När jag först började anpassa min egen WordPress-webbplats var jag livrädd för att lägga till anpassad kod. Ett felplacerat semikolon i functions.php-filen kunde krascha hela min webbplats. Bara tanken fick mig att få panik.
Så när jag stötte på WordPress-handledningar, som många av våra egna här på WPBeginner, som sa åt mig att klistra in kodavsnitt i mitt tema eller ett webbplatsspecifikt plugin, kändes idén ännu mer skrämmande.
Här är de goda nyheterna dock. Det finns ett gratis plugin som låter dig säkert lägga till anpassad kod utan risk att skada din webbplats.
I den här artikeln kommer jag att visa dig denna enkla metod för att lägga till anpassad kod i WordPress på ett säkert sätt. Detta tillvägagångssätt fungerar perfekt för både nybörjare och erfarna användare som vill anpassa sina webbplatser utan stress.

Problemet med anpassade kodavsnitt (och hur du löser det)
Som jag nämnde tidigare, ofta hittar du kodavsnitt i WordPress-handledningar med instruktioner om att lägga till dem i ditt temas functions.php-fil eller ett webbplatsspecifikt plugin.
Det största problemet är att även ett litet fel i det anpassade kodavsnittet kan förstöra din WordPress-webbplats och göra den otillgänglig.
För att inte tala om, om du uppdaterar eller byter ditt WordPress-tema, så tas alla dina anpassningar bort.
Det andra problemet är att om du lägger till flera kodavsnitt i ett webbplatsspecifikt plugin kan det bli svårt att hantera filen.
Lyckligtvis finns det ett enklare sätt för användare att lägga till och hantera anpassade kodavsnitt i WordPress.
WPCode är det mest populära pluginet för kodavsnitt som används av över 2 miljoner WordPress-webbplatser. Det gör det enkelt att lägga till kodavsnitt i WordPress utan att behöva redigera din temas functions.php-fil.

WPCode gör det också enkelt att lägga till spårningskoder för Google Analytics, Facebook Pixel, Google AdSense, och mer till din webbplats header- och footerområden.
Du behöver aldrig oroa dig för att förstöra din webbplats eftersom den smarta valideringen av kodavsnitt hjälper dig att förhindra vanliga kodfel.
Dessutom kommer WPCode med ett inbyggt bibliotek med kodavsnitt där du kan hitta alla de mest populära WordPress-kodavsnitten som tillåt SVG-filuppladdningar, inaktivera REST API, inaktivera kommentarer, inaktivera Gutenberg, ta bort och mycket mer.
Detta eliminerar behovet av att installera separata plugins för varje funktionsbegäran.
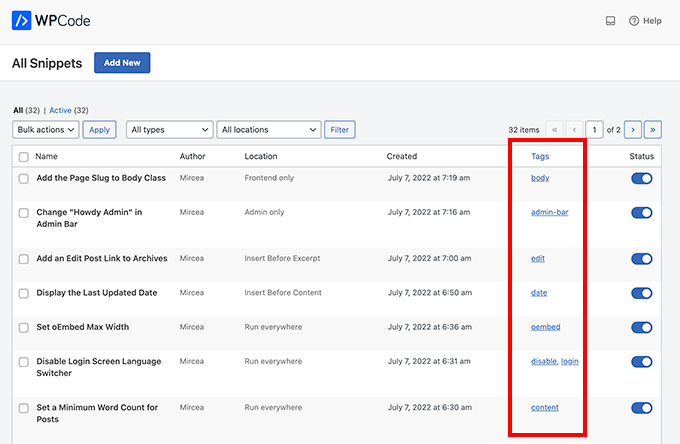
Det bästa är att du kan hantera alla dina kodavsnitt från en central skärm och lägga till taggar för att organisera dem.
Det finns också en gratis version av WPCode som har alla grundläggande funktioner du behöver för att lägga till anpassad kod i WordPress, inklusive stöd för 6 kodtyper, smart villkorlig logik och mer.
Med det sagt, låt oss titta på hur du enkelt lägger till anpassade kodavsnitt i WordPress med WPCode.
- Lägga till anpassade kodavsnitt i WordPress
- Hantera fel i anpassad kod
- Hantera dina anpassade kodsnuttar
- Bonus: Generate Custom Code Snippets with AI
Lägga till anpassade kodavsnitt i WordPress
Det första du behöver göra är att installera och aktivera det kostnadsfria WPCode-pluginet på din webbplats. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Notera: Den kostnadsfria WPCode-pluginen har allt du behöver för att lägga till anpassad kod i WordPress. Om du vill ha avancerade funktioner som schemalagda kodavsnitt, kodrevisioner, spårning av e-handelskonverteringar och mer, kan du uppgradera till WPCode Pro.
När pluginet aktiveras läggs ett nytt menyalternativ märkt ‘Kodavsnitt’ till i din WordPress adminmeny. Att klicka på det visar en lista över alla anpassade kodavsnitt du har sparat på din webbplats.
Eftersom du precis installerade pluginet kommer din lista att vara tom.
Klicka på knappen 'Lägg till ny' för att lägga till ditt första anpassade kodavsnitt i WordPress.

