Vi optimerar regelbundet webbplatser åt våra kunder och märker ofta hur videor gör sidorna betydligt långsammare. Varje video laddas omedelbart när någon besöker sidan, oavsett om de planerar att titta på den eller inte. Detta äter upp bandbredd och skadar webbplatsens prestanda.
Det är därför vi rekommenderar video lazy loading, en teknik som säger till WordPress att ladda videor först när de är på väg att komma in på tittarens skärm. Efter att ha implementerat detta på hundratals WordPress-webbplatser har vi sett sidladdningstider förbättras med upp till 30% på videotunga sidor.
Om du vill snabba upp din WordPress-webbplats utan att ta bort ditt värdefulla videoinnehåll har du kommit till rätt ställe. Vi har testat alla större metoder och plugins för att lägga till lazy loading till WordPress-videor, och vi visar dig de enklaste och mest effektiva sätten att implementera det.

Vad är Lazy Loading och hur fungerar Lazy Loading för videor?
Lazy loading är en teknik som fördröjer laddningen av icke-väsentliga element på en webbsida tills de behövs. För videor innebär detta att de laddas först när de visas.
När du bäddar in en video på din webbplats måste ytterligare externa skript och filer laddas. Denna extra belastning kan påverka webbplatsens prestanda negativt.
Video lazy loading hjälper till genom att ersätta inbäddade YouTube- och Vimeo-videor med en klickbar förhandsgranskningsbild. När besökare klickar på bilden laddas videon och spelas upp.
Eftersom bilder är mycket mindre i storlek än videor förbättrar tekniken för latladdning sidhastigheten avsevärt.
Experttips: Vill du snabba upp din webbplats, men är inte säker på hur? Vårt team av experter kan hantera allt från kompletta prestandagranskningar till cachelagringskonfigurationer, konfigurering av ett CDN och mycket mer. Kolla in våra tjänster för optimering av webbplatsens hastighet idag!
Nu när du känner till fördelarna, låt oss titta på hur du latent laddar YouTube- och Vimeo-videor i WordPress.
Videohandledning
Om du föredrar skriftliga instruktioner kan du fortsätta läsa.
Så här lägger du till lazy loading för videor i WordPress
För att lägga till latent laddning för videor är det första du behöver göra att installera och aktivera plugin-programmet Lazy Load for Videos.

Det här pluginet fungerar direkt och du behöver inte redigera några jQuery-skript eller kod för latladdning.
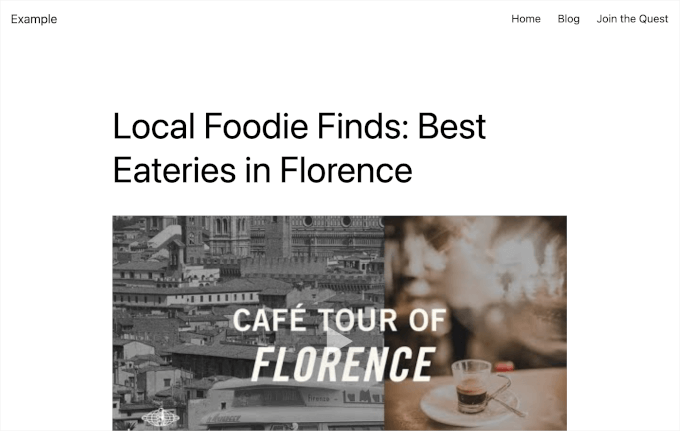
Och för att se om din latenta laddning fungerar behöver du bara visa ett inlägg eller en sida som innehåller en YouTube- eller Vimeo-video. Du kommer att märka att en videominiatyrbild och en uppspelningsknapp ersätter standardspelarna.

När du klickar på bilden kommer den att ladda videon och spela upp den.
Du kanske märker en snabb sekund av fördröjning när videon laddas, men det är helt normalt. Oroa dig inte; lazy loading fungerar alldeles utmärkt.
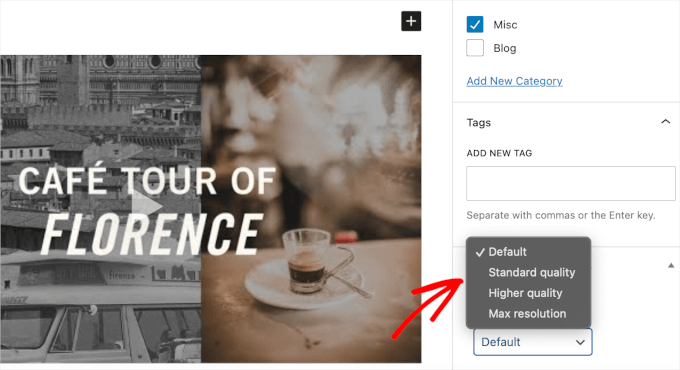
Observera dock att även om detta plugin fungerar direkt, finns det fortfarande inställningar som du kan konfigurera utifrån dina behov. På inläggsredigerarens skärm kan du välja miniatyrkvaliteten för YouTube-videoinbäddningar.

