Att filtrera dina WooCommerce-produkter efter attribut är ett utmärkt sätt att förbättra shoppingupplevelsen för dina klienter.
Attribut som storlek, färg, varumärke eller material gör det mycket enklare för kunderna att begränsa sina alternativ och snabbt hitta exakt den vara de vill köpa.
Om du till exempel driver en klädbutik kan ett filter som låter klienci välja önskad storlek och färg omedelbart förkorta produktlistan, eliminera irrelevanta artiklar och spara tid. Detta gör inte bara shoppingupplevelsen mer sömlös utan minskar också frustrationen, vilket ökar sannolikheten för en försäljning.
I den här artikeln visar vi dig hur du enkelt kan använda WooCommerce filter by attribute settings i din online store.

Varför filtrera WooCommerce-produkter efter attribut?
Filter gör det superenkelt för customers att browsa produkter i din WooCommerce store.
They allow shoppers to narrow down their search based on different attributes, including color, price range, fabric, size, and more.
I stället för att rulla igenom hela din produktsamling kan användarna helt enkelt bläddra bland de produkter de är intresserade av.

Genom att lägga till filter kan du förbättra användarupplevelsen, förbättra sökfunktionen och minska avvisningsfrekvensen i din webbutik.
De kan också öka försäljningen genom att aktivera kunderna att se alla tillgängliga alternativ för de produkter de är intresserade av, vilket hjälper dem att göra mer välgrundade inköp.
Med detta sagt, låt oss se hur du enkelt kan filtrera produkterna i din WooCommerce store. Vi kommer att visa dig hur du filtrerar WooCommerce-produkter efter attribut och customize-attribut:
Hur man filtrerar WooCommerce-produkter efter attribut
Om du letar efter ett snabbt och enkelt sätt att filtrera WooCommerce-produkter, då är den här metoden för dig. Vi kommer att visa dig hur du ställer in ett enkelt filter by attributinställningar med hjälp av ett WooCommerce produktfilter plugin.
Först måste du installera och aktivera YITH WooCommerce Ajax Product Filter plugin. För mer instruktioner, vänligen se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Obs: Det finns också en gratisversion av YITH WooCommerce Ajax Product Filter-plugin. Vi kommer dock att använda premiumversionen av pluginet som kommer med avancerade funktioner. Se vår recension av YITH WooCommerce Ajax Product Filter för mer information.
Efter aktivering, head till YITH ” Ajax Product Filter page från WordPress dashboard.
Klicka sedan på knappen “+ Skapa ett nytt Preset” för att börja skapa ett förinställt filter.

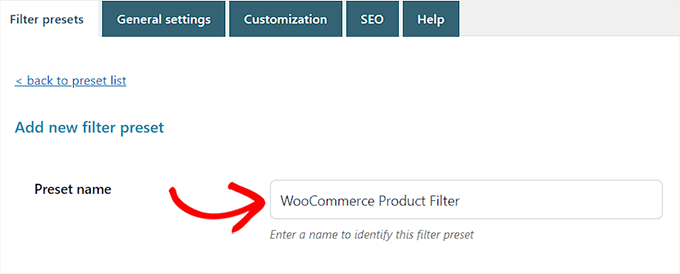
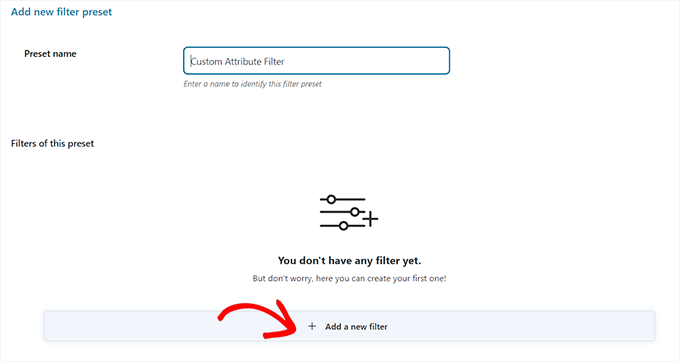
När du väl är där kan du börja med att skriva in ett namn för filtret i boxen “Preset name”.
Tänk på att namnet på Preset inte kommer att visas i din store utan bara finns där för din referens.

