Med widgets kan du lägga till dynamiskt innehåll på områden som du inte kan redigera med WordPress standardinnehållsredigerare. Ofta lägger man till widgetar i sidofältet, men du kan visa dem i andra områden i flera kolumner.
På så sätt kan du organisera och presentera innehållet mer effektivt, vilket gör din webbplats visuellt tilltalande och lättare att navigera på.
På WPBeginner har vi använt sidfoten på vår webbplats för att förbättra användarupplevelsen och öka engagemanget. Genom att på ett genomtänkt sätt arrangera flera widgets i kolumner kan vi visa upp våra varumärken, ge enkel tillgång till gratisverktyg, ge länkar till viktiga resurser och uppmuntra till vidare utforskning av vår webbplats.
I den här artikeln visar vi dig hur du enkelt kan displayed WordPress widgets i Column.

Varför ska WordPress widgets visas i Column?
Widgets är ett bra sätt att add to images galleries, social media feeds, calendars, random quotes, popular posts och annat dynamiskt content till din WordPress website.
Men om you add to massor av widgets kan det börja se förvirrande och rörigt ut.
Om detta händer rekommenderar vi att du organiserar dina widgetar i Column. Detta allow you att visa massor av content på ett strukturerat sätt. Du kan även add to subheadings till Column för att hjälpa besökarna att hitta det de letar efter snabbare.
Med detta i åtanke, låt oss se hur du kan displayed widgets i Column. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1: Kontrollera ditt WordPress Theme för en Widget-klar Footer
Vissa themes i WordPress har flera widget-klara areas i footern. I så fall kommer varje area att visas som en separat column.
Det här är perfekt om du vill lista information eller länkar i footern på din website. Du kan till exempel visa din kontaktinformation, en lista över alla produkter i din WooCommerce store eller de viktigaste länkarna på din website.

För fler idéer, vänligen se vår checklista över saker att add to WordPress footer area.
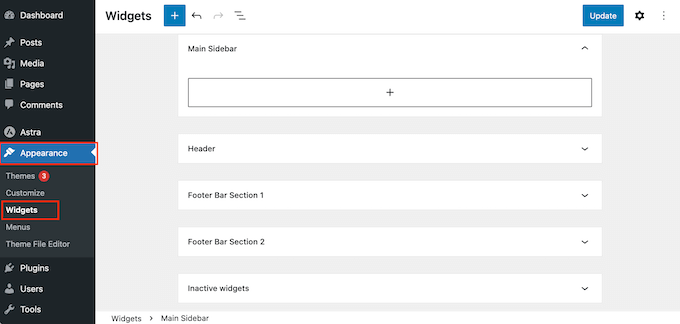
För att kontrollera om ditt theme har flera widget-klara areas i footern, gå till Appearance ” Widgets i WordPress dashboard.
Här letar du efter alla areas som är märkta med “Footer” eller liknande.

Themet ovan har två widget-ready areas, så vi kan använda dem för att visa widgetar i columns.
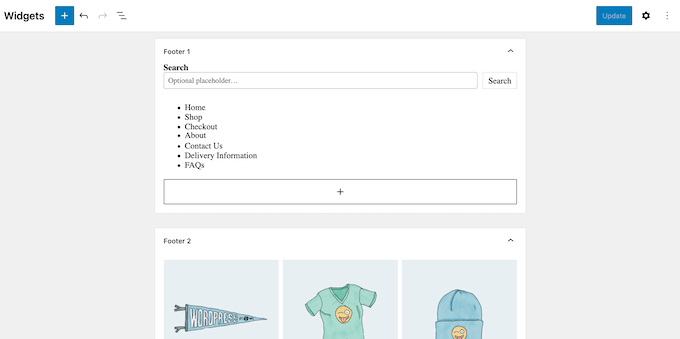
Klicka bara för att förstora något av dessa area och börja lägga till de widgetar som du vill displayed. För mer detaljerade instruktioner, vänligen se vår guide om hur man lägger till och använder widgetar i WordPress.

