Genom att lägga till ett fält för kupongkod i dina WordPress-formulär kan du erbjuda kundrabatter, marknadsföra specialerbjudanden och öka försäljningen under lugna perioder.
Under årens lopp har vi framgångsrikt lagt till kupongfält i många e-handelsbutiker och sett hur de påverkar leadgenerering och försäljning.
Oavsett om du driver en webbutik, erbjuder tjänster eller anordnar evenemang kan du förbättra marknadsföringen och öka konverteringen genom att lägga till ett fält med en kupongkod.
I den här artikeln visar vi hur du enkelt kan add to ett fält för coupon-kod i dina WordPress-formulär.

Varför add to Coupons till dina WordPress formulär?
Om du lägger till ett fält med en kupongkod i formulären på din website i WordPress kan du uppmuntra användarna att köpa från you.
Om du till exempel har ett orderformulär för din restaurang kan du lägga till en kupongkod för rabatter som hjälper till att locka nya customers och uppmuntra till återkommande köp.
Du kan också använda coupons för att främja utförsäljning eller new products i din store, fira händelser eller belöna lojala customers.
Dessutom kan du använda ett fält för kupongkoder för att bygga en email list genom att erbjuda rabattkoder till kunder som registrerar sig som prenumeranter.
Med detta sagt, låt oss se hur du enkelt kan add to ett fält för kupongkod i WordPress-formulär.
Så här addar du till kupongkodsfält i WordPress-formulär
Du kan enkelt lägga till ett kupongkodsfält i WordPress-formulär med hjälp av WPForms.
Det är den bästa WordPress contact form plugin på marknaden som kommer med en drag & drop builder och gör det superenkelt att skapa alla typer av formulär du vill ha.
Först måste du installera och aktivera WPForms plugin. För detaljerade instruktioner, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Note : WPForms har också en gratis version. Du behöver dock en pro plan för att låsa upp Coupons addon.
Efter aktivering, head över till WPForms ” Settings page från WordPress admin sidebar och enter din license key.
You can get this information from your account on the WPForms website.

Gå sedan till WPForms ” Addons page från WordPress dashboard och search efter Coupons addon.
När du har gjort det klickar du bara på knappen “Install Addon” för att ladda ner och aktivera det på din website.

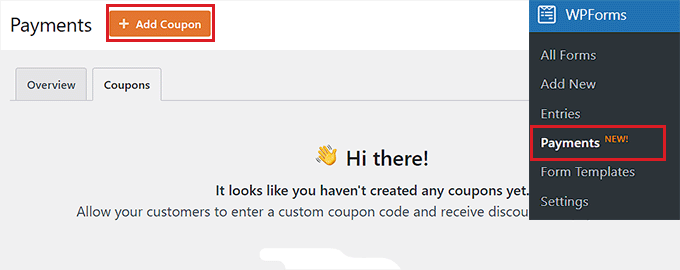
När addon har aktiverats, head över till WPForms ” Payments page från admin area och växla till ‘Coupons’ tabs.
Klicka sedan på knappen “+ Add Coupon” för att fortsätta.

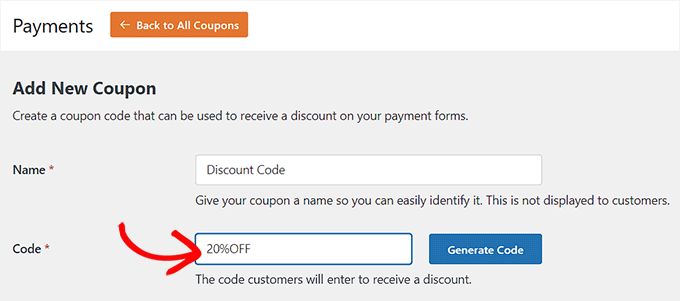
Detta kommer att ta dig till “Add New Coupon” page, där du kan börja med att skriva ett namn för din coupon. Tänk på att detta namn inte kommer att visas för dina användare och är bara för din referens.
Efter det måste du skriva in den kod som besökarna ska använda för att få rabatt på din website.
Om du inte vill skapa en custom code, klicka bara på knappen “Generate Code” för att låta WPForms generera en kod åt dig.

