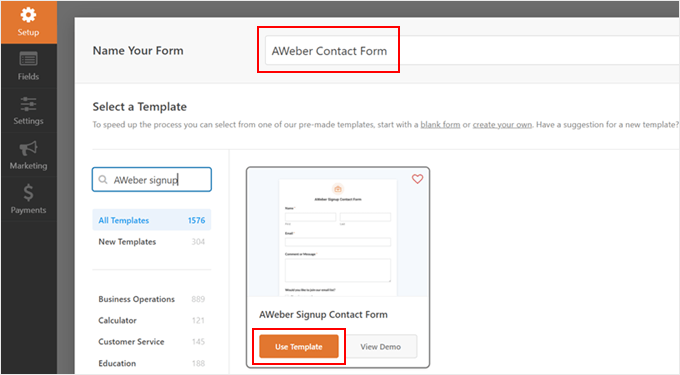
Gå vidare och ge ditt formulär ett namn. Det kan vara något enkelt som gillar “Contact Form”.
Du kommer också att se ett gäng 1500+ formulärmallar att välja mellan. För demonstration kommer vi bara att använda “AWeber Signup Contact Form”. Den här mallen lägger till en kryssruta för registrering av e-postlista i kontaktformuläret, som användare kan kryssa i om de vill prenumerera på ditt nyhetsbrev efter att ha kontaktat dig.
När du har valt en template klickar du på “Use Template”.

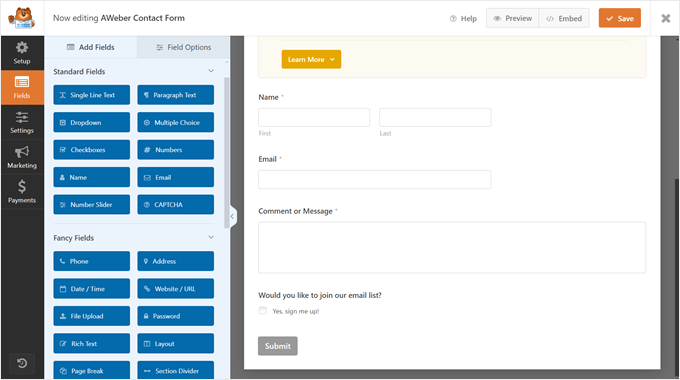
Nu kommer du att kunna customize kontaktformuläret hur du gillar med hjälp av drag and drop form builder.
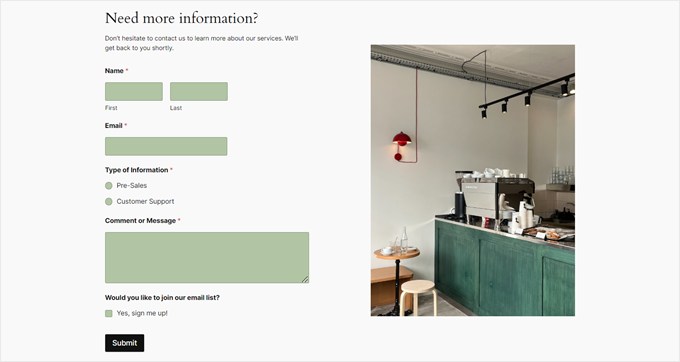
På höger sida ser du en Preview på hur formuläret kommer att gilla att se ut senare. Du kan dra and drop de befintliga formulärfälten som du gillar eller lägga till nya formulärfält från vänster sidebar i Add Fields tabs.
Det finns massor av fältval, gillar multiple choice, telefonnummer, adress, filuppladdning och mycket mer.

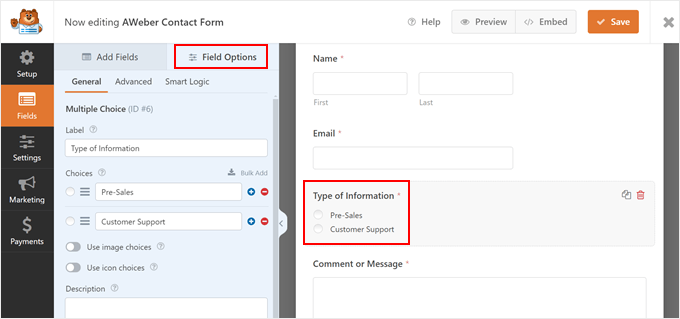
Om du växlar till tabben “Field Options” kan du konfigurera fältinställningarna ytterligare.
Här har vi lagt till ett nytt fält med multiple choice anropat “Typ av information” så att användarna kan tala om för oss vilket ämne de frågar om.

