Föreställ dig att en besökare landar på din kontaktsida och hittar sin adress redan förifylld i formuläret, komplett med en nål som markerar deras plats på en karta. Det är en utmärkt användarupplevelse.
Om du lägger till en Google Map med en platsnål i ditt WordPress-kontaktformulär blir det enklare att fylla i, vilket förbättrar formulärets ifyllnadsgrad och uppmuntrar dina besökare att höra av sig.
Den här artikeln guidar dig steg för steg genom att bädda in en Google-karta med en platsnål direkt i dina kontaktformulär, ingen kodning krävs.

Varför embed en Google Maps i ditt Contact Form?
När du skapade din WordPress website är chansen stor att du addade ett Contact Form så att besökarna enkelt kan komma i kontakt med dig om dina produkter och tjänster.
Och om ditt företag har en fysisk plats har du förmodligen också lagt till en Google Maps över din egen location för att uppmuntra folk att besöka din store.
Vad många företagare inte vet är att you can use geolocation to automatically fill in the address field on your contact form and display the user’s location on a map. Detta förbättrar den övergripande upplevelsen för användaren och bidrar till att minska antalet övergivna formulär.
Genom att känna till dina användares locations kan du också använda geolocation targeting för att visa personligt content och öka konverteringen.
Med det sagt, låt oss ta en titt på hur man embedar en Google Maps i kontaktformulär.
Video Tutorial
Om du föredrar skriftliga instruktioner är det bara att fortsätta läsa.
Hur man embedar en Google Map i ett Contact Form
För denna tutorial kommer vi att använda WPForms, det bästa pluginet för kontaktformulär för WordPress. Det låter dig enkelt skapa alla typer av formulär med en enkel drag and drop form builder.
Det finns en gratis version av WPForms tillgänglig med alla funktioner du behöver för att skapa ett grundläggande kontaktformulär. För denna tutorial kommer vi dock att använda WPForms Pro eftersom det innehåller Google Map addon.
Det första du behöver göra är att installera och aktivera WPForms plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Vid aktivering måste du besöka WPForms ” Settings page för att enter din license key. Du hittar den här informationen i ditt WPForms account area. Se till att du klickar på knappen ‘Verify Key’ för att aktivera din licens.

Därefter måste du navigera till WPForms ” Addons och hitta Geolocation Addon. You can use the search alternative at the top of the screen or simply scroll through the available addons.
När du har hittat det ska du installera utökning genom att klicka på knappen “Install Addon”.

Nu när Geolocation addon är aktiverat måste du konfigurera dess settings. För att göra det, navigera till WPForms ” Settings och klicka på tabben ‘Geolocation’.
På den här page måste du select en geolocation provider. För den här artikeln väljer vi Google Places API.

Du bör också klicka på checkboxen “Current Location”. Detta kommer att upptäcka och automatiskt fylla i adressen när användare fyller i kontaktformuläret, vilket sparar tid och förbättrar noggrannheten.
Därefter måste du rulla ner till inställningarna för Google Places API. Du kommer att bli ombedd att fylla i din Google API key. You can get your key from Google and then paste it into the input field. Vi visar dig hur du gör det i nästa section.

Generera en API Key för Google Places
Du kan få en API key för Google Places genom att gå till Google Cloud Console website.
Du kommer att bli ombedd att selecta ditt land från en rullgardinsmeny och godkänna villkoren för tjänsten. I vissa länder kan du också få möjlighet att registrera dig för en e-postlista.

När du är redo att gå vidare till nästa steg klickar du på “Agree and Continue”.
Därefter måste du välja ett projekt för API key. Klicka bara på “Select a project” och klicka på det projekt du vill använda från listan.

Om du inte har skapat ett projekt tidigare, eller om det här är en new website som du ännu inte har add to Google, ska du clicka på “New Project” för att skapa ett.
Note: Google kommer att kräva att du aktiverar fakturering för det projektet för att kunna använda Google Places API. De erbjuder de första 300 $ gratis, vilket är tillräckligt för att täcka en enkel kartinbäddning som vi gillar att skapa i den här tutorialen. Mindre webbplatser med mindre trafik behöver inte betala något, och de kommer att be om din behörighet att uppgradera innan de tar ut några avgifter.
Du bör nu vara på sidan “APIs & Services”, där du kan aktivera de API:er som behövs för att visa Google Maps på din WordPress site.
Du måste klicka på knappen “+ Enable APIs and Services” högst upp på sidan.