Detta tar dig till sidan ‘Add Snippet’. Här kan du välja en kodsnutt från det färdiga biblioteket eller lägga till din egen anpassade kod.
För att lägga till anpassad kod, klicka på knappen ‘+Lägg till anpassad kodsnutt’ under alternativet ‘Lägg till din anpassade kod (ny kodsnutt)’.

Välj sedan kodtyp från listan med alternativ som visas på skärmen.
För den här handledningen klickar vi på alternativet ‘PHP Snippet’.

Du kommer nu att tas till sidan Skapa anpassad kodsnutt.
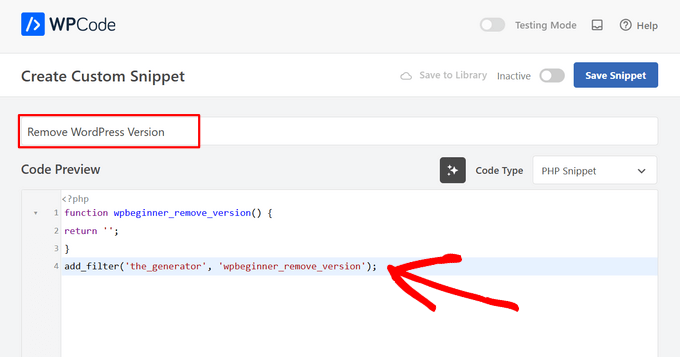
Du kan börja med att ange en titel för ditt anpassade kodavsnitt. Detta kan vara vad som helst som hjälper dig att identifiera koden.
Därefter kan du kopiera och klistra in din kodsnutt i rutan ‘Code Preview’.

I skärmdumpen ovan har jag lagt till ett anpassat kodavsnitt för att ta bort WordPress-versionsnumret från min testsida.
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
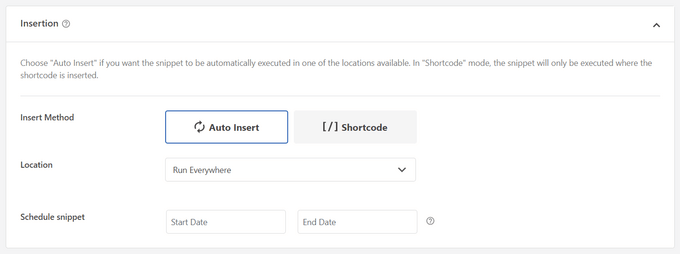
Nedanför kodrutan ser du infogningsalternativ. Det finns två huvudsakliga infogningsalternativ: Automatisk infogning och Kortkod.

Om du valde metoden 'Automatisk infogning' kommer kodavsnittet att infogas och köras automatiskt på din webbplats.
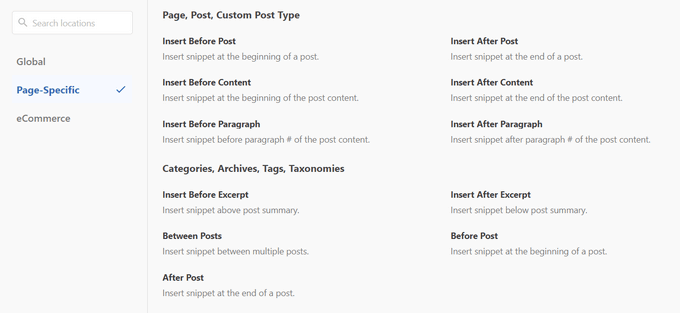
Du kan automatiskt köra kodsnutten endast i WordPress adminområde, på din webbplats front-end, eller överallt. Du kan till och med välja att infoga din kodsnutt på sidspecifika platser som före eller efter inlägg eller inom inläggsinnehåll.

