Sliders används ofta på webbplatsers förstasidor för att visa upp de viktigaste produkterna, tjänsterna, vittnesmålen eller annat innehåll på ett interaktivt sätt.
Responsiva sliders anpassas automatiskt till olika skärmstorlekar och ger en smidig visningsupplevelse på stationära datorer, surfplattor och smartphones. Detta kan hjälpa till att fånga besökarnas uppmärksamhet och öka engagemanget på din webbplats.
I den här artikeln visar vi dig hur du addar en responsive slider till din website i WordPress.

Varför ska du add to en responsive WordPress slider till din website?
En content slider eller slideshow är ett bra sätt att lyfta fram dina mest populära WooCommerce-produkter, de senaste YouTube-videoklippen, kundrecensioner och mycket mer.

Vissa sliders har autoplay, vilket innebär att de flyttas mellan bilderna automatiskt. På så sätt kan du visa mycket information på en liten yta och lämna gott om plats för annat innehåll.
Av denna anledning använder många webbplatser sliders på sina viktigaste sidor, till exempel en landing page, home page eller försäljningssida.
Även om en slider är inställd på autoplay kan besökarna vanligtvis flytta mellan slides manuellt med hjälp av knappar för navigation. På så sätt uppmuntrar en slider besökarna att interagera med din site, vilket gör den mer engagerande.
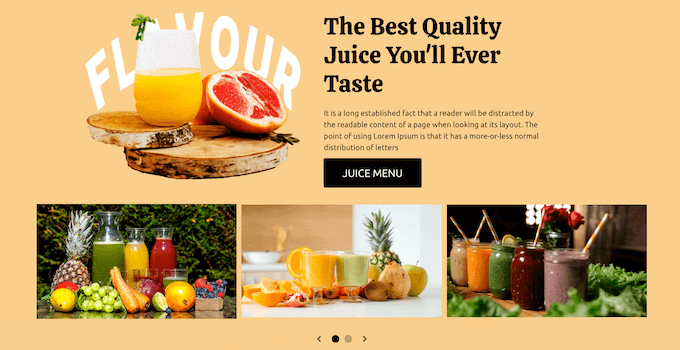
Du kan se i GIF under hur dynamisk en video slider kan göra en page.

Med det sagt, låt oss se hur du enkelt kan skapa en responsive slider i WordPress. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda.
Metod 1. Skapa en responsiv WordPress Slider med hjälp av ett plugin (snabbt och enkelt)
Om du vill skapa en enkel slider som ser bra ut på dator och mobil, rekommenderar vi att du använder pluginet Soliloquy.
Detta WordPress slider plugin låter dig skapa slides med images från ditt mediabibliotek och kan också visa videoklipp som serveras på tredjepartsplattformar som YouTube.

You can also add alt text and captions to each slide, which is great for making SEO-friendly content.
Först måste du registrera dig för ett Soliloquy account. Efter det kan du installera och aktivera tillägget Soliloquy på din website. För mer detaljer, följ vår guide om hur du installerar ett plugin för WordPress.
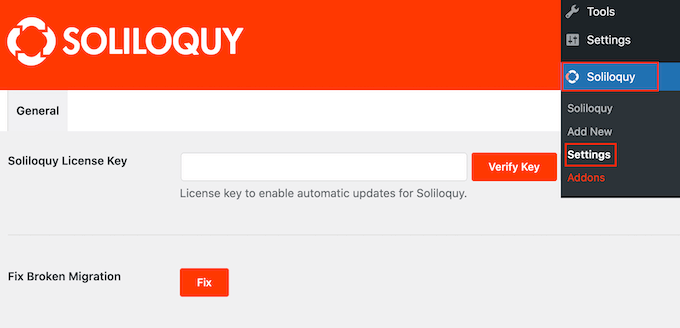
Vid aktivering, gå till Soliloquy ” Settings i WordPress dashboard och enter din license key.

Du hittar nyckeln genom att logga in på ditt konto på Soliloquys webbplats. När du har angett denna information klickar du på knappen “Verifiera nyckel”.
När du har gjort det kan du lägga till ett nytt reglage på din WordPress-webbplats genom att gå till Soliloquy ” Lägg till nytt.

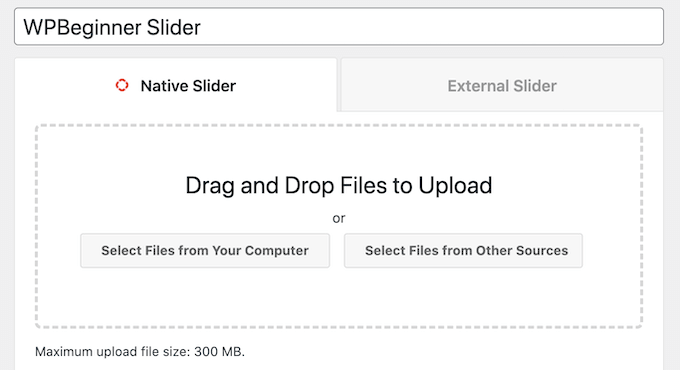
Du kan börja med att skriva in en titel. Detta är bara för din referens, så du kan använda vad som helst som hjälper dig att identifiera skjutreglaget i din kokpit i WordPress.
Nu är det dags att lägga till bilder och videor i skjutreglaget. Du kan antingen dra och släppa filer i redigeringsverktyget eller klicka på “Välj filer från andra källor”.

