Kundfeedback har varit en viktig drivkraft för WPBeginners tillväxt. Vi lärde oss tidigt att det bästa sättet att förbättra sig är att helt enkelt fråga.
Naturligtvis är det inte alltid lätt att få ärlig feedback – du behöver rätt verktyg för att det ska hända.
Därför har vi satt ihop den här guiden för att visa dig exakt hur du lägger till ett formulär för kundfeedback på din WordPress-webbplats.
I den här guiden får du lära dig hur du använder WPForms för djupgående undersökningar och UserFeedback för snabba insikter. Det här är samma verktyg som har hjälpt oss att bygga en blomstrande gemenskap av miljontals WordPress-användare. 🌟

Varför behöver du ett formulär för kundfeedback?
Ett formulär för kundfeedback är viktigt eftersom det ger dina kunder ett enkelt sätt att dela sina tankar om dina produkter eller tjänster. Det kan ge dig insikter om vad dina kunder verkligen tycker – oavsett om det handlar om hur du driver saker, vad du säljer, eller ditt varumärke som helhet.
På så sätt vet du var du ska göra förbättringar eller vad du ska fortsätta göra mer av.
Genom att ta denna feedback på allvar kan du anpassa din verksamhet för att bättre möta kundernas behov, hålla dem nöjda och locka nya kunder.
Så egentligen är ett formulär för kundfeedback mer än bara ett kontaktformulär. Det är ett kraftfullt verktyg som hjälper ditt företag att hålla kursen och växa, tack vare genuin kundinput.
I den här guiden kommer vi att gå igenom två kraftfulla och lättanvända verktyg:
- WPForms är perfekt om du vill skapa en dedikerad, detaljerad feedback-sida eller enkät.
- UserFeedback är det bästa valet för att lägga till en snabb popup-enkät för att få omedelbar feedback på specifika sidor.
Med det i åtanke, låt oss utforska hur man lägger till ett formulär för kundfeedback i WordPress:
- Method 1: Creating a WordPress Client Feedback Form with WPForms (Flexible)
- Method 2: Creating a WordPress Client Feedback Form with UserFeedback (Simple)
- Vanliga frågor: Lägg till ett formulär för kundfeedback i WordPress
- Bonusresurser 🔗: Fler sätt att förbättra UX med feedback
Metod 1: Skapa ett WordPress-formulär för kundfeedback med WPForms (Rekommenderas)
Det enklaste sättet att lägga till ett formulär för kundfeedback i WordPress är att använda WPForms. Det är den bästa WordPress-plugin för kontaktformulär på marknaden, och över 6 miljoner proffs använder det.
WPForms dra-och-släpp-formulärbyggare gör det enkelt för vem som helst att skapa ett onlineformulär. Dessutom får du massor av förbyggda mallar och anpassningsalternativ.
På WPBeginner använder vi WPForms för att köra och hantera våra årliga läsarundersökningar. Det har hjälpt oss att bättre förstå vad våra läsare verkligen vill ha från vårt innehåll och våra resurser. För att lära dig mer om pluginet, se gärna vår djupgående WPForms-recension.
För att komma igång, låt oss skapa ett WPForms-konto. På WPForms webbplats klickar du bara på knappen 'Get WPForms Now', väljer en plan och slutför registreringsprocessen.

📝 Notera: Vi kommer att använda WPForms Pro för den här handledningen eftersom den inkluderar en mall för förslagsformulär och kraftfulla funktioner som stjärnbetyg, Likert-skalor och villkorlig logik, som hjälper dig att få mycket mer detaljerad feedback.
Det finns också en WPForms Lite-version som du kan använda gratis.
Efter registrering får du tillgång till din WPForms-kontopanel. Här hittar du din licensnyckel, som du kommer att behöva om ett ögonblick.
Låt oss installera och aktivera WPForms-pluginet. Gå från ditt WordPress adminområde till Plugins » Lägg till nytt plugin.

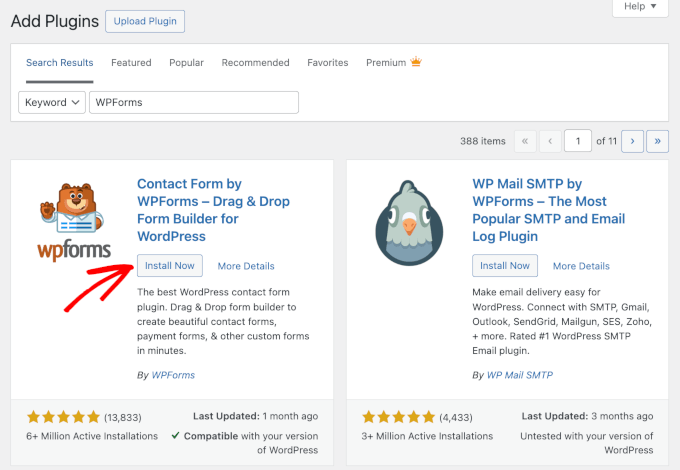
På nästa skärm, använd sökfältet för att snabbt hitta WPForms-pluginet.
Klicka sedan i sökresultatet på knappen 'Installera nu' och 'Aktivera'.