Om du är osäker, välj då standardalternativet ‘Run snippet everywhere’.
Med metoden 'Shortcode' infogas inte kodavsnittet automatiskt. När du har sparat kodavsnittet får du en kortkod specifik för kodavsnittet som du kan använda var som helst på din webbplats.
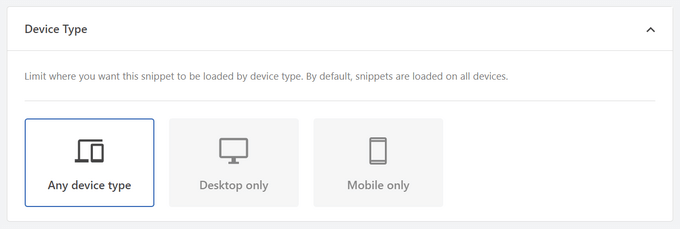
När du scrollar längre ner kan du begränsa var kodavsnittet ska laddas baserat på enhetstyp. Som standard laddas kodavsnitt på alla enhetstyper, men du kan också ställa in dem att endast laddas på datorer eller endast på mobiler.

Därefter kan du använda den kraftfulla sektionen ‘Smart villkorsstyrd logik’ för att antingen visa eller dölja automatiskt infogade kodsnuttar baserat på en uppsättning regler.
Till exempel kan du visa kodsnuttar endast för inloggade användare, ladda kodsnuttar endast på specifika sid-URL:er och mer.

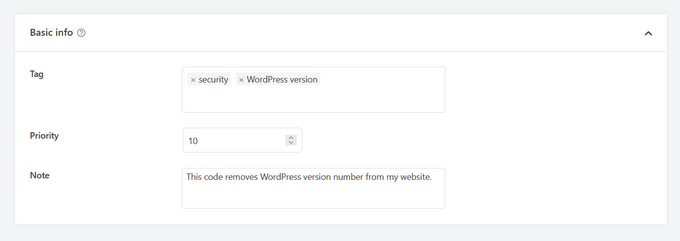
Slutligen ser du ett område för 'Grundläggande information'. Du kan lägga till vad som helst här som hjälper dig att förstå vad den här koden gör, var du hittade den och varför du lägger till den på din webbplats.

Du kan också tilldela taggar till din kodsnutt. Detta hjälper dig att sortera dina kodsnuttar efter ämne och funktionalitet.
Prioritetsfältet låter dig styra i vilken ordning kodavsnitten körs när du vill visa flera kodavsnitt på samma plats. Som standard får alla kodavsnitt prioritet 10. Om du vill att ett kodavsnitt ska visas tidigare än andra, ställer du helt enkelt in kodavsnittets prioritet till ett lägre nummer, som 5.
När du är klar med att välja alternativ, växla omkopplaren från ‘Inaktiv’ till ‘Aktiv’ i det övre högra hörnet och klicka sedan på knappen ‘Spara kodsnutt’.

Om du vill spara kodsnutten och inte aktivera den, klicka helt enkelt på knappen ‘Save Snippet’.
När du har sparat och aktiverat kodavsnittet läggs det till på din webbplats automatiskt, om det är den infogningsmetod du valde, eller visas som en kortkod.
Hantera fel i anpassad kod
Ofta, om du gör ett misstag när du lägger till anpassad kod i din webbplatsspecifika plugin eller temafil, skulle det omedelbart göra din webbplats otillgänglig.
Du skulle börja se ett syntaxfel eller ett 500 internt serverfel på din webbplats. För att åtgärda detta måste du manuellt ångra din kod med en FTP-klient.
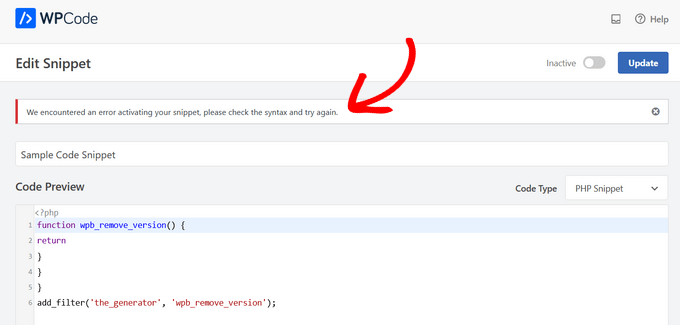
Det fiffiga med WPCode-pluginet är att det automatiskt upptäcker ett syntaxfel i koden och omedelbart inaktiverar det.

