Att lägga till titelattribut till bilder i WordPress är ett enkelt men effektivt sätt att öka tillgängligheten och ge ytterligare sammanhang för dina bilder.
Titelattribut ger extra information när användare håller muspekaren över en bild. Detta hjälper skärmläsare och sökmotorer att förstå vad bilden handlar om, vilket är bra för SEO.
Vi har drivit en blogg i över 16 år och har lärt oss vikten av att göra inläggen visuellt engagerande. För att få vårt innehåll att sticka ut lägger vi konsekvent till bilder för att bryta upp texten och fånga läsarnas uppmärksamhet.
Dessutom inkluderar vi alltid titelattribut för varje bild. Med tiden har vi sett hur dessa små detaljer kan skapa ett polerat utseende och förbättra användarnas interaktion med vårt innehåll.
I den här artikeln visar vi dig hur du enkelt kan add to title-attribut till images i WordPress.

Vad är Rubrik-attributet i Images?
Web crawlers, bots och screen reading devices kan faktiskt inte se dina images. Istället ser de HTML som gillar:
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" /> |
För det mesta hjälper inte den här koden tillgänglighetsverktyg och search engines att förstå vad imagen handlar om.
Det är därför vi rekommenderar att du lägger till en title tag till dina images. Till exempel:
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" title="Fruit Basket" /> |
En användbar, relevant rubrik hjälper sökmotorer som Google att indexera dina images korrekt och sedan visa dem för personer som gillar content som ditt. Detta kan förbättra din sökmotorsoptimering av images och öka trafiken till din blogg.
Tillgänglighetsverktyg som screen reader läser också upp rubriken högt, vilket är till hjälp för besökare som har problem med synen.
Du kan också lägga till ett alternativt taggattribut, som din WordPress-webbplats kommer att visa om den inte kan visa den faktiska bilden, till exempel på grund av ett WordPress-fel.

Med detta sagt, låt oss se hur du kan lägga till titelattribut till bilder i din WordPress-blogg eller webbplats. Använd bara snabblänkarna nedan för att hoppa till den metod du vill använda:
Metod 1: Lägga till titelattribut till bilder med hjälp av Block Editor
Du kan enkelt add alt text och title attribut till vilken image som helst i WordPress content editor. Gå bara till Posts ” Add New och skapa ett post.
Klicka sedan på ikonen “+” och välj blocket Image för att lägga till en image i posten eller på sidan.

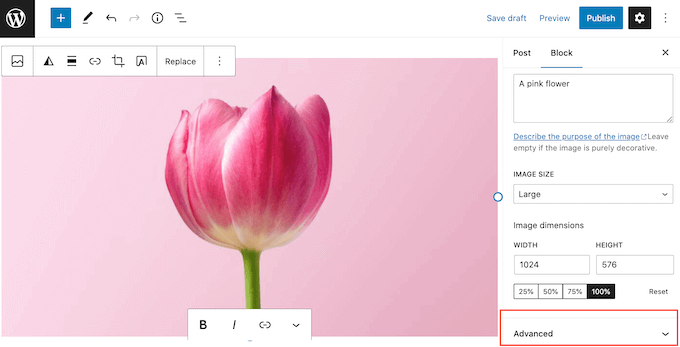
You can now either choose an image from the mediabibliotek or upload an image from your computer. Oavsett vilket alternativ du väljer, se till att du clickar för att välja image i mediabiblioteket.
You can now add alternative text by typing into the ‘Rubrik’ field.

Det finns också ett fält “Titel”, men det är den titel som WordPress använder internt för att identifiera mediefiler i mediebiblioteket. Mer om detta ämne finns i vår guide om bild alt-text vs. bildtitel i WordPress – vad är skillnaden?
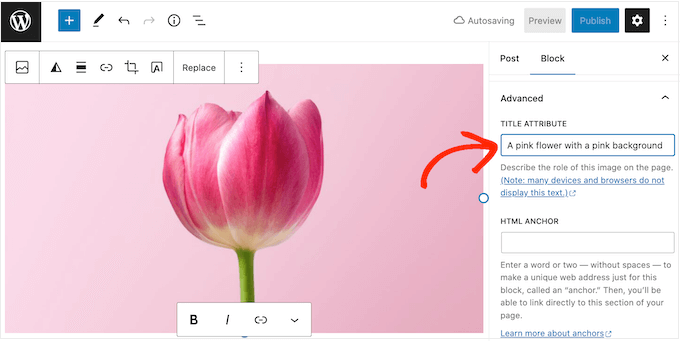
För att lägga till ett HTML-bildtitelattribut måste du gå vidare och lägga till bilden på din page eller post, som vanligt. Klicka sedan på för att förstora sectionen “Advanced” i menyn till höger.

Detta har ett fält “Rubrik attribute”, som är det verkliga HTML-attributet för titeln på en image.
Skriv bara in den information du vill använda i fältet.

