Efter att ha drivit WordPress-webbplatser i många år har vi lärt oss att små förändringar kan göra stor skillnad. En av dessa små men viktiga detaljer är hur du visar datumet på dina inlägg.
De flesta bloggar brukar visa det exakta datumet för när ett inlägg publicerades. Men att använda relativa datum som “för 2 dagar sedan” eller “igår” kan vara bättre för läsarna. Dessa datum berättar snabbt för människor hur nytt och relevant ditt innehåll är, vilket kan göra dem mer benägna att läsa det.
I den här przewodniken visar vi dig 3 enkla sätt att visa relativa datum på din WordPress-webbplats: med hjälp av Date-blocket, ett plugin och lite enkel kod.

Varför visa relativa datum i stället för absoluta/exakta datum?
Har du någonsin lagt märke till hur sociala medieplattformar som Facebook eller Twitter visar inläggsdatum som “för 2 timmar sedan” eller “för 3 dagar sedan” i stället för exakta datum? Detta kallas för ett relativt datumformat.
Till skillnad från absoluta datum (t.ex. “21 augusti 2024”) ger relativa datum i WordPress dina läsare en snabb uppfattning om hur färskt ditt innehåll är.
Låt oss ta ett exempel. När besökare ser ett inlägg som är daterat “för 2 dagar sedan” i stället för ett specifikt datum vet de direkt att det är nytt innehåll. På så sätt kan läsarna snabbt se vilka inlägg som är nya och värda att kolla in utan att behöva tänka på dagens datum eller göra någon mental matematik.
Det är dock värt att notera att relativa datum inte är lämpliga för alla typer av webbplatser.
Om du t.ex. driver en historisk blogg eller en webbplats där exakta datum är avgörande kan det vara bättre att hålla sig till absoluta datum. Det viktigaste är att ta hänsyn till din innehållstyp och dina målgruppspreferenser när du bestämmer dig för om du vill lägga till relativa datum på din WordPress-webbplats.
Med allt detta sagt, låt oss ta en titt på 3 sätt att lägga till relativa datum i WordPress. Sedan WordPress 6.7 kan du nu använda relativa datum i WordPress Date-blocket, men det här alternativet är inte det mest anpassningsbara.
Vi har också hittat ett plugin som gör processen enkel för dig och kommit på en kodmetod som ger mer kontroll. Du kan använda snabblänkarna nedan för att hoppa till den metod du föredrar:
Metod 1: Använda WordPress datumblock (snabbt och gratis)
Visste du att datumblocket i WordPress kan konfigureras för att använda relativa datum? Detta är det enklaste sättet att visa relativa datum utan att installera ett plugin eller lägga till anpassad kod på din WordPress-webbplats.
Vi har dock hittat två nackdelar med att använda den här metoden. För det första tillåter den inte så mycket anpassning. Du kan till exempel inte visa datum som “Idag” eller “Igår” istället för “För X minuter sedan” eller “För X timmar sedan”.
För det andra är WordPress Date-blocket användbart på mallar av ett block WordPress-tema, men inte på mallar av ett klassiskt tema. Om du använder ett klassiskt tema föreslår vi att du följer metod 2 eller metod 3.
I den här poradniken visar vi dig hur du anpassar WordPress Date-blocket i ditt blocktemas malldel “Post Meta” så att det visar relativa datum. Vi kommer att använda redigeraren för hela webbplatsen för detta.
Den här malldelen ansvarar för att visa information om dina blogginlägg, t.ex. författare, kategori och publiceringsdatum.
Med detta sagt fungerar Date-blocket också om du lägger till det i ett inlägg eller en sida i blockredigeraren.
Proffstips: Om du inte ser temaanpassningsmenyn i din WordPress-admin betyder det att du förmodligen använder ett blocktema.
Först går du till Utseende ” Editor för att öppna hela webbplatsredigeraren.

Du kommer nu att se flera alternativ för att anpassa ditt WordPress-tema.
Här klickar du på “Mönster”.

På nästa sida ser du alla mönster och malldelar som ditt tema har.
Välj helt enkelt alternativet “Post Meta”.

Du bör nu se Post Meta-malldelen.
Här klickar du på blocket som säger “Post Date”, vilket är WordPress Date-blocket. Om du klickar på det öppnas sidofältet Blockinställningar på höger sida.
Vad du vill göra är att inaktivera inställningen “Standardformat” och välja formatet “3 månader sedan”.
Du kan behålla inställningen “Länk till inlägg” aktiverad så att datumblocket länkar till det blogginlägg som det visas i eller inaktivera den. Du kan också aktivera “Visa senaste ändringsdatum” om du vill visa när inlägget senast uppdaterades i stället för när det först publicerades.

När du är klar klickar du bara på “Spara”.
Du bör nu se alla instanser av din “Post Meta”-mall på din webbplats med relativa datum.

Metod 2: Använda Meks Time Ago Plugin (gratis och anpassningsbar)
Om du letar efter ett enkelt plugin för att visa relativa tider och datum i WordPress, då har vi ett bra val för dig. Av alla plugins för relativa datum som vi har testat är Meks Time Ago ett av de enklaste för nybörjare. Dessutom är det gratis och fungerar med både klassiska och blockteman.
Som sagt, den här metoden fungerar inte heller om du vill ha datum som “Idag” eller “Igår” istället för “För X sekunder sedan” eller “För X dagar sedan”. Du kan dock anpassa saker som vilka inlägg som ska lägga till de relativa datumen och till och med ersätta ordet “för länge sedan”.
För att använda Meks Time Ago kan du installera och aktivera WordPress-plugin-programmet i ditt adminområde.
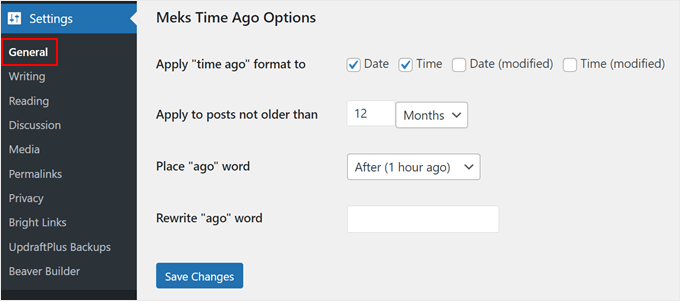
Därefter går du till Inställningar ” Allmänt i din instrumentpanel. Scrolla ner så hittar du plugin-inställningarna för Meks Time Ago.

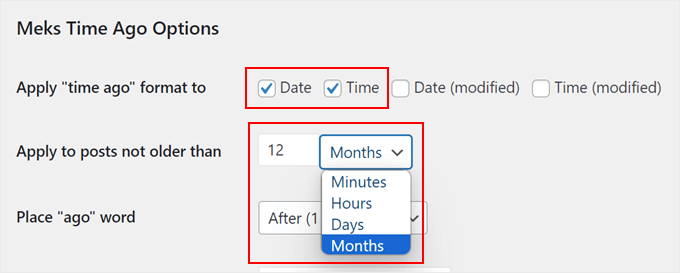
Den första inställningen du måste aktivera är var du ska använda formatet “för en tid sedan”. Här måste du välja “Datum” och “Tid” för att visa det relativa datumet för när inlägget först publicerades.
Alternativt kan du välja “Datum (ändrat)” eller “Tid (ändrat)” om du vill visa när inlägget senast uppdaterades, inte när det först publicerades.
Du kan också välja om datumformatet ska gälla för inlägg som inte är äldre än ett visst antal minuter, timmar, dagar eller månader.
Vi bestämde oss för att gå med 12 månader.

