Vill du dölja rubriken för valda WordPress-poster och pages?
Rubriker kan vara till hjälp för både search engines och visitors, men beroende på hur sidan är utformad behöver ej alla pages ha en rubrik.
I den här artikeln kommer vi att visa dig hur du döljer rubriken för specifika WordPress-poster och pages.

Varför dölja rubriken på specifika posts eller pages i WordPress?
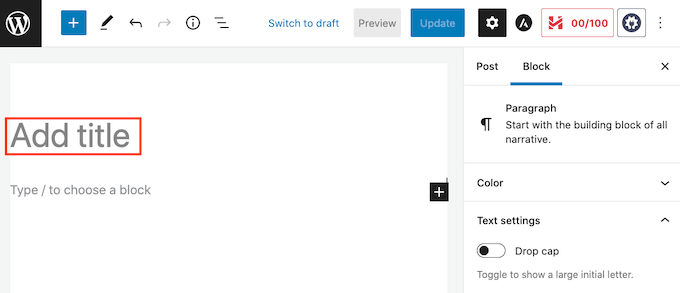
När du skapar en WordPress page eller post är det första du ser ett “Add title”-fält där du skriver in din titel.

De flesta themes i WordPress visar denna rubrik högst upp på sidan eller posten. En beskrivande, relevant rubrik kan låta visitorerna veta att de är på rätt plats och vad de kan förvänta sig av den här sidan.
Rubriker kan vara till hjälp, men varje page eller post behöver ej en titel. Your website’s homepage är ett vanligt exempel.
Vid andra tillfällen kanske du vill visa sidans rubrik i ett annat area. Du kan till exempel börja din landing page med en iögonfallande banner och sedan visa titeln längre ner på sidan.
I den här guiden kommer vi att täcka tre olika metoder för att dölja postens eller sidans rubrik i WordPress. Klicka bara på länkarna under för att hoppa till den metod du föredrar.
- Metod 1: Ta bort alla titlar på inlägg i hela Site Editor
- Metod 2. Dölj rubriker på specifika inlägg eller sidor med CSS
- Metod 3. Dölja valda WordPress Rubriker med hjälp av ett plugin
- Metod 4. Dölja selektiva WordPress Rubriker i Custom Page Designs
Metod 1: Ta bort Post Rubrik med hjälp av Full Site Editor
Om du använder WordPress 5.9 eller senare och har ett WordPress-tema som stöder fullständig redigering av webbplatsen kan du använda den här metoden för att ta bort titeln från alla posts eller alla pages.
Är du ej säker på om ditt theme stöder full site editing?
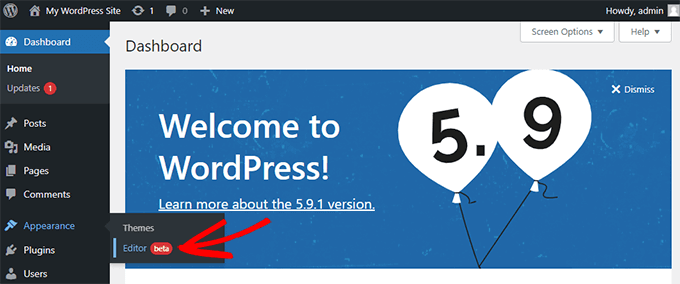
Om det gör det, kommer du att se menyalternativet Appearance ” Editor available i din WordPress dashboard.

När du har clickat på “Editor” kommer hela Site Editor att öppnas.
Härifrån måste du välja den template du vill edit genom att clicka på dropdown högst upp på sidan och sedan klicka på “Browse all templates”.

I det här exemplet kommer vi att edit mallen Enskilt inlägg så att vi kan dölja alla våra blogginläggs titlar.
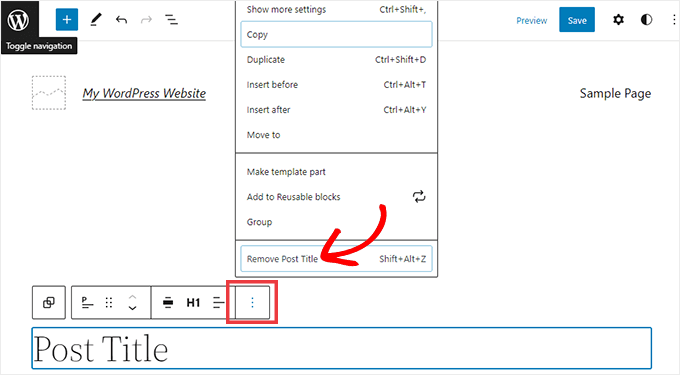
För att dölja rubriken måste du först klicka på titeln på blogginlägget. Sedan klickar du helt enkelt på menyn med tre punkter och väljer alternativet “Remove Post Rubrik” längst ner.