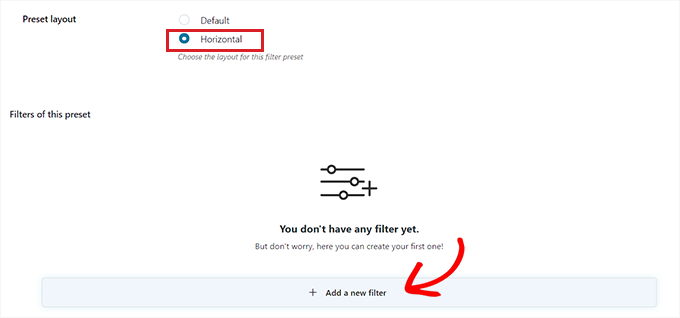
Därefter väljer du helt enkelt “Horisontell” som Preset layout och klickar sedan på “+ Add a new filter button” längst ner.
Om du använder den gratis versionen av plugin, kommer detta alternativ inte att vara tillgängligt för dig. Istället kommer du att ha den förinställda layouten “Standard”.
Du kan nu börja skapa ett filter för dina WooCommerce-produkter.

Skapa ett filter för WooCommerce-produkter
Först måste du skriva in ett filternamn bredvid alternativet “Filter Name”.
Om du till exempel skapar ett filter som hjälper customers att sortera efter produktkategorier kan du kalla det “Filter by Category”.
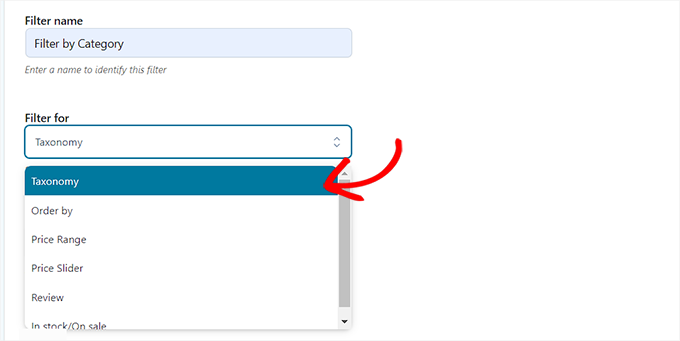
Därefter kan du välja parametrarna för filtret från dropdown-menyn “Filter for”. Tänk på att den gratis versionen av pluginet endast erbjuder filter för produktkategorier och taggar.
För att lära dig mer om skillnaderna mellan dessa alternativ kan du läsa vår guide om hur du lägger till taggar, attribut och kategorier i WooCommerce.
Om du skapar ett filter för att sortera produkter efter olika prisklasser måste du välja alternativet “Prisintervall”. På samma sätt, om du vill sortera produkter efter popularitet eller genomsnittligt rating, måste du välja alternativet “Order by”.
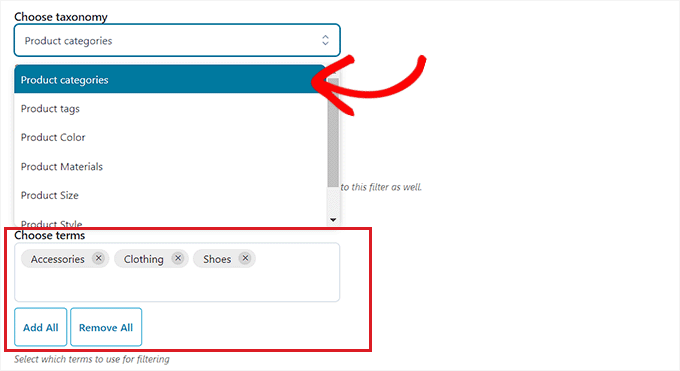
Du kan också välja alternativet “Taxonomi” om du vill filtrera produkttaggar, kategorier, färger, storlekar, material, stilar och mer. För denna tutorial kommer vi att gå med det här alternativet.