När det är gjort klickar du på för att förstora nästa widgetklara area i footern och lägger sedan till de widgetar som du vill visa i den colonnen.
Upprepa bara dessa steg för varje area i footern.
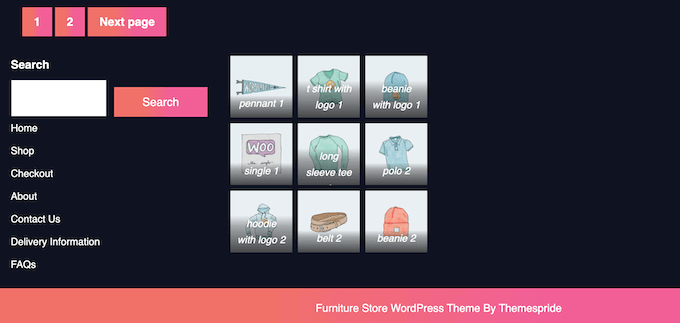
När du är färdig med att lägga till widgetar, glöm inte att klicka på knappen “Update” för att save dina ändringar. Nu kan du besöka din WordPress website och rulla till footern för att se dina widgetar organiserade i columns.

Metod 2: Använd Page and Post Editor (fungerar med alla teman)
Ett annat alternativ är att använda WordPress standard Block Editor för att add to columns till dina pages och posts. Detta allow you to control exactly where widgetar appear on your site, including inside the post content.
Det är också ett bra alternativ om du vill visa unika widgetar på varje page.
Du måste dock lägga till widgetarna till varje page och post manuellt. Som sagt, den här metoden kan ta lång tid, särskilt om du vill visa samma widgetar på varje page.
För att använda den här metoden öppnar du sidan eller posten där du vill lägga till widgetar i kolumner. Klicka sedan på knappen “+” och skriv in “Column”.

När rätt block appear, drag and drop det på din layout.
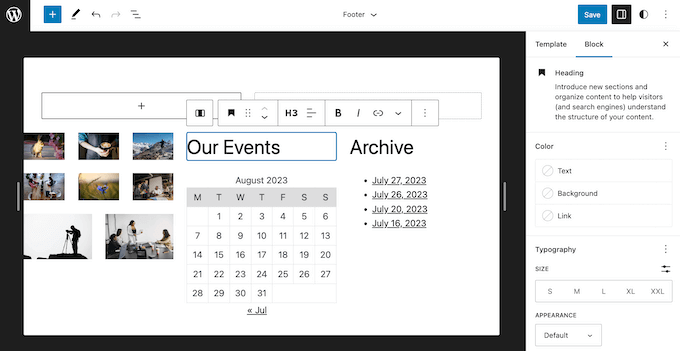
Du kan nu välja hur många Column du vill visa och hur mycket utrymme varje Column ska ta upp.
I Följer image skapar vi till exempel tre Column som var och en tar upp 33% av det tillgängliga utrymmet.

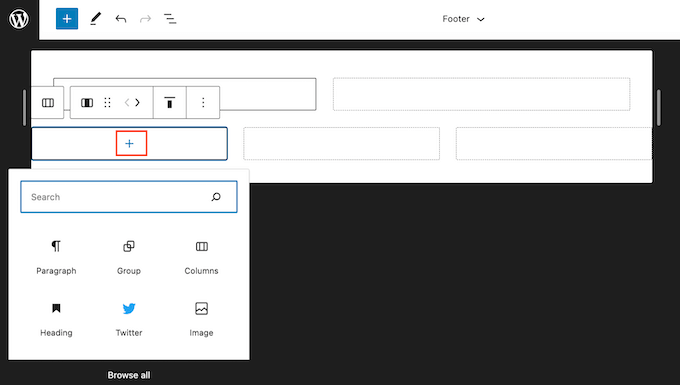
När du har gjort det klickar du på ikonen “+” i den första Column.
I popupen som visas väljer du widgeten som du vill lägga till i den här columnen.

Du kan customize widgeten med hjälp av settings i menyn till höger. Du kan till exempel ändra bakgrundsfärg, add to links eller ändra storleken på fonten.
Du kan också använda block för att skapa subheadings, listor och annat content. Detta kan add to lite extra struktur och sammanhang till dina widgetar.

Upprepa helt enkelt dessa steg för att add to fler widgetar till Column.
När du är nöjd med hur Column är inställd, klicka antingen på “Update” eller “Publicera” för att göra Column och Widgets live.
Metod 3: Skapa ett Custom WordPress Theme (helt anpassningsbart)
Det är möjligt att organisera och displayed widgets i flera Column med hjälp av de built-in WordPress tools, men ibland kan du behöva mer control över layouten.
Du kanske också vill add to columns till beautiful landing pages eller försäljningssidor som har en helt customize design.
I så fall rekommenderar vi att du använder SeedProd.
SeedProd är det bästa WordPress page builder plugin på marknaden och allow you att designa your theme utan att skriva en enda rad kod. Detta innebär att du kan add to så många columns och widgets som du vill till vilket area som helst på din website.