För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Vid aktivering måste du gå till WPForms » Inställningar från din WordPress-instrumentpanel och ange licensnyckeln.

Du kan enkelt hitta licensnyckeln i ditt WPForms-kontoområde.
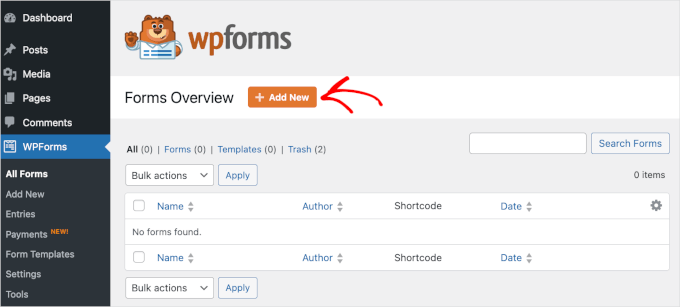
Besök sedan sidan WPForms » Lägg till ny för att skapa ditt feedbackformulär.

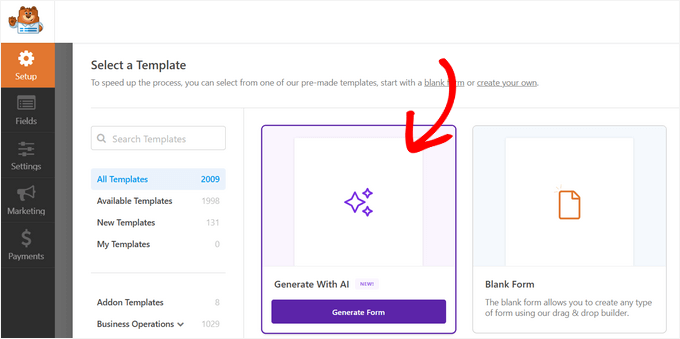
Därefter ser du WPForms 'Inställnings'-sida.
Här kan du skapa ditt formulär från grunden med alternativet 'Tomt formulär' eller alternativet WPForms AI.
För att använda AI-verktyget behöver du bara klicka på 'Generera formulär', skriva en enkel prompt och vänta några sekunder på att verktyget genererar formuläret åt dig.

Du kan också använda en färdig mall för formulär. Med över 2 000 tillgängliga mallar är det troligt att du hittar en som bäst passar dina behov.
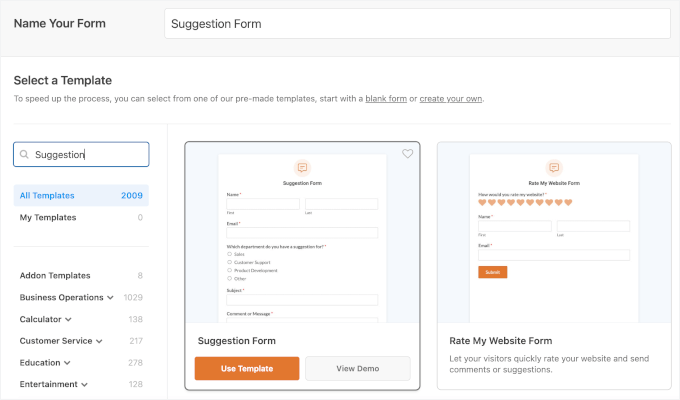
Börja med att lägga till ett namn för ditt feedbackformulär och välj sedan mallen 'Förslagsformulär'. Du kan söka efter mallen i sökfältet till vänster och sedan klicka på knappen 'Använd mall'.

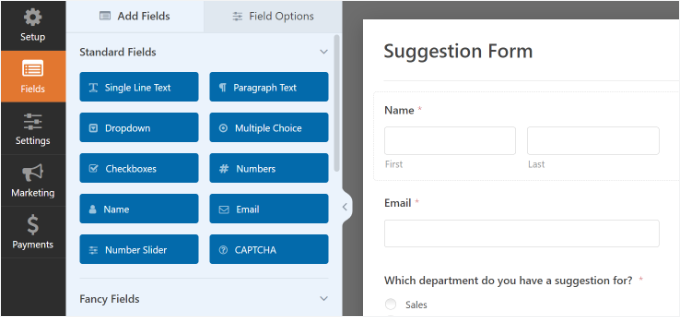
WPForms kommer nu att ladda formulärmallen med grundläggande fält för feedbackformulär som redan har lagts till. Du kan klicka på vilket fält som helst för att redigera det eller dra och släppa det för att ändra ordningen.
Om du vill lägga till ett nytt fält kan du helt enkelt välja det från skärmens vänstra sida och dra det över till mallen.