När du är nöjd med hur formuläret ser ut klickar du på knappen “Save”.
För mer information om hur du skapar ett kontaktformulär kan du läsa dessa guider:
- Bästa praxis för design av Contact Form Page (med exempel)
- Så här skapar du ett Contact Form med flera mottagare
- Så här skapar du ett säkert Contact Form i WordPress
Step 3: Anslut ditt formulär till AWeber
Nästa steg är att låta AWeber veta att du vill genomföra och skicka leads till plattformen via WPForms-formuläret.
För att göra det måste du byta till tabben “Marketing” och klicka på “AWeber. Sedan klickar du på “Add New Connection”.

En popup visas där du ombeds att ge anslutningen ett smeknamn.
Du kan bara använda något enkelt som “AWeber Signup Contact Form. Klicka sedan på “OK”.

Nu väljer du bara det konto som du anslöt tidigare.
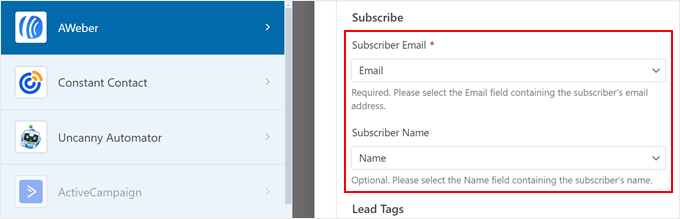
Välj sedan en email list från AWeber där leads från detta formulär ska genomföras. Du kan låta “Action To Perform” vara “Prenumerera”.

Rulla ner och välj det fält från WPForms-formuläret som används för att genomföra prenumerantens email (obligatorisk) och namn (valfritt).
På så sätt kan AWeber hämta denna information på rätt sätt.

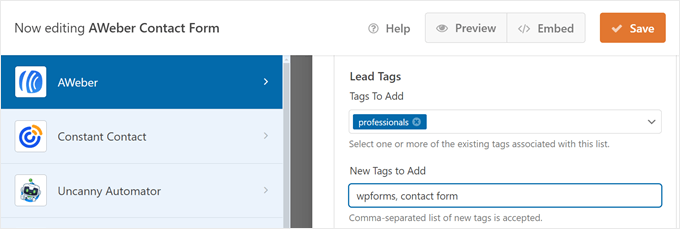
Därefter kan du använda befintliga taggar från AWeber eller lägga till nya taggar för att identifiera prenumeranter som du fick från det här formuläret.
Om du bestämmer dig för att add new tags, se till att separera dem med kommatecken.

Om ditt WPForms-formulär innehåller fält utöver det vanliga namnet och e-postadressen, som det vi har lagt till, och du vill att AWeber ska samla in den ytterligare informationen, måste du också ställa in customize-fält i AWeber.
Detta säkerställer att AWeber kan hämta och lagra dessa data på ett korrekt sätt.
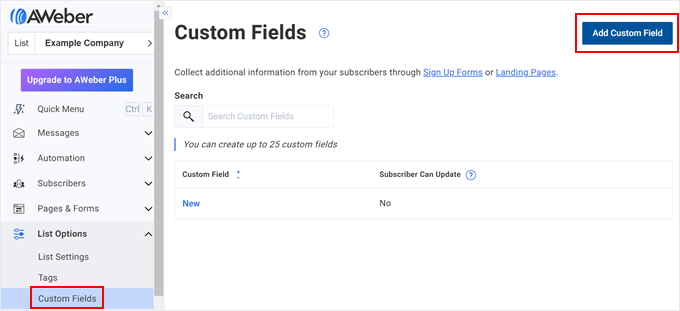
Om du är new till detta, gå bara till din AWeber dashboard och navigera till alternativet “Custom Fields” under menyn “List Options”.
Sedan klickar du på “Add Custom Field”.

