Vill du ha ett enkelt sätt att göra dina WordPress-sidlistor mer engagerande? Att lägga till miniatyrer är en enkel men effektiv teknik för att öka det visuella tilltalet och förbättra webbplatsnavigeringen.
Genom att visa utvalda bilder bredvid sidtitlarna får dina besökare mer information om innehållet, så att de är mer benägna att klicka och besöka dessa sidor.
På WPBeginner har vi hjälpt många användare att optimera sina WordPress-webbplatser, och vi vet att det här tricket kan göra stor skillnad.
I den här artikeln visar vi dig hur du steg för steg visar en sidlista med thumbnails i WordPress.

Varför visa en Page List med thumbnails i WordPress?
WordPress har två olika post typer som anropas posts och pages.
Pages används för mer ständigt innehåll, gillar “About us”, “Contact us”, och “Services” pages, medan posts används för blogginnehåll som uppdateras oftare.
Dina viktigaste sidor är vanligtvis länkade till från din main navigation menu, men du kanske har fler pages som du vill visa.
Genom att lägga till en sidlista med thumbnails kan du göra dina länkar mer tilltalande än vanliga textlänkar och ge dina besökare en bättre uppfattning om innehållet på varje page på din WordPress website.
När besökarna är engagerade och intresserade är det troligt att de besöker fler pages och stannar längre på din website, vilket gör det mer troligt att de gör ett köp eller går med i din email list.
Med detta sagt, låt oss titta på några olika sätt som du kan visa en page-lista med thumbnails på din website. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1. Visa en Page List med thumbnails genom att lägga till kod i WordPress
Ett sätt att visa en sidlista med thumbnails är att lägga till kod i dina WordPress-filer.
Den här metoden är mer avancerad, men fördelen är att du kan använda anpassningsbara shortcodes. Istället för att behöva uppdatera listan manuellt varje gång du publicerar en new page, kommer shortcodes automatiskt att generera en uppdaterad lista över pages åt you.
Om du inte har addat kod till din WordPress site tidigare kan du läsa vår guide för nybörjare om hur du klistrar in snippets från webben i WordPress.
Följare: you need to add the following code to your functions.php file, in a site specific plugin, or by using a code snippets plugin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | add_shortcode('pagelist', function ($args) { $args = wp_parse_args($args, [ 'type' => 'page', 'limit' => 10, ]); $out = []; $ids = []; // Check if we have a predefined list od IDs if ( ! empty($args['id'])) { $ids = array_filter(explode(',', $args['id']), function ($id) { return ! empty($id); }); $ids = array_map('intval', $ids); } // If we don't have a predefined list od IDs, get the latest posts based on 'limit' parameter if (empty($ids)) { $queryArgs = [ 'post_type' => isset($args['type']) && post_type_exists($args['type']) ? $args['type'] : 'page', 'posts_per_page' => ! empty($args['limit']) && is_numeric($args['limit']) ? intval($args['limit']) : 10, 'ignore_sticky_posts' => true, 'fields' => 'ids', 'cache_results' => false, 'update_post_meta_cache' => false, 'update_post_term_cache' => false, ]; $ids = get_posts($queryArgs); wp_reset_postdata(); } foreach ($ids as $id) { $img = has_post_thumbnail($id) ? get_the_post_thumbnail($id, [60, 60]) : '<span class="wpb-post-list__no-image"></span>'; $excerpt = has_excerpt($id) ? wpautop(get_the_excerpt($id)) : ''; $out[] = "<a href='" . get_the_permalink($id) . "' class='wpb-page-list__item'> <div>{$img}</div> <div> <div><h4>" . get_the_title($id) . "</h4></div> {$excerpt} </div> </a>"; } return "<div class='wpb-page-list'>" . implode('', $out) . "</div>";}); |
Vi rekommenderar att du lägger till den här koden med hjälp av WPCode, det bästa code snippets-pluginet. Det gör det säkert och enkelt att add to custom code i WordPress utan att editera ditt temas functions.php-fil.

För att komma igång måste du installera och aktivera det gratis pluginet WPCode. Om du behöver hjälp kan du läsa vår tutorial om hur du installerar ett plugin för WordPress.
När pluginet är aktiverat går du till Code Snippets ” + Add Snippet från din WordPress dashboard.
På sidan Add Snippet håller du muspekaren över alternativet “Add Your Custom Code (New Snippet)” och klickar på knappen “Add Custom Snippet”.

I popup-fönstret som visas på skärmen väljer du sedan “PHP Snippet” som kodtyp.