Därefter måste du lägga till det belopp eller den procentuella rabatt som kommer att ges till kunderna när de använder kupongen i fältet “Amount”.
När du har gjort det kan du också add to ett startdatum och ett slutdatum för coupon-koden. Om du till exempel vill skapa en coupon som bara ska vara giltig i en vecka kan du add to det som ett datum då den löper ut i fältet.
Efter det måste du add to det maximala antalet gånger en användare kan använda coupon-koden i fältet “Max Uses”.

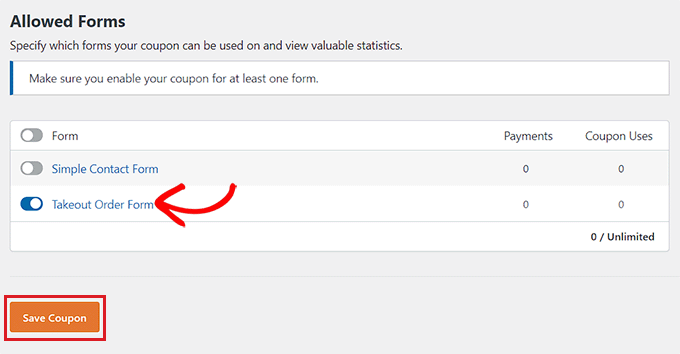
Nu rullar du ner till sektionen “Allowed Forms” på sidan. Härifrån, toggle omkopplaren bredvid formuläret där du vill aktivera kupongkoden.
Slutligen klickar du på knappen “Save Coupon” för att spara dina Settings.

Add kupongkoden till ett WordPress-formulär
Därefter måste du öppna formuläret där du vill add to fältet för kupongkoden.
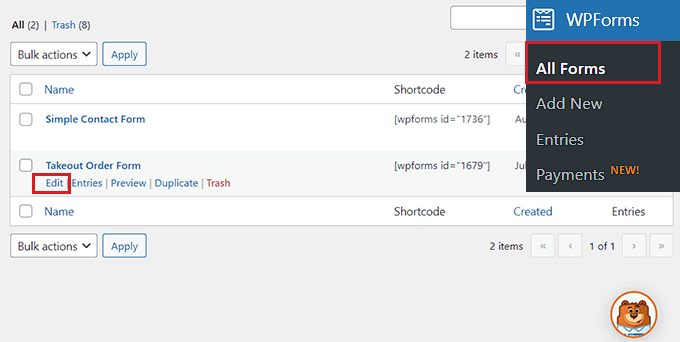
För att göra detta, besök WPForms ” All Forms page från WordPress dashboard och klicka på länken “Edit” under formuläret där du vill lägga till ett fält för en coupon.

Detta kommer att starta formuläret i form builder. För denna tutorial kommer vi att lägga till ett fält för kupongkod i ett formulär för takeout order.
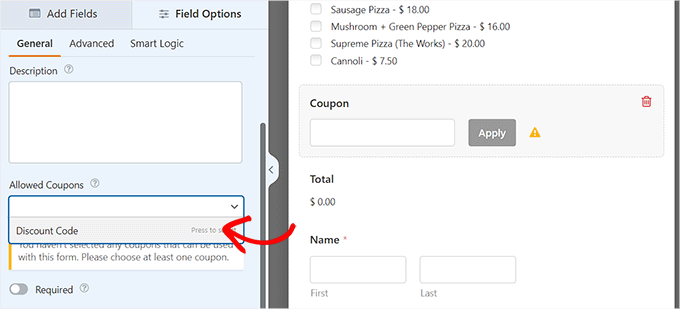
Här ser du tillgängliga formulärfält i den vänstra kolumnen och en förhandsgranskning av formuläret på höger sida av skärmen. Dra och släpp helt enkelt fältet “Kupong” i formuläret.

