Kan du föreställa dig att din publik enkelt laddar ner resurser, ansluter till dig på sociala medier eller hittar din butiks adress bara genom att skanna en kod med sin smartphone? Det är kraften i QR-koder!
QR-koder finns överallt nuförtiden, och deras användning skjuter i höjden! Nästan 100 miljoner mobila enheter skannar QR-koder varje år. Så nu är den perfekta tiden att hoppa på tåget och integrera dem i dina blogginlägg och landningssidor i WordPress.
Vi har lagt tid på att undersöka de bästa verktygen och plugins för QR-koder och vi är redo att dela med oss av våra resultat. I den här artikeln visar vi dig hur du genererar och lägger till QR-koder i WordPress.

Vad är QR-koder och varför använda dem?
En QR-kod eller Quick Response-kod är en typ av streckkod. Den innehåller mer information än en standard streckkod och kan enkelt skannas av mobiltelefoner. Dessa koder har blivit mycket populära och används av många webbplatser och onlinebutiker samt fysiska skyltar och dokumentation.
Du kan använda QR-koder för att länka till digitala nedladdningar på din webbplats, som videor, e-böcker, PDF-filer eller podcasts. På samma sätt kan du använda QR-koder för att öka appnedladdningar och dirigera användare till appbutiken baserat på deras enhet.
Du kan också erbjuda kunder som skannar QR-koden exklusiva rabatter och specialerbjudanden. Eller så kan du använda dem för att hjälpa folk att hitta dina fysiska butikslokaler i Google Maps.
Experttips: Om du vill acceptera betalningar via QR-koder kan du se vår steg-för-steg-handledning om hur man lägger till Stripe QR-kodbetalningar i WordPress.
Med det sagt, låt oss titta på hur du kan skapa QR-koder för din WordPress-webbplats.
Hur man genererar och lägger till QR-koder i WordPress
Det enklaste sättet att generera och lägga till QR-koder i WordPress är att använda Shortcodes Ultimate, som är ett av de bästa QR-kodpluginsen.
Det låter dig använda kortkoder för att skapa QR-koder, knappar, rutor, sliders, karuseller och mer. Det finns över 50 kortkoder att välja mellan, och de fungerar med alla WordPress-teman.
För den här handledningen kommer vi att använda den kostnadsfria WordPress-pluginen eftersom den inkluderar QR-kodfunktionen. Det finns dock också en Shortcodes Ultimate Pro-version som erbjuder premiumtillägg och låser upp fler kortkoder som du kan använda på din webbplats.
Relaterat: Se vår kompletta recension av Shortcodes Ultimate för mer information.
Först måste du installera och aktivera pluginet Shortcodes Ultimate. För mer information, se vår guide om hur man installerar ett WordPress-plugin.
Efter aktivering får du möjlighet att prenumerera på e-postmeddelanden och ett nytt alternativ 'Kortkod' visas i din WordPress-adminmeny. Du kommer sedan att omdirigeras till välkomstsidan för Shortcodes Ultimate.

Lägga till QR-koder i inlägg och sidor
Nu kan du börja lägga till QR-koder i dina blogginlägg och sidor.
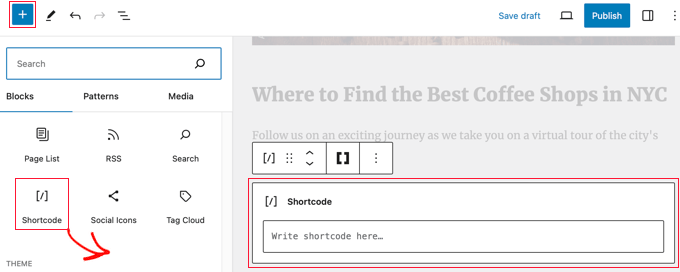
För att göra det, redigera helt enkelt ett inlägg eller en sida på din webbplats. När du är i WordPress-innehållsredigeraren, lägg till ett Shortcode-block var som helst i innehållet.

Efter att ha lagt till blocket för kortkod ser du ett alternativ för 'Infoga kortkod' i menyn. Detta är en ikon med dubbla hakparenteser '[ ]'.
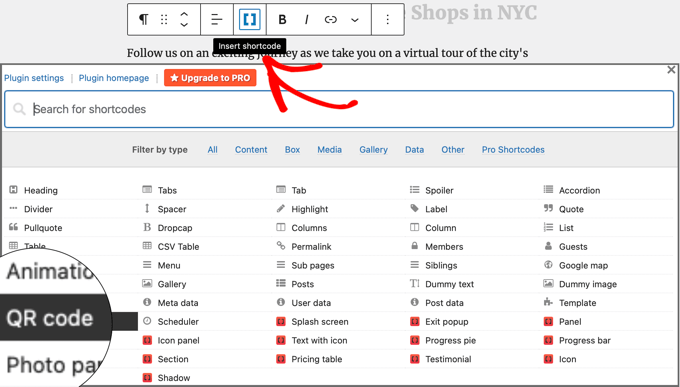
Klicka helt enkelt på ikonen 'Infoga kortkod' för att öppna Shortcode Ultimate-valverktyget.