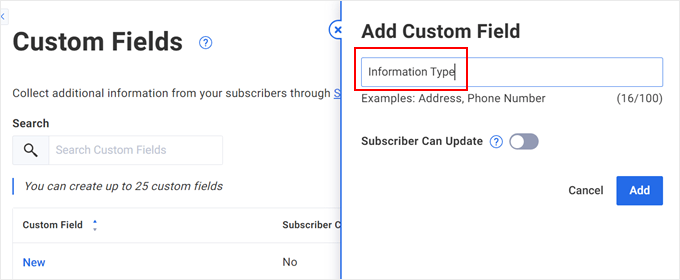
Nu skriver du bara in ett namn för ditt nya customize-fält. Du kan också låta prenumeranter update denna information om det behövs.
Efter det klickar du på “Add”. För detaljerade instruktioner kan du läsa den här AWeber-dokumentationen.

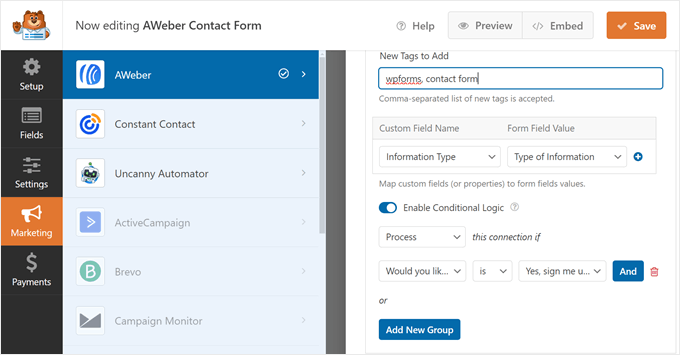
Gå nu tillbaka till WPForms plugin page och rulla ner. I Custom Field Name, select det custom field som du just skapade tidigare. När det gäller Form Field Value väljer du motsvarande fält i ditt WPForms-formulär.
Eftersom vårt formulär innehåller en checkbox som frågar om användarna vill prenumerera, vill vi bara skicka email till personer som kontrollerar den här boxen.
För att ställa in detta, toggle knappen “Aktivera villkorlig logik”. Välj sedan “Behandla” före “denna anslutning om.
Under, select “Would you like to join our email list?” och ställ in “is” som connector. Därefter väljer du “Ja, anmäl mig!

Nu klickar du på knappen “Save” för att spara dina framsteg.
Steg 4: Embed ditt AWeber-WPForms-formulär på din page
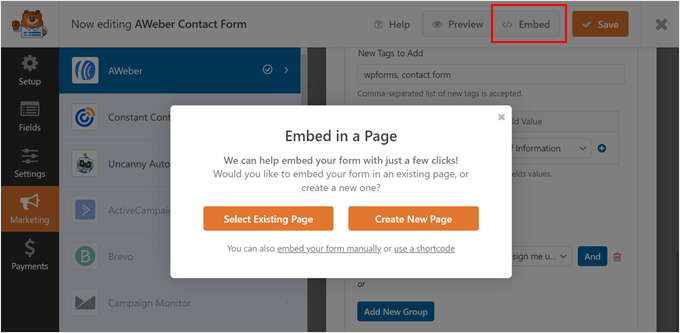
Nästa steg är att displayed your formulär på en page i WordPress. För att göra detta klickar du bara på knappen “Embed” bredvid Save.
Därefter klickar du antingen på “Select Existing Page” eller “Create New Page”. Båda alternativen kommer så småningom att ta dig till block editor, där du kommer att infoga WPForms-blocket på sidan.

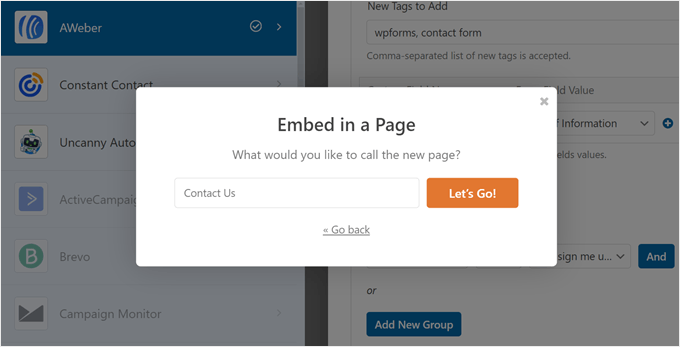
För demonstration kommer vi att skapa en new page som heter “Contact Us”.
När du har gett din new page en rubrik klickar du på “Let’s Go!