Du kan också ytterligare anpassa befintliga formulärfält i mallen.
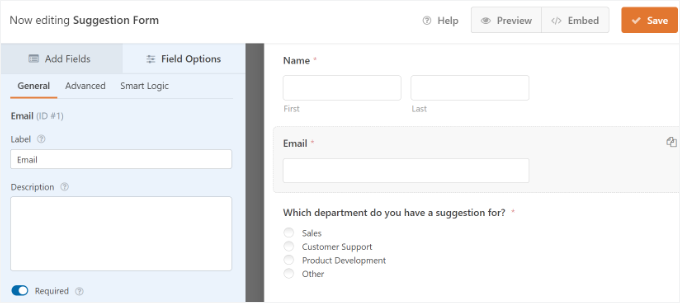
Klicka helt enkelt på ett element och se fler alternativ att ändra. Du kan till exempel redigera fältets etikett, lägga till en beskrivning, ställa in smart villkorlig logik och mer.

När du är klar, klicka på knappen ‘Spara’ för att lagra dessa inställningar.
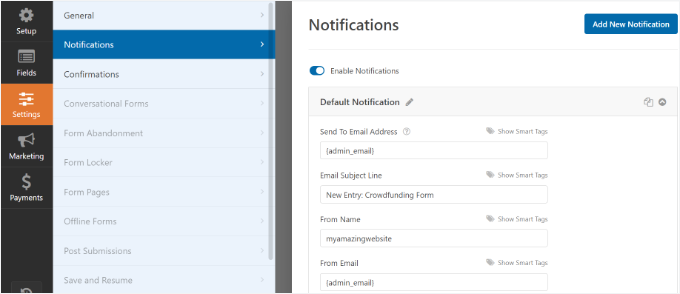
Konfigurera formulärmeddelanden och bekräftelser
Efter att ha skapat feedbackformuläret i WordPress är nästa steg att konfigurera formulärets aviseringar och bekräftelse.
Medan bekräftelsen är för användaren, kommer formulärmeddelanden att vara för dig. Du kommer att få ett e-postmeddelande när en klient skickar feedbackformuläret på din WordPress-webbplats.
WPForms låter dig hantera båda inställningarna och anpassa dem som du vill från fliken ‘Inställningar’ i WPForms-byggaren.
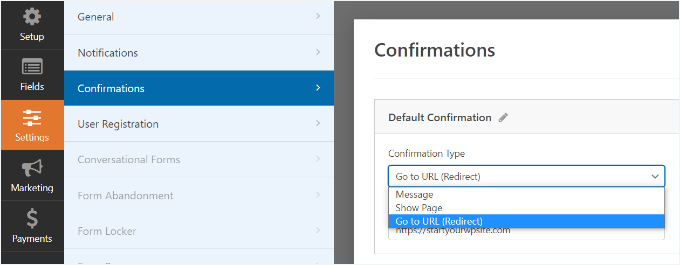
Redigera först inställningarna för formulärbekräftelse. Gå helt enkelt till fliken 'Bekräftelse' och välj en bekräftelsetyp från rullgardinsmenyn för att ändra inställningarna.

Om du väljer att visa ett tackmeddelande, finns det ett förbyggt meddelande under sektionen för bekräftelsetyp. Du kan ändra detta meddelande för att lägga till ditt eget.
Du kan också omdirigera användare till en separat tack-sida eller en annan URL från rullgardinsmenyn för bekräftelsetyp.
Gå sedan bara till fliken ‘Notifications’. Den har standardinställningar för att skicka alla meddelanden från feedbackformuläret till administratörens e-postadress på din WordPress-webbplats. Dessa är idealiska för ett feedbackformulär och behöver förmodligen inga ändringar.

🧑💻 Proffstips: Om dina meddelanden inte kommer fram till din inkorg, har din webbplats förmodligen problem med att skicka e-post. För att åtgärda detta rekommenderar vi att du använder WP Mail SMTP. Det kopplar din webbplats till en e-postleverantör och hjälper dina e-postmeddelanden att levereras på ett tillförlitligt sätt.
Du kan läsa allt om pluginet i vår detaljerade recension av WP Mail SMTP.
Om du vill skicka aviseringar till en annan e-postadress kan du helt enkelt lägga till den i inställningarna för aviseringar. Du kan också lägga till e-postadresser separerade med kommatecken för att skicka aviseringar till flera e-postadresser.
För detaljer, se vår guide om hur man skapar ett kontaktformulär med flera mottagare.
Lägga till formuläret för kundfeedback på din webbplats
Nu är du redo att lägga till formuläret på din WordPress-webbplats.
I WPForms formulärbyggare kan du klicka på knappen 'Bädda in' högst upp och sedan välja en befintlig sida eller skapa en ny sida för att lägga till ditt feedbackformulär.