Den kommer också att visa ett hjälpsamt felmeddelande, så att du kan felsöka felet.
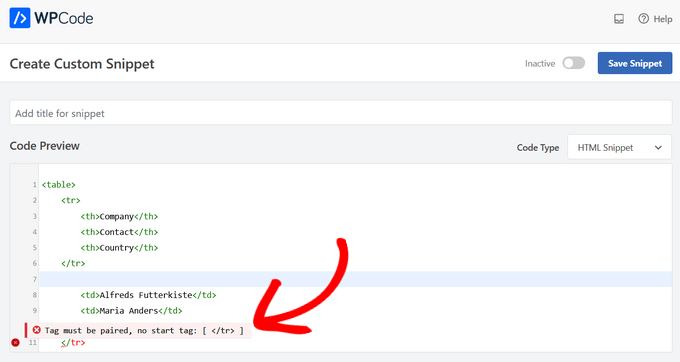
WPCode:s smarta kodsnuttvalidering kommer också att upptäcka eventuella fel när du lägger till din anpassade kod.

Att föra muspekaren över felet kommer att visa instruktioner som hjälper dig att åtgärda det.
Hantera dina anpassade kodsnuttar
WPCode-pluginet tillhandahåller ett enkelt användargränssnitt för att hantera dina anpassade kodavsnitt i WordPress.
Du kan spara kodavsnitt utan att aktivera dem på din webbplats och sedan aktivera eller inaktivera avsnittet när du vill. Det är också möjligt att filtrera kodavsnitt efter typ och plats, och använda taggar för att enkelt organisera dina kodavsnitt.

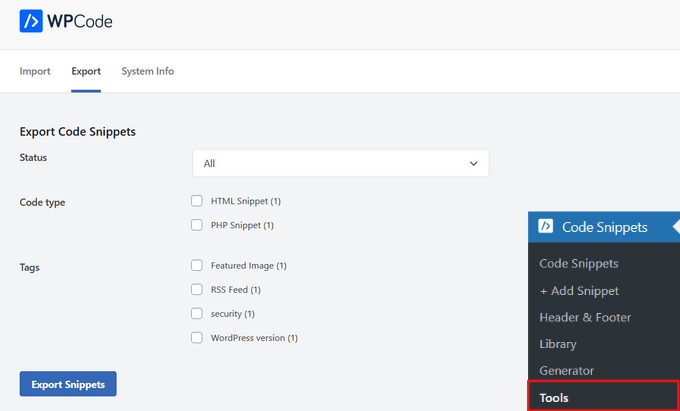
Du kan också exportera specifika kodavsnitt eller exportera alla i bulk.
Gå helt enkelt till Kodavsnitt » Verktyg och klicka på fliken 'Exportera'.

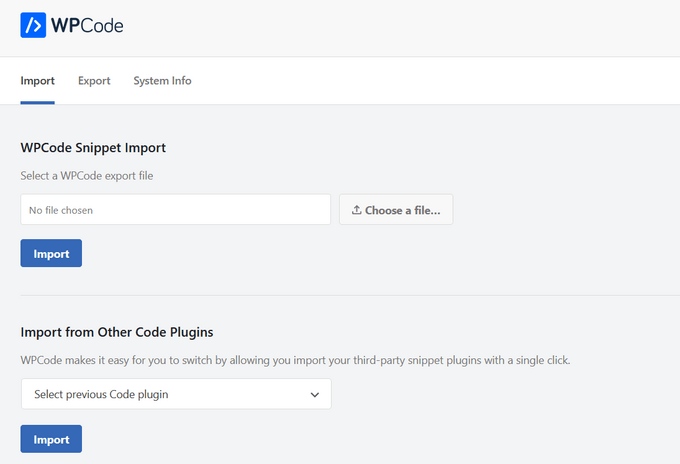
Om du flyttar webbplatser till en annan server kan du enkelt importera dina kodavsnitt till den nya webbplatsen.
Besök bara sidan Kodavsnitt » Verktyg » Importera och ladda upp exportfilen.