I de flesta fall kommer WPForms automatiskt att infoga formulärblocket på din page.
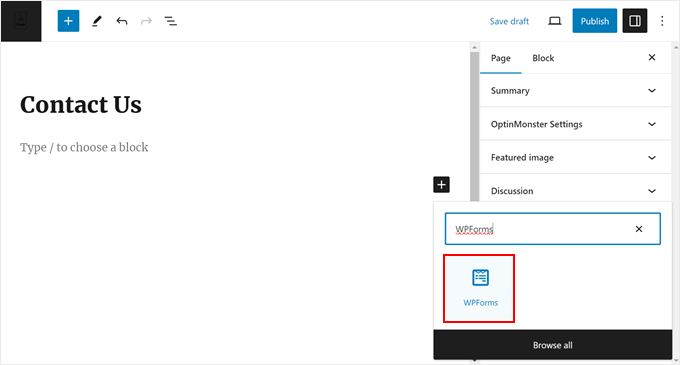
Men om det inte händer kan du klicka på knappen “+ Add Block” var som helst på sidan och välja WPForms-blocket.

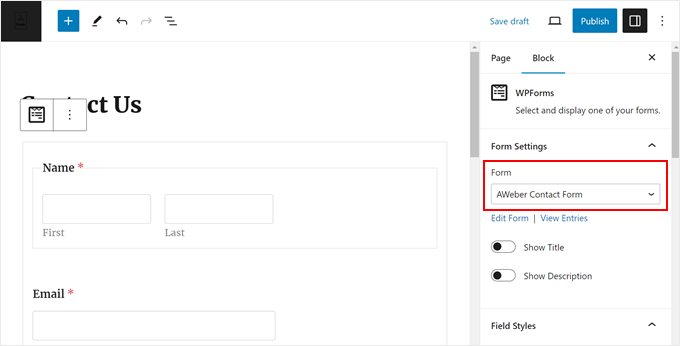
Nu väljer du bara det formulär som du skapade tidigare i sektionen “Form Settings” i blockets sidebar för inställningar.
Du kan också anpassa hur formuläret ser ut genom att visa dess titel, ändra fältstilarna, ändra knappfärgerna, lägga till anpassad CSS och så vidare.

När du är nöjd med hur sidan ser ut kan du klicka på “Publicera” eller “Updated” för att slutföra dina ändringar.
Du kan också add formulärblocket till dina blogginlägg, widgetområden eller template-delar om du är användare av ett block theme. Eller använd en shortcode för att add to det på andra platser där blocket inte är available.
Här är hur vårt formulär gillar på the front end:

Experttips: Vill du visa ditt formulär på en landing page? Du kan använda SeedProd för att skapa en snygg landing page som enkelt konverterar besökare till leads. Du kan läsa mer om hur du skapar en landing page i WordPress i vår Step-by-Step artikel.
Step 5: Testa ditt AWeber-WPForms-formulär
För att se till att allt fungerar bra måste du testa ditt formulär och se om den information som enteras där också tas emot av AWeber.
Du kan använda din egen företagsmail eller en tillfällig email för att göra detta. När du har fyllt i formuläret bör du få ett email som gillar under. Se till att du klickar på knappen för att bekräfta din prenumeration.

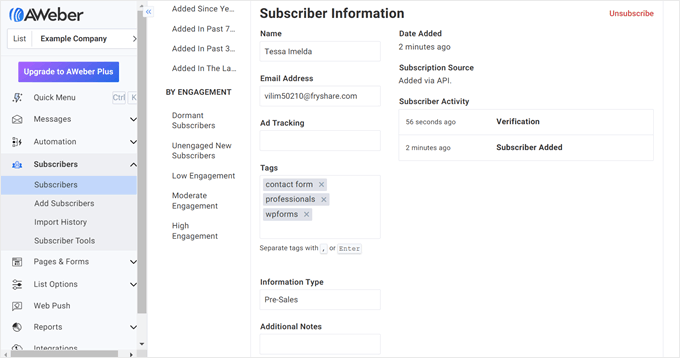
Om du sedan går till sidan “Prenumeranter” på AWeber ser du en ny prenumerant som identifierats med de tags du lade till tidigare.
Fältet Custom kommer också att finnas där.

