En av våra läsare frågade oss hur man hittar och infogar Creative Commons-licensierade images i WordPress.
På WPBeginner har vi hjälpt otaliga användare att hitta rätt images för sina projekt utan att behöva oroa sig för copyright issues. Att se till att du har behörighet att använda images i dina blogginlägg är avgörande. Som tur är finns det miljontals Creative Commons-licensierade images tillgängliga som du kan använda gratis.
I den här artikeln delar vi med oss av våra erfarenheter och visar dig hur du enkelt hittar och infogar Creative Commons-licensierade images i WordPress.

Varför använda Creative Commons-licensierade images i WordPress?
Om du använder högkvalitativa images på din WordPress blogg kan du öka engagemanget hos dina användare. Men att köpa images från ett stockbibliotek som Shutterstock kan vara dyrt.
Som tur är släpper många fotografer och konstnärer sina images med en Creative Commons-licens. Images med den här typen av licens kan användas lagligt utan att behöva betala för dem.
Det finns flera Creative Commons-licenser, och CC0-licensen “Inga rättigheter förbehållna” är bäst för bloggare. Du kan använda images med den här licensen utan några begränsningar. Du behöver inte be om behörighet eller ge kredit.
Andra Creative Commons-licenser kommer fortfarande att allow you att använda images gratis men kommer att ha villkor eller begränsningar, till exempel kravet att ge kredit till skaparen när du använder bilden.
Om du använder dem som bakgrundsbild eller placerar dem i sliders, finns det många möjligheter att add to dessa professionella bilder till din site.
Med det sagt, låt oss ta en titt på hur man hittar och infogar Creative Commons images i WordPress. Här är vad vi kommer att täcka i denna tutorial:
- Lägga till Creative Commons CC0-licensierade images med ett plugin
- Lägga till Creative Commons CC0-licensierade images med en page builder
- Lägga till Creative Commons-licensierade images manuellt
Lägga till Creative Commons CC0-licensierade images med ett plugin
Det första du behöver göra är att installera och aktivera pluginet Instant Images. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Detta plugin erbjuder en one-click search för images som finns i Unsplash, Pixabay och Pexels stock image-bibliotek. Lyckligtvis kan images i dessa bibliotek användas fritt eftersom var och en av dem har släppts under Creative Commons CC0-licensen.
Vid aktivering börjar pluginet att fungera automatiskt. Nu när du lägger till en image i ett post från ditt mediabibliotek, kommer det att finnas en “Instant Images” tabs högst upp på sidan.

Alternativt kan du add to images direkt till ditt mediabibliotek genom att navigera till Media ” Instant Images.
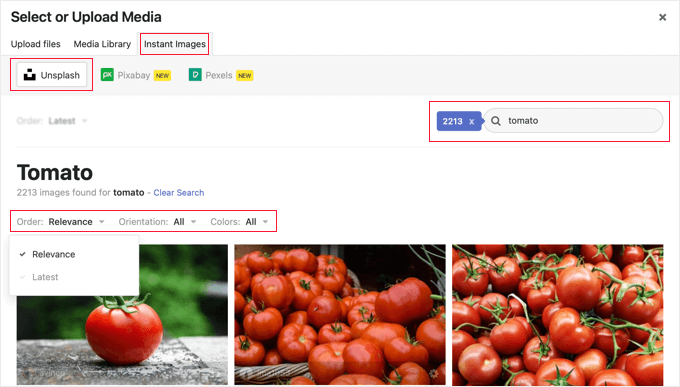
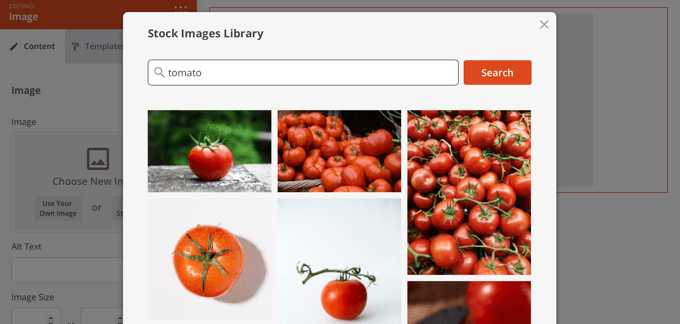
Nu kan du klicka på ett av stockbibliotekets namn som finns högst upp på sidan. Därefter kan du searcha efter den typ av image som du vill add to WordPress. Du kan sortera eller filtrera bilderna med hjälp av dropdown-menyerna.
I exemplet ovan searchade vi på Unsplash efter “tomato” och hittade 2213 images.
För att add to en image till ditt Mediabibliotek, clickar du bara på den. Imagen kommer att add to tillsammans med en rubrik och en standard alt-text som tillhandahålls av fotografen.
You can now add the image to your posts as normal.
Skaffa en API Key för Pexels
Första gången du klickar på Pexels-knappen ser du en popup där du ombeds enter en API key. Börja med att klicka på länken “Get API Key” för att registrera dig för ett gratis Pexels account.