Om du vill använda bilder kan du lägga till dessa filer på samma sätt som du lägger till images i WordPress block editor.
Om du vill inkludera videoklipp rekommenderar vi att du uploadar dem till ett webbhotell som gillar YouTube eller Vimeo. Att uploada videoklipp direkt till din website är ej en bra idé, eftersom det kan göra din website långsammare och ta upp mycket lagringsutrymme.
Samtidigt är plattformar som YouTube optimerade för video, så du kan visa högupplösta videoklipp i dina sliders utan att påverka din website negativt.
När du har valt en plattform för webbhotell för video måste du uploada alla videoklipp som du vill inkludera i WordPress slider. Om du inte är säker på hur du ska uploada videoklipp rekommenderar vi att du läser den officiella dokumentationen eller användarhandboken för din valda videoplattform.
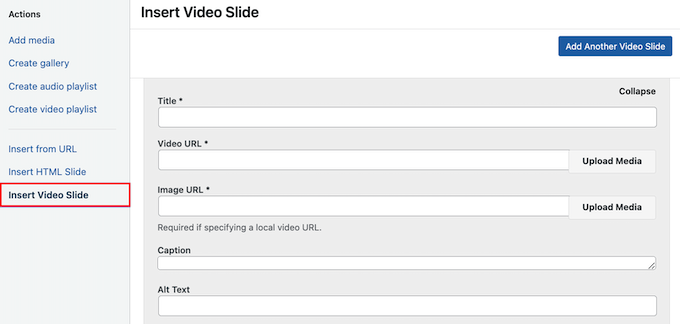
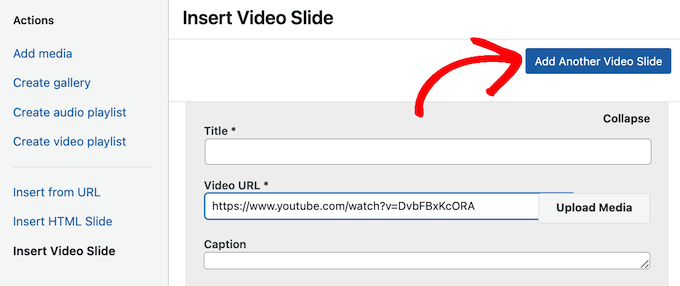
När det är gjort klickar du helt enkelt på knappen “Välj filer från andra källor” och väljer sedan “Insert Video Slide”.

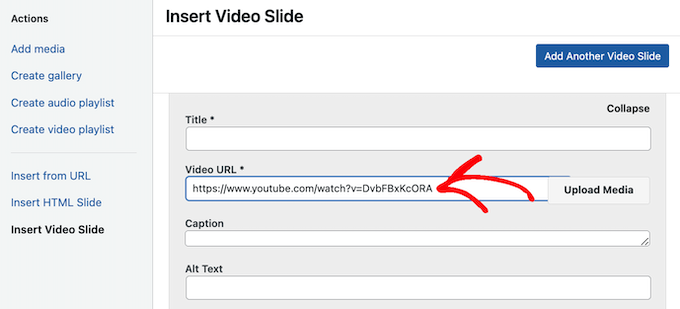
Du kan nu gå vidare och klistra in videoklippets URL i fältet “Video URL”.
Soliloquy visar alla format för länkar som stöds på höger sida, så se till att din link använder något av dessa format.

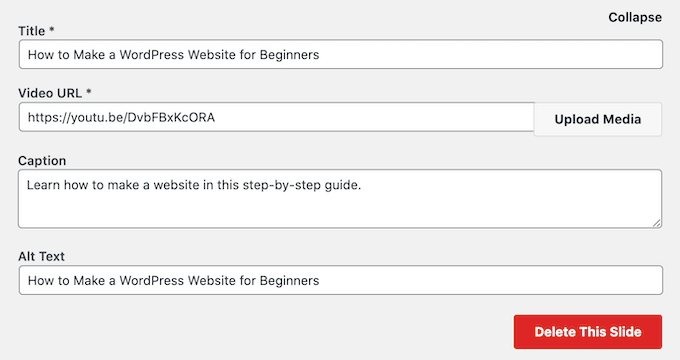
När det är gjort kan du skriva in en titel i fältet “Title”. Detta är bara för din referens, så du kan använda vad du vill. Du kan också lägga till alt-text, som hjälper sökmotorerna att förstå vad bilden handlar om.
Därefter kan du skriva in en valfri caption i fältet “Caption”. Detta kommer att visas i ett grått fält längst ner på videoklippet innan besökaren trycker på “Play”.

Om du inte vill visa den här stapeln lämnar du bara fältet “Caption” tomt.
När du är nöjd med den information du har enter kan du skapa fler slides genom att clicka på “Add Another Video Slide”.
För att konfigurera denna nya slide följer du samma process som beskrivs ovan.

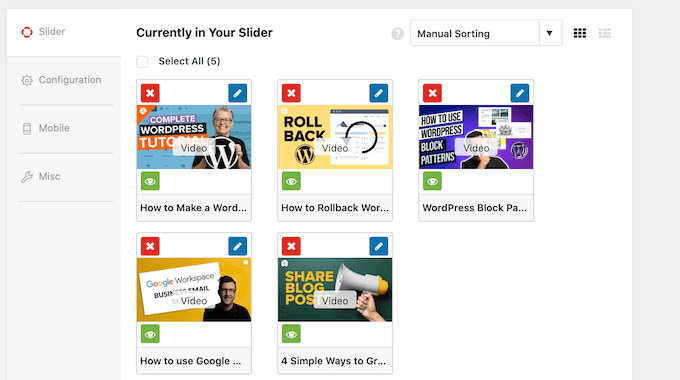
När du har skapat alla dina slides går du vidare och klickar på “Insert into Slider”.
Du kommer nu att se alla dina slides i “Currently in Your Slider” section.