Låt oss välja alternativet 'Skapa ny sida' för den här handledningen.
Ange sedan ett namn för din nya sida. Detta kommer också att fungera som sidans URL. Klicka sedan på knappen 'Låt oss gå'.

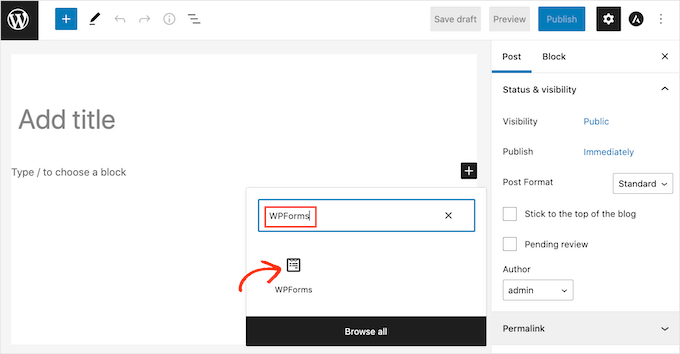
Alternativt kan du använda WPForms-blocket för att lägga till ditt formulär för kundfeedback.
Redigera helt enkelt ett WordPress inlägg eller sida där du vill lägga till formuläret. Klicka sedan på '+'-knappen och lägg till WPForms-blocket.

I WPForms-blocket kan du klicka på rullgardinsmenyn och välja ditt formulär. Du kan fortsätta och spara eller publicera ditt inlägg/din sida.
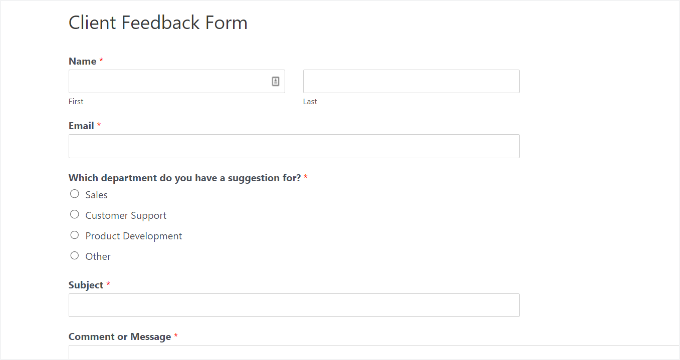
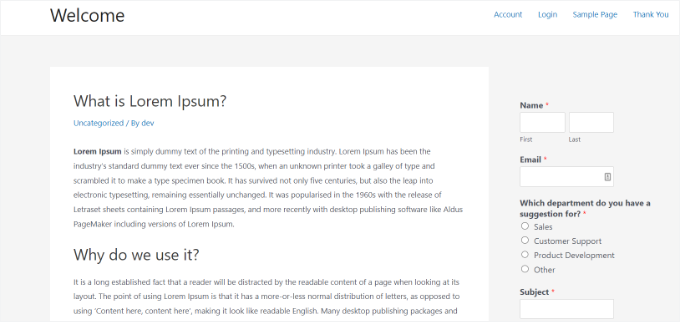
Besök sedan din webbplats för att se klientfeedbackformuläret i aktion:

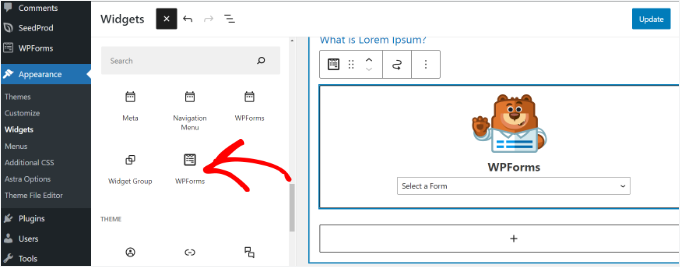
WPForms levereras med en widget som du kan använda för att lägga till ditt klientfeedbackformulär i sidofältet eller något annat widgetområde i WordPress.
Först måste du gå till sidan Utseende » Widgetar i ditt WordPress-administrationsområde. På den här sidan kan du lägga till WPForms-widgeten i sidofältswidgetområdet.

Välj sedan ditt formulär från rullgardinsmenyn i WPForms-widgeten för att visa det i sidofältet.
När du är klar, se till att klicka på knappen 'Uppdatera'. Du kan nu besöka din webbplats för att se ditt formulär för kundfeedback visas i en sidofältswidget.

