Har du någonsin tillbringat timmar med att försöka få dina bildgallerier att se bra ut, bara för att upptäcka att de går sönder på mobila enheter eller laddas för långsamt för besökare? Vi vet hur det känns.
Det är därför vi älskar Envira Gallery. Efter att ha testat dussintals galleri-plugins har vi kommit fram till att Envira Gallery konsekvent levererar de bästa resultaten för att skapa responsiva, professionella gallerier som fungerar perfekt på alla enheter.
I den här guiden visar vi dig exakt hur du skapar fantastiska bildgallerier som laddas snabbt och ser bra ut på alla skärmstorlekar. Vi har gjort allt det hårda arbetet med att testa olika inställningar och konfigurationer, så att du kan hoppa över försök och misstag och gå direkt till att bygga gallerier som imponerar på dina besökare.

Varför är Envira Gallery bättre?
If you run a photography or portfölj site with a lot of images, then you already know the problems that come with creating an image gallery.
You might for example encounter issues with site speed, lack of organization, browser compatibility, device compatibility, and difficult setup.
Till skillnad från andra galleriplugins är Envira Gallery extremt snabb samtidigt som den är fullpackad med funktioner som responsiv design, lightbox- och bildspelsfunktionalitet, dra-och-släpp-byggare, mallar och videostöd.
Det har också andra tillägg, som skydd, som hjälper dig att skydda dina bilder. Å andra sidan hjälper taggtillägget dig att organisera alla dina bilder, djuplänka, fullskärm och superstorlek.
Envira kan också enkelt integreras med andra verktyg och plattformar som Instagram, Dropbox, WooCommerce och Pinterest.
Med detta i åtanke, låt oss ta en titt på processen för att skapa ett bildgalleri med Envira. Om du vill hoppa vidare kan du använda dessa snabblänkar:
Låt oss komma igång.
Skapa ett responsivt bildgalleri med Envira Gallery
Envira Gallery är marknadens bästa plugin för bildgallerier för WordPress.
Det är mycket nybörjarvänligt, vilket gör det enkelt att skapa inte bara foto- utan även videogallerier från ditt WordPress-adminområde. Utforska alla funktioner som vi har testat i vår fullständiga recension av Envira Gallery.
För denna handledning kommer vi att använda Envira Gallery Pro-versionen för att låsa upp fler funktioner som lightboxar, WooCommerce-integration och mobiloptimering. Du kan dock också skapa bildgallerier med hjälp av en gratisversion av Envira Gallery.

Först måste du installera och aktivera insticksprogrammet Envira Gallery. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-tillägg.
Vid aktivering måste du gå till Envira Gallery Settings och ange din licensnyckel, som du hittar i ditt Envira Gallery-kontoområde.

Därefter anger du nyckeln och klickar på knappen “Verify Key”.
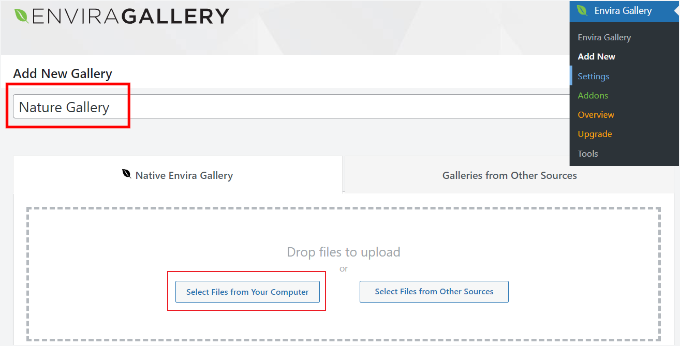
För att skapa ett nytt galleri måste du gå till Envira Gallery ” Add New från WordPress instrumentpanel.

Du kan sedan ange ett namn för ditt galleri högst upp och klicka på knappen “Välj filer från din dator” för att ladda upp bilder till det.
Envira Gallery låter dig också välja bilder från andra källor för ditt galleri. Du kan helt enkelt ladda upp bilder till mediebiblioteket i WordPress och använda dem i galleriet.
Editera inställningar för Imagely Gallery i Envira Gallery
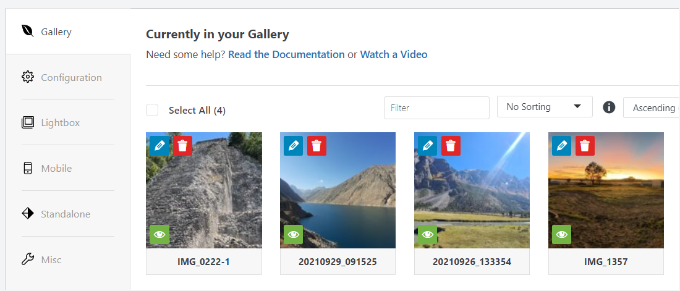
När du har valt bilderna bör du kunna se miniatyrbilderna av bilderna.