Metod 3: Lägga till AWeber webbformulär med OptinMonster (för popup)
Om du vill run en popup-kampanj på din WordPress site och genomföra leads för din AWeber mailinglista, då kan du använda OptinMonster.
Det är den bästa och mest nybörjarvänliga programvaran för lead-generering för att skapa engagerande marknadsföringskampanjer och öka dina e-postprenumeranter.
Step 1: Ställ in OptinMonster
För att ansluta OptinMonster till AWeber behöver du en Plus eller högre plan.
När du har registrerat dig för en plan kan du gå vidare och installera OptinMonster plugin i WordPress. För steg-för-steg-instruktioner, kontrollera vår guide för nybörjare om hur du installerar ett WordPress plugin.
När pluginet är installerat och aktivt kommer du att se en välkomstsida som uppmanar dig att ansluta WordPress till OptinMonster. Klicka bara på knappen “Anslut ditt befintliga konto” för att komma igång.

Därefter visas en ny vy.
Här klickar du bara på knappen “Anslut till WordPress” för att lägga till din webbplats till OptinMonster.

Step-by-Step 2: Skapa din första OptinMonster-kampanj
Nu kan du gå vidare och skapa en new kampanj.
För att göra detta, gå till OptinMonster ” Kampanjer och klicka på ‘Skapa din första kampanj’.

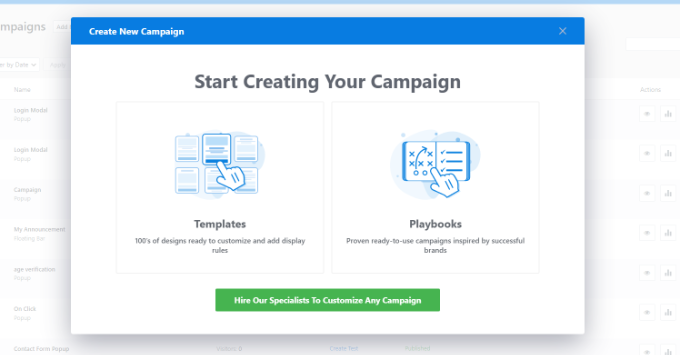
På nästa vy kan du välja mellan “Templates” eller “Playbooks”.
Templates är fördesignade, professionellt utseende leadgenerationsformulär gjorda av OptinMonster.
Å andra sidan är Playbooks fullt utformade kampanjer som inspirerats av välkända varumärkens marknadsföringsstrategier utan problem.
Förutom formuläret för generering av leads levereras Tweaks kompletta med kampanjstruktur, copy och displayregler, så att you kan starta en kampanj med bara några tweaks.
För demonstration kommer vi att använda “Templates”.

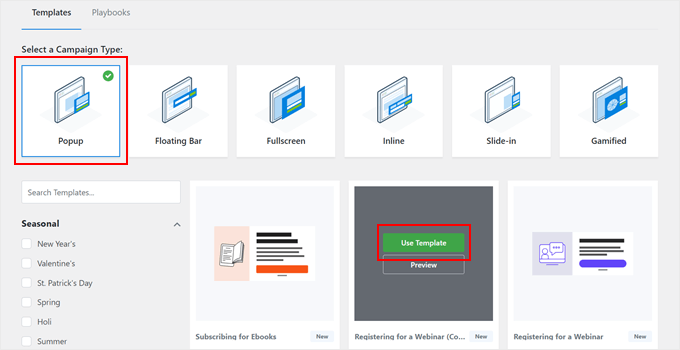
Därefter väljer du en kampanjtyp och en formulärdesign.
Vi kommer att använda “Popup” och “Registrering för ett webinar (nedräkning)” som exempel. Gå vidare och klicka på “Use Template” på din önskade template.

I det här skedet måste du namnge din kampanj.
Vilket namn som helst fungerar så länge du enkelt kan identifiera din kampanj senare. När du har completed detta steg, click “Start Building”.

Du kommer nu att tas till OptinMonster webbplats för att customize din lead generation form.
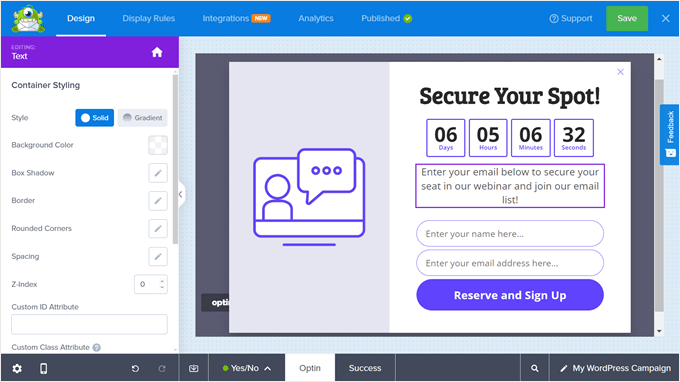
På tabben Design kan du customize hur popup-formuläret ser ut med hjälp av de tillgängliga blocken och drag and drop-editorn.
Förutom att editera hur den första Yes/No popupen ser ut kan du också ändra Optin section (där användarna fyller i namn och email) och Success message (efter att användarna har completed formuläret).
I exemplet under har vi ändrat texten så att läsaren vet att de kan gå med i vårt webinar och vår email list genom att enter sitt namn och email.

