Vill du dölja titeln på en WordPress-widget i din sidofält eller sidfot?
WordPress-widgets gör det enkelt att lägga till dynamiskt innehåll i ditt tema, som senaste kommentarer eller dina mest populära inlägg. Men om du behöver dölja widgettiteln, behöver du vanligtvis skriva anpassad CSS eller HTML.
I den här artikeln visar vi hur du enkelt kan dölja widgettiteln i WordPress.

Varför dölja widgettitel i WordPress?
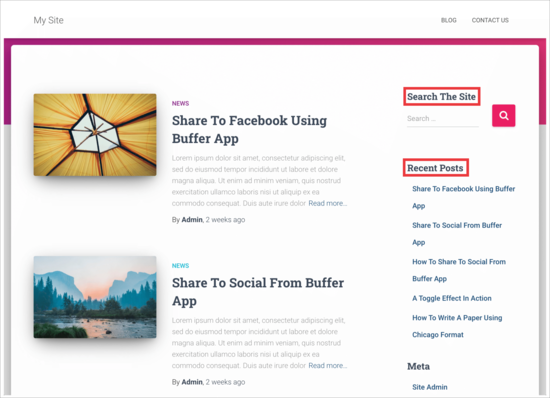
Beroende på ditt WordPress-tema kan din webbplats visa widgettitlar som standard. Många teman visar till exempel titeln i sina sidofält.

Ibland kanske widgettiteln dock inte passar din webbplats design. Vissa widgettitlar är också onödiga, eftersom widgetens innehåll talar för sig självt. På så sätt kan titlar ta upp värdefullt utrymme på din webbplats, blogg eller onlinebutik.
Även om det är möjligt att lägga till anpassade stilar till WordPress-widgets eller till och med använda den visuella redigeraren för att skapa egna widgets, finns det snabbare och enklare sätt att ta bort titeln. Med det sagt, låt oss se hur du kan göra denna enkla ändring.
Videohandledning
Om du föredrar skriftliga instruktioner, fortsätt bara att läsa. Använd helt enkelt snabblänkarna nedan för att hoppa direkt till den metod du vill använda:
- Metod 1: Använda Full Site Editor (endast blockaktiverade teman)
- Metod 2: Använda Widget Options Plugin (ingen Full Site Editor krävs)
Metod 1: Använda Full Site Editor (endast blockaktiverade teman)
Det enklaste sättet att dölja widgetens titel är att använda redigeraren för hela webbplatsen. Detta gör att du kan anpassa alla WordPress-widgets, inklusive att ta bort titeln.
Men, den här metoden fungerar bara med blockbaserade teman som Hestia Pro. Om du inte använder ett blockaktiverat tema, måste du använda metod 2 istället.
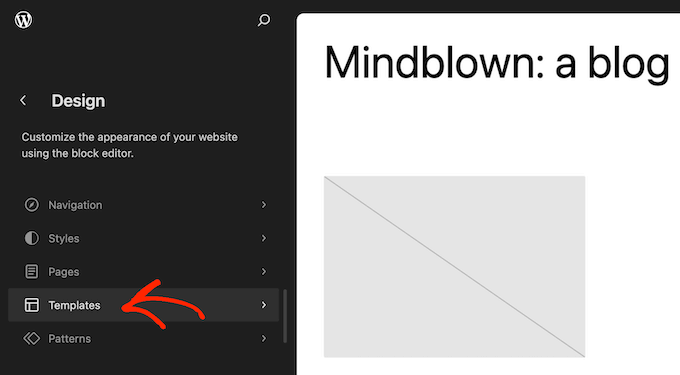
För att komma igång, gå till Teman » Redigerare i WordPress-instrumentpanelen.

Som standard visar redigeraren för hela webbplatsen din temas startsmall, men du kan lägga till widgets i vilken mall eller mallkomponent som helst, till exempel sidhuvudet eller sidfoten.
Du kan till och med lägga till widgetar i områden på din webbplats som du inte kan redigera med den vanliga WordPress innehållsredigerare. Du kan till exempel använda fullständig webbplatsredigerare för att förbättra din 404-sidmall.
För att se alla tillgängliga alternativ, välj 'Mallar'.