När du har gjort det måste du välja bland alternativen för taxonomi för filtret. Om du till exempel vill filtrera produkter efter färg måste du välja det alternativet från dropdown-menyn.
Eftersom vi skapar ett filter för produktkategorier kommer vi att välja alternativet “Product Categories”.
Därefter måste du skriva in alla produktkategorier på din website i sektionen “Choose terms”.

Efter det kan du välja hur du vill att filtret ska visas on the front end av din store från dropdown-menyn “Filter type”.
You can display the filter as a checkbox, dropdown menu, text, color swatches, and more. I denna tutorial kommer vi att välja alternativet “Select” för att add to en dropdown-meny.

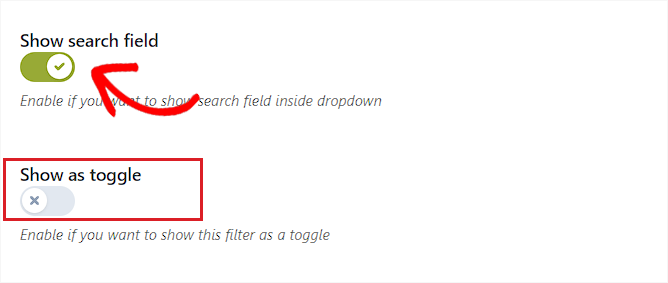
Därefter toggle ‘Show Search Field’ switch om du vill aktivera en search box i dropdown menyn.
Du kan också visa filtret du skapar som en toggle genom att aktivera omkopplaren “Show as toggle”. Då kommer customers att kunna toggle filtret på och av.

När du har gjort det väljer du bara en standard order för de filtrerade termerna från dropdown-menyn “Order by”. De filtrerade kategorierna kommer att visas i den order som du väljer.
Du kan sortera de filtrerade kategorierna efter namn, antal termer eller slug. You kan också välja “Order type” för de filtrerade termerna i stigande (ASC) eller fallande (DESC) ordning.

Slutligen klickar du på knappen “Save Filter” längst ner för att save your filter.
Upprepa nu processen för att skapa flera filter.
När du har gjort det går du tillbaka högst upp och går till tabben “General Settings” för att konfigurera några inställningar.
Konfigurera de allmänna Settings
Här måste du börja med att välja ett alternativ för “Filter mode”. You can select if you want to apply filters in real-time using AJAX or if you want to show an “Tillämpa Filters” button on your site.
Därefter måste you också välja mellan att visa en knapp för att save eller att visa resultatet av filtreringen direkt.

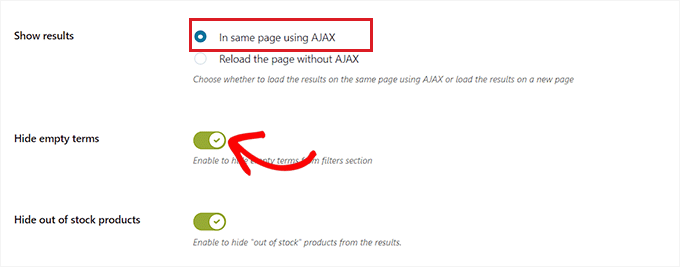
När du har gjort det väljer du om du vill visa resultaten från filtret på samma page med hjälp av AJAX eller om du vill ladda om resultaten på en new page.
Därefter rullar du ner till alternativet “Dölj tomma termer” och togglar på knappen om du inte vill visa filtertermer som är tomma.
Till exempel, om du har add to en “Mugs” kategori i din WooCommerce store, men den för närvarande inte har några objekt i den, så kommer den inte att visas i “Filter by Category” listan.
Efter det, gå vidare och toggle “Dölj slut på lager produkter” switch om du inte vill visa slut på lager produkter i resultaten.