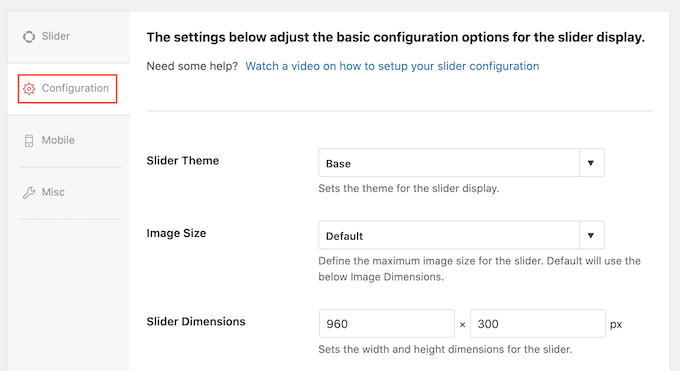
Därefter kan du klicka på kartan “Configuration” och använda sliderns inställningar för att anpassa den. Du kan till exempel välja ett nytt slidertema, ändra bildstorleken och ändra positionen för slidern och bildtexterna.
Du kan också customize slider-pilarna och paus/play-knappen, justera övergångshastigheten, ändra fördröjningstiden med mera.

Därefter vill du se till att din slider ser lika bra ut på mobila enheter som den gör på datorer och bärbara datorer.
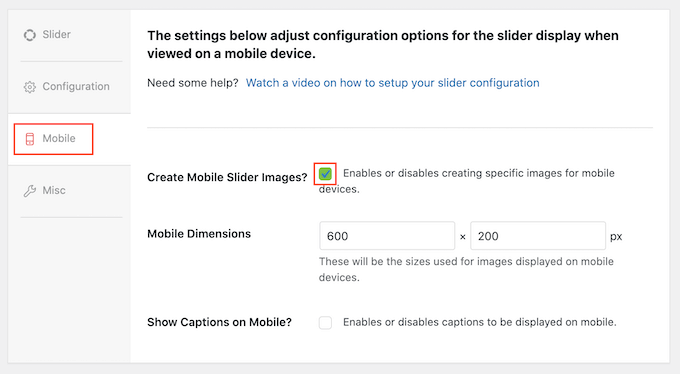
Med detta sagt, klicka på tabben “Mobile” och kontrollera boxen bredvid “Create Mobile Slider Images”.

Sedan kan du skriva in de storlekar du vill använda för images och videoklipp på mobila enheter. När du fattar dessa beslut kan det vara bra att viewa mobilversionen av din WordPress site på en stationär dator.
Som standard döljer Soliloquy captions för mobila användare. Ofta hjälper detta slides att passa bättre på de mindre vyerna som vanligtvis används av smartphones och surfplattor.
Av den anledningen rekommenderar vi att du låter den här inställningen vara inaktiverad, men du kan kontrollera boxen bredvid “Show Captions on Mobile” om du föredrar det.
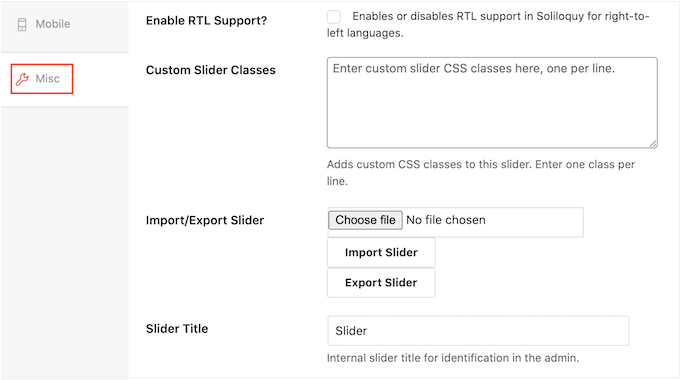
När du har gjort det klickar du på tabben “Misc”. Här kan du add to custom CSS till din slider, edit slider title och slug, och exportera slidern.

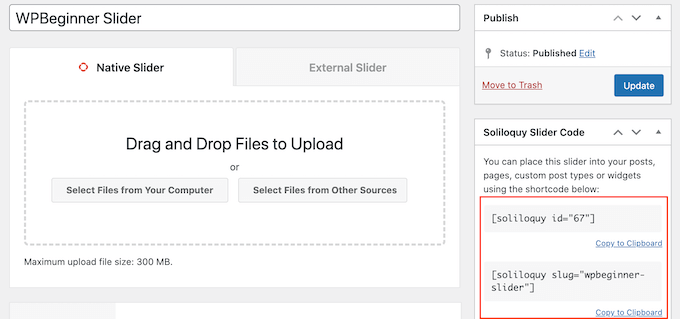
När du är nöjd med konfigurationen av skjutreglaget klickar du på knappen “Publicera”.
Soliloquy kommer automatiskt att skapa en shortcode som du kan add till en page, post eller widget-ready area.

För mer information om hur du placerar shortcode, vänligen se vår guide om hur du lägger till en shortcode i WordPress.
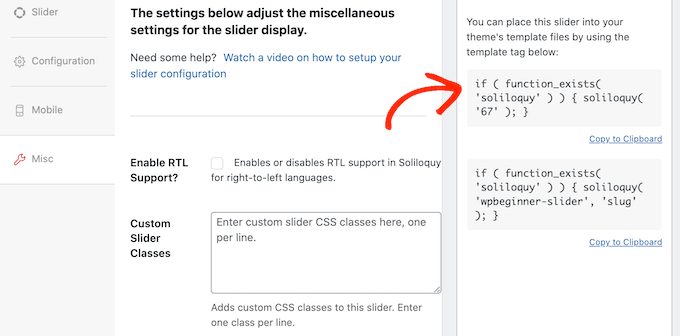
You’ll also notice some code snippets that you can add to your theme.