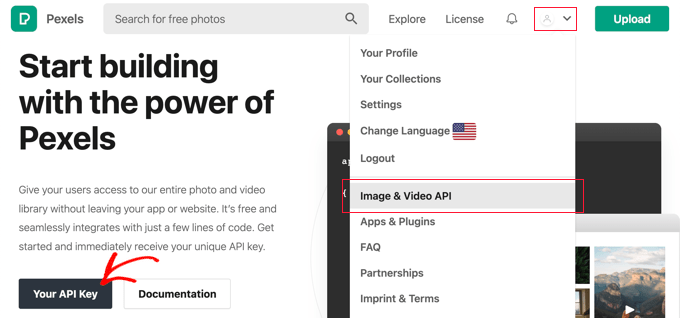
När du har registrerat dig måste du klicka på ikonen för användare högst upp på vyn.
Sedan ska du välja “Image & Video API” från rullgardinsmenyn.

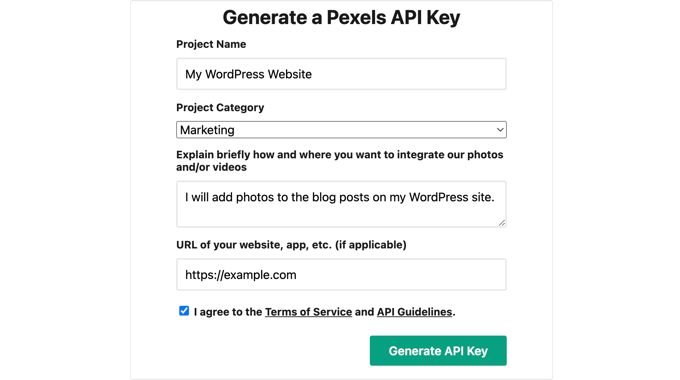
Därefter måste du clicka på knappen “Your API Key”. Detta kommer att ta dig till ett formulär där du kan låta Pexels veta hur du kommer att använda deras images.
You will also need to check the box to agree to the terms of service and API guidelines.

Slutligen kommer din API key att displayed.
You will need to copy the key to the clipboard and then return to your website.

You should see the same popup as before.
Sedan måste du klistra in API key i fältet och klicka på knappen Verify.

Du kommer nu att kunna inserta Creative Commons-licensierade images från Pexels.
Lägga till Creative Commons CC0-licensierade images med en page builder
SeedProd är den bästa drag and drop WordPress page builder för företag, bloggare och ägare av webbplatser. Den låter dig enkelt add to vanligt förekommande designelement som images.
I Plus-planen och ovan ingår ett bibliotek med 2 miljoner stock images för användning på din site. Dessa images är gratis och optimerade för webben.
För att lära dig hur du installerar och använder SeedProd steg för steg, kontrollera våra guider om hur du skapar en landing page och hur du enkelt skapar ett customizer WordPress theme.
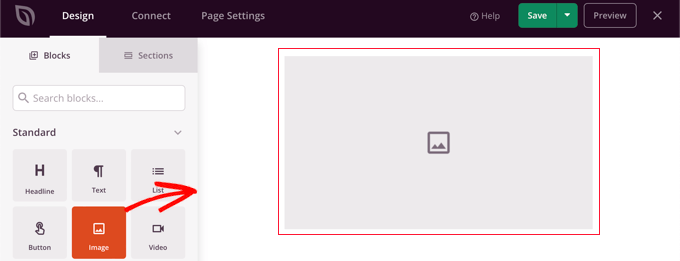
När du använder SeedProd’s visual editor, dra helt enkelt ett Image block till sidan.