SeedProd har också ett växande bibliotek av professionella template site kits som du kan add till din site med ett enda click.
Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: Det finns en gratis version av SeedProd som tillåter dig att skapa customizer pages, inklusive underhåll och coming soon pages, oavsett din budget. I den här guiden kommer vi dock att använda premiumpluginet eftersom det levereras med temabyggaren. Tänk bara på att du behöver planen SeedProd Pro eller högre för att använda theme builder.
Efter aktivering, heada till SeedProd ” Settings och enter din license key.

You can find this information in your account on the SeedProd website. Efter det klickar du på knappen “Verify Key”.
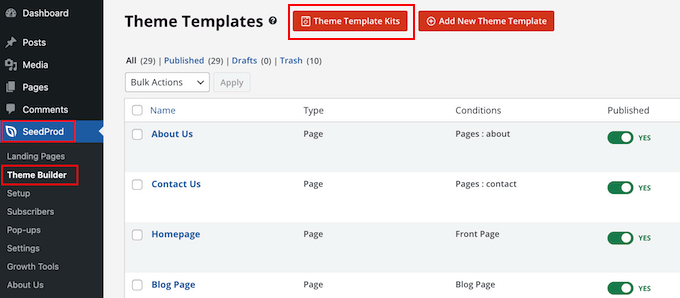
När det är gjort, head över till SeedProd ” Theme Builder page och klicka på knappen ‘Theme Template Kits’.

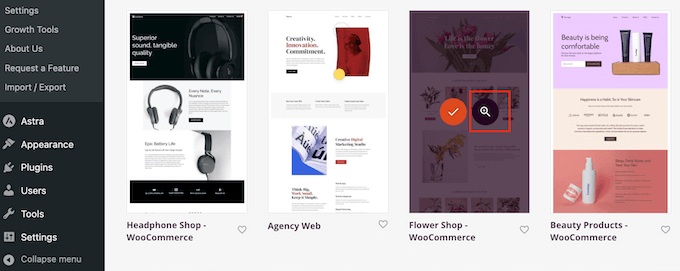
Du kommer nu att se SeedProd’s website kit library.
Om du vill titta närmare på en template håller du bara musen över den och klickar sedan på ikonen med förstoringsglaset när den visas.

Detta öppnar template-kitet i en new tab.
Eftersom det är ett komplett website kit kan du se fler pages och designs genom att clicka på de olika links, knappar och menu-items.

SeedProd har templates för olika branscher och nischer som gillar restaurangwebbplatser, resebloggar, marknadsföringskonsulter och mer.
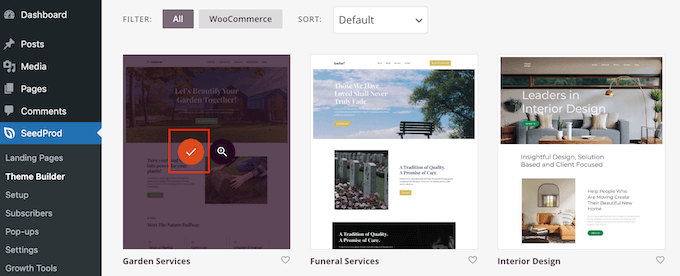
När du hittar ett template kit som du vill använda, hoverar du bara över det och klickar sedan på checkmark icon när det visas.

SeedProd kommer nu att add to all de olika templates till WordPress dashpanelen.
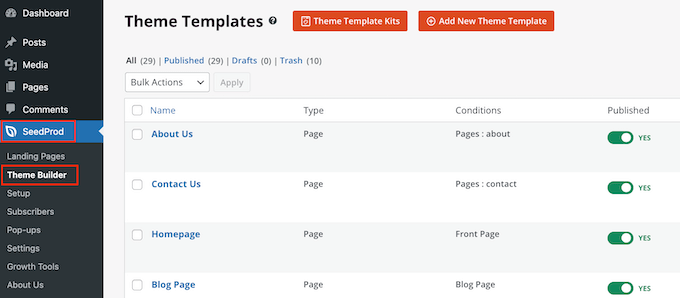
För att ta en närmare titt, gå till SeedProd ” Theme Builder. Du kan se lite olika alternativ beroende på vilket kit du använder.