För Step-by-Step instruktioner, se vår guide om hur du enkelt lägger till custom code i WordPress.
Det enklaste sättet att add to slidern till din site är genom att använda Soliloquy-blocket i Gutenberg editor. Gå bara till den page eller det post där du vill visa slidern och klicka sedan på knappen “+”.
I popupen som visas skriver du in “Soliloquy”.

När rätt block visas klickar du på det för att lägga till det på din WordPress-blogg eller webbplats.
Därefter öppnar du blocket Soliloquy och väljer slidern som du just skapade.

You can now click on the “Update” or “Publicera” button to make the slider live.
Metod 2. Skapa en responsiv slider med hjälp av en page builder (mer anpassningsbar)
Om du vill skapa en enkel slider för videoklipp eller images, är ett tillägg som Soliloquy ett bra val. Men om du vill add to en avancerad slider till landing pages, custom home pages, eller till och med ditt WordPress-tema, rekommenderar vi att du använder ett page builder plugin istället.
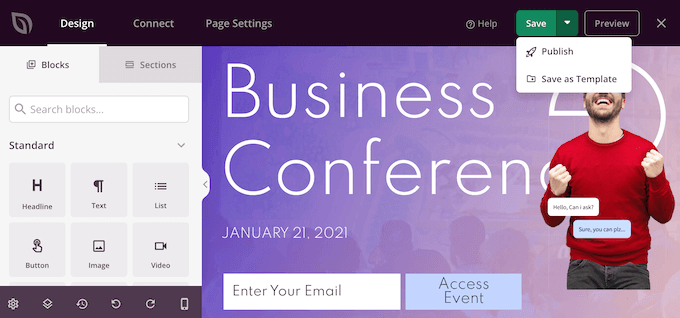
SeedProd är den bästa drag-and-drop WordPress page builder. Det allow you to design custom landing pages and even create a custom WordPress theme without having to write a single line of code.
Det har också ett Image Carousel block som du kan använda för att skapa fantastiska sliders.

Du kan helt enkelt släppa detta färdiga block var som helst på en page och sedan customize det med hjälp av den kraftfulla drag and drop editorn.
Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: Det finns en gratis version av SeedProd som låter dig skapa professionella mönster oavsett din budget. Vi kommer dock att använda premium pluginet SeedProd eftersom det kommer med blocket Image Carousel. Om du skapar en slider för att främja dina produkter eller tjänster, integrerar premium pluginet också med WooCommerce och alla de bästa tjänsterna för e-postmarknadsföring.
Efter att ha aktiverat pluginet kommer SeedProd att be om din license key.

You can find this license key under your account on the SeedProd website. När du har enter informationen klickar du på knappen “Verify Key”.
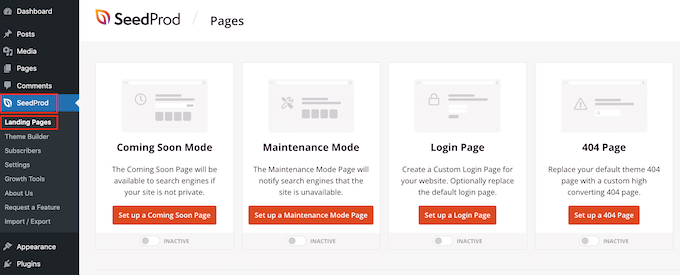
När det är klart, gå till SeedProd ” Landing Pages i din WordPress dashboard.

Step-by-Step: Välj en professionellt utformad templates
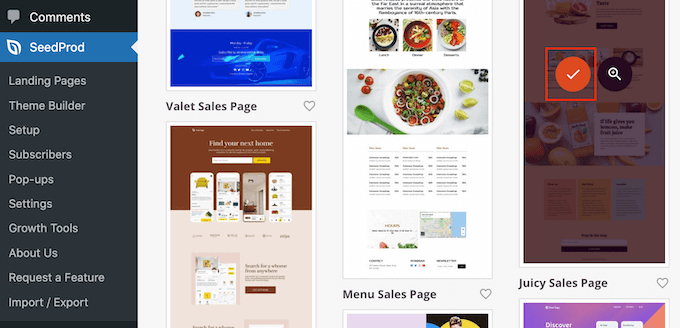
SeedProd levereras med över 180 professionellt utformade templates som är grupperade i kategorier. Längst upp ser du kategorier som låter dig skapa beautiful coming soon-sidor, aktivera underhållsläge, skapa en customize login page för WordPress och mycket mer.
Alla SeedProd’s templates är lätta att customize, så du kan använda vilken design du vill. När du hittar en template som du gillar, hoverar du bara musen över den och clickar på checkmark icon.

Du kan nu skriva in ett namn för din landing page i fältet “Page Name”. SeedProd kommer automatiskt att skapa en “Page URL” med hjälp av namnet på sidan.
Det är smart att inkludera relevanta keywords i denna URL när det är möjligt, eftersom det hjälper search engines att förstå vad sidan handlar om. Detta kan ofta förbättra din sökmotorsoptimering i WordPress.
Om du vill ändra sidans automatiskt genererade URL skriver du bara in den i fältet “Page URL”.

När du är nöjd med den information du har enter, click på “Save and Start Editing the Page”. Detta kommer att hämta gränssnittet för page builder från SeedProd.
Step-by-Step 2: Skapa en custom page-design
SeedProd’s drag and drop builder visar en live preview av din page builder till höger. Till vänster finns en meny med alla de olika block och sections som du kan add to på sidan.

När du hittar ett block som du vill add to, drag and drop det till din template.
För att customize ett block, klicka bara för att välja det blocket i SeedProd editor. Den vänstra menyn uppdateras nu för att visa alla inställningar som du kan använda för att customize det.

