I WooCommerce låter underhållsläget dig informera dina kunder om att din butik tillfälligt är under uppbyggnad eller uppdateras, utan att störa de andra delarna av din webbplats. Detta tillvägagångssätt är mycket mer professionellt och användarvänligt än att visa en felsida.
I alla våra onlinebutiker arbetar vi hårt för att erbjuda en smidig och transparent upplevelse under underhållsperioder. Det håller våra kunder informerade och engagerade, minimerar förvirring och upprätthåller förtroendet för våra varumärken.
I den här guiden kommer vi att visa dig hur du aktiverar underhållsläget specifikt för din WooCommerce-butik. Detta gör att du kan hantera uppdateringar effektivt samtidigt som du säkerställer att resten av din WordPress-webbplats förblir tillgänglig för dina besökare.

Varför och när du behöver aktivera WooCommerce underhållsläge
Det finns goda skäl att använda underhållsläget för din WooCommerce store. För det första, när du gör stora förändringar i store, aktiverar du WordPress underhållsläge för att förhindra att användare besöker webbplatsen och ser en röra.
Därefter, om din onlinebutik har problem, särskilt med WooCommerce-betalningar, stoppar du kunderna från att möta problem genom att aktivera underhållsläget. I sin tur kan du fixa dessa underhållsuppgifter tills du kan göra din store live igen.
Om du lägger till en new online store på din befintliga website och vill att det ska vara en överraskning tills den är klar är underhållsläget perfekt. You can show a cool maintenance mode page to get people excited while you’re working on your WooCommerce shop page.
Om du upplever något av dessa scenarier, då är den här artikeln för dig. Låt oss ta en titt på hur du aktiverar underhållsläget i WooCommerce. Du kan använda dessa snabblänkar för att navigera genom stegen:
Step-by-Step: Installera ett tillägg för en page för underhållsläge
Det enklaste sättet att aktivera underhållsläge för WooCommerce är genom att använda SeedProd.
SeedProd är den bästa landning page builder för WordPress, som används på mer än 1 miljon webbplatser. It allow you to create beautiful coming soon pages, improve your 404 page, and even design unique landing pages using drag and drop.

Det finns en gratis version av SeedProd som låter dig skapa en page för underhållsläge. Vi kommer dock att använda premium-versionen eftersom den låter dig sätta din WooCommerce store i underhållsläge medan du håller resten av din site available.
Det första du behöver göra är att installera och aktivera pluginet SeedProd. För mer detaljer, se vår guide om hur du installerar ett plugin i WordPress.
Efter att ha aktiverat pluginet kommer SeedProd att be om din license key.

You can find this information in your account on the SeedProd website. När du har enter licensen klickar du på knappen “Verify Key”.
När du har gjort det är du redo att sätta din WooCommerce store i underhållsläge.
Step-by-Step 2: Skapa din page för underhållsläge
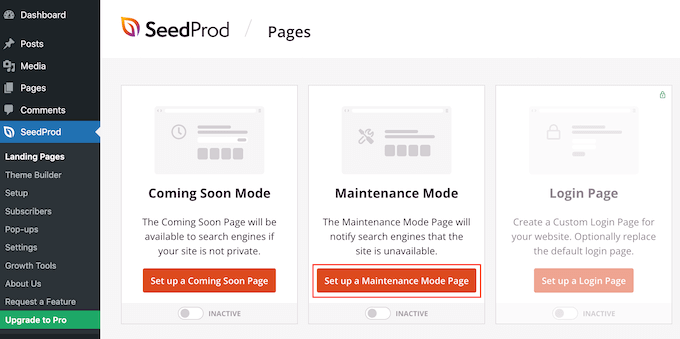
När du har aktiverat SeedProd går du till SeedProd ” Pages. Här kan du välja om du vill skapa en sida i underhållsläge eller en Coming Soon-sida.
Även om vissa människor använder dessa termer omväxlande finns det några viktiga skillnader som du bör känna till. Kontrollera vår detaljerade förklaring i vår artikel Coming Soon vs. underhållsläge.
Men i huvudsak, om du skapar en “Coming Soon” page, så kommer search engines fortfarande att kunna se och crawla dina store pages. Detta ger din WooCommerce site en chans att bli indexerad av search engines.
Om du bygger en ny store, kommer du vanligtvis att vilja skapa en coming soon page.
Om din store å andra sidan är nere för underhåll bör du skapa en “Maintenance Mode” page istället. Detta läge talar om för search engines att din site är tillfälligt nere, med hjälp av den speciella header-koden 503.
När sökrobotarna har fått den här koden kommer de att kontrollera din website i WordPress igen senare för att se om den är online igen. På så sätt kan du dölja din page för kunder som handlar i din store utan att det påverkar din ranking i search engine.
Vi kommer att skapa en sida för underhållsläge i den här guiden, men stegen kommer att vara desamma oavsett om du klickar på knappen “Set up a Maintenance Mode Page” eller “Set up a Coming Soon Page”.