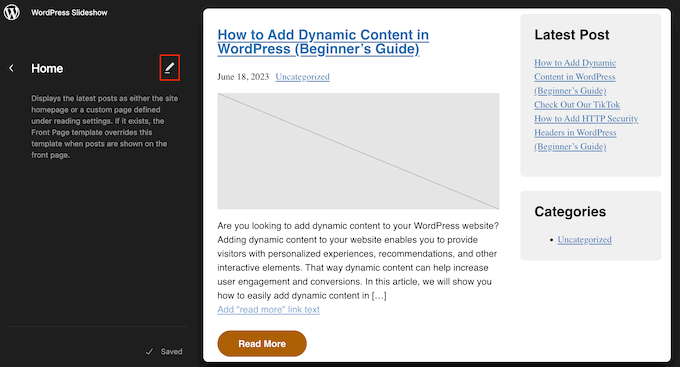
Du kan nu klicka på mallen eller malldelen där du vill ta bort en widgets titel eller lägga till en ny widget.
Som ett exempel kommer vi att lägga till en widget för senaste inlägg i sidofältet på startsidan, men stegen kommer att vara desamma oavsett vilken mall och widget du väljer.
Efter att ha valt en mall eller mallkomponent visar WordPress en förhandsgranskning och en beskrivning. För att fortsätta och redigera den här layouten, klicka på pennikonen.

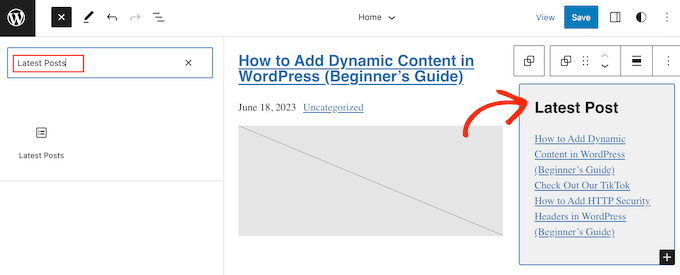
Om du vill lägga till en ny widget, klicka på den blå ikonen '+' längst upp till vänster. Du kan sedan skriva in namnet på widgeten du vill lägga till och dra och släppa rätt widget på din mall.
För mer detaljerade instruktioner, se vår guide om hur man lägger till och använder widgets.

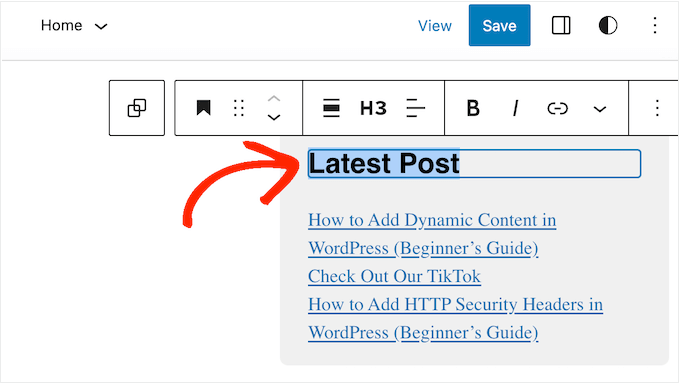
För att ta bort widgetens titel, klicka helt enkelt för att markera titeln i redigeraren.
Du kan nu radera all text eller ersätta den med ditt eget anpassade meddelande.

För att dölja titeln för andra widgets, upprepa helt enkelt samma steg.
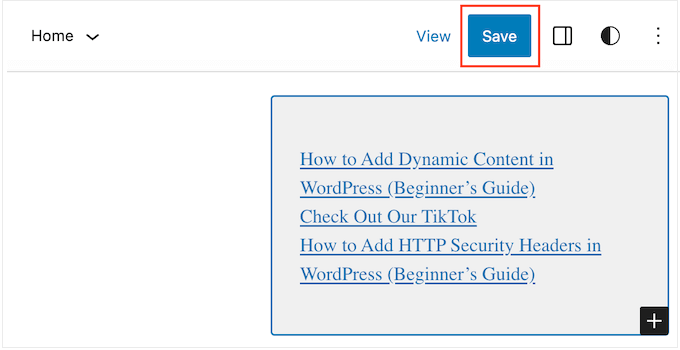
När du är nöjd med hur mallen ser ut klickar du bara på 'Spara'.