Pluginet kommer att visa en lista med kortkoder som du kan använda för din webbplats. Du behöver söka eller navigera till alternativet för kortkoden 'QR-kod' och klicka på den.
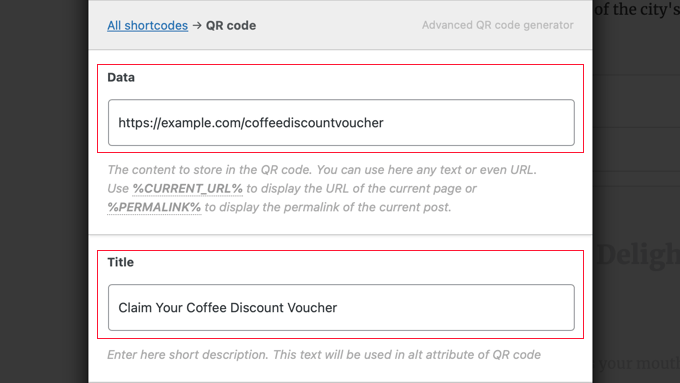
Detta visar dig fler alternativ där du kan ange detaljer om din QR-kod.

I fältet 'Data' kan du ange text, en URL, rabattkoder, en länk till en kontaktside, och all annan information som du vill att QR-koden ska lagra.
Dessutom finns det ett alternativ för att ange titeln för QR-koden, som fungerar som alt-text.
Om du skrollar ner ser du fler alternativ för att anpassa din QR-kod. Du kan till exempel justera storleken på QR-koden, ändra dess justering eller marginaler, ange en länk och göra den klickbar för webbplatsanvändare, med mera.
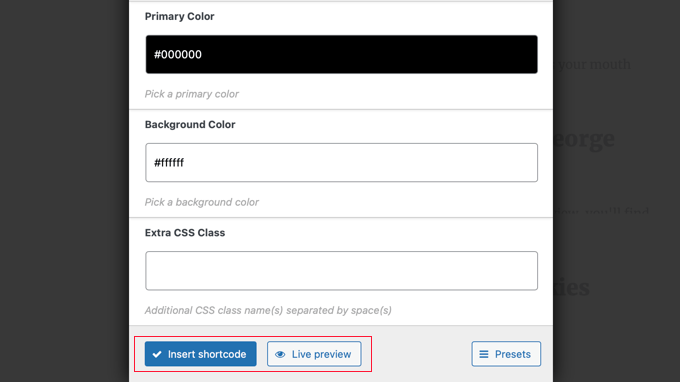
Förutom det finns det också ett alternativ att ändra QR-kodens primärfärg och bakgrundsfärg. Som standard är de svarta och vita, men du kan välja vilken färg du vill.

När du har slutfört inställningarna kan du se en liveförhandsgranskning av hur din QR-kod kommer att se ut. När du är nöjd, klicka på knappen 'Infoga kortkod'.
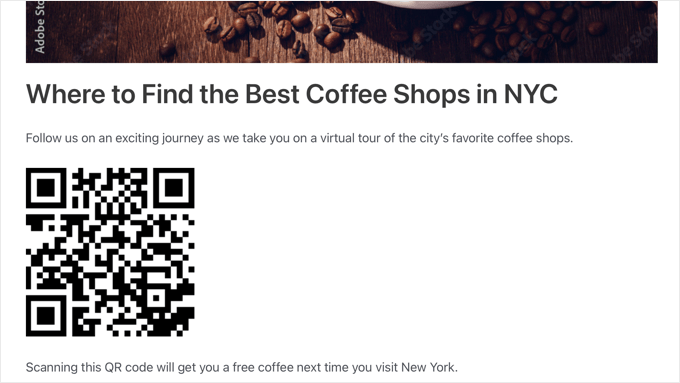
Nu kan du publicera blogginlägget eller landningssidan och besöka din WordPress-webbplats för att se QR-koden i aktion.

