Tänk dig att du öppnar ett långt, användbart blogginlägg som många människor har kommenterat. WordPress laddar normalt sidan och alla kommentarer först, innan den visas för användaren. Detta resulterar i en långsammare webbplats och en dålig användarupplevelse.
Enligt vår erfarenhet på WPBeginner är lazy loading av kommentarer ett bra sätt att förbättra WordPress prestanda, särskilt för inlägg med många kommentarer. Det fördröjer laddningen av ditt kommentarsavsnitt tills det behövs, när användaren skrollar till botten av inlägget.
Den här artikeln ger en enkel guide till lazy loading-kommentarer i WordPress, vilket ökar webbplatsens hastighet och ger en smidigare upplevelse för dina besökare.

Varför lazy loaded WordPress Comments?
Comments är bra för användarnas engagement, och det finns många sätt att få fler kommentarer på dina blogginlägg i WordPress.
Comments kan dock också öka storleken på en page. Detta kan öka sidans laddningstid och försämra användarupplevelsen genom att användarna måste vänta längre för att se content på din WordPress site.
Hastigheten för att ladda en page är ett extremt viktigt metric. Det påverkar användarnas upplevelse och din sites sökmotorsoptimering och bandbredd. Du kan läsa vår ultimata guide för att öka WordPress hastighet och prestanda för mer detaljer.
Genom att ej hämta kommentarer direkt kan du avsevärt förbättra sidans laddningstid för dina artiklar. Lazy loading förbättrar också användarupplevelsen på långsammare internetanslutningar och mindre vyer, t.ex. mobila enheter.
Med detta sagt, låt oss ta en titt på hur man enkelt addar lazy loaded för WordPress comments.
Hur man lazy loadar WordPress Comments
Först måste du installera och aktivera pluginet Lazy Load for Comments. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
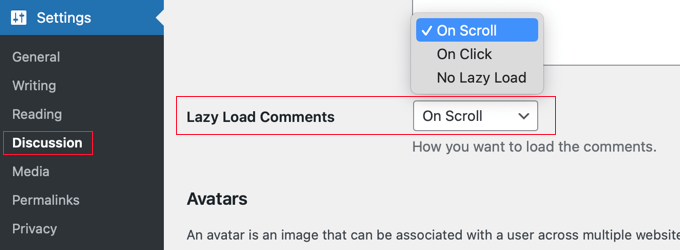
Efter aktivering måste du besöka Settings ” Discussion page för att konfigurera plugin.

Rulla bara ner till “Lazy Load Comments” section och välj din lazy loaded-metod. Pluginet erbjuder två metoder för att lazy loaded kommentarer på din WordPress website.
You can select the “On Click” method, which adds a button at the end of your articles, allowing users to click and load comments.
Du kan också välja metoden “On Scroll”, som automatiskt hämtar kommentarer när en användare rullar ner till slutet av ett post.
Glöm sedan inte att klicka på knappen “Save Changes” för att spara dina inställningar.
Testa lazy loaded comments på din website i WordPress
Du kan nu besöka alla blogginlägg på din WordPress blogg. Hur sektionen med kommentarer ser ut nu beror på vilken lazy loaded-metod du har valt.
Om du väljer “On Scroll” kommer du genom att rulla längst ner i artikeln automatiskt att hämta WordPress comments section så att du kan lämna en kommentar och se befintliga kommentarer.

Men om du väljer “On Click” kommer du att se en knapp för att “Hämtar comments” istället.
Om du klickar på knappen hämtar du de befintliga kommentarerna och formuläret för kommentarer.

Bonus: Förbättra kommentarinteraktion med Thrive Comments
Lazy loaded comments är bara ett sätt att ge en bättre användarupplevelse i din WordPress comments section. Du kan också använda ett plugin för kommentarer för att ytterligare öka engagemanget hos användarna.
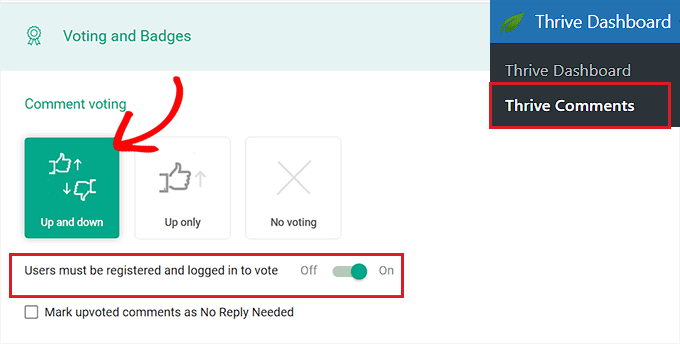
Till exempel kan du ta upplevelsen av kommentarer på din website till nästa nivå med hjälp av Thrive Comments.
Detta plugin aktiverar dina användare att gilla eller ogilla kommentarer. Detta allow visitors to engage with your site without needing to leave comments of their own.

Detta är ett sätt du kan göra din WordPress website mer gillar Reddit. Du kan till och med tilldela märken till dina comments automatiskt när de når vissa milstolpar.
Detta plugin gör hanteringen av comments enklare för ditt team också. Du kan använda dess dashboard för moderation av kommentarer för att snabbt svara, ta bort och till och med tilldela kommentarer till andra administratörer.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lazy loadar kommentarer i WordPress. Du kanske också vill se vår guide om hur du tillåter användare att prenumerera på kommentarer i WordPress och vår expertplockning av de bästa pluginsen för att förbättra WordPress-kommentarer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Regarding lazy loading, I once wrote an article on my blog about it. It’s a topic on which many people have completely opposing views. Some consider it a great practice for images or, as seen here with comments, while others point out that lazy loading can negatively impact the user experience by making the website behave unnaturally, which might become apparent in certain situations.
I’ve also encountered instances where lazy loading negatively affects the Cumulative Layout Shift metric, which can then unfavorably impact Google’s metrics for assessing website performance. Therefore, caution is needed with lazy loading in certain situations, as it can damage both user experience and website performance metrics on Google.
WPBeginner Support
It would heavily depend on how the lazy loading is added for if it would affect the cumulative layout shift or not. It is still an option for sites that want to use or try lazy loading to see what works for them
Admin
Ralph
I enabled lazy loading for comments as one of first things in my blog and i think everyone should.
You know why?
Becuase of scrolling.
If you have expert blog post with lets say 100 comments which is not so uncommon it can get long. If you go to text to obviously scan H2, H3 etc and see the scrollbar is tiny, you assume content is super long which can be discouraging to even read it. But 3/4 of it could be becuase of comments. We all have less and less time so we want concise info, not books. For me at least, such details are important.
WPBeginner Support
Thanks for sharing your reasoning
Admin
Himanshu
i install lazy load for comment but its not work in Newspaper theme
WPBeginner Support
If you reach out to the plugin’s support they should be able to see if this is a conflict between the theme and plugin
Admin
Ammar
I do not like so much plugins in a site so it is better to do this manually! Do you can please write on how to do this manually?
Samiullah Khan
I do not know how installing will impact our site. Whether it will make extra request for css or Javascript.
Writing you own logic will also include also handling Dom manipulation to add the Load More Button or listem for scroll events and replace then with the actual comments.
There are tradeoffs in both ways.
Mike Patterson
Thank You for this Wonderful Plugin. Really helpful!