Nu, om du besöker din WordPress-webbplats, kommer du att se att widgettiteln har försvunnit.
Metod 2: Använda Widget Options Plugin (ingen Full Site Editor krävs)
Om du inte använder ett blockaktiverat tema, kan du dölja widgettiteln med pluginet Widget Options. Detta är ett komplett plugin för widgethantering som låter dig anpassa dina widgets och till och med visa eller dölja widgets på specifika WordPress-sidor.
För mer information, se vår kompletta guide om hur man installerar ett WordPress-plugin.
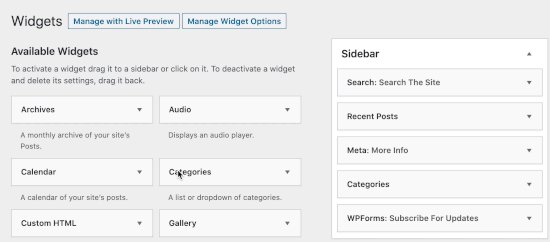
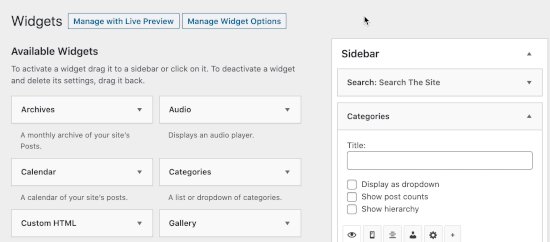
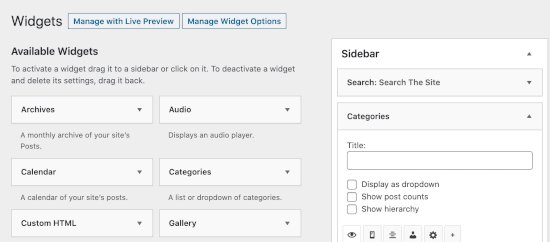
När pluginet är aktiverat måste du gå till Utseende » Widgets. Dra och släpp sedan en widget till din sidofält eller något annat widgetredo område på din webbplats.

I det här exemplet kommer vi att ta bort widgettiteln från Sök-widgeten, men stegen kommer i stort sett att vara desamma oavsett vilken widget du arbetar med.
Var bara medveten om att du kan se olika widgetalternativ och titlar beroende på ditt WordPress-tema.
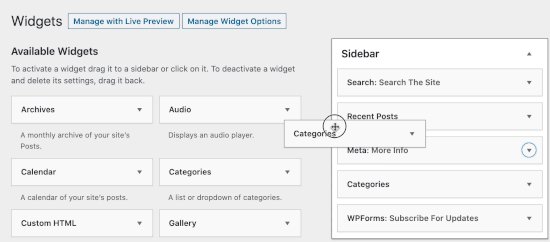
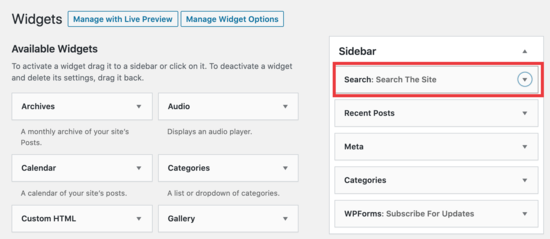
Klicka helt enkelt på pilen bredvid widgetens titel för att se alla inställningar för den widgeten.

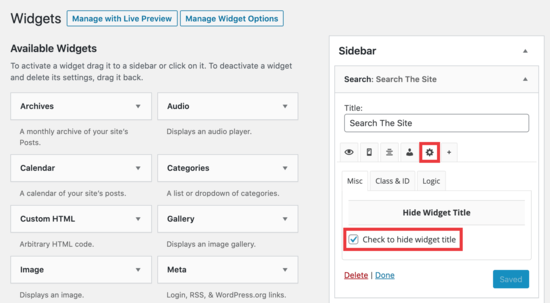
I de utökade inställningarna, klicka på kugghjulsikonen.
Välj sedan följande ruta: ‘Markera för att dölja widgettitel’.

