Att lägga till reaktionsknappar i WordPress är ett roligt sätt att öka engagemanget på din webbplats. Med dessa knappar kan besökarna dela med sig av sina tankar med bara ett klick, vilket gör interaktionen enkel och tillgänglig.
Reaktioner kan visa stöd eller dela åsikter, vilket ger dig insikter i vad din publik tyckte mest om.
Enligt vår erfarenhet är det dessutom mer sannolikt att människor trycker på en reaktionsknapp än lämnar en fullständig kommentar, så detta kan verkligen göra skillnad i din online-community.
Eftersom WordPress inte erbjuder den här funktionen som standard, gjorde vi efterforskningar för att hitta det bästa verktyget för jobbet. Vi fann att Da Reactions-pluginet var det bästa alternativet. Det är snyggt, anpassningsbart och otroligt enkelt att konfigurera.
Så i den här guiden visar vi dig hur du lägger till WordPress reaktionsknappar på din webbplats med hjälp av Da Reactions, steg för steg.

Varför lägga till knappar för reaktion i WordPress?
Med knapparna kan du öka användarnas engagement på din WordPress blogg. eftersom inte alla användare har tid eller mod att lämna en comment.
Det är därför populära sociala medier som Facebook använder “Gilla”- och andra “Reagera”-knappar för att öka engagemanget. Om du inte redan har gjort det kan du lägga till en Facebook Like-knapp i dina inlägg.

Att lägga till WordPress reaktionsknappar kan uppmuntra till mer interaktion på din site. Dessa knappar allow dina användare att engagera sig i din post med bara ett click.
Med detta i åtanke, låt oss ta en titt på hur du add to denna typ av knapp till din WordPress site.
Så här addar du knappar för reaktion i WordPress
För att add to reaktionsknappar till din WordPress site, kan du använda tillägg som gillar Da Reactions.
Så det första du behöver göra är att installera och aktivera Da Reactions plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
I denna handledning kommer vi att använda gratisversionen av pluginet. Det finns dock också en premiumversion som lägger till ytterligare funktioner som analysverktyg och BuddyPress-integration. Du kan köpa pro-versionen i plugin-programmets instrumentpanel i avsnittet “Uppgradering”.
Da Reactions är utformad för att fungera direkt ur boxen, vilket innebär att you kan börja använda den direkt efter install utan installation eller konfigurering.
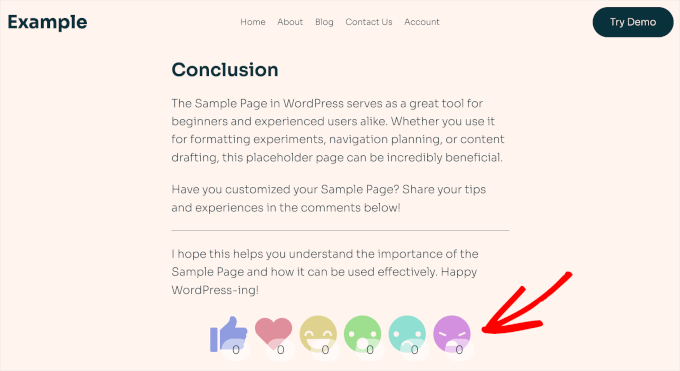
Aktivera bara pluginet, så kommer du att se Da Reactions reaktionsknappar i action längst ner på varje post och page. Här är ett exempel från vår demo post:

Customize dina WordPress-reaktionsknappar
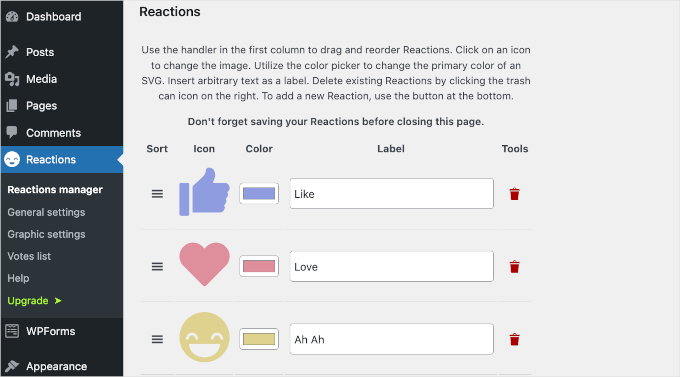
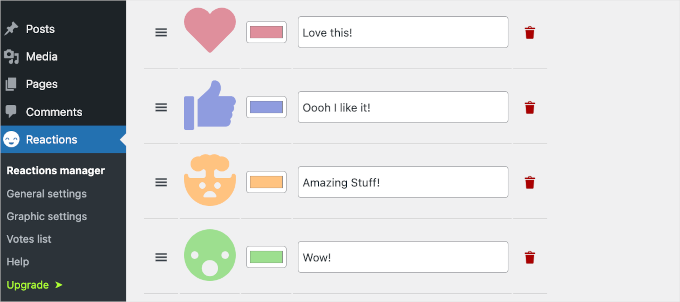
För att customize dina reaktionsknappar måste du gå till Reactions ” Reactions manager från din WordPress dashboard.
Här hittar du de 6 standard-reaktions emojis med sina anpassningsbara Tooltip-etiketter.

För att ändra ordningen på knapparna drar du helt enkelt hamburgarikonen från Column “Sort” uppåt eller nedåt.
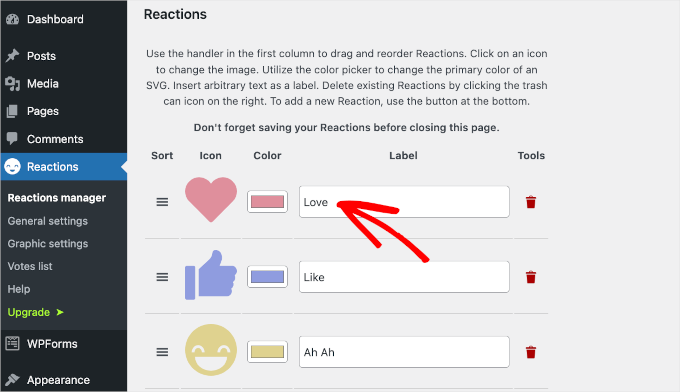
Vi har till exempel flyttat knappen “Love” till första positionen.

Vi tyckte att “Ah Ah”-etiketten var lite besvärlig, så vi ska ändra den.
För att göra detta skriver du helt enkelt in den new kopian i respektive “Label”-fält.

Om du vill lägga till en ny emoji kan du klicka på knappen “Add new” i slutet av listan.
När du har gjort det kommer Da Reactions att add to en slumpmässig reaktionsikon till listan. Du kommer sedan att vilja klicka på ikonen för att öppna panelen med alternativ.

Välj helt enkelt en icon som du vill add to listan. Därefter kan du clicka på knappen “X” för att close panelen med alternativen för icons.
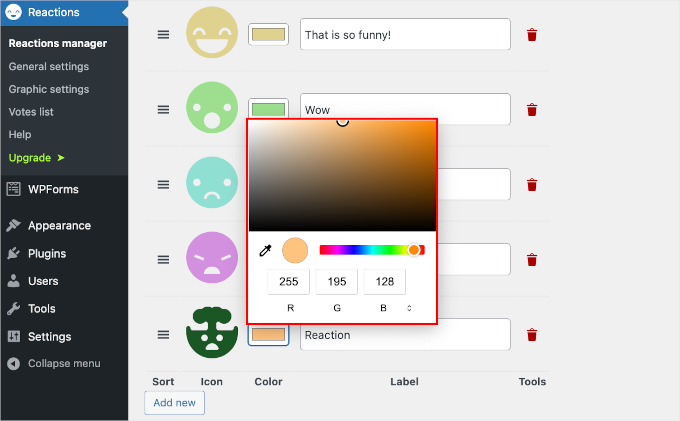
Nu är det dags att ändra färg och etikett på den nya iconen.
För att ändra färgen på iconen måste du clicka på den gröna rektangeln. Detta öppnar färgväljarverktyget.
Härifrån kan du flytta runt musen för att hitta den perfekta färgen för din new icon.