När du har gjort det klickar du på fältet för att öppna dess inställningar i den vänstra colonnen.
Välj sedan den coupon som du skapade tidigare från dropdown-menyn “Allowed Coupons”.

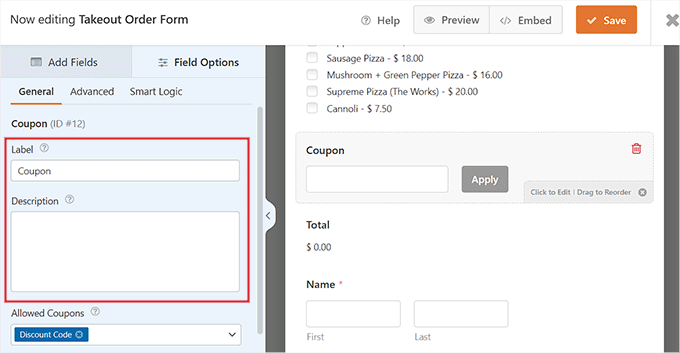
Efter det kan du lägga till en etikett eller beskrivning för coupon-fältet och även toggle på “Obligatorisk” -knappen.
Om du gör det kommer användarna inte att kunna submit formuläret utan att fylla i koden för coupon.

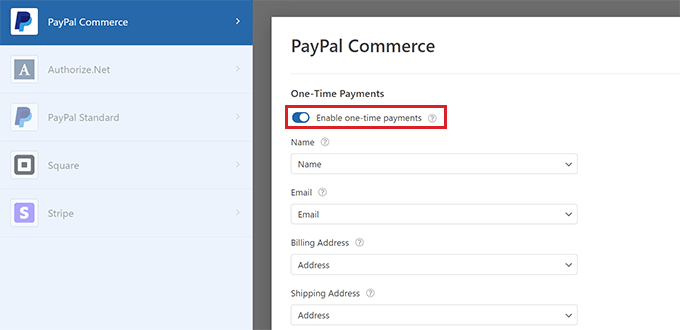
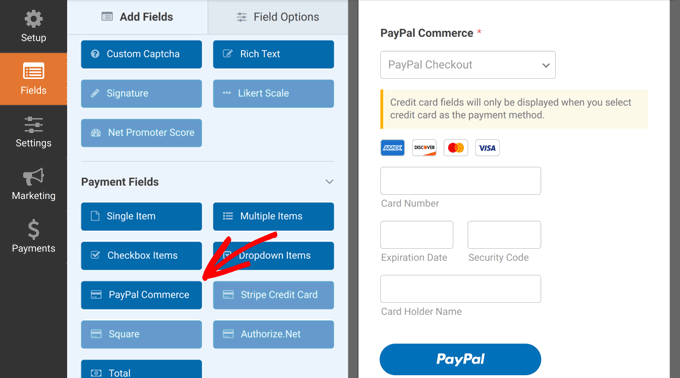
Därefter byter du till tabben “Payments” för att konfigurera inställningar. Med WPForms kan du enkelt godkänna betalningar från populära gateways som Stripe, PayPal, Authorize.net och mer.
Allt du behöver göra är att aktivera addon för den gateway du väljer och sedan toggle omkopplaren för att aktivera den från form builder.
För mer detaljerade instruktioner kan du läsa vår tutorial om hur du skapar ett WordPress-formulär med valfria alternativ för betalning.

Gå sedan tillbaka till tabben “Fields” och drag and drop fältet för den betalningslösning som your väljer in i formuläret.
Nu kommer du att kunna godkänna betalningar direkt från WPForms efter att användaren har tillämpat koden för rabattkupongen.