Du kan låta de andra inställningarna vara standardinställningar eller konfigurera dem som du vill.
När du har gjort dina val klickar du på knappen “Save options” för att spara dina ändringar och växla till tabben “Customization” högst upp.
Konfigurera inställningarna för Customize (endast premium plugin)
Note: The “Customize” tabs will not be available if you are using the free version of the plugin.
Härifrån kan du välja ditt WooCommerce-filtrets etikettfärg, textuell termfärg, färgprovsstorlek, filter area färg och mer.
Att lägga till färger kan hjälpa ditt WooCommerce filter att se mer estetiskt tilltalande ut och matcha din e-commerce stores varumärke.

När du har gjort dina val klickar du på knappen “Save Options” och växlar till tabben “SEO” högst upp.
Konfigurera sökmotorsoptimeringens Settings
När du är där, toggle ‘Aktivera sökmotorsoptimering alternativ’ switch för att aktivera inställningarna.
Nu kan du lägga till meta tags från dropdown menyn för att använda på dina filtrerade pages. Detta kommer att förbättra sökmotorsoptimeringen på din site.
För mer details, you may want to read our article on WordPress metadata och metataggar.
You can also automatically add the nofollow attribute to all the filtered anchors by toggle on the ‘Add “nofollow” to filter anchors’ switch. Detta kommer att tala om för search engines att ej använda filterankarna när de rankar din page.

När du är nöjd klickar du på knappen “Save Options” för att lagra inställningarna.
Add WooCommerce Filter till Products Page
För att add to de filter som du just har skapat till din WooCommerce products page, måste du byta till “Filter presets” tabs från högst upp.
När du är där kopierar du helt enkelt shortcoden för det filter Preset som du just skapade.

Därefter öppnar du bara upp din WooCommerce-produktsida i block editor från WordPress dashboard.
När du är där klickar du på knappen Add Block ‘(+)’ i det övre vänstra hörnet för att hitta Shortcode-blocket.
Nu klistrar du bara in den filterpreset shortcode som du kopierade till Shortcode block.

Slutligen klickar du på knappen “Publicera” eller “Update” för att save your changes.
Du kan nu besöka din WordPress site för att se WooCommerce custom attribut filter i action.

Hur man filtrerar WooCommerce-produkter efter Custom Attribute
Om du vill skapa ett WooCommerce-produktfilter med hjälp av customize-attribut, då är den här metoden för dig.
Skapa ett customize-attribut
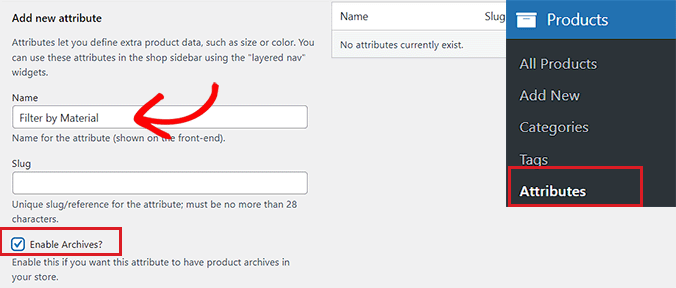
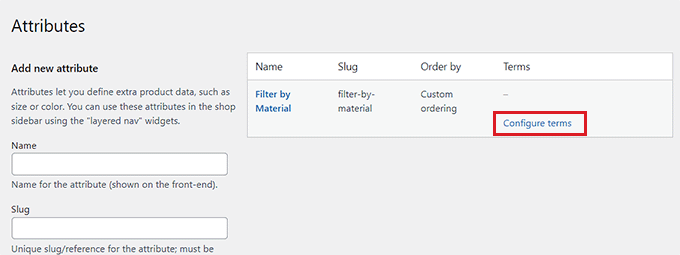
För att skapa ett custom-attribut måste du besöka Products ” Attrib utes page från WordPress dashboard.
När du är där börjar du med att enter ett namn och en slug för det anpassade taxonomiattributet.
Om du till exempel vill skapa ett filter för ett specifikt produktmaterial kan du namnge attributet “Filter by Material”.
Därefter måste du kontrollera boxen “Enable Archives” om du vill visa alla objekt som delar det attributet på en enda page.