Detta tar dig till Googles API-bibliotek, där du måste aktivera tre olika API:er för ompekning.
Du hittar dem genom att använda search-funktionen högst upp på sidan eller genom att clicka på länken “View All” bredvid Maps section.

Först måste du hitta och aktivera Places API. När du har hittat det måste du clicka på det. På nästa page ska du klicka på knappen “Enable”.
Efter det ska du göra samma sak för Maps JavaScript API och Geocoding API.

Nu när du har aktiverat de tre API:erna kan du skapa en API-nyckel.
I menyn till vänster måste du navigera till API:er & Tjänster ” Credentials.
Härifrån kommer du att kunna klicka på knappen “+ Create Credentials” högst upp på vyn och sedan välja alternativet “API key”.

Your API key kommer att skapas och visas i ett popup-fönster.
Senare i denna tutorial måste du kopiera den nyckeln till WPForms settings. Låt oss nu ta en titt på hur man lägger några begränsningar på användningen av API key.

Begränsning av din API Key för Google Places
Överanvändning av API key kan leda till att du inte längre får tillgång till den gratis planen och kosta mer än du förväntar dig. Vi rekommenderar att du begränsar nyckeln för att förhindra obehörig eller oväntad användning.
För att göra det måste du klicka på länken “Restrict Key” längst ner i popupen “API key created” i screenshot ovan.
På nästa page kan du ställa in ett antal olika begränsningar. Den första av dessa är “Begränsningar för program”.
I detta section ska du klicka på alternativet “HTTP referrers (web sites)”. Då kommer nyckeln bara att användas på websites.

Därefter bör du se till att den endast används på din egen website. För att göra det rullar du ner till sektionen “Website restrictions” och klickar sedan på knappen “Add an Object”.
Nu ska du skriva in din websites domain name i fältet “New item” med hjälp av mönstret *example.com/*.

Om du ska använda Google Maps på mer än en website kan du clicka på knappen “Add an Item” och lägga till så många domäner som du behöver.
Nu när du har begränsat API key till endast dina egna websites kan du också begränsa den till att endast fungera med de Google API:er som du addade ovan.
Du måste rulla ner till sektionen “API restrictions” på sidan och välja alternativet “Restrict key”. Detta kommer att avslöja en rullgardinsmeny där du bör kontrollera boxarna “Geocaching API”, “Maps JavaScript API” och “Places API”.

När du har gjort det ska du klicka på länken “OK” för att lagra dina settings.
Slutligen, se till att du klickar på knappen “Save” längst ner på sidan för att aktivera alla de begränsningar du har valt.

Obs/observera att det kan ta upp till 5 minuter innan settings träder i kraft.
Lägga till Google API Key i WPForms Settings
Du kommer nu att se API key listad med alla andra du har available. Du bör klicka på ikonen Kopiera så att du kan add nyckeln till WPForms Geolocation settings page.

Obs/observera: om du någonsin behöver ändra någon av API:ets Settings eller begränsningar kan du clicka på Edit icon till höger.
Nu måste du gå tillbaka till din website, som fortfarande bör vara på WPForms ” Settings ” Geolocation page.
När du är där klistrar du in nyckeln i Google Places API-fältet i WPForms inställningar. När du har gjort det, se till att du klickar på knappen “Save Settings”.

Note: Google Places kräver att du har ett SSL-certifikat för din site. För att lära dig hur du skaffar ett, kontrollera vår guide för nybörjare om hur du skaffar ett gratis SSL-certifikat.
Skapa ett Contact Form med embed Google Maps i WordPress
Nu när du har konfigurerat WPForms och Google Places är du redo att skapa ett kontaktformulär i WordPress. Du kan komma igång genom att följa vår guide om hur du skapar ett kontaktformulär i WordPress.
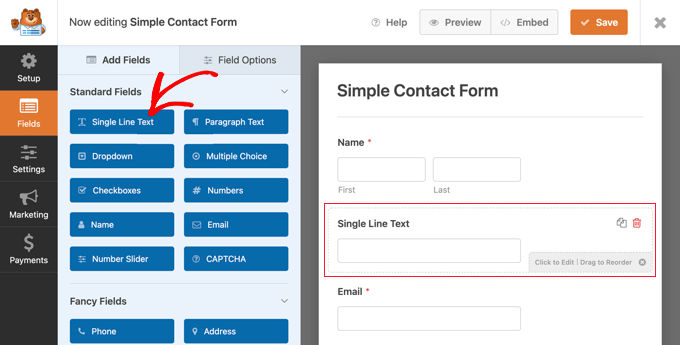
När du har skapat ett grundläggande formulär måste du add to ett adressfält. Du kan använda antingen ett Address block eller ett Single Line Text-fält. I den här tutorialen använder vi ett Single Line Text-fält.
Dra helt enkelt blocket Single Line Text till formuläret.