Sedan kan du ändra standardetiketten “Reaction” med din egen kopia. Vi har till exempel skrivit “Fantastiska grejer!
I princip är det all du behöver veta för att customize dina reaktionsknappar med Da Reactions. You can then play around with reordering the icons, changing the colors, or editing all the labels.

När du är nöjd med hur de ser ut, glöm inte att klicka på knappen “Save Changes” för att behålla dina framsteg.
Om du besöker din WordPress post, kommer du nu att se de omgjorda reaktionsknapparna:

Standardinställningarna för Da Reactions addar automatiskt reaktionsknappar till dina WordPress-inlägg, comments och enskilda inlägg och sidor. Du har dock ytterligare alternativ för var du kan add to dessa reaktionsknappar.
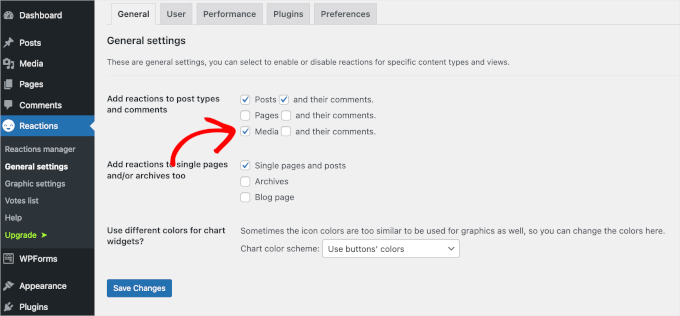
För att göra detta måste du navigera till Reaktioner “ Allmänna inställningar från din WordPress dashboard.
I det här area kan du kontrollera de boxar där du vill add to reaktionsknappar. Till exempel kan du add to dina media files.

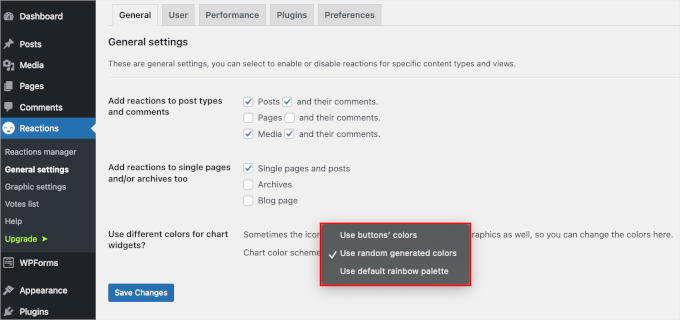
Längst ner på vyn ser du fältet “Use different colors for chart widgetars?”. Detta aktiverar dig att ändra färgschema för dina reaktionsknappar.
Förstora helt enkelt dropdown-menyn och click på det alternativ som intresserar you, till exempel “Use random generated colors”.

När du är klar klickar du på knappen “Save Changes” för att lagra dina inställningar.
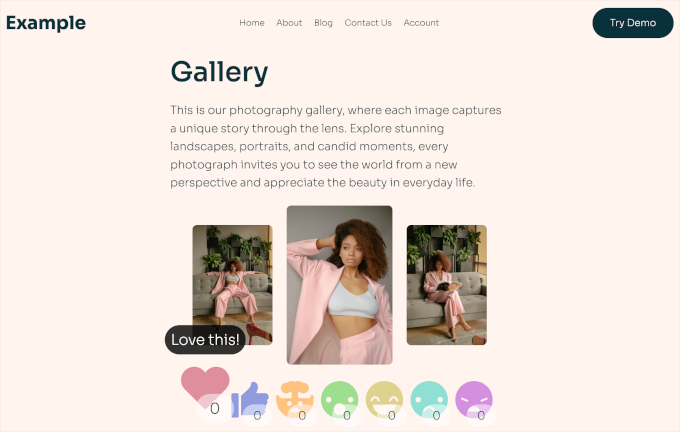
Så här gillar du det på vår demo “Gallery” page:

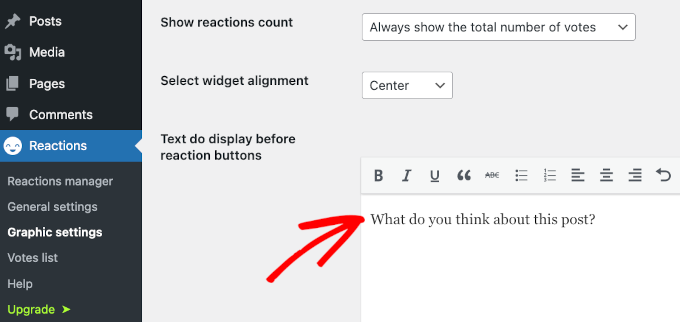
I “Graphic settings” section, kan du hitta fler alternativ för customomize för:
- Ändra storleken på iconen för att se till att den är mobilvänlig.
- Choosing a widget alignment to ensure your reaction button is visible to your audience.
- Visa eller dölj reaktionsantal och mycket mer.
Du kan också skriva en kort text som visas före reaktionsknapparna.
Här har vi till exempel add to en liten “Vad tycker du om den här posten?”-fråga för att uppmana besökarna att ge sina reaktioner.

När du har gjort det kan du clicka på knappen “Save Changes”.
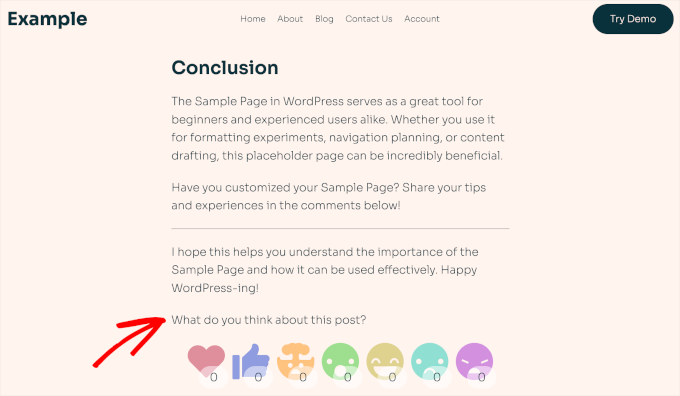
Grattis, du har nu utan problem customize dina WordPress reaktionsknappar. Så här kan det gilla att se ut på din post:

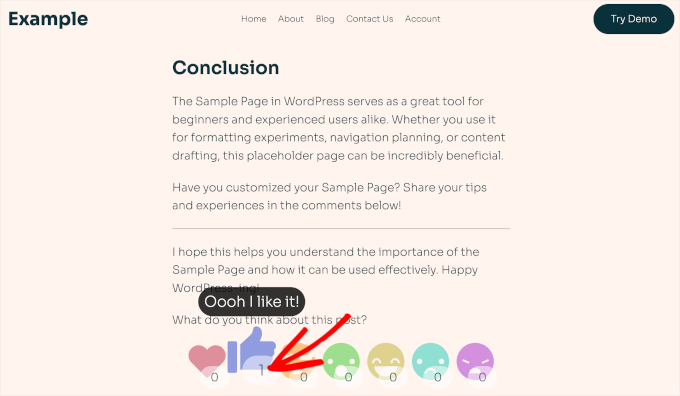
När du clickar på en av reaktionsknapparna kommer dess märke att updates med en new total.
Du kan se ett exempel under.

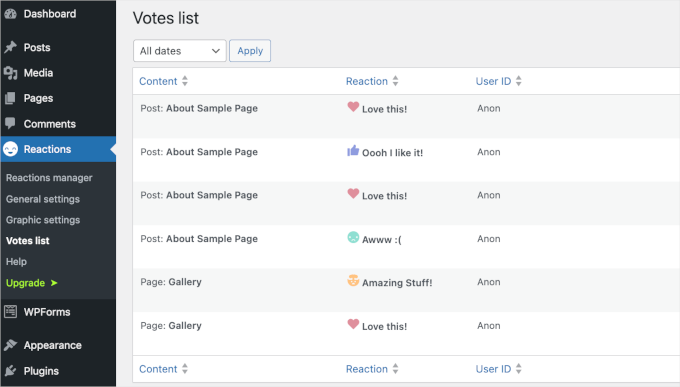
Om du besöker “Votes list” section, så kan du se all respons som dina posts har fått.
This section offers valuable insights into your readers’ preferences and engagement patterns, which can help you tailor your future posts to keep your audience engaged and improve the user experience.