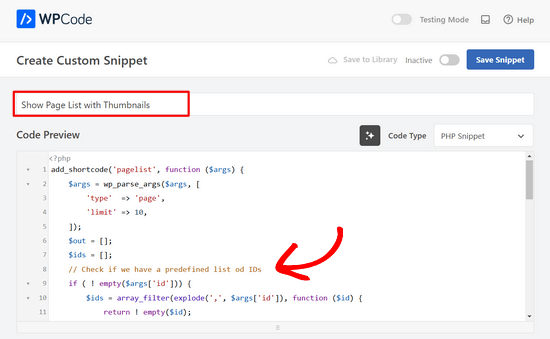
Därefter måste du lägga till en titel för ditt utdrag, som kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.
Sedan klistrar du in koden från ovan i rutan “Code Preview”.

Efter det är det bara att toggle omkopplaren från “Inaktiverad” till “Aktiv” och klicka på knappen “Save Snippet” högst upp på sidan.

Detta code snippet kommer att skapa en shortcode som du kan använda för att displayed din page lista med thumbnails var som helst på din site.
Innan du använder shortcoden måste du add to följande CSS till din site för att se till att din page list visas snyggt.
Om du inte har gjort det tidigare kan du läsa vår guide om hur du enkelt lägger till custom CSS på din site i WordPress.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | .wpb-page-list{ display: block; margin: 10px 0 35px;}.wpb-page-list__item{ display: grid; grid-template-columns: 60px 1fr; grid-column-gap: 16px; align-items: center; text-decoration: none; margin: 10px 0;}.wpb-page-list__item:hover h4{ text-decoration: underline;}.wpb-post-list img,.wpb-post-list__no-image{ display: block; width: 60px; height: 60px;}.wpb-post-list__no-image{ background: #aaa;}.wpb-page-list__item h4{ font-size: 20px;}.wpb-page-list__item p { font-size: 1rem; color: #555;} |
Följaktligen måste du add to följande shortcode till WordPress för att lägga till din page list:
[pagelist]
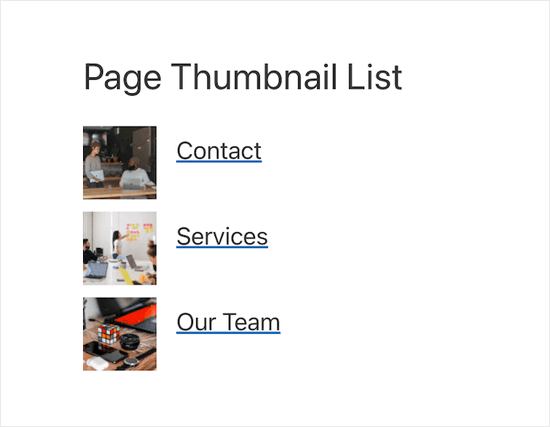
Denna shortcode kommer att visa en sidlista som innehåller dina senaste 10 pages, i order efter publiceringsdatum. Den uppdateras automatiskt när nya sidor läggs till.
Om du vill limit antalet pages som ska visas kan du använda shortcoden under:
[pagelist limit=3]
Ersätt bara “3” med det antal pages du vill visa.
För att add shortcode till WordPress, öppna upp den page du vill edit och klicka sedan på knappen “Plus” add block.

Efter det, sök efter blocket “Shortcode”.
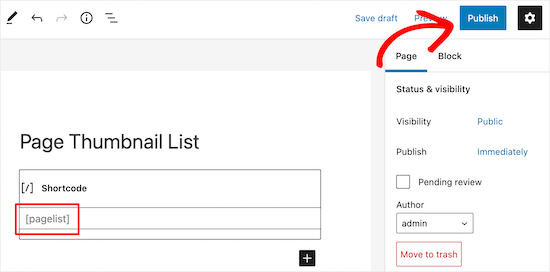
Klicka sedan på blocket “Shortcode” för att lägga till det på din site och klistra bara in shortcoden ovan.

När du är klar, se till att du klickar på “Save” eller “Publicera” för att spara dina ändringar.
Efter det kommer dina visitors att kunna view your page list med thumbnails.

You can also use the shortcode in a widget to display your page list in your sidebar or footer.
Display a Page List with Specific Site Pages (Visa en sidlista med specifika sidor på webbplatsen)
Om du vill visa en sidlista med endast vissa pages måste du add to följande shortcode på din site:
[pagelist id="20, 10, 35"]
Denna shortcode kommer att visa specifika pages baserat på deras page ID. För mer detaljer, se vår guide om hur du hittar ID:n för pages i WordPress.
Display a List with Your Latest Blog Posts (Visa en lista med dina senaste blogginlägg)
Du kan också använda shortcoden för att displayed en lista över dina senaste blogginlägg. Detta kan vara ett bra sätt att öka sidvisningar på dina blogginlägg.
Lägg bara till följande shortcode i WordPress:
[pagelist type=post]
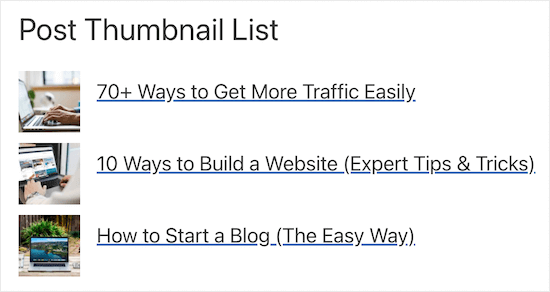
Så här kommer din lista med dina senaste blogginlägg att se ut för dina läsare.