Därefter klickar du på knappen “Add Attribute” längst ner.
När attributet har skapats klickar du på länken “Configure Terms” för att add to termer till attributet.

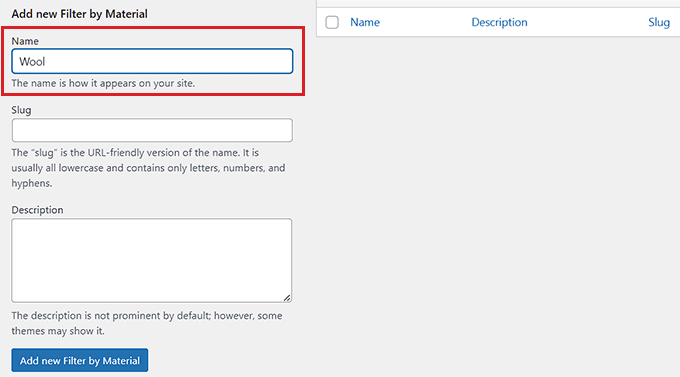
Då kommer du till en new vy där du måste skriva in en term i boxen “Name”.
Om du till exempel har skapat ett attribut som heter “Filter by Material” kan du add to enskilda material som termer, till exempel ull. Du kan add to så många termer som du vill till ett attribut.
När du är klar klickar du på knappen “Add new filter by Material” för att save termen.

Add the Custom Attribute till en produkt
När du har skapat ett attribut måste du lägga till det till enskilda WooCommerce-produkter.
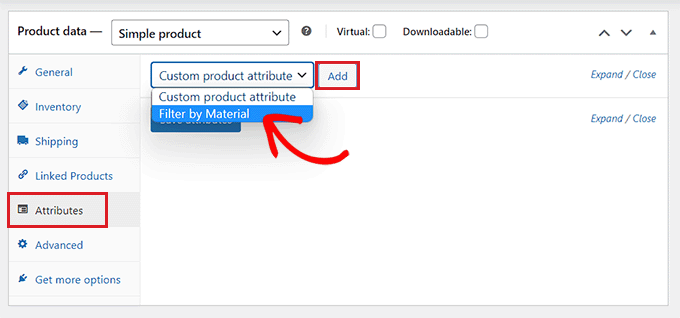
För att göra detta öppnar du den product page som du vill edit. Här rullar du ner till section “Product data” och växlar till tabben “Attributes”.
Därefter öppnar du helt enkelt dropdown-menyn “Custom Product Attribute” och väljer det anpassade attribut som du just skapade.
Gå nu vidare och klicka på knappen “Add”.

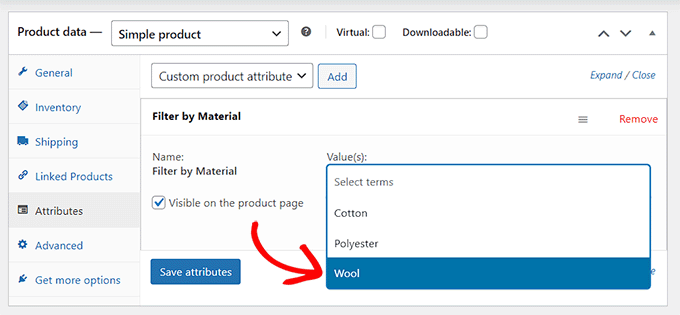
Nu när det anpassade attributet har lagts till är det bara att searcha efter den term som matchar produkten i alternativet “Select Terms”.
Om du till exempel har skapat ett attribut för material och produkten som du editerar är tillverkad av ull, måste du välja “Wool” i dropdown-menyn.
När du är klar klickar du på knappen “Save attributes”.