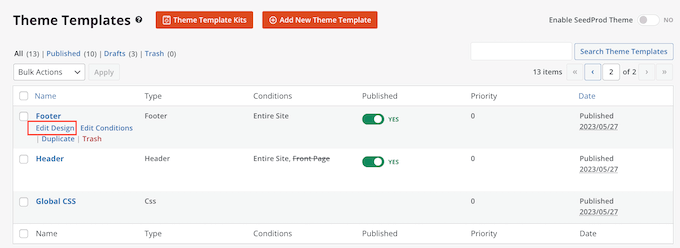
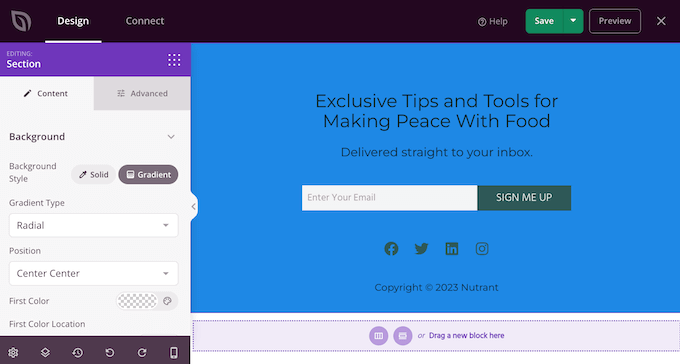
Håll bara hovern över den template där du vill add to widgetar och klicka sedan på länken “Edit Design”.
Om du till exempel vill visa kolumner med widgetar i area footer, måste du editera templaten Footer.

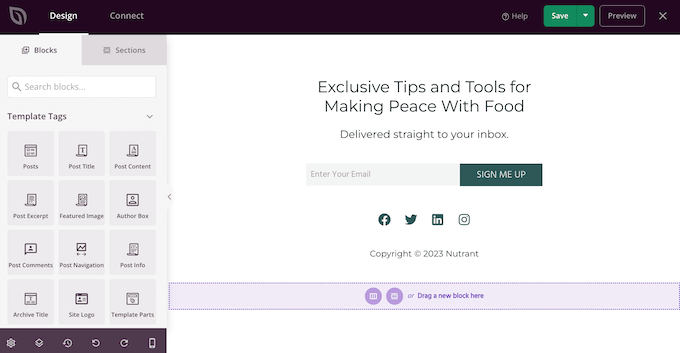
Detta hämtar SeedProd editor med templates till höger på vyn.
På vänster sida ser du en menu med olika alternativ.

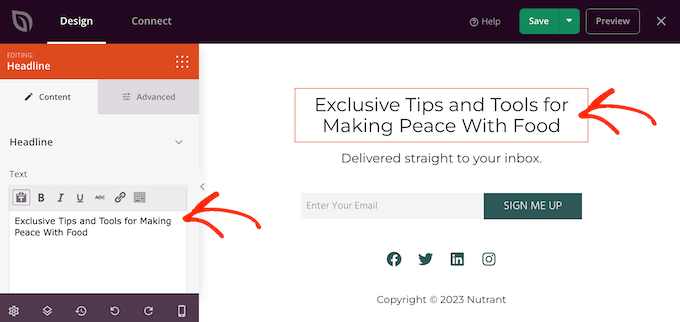
De flesta kit kommer redan med built-in blocks. För att customize ett block klickar du bara för att selecta det i page preview och gör sedan eventuella ändringar i menyn till vänster.
Om du till exempel vill ersätta någon placeholder måste du välja blocket Text eller Headline och sedan skriva i den lilla textredigeraren.

Du kan också helt ändra hur kitet ser ut med hjälp av inställningarna i menyn till vänster, inklusive att ändra färgschema, typsnitt, länkfärg, knappar och mer.
De flesta av dessa inställningar är ganska självförklarande, så det är värt att välja olika block i din layout och sedan titta igenom inställningarna.