Bonustips: Ta användarengagemanget till nästa nivå
Att lägga till reaktionsknappar är ett bra sätt att öka interaktionen, men nästa steg är att spåra hur användarna interagerar med dem – och med resten av webbplatsen.
Reaktionsknappar ger dig snabb feedback, men om du kombinerar dem med ett verktyg som Google Analytics går du ännu längre. Denna kombination visar hur reaktionerna passar in i den större bilden av användarnas beteende, inklusive klick, tid som spenderas på en sida och konverteringar.
Med hjälp av dessa insikter kan du finjustera dina innehålls- och designstrategier. Du kan till exempel upptäcka vilka blogginlägg som får flest reaktioner och optimera dem för att skapa ännu mer engagemang.

I slutändan gör reaktionsknappar din webbplats interaktiv, medan spårning av engagemang hjälper dig att förstå och förbättra den övergripande användarupplevelsen. Tillsammans är de en vinnande kombination för att skapa en WordPress-webbplats som din publik kommer att älska.
Nu förstår vi att det kan vara överväldigande att navigera i Google Analytics. Det är därför vi alltid rekommenderar att du använder MonsterInsights, det bästa analyspluginet för WordPress.
För detaljerade instruktioner, se vår guide om hur du spårar användarengagemang i WordPress med Google Analytics.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till WordPress reaktionsknappar för att öka engagemanget på din webbplats. Därefter kanske du vill lära dig ett annat coolt UX-trick för att skapa chattrum i WordPress för dina användare eller vår expertlista över de bästa feedbackfrågorna för användarupplevelse att ställa till webbplatsbesökare.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to use star ratings but this form looks a lot more fun. Especially for the current generation of teenagers who like to use like buttons and emoticons. Thanks for the inspiration.
Dennis Muthomi
Yeah nice point, I think too using the emojis will work well teens are already familiar with them because they use it more often on social media apps.
Lise Tyrrell
It’s a great idea and I was about to upload the plugin…but it hasn’t been updated in 6 months! That’s usually a no no for me. I wish you would use updated plugins.
WPBeginner Support
We do not have a recommended alternative for the plugin at the moment but for your concerns about how recently it has been updated, we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Chris H.
Hi. I just checked and it has been updated and It is a very cool plugin. Thanks
Seth Riley
This is something that interests me. This might help to increase the user engagement on my website and hopefully it would drive more traffic eventually. Thank you for sharing! I’ll check it out!
WPBeginner Staff
Please see How to Install a WordPress Plugin.
David Steele
Thanks
David Steele
Lacks specific instruction for downloading Post Reaction. I found it, clicked Download and then opened the downloaded material. Nothing in the folder executes an install. There are instructions telling you where to install it but I couldn’t get that far. Help?
WPBeginner Staff
On contrary, writing comments takes more time, and sometimes users feel they simply don’t have anything to add to the post and move on to next activity.
Post reactions allow them to provide feedback without going into the discussion mode. People who have something to say will say it because reactions simply doesn’t cover what they have to say. Basically it will increase the overall user engagement on your site.
Hariesh Manaadiar
Would’nt reaction buttons reduce the number of comments on a blog..?? People might just decide to click a button instead of writing something..
Kjell Roger Eriksen
Sounds interesting and useful. Does the interaction count towards SEO engagement?
Isaías Subero
I don’t think it does. This is a small independent developed plugin and Google and other search engines are not likely to index this interactions as a key indicator of the quality of the content. Maybe the Facebook Like button at the end of the post would be considered as a engagement measure by Google.
Chad Haatvedt
It’s a bit ironic that this post does not include reaction buttons to get feedback for the author.
Ahmad Imran
Definitely something worth considering. I was thinking of introducing the same reactions and engagement but through simple form embedment at the end of the post.
Thanks for sharing the info. I will have a look at it.