När du bygger upp sidan kan du flytta block runt i din layout genom att dra and dropa dem. För mer detaljerade instruktioner, vänligen se vår guide om hur du skapar en landing page med WordPress.
Step-by-Step 3: Designa din responsiva slider
För att skapa en responsive slider med SeedProd, hitta helt enkelt blocket Image Carousel i menyn till vänster och dra det sedan till din layout.

Klicka sedan på för att selecta blocket Image Carousel i page editor.
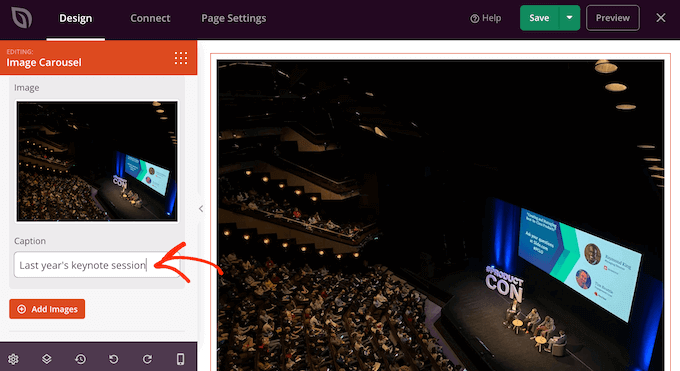
Du kan nu gå vidare och add to all images som du vill visa i slidern. För att börja, klicka på objektet “Image 1” som SeedProd skapar som standard.

Du kan nu antingen använda ett foto från SeedProds built-in-bibliotek eller clicka på “Use Your Own Image” och välja en fil från WordPress mediabibliotek.
När du har valt en image kan du add to en caption som kommer att visas under den bilden. SeedProd visar inte captions som standard, men vi visar dig hur du aktiverar dem senare i detta post.

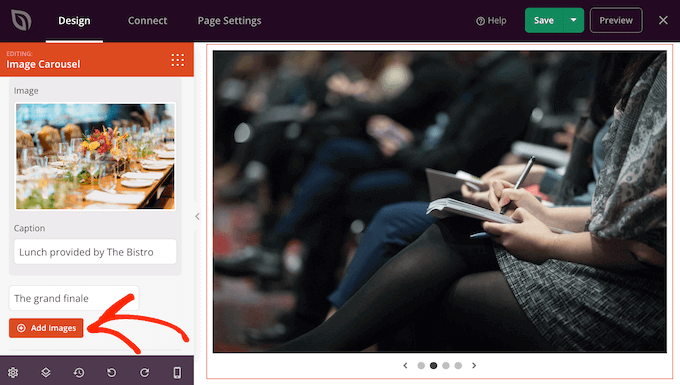
När du är nöjd med hur bilden är konfigurerad klickar du på knappen “Add Images” för att skapa en ny bild.
För att add to fler slides, följ samma process som beskrivs ovan.

När du har lagt till alla images i din slider är det dags att customize hur den slidern ser ut och fungerar.
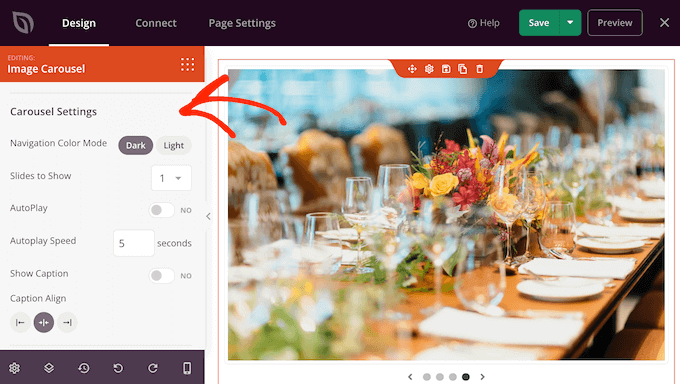
I menyn till vänster klickar du på för att förstora sectionen “Carousel Settings”.

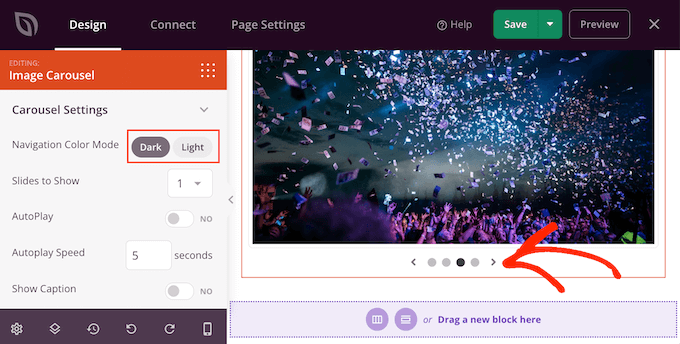
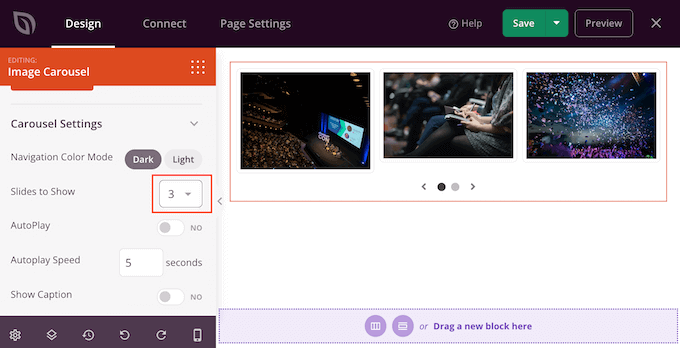
Till att börja med kan du växla mellan ljusa och mörka lägen för sliderns knappar för navigation.
För att prova de olika lägena klickar du på knapparna bredvid “Navigation Color Mode”. Live preview uppdateras automatiskt så att du kan se vilket läge du gillar bäst.