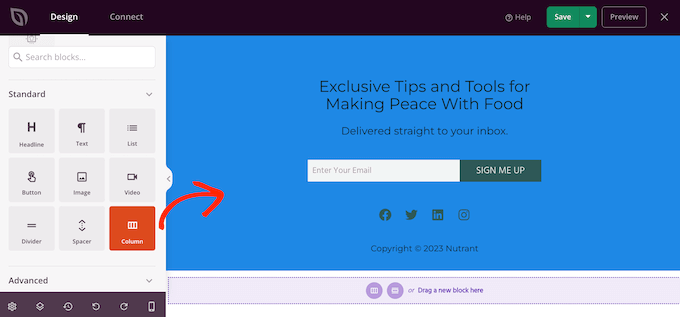
För att skapa dina Column, rulla till “Standard” section i menyn till vänster.
Här hittar du blocket “Column” och drag and drop det till det area där du vill ordna widgetar i kolumner.

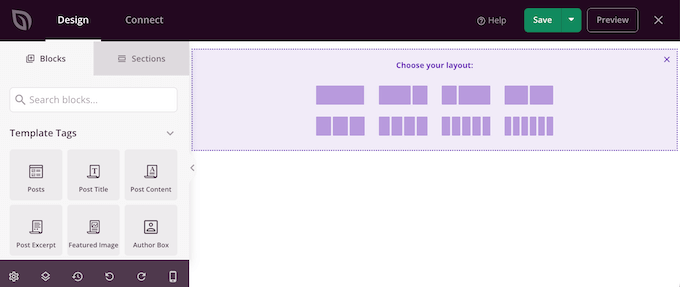
Du kan nu välja hur många Column du vill skapa och hur mycket utrymme varje Column ska ta upp.
För att göra detta klickar du helt enkelt på den layout som du vill använda.

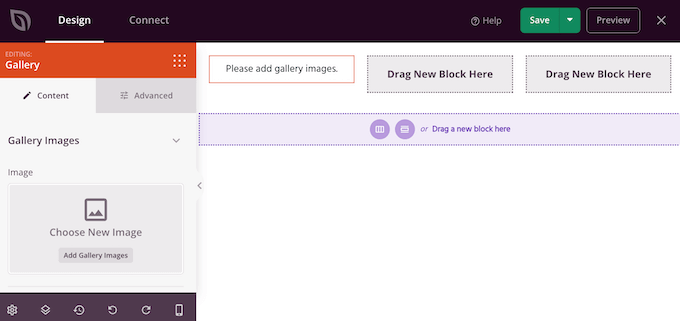
Du kan nu börja lägga till widgetar i dina Column.
I menyn till vänster hittar du varje widget och drar den sedan till den Column där du vill visa widgeten.

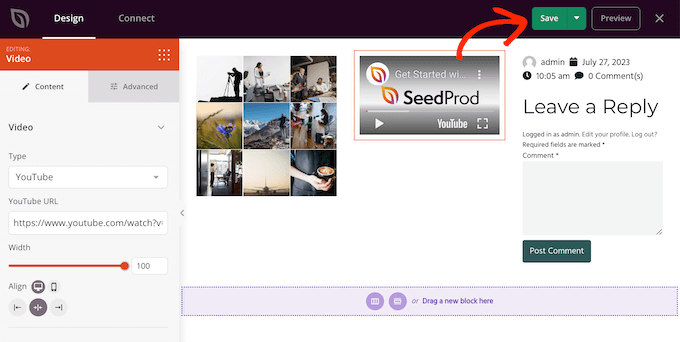
När du har lagt till en widget klickar du på den för att selecta den i live preview.
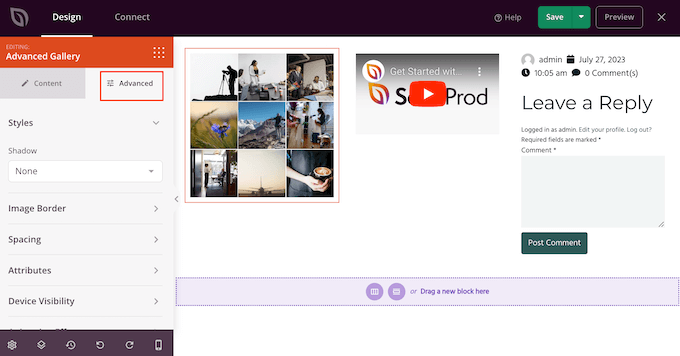
Du kan sedan använda settings i den vänstra menyn för att customize widgeten. Om du vill se ännu fler inställningar för customize klickar du på tabben “Advanced”.