Du kan ordna om images genom att helt enkelt drag and dropa dem i den order du vill visa.
Om du klickar på pennikonen ser du fler alternativ. Du kan till exempel infoga bildmetadata som bildens alt-tagg och titel.
Med Envira Gallery kan du lägga till HTML i bildtiteln och lägga till en länk till en sida eller webbplats i fältet “Image Hyperlink”.

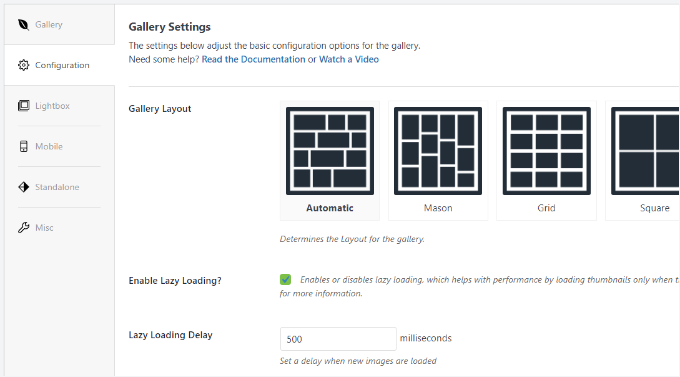
När du är nöjd med metadata kan du klicka på fliken “Configuration” för att konfigurera inställningarna för ditt bildgalleri.
Du kan välja hur just det här galleriet ska visas. Det finns till exempel olika gallerilayouter att välja mellan, och du kan aktivera latent laddning och latent ladd ningsfördröjning.

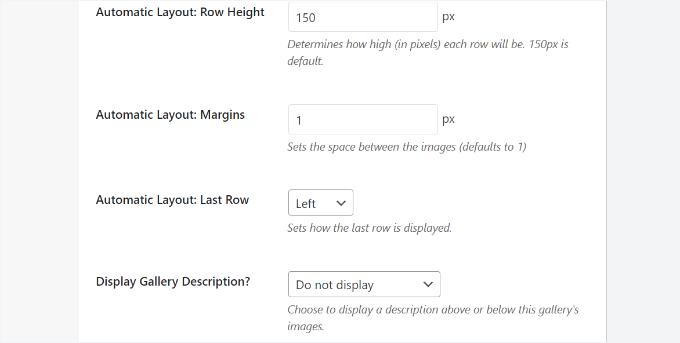
Om du bläddrar nedåt ser du fler inställningar.
Med Envira Gallery kan du ändra row-höjd och marginaler, visa beskrivningar av bildgallerier, editera dimensionerna och storleken på images med mera.

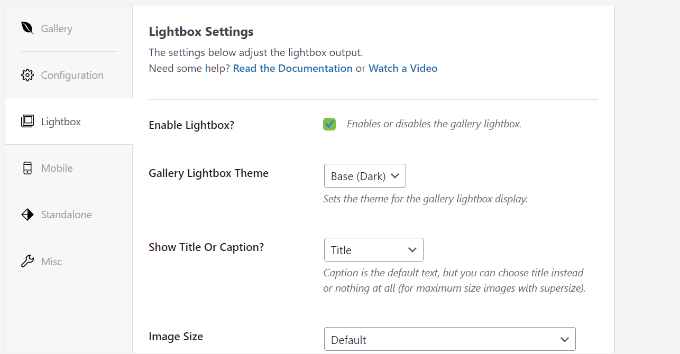
Därefter kan du växla till fliken “Lightbox” och konfigurera inställningarna för lightboxen som visar hela bilderna när de klickas på.
Det finns alternativ för att välja ett tema, visa en bildtext eller titel, bildstorlek, aktivera pilvisning, dölja eller visa verktygsfältet för ljuslådegalleri, välja effekter för att öppna och stänga ljuslådan med mera.