Som standard visar Carousel en enda slide och besökarna måste använda navigationens controls för att se mer content.
Men du kanske vill visa flera slides kl. samma gång genom att öppna dropdown “Slide to Show” och välja ett nummer från listan. Detta kan vara användbart om slidern har mycket content och du är orolig för att besökarna kanske inte klickar sig igenom alla slides.

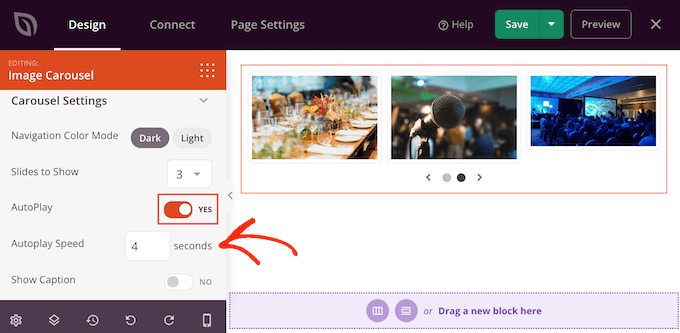
Som standard måste besökarna klicka för att se nästa slides. Med detta i åtanke kanske du vill aktivera autoplay, eftersom detta ofta ökar hur många slides en visitor ser.
För att göra detta, klicka för att aktivera “Autoplay”-knappen och ange sedan hur länge varje slide ska visas på skärmen genom att skriva en siffra i “Autoplay Speed”.

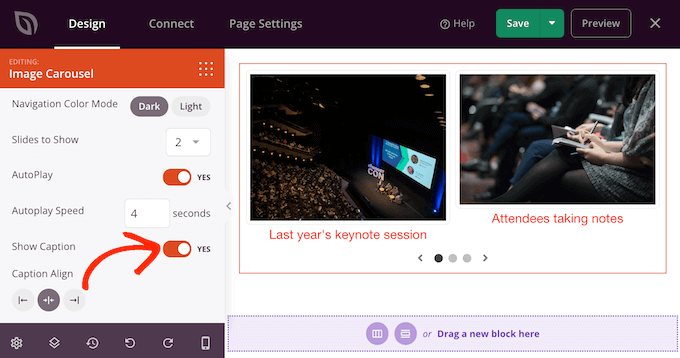
Om du har lagt till captions till dina images, se till att du klickar på “Show Caption” slidern för att ändra den från “No” till “Yes”.
Du kan också ändra inriktningen på captionen.

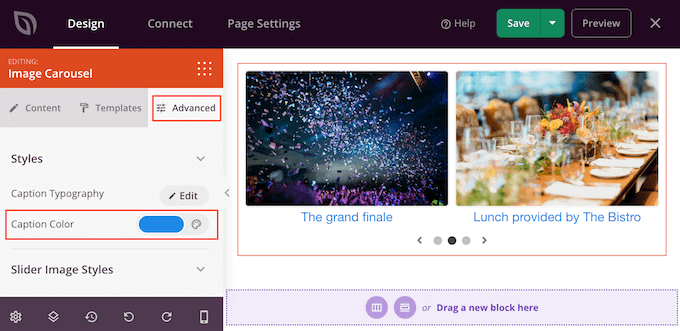
Beroende på bakgrundsfärgen kan du behöva ändra färgen på captionen innan den blir synlig för visitorerna.
För att göra detta klickar du på tabben “Advanced” och använder sedan inställningarna för “Caption Color”.

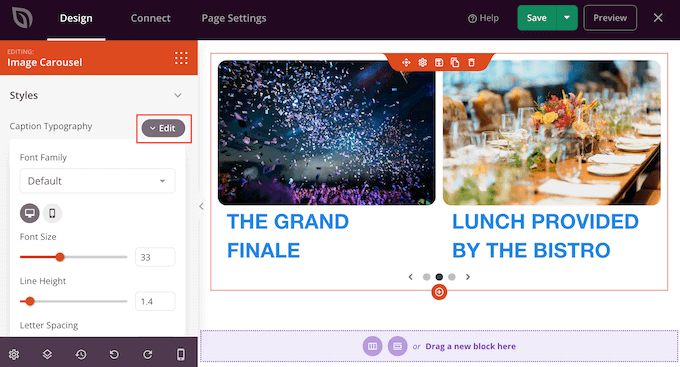
You can further style the text by clicking on the ‘Edit’ button next to ‘Caption Typography’.
This adds some settings where you can change the font size, line height, spacing, and more.

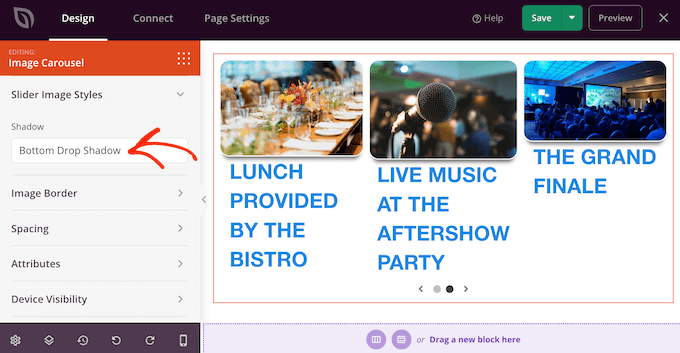
När du är nöjd med hur captionerna ser ut kan du add to olika box shadows till slides med hjälp av “Slider Image Styles” dropdown.
Dessa skuggor kan verkligen få slides att sticka ut, så det är värt att prova olika skuggor för att se om de passar din page design.