Glöm inte att klicka på knappen Save högst upp på vyn när du är klar med att customize templates.
Det är det, du har dolt rubriken på alla dina blogginlägg.
Om du gillar ett sätt att dölja rubriken endast på specifika poster eller pages, bör nästa metod fungera för dig.
Metod 2: Dölja valda WordPress Rubriker med hjälp av CSS
Du kan dölja en sidas eller posts titel genom att lägga till anpassad CSS-kod i WordPress Customizer. Denna metod döljer helt enkelt titeln från dina besökare, men den hämtar fortfarande i sidans HTML-kod.
Detta innebär att search engines fortfarande kan använda rubriken för att hjälpa dem att förstå innehållet på din page, vilket är bra för din WordPress website’s sökmotorsoptimering och kan hjälpa you att få mer trafik.
Vi visar dig hur du döljer rubriken på specifika poster eller sidor, eller på alla dina poster och sidor.
Hur man döljer rubriken på en specifik WordPress post eller page med CSS
För att dölja en pages eller posts rubrik med CSS behöver du bara veta dess ID:n.
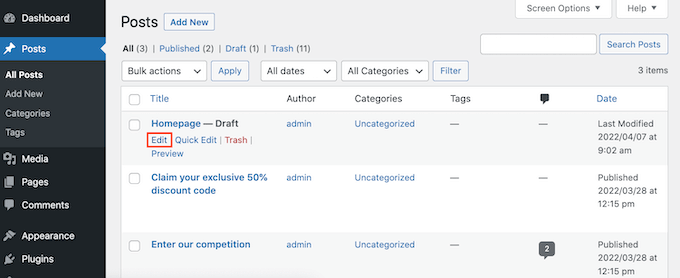
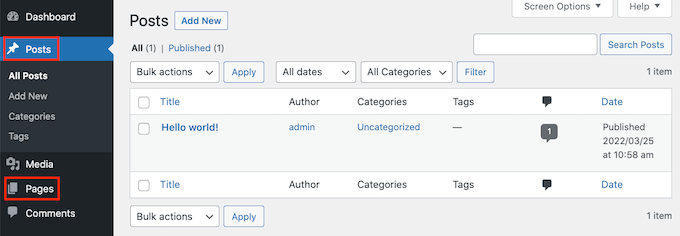
I din WordPress dashboard går du antingen till Posts ” All Posts, eller Pages ” All Pages. Hitta sedan den page eller det post där du vill dölja rubriken.
You can now open this post or page for editing.

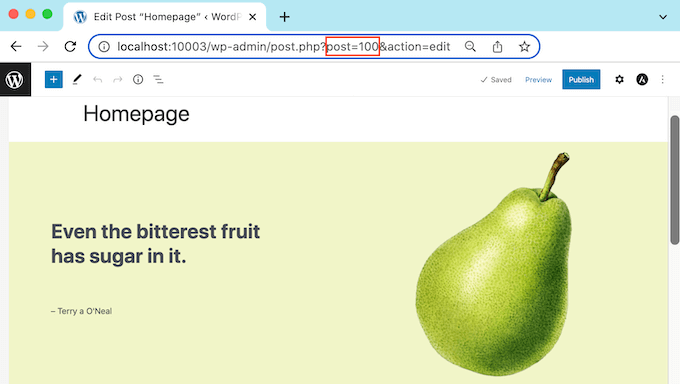
Ta nu en titt på URL:en i adressfältet i din webbläsare.
Du bör se en “post=” section följt av ett nummer. Till exempel “post=100”.

Detta är din posts ID. Obs/observera detta nummer, eftersom du kommer att använda det i din CSS-kod.
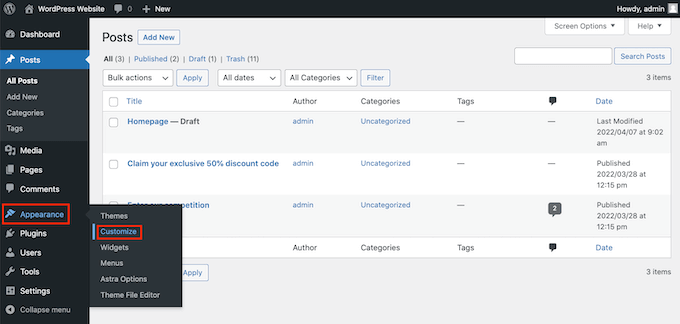
Du kan nu gå till Appearance ” Customize.

Detta startar WordPress Customomize.
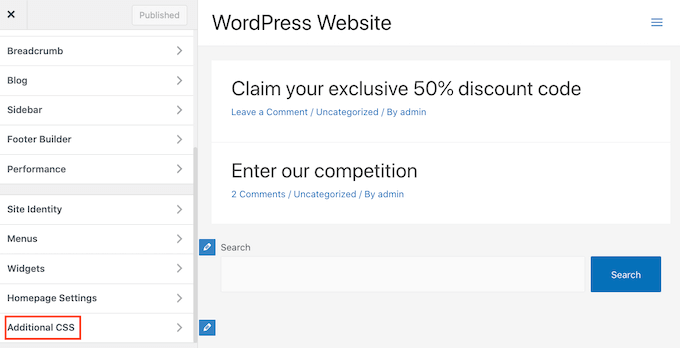
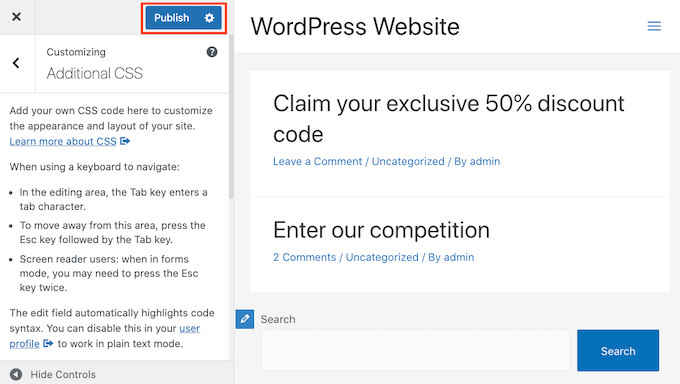
I sidebaren klickar du bara på Additional CSS.

