Att visa ett formulär på en enda rad är ett bra sätt att spara utrymme och samtidigt ge din webbplats ett rent utseende.
Det fungerar särskilt bra i sidhuvuden, sidfötter eller sidofält, så att du kan placera formulär i områden med hög trafik och öka konverteringen.
På WPBeginner har vi testat olika placeringar av kontaktformulär för att optimera vår lead capture-process. Genom denna erfarenhet har vi funnit att enkla formulär ofta leder till högre slutförandegrader.
I den här artikeln visar vi dig hur du enkelt kan visa ditt formulär på en rad i WordPress, steg för steg.

Varför ska formulär med en rad visas i WordPress?
Formulär med en enda rad ger dig större flexibilitet när du väljer var du vill placera dina formulär. Eftersom formuläret bara består av en rad tar det inte mycket plats och kan enkelt integreras med befintligt innehåll på en WordPress-blogg.
Registreringsformulär för nyhetsbrev via e-post visas till exempel ofta på en enskild rad ovanför eller under blogginläggets content. Den här typen av formulär fungerar också bra på landing pages, kontaktsidor och andra viktiga sidor på din website.
Förutom att generera fler prenumeranter och leads kan du förvandla alla typer av formulär till ett formulär med en rad.
Det kan t.ex. vara vettigt att visa kontaktformuläret på en enda rad för att spara utrymme på WordPress-webbplatsen och göra formuläret mer mobilanpassat.
Med detta sagt, låt oss visa dig hur du visar ett formulär med en rad på din WordPress site.
Så här skapar du ett formulär med en rad i WordPress
För denna handledning kommer vi att använda WPForms plugin. Det har en dra-och-släpp-byggare som gör att du snabbt kan skapa valfritt WordPress-formulär. Dessutom integreras det med populära verktyg för e-postmarknadsföring så att du enkelt kan utöka din e-postlista.
På WPBeginner har vi använt det här verktyget för att skapa kontaktformulär och årliga enkäter, och vi har sett bra resultat. För mer information, se vår fullständiga WPForms-recension.

Note: WPForms har också en premiumversion som du kan uppgradera till. Vi kommer dock att använda WPForms Lite för denna tutorial eftersom det låter dig skapa ett enkelt kontaktformulär och ansluta det till Constant Contact för lead-generering.
Först måste du installera och aktivera WPForms plugin. För mer detaljer, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Efter aktivering, besök WPForms ” Add New page i din WordPress admin sidebar och ge ditt formulär ett namn. Sedan måste du välja din template för formuläret.
Vi väljer templaten “Opt-In Form”. Håll bara hovern över templaten och click knappen “Use Template”.

Detta kommer att starta WPForms drag and drop form builder på vyn.
Du kommer att se att den template vi valde automatiskt innehåller fälten för namn och email samt en knapp för submit.

Varje fält kan redigeras genom att clicka på dem och göra ändringar i den vänstra colonnen.
Du kan också dra and drop-fälten för att ändra ordern på dem.

När du är klar med att customize fälten kan du visa ditt formulär på en enda rad.
För att göra detta, växla till Settings ” Allmänt tabs i form builder och klicka sedan på rullgardinsmenyn “Avancerat”.

Skriv sedan “inline-fields” i boxen “Form CSS Class” (utan citationstecken).
Detta kommer att tillämpa den CSS-klassen på formuläret. Eftersom WPForms inkluderar styling för klassen ‘inline-fields’ kommer den automatiskt att ändra hela din formulärlayout och visa den snyggt på en enda rad.

Efter det kan du göra ditt formulär ännu mindre genom att dölja fältetiketterna.
För att göra detta klickar du bara på ett fält i formuläret för att öppna dess inställningar i den vänstra colonnen.
När du har gjort det, välj alternativet “Advanced” i menyn och klicka på “Hide Label” toggle för att slå på den.

Sedan måste you göra samma sak för all etikettering av formulärfält.
Efter det, i samma “Advanced” section, kan you enter text i “Placeholder” boxen.
Detta talar om för dina användare vad varje formulärfält är till för.

När du är klar med att customize ditt formulär, se till att klicka på knappen “Save” för att lagra dina inställningar.
Om du använder ditt formulär för att generera leads kan du ansluta ditt formulär till din provider för email marketing. För mer details, se vår guide om hur du skapar ett nyhetsbrev via email på rätt sätt.
Lägga till ditt formulär med en rad på din website i WordPress
Nu är det dags att add to ditt formulär med en rad till din site i WordPress. You can add it to any page, post, or widgetar area.
Vi kommer att lägga till den på en befintlig page, men processen kommer att vara liknande om du lägger till den på ett annat area av din WordPress blogg.
Öppna bara upp sidan där du vill ha formuläret med en rad och klicka på knappen “Add Block” (+) för att öppna blockmenyn.

Sedan klickar du på blocket “WPForms” för att add to your site.
Välj sedan det enradiga formuläret som du skapade tidigare från dropdown-menyn i själva blocket.

När du har valt ditt formulär kommer pluginet att hämta en preview av ditt formulär i content editorn. Klicka sedan på knappen “Update” eller “Publicera” för att göra ditt nya formulär live.
Nu kan du besöka din website och se ditt new formulär i action.

Bonus: Använd OptinMonster för att bygga popup- och banners
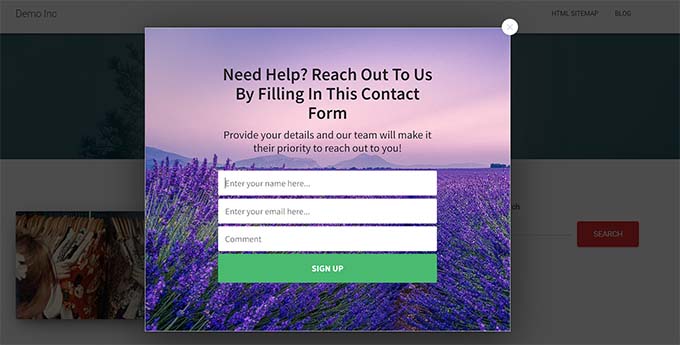
Förutom att skapa formulär på en rad kan du också bygga flytande kontaktformulär, opt-in-popup-fönster och banners på din webbplats för att fånga e-postleads.
För att göra detta kan du använda OptinMonster, som är det bästa WordPress konverteringsoptimeringsverktyget på marknaden.
Vi använder det konsekvent på WPBeginner för att bygga popup-fönster och banners som marknadsför våra proffstjänster och nyhetsbrev, och vi älskar det. För att lära dig mer, se vår fullständiga OptinMonster-recension.
Med verktyget kan du skapa vackra optin-formulär som visar personlig och relevant information baserat på användarens intresse och gör det superenkelt att fånga upp leads.
Om du vill ha details kan du läsa vår tutorial om hur du skapar en popup med kontaktformulär i WordPress.

Utöver det kan du också skapa attraktiva banners för din webbplats, där du ber användarna att registrera sig och bli en del av ditt nyhetsbrev.
På så sätt kan du genomföra details om användarna utan att det tar upp mycket plats på din website eller irriterar användarna.
För detaljer, vänligen se vår guide för nybörjare om hur man bygger en email list med OptinMonster.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar ditt formulär på en enda rad i WordPress. Du kanske också vill se vår guide om hur du skapar mer interaktiva formulär eller vårt expertval av de bästa Typeform-alternativen.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Arkady
Very helpful article!
Is it possible to move submit button to the left end of line?
Thank you in advance!
WPBeginner Support
For that, you would place the button on the top instead of the bottom of the form
Admin