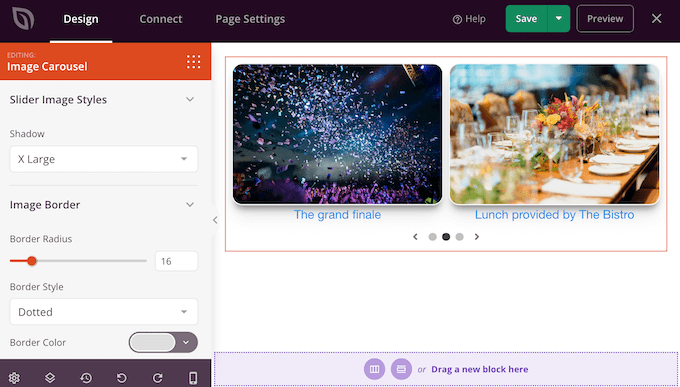
I tabben “Advanced” hittar du också settings som låter dig add to en kant, ändra avståndet och till och med skapa en entréanimation.
De flesta av dessa Settings är självförklarande så det är värt att titta igenom dem för att se vilka olika typer av effekter you kan skapa.

Step-by-Step 4: Publicera din Custom Page
När du är nöjd med hur slidern ser ut kan du fortsätta att arbeta med resten av page. Dra helt enkelt block till din design och customize dem sedan med hjälp av inställningarna i menyn till vänster.
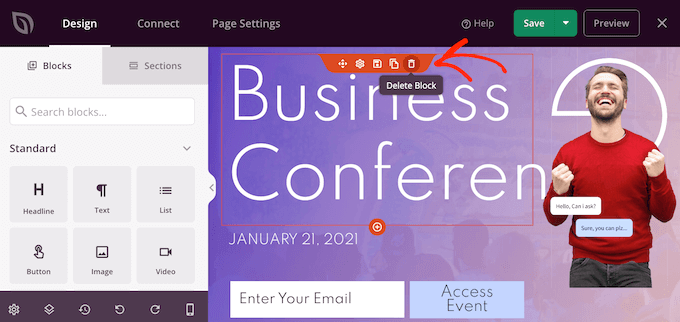
Om du vill ta bort ett block håller du bara hovern över det och klickar sedan på ikonen för papperskorgen när den visas.

När du får frågan, fortsätt och klicka på “Yes, delete it”.
När du är nöjd med sidans utseende klickar du på knappen “Spara” för att göra den live. Slutligen väljer du “Publicera” för att göra din slider live.

Metod 3. Skapa en slider med hjälp av Smash Balloon (bäst för sociala poster och reviews)
Vi är mer benägna att prova saker som vi ser andra människor köpa, använda eller rekommendera. Därför är det en bra idé att visa sociala bevis på din webbplats, till exempel recensioner från klienter, vittnesmål eller till och med positiva kommentarer på sociala medier.
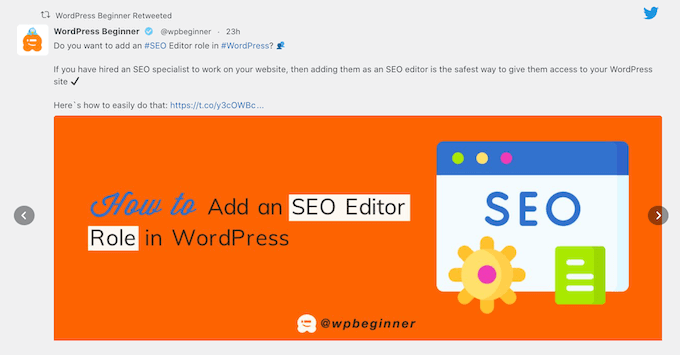
Det enklaste sättet att visa sociala bevis på din site är genom att använda Smash Balloon. Smash Balloon har tillägg som allow you att embed content från Instagram, Facebook, Twitter och YouTube.
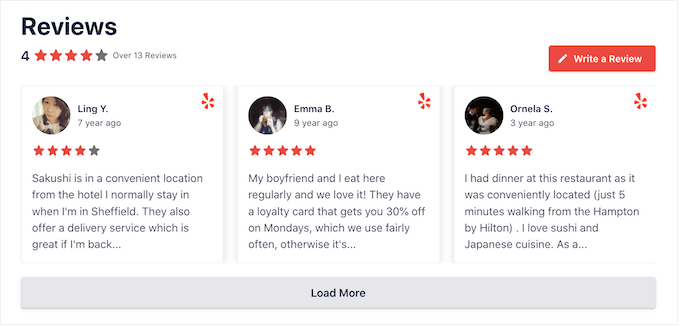
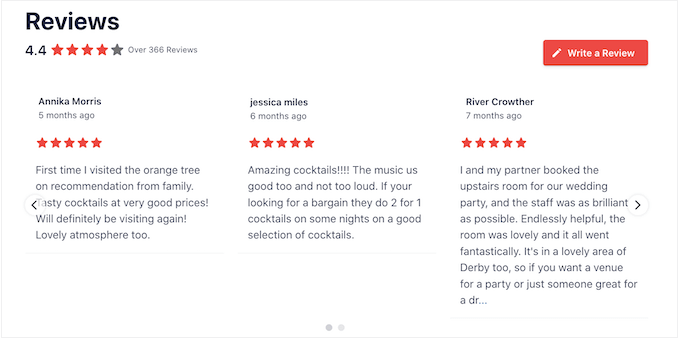
Det har också ett Reviews Feed plugin som du kan använda för att visa recensioner från Facebook, Tripadvisor, Yelp, Trustpilot, WordPress.org och Google.