Alternativ: Du kan också använda MonsterInsights för att visa en Inläggslista med inläggsminiatyrer på dina pages och andra website widgetar areas. För mer detaljer, se vår guide om hur du visar populära posts efter views i WordPress.
Display a Page List med alla sidor du har publicerat
Slutligen kan du visa en sidlista med thumbnails som innehåller alla sidor som du har publicerat.
Detta kan vara användbart om du vill skapa en archive-sida eller HTML Sitemap-sida för dina läsare. De inläggsminiatyrer som har lagts till gör den mer engagerande än en enkel sidlista.
Du måste add to följande shortcode till din site:
[pagelist limit="-1"]
När du publicerar new pages kommer din sidlista att uppdateras automatiskt.
Metod 2. Visa en Page List med thumbnails med hjälp av WordPress Block Editor
Ett annat sätt att visa en page list i WordPress är att använda WordPress Block Editor.
Note: När du använder den här metoden måste din sidlista skapas och uppdateras manuellt, eftersom nya pages inte läggs till automatiskt när de publiceras.
För att göra detta öppnar du den page du vill edit.
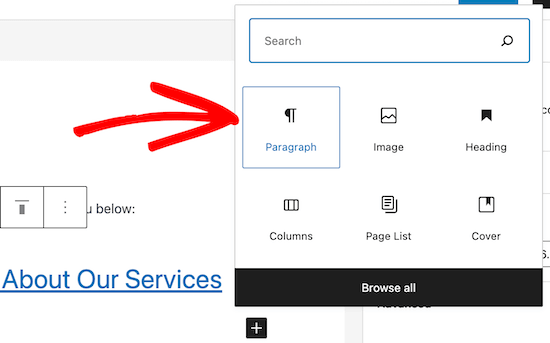
Klicka sedan på ikonen “Plus” add block icon för att öppna upp block menyn.

Därefter söker du efter “Columns” i sökboxen.
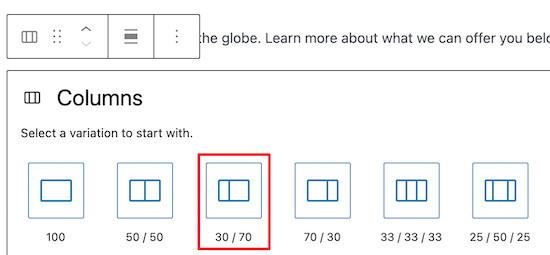
Välj sedan blocket “Columns”.

Detta ger en lista över tillgängliga block för Column.
Välj blocket “30/70” för Column. Vi kommer att använda den vänstra colonnen för thumbnail images och den högra colonnen för page title och en kort summary.

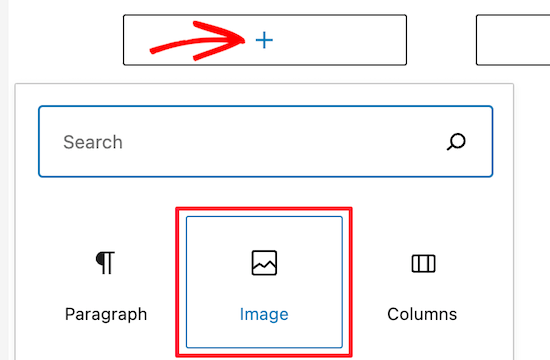
Klicka sedan på ikonen “Plus” add block icon.
Efter det väljer du blocket “Image” för att add to din featured image. Detta ger dig alternativet att uploada en new image, eller välja en från ditt mediabibliotek.