Rulla nu till längst ner i sidebaren.
Du bör nu se en liten textredigerare. Det är här du ska skriva in din CSS code.

Om du vill dölja titeln för ett post måste du använda följande kod.
Se bara till att du ersätter ‘100’ med post ID:n som du fick i föregående inlägg.
1 2 3 | .postid-100 .entry-title {display: none;} |
Om du vill dölja titeln på en page måste du använda lite annorlunda kod.
Än en gång, se till att du ersätter “100” med ditt riktiga ID:n för page.
1 2 3 | .page-id-100 .entry-title {display: none;} |
Därefter rullar du bara till högst upp på page.
Du kan sedan klicka på den blå knappen Publicera.

Om du nu kontrollerar den här sidan eller posten, bör titeln ha försvunnit.
Finns rubriken kvar?
Om den här metoden inte har fungerat för you, kan ditt WordPress theme använda en annan CSS-klass. Detta innebär att din pages eller posts ID:n kommer att skilja sig från det nummer som visas i dess URL.
För att få korrekt ID:n måste du använda din webbläsares konsol för utvecklare.
Börja med att heada över till sidan eller posten på din WordPress website. Du kan sedan öppna din webbläsares konsol för utvecklare.
Det här steget varierar beroende på vilken web browser du använder. Om du till exempel har Chrome kan du använda kortkommandot Control+Shift+J i Windows eller Command+Option+J i Mac.
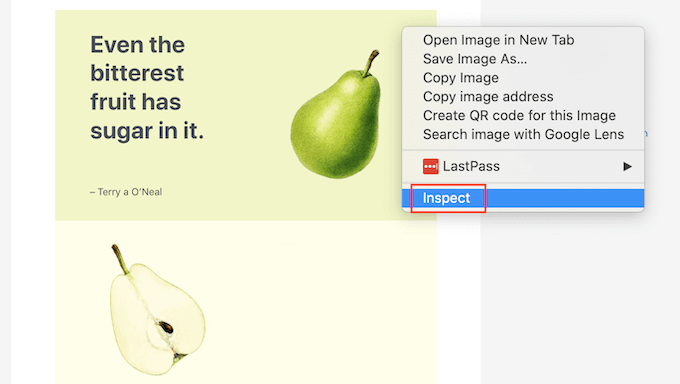
Chrome-användare kan också Control+click var som helst på sidan eller posten och sedan select Inspect.

Om du är osäker på hur du öppnar konsolen för utvecklare kan du alltid kontrollera din webbläsares website eller officiella documentation för mer information.
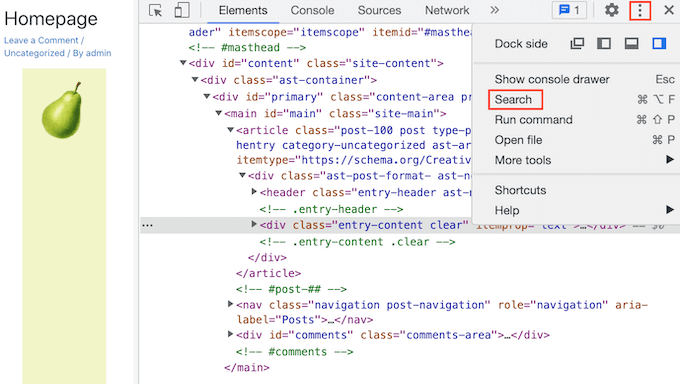
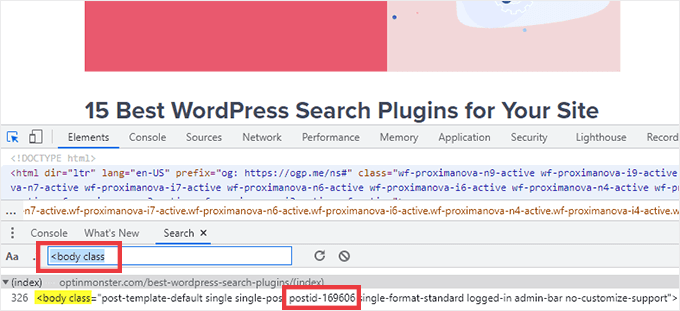
I konsolen för utvecklare klickar du på den tre prickade ikonen. You can then select “Search”.

Du bör nu se ett fält för search längst ner i konsolen för utvecklare.
I det här fältet skriver du <body class och trycker sedan på Enter på ditt tangentbord.