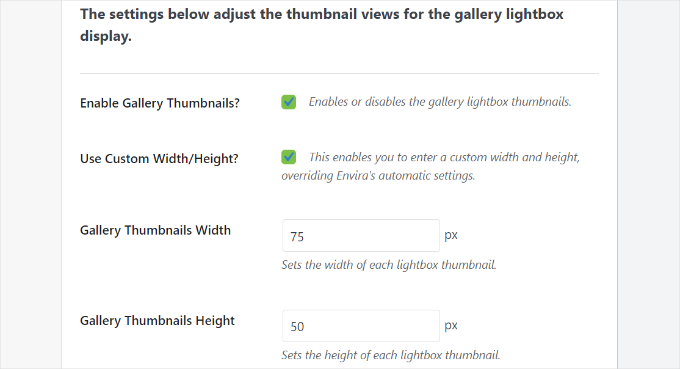
När du är klar med dina lightbox-inställningar vill du bläddra ner till botten av lightbox-fliken till avsnittet miniatyrbilder.
Dessa miniatyrbilder visas under ljuslådan när en användare klickar på en bild. Genom att klicka på en miniatyrbild kan användarna bläddra i galleriet.

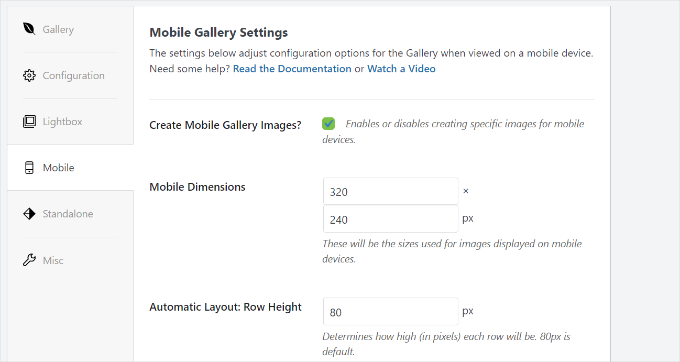
Envira Gallery låter dig också ändra inställningarna för hur your gallery ska se ut på mobilen.
Byt bara till fliken “Mobile” och aktivera möjligheten att skapa mobilanpassade galleribilder, redigera mobilmått, justera radhöjd, aktivera titel med mera.

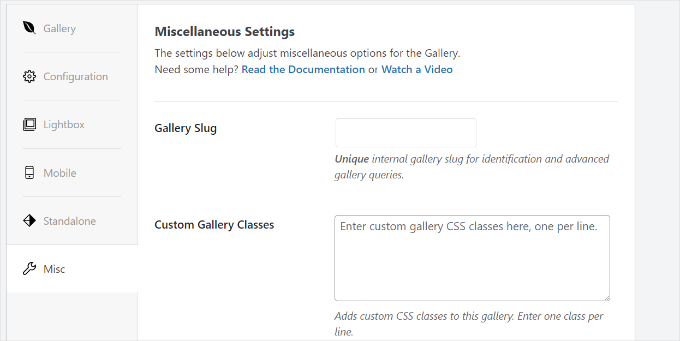
Slutligen kan du gå till fliken “Övrigt” för att se ytterligare inställningar för ditt bildgalleri.
Det finns till exempel möjlighet att ändra galleriets slug, ange anpassad CSS, importera ett galleri och mycket mer.

Du kan också exportera galleriet och kopiera bilder.
När du är nöjd med inställningarna för galleriet kan du trycka på knappen “Publicera” för att göra galleriet tillgängligt.

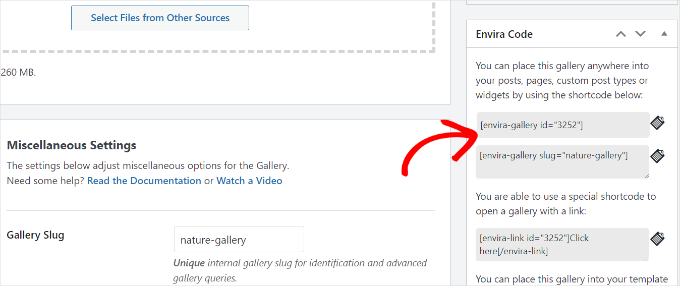
När du har publicerat ser du kortkoderna som du kan infoga i ett inlägg, en sida eller en widget för att visa ditt galleri.
För mer information, se vår guide om hur du lägger till shortcodes i WordPress.