Förutom kvaliteten på miniatyrbilderna finns det ytterligare anpassningsalternativ tillgängliga.
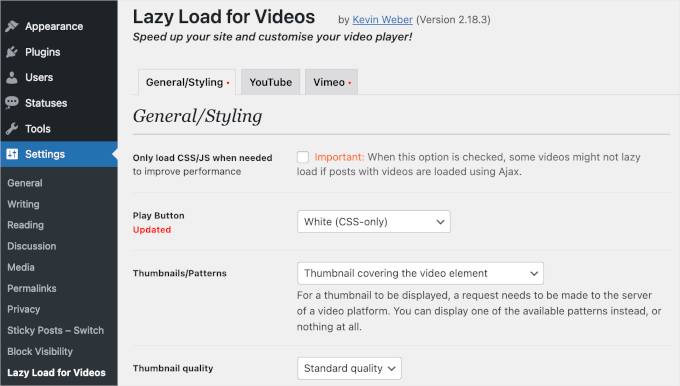
Du kan gå till Inställningar ” Lazy Load for Videos för att kontrollera och justera dessa alternativ.

På fliken “General/Styling” kan du anpassa utseendet på videominiatyrerna. Du kan aktivera responsivt läge, välja stil för uppspelningsknappen, använda anpassad CSS och till och med aktivera schema.org-markering.
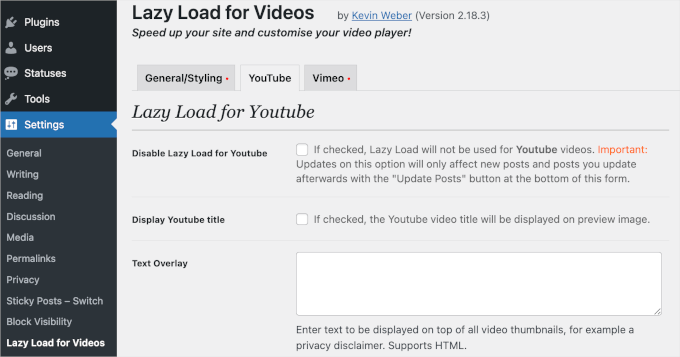
Detta plugin stöder både YouTube och Vimeo. Du hittar leverantörsspecifika inställningar genom att klicka på respektive flik.
På fliken “YouTube” kan du välja färg på förloppsindikatorn, inaktivera cookies, dölja anteckningar med mera. Du kan även inaktivera latent laddning för YouTube-videor.

På samma sätt kan du på fliken Vimeo-inställningar välja kontrollfärger, dölja eller visa videotitel och inaktivera latent laddning för Vimeo-videor.
Om du har gjort några ändringar i dessa inställningar, glöm inte att klicka på knappen “Spara ändringar” längst ner så att du inte förlorar dina framsteg.
Bonus tips: Ladda aldrig upp videor på WordPress
Innan vi går in på varför du bör undvika att ladda upp videor till din WordPress-webbplats, låt oss klargöra skillnaden mellan uppladdningar och inbäddningar.
Att ladda upp en video innebär att du lagrar videofilerna direkt på din webbplats, på samma sätt som du lagrar bilder i WordPress mediebibliotek. Vi avråder starkt från detta.
Att bädda in en video innebär å andra sidan att du först laddar upp den till en tredjepartswebbplats som YouTube. Sedan bäddar du in videon på din blogg, vilket gör att den kan visas på din webbplats medan den lagras någon annanstans. Vi rekommenderar starkt att du bäddar in videor när det är möjligt.

Om du vill veta mer om fördelarna med att bädda in istället för att ladda upp videor till WordPress kan du läsa vår guide om varför du aldrig bör ladda upp en video till WordPress.
Vi hoppas att den här artikeln hjälpte dig att lägga till lazy load för videor i WordPress. Därefter kanske du vill kolla in vår ultimata guide till WordPress hastighet och prestanda eller hur du ställer in en WordPress CDN-lösning för att öka din webbplats hastighet.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Matt
Please update this article! I’m having a lot of trouble finding up to date information on how to achieve this
WPBeginner Support
We will certainly take a look at updating the article
Admin
Mike
What happens if you want to be playing your youtube videos in popups instead of on the page itself. Can you still use this plugin?
Ferret of chaos
I am running chrome with the pintrest plugin under linux and the video will not play. Even loading the image into a 2nd tab will not work. I am going to disable the plugin and see if the video will work. And negative, the video will still not play.
Rabbi Khan
Hi there I have a question about WordPress conditional tag. in my template displaying tags in post footer on WordPress homepage. So How to hide tags on home page. And display only on post page. Thanks in advance.
John
I have problem with this plugin. When I click on the image video starts play in thumbnail and under thumbnail too.
DebG.
So this plugin is responsive? It works with responsive themes?