You can now go ahead and click on ‘Update’ or ‘Publicera’ to make your changes live.
Nu är det bara att hovera musen över imagen, så ser du en popup som innehåller din title tagged.

Metod 2: Add Rubrik Attribute till Images med hjälp av WordPress Classic Editor
Om du använder den äldre klassiska Editorn är processen för att lägga till ett titelattribut något annorlunda. I den klassiska Editorn klickar du på knappen “Add Media” och väljer din image.

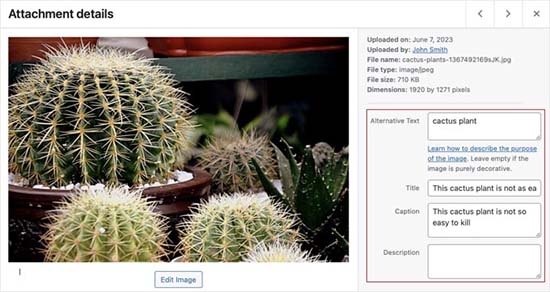
Nu kan du antingen uploada en new image eller välja en image från mediabiblioteket. Du kan sedan add to alt-texten och en rubrik med hjälp av fälten till höger om mediabiblioteket.
Tänk återigen på att “Rubrik” används internt av WordPress och ej är det verkliga attributet för image-titeln som kan förbättra sökmotorsoptimeringen och tillgängligheten.

När du är klar klickar du på knappen “Insert into post”.
Där klickar du för att välja din image och väljer sedan den lilla pennikonen. Då kommer popupen “Image Details” upp.
Klicka bara för att förstora “Advanced Options” section och skriv sedan in titeltaggen i fältet “Image Rubrik Attribute”.

Glöm inte att clicka på knappen “Update” för att save your changes.
Du kan nu gå vidare och publicera page eller post för att göra image alt text och title tag live.

Bonustips för att öka Image SEO
När du har uploadat dina images till mediabiblioteket är det dags att optimera dem för search engines. Detta gör det lättare för Google att indexera dina images och ranka dem högre.
För att göra detta måste du komma ihåg att add to relevanta keywords i attributen caption, title och alt text.

Du kan också använda All in One SEO för WordPress, som är det bästa SEO-pluginet på marknaden.
Det kommer med ett fantastiskt Image SEO addon som automatiskt ställer in din alt-text, bildtitlar, captions och mer. Det kommer också att add to en korrekt image sitemap för att förbättra din sökmotorsoptimering ranking.

Dessutom låter pluginet dig inaktivera sidor med bifogade filer. Dessa sidor visar bara en större version av den faktiska bilden, vilket påverkar din SEO negativt.
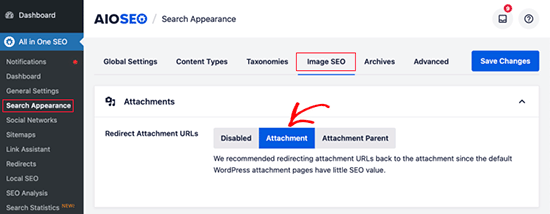
För att inaktivera bilagorna går du till sidan All in One SEO ” Search Appearance och växlar till fliken “ Image SEO”. Härifrån ska du se till att alternativet “Redirect Attachment URLs” är inställt på “Attachment”.

Nu kommer bilagssidorna att redirectas till själva images.
Utöver det kan du också använda beskrivande text för image-filer, komprimera images och add to backlinks för att öka rankingen. För fler tips och tricks kan du se vår guide för nybörjare till Image SEO.
Vi hoppas att den här artikeln hjälpte dig att enkelt lägga till title-attributet till bilder i WordPress. Du kanske också vill titta på vår ultimata guide om hur du använder AI för att generera bilder i WordPress och vårt expertval av de bästa plugins för bildkomprimering.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Costas Draco
How can you change attribute title for the hero image?
Thanks
BR
WPBeginner Support
If you mean the featured image then that would read the title set for the image from your media library.
Admin
Dave
How do I change the html title for existing images on the website?
WPBeginner Support
You would be able to go back and edit the title by editing the post.
Admin
Rubb
“Restore Image Title” is not available anymore
WPBeginner Support
Thank you for letting us know, we’ll be sure to look into updating this article as we are able
Admin
Rubb
Thanks, hope someone will create plugin or share the code
Roshni
Thank you for the explanation.
Message on wordpress site for this plugin “This plugin was closed on December 24, 2018 and is no longer available for download. Reason: Guideline Violation.”
Is there a substitute available?
WPBeginner Support
While we don’t have a recommendation at the moment, we will be sure to take a look for alternatives.
Admin
Ehsan
thanks for this great article !
Diana Auerhammer
Like it!! Now, I have to decide if I will go back and fix old images.
Miha
Is there a way to add tite tags to all old pics?
Daniel
This method does not appear to work images in WP galleries.
Hansjörg Leichsenring
Is there a way to add titel tags to “old” pics already in the media?