Lägga till ett gallery direkt i ett post eller page i WordPress
Nu när du har skapat ett bildgalleri med hjälp av Envira Gallery är nästa steg att lägga till det i ett blogginlägg eller på en landningssida.
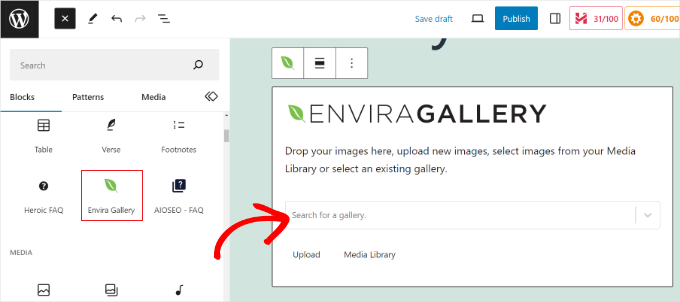
När du är i WordPress innehållsredigerare, gå vidare och klicka på “+” -knappen för att lägga till Envira Gallery-blocket.

När du har lagt till blocket kan du välja ditt galleri genom att klicka på rullgardinsmenyn i blocket Envira Gallery.
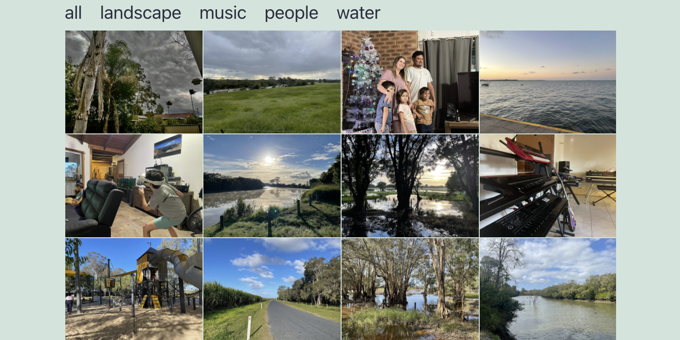
Du kommer då att se en förhandsgranskning av ditt bildgalleri i blockredigeraren
När du är nöjd med utseendet publicerar du helt enkelt ditt inlägg eller din sida. Sedan kan du besöka din WordPress-webbplats för att se ett responsivt bildgalleri i aktion.

Bonustips för att använda Envira Gallery i WordPress
Envira Gallery levereras också med premiumtillägg som utökar funktionaliteten och ger fler funktioner.
Du kan till exempel förhindra bildstöld genom att inaktivera högerklickning på bilder med hjälp av Envira Gallery.
Du kan också använda dess vattenstämpeltillägg för att lägga till vattenstämplar på bilder i galleriet.
Dessutom fungerar Envira Gallery sömlöst med WooCommerce för att skapa fantastiska produktbildgallerier. Detta gör att du kan visa anpassade produktbilder i olika layouter.
Du kan till och med organisera gallerier med hjälp av taggar och skapa filtrerbara portfolios. Detta är verkligen användbart om du har flera gallerier och vill göra det enklare för användarna att sortera objekt som de är intresserade av.