Om du tittar på en WordPress page, bör du se något som liknar följande.
<body class="page-template-default page page-id-78 logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular"> |
I exempelkoden ovan kan du se att värdet för “page-id” är 78.
Om du inspekterar en WordPress post, bör konsolen visa något som gillar:
1 | <body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular"> |
I det exemplet är värdet för “postid” 100. Du kan nu använda detta värde med CSS-koden som vi tillhandahöll i föregående steg.
Lägg bara till den här koden på din website med hjälp av WordPress Customize, följ processen som beskrivs ovan.
Du kan nu ta en titt på sidan eller posten. Rubriken bör ha försvunnit.
Hur man döljer rubriken på alla poster eller sidor med CSS
För att dölja rubrikerna för alla dina pages och posts, copy and paste in följande i textredigeraren.
1 2 3 | .entry-title {display: none;} |
Vill du dölja rubrikerna för alla dina pages, men ej för dina posts? För att dölja alla sidtitlar, kopiera/klistra in följande i den lilla textredigeraren.
1 2 3 | .page .entry-title {display: none;} |
Ett annat alternativ är att dölja rubriken för alla dina posts. Du kan göra detta med hjälp av följande CSS.
1 2 3 | .post .entry-title {display: none;} |
Ibland kanske du vill dölja titlarna för alla dina posts och pages.
För att göra det, add to följande.
1 2 3 | .entry-title {display: none;} |
Metod 3: Dölja valda WordPress-titlar med hjälp av ett plugin
Du kan enkelt dölja titeln för valda inlägg och poster med Hide Page And Post Rubrik. Detta gratis plugin låter dig dölja rubriken på alla sidor, inlägg eller till och med custom posts types.
Först måste du installera och aktivera pluginet Hide Page And Post Rubrik. Om du behöver hjälp kan du följa vår tutorial om hur du installerar ett plugin för WordPress.
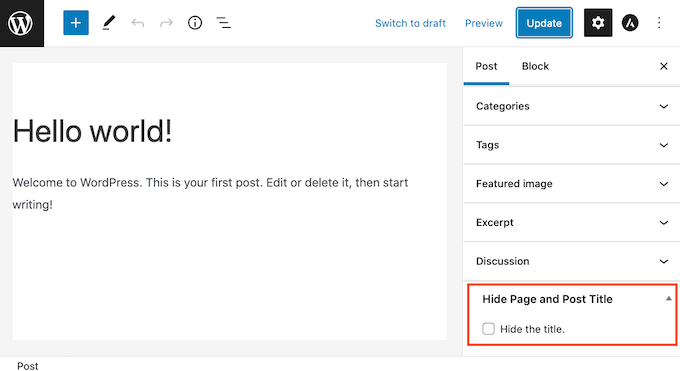
Efter aktivering öppnar du den page, post eller custom post som du vill edit.

Nu är det bara att rulla längst ner i höger sidebar.
Här hittar du en new “Hide Page and Post Rubrik” box.

För att dölja rubriken klickar du bara för att selecta checkboxen “Hide the title”. Du kan sedan updating eller publicera den här posten som vanligt.
Nu är det klart! If you visit the page you’ll notice that the title has disappeared.
Vid något tillfälle kan du behöva återställa den här sidans eller postens rubrik.
Det här är enkelt. Öppna bara den page eller det post som ska editeras. Klicka sedan för att avmarkera samma “Dölj titeln”-checkbox.
Glöm inte att clicka på knappen Update högst upp på vyn. Om du nu besöker denna page bör rubriken ha dykt upp igen.
Metod 4: Dölja valda WordPress Rubriker med hjälp av SeedProd
Ett annat alternativ är att dölja rubriken med hjälp av ett page builder plugin.
SeedProd är den bästa WordPress page builder plugin på marknaden. Du kan använda detta plugin för att enkelt skapa customize pages eller till och med skapa din egen WordPress tema.
Detta innebär att du enkelt kan dölja rubriken på en customize page design eller your theme.
SeedProd kommer med ett template-bibliotek med över 150+ templates som du kan använda som utgångspunkt för dina pages. Låt oss se hur lätt det är att remove titeln från en av dessa templates.
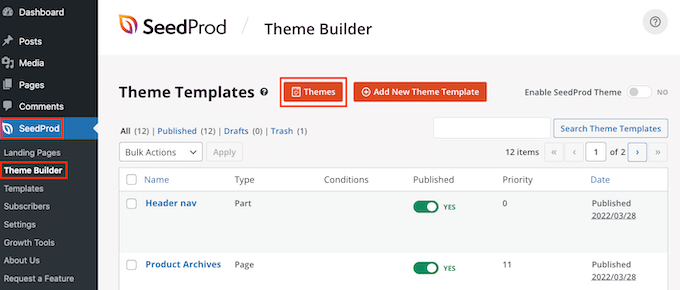
I din WordPress dashboard går du till SeedProd ” Template Builder. Du kan sedan klicka på knappen Themes.

Detta startar biblioteket med templates för SeedProd. You kan nu browsing genom alla de olika designerna.
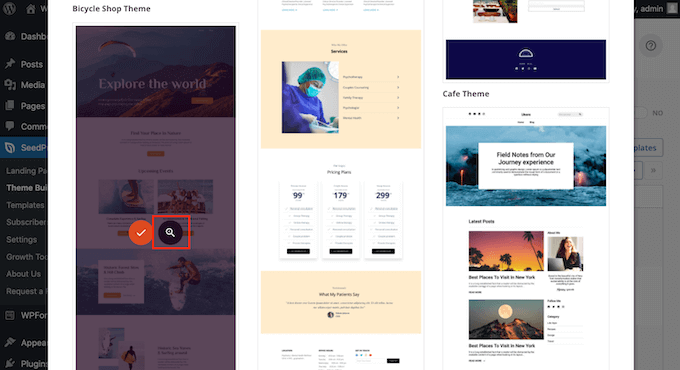
För att titta närmare på en template hoverar du helt enkelt musen över den. Klicka sedan på ikonen med förstoringsglaset.