Klicka sedan på knappen ‘Spara’ för att spara dina ändringar.
Upprepa helt enkelt dessa steg för att anpassa valfri widget på din webbplats. Därefter kan du besöka din WordPress-blogg för att se de nya widgets i aktion.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt döljer widgettitlar i WordPress. Du kanske också vill kolla in våra expertval för de mest användbara widgetarna, eller se vår guide om hur man döljer en WordPress-widget på mobilen.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
När jag döljer widgetens titel, finns det ett sätt att minska marginalerna?
WPBeginner Support
För det skulle du behöva använda Inspektera element för att ändra din CSS:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jiří Vaněk
Ok, så jag behöver hitta CSS-klassen för widgeten och skapa speciell CSS för detta via temaredigeraren eller WP Code. Tack för svaret. Nu ger det mening.
Joe
Jag skulle uppmana till försiktighet för att undvika att använda plugins för relativt enkla redigeringar. Tänk på att ju mer beroende du har av plugins, desto mer arbete är det att hantera och felsöka när saker går fel.
Dessutom påverkar plugins prestandan på din WP-webbplats och lägger till overhead, så använd dem bara när du behöver.
Om du vill dölja widgettiteln kan du prova detta tillvägagångssätt genom att lägga till CSS i ditt temas anpassade CSS eller i .css-filen som finns i WP.
Här är ett exempel som jag använde i en Divi-temablogg:
.et_pb_sidebar_0.et_pb_widget_area .widgettitle {display:none;}
Hoppas detta hjälper.
WPBeginner Support
Hej Joe,
Vi har diskuterat detta i vår artikel om Hur många WordPress-plugins bör du installera på din webbplats.
Admin
Willie
God dag.
Jag lade till ! till alla mina widgets.
Texten är nu borta, men jag har kvar "Block" där texten var.
Hur tar jag bort dessa block?
Med vänliga hälsningar
Willie
H0NEYL00PS
Om du vill ta bort en titel från en specifik widget och du inte vill ladda ner ett plugin bara för att göra det, lägg till något i stil med detta i ditt temas CSS där det är relevant;
.last är uppenbarligen valfritt, beroende på vad du arbetar med – liksom 'custom-header' (pekar på den specifika widgeten jag arbetade med). Om du är osäker, högerklicka > Inspektera element.
Bonita
Det tar bara bort titeln, men inte den associerade stilen. Även om texten inte längre finns där, kan jag fortfarande se titeln understruken och det mellanrum som tillämpas på den. Hur tar jag bort detta helt?
Laurie
Fungerar inte för alla widgets, som Google AdSense, letar fortfarande efter en lösning.
Felipe
Vet du hur jag kan göra detta manuellt, utan ett plugin?
WPBeginner Support
Det är inte en särskilt snygg lösning men bör fungera:
function remove_widget_title() { $titleNew = ""; return $titleNew; } add_filter ( 'widget_title', 'remove_widget_title' );1-click Use in WordPress
Admin
Jerdison
Jag försöker ta bort alla mina widgettitlar. Funktionen du föreslog tog inte bort dem.
Scott
Bra inlägg! Dessutom, i ett relaterat ämne, för att även dölja sid- och inläggstitlar i enskilda vyer finns det också ett Hide Title Plugin. http://wordpress.org/extend/plugins/hide-title/
Ibrahim
Wow! Tack, Scott, för att du nämnde detta plugin. Jag har letat i mer än en vecka efter något liknande. Tack.
Alan Hughes
Vad är koden? Jag försöker inte installera ett helt plugin bara för detta.
Kathy Henderson-Sturtz
Ja! Önskningar går i uppfyllelse. Installerade precis Remove Widget Titles på 2 webbplatser (kör senaste WordPress, Thesis 1.8.5 på en och Genesis/Prose på en annan) och det fungerar som en dans. Åh, kraften i ett enda!
Bara lite orolig för att inga uppdateringar på denna widget sedan 2011.
Redaktionell personal
Probably doesn’t need to be updated
Admin
Gautam Doddamani
thanks for this i was in need of such a plugin some years ago..i was tweaking up my site and wanted to hide the title…for some reason it was not hiding for a plugin, then i just edited some code using plugin editor and it stopped showing…this is a very good tool and will make the job of hiding title easy!
Hälsningar,
Gautam
Trenton Miller
Detta är ett mycket användbart tips, tack! Finns det nu ett enkelt sätt att göra en widgettitel till en länk? Jag önskar att man bara kunde lägga till kod i widgettitelområdet, men Wordpress tillåter det inte.
Redaktionell personal
Försök att använda ett av dessa plugins:
http://wordpress.org/extend/plugins/widget-title-links/screenshots/
http://wordpress.org/extend/plugins/linkable-title-html-and-php-widget/
Admin
Rich Owings
Om du lämnar titelområdet tomt kommer detta att göras utan ett plugin.
Redaktionell personal
Ja, men då vet du inte vilken widget som finns där eftersom ditt titelområde är tomt. Särskilt om du har flera widgets i det widgetområdet utan titlar.
Admin