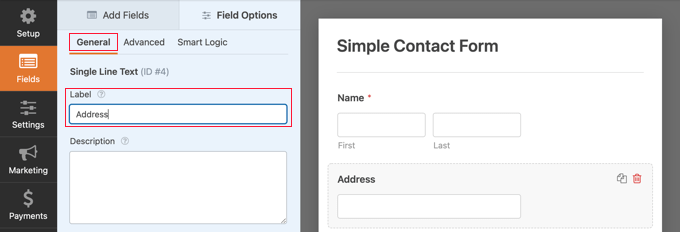
Nu ska vi customize fältets settings. För att göra det måste du clicka på fältet för att visa inställningarna för Enkel radtext.
Först bör du ändra fältets etikett till “Address”. Detta gör det clear för dina användare vad de ska skriva i fältet.

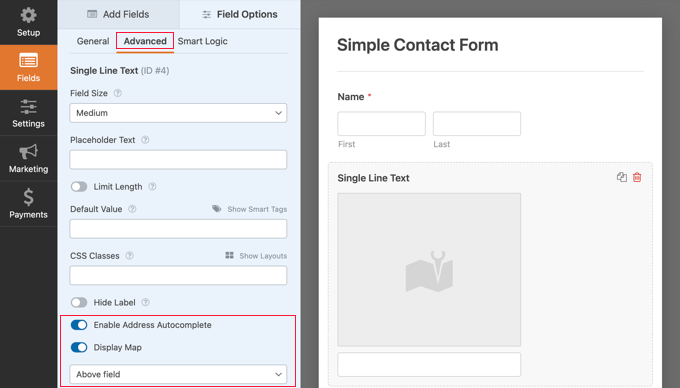
Därefter måste du ändra fältets Settings så att en karta visas i WordPress-formuläret. För att göra det måste du klicka på tabben Avancerat.
När du är där ska du leta efter alternativet “Enable Address Autocomplete” längst ner i inställningarna och toggle det till positionen “On”. Du kommer då att se ett annat alternativ, “Display Map”, som du också bör aktivera. You can choose to display the map above or below the field.

Lägga till Contact Form på din website
Det enklaste sättet att add to kontaktformuläret till din website är att click the “Embed” button. Du hittar den bredvid knappen “Save” högst upp på formulärets editor vy.
Du kommer att få frågan om du vill add formuläret till ett befintligt formulär eller skapa en new page.

För denna tutorial klickar vi på knappen “Create New Page”.
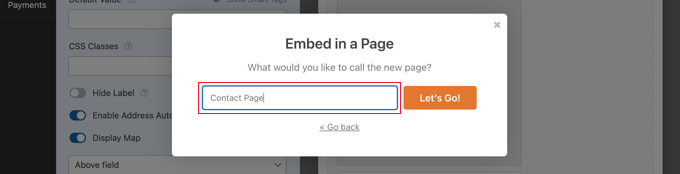
Därefter ska du ge sidan ett namn och sedan clicka på knappen “Let’s Go!”.

En new page med det namnet kommer att skapas och your contact form kommer att läggas till automatiskt.
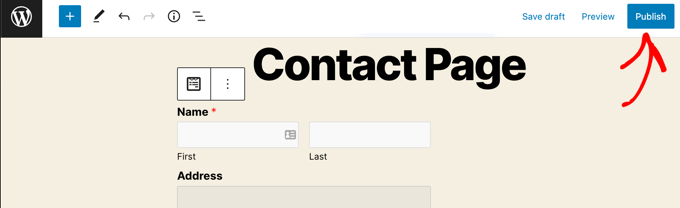
Allt du behöver göra är att clicka på knappen “Publicera” för att få formuläret Live.

Viewing av Google Maps i Contact Form
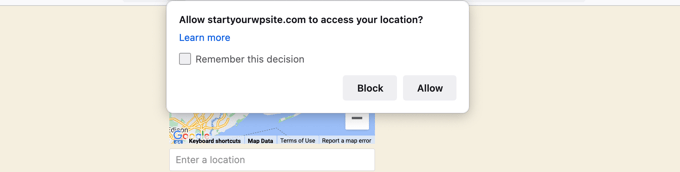
När en användare besöker ditt kontaktformulär kommer de att tillfrågas om de vill allow your website att komma åt din location.