För steg-för-steg-instruktioner, se vår guide om hur man bäddar in WordPress-formulär.
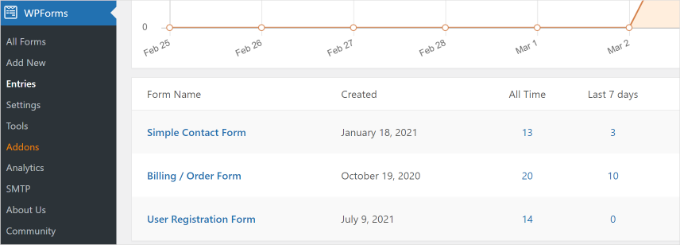
Nu, när en kund skickar in formuläret, kommer deras feedback att skickas till din e-post. Du kan också se alla inlägg direkt från din WordPress-instrumentpanel genom att gå till WPForms » Inlägg.

Metod 2: Skapa ett WordPress-formulär för kundfeedback med UserFeedback
UserFeedback är ett av de bästa plugin för användarfeedback för WordPress. Det låter dig skapa omedelbara, platsbaserade undersökningsformulär för att samla in insiktsfull feedback från dina webbplatsbesökare.
När vi använde UserFeedback kunde vi skapa interaktiva undersökningar som hjälpte oss att bättre förstå behoven hos våra kunder inom webbdesign.
Dessutom är pluginet superenkelt att använda, och det kommer med över 20 färdiga mallar som webbplatsfeedback, NPS-undersökning, B2B-nöjdhetsundersökning, köpreviews och mer.
För mer insikter om pluginets funktioner, läs vår fullständiga recension av UserFeedback på UserFeedback.
För att komma igång, låt oss skapa ett UserFeedback-konto.
Gå helt enkelt till UserFeedback-webbplatsen, klicka på knappen 'Get UserFeedback Now' och välj en plan. Därefter kan du bara följa kassan för att slutföra processen.

📝 Notera: För den här handledningen kommer vi att använda UserFeedback Pro-versionen eftersom den erbjuder fler mallar och avancerade funktioner. Det finns dock en gratis version av UserFeedback som du kan använda.
Vid registrering kan du hitta UserFeedback Pro zip-filen och licensnyckeln i din UserFeedback-instrumentpanel.
Härifrån kan du installera och aktivera UserFeedback-pluginet. Gå till Plugins » Lägg till nytt plugin i ditt WordPress-adminområde.

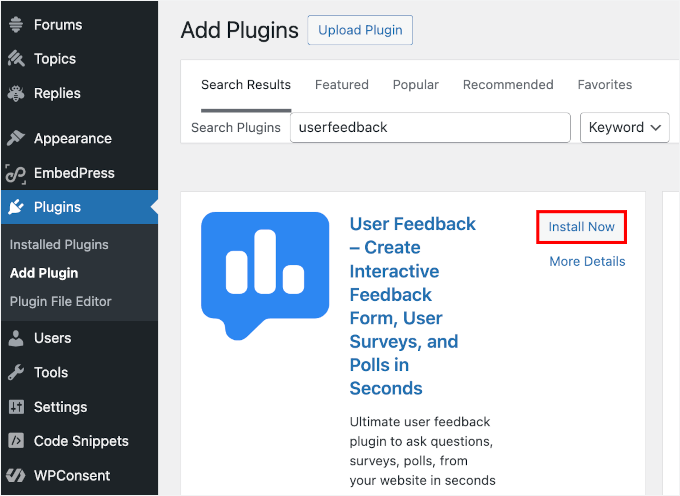
Sedan kan du leta efter UserFeedback-pluginet med hjälp av sökfältet.
I sökresultatet, klicka på ‘Installera nu’ och sedan ‘Aktivera’ för att aktivera det.

Om du behöver hjälp, se vår guide om hur man installerar ett WordPress-plugin.
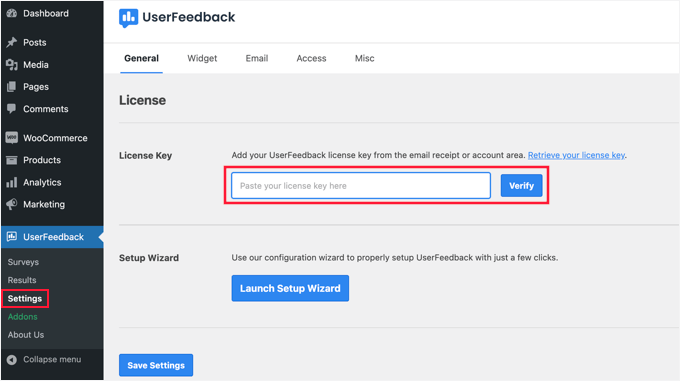
När pluginet är aktiverat kan du låsa upp alla premiumfunktioner genom att gå till UserFeedback » Inställningar.
Ange din licensnyckel i det tillgängliga fältet.

UserFeedback-installationsguiden startar sedan automatiskt.
Klicka helt enkelt på knappen ‘Start’ för att påbörja installationsprocessen.