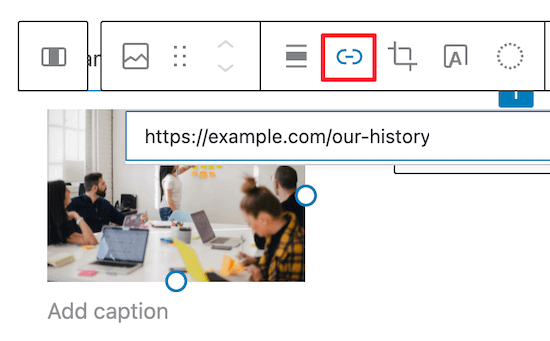
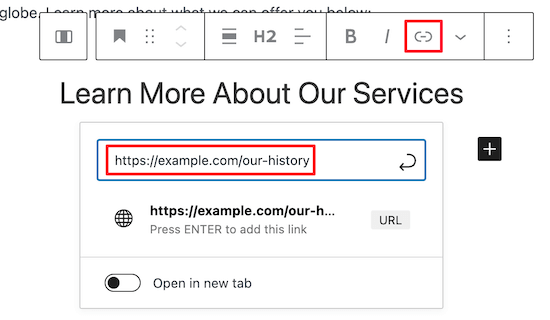
Om du vill länka din image klickar du på ikonen “Insert Link”.
Sedan addar du bara till din page URL.

När du har lagt till din image klickar du på ikonen “Plus” för att lägga till block i den högra colonnen.
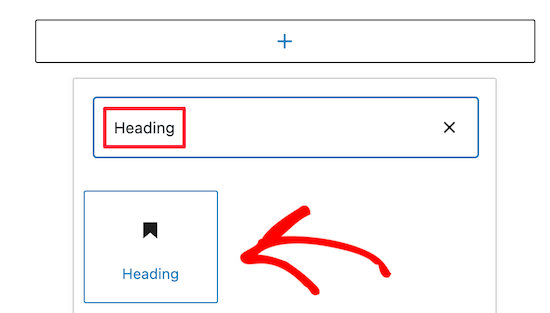
Sedan searchar du efter blocket “Heading” och clickar på det för att add to your page.

Därefter enter your page title och markera den.
Sedan klickar du på ikonen “Link” för att add to en länk till page.

You can choose for the link open on the same page, or in a new tab, by clicking the toggle on or off.
Om du vill add to text under din headline klickar du bara på ikonen “Add Block” igen och väljer blocket “Paragraph”.

Sedan skriver du bara i det tillgängliga textområdet.
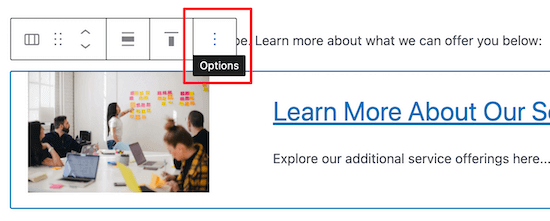
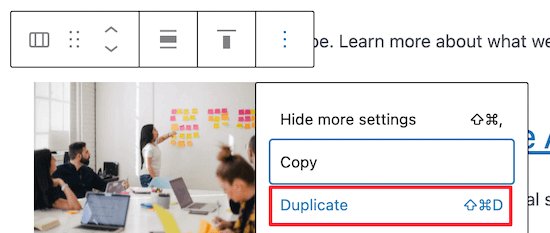
Om du vill add to fler objekt i listan med hjälp av det format du just skapat klickar du på blocket i kolumnen och selectar menyn “Option” med tre punkter.

Välj sedan alternativet “Duplicator” från rullgardinsmenyn.
Detta kommer automatiskt att skapa en kopia av Column.

Allt du behöver göra är att följa samma steg som ovan för att ändra image, heading och text.
När du är färdig med att göra ändringar i din sidlista, se till att klicka på knappen “Update” eller “Publicera” högst upp på sidan.
Nu kommer dina besökare att se en mer engagerande page list med inläggsminiatyrer.

Note: Det finns ett annat block available anropat “Page List” block som låter dig add to en page list utan thumbnails.
Den manuella metoden ovan är dock det enda sättet att add to en lista med thumbnails med hjälp av block editor.
Om du vill skapa helt customiserade sidor som också innehåller en sidlista med thumbnails, kan du använda pluginet SeedProd för att göra detta med hjälp av en drag and drop builder. För mer detaljer, se vår guide om hur du skapar en custom page i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt visar en lista över sidor med thumbnails i WordPress. Du kanske också vill se våra expertval av de bästa WordPress-temabyggarna och vår guide om hur du lägger till infinite scroll på din WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rodney
I want to do something a little different and I may be trying to use the wrong plugin or method. I want a pane on one site with a page list but I want the page selected from the list to display on the same page. In other words, it appears that you never leave the webpage you are on, only the information displayed on that page changes based on what link you selected from the list in the side pane.
WPBeginner Support
For that you may want to look into a plugin such as facetwp
Admin
Jason
I want to make List of pages [Vertical grid with one item per row] How can I do that? I am using Porto theme.
Zahid
Do you know how to show recent pages first and and only 10 pages
Thanks ?
Kevin
Thanks for your guide. But could you guide me how to show a list of Page with Thumbnails in Home Page