Om du navigerar till tabben “Display Rules” kan du ställa in villkoren för när popupen ska visas.
Du kan basera villkoren på många aspekter, till exempel om de är inloggade användare, om de visar tecken på att lämna, om de kommer från en viss location, om de ej har konverterat och så vidare.
Dessutom kan du aktivera animationer eller ljudeffekter för att få popupen att sticka ut ännu mer.

När du gör dina ändringar, se till att klicka på knappen “Save” så att dina edits inte går förlorade.
Om du vill ha mer information om hur du skapar en kampanj kan du kontrollera dessa guider:
- Hur man skapar mobila popups som konverterar (utan att skada sökmotorsoptimering)
- Hur man skapar en WooCommerce Popup för att öka försäljningen
- Så här addar du en Contact Form popup i WordPress
Step-by-Step 3: Anslut OptinMonster till AWeber
När du har slutfört din kampanjdesign och displayregler, låt oss byta till tabben “Integrationer”. Det är här du kommer att konfigurera OptinMonster-AWeber-anslutningen.
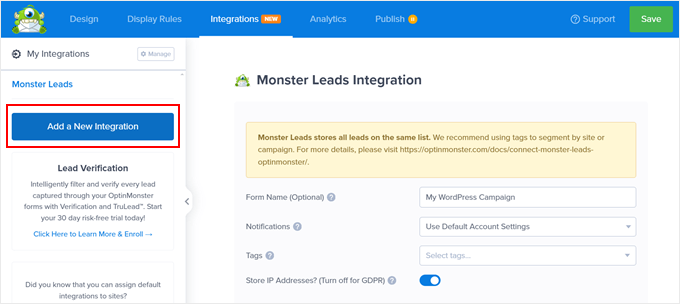
Där klickar du på “Add a New Integration”.

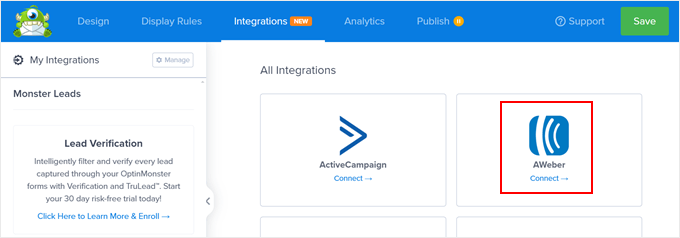
Därefter lokaliserar du AWeber-logotypen.
Under den klickar du på “Anslut”.

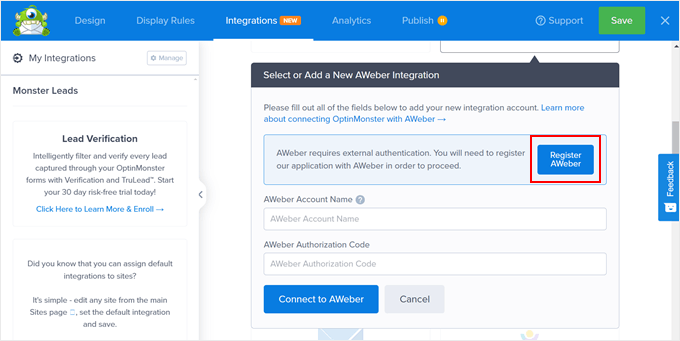
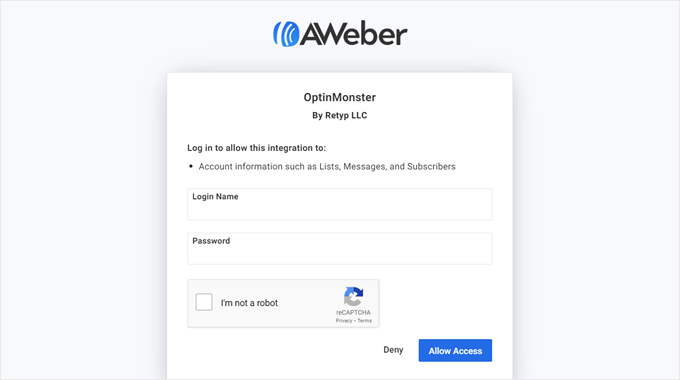
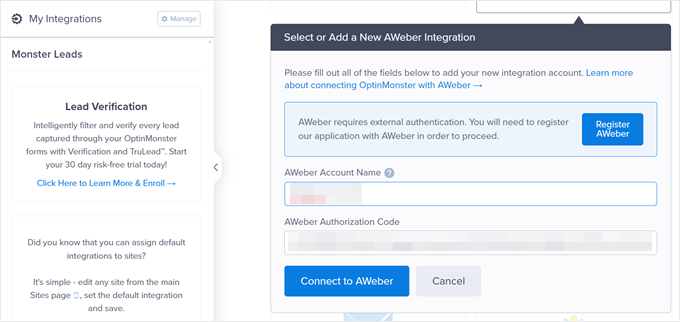
Nu kommer du att bli ombedd att ange ditt AWeber account och auktoriseringskod.
För att få koden, click “Register AWeber”.