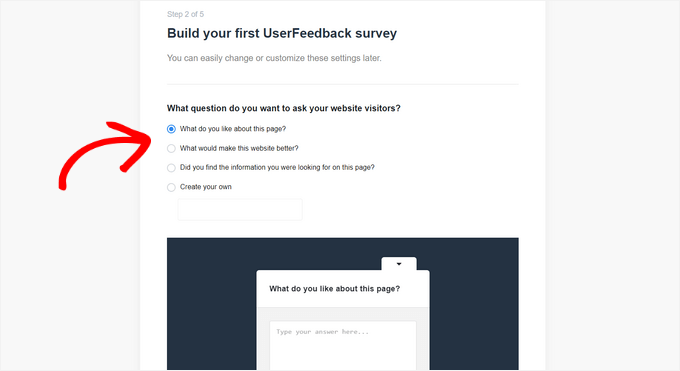
Därefter kan du välja vilken typ av fråga du vill ställa till dina kunder.
Du kan välja en förskriven fråga från listan eller skapa en egen fråga.

Oroa dig inte, du kommer att kunna ändra din fråga senare.
Efter att ha valt en fråga, klicka på knappen 'Nästa steg' för att fortsätta.

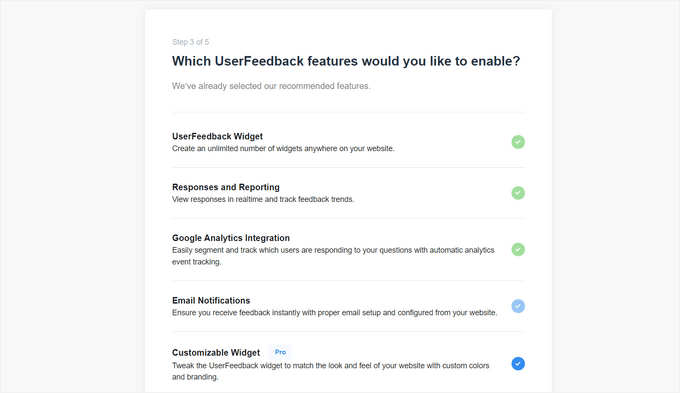
På nästa sida kan du aktivera specifika UserFeedback-funktioner. Välj de funktioner du vill ha, eller som din licensnivå tillåter.
Klicka sedan på knappen 'Nästa steg' längst ner på sidan.

Nu kan du ange den e-postadress dit du vill att kundfeedbacksvaren ska skickas.
Efter att ha angett din e-postadress, klicka på knappen 'Nästa steg' för att fortsätta.

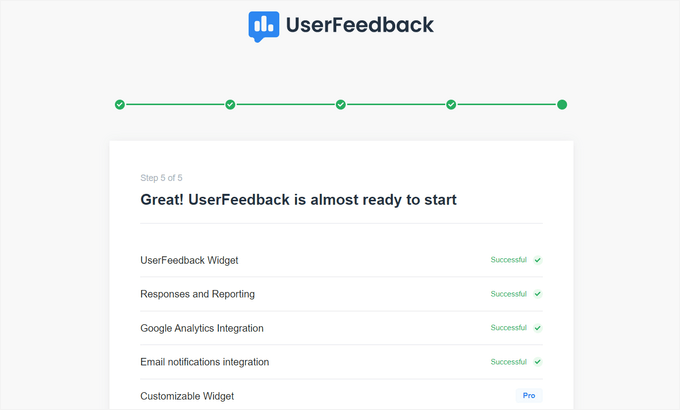
I det sista steget av installationsguiden kommer de funktioner du aktiverade att installeras.
Du bör se framgångsmeddelanden som detta:

Du kan nu klicka på knappen ‘Avsluta till instrumentpanelen’ längst ner på sidan.
Med det gjort är du redo att anpassa ditt UserFeedback-feedbackformulär för kunder.

Redigera ditt formulär för kundfeedback
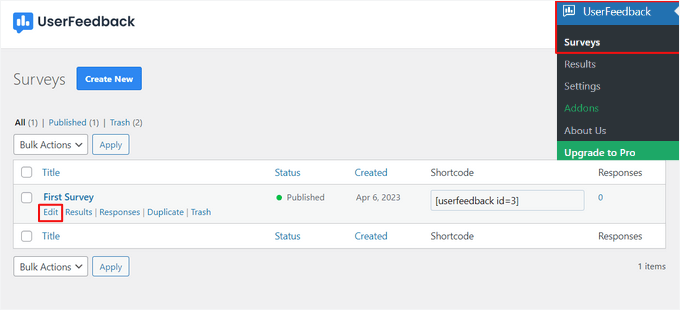
Från UserFeedback-instrumentpanelen kan du nu redigera ditt undersökningsformulär och ändra undersökningsinställningarna.
För att göra det, håll muspekaren över din första undersökning och klicka på länken 'Redigera'.

Nu kan du ändra frågetypen från rullgardinsmenyn och redigera din frågetitel genom att skriva i fältet.
För att lägga till ytterligare frågor, klicka bara på knappen 'Lägg till fråga'.