Bonus: Generera anpassade kodavsnitt med AI
Även om du inte kan koda, kan du enkelt skapa anpassade kodsnuttar för din WordPress-webbplats med WPCode:s AI Snippet Generator. Så istället för att kämpa med PHP, HTML eller CSS, kan du beskriva vad du vill ha för din webbplats på vanlig engelska.
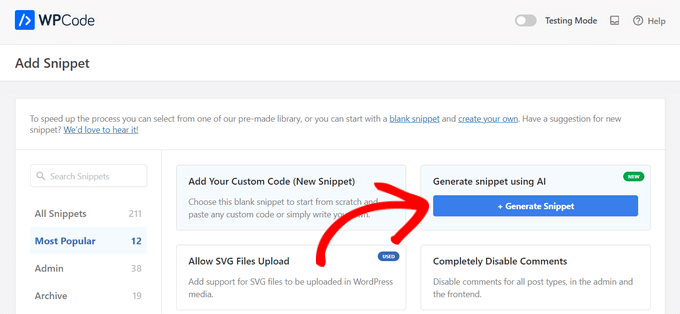
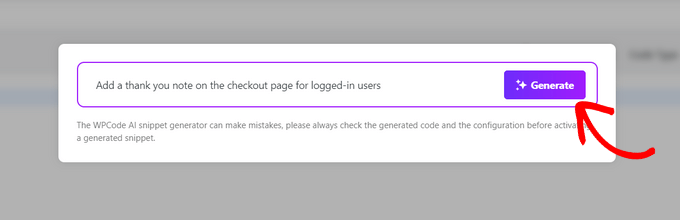
På sidan 'Lägg till kodavsnitt', håll muspekaren över alternativet 'Generera kodavsnitt med AI'. Klicka sedan på knappen '+ Generera kodavsnitt'.

Därefter dyker en textruta upp där du kan beskriva vad du vill att ditt kodavsnitt ska göra. Försök att vara specifik med vad du vill, men gör det inte för långt, du kan alltid använda funktionen AI Improve för att göra ytterligare ändringar senare.
Efter att ha skrivit din begäran, klicka på knappen 'Generera'.

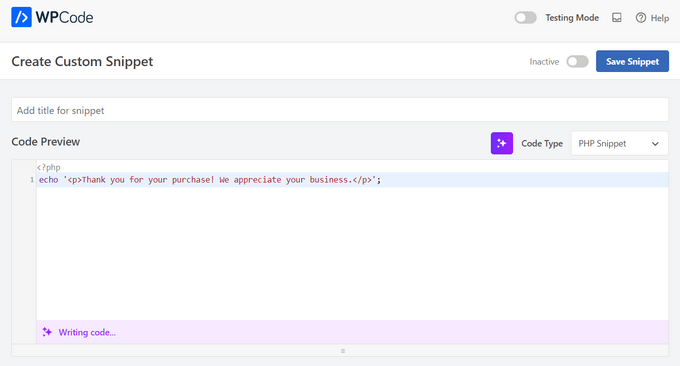
AI:n kommer nu att skriva ditt nya kodavsnitt, samt välja automatisk infogningsplats och ställa in villkorlig logik, om det behövs.

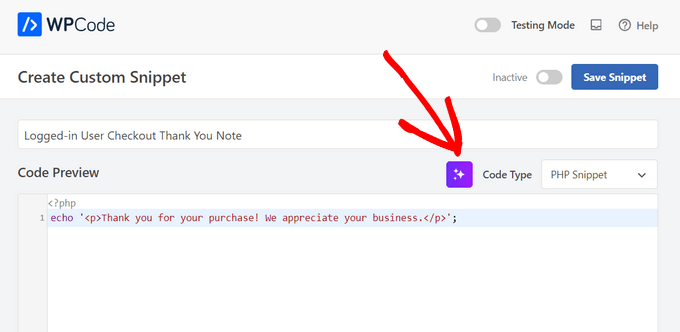
Om du vill justera ditt nya avsnitt kan du klicka på knappen 'AI Förbättra', som låter dig beskriva de ändringar du vill göra.