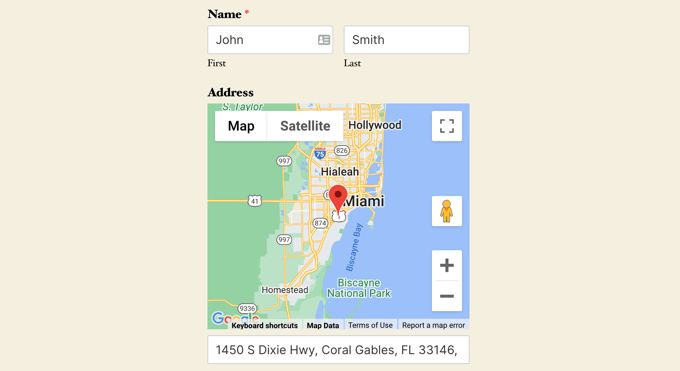
Om de klickar på knappen “Allow” kommer deras nuvarande position att enter i adressfältet och en nål på den positionen kommer att add to kartan.
Denna utvalda funktion sparar tid för dina besökare genom att göra det snabbare och enklare att skriva in sina adresser.

Om de behöver ändra addressen kan de helt enkelt skriva in en new eller dra nålen till en annan location på kartan.
Så här viewar du uppgifter om användarens location i ett formulär
När du aktiverar geolokalisering kommer WPForms också att registrera varje användares location när de fyller i ditt formulär. Att känna till dina användares location kan hjälpa dig att hitta bättre leads.
Du måste navigera till WPForms ” Entries och sedan klicka på ditt kontaktformulär.

You will now see a list of entries filled in by your users for that form.
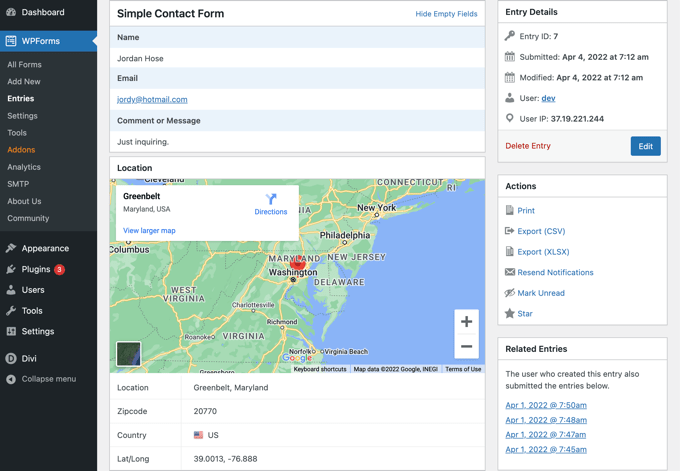
För att viewa en viss formulärinlämning, clickar du bara på länken “View” till höger.

Du kommer nu att se de formulärdata som användaren har fyllt i, t.ex. namn, email och telefonnummer, samt vissa location-data.
Detta inkluderar en nål på Google Maps, användarens location, postnummer och land samt ungefärlig latitud och longitud.

Om användaren inte har gett formuläret behörighet att ta reda på var de befinner sig visas naturligtvis inga platsdata.
Det var allt. Du har utan problem addat en Google Maps till ditt kontaktformulär. Du kan också använda WPForms för att skapa undersökningar i WordPress, skapa ett betalningsformulär för att godkänna betalningar online och mycket mer.
Våra bästa guider om att använda ompekningar på WordPress
Vi hoppas att den här guiden hjälpte dig att lära dig hur du bäddar in en Google-karta i kontaktformulär. Du kanske också vill se några av våra andra guider om hur du använder kartor på din webbplats:
- Så här addar du Google Maps i WordPress (det RÄTTA sättet)
- Hur man addar Google Maps Store Locator i WordPress
- Hur man bäddar in Bing Maps i WordPress (Steg för steg)
- Så här addar du en interaktiv karta i WordPress
- Bästa Google Maps tillägg för WordPress (de flesta är gratis)
- Bästa tillägg för geolokalisering och GeoIP i WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I use WP Forms and I’m considering integrating maps into the contact form to make the location visible at first glance. I must admit that before seeing this article, I didn’t even know that WP Forms could do this.
WPBeginner Support
Glad we could share the functionality
Admin