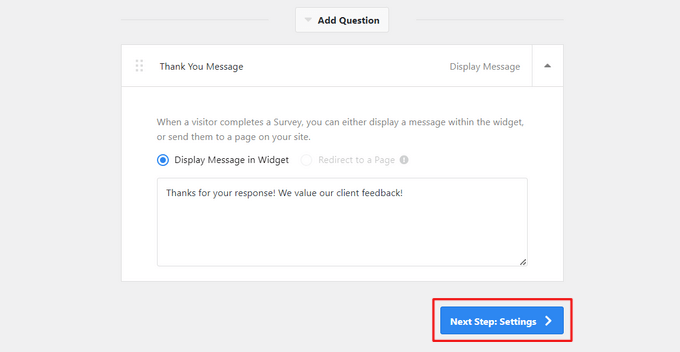
Du kan också skapa ett anpassat tackmeddelande och omdirigera användare till en specifik sida efter att de har skickat in sin feedback.
När du är klar med att redigera dina frågor klickar du på knappen 'Nästa steg'.

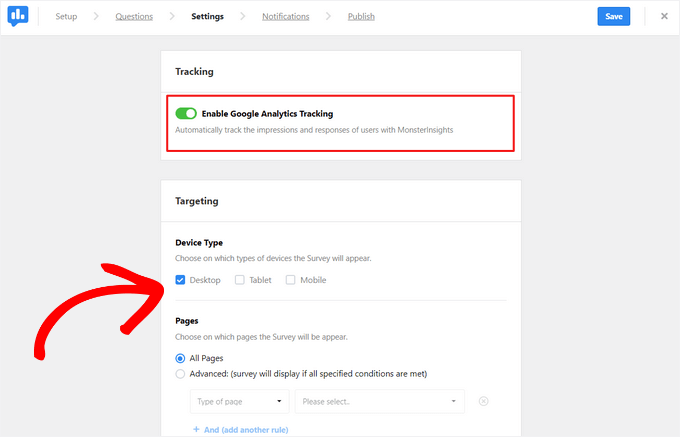
Från sidan Inställningar kan du aktivera eller inaktivera spårning av Google Analytics med MonsterInsights, den bästa lösningen för WordPress-analys.
Därefter, i avsnittet Målgrupp, kan du välja vilka enhetstyper och sidor som undersökningen ska visas på.

Sedan kan du skrolla ner till avsnittet Beteende för att konfigurera:
- Visningstidpunkt – Välj hur snart undersökningen visas efter att en besökare landar på din webbplats.
- Visningslängd – Ställ in hur länge undersökningen visas på skärmen.
- Undersökningens körtid – Bestäm hur många dagar eller veckor undersökningen ska vara aktiv på din webbplats.
Till exempel kan du ställa in undersökningen att dyka upp 10 sekunder efter att en besökare anländer till din startsida, hålla den synlig i 30 sekunder och köra den i en månad.

Detta tillvägagångssätt kan hjälpa dig att samla meningsfulla insikter samtidigt som du säkerställer att besökare får en chans att engagera sig i din undersökning utan att känna sig överväldigade.
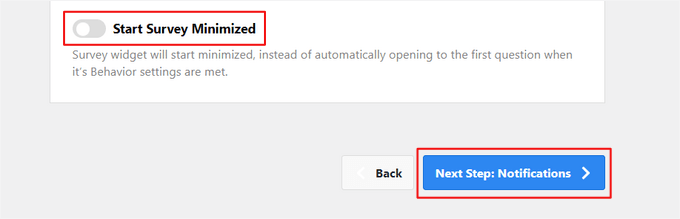
Längst ner på sidan kan du aktivera eller inaktivera alternativet 'Starta undersökning minimerad'. Detta kommer att visa en mindre synlig version av ditt undersökningsformulär för webbplatsbesökare, istället för att automatiskt öppna den första frågan.
Klicka på knappen 'Nästa steg' för att fortsätta.

Sedan, på sidan 'Aviseringar', kan du konfigurera inställningar för e-postaviseringar.
De inkluderar aktivering av villkorlig logik för att endast skicka e-postaviseringar när besökare svarar på ett visst sätt.

Klicka sedan på knappen 'Nästa steg: Publicera'.
Publicera ditt formulär för kundfeedback
Slutligen har du möjlighet att schemalägga klientfeedbackformuläret så att det visas vid ett senare datum och tid.
Om du är redo att publicera ditt formulär nu, klicka helt enkelt på knappen 'Spara och publicera'.