Du kan också använda AI-förbättringsfunktionen för att förbättra befintliga kodsnuttar.
Videohandledning
Om du inte gillar skriftliga instruktioner kan du följa vår videoguide om hur du enkelt lägger till anpassad kod i WordPress:
Jag hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till anpassad kod i WordPress. Vill du experimentera med några kodsnuttar på din webbplats? Kolla in vår lista med extremt användbara knep för WordPress functions-filen, och glöm inte att se vår ultimata guide för att snabba upp din WordPress-webbplats.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Älskar den här guiden! WPCode-pluginet är precis vad jag behövde för att säkert lägga till anpassad kod i WordPress. Det är superhjälpsamt att det fångar fel innan de kan förstöra något.
Här är ett proffstips jag har lärt mig: Modifiera inte din föräldratems functions.php direkt. Skapa istället ett barn-tema och lägg till din anpassade kod där. På så sätt kommer du inte att förlora dina ändringar när temat uppdateras.
Kodvalideringsfunktionen har räddat mig från misstag så många gånger. Verkligen glad att den här guiden täcker alla dessa viktiga punkter!
Olaf
WP Code är ett absolut perfekt plugin som ensamt kan ersätta flera andra. Som utvecklare gillar jag kodavsnitt. Jag gillar att skapa dem och lägga till dem på webbplatser. Detta tillvägagångssätt gör att jag kan skräddarsy WordPress till en anpassad lösning och lägga till funktioner som annars skulle kräva ett plugin. Testläget och den inbyggda säkerhetsåtgärden är fantastiska, eftersom pluginet självt kontrollerar den tillagda koden för syntaxfel. Och det omfattande biblioteket med kodavsnitt, jag skulle kunna fortsätta om hur många gånger det har hjälpt mig. Om det finns en topp tio-ranking för plugins, är detta definitivt med på den.
Moinuddin Waheed
Jag har alltid haft reservationer för att installera plugins för varje funktionalitet, även mycket små funktionaliteter.
Att infoga kodsnuttar genom wpcode har revolutionerat det eftersom vi inte behöver ha separata plugins för varje liten funktionalitet som vi behöver.
Det bästa är att wpcode kommer med de mest använda allmänna kodsnuttarna som vi bara behöver använda och aktivera.
Jiří Vaněk
Och den betalda versionen är ännu bättre. Jag har haft den i ungefär två månader nu, och kodbiblioteket i den betalda versionen innehåller hundratals kodsnuttar för i stort sett allt. Om någon älskar WP Code i gratisversionen, är den betalda versionen ett absolut perfekt tillägg, inklusive möjligheten att testa kod i förväg. Det är helt enkelt fantastiskt.
Moinuddin Waheed
Tack för att du delade med dig av din värdefulla erfarenhet gällande wpcode.
Jag har hittills använt lite-versionen och jag kan inte nog uppskatta dess användbarhet.
Jag kommer definitivt att överväga att uppgradera till pro-versionen i framtiden för att få en sömlös upplevelse av dess färdiga kodbas.
Jiří Vaněk
Jag använder också WP-kod för att infoga avsnitt på webbplatsen, och jag håller med om att det är ett av de oumbärliga verktygen vid webbplatsbyggande om man vill spara pengar på att installera många plugins, uppgifter som avsnitt ofta kan hantera bra. Vad som också är bra är att artificiell intelligens nu kan föreslå skräddarsydda avsnitt för många ändamål.
WPBeginner Support
Glad to hear you found the plugin helpful
Admin
C
Bra handledning. Hur tilldelar man klasser till Wordpress-element.
Tack.
WPBeginner Support
Vi rekommenderar att du tittar på vår guide nedan för hur du lägger till egna klasser i din webbplats innehåll:
https://www.wpbeginner.com/wp-themes/wordpress-body-class-101-tips-and-tricks-for-theme-designers/
Admin
DAMIEN GALVEZ
Tack!! Det var mycket hjälpsamt!!
WPBeginner Support
Kul att det var till hjälp!
Admin
ebere akadonye
Jag har försökt använda pluginet, men när jag försöker aktivera min kod får jag ett fel på rad 0, jag vet inte vad jag ska göra härnäst, eftersom jag inte kan hitta någon rad 0. förutom att det är raden med <?php
Elena Ocone
Hej och tack så mycket för allt ditt arbete och stöd till WordPress-communityt.