Klicka sedan på knappen “Update” eller “Publicera” högst upp för att save your changes.
Nu måste du upprepa processen för alla produkter som delar samma attribut.
Skapa ett customize-attributfilter med hjälp av ett tillägg
Därefter måste du installera och aktivera YITH WooCommerce Ajax Product Filter plugin. För mer instruktioner, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Note: Du kan använda gratis- eller premiumversionen av pluginet för att skapa ett custom attributfilter för WooCommerce.
Efter aktivering, head till YITH ” Ajax Product Filter page från WordPress dashboard.
Härifrån går du vidare och klickar på knappen “+ Skapa ett nytt preset”.

Därefter måste du skriva in ett namn för det Preset som du skapar i boxen “Preset name”.
När du är klar klickar du på knappen “+ Add a new filter” längst ner för att börja skapa ett WooCommerce custom attribut filter.

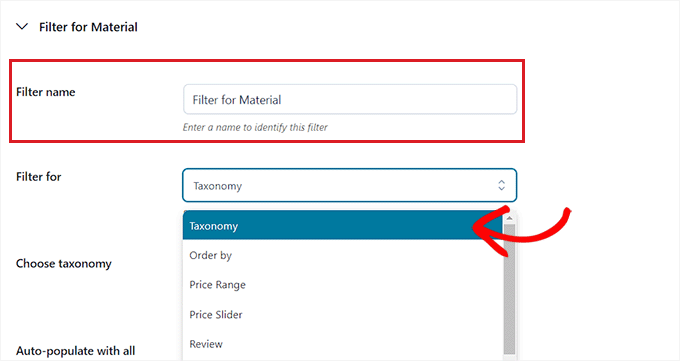
Först måste du skriva in ett namn i boxen “Filter Name”.
Om du till exempel skapar ett filter som hjälper customers att sortera efter olika materialalternativ kan du kalla det “Filter for Material”.
Därefter väljer du helt enkelt “Taxonomi” från dropdown-menyn “Filtrera för”. Om du använder den gratis versionen av pluginet kommer detta alternativ att väljas åt dig som standard.

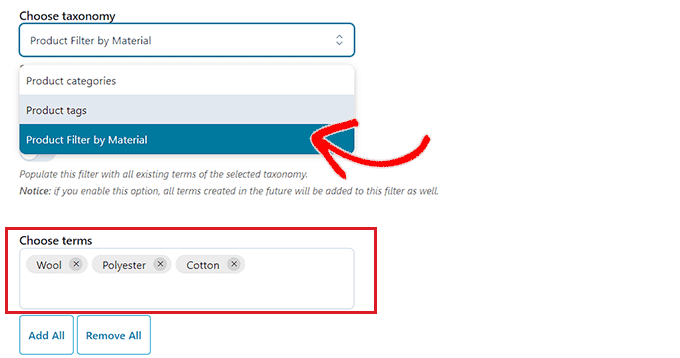
Nu kommer det custom attribut som du skapade redan att finnas tillgängligt i dropdown-menyn bredvid alternativet “Välj taxonomi”.
Gå vidare och välj det customize-attributet från dropdown-listan och skriv in attributets termer i boxen “Choose terms”.

Därefter måste du välja hur du vill att filtret ska visas on the front end i din store från dropdown-menyn “Filter type”.
Filtret kan visas som en checkbox, dropdown-meny, text, färgprover med mera.

När du har gjort det väljer du en standard order för de filtrerade termerna från dropdown-menyn “Order by”.
Du kan sortera de filtrerade kategorierna efter namn, antal termer eller slug. Du kan också välja “Order type” för de filtrerade termerna i stigande (ASC) eller fallande (DESC) ordning.

Slutligen klickar du på knappen “Save Filter” längst ner för att save your customize attributfilter.
Därefter måste du växla till tabben “Allmänna Settings” högst upp. Härifrån kan du välja ett filterläge, dölja tomma termer och konfigurera andra inställningar efter dina behov.