Detta öppnar templates i en new tab.
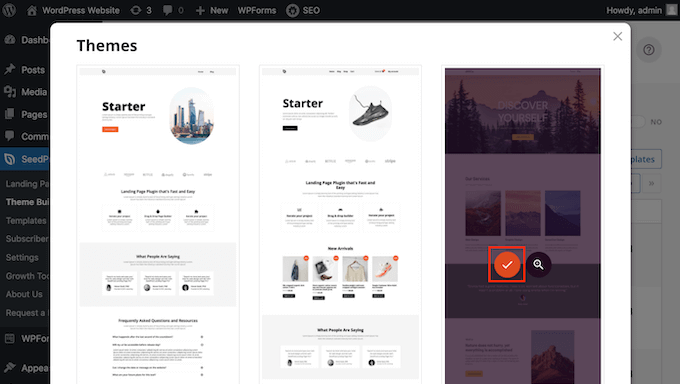
När du hittar en template som du vill använda, hoverar du med musen över den templatesen. Sedan klickar du bara på ikonen med bocken.

Detta add to all design för denna template till din WordPress dashboard.
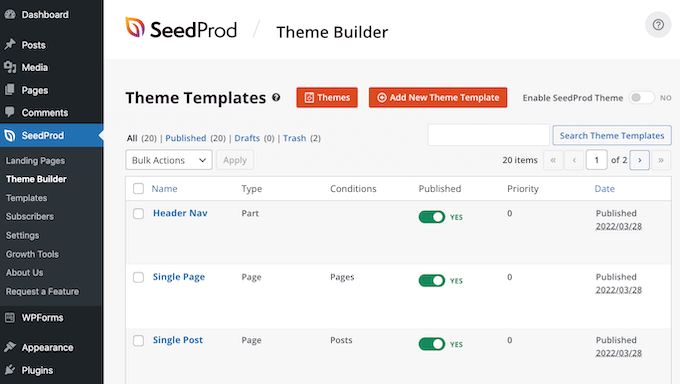
Det finns vanligtvis olika design för olika typer av content.

Du kan använda dessa templates för att dölja rubriken för de olika content typerna. Till exempel har många SeedProd templates en separat design för homepage.
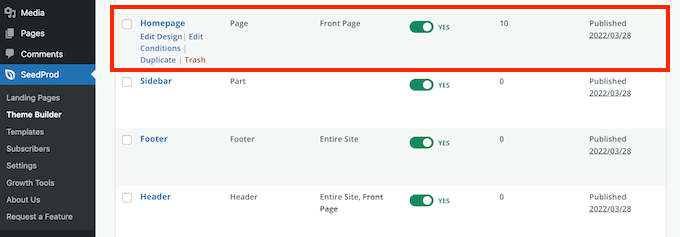
För att dölja rubriken för din homepage behöver du helt enkelt editera Homepage template.

Om du vill dölja rubriken för alla dina inlägg måste du vanligtvis editera templaten för enskilda inlägg.
Under tiden om du vill dölja rubriken från dina pages kommer du vanligtvis att editera SeedProd’s Single Page template.

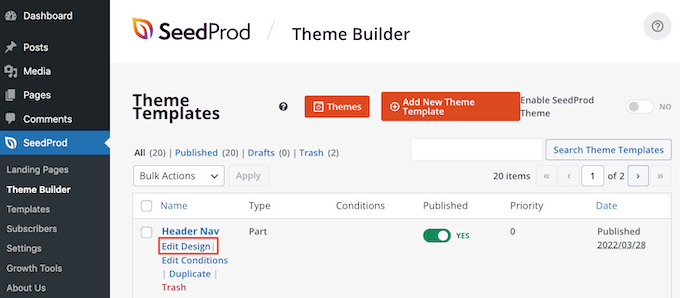
För att edit en template hoverar du med musen över den.
You can then go ahead and click on the Edit Design link.

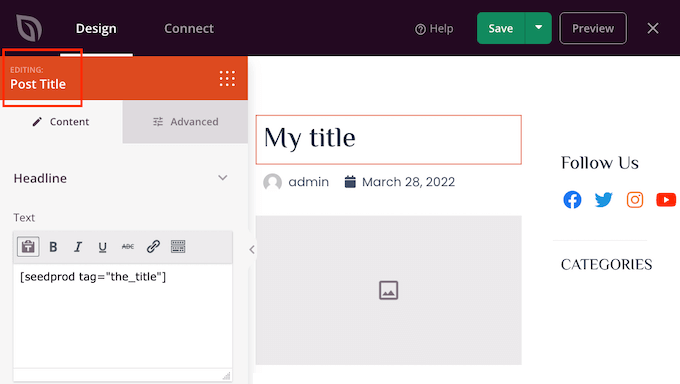
Detta öppnar denna design i SeedProd drag and drop editor. För att dölja titeln, hitta antingen Post eller Page Rubrik.
När du har upptäckt denna Rubrik, ge den ett click. SeedProd’s sidebar kommer nu att visa alla Settings för det valda area.
Högst upp i denna panel bör du se antingen Post Rubrik eller Page Rubrik.