Här kan du lägga till CSS-animationer, ändra avståndet, lägga till en kant och mycket mer.
Upprepa bara dessa steg för att add to fler widgetar till dina Column. När du är nöjd med hur sidan ser ut klickar du på knappen “Save” för att spara dina ändringar.

Nu kan du fortsätta att editera resten av ditt WordPress theme. För mer details, se vår kompletta guide om hur du skapar ett customize WordPress theme för Beginnare.
När du är nöjd med hur templates är konfigurerade är det dags att göra kitet live.
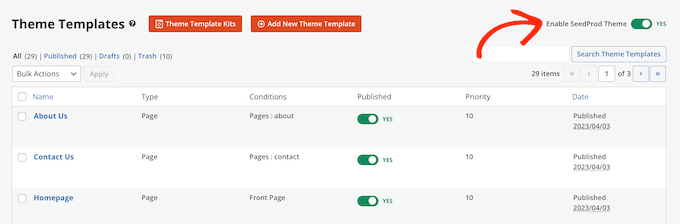
I WordPress dashboard, gå till SeedProd ” Theme Builder och klicka på “Aktivera SeedProd Theme” toggle så att den visar “Ja”.

You can now visit your WordPress blogg or website to see the new custom theme in action.
Metod 4: Använd Site Editor för hela webbplatsen (endast Block-baserade teman)
Om du använder ett block aktiverat WordPress theme kan du add columns till alla area på din webbplats med hjälp av full-site editor.
Du kan även edit:a area som du inte kan ändra med WordPress vanliga content editor. Du kan till exempel add widgetar och columns till din sites 404 page template.
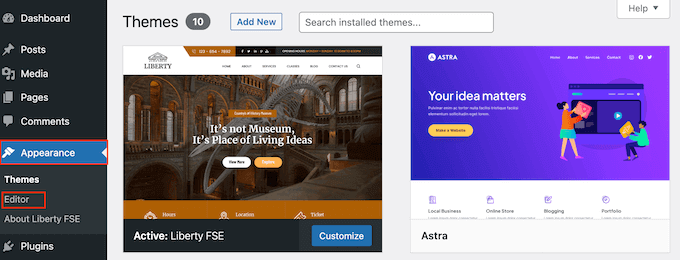
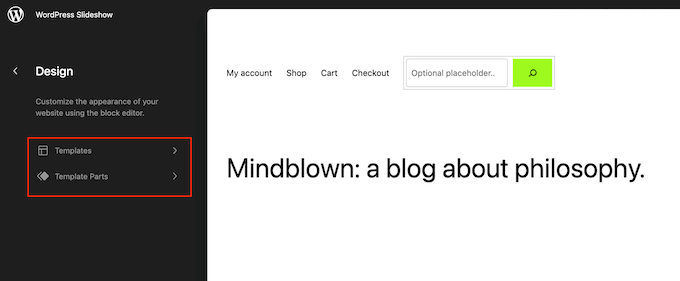
För att komma igång, heada över till Appearance ” Editor i WordPress dashpanelen.

Som standard visar hela Site Editor ditt temas hemmamall, men du kan lägga till columns och widgets till alla area.
För att se alla tillgängliga alternativ, välj bara antingen “Templates” eller “Template Parts”.

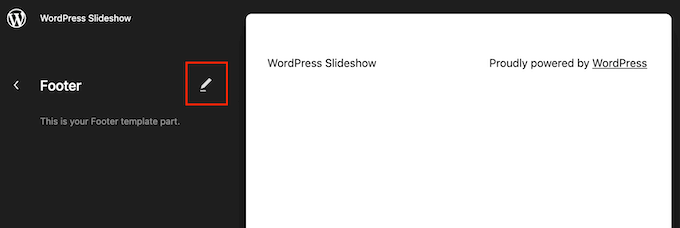
Du kan nu clicka på den template eller template-del som du vill edit.
WordPress kommer nu att visa en preview av designen. För att gå vidare och editera denna template, click på den lilla penn-iconen.

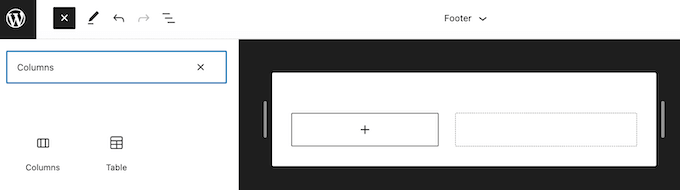
När du har gjort det klickar du på den blå “+” -ikonen och skriver in “Columns”.
När rätt block dyker upp, drag and drop det på din page design.