Jag använde pluginet Code Snippets och det var helt perfekt tills efter den senaste uppdateringen, då all kod försvann och det blev omöjligt att spara några ändringar: resultatet är en 404-felsida.
WPBeginner Support
Du kan prova felsökningsstegen i vår artikel här: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
för att se om det kan vara en konflikt med ett annat plugin eller tema
Admin
Romadhon Hapsa
Tack för att du publicerade detta. Det fungerar
WPBeginner Support
Glad our article could help
Admin
Carol
Jag har en lång författarsida med affiliatelänkar och vill att användare ska kunna hämta fram dessa böcker för vissa ämnen.
Till exempel, säg att de är böcker som täcker trädgårdsarbete, matlagning och sömnad. Jag vill att användaren ska kunna hämta alla böcker om sömnad utan att behöva se alla andra titlar. Dessutom säger inte vissa titlar omedelbart ämnena, så att bläddra igenom hela listan kanske inte fångar dem alla.
Jag vill kunna koda de enskilda titlarna så att de visas på en eller flera av de förutbestämda ämneslistorna och sedan ge en länk till användaren att klicka på för att få en dynamisk lista över endast titlarna inom det specifika ämnet. Dynamisk så att alla nya titlar jag lägger till och kodar kommer att visas för dem.
Jag är INTE en programmerare, vill inte vara det, jag behöver ett plugin som gör det. Det verkar som att jag förmodligen inte är den första som vill göra detta. Finns det ett plugin som gör detta?
ton
Hej
Jag försöker få en funktionskod tillagd endast på kassasidan, så hur använder jag kodavsnittet för att göra det?
Lauren
Kan jag tillämpa kodavsnitt på alla sidor FÖRUTOM min startsida?
THadryan
Jag försökte använda det här pluginet eftersom alla verkar älska det, men det kraschade hela min webbplats innan jag ens kunde göra något med det.
Den här artikeln övertygade mig att prova det igen, eftersom alla verkar gilla det, men ÄVEN BARA AKTIVERINGEN förstör hela min webbplats och jag får 500-felet du hänvisar till.
Har du någon aning om vad som kan vara fel?
Jag skulle anta att det är mitt fel, men allt jag gör är att installera och aktivera det.
WPBeginner Support
Hej,
Detta kan bero på en konflikt med ett annat plugin, tema eller anpassad kod på din webbplats. Se vår guide om felsökning av WordPress-fel för att ta reda på vad som orsakar detta problem.
Admin
PseudoGeek
Skulle koden som anges i detta plugin bestå genom temauppdateringar? Här är vad jag skulle vilja att detta plugin ska göra: För att året ska uppdateras automatiskt i copyrighten placerar många utvecklare en kodsnutt i ett barn-tema för att uppnå detta. Jag vill verkligen inte skapa ett barn-tema för varje webbplats bara för den lilla ändringen, men alternativet är att mina ändringar försvinner med varje temauppdatering. Men att lägga till ett barn-tema för något så litet verkar som att bygga ett helt nytt staket när allt du vill göra är att ändra färgen på låset på grinden. Kanske är detta plugin det enkla sättet att göra detta?
WPBeginner Support
Temauppdateringar påverkar inte din kod.
Admin
Al Klein
Jag är en gammal PHP-utvecklare, men det här gör det mycket enklare att hantera kodsnuttar. (Och, eftersom jag är mänsklig, gjorde jag ett fel när jag lade till en kodsnutt – och den blev bara inaktiverad. Att göra det manuellt skulle ha inneburit att se till att redigeraren fortfarande var öppen när jag testade webbplatsen, så att jag kunde gå tillbaka och försöka hitta vad som skulle ha varit ett 500-fel.
Tack för det här inlägget.
Victorvijay
Vilken är omfattningen av detta kodavsnitt?
Kan denna kod i kodavsnittet åsidosätta några huvudtemafunktioner?
Amrita
Tack för att du delade detta. Jag är också rädd för att lägga till anpassad kod. Men det här ser enkelt ut. Om jag förstod rätt, om kodavsnittet har ett fel, inaktiverar pluginet det automatiskt. Eller hur?
WPBeginner Support
Hej Amrita,
Den försöker och kan upptäcka de flesta vanliga syntaxfel, men ibland kan den misslyckas med att kontrollera. Det beror helt på koden du försöker lägga till.
Admin
Abdal Muntaqeem
Tack för detta utmärkta plugin. Nu kan jag hantera anpassade kodsnuttar enklare.