Lägga till QR-koder i WordPress-widgets
Du kan också lägga till din QR-kod i valfritt widgetområde på din webbplats, till exempel sidofältet.
Hur du gör detta beror på om du använder ett tema som kan anpassas med Full Site Editor, eller ett äldre tema som använder den klassiska widgetredigeraren.
Du hittar instruktioner för båda metoderna i vår guide om hur man använder kortkoder i dina WordPress-sidofältswidgetar.
Precis som när du lade till en QR-kod i ett inlägg eller en sida, låter ikonen 'Infoga kortkod' dig ställa in din kortkod med hjälp av pluginet Shortcodes Ultimate.
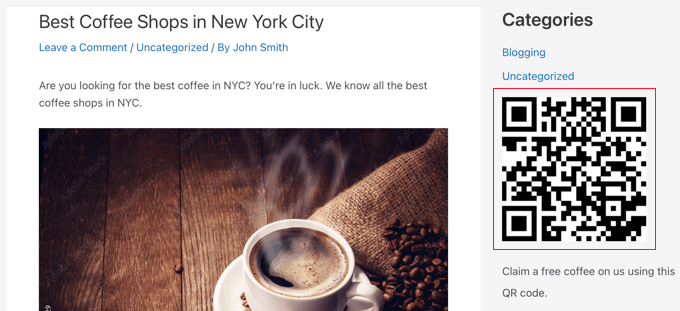
Så här ser en QR-kod ut i ett widgetområde på vår demosida.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du genererar och lägger till QR-koder i WordPress. Du kanske också vill se vår guide om hur du enkelt importerar Google Docs till WordPress och vårt experttips om bästa nedräkningsplugins för WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Hazel
Uhm, det här pluginet underhålls inte. Du kanske vill prata om ett nyare QR-kod-plugin
WPBeginner Support
Tack för att du meddelade oss, vi ska definitivt ta en titt
Admin
Smile Onwughara
Tack för din fina handledning. Jag skulle vilja veta hur man lägger till en QR-kod i ett WordPress-formulär. När användaren ska skriva ut formuläret, bör en QR-kod skrivas ut tillsammans med formuläret. Ditt svar skulle hjälpa mycket
Tanish Sehgal
Hej,
Jag vill skapa en QR-kod direkt när användaren anger sina uppgifter och när en person skannar QR-koden ska alla uppgifter som användaren har angett visas.
Akinola
Hej,
Jag vill använda QR-koden för att registrera personer för ett evenemang, så att när de bokar sina platser får de ett kvitto med en unik QR-kod som kan skrivas ut eller sparas (som bild eller PDF) på deras mobila enheter. När de kommer till evenemangsplatsen kan deras QR-koder skannas och verifieras.
Är detta möjligt?
Cesar Sacconi Falcao
Jag skulle vilja använda QR-koder i certifikat på min webbplats för onlineutbildning, så att folk kan verifiera om de är autentiska.
Men att skapa koden är bara en del av problemet, kanske jag behöver några formulär för att skapa ett unikt serienummer, skapa QR-koden och sedan skapa en sida där man anger serienumret eller skannar koden och sedan visas informationen om provet.
Nick
Cesar, det kan vara ett tag sedan du skrev, men detta kan vara till hjälp för dig?
Vi tillhandahåller validerings-QR-koder för att hålla dokument säkra, där varje tillämplig sida eller dokument har sin egen unika QR-kod, oftast framtagen av valideraren. Licensen kan tillåta hundratals sådana valideringskoder där du registrerar var och en när du skriver ut/tillhandahåller den, och tillåter dig att ange namn, certifikatnummer, dina kontaktuppgifter etc. för alla som behöver validera dess äkthet.
Låt mig veta om detta kan vara till nytta för dig.
Tack
Nick
Mike Panic
rant
Tills iPhone (iOS) och Android-operativsystemen kommer med en inbyggd, standard QR-kodläsare, är de enda som verkligen blir exalterade över dem marknadsföringschefer och felinformerade företagsledare/ägare.
Vem i hela friden har faktiskt skannat en streckkod på en datorskärm. En annan sak, vad händer när jag tittar på en webbplats på min telefon (en demografi som växer i en hisnande takt), det är omöjligt att göra något med denna fina QR-kod tills jag tar fram en annan enhet och nu skannar jag min iPhone med min iPad.
Allvarligt talat, vad hände med UX-folk och vad tillåter UI-designers att denna eländiga marknadsföringsploj ta över internet?
/rant
Mark
Hi. In your shortcode example, you have credit=false with no closing quote. should fix that before people that only use the admin panel editor lock themselves out of their sites with a fatal error
Redaktionell personal
Bra fångat. Fixat.
Admin