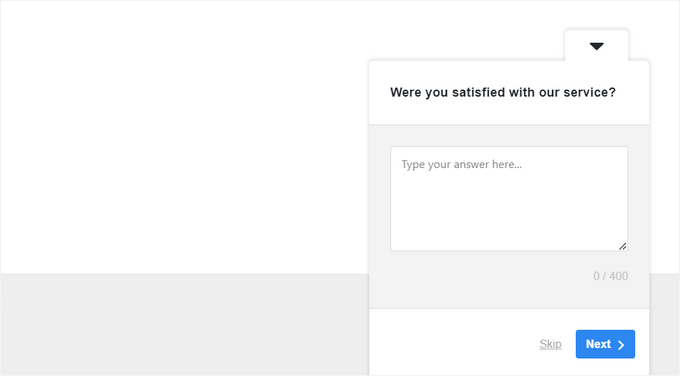
Det är allt! Du kan nu besöka din webbplats för att se ditt feedbackformulär för kunder i aktion.
Så här visas det på vår demosida:

När besökare fyller i din undersökning får du e-postaviseringar.
Du kan också se alla resultat och detaljerade rapporter genom att gå till UserFeedback » Resultat i din WordPress-instrumentpanel.

Vanliga frågor: Lägg till ett formulär för kundfeedback i WordPress
Can I create a feedback form using HTML without a plugin?
Även om det är möjligt att manuellt skriva HTML för ett formulär, behöver du backend-kodning för att hantera inlämningar. Detta är komplext och rekommenderas inte för nybörjare. Plugins som WPForms hanterar allt detta åt dig säkert och enkelt.
Vilket är det bästa verktyget för att skapa feedbackformulär?
För detaljerade feedbackformulär och undersökningar är WPForms bäst. För snabb feedback med popup-undersökningar är UserFeedback ett utmärkt alternativ.
Hur kan jag uppmuntra kunder att lämna recensioner?
Vi rekommenderar att göra processen enkel, fråga vid rätt tidpunkt och erbjuda en liten incitament, som en rabatt på en framtida tjänst.
Vad är det bästa sättet att visa kundrecensioner på min webbplats?
Överväg att bädda in recensioner från tredjepartsplattformar som Google, Yelp eller Facebook med ett plugin som Smash Balloon.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till ett kundfeedbackformulär i WordPress.
Bonusresurser 🔗: Fler sätt att förbättra UX med feedback
Vill du utforska fler sätt att samla in feedback och förbättra din WordPress-webbplats? Här är några hjälpsamma handledningar för att hålla igång:
- Hur man får snabb feedback på dina artiklar i WordPress – Lär dig hur du lägger till enkla feedbackalternativ så att läsarna snabbt kan dela vad de tycker om ditt innehåll. Bäst för bloggare och innehållsskapare.
- Hur du får feedback på webbplatsdesign i WordPress – Ta reda på hur du samlar in användbar input om din webbplats layout, färger och övergripande design från riktiga användare. Perfekt för webbdesigners, frilansare och byråwebbplatser.
- Frågor om användarupplevelse att ställa till webbplatsbesökare – Få en lista med smarta, UX-fokuserade frågor som du kan använda för att lära dig vad som fungerar på din webbplats. Användbart för ägare av företagswebbplatser, marknadsförare och alla som förbättrar webbplatsens användbarhet.
- Hur man lägger till WordPress-reaktionsknappar för att öka engagemanget – Låt besökare reagera på inlägg med emojis eller knappar för att öka interaktionen utan att behöva långa svar. Perfekt för bloggar, onlinemagasin och personliga webbplatser.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





kzain
WPForms är definitivt rätt väg att gå – det är så lätt att använda, även för icke-tekniska personer som jag.
Drag-and-drop-byggaren är fantastisk, och den låter dig skapa professionellt utseende formulär på nolltid.
Tack för den här informativa artikeln! Uppskattas!
Jiří Vaněk
När man använder WPForms, enligt din guide, är det möjligt att ställa in så att varje avdelning har en utsedd e-postadress dit formuläret skickas. Så, om en användare väljer affärsavdelningen, skickas e-postmeddelandet dit, och om de väljer den tekniska avdelningen, skickas det till en annan e-postadress. Är detta möjligt?
WPBeginner Support
Ja, WPForms låter dig bestämma vart e-postmeddelandet går baserat på vald avdelning.
Admin
Jiří Vaněk
Det är perfekt, och jag är glad att det fungerar så här. Jag behöver skapa ett formulär för en webbplats där det kommer att finnas flera avdelningar, var och en med sin egen e-postadress för hantering. Jag älskar WP Forms. Tack för svaret, jag är säker på att jag kan hantera det själv nu.
Ian Loughlin
Hej, jag har precis skapat en ny kontaktsida för min webbplats men den har placerats i huvudområdet (där nya inlägg hamnar). Jag ville ha den som en separat sida (länk) bredvid sidan 'Om mig'. Med andra ord skulle potentiella kunder behöva klicka på den sidan (länken) för att komma åt kontaktformuläret istället för att se det i huvudtexten.
Hur gör jag detta?
Tack.