När du är klar klickar du på knappen “Save options” för att spara dina ändringar och växla till tabben “Customization” högst upp.
Obs/observera: Om du använder den gratis versionen kommer dessa customomize-inställningar inte att vara available.
Härifrån kan du customize hur ditt filter Preset ska se ut on the front end på din website.
You can for instance choose the label style color, textual term color, color swatch size, filter area color, and more.

När du har gjort dina val klickar du på knappen “Save Options” och växlar till tabben “SEO” högst upp.
Härifrån togglar du omkopplaren “Aktivera sökmotorsoptimering” för att aktivera settings.
Du kan add robots meta tags från dropdown menyn för att använda på dina filtrerade pages. Detta kommer att optimera din sites sökmotorsoptimering.

You can also toggle the ‘Add “nofollow” to filter anchors’ switch to automatically add the nofollow attribute to all of the filter anchors.
När du är nöjd klickar du på knappen “Save Options” för att lagra inställningarna.
Add the Custom Attribute Filter till en WooCommerce Products Page
För att add to custom attribute filter till en WooCommerce shop page, måste du växla till “Filter presets” tabs högst upp.
Härifrån kopierar du shortcoden för det customiserade attributfiltret.

Öppna sedan upp din products page i block editor från WordPress admin sidebar.
Här klickar du på knappen Add Block ‘(+)’ i det övre vänstra hörnet för att dra och släppa Shortcode-blocket.
Efter det klistrar du bara in den filterpreset shortcode som du kopierade till blocket.

Slutligen klickar du på knappen “Publicera” eller “Update” för att save your changes.
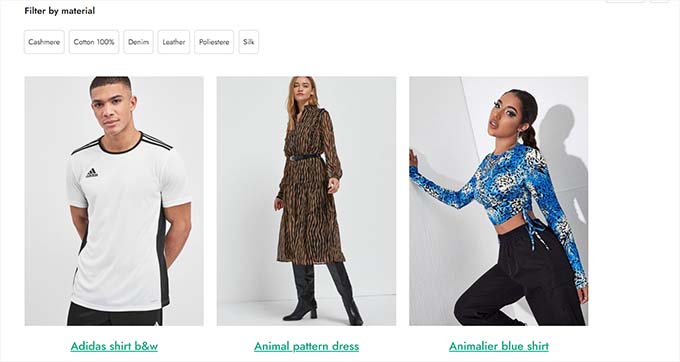
Du kan nu besöka din website för att se WooCommerce custom attribut filter i action.

Bonustips för att öka försäljningen av WooCommerce
Förutom att lägga till filter by search är ett annat sätt att öka konverteringen i din store att förbättra hastigheten på din website.
En WooCommerce store som laddar snabbare kan behålla kunder enkelt och generera fler leads.
För att förbättra din stores laddningstid rekommenderar vi att du byter till SiteGround. De är en WooCommerce-rekommenderad hosting provider som gör din website supersnabb och kommer med fantastiska funktioner som Ultrafast PHP, e-commerce caching, och mer.

Ett annat tips är att ställa in caching på din WooCommerce store.
Det är en teknik som lagrar din website data på en tillfällig location för att förbättra prestandan. Du kan använda något av de bästa WooCommerce caching-tilläggen för att förbättra hastigheten.
Utöver det kan du också försöka optimera dina produkt images, välja ett WooCommerce theme som laddar snabbare, använda den senaste PHP-versionen, slå på en firewall på DNS-nivå och så mycket mer för att öka kundupplevelsen.
För detaljerade instruktioner, se vår guide för nybörjare om hur man snabbar upp WooCommerce prestanda.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du filtrerar WooCommerce-produkter efter attribut och anpassade attribut. Du kanske också vill se vår artikel om hur man erbjuder en fraktrabatt i WooCommerce och våra toppval för de bästa WooCommerce-temana.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.