Nästa steg är att bygga den page som kunderna kommer att se när du aktiverar underhållsläget för din marknadsplats eller store online.
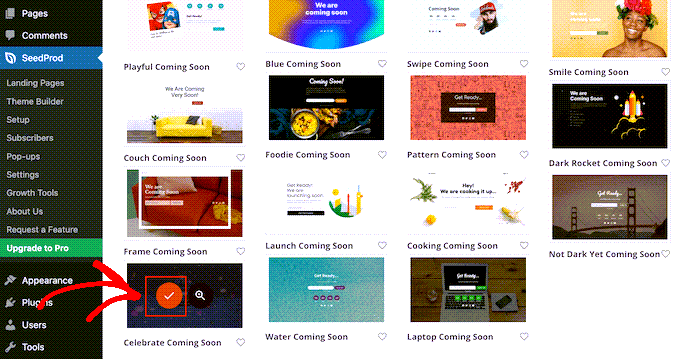
Du kan antingen välja en färdig templates eller börja med en tom design. Vi använder “Celebrate Coming Soon” i alla våra images, men you kan använda vilken template you gillar.
För att välja en SeedProd template kit, helt enkelt hovera musen över den designens thumbnail och klicka sedan på “checkmark” icon.

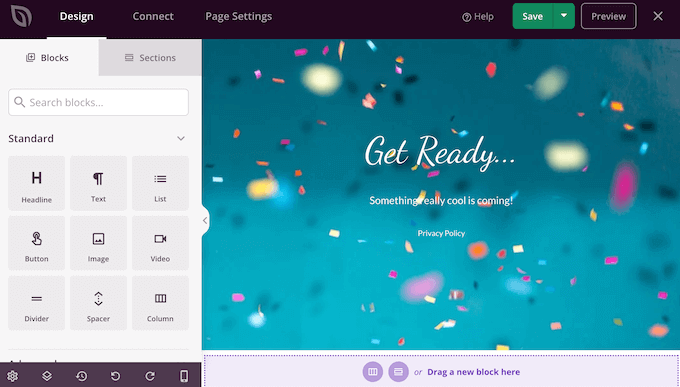
När du har valt en template kommer du till drag-and-drop page builder, där du kan börja customize underhållslägets design.
På vänster sida av vyn hittar du block och sections som du kan add to your design. På höger sida av page finns Live Preview.

De flesta templates har redan några block, som är en core del av all SeedProd design. Till att börja med kommer du vanligtvis att vilja customize dessa block genom att lägga till din text, images, links och annat content.
Om du vill ändra texten i ett block med headline eller text klickar du bara på för att välja det blocket i din layout. Då visas alla inställningar för det vissa blocket.
You kan nu skriva in your text i den lilla textredigeraren.

Du kan också använda dessa Settings för att formatera texten, till exempel lägga till fet och kursiv stil, ändra textjustering, ändra storleken på fonten med mera.
You can add more blocks to your maintenance page by dra them from the left-hand menu and then drag and drop them onto your design.
Om du till exempel vill add to en custom logo kan du helt enkelt dra ett Image block till din layout.

Sedan är det bara att clicka för att selecta det blocket i din layout, och i menyn till vänster visas alla inställningar för det blocket.
För att add to en logga, gå vidare och click på “Use Your Own Image”.

Sedan kan du antingen välja en image från mediabiblioteket i WordPress eller uppladare en new file från din dator.
När du har lagt till en image kan du ändra storlek, add to image alt text, embed a link med mera genom att använda settings i menyn till vänster.

Om du använder pluginet WPForms kan du snabbt och enkelt lägga till ett kontaktformulär på underhållssidan. Detta ger kunderna ett sätt att prata med you även när din WooCommerce site är nere för underhåll.
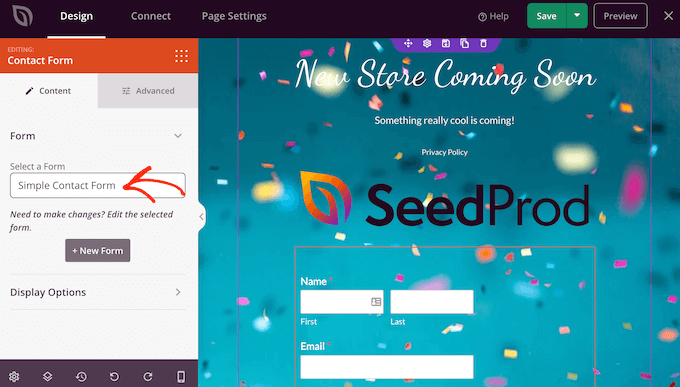
När du har skapat ett kontaktformulär i WordPress kan du dra blocket Contact Form till din SeedProd layout.