Ett new fönster kommer att visas där du ombeds att enter dina credentials för AWeber login.
När du har gjort det klickar du på “Allow Access”.

Vid denna tidpunkt kommer AWeber att ge dig koden för auktorisering.
Gå vidare och kopiera den här koden och återgå sedan till OptinMonster.

Tillbaka i OptinMonster, ange bara ditt AWeber email account och auktoriseringskoden från tidigare.
Klicka sedan på “Connect to AWeber”.

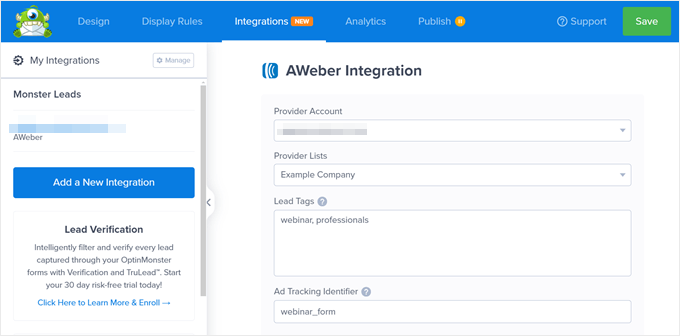
Om anslutningen är utan problem kommer du att gå tillbaka till tabben Integrationer och se ditt AWeber account listat där.
Här kan du välja din “Provider List” (AWeber-listan som du ska lägga till nya leads från OptinMonster till). Under det kan du lägga till några Lead Tags för att segmentera typen av leads som förvärvats från detta formulär. För detta exempel kommer vi bara att använda “webinar” och “proffs”.
Därefter kan du också add to en Ad Tracking Identifier för att identifiera källan till leadet. I det här fallet, eftersom vi skapar ett registreringsformulär för webinar, kan värdet vara “webinar_form”.

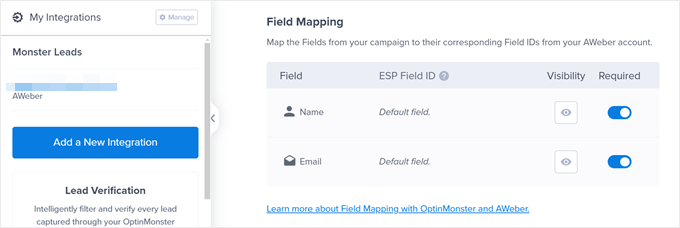
När du rullar ner hittar du section “Field Mapping”.
Om ditt popup-formulär bara ber om användarens namn och email, kommer OptinMonster automatiskt att mappa dessa fält till motsvarande fält som finns tillgängliga i AWeber.