När du clickar på blocket image visas dess settings i den vänstra rutan.
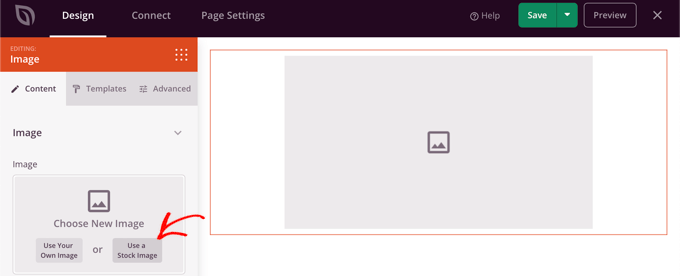
Under “Choose New Image” ser du två knappar, en för att lägga till din egen image och den andra för att lägga till en stock image.
Du måste clicka på knappen “Use a Stock Image”.

Detta kommer att ge ett search-formulär för SeedProd stock images bibliotek.
Skriv bara in din search term för att hitta den image du behöver och klicka sedan på knappen “Search”.

Du kommer nu att se previews av varje matchande image.
Klicka helt enkelt på den image du vill lägga till på page.

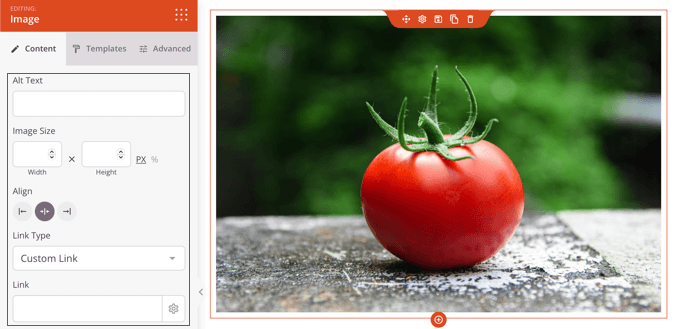
Nu kan du använda SeedProds bildinställningar för att lägga till alt-text, ändra storlek och justering av bilden eller lägga till en link.
Det här är ett bra sätt att se till att imagen ser exakt rätt ut på din website.

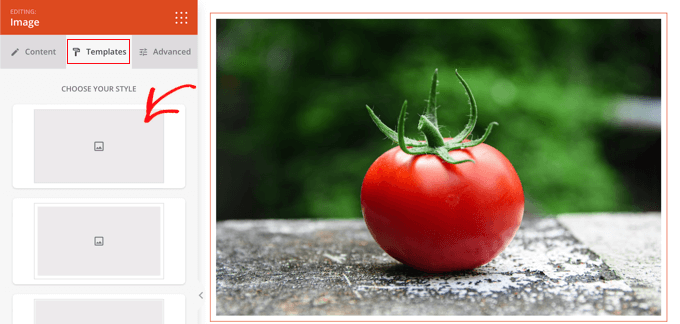
Du kan ändra stilen på imagen genom att clicka på tabben “Templates” och välja en stil.
Dessa templates ändrar ramen och avståndet på din image.