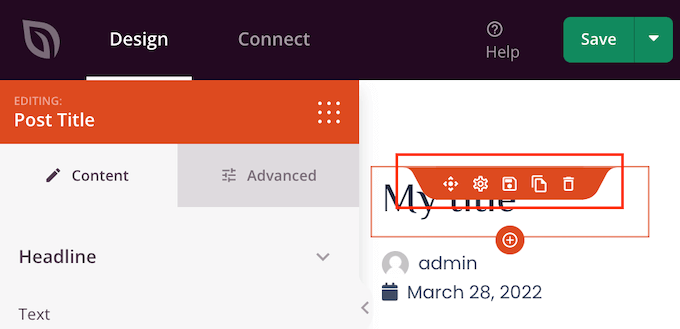
När du har bekräftat att du har valt rätt area, hoverar du över Post Rubrik eller Page Rubrik i huvudeditorn för SeedProd.
Du bör nu se en row med personuppgiftsansvariga.

För att ta bort rubriken från denna design klickar du bara på ikonen Trash.
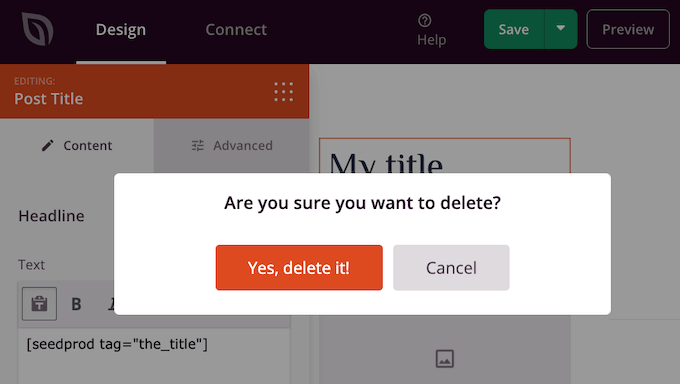
SeedProd kommer att fråga om du verkligen vill ta bort rubriken. För att gå vidare och ta bort den, klicka helt enkelt på “Yes, delete it!

Rubriken kommer nu att försvinna från your design.
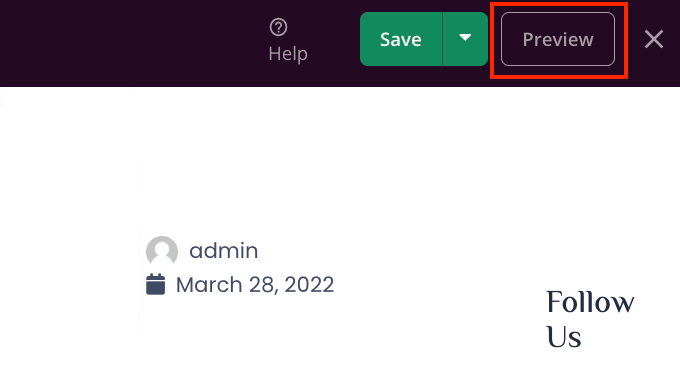
För att se hur detta kommer att se ut på din website click on the Preview button.

När du är nöjd med din design klickar du på knappen Publicera.
Beroende på hur din site är uppbyggd kan du behöva remove titeln från vissa ytterligare templates. Till exempel kanske du vill dölja rubriken för alla dina posts och pages. I så fall behöver du vanligtvis editera både templates för enskilda inlägg och enskilda pages.
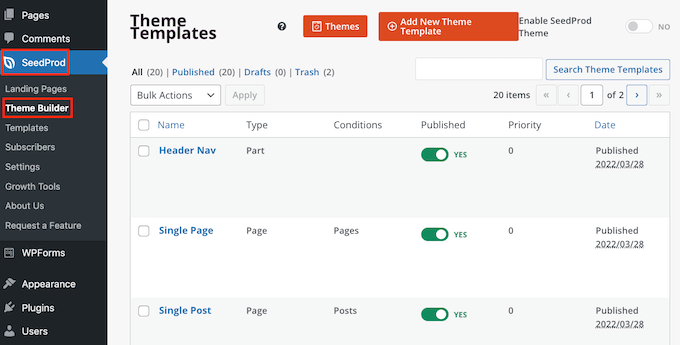
Om du är osäker kan det hjälpa dig att reviewer all design som utgör ditt theme. För att göra detta går du bara till SeedProd ” Theme Builder.

You should now see a list of all your different designs. Du kan nu edit någon av dessa templates genom att följa samma process som beskrivs ovan.
Vanliga frågor om att dölja rubriken för valda pages och posts
Innan du döljer titlarna på dina pages eller posts finns det några effekter du bör tänka på, till exempel vilken inverkan denna action kommer att ha på din websites sökmotorsoptimering.
Med detta sagt, här är några av de vanligaste frågorna om att dölja titeln på sidan och posten.
Varför kan jag inte bara lämna fältet “Add title” tomt?
När det gäller att dölja rubriken verkar det som en enkel fix. När du skapar din page lämnar du bara titelfältet tomt.
Till en början verkar detta fixa problemet. WordPress kommer att visa detta post till besökare utan en rubrik. Det finns dock några problem.
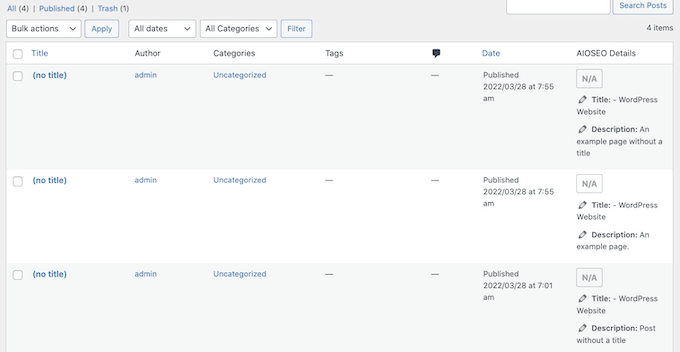
För det första kommer denna page eller post att visas som “(no title)” i din WordPress dashboard. Detta gör det svårare att hålla track på dina pages.
Om du skapar massor av olika ‘(ingen rubrik)’ posts, hur vet du då vilken som är din kontaktsida? Och vilken page är din homepage?