När du är klar klickar du bara på knappen “Save” högst upp för att lagra dina settings.
Add WordPress-formuläret till en page/post
Nu är det dags för dig att add to Takeout-formuläret med coupon-koden till en page eller post i WordPress. Tänk på att om formuläret där du addade fältet med kupongkoden redan är publicerat på en page/post på din website, så kommer det automatiskt att uppdateras.
Men om du inte har lagt till formuläret ännu, öppna en befintlig eller ny page/post från din WordPress dashboard.
Härifrån klickar du på knappen “+” för att öppna blockmenyn och add to WPForms-blocket.
Efter det måste du välja formuläret med fältet för kupongkod från dropdown-menyn inuti blocket.

Klicka sedan på knappen “Update” eller “Publicera” för att lagra dina settings.
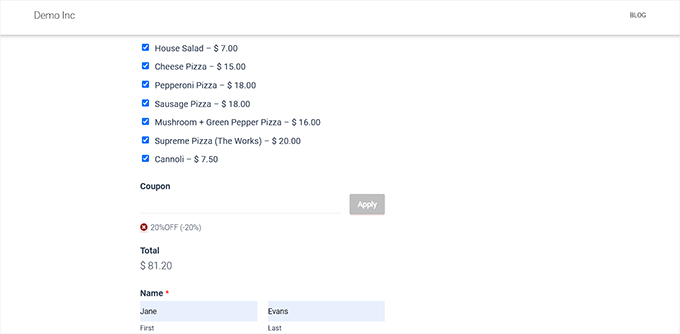
Nu kan du besöka din WordPress site för att view formuläret med ett coupon-fält i action.

Add a Message för Coupon Errors (fel i kupongen)
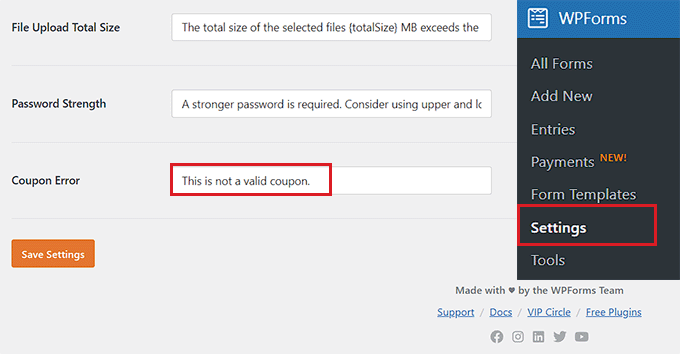
Om du också vill visa ett message till användare som enter fel kupongkod måste du gå till WPForms ” Settings page från WordPress dashboard.
Härifrån byter du till fliken “Bekräftelse” och rullar ner till alternativet “Coupon Error”. Därefter skriver du meningen som kommer att visas för användare när de har enter fel kod.

När du är klar klickar du bara på knappen “Save Settings” för att spara dina ändringar.
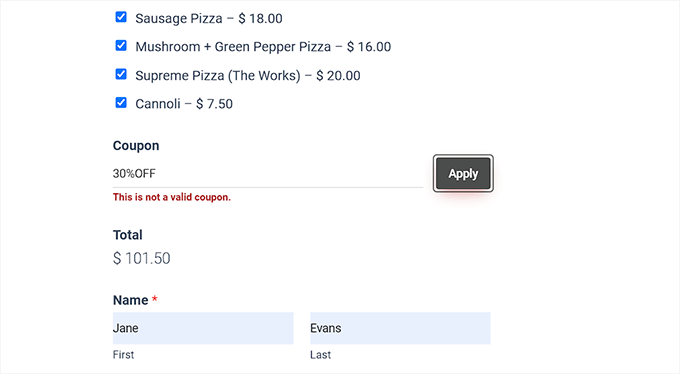
Om användarna nu enter den felaktiga coupon-koden kommer de att se your error message.