Du hittar ytterligare alternativ på tabben “Advanced”.
Lägga till Creative Commons-licensierade images manuellt
Om du föredrar att ej använda ett plugin, kan du hitta Creative Commons-licensierade images manuellt. För att börja måste du besöka en webbplats med ett bibliotek för stock images. När du har hittat en image du vill använda kan du downloada den och sedan uploada den till din site.
För gratis stockbilder, se vår guide till källor för gratis bilder med domäner och CC0-licens.
När du har downloadat de royaltyfria images du behöver måste du uppladda dem till ditt mediabibliotek eller blogginlägg.
Det enklaste sättet att göra detta är att lägga till ett “Image”-block i WordPress editor, klicka på knappen “Upload” och sedan hitta Creative Commons-imagen på din dator.
Lägga till attribut till Creative Commons-licensierade images
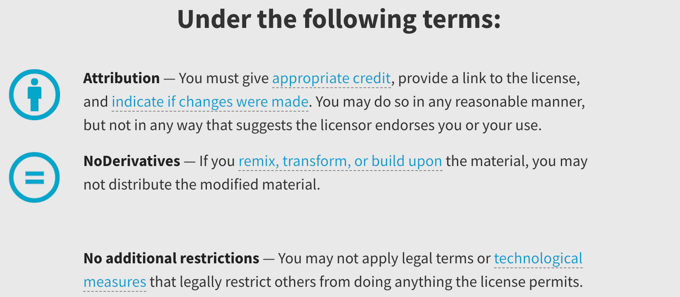
Vissa Creative Commons-licenser kräver att you add to en image credit och ger korrekt hänvisning till det ursprungliga verket.
Till exempel kräver Creative Commons-licensen Erkännande-Icke-Derivat 2.0 Generisk (CC BY-ND 2.0) tillskrivning. Licensen säger: “You must give appropriate credit, provide a link to the license, and indicate if changes were made. Du kan göra det på vilket rimligt sätt som helst, eller ej på ett sätt som antyder att licensgivaren stöder you eller your användning.

Det är viktigt att du ger korrekt bildkredit för att följa upphovsrättslagarna och undvika att göra intrång i någons rättigheter.
Om du gör det kan du skydda dig mot juridiska issues och ansvar, och det är också ett sätt att visa respekt för andras arbete och kreativitet.
Om du är osäker på om du behöver ange källan bör du noggrant kontrollera ordalydelsen i bildens Creative Commons-licens.
Det är också mycket enkelt att kreditera skaparen. I bilden under kan du se att Creative Commons-attributionen ingår i bildens caption. För mer information, se vår guide om hur du lägger till bildkrediter i WordPress.

Creative Commons rekommenderar att du inkluderar:
- titeln på imagen
- namnet på författaren med en länk till deras profil page
- källan till imagen med en länk till originalfotot
- den licens som används med en länk till licenshandlingen
Vi hoppas att denna tutorial hjälpte dig att lära dig hur du hittar och infogar Creative Commons-licensierade images i WordPress. Du kanske också vill lära dig hur du skapar ett anpassat Instagram feed, eller kontrollera vår lista med tips om hur du ökar trafiken på din blogg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ziv
Man, this plugin is fantastic. Saves time and lots of money. As a beginner I really enjoy this plugin on my blog http://www.goodorbad.me. The biggest problem is that it makes me play with pics instead of writing. LOL.
Mike Gantt
Why isn’t there a copyright issue for Pinterest users since they are being encouraged to “pin” any image they like?
Carole Rains
So if I use a photo that requires attribution, I can use the Link feature for the attribution, I don’t need to actually insert text on my website?
Carolann
Awesome plugin! I just installed it and love it. Thanks so much!
Andrea
If I use this to insert images on my site, and someone then pins that image, does the pin link back to my site? Or to flickr? Thanks.
WPBeginner Support
Your site, because the image is actually hosted on your site.
Admin
Angel
Hi,
Great Article. Could you please point me in the direction of where I can use/purchase celebrity photos?
They are not for a gossip blog, but rather a type of biography site I’m considering starting.
Thank you so much in advance for your help!
WPBeginner Support
Angel, searching for celebrity photo sources might give you some reults.
Admin
Viktoria Michaelis
I get the impression from your article that only one option can be selected. I use both with and without attribution images on my blog, according to what is available on Flickr, so a single setting with greatly reduce the possibilities.
I also see that images are automatically uploaded to the Media Manager, is this a default? Can it be changed? Many sites with larger quantities of images store them in separate folders – I do it by month – so searching for an uploaded image amongst a whole mess of previously used images could become something of a chore….
Kevin Sanderson
Compfight does the same thing: https://wordpress.org/plugins/compfight/ and it also lets you copy and past the HTLM code for quick and easy attribution which is required for CC licensed photos.
WPBeginner Support
Kevin, you don’t really need CC provided HTML code to fulfill the requirement of attribution. A simple link to the source would be sufficient to fulfill licensing requirements.
Admin