WordPress använder också rubriken för att skapa sidans URL.
Om du inte anger någon rubrik använder WordPress som standard ett nummer i stället, t.ex. “www.mywebsite/8”.
Besökare använder ofta URL:en för att förstå var de befinner sig på din WordPress website, så “www.mywebsite/8” är inte särskilt användbart.
Den här vaga URL:en är ej en sökmotorsoptimerande permalänk, så search engines kan ha svårare att förstå vad your content handlar om och inkludera det i relevanta sökresultat.
Kommer döljande av sidans eller postens rubrik att påverka min sökmotorsoptimering?
Om du föredrar att dölja en sidas eller posts titel, vill du spendera lite extra tid på att finjustera resten av din WordPress SEO, inklusive att ställa in en sökmotorsoptimering. Detta kommer att bidra till att säkerställa att search engines förstår din sidas content, även utan titeln.
Här behöver du ett bra plugin för sökmotorsoptimering, eftersom WordPress inte låter dig göra detta som standard.
Vi rekommenderar att du använder AIOSEO, marknadens bästa plugin för sökmotorsoptimering för WordPress. Denna sökmotorsoptimering för nybörjare används av över 3 miljoner websites.
Om du behöver hjälp med att komma igång, vänligen se vår guide om hur man korrekt ställer in All in One SEO i WordPress.
För att se till att dina rubriker är optimerade kan du se vår guide om hur du använder headline-analysatorn i AIOSEO.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du döljer rubriken för valda WordPress-poster och pages. You can also go through our guide on how to choose the best web design software, and the best WordPress landing page plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a question about the H1 heading on my blog. The issue is that every article correctly has an H1 heading. However, the homepage of the blog displays a list of new articles, and there is no H1 heading there. How can I resolve this? I can’t place it in the header. If I did, there would be a heading on the homepage, but then each article would have two H1 headings: one in the header and one belonging to the article. How would you address the H1 heading on a blog where there isn’t a physical homepage, but rather an introductory page comprised of a list of new blog articles?
WPBeginner Support
That can normally be solved with most SEO plugins that can add the markup without requiring you to have an H1 tag on the site.
Admin
Jiří Vaněk
Thank you for answer. I use AIO SEO. I will try to find this setting there.
Mikel
Great Article.
Too bad none of the option worked for me. I can’t even find the “Hide Tittle” Plugin in the directory
WPBeginner Support
There is a direct link where you can download the plugin if you use the link in our article but if none of our recommendations work, we would recommend reaching out to your theme’s support and they should be able to assist.
Admin
Adrian
Heads up: the Hide Title page in WP Plugins currently (October 18th, 2020) has a warning saying that the Hide Title plugin “hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Just sharing so no one has issues if they install it. Have a great one!
WPBeginner Support
For that warning, we would first recommend reading our article below to understand it and when you should be concerned about it
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Mark
This PHP function to add a checkbox to the WordPress editor to hide the title, does Not work in the current WordPress version 5.5
Yet., this is still a great idea, and really needs updating to work with the current WordPress version and block editor.
WPBeginner Support
Thank you for your feedback, we’ll be sure to take a look at this article for a future update.
Admin
Steven Ng
It worked for me, thanks!
Cenennial
Thank you so much for posting this!
You mentioned that you werent sure why anyone would want to remove the titles from all of their posts — I needed to do that because I wanted to use a graphic for my titles instead!
Daniel
I am having an issue with some of my posts which have the [:en] tag associated with them showing up in the post name when I am sharing the post using Jetpack. Any idea how to remove just that tag part?
It is being populated because it is a multi-language site and it is clicked for English….
Lyle Ketterling
The link for hide title does not show up on the current version of WP Beaver Builder.
Luke
I am having the same issue as Rosie and James. How can we hide not only the title, but also the title field. Thanks
Rosie
Hello! I’ve removed my title with the Hide Title plugin, however, it hasn’t removed the white space from where it used to sit. Therefore, my sidebar is higher than my homepage. How do I remove the white space from where the title was removed? Thanks.
James
This pulgin hides the titles fine, but the box where the title should go remains, my whole purpose it to not obscure the featured image on my title page (not all posts) and in that it is lacking, or am I missing something to make that box disappear as well? Thanks for the post.
Alex
I don’t know why this plugin never worked for me.
I tried using the code option and it once worked but then after updating my theme the changes were reversed and for some reason it appears that I am unable to add them back
Let me know if anyone has a fix!
Thanks in advance,
Alex
Britany
This plug-in has hidden the title on all but one of my pages. It’s set-up exactly the same as the rest of pages so I’m not sure why it’s not working for this one random one. Of course, it’s the most visited page on my site so it’s the one I want the title gone from the most. PLEASE HELP!
Eric
I have this plugin installed and the problem I’m getting from an SEO perspective is that the h1 tag for the title is still there, so when I put in my custom page title with an h1 tag it flags the page with multiple h1’s. How big of a deal is this for SEO and is there a better way that removes the h1 tags from the hidden title?