Sedan klickar du bara för att välja Contact Form-blocket.
I menyn till vänster öppnar du dropdown-menyn och väljer det formulär som du skapade tidigare.

Du kan även använda WPForms för att skapa ett signup form för email så att du kan meddela prenumeranter när din store är öppen för försäljning. För Step-by-Step instruktioner, vänligen se vår guide om hur man bygger en email list i WordPress.
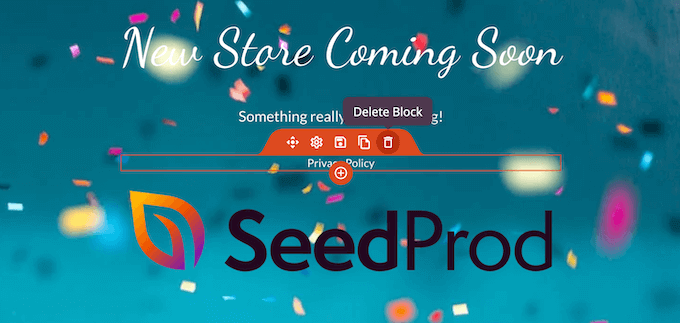
För att remove ett block från din design, gå bara vidare och click på det. Du kan sedan välja ikonen för trash.

Du kan också flytta block på hela page med hjälp av drag and drop.
Fortsätt helt enkelt att lägga till block i din layout och customize dem sedan med hjälp av inställningarna i menyn till vänster.
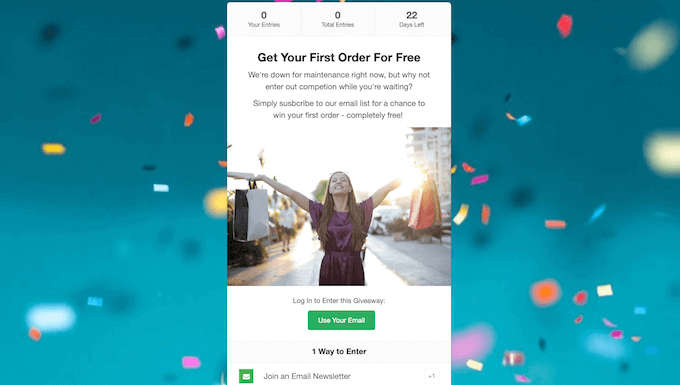
Om du till exempel använder RafflePress kan du skapa en WooCommerce coupon giveaway och sedan främja den på din sida för underhållsläge.

För mer information, vänligen se vår guide om hur du runar en tävling i WordPress.
När du är nöjd med hur underhållssidan ser ut, se till att du clickar på “Save”.

Step 3: Konfigurera Settings för underhållsläget
Nu när du har skapat en custom coming soon eller maintenance mode page, låt oss gå vidare och aktivera den på din ecommerce site.
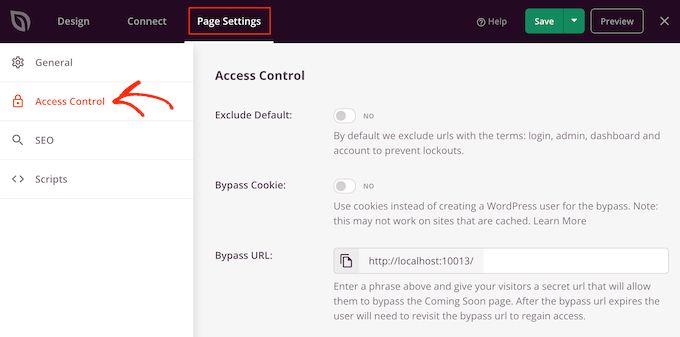
Här vill vi sätta store i underhållsläge men ej hela webbplatsen. För att göra detta, click on the “Page Settings” tabs inside the SeedProd editor.
Välj sedan tabben “Access Control”.