Men om du addar andra fält utöver det, kan du behöva skapa customize-fält i AWeber så att plattformen kan genomföra informationen på rätt sätt.
Du kan rulla upp till vår WPForms-metod för att se hur du lägger till ett anpassat fält och läsa OptinMonsters dokumentation om fältmappning för mer information.
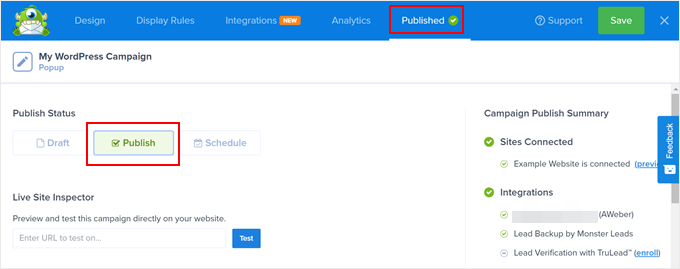
Steg 4: Publicera din OptinMonster-AWeber-kampanj
Nu när du har anslutit OptinMonster till AWeber är du redo att publicera din kampanj.
Gå vidare och byt till tabben “Publicera” för att göra detta. Ändra sedan statusen för Publicera till “Publicera”.

Klicka sedan på knappen “Spara”. Eftersom du har installerat OptinMonster WordPress-plugin bör din popup vara live på nolltid. Det finns inget behov av att använda HTML- eller JavaScript-kod.
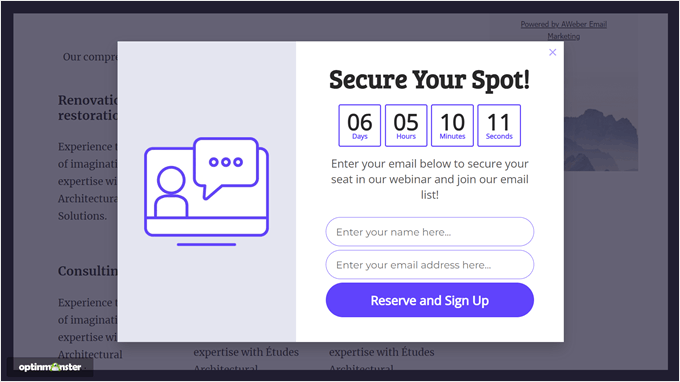
Så här ser vår popup ut på vår demo WordPress blogg:

Step-by-Step 5: Testa din OptinMonster-AWeber-kampanj
Det sista steget är att se om din kampanj fungerar och om de leads som genomförs av OptinMonster skickas utan problem till AWeber. För att göra detta kan du besöka din website i inkognitoläge och vänta på att popupen ska dyka upp. Försök sedan fylla i formuläret gillar normalt.
När du har gjort det kommer din testmail att få en email notification som gillar detta:

Se till att du klickar på knappen i emailet.
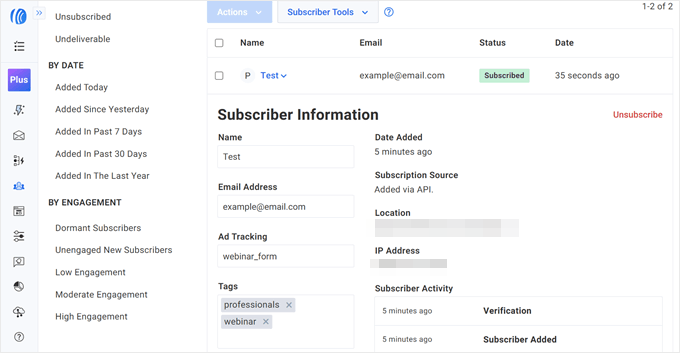
När du har gjort det kommer du att se ditt test email på sidan “Prenumererande” i AWeber, komplett med Ad Tracking ID och Lead Tags som du ställde in tidigare.

Ta din e-postmarknadsföring till nästa nivå
Vill du konvertera fler visitorer till prenumeranter med AWeber? Kontrollera dessa guider för att förbättra din email-marknadsföring:
- Misstag vid e-postmarknadsföring som WordPress användare måste undvika
- Beginner’s Guide to WordPress Email Marketing Automation
- Testade och enkla sätt att växa din email list snabbare
- Så här använder du social media för att öka antalet prenumeranter på email i WordPress
- Hur man skapar en giveaway för att utöka din email list
- Bästa tillägg för nyhetsbrev i WordPress (användarvänliga + kraftfulla)
- Bästa Mailchimp-alternativ (med bättre funktioner + rättvisa priser)
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du installerar AWebers widget för webbformulär i WordPress. Du kanske också vill se vår handledning om hur man skickar automatiserade e-postmeddelanden i WordPress och vår artikel om hur vi använder en videomedlemskapswebbplats för att växa vår e-postlista.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.