Clayto
Nah, that didn’t work. I’m using Genesis framework. The problem with the page titles is the text will not align properly.
The titles have no padding in the header section box they fit in and it’s time they go
Pritam Mullick
Just write the page title in your WP back-end in the HTML comment format. This is by far the easiest way I guess.
I needed to hide my Homepage title so I had set the title as
And it didn’t show up.
Karthik Marripoodi
Hi,
I have tried using the Hide title plugin to hide the page title but its not removing other CSS elements given for H1 (like underlines). You can check the home page of the website
Thanks in advance.
Kiran
UR code is working perfectly but there is problem .Al menu preset is the bar are not display on the titile page except shop page hw i can remove.
Les
Hi
I use the traffica theme for wordpress. I’m not sure how this eXtra header and image started occuring. Can some one tell me how to disable it? thanks
Also please seem image below.
Sulabh Sharma
Thank you so much for posting this article. This helped me a lot. This way I could just avoid using plugins.
Marco Calcanti
You can’t think about the reason why do that: because I want show the title as a big section centered
because I want show the title as a big section centered
Khalil
Hi there,
Are there any solutions for wordpress.com users please?
Thanks
WPBeginner Support
You cannot use plugins on WordPress.com, its one of the limitations of WordPress.com.
Admin
Marinescu Ana
Hi.I’m running Genesis,I want to hide the page title only on pages not posts.Can I do that.
Thank you.
Inge
Great, thanks ever so much! And thanks also for the step-by.step information, it´s really helpful.
My aim was to hide the title of pages only. If someone has clicked a menu
button, they know where they´heading and I found that the titles were
disturbing the picture
For future reference for others: I did this by adding both these codes given above and then dropping is_single() || in line 2 of the funtions.php bit.
Patrise Henkel
YAY!!! thanks for this easy fix!
dipesh
i have a problem on my blog that every post is indexed in google with the blog name appended to it which is strictly non seo friendly ex: postname – blogname . I tried to fix this issue to no avail.
my permalinks are already set to %postname% .Can you help you fix this.
WPBeginner Support
Please take a look at our guide on how to set up WordPress SEO plugin.
Admin
mayasl
None of the solution is working for me!
makrica
Hi great post!
I have one question. I have a blog running on a wp themify postline theme, and i have an option to hide page title and it works fine. But I don’t know does google index titles if i hide them? If not than hiding is useless.
Thanks in advance
m
john wright
I got the flash of hidden content ,mentioned by Crimson above.
I tried using the plug-in Toggle the Title instead. Although it says its compatible up to wp 3.6.1, it works on my client’s wp 3.7.1 and without the flash of the title appearing then disappearing.
It says it works on pages only, I’ve not tried it on a post.
Muhammad Abdullah
Absolutely lovely!! Good Work
But here is a question about. Is there any drawback to hide the post and pages titles. mean to say regarding SEO or in Google point of View. Can somebody help me in this regard.
Thanks,
Muhammad Abdullah
Chez
thanks alot for this post
Crismon
I’ve tried the plugin but for some reason there was a delay in hiding the title text. When I reload the page for a second it shows the tile and then gone.
Is there a fix for this?
Editorial Staff
Please post support questions in the plugin forum for the plugin author.
Admin
Chad Redling
Perfect Guys, Thanks!
Andy Wagstaff
Hmmm..The plug-in isn’t working on my theme (Shiword)
I have a site with 6 pages and one page where the posts go.I am DESPERATELY trying to remove the title just from the pages and failing
I have tried about nine different plugs,one removed from both pages and posts (Which is NOT what I wished),but this one doesn’t seem to work at all.
I’ve tried looking at the page.php file but cannot find what I need there either.
Any ideas would be wonderful.It’s at http://www.mr-woggle.co.uk
Thanks for a great site too
Andy
Editorial Staff
If that doesn’t work, then it might be easier to either edit the sidebar.php file or set w_title class to display: none.
Admin
Mladen
I am using this to hide page or post title:
.page-title {display:none;}
And it works al the time
Mladen
.page-title {display:none;}
Rozina
Are there any negative implications of hiding post title with CSS. The code is still visible to search engines but not to visitors.
Would love to read views from wonderful community on this blog about the following
1. Google penalty/SEO implications of hiding post title
2. For cosmetic reasons is it better to remove the post title from the code itself and then use H1 tag to write a post title (in case someone wants to re-write post title in specific styling). In this case you are not hiding anything from search engines.
Editorial Staff
Expert opinions will vary on this. To be very frank, Google isn’t specifically looking for minor things like that. If they penalize your site, then it is probably because of a different much bigger problem.
James
When I paste —–> .page-title {display:none;} on the page under text option same thing appear on the site along with Title !!!. Where should i paste the code .page-title {display:none;} ??
WPBeginner Support
You need to paste it in your theme’s Style Sheet.
Britany
I know this should pasted in the theme’s style sheet but is there a specific location? I pasted it at the end and it did nothing.
James
using where ????