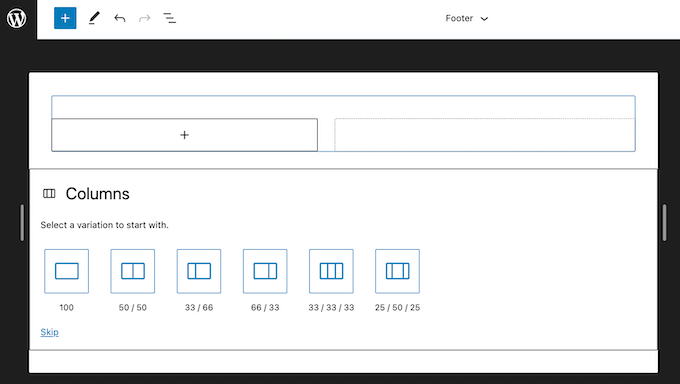
Du kan nu välja den layout som du vill använda.
I våra images använder vi till exempel layouten 33/33/33/33, som skapar tre Column som var och en tar upp 33% av den tillgängliga bredden.

När du har gjort det klickar du på den blå ikonen “+” och hittar sedan den första widgeten du vill använda.
Du kan sedan helt enkelt drag and dropa widgeten till den Column där du vill visa den.

Om du behöver kan du finjustera varje block med hjälp av Settings i menyn till höger.
Upprepa bara dessa steg för att add to fler widgetar till dina Column.

När du är nöjd med ändringarna kan du klicka på “Save” för att göra dem live. Om du nu besöker din website i WordPress kommer du att se de nya widgetarna och Column i action.
Bonus: Display WordPress foton i Column
Om du har en site för fotografering kanske du också vill visa all yours fotografier i snygga Column och row.
För att göra detta kan du använda Envira Gallery, som är det bästa WordPress-galleripluginet på marknaden. Det gör att du kan skapa ett attraktivt galleri där alla bilder är organiserade i rader och kolumner för att se visuellt tilltalande ut.

Dessutom erbjuder den andra funktioner som lightbox popups, vattenstämplar, alt-image text och mer.
Efter aktivering av plugin, besök bara Envira Gallery ” Add New-sidan och klicka på knappen “Välj filer från andra källor” för att ladda upp alla dina images från mediabiblioteket.

När du har gjort det, rulla ner till “Currently in your Gallery” section och växla till “Configuration” tabs.
Här kan du välja olika layouts och antalet Column för dina gallery images enligt vad du gillar.

När du är klar klickar du på knappen “Publicera” högst upp för att lagra dina settings. Därefter måste du öppna posten där du vill lägga till dina images i rader och Column och klicka på knappen “Add Block” (+).
Detta öppnar menyn för blocket. Nu är det bara att dra and drop blocket Envira Gallery och sedan välja det image gallery du skapade från dropdown-menyn i blocket.

Slutligen klickar du på knappen “Update” eller “Publicera” för att spara dina Settings. You can now visit your WordPress site to view the images in rows and columns.
För mer information, vänligen se vår tutorial om hur du WordPress bilder visas i Column och Row.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar WordPress-widgets i kolumner. Du kanske också vill se vår guide om hur du visar dina toppkommentatorer i WordPress sidofält eller våra expertval av de bästa Gutenberg-vänliga teman för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Atiqullah Sadeqi
Hi,
I need a widget to be able accept other widgets inside it self. Like creating a row and inside of the row we should put other widgets. it can be done?
WPBeginner Support
It would depend on your specific widgets but it sounds like you want to use a text widget.
Admin
Nauman Khan
The recommended plugin has not been updated in 5 years, any good alternative?
WPBeginner Support
Not at the moment, we will certainly keep a look out for alternatives.
Admin
andrew
wordpress now warns the following: “This plugin hasn’t been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
any alternatives?
Raymond
Hi… This plugin is really awesome. However…I wonder if there’s a way to make this plugin responsive because if I shrink my browser to Iphone size, the columns wont rearrange to fit the small screen
WPBeginner Staff
That’s up to you and how you feel that it would work for your site’s layout.
Robert Andrews
So can they be placed at the bottom of a post column, or do they have to stay in a sidebar?