Insider tips: Förvandla din vision till en fantastisk WordPress-webbplats med WPBeginners expertteam!
Våra begåvade designers kommer att skapa en webbplats som perfekt förkroppsligar ditt varumärke. Från anpassade mönster till SEO bästa praxis, vi hanterar allt. Börja bygga din vackra webbplats idag.
Vi hoppas att den här artikeln hjälpte dig att skapa responsiva bildgallerier i WordPress med Envira. Du kanske också vill läsa våra guider om hur du lägger till flera gallerier i WordPress-inlägg och -sidor och hur du lägger till en Flickr-widget i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Please how about embeded images. Can I use embeded images to create gallery with Envira plugin. If not how do I ensure the images does not affect my website speed. In cases where I have large number of galleries in a photography blog.
WPBeginner Support
Rather than using embeds we would recommend optimizing your images for your site as that would normally work better than an embed for page speed. Our article below goes in-depth on optimizing your images:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Jiří Vaněk
Just recently, I was creating a website for a kindergarten, and part of the website included an extensive gallery. I ended up using Elementor and found my way around it. However, the organization of photos isn’t very good. Thank you for the tip. If I’m doing a redesign of the website or creating another one with a large gallery, I will definitely give this plugin a try.
WPBeginner Support
We hope you find it helpful
Admin
Ralph
This looks really nice. I won’t use it as i don’t have almost any images for my blog (it is technical) but my wife blogs about furniture so this may find a good use!
WPBeginner Support
We hope she finds it helpful
Admin
Moinuddin Waheed
I have used many image plugins back in 2017 and due to heavy load time on my website I left most of them. I don’t know if installing all these plugins make the website somewhat slower or it is good to install and the code itself takes care of the speed of the website.
The problem comes with the quality of the image. usually we get high quality images on our phones and when we upload those on our websites it get stuck due to its image size. if we crop do something we compromise with the image quality.
I hope all these hurdles will be fixed by envira plugin.
WPBeginner Support
We hope you find the plugin suits your needs
Admin
Sameer Hussain
Now this is something that can come handy any day. Because images are a big part of your website and ultimately blogging success. Thanks for this.
WPBeginner Support
You’re welcome!
Admin
R Taylor
We have read this several times and watched the videos and still can’t figure out how to add caption and have it actually show when published. We have Pro but are screen is different, example when it says to “add gallery” (block beside “add media”) our version doens’t show it this way. We aren’t sure if that is where are issue starts or not.
WPBeginner Support
Envira has likely updated their interface since this article was created so you could check with Envira’s support. More than likely there could be a styling issue where your theme does not show the caption for some reason.
Admin
Marilyn Pongracz
An Envira tech person got back to me, and I had to disable Essential Grid to make it work in the Highend Theme.
Marilyn Pongracz
I tried a gallery and it was easy to create, but with some long and some short captions, it didn’t look very good. Lightbox didn’t work, either, even when I disabled my theme’s lightbox. Then I tried disabling Envira, and my theme’s lightbox won’t work.
Kenny Lambert
Envira is a piece of rubbish – would not work on my website and even though I have deleted the gallery and the plugin this [envira-gallery id=”91″] still shows on my homepage and I can’t get rid of it
WPBeginner Support
Hi Kenny,
Envira uses shortcodes to display galleries. You have to add these shortcodes to display galleries and you can remove them by simply editing the post and page and removing the shortcode. Hope this helps.
Admin
William
thanks to Envira for the gallery option. Save a lot of time.
Amber
I love the Envira Plugin, but I can’t figure out how to have the gallery images link to the attachment page/post – it just links to the image, which is great if using lightbox (which I don’t want to do)…any ideas?
Editorial Staff
The best way to get support for Envira Gallery is through their customer support system
Admin
Rohit Kumar
I have been using theme “Being Hueman” on my blog but images are cut off. you can visit my blog and see yourself. I am not able to fix it and moreover, I have not seen any help on google so I have to write this comment to seek your help.
Regards,
Rohit Kumar
WPBeginner Support
Please see our tutorial on how to crop and edit post thumbnails in WordPress.
Admin
WPBeginner Staff
Shortcodes are not enabled by default for widgets. To enable shortcodes in widgets please add this code in your site’s functions.php file or a site-specific plugin.
add_filter(‘widget_text’,’do_shortcode’);
Mathias
How can I insert the shortcode for the gallery into a widget in my sidebar? It did not work when I copied the short code into a text widget in my sidebar. thanks
WPBeginner Staff
Envira Gallery works on any standard compliant WordPress theme. It is not an eCommerce plugin itself, but it works with most popular eCommerce plugins and themes.
Elise
Hi! I’m creating a site for an art gallery. I would like to use the Envira plug in. Can you recommend a good theme to use or purchase that would go well with the Envira plug in? And at some point I would like to add ecommerce, does Envira support that or is that a theme issue?
Roma Cantuaria
Hello. I’m trying the Envira Lite right now. The design is perfect and the program is very easy to use. However, I’m facing two problems. Firstly, my photos are taking too long to load. Secondly, even after the page is completely loaded, a kind of loading icon under my gallery continues to appear. I’d like a little help from you guys.
The link to my gallery: http://www.casasemparede.com/teste-7/
Kaley Perkins
Just bought the plugin but never saw a place to enter the code for the 20% off. Not a big deal for sure with all of the AMAZING value you provide, and QUITE possibly user error on my behalf being so eager to get it downloaded and working, but heads-up.
Stephen Starr
I’m testing Envira Lite, on a custom these. Not sure where this code belongs:
You can also place this gallery into your template files by using the template tag(s) below:
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘467’ ); }
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘posada-life-in-picture’, ‘slug’ ); }
Here’s my gallery that doesn’t have the lightbox function:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam
I tried the lite version and i added photos and used the short code for my gallery. Now, I get a loading wheel and the photos don;t load.
http://humanebroward.com/animal-assisted-therapy-team-photos/
WPBeginner Support
Its working fine on our side, we can see your gallery and photos. Seems like you resolved the issue you were having.
Admin
Clare Chate
Hey there, the two main features I’m currently looking for in a good gallery for my clients, is
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
Does this one have those options?
WPBeginner Support
It allows you to enable Tags using the tags addon. Using this feature you can allow users to sort gallery into tags. For the time being, there is no social sharing on the images.
Admin
Clare
Thankyou for the info!
Clare