Men att visa massor av positiva comments och reviews i din store eller på din website kan ta upp mycket utrymme.
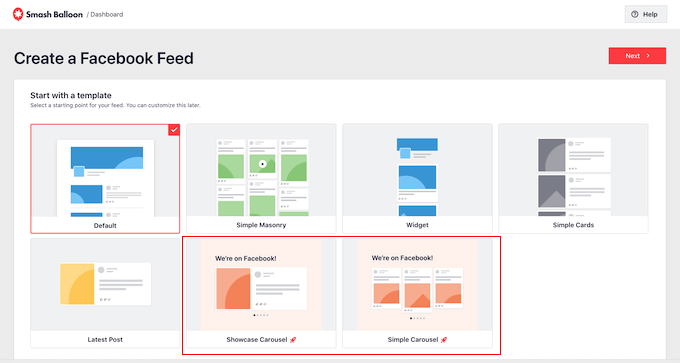
Det är därför Smash Balloon kommer med built-in carousel layouts och templates som du kan använda för att skapa responsiva sliders. This allows you to create social media and review slideshows with just a few clicks.

Ännu bättre, Smash Balloon kommer att hämta new content automatiskt så att slidern alltid visar de senaste posterna.
Ett annat alternativ är att visa content från dina egna konton på social media.

Om besökarna gillar vad de ser kanske de bestämmer sig för att följa you på social media.
För att hjälpa dig att få fler följare kommer Smash Balloon med färdiga call-to-action knappar som du kan add to till dina sliders.

För detaljerade Step-by-Step-instruktioner, vänligen se våra guider om hur du lägger till social media feeds till WordPress, och hur du visar Google, Facebook och Yelp reviews i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt skapar en responsiv WordPress-slider. Du kanske också vill kolla in vår przewodnik om hur man skapar en responsiv bildslider eller se våra expertval för de bästa PDF-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
In the past, I used Slider Revolution on my woocommerce store, but found its complex animations and large file sizes really slowed down page load speeds (over 5 seconds in some cases).
I think Soliloquy Slider could be a great alternative.
Thank you for providing this overview of different slider options for WordPress!
Sridhar
I have the free version of Soliloquy. How do I CENTER the slides, please?
WPBeginner Support
You would want to reach out to Soliloquy’s support for their current method for how the content is aligned.
Admin
Thomas
How can I remove the directional arrows and the pager from my slider in Soliloquy?
Benny nnaji
Can I add different texts on images here and give them different animations?
Jide Jegede
I am looking for a post slider for magazine website. Can this plugin do that because I couldn’t see a mention of this in your analysis?
WPBeginner Support
Hi Jide,
Yes it can. Please see our article on how to create featured content slider in WordPress.
Admin
aisha
How would I center a soliloquy slide in a blog post? I have added a slider but it is aligned with the left side of the page even if using the center button when creating a blog post.
amy lacina
i have successfully added several images to my slider but there are two images that show up as black boxes upon upload. they will upload just fine into the wordpress media library but not into the soliloquy slider. any help would be appreciated. thank you!
Alissa
I’m creating a website for which I need to create custom sliders for each page. I wasn’t clear on whether I can do this or not with Soliloquy. Please let me know. Thanks!
WPBeginner Support
Yes, you can do this with Soliloquy.
Admin
Nelson
How I can make a slider like this on the screenshot with soliloquy?
Ian
Excellent! thanks WpBeginner!
Tony
Thanks for the great article!
I have a couple of questions
1. Does the Soliloquy slider cover full-width on a full-width website design?
2. I am looking for a slider that I can add text or different text blocks and a CTA button. I want to be able to position the text on the slider where it needs to go on certain parts of the image.
Thanks!
WPBeginner Support
You can add CTA buttons on your slider with Soliloquy. You can adjust slider height and width from settings. Soliloquy is responsive by default so you can set a maximum width and it will automatically adjust itself to user’s screen size.
Admin
Mark
Is it better to code one yourself rather than use a plugin?
andy
I wrote a text on image caption BUT it is not responsive: it didn’t appear on the mobile slider version. Why?
Tess Hanbury
I need a portrait slider for images that are consistently H-920 X W-736 and I do not want a whole
lot of black space around it, and I haven’t found out anything on the internet, except that a bunch of other people are also looking for small portrait sliders .
Is there any way to resize Soliloquy to achieve this?
Thanks
Tess
WPBeginner Support
Yes this can be achieved using Soliloquy.
Admin
Vaibhav Singh
Thanks for taking time to write this. Really enjoyed reading this.
Carolyn
Does Soliloquy have an option for showing recent posts in the slider? (I wasn’t able to tell from the features list on the sales site.)
If it doesn’t, is there a recent posts slider that you would recommend?
Fran Boloni
Hi,
Soliloquy is supposed to be SEO friendly. Do you actually have an example of a website using soliloquy gallery and its images are indexed in google ?
WPBeginner Support
Soliloquywp.com
Admin
dani
You helped me a lot thanks
Willem Smith
If I have large images for desktop use are they converted to smaller images for smartphones or smaller tablets. Or are the large images also being used for smartphones?
Is it possible to differentiate by hand by telling Soliloquy which images to use at which resolution?
Gail
Can you have more than one slider on the main page?
I am wanting to add a smaller slider with current products up front and easy to find for my customers. I also want to add a link on each photo to get to the product page.
WPBeginner Support
Gail yes, using Soliloquy you can have multiple sliders on a page.
Admin
chaima wetcha
hi, i try to add two sliders in the same page using soliloquy lite but i doesn’t work, can you gide me please
anita
thanks a lot! I just bought soliloquy (with your coupon!) and this post is so useful and clear!!