Du kan använda dessa Settings för att ange var coming soon- eller underhållssidan ska visas på din WordPress website och vem som ska se den. Du kan t.ex. visa den här sidan för personer som har en viss roll som användare eller en viss IP-adress.
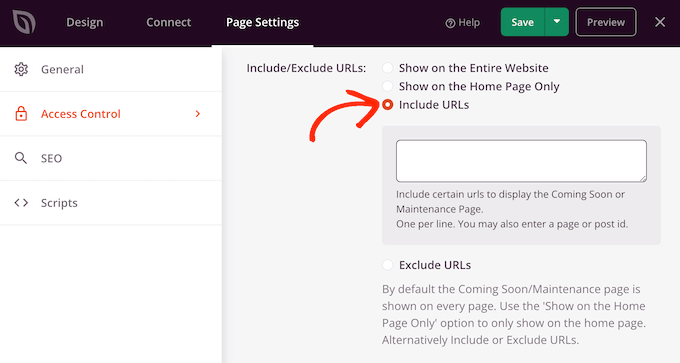
Eftersom vi vill sätta vår WooCommerce site i underhållsläge, rulla till “Include/Exclude URLs” section.
Sedan klickar du bara på knappen “Inkludera URL:er”.

Nu måste du enter URL:erna för din WooCommerce store. Detta kan variera beroende på hur din store är konfigurerad, och om du bara vill att den ska visas på vissa sidor, som i den anpassade WooCommerce cart-sidan eller en anpassad kassasida.
Om du vill lägga hela din WooCommerce store i underhåll, då kan du add to all pages som WooCommerce skapar automatiskt:
1 2 3 4 | https://example.com/shophttps://example.com/carthttps://example.com/checkouthttps://example.com/my-account |
You will also need to add the product URLs. Var noga med att inkludera asterisken!
Asterisken är ett jokertecken som säger till SeedProd att inkludera alla URL:er som matchar mönstret före den.
Detta innebär att kunderna kommer att se underhållssidan när de försöker komma åt en produkt, produktkategori eller produkttagg.
1 2 3 | https://example.com/product/*https://example.com/product-category/*https://example.com/product-tag/* |
När du har lagt till alla dessa URL: er klickar du på knappen “Save” för att lagra dina ändringar.
Step 4: Sätt din WooCommerce store i underhållsläge
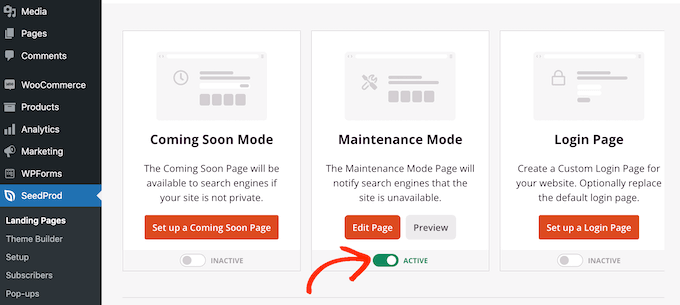
Du kan nu sätta din WooCommerce Store i underhåll när som helst. I WordPress dashboard går du helt enkelt till SeedProd ” Landing Pages.
Klicka sedan på slidern ‘Inaktiverad’ under ‘Coming Soon Mode’ eller ‘Maintenance Mode’ så att den ändras till ‘Aktiv’.

Nu är det bara att besöka din WooCommerce-butik i en inkognito tabs i webbläsaren, och du kommer att se din customize design snarare än din online-butik.
När du är redo att göra din store offentlig, gå helt enkelt tillbaka till SeedProd ” Landing Pages.
Klicka sedan på slidern “Active” så att den visar “Inaktiverad”. Nu kommer alla som besöker din site att se din WooCommerce store och kan köpa produkter och tjänster som vanligt.
Bonus Tips: Skapa en viral Waitlist Landing Page för din WooCommerce Store
Förutom att sätta din onlinebutik i underhållsläge är en annan sak du kan göra med SeedProd att skapa en viral landning page för väntelista.
Med den här landing page kan du låta din publik veta att något spännande är på väg. You can also add to a form inviting them to join your waitlist and be the first to know when you’ve made the page public.
Dessutom kan du använda informationen på väntelistan för att skicka nyhetsbrev via email om kommande kampanjer.
Om du är intresserad av ämnet kan du kontrollera vår artikel om hur du skapar en viral landing page för väntelistor i WordPress.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du aktiverar underhållsläge för WooCommerce. Du kanske också vill se våra bästa tips för underhåll av e-handelswebbplatser och vårt expertval av de bästa WordPress-supportbyråerna.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
It’s great to have the option to separate WooCommerce from the rest of the website and put only the e-shop in maintenance mode without affecting other parts of the website. Thanks, I’ll try out your procedure.
Francesco
Hi,
what about users with “Customer” role? will they still see the store?
WPBeginner Support
They would not while your store was in maintenance mode.
Admin
Tom Backlack
This doesnt helps if you have for example blog and shop, and you would like to disable only shop.
Disappointing
WPBeginner Support
We would recommend reading our entire article, we cover how to only have the maintenance mode on certain pages of your site
Admin
Shaha Alam
wow, it is helpfull post for us. thank you for shared with us.
WPBeginner Support
You’re welcome, glad you liked our post
Admin