Track användning av coupons med WPForms
Med WPForms kan du också spåra antalet gånger din coupon användes för att få en rabatt. Detta kan hjälpa dig att se om dina kupongkoder och rabatter är effektiva för att driva försäljning eller ej.
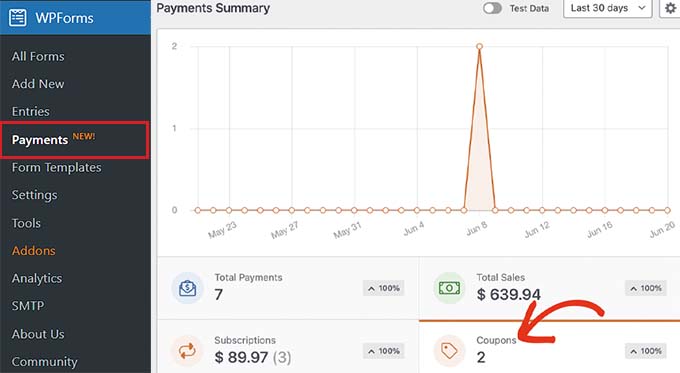
För att se din användning av coupons, besök bara WPForms ” Payments page från WordPress admin sidebar.

Du kommer att se ett summary diagram över användningen av coupons på din WordPress site i “Overview” tabs.
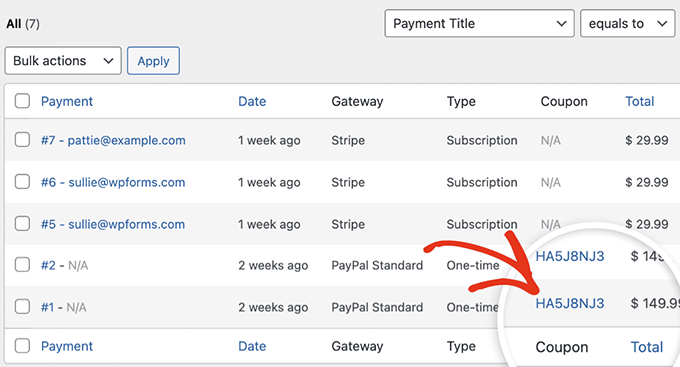
From here, you can also click on the “Total Payments” tabs to view individual payments and see which customers used the coupon code on your site.

Detta hjälper dig att avgöra om tillägget av kupongkodsfältet har hjälpt dig att generera mer intäkter och om det har varit en lyckad kampanj eller inte.
Bonus: Fler tips för att använda coupons i WordPress
Coupon-marknadsföring är ett av de mest effektiva sätten att få mer försäljning och öka kundlojaliteten. Förutom att lägga till fält för coupons i dina WordPress-formulär kan du också använda coupons för att främja en new product, utförsäljning, speciella händelser eller mer.
För att göra detta kan du använda tillägget Advanced Coupons, som är det bästa pluginet för kupongkoder i WordPress. Det låter dig skapa ett stort utbud av erbjudanden i din online store.
Det integreras enkelt med WooCommerce och erbjuder funktioner som gillar kupong-URL: er, tidsinställda kuponger, kuponger med automatisk tillämpning, fraktkuponger och bulkkuponger.

Dessutom kan du skapa popups med kuponger för att konvertera dina besökare på webbplatsen till customers med OptinMonster.
Det är det bästa verktyget för optimering av leadgenerering och konvertering som tillåter dig att designa attraktiva popups med rabattkupongkoder.

Denna strategi kan hjälpa till att återställa övergivna kundvagnar, öka varumärkeskännedomen och förbättra konverteringen. För mer instruktioner, se vår handledning om hur du skapar en kupong-popup i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till ett fält för rabattkoder i WordPress-formulär. Du kanske också är intresserad av vår ultimata przewodnik för WordPress-formulär och våra expertval för de bästa WooCommerce spin-a-wheel kupong tillägg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’m considering offering paid tutorials on the website. I want to avoid other platforms. Since I have WP FORM in the PRO version, it’s a good idea to provide tutorials for specific users on the website while also having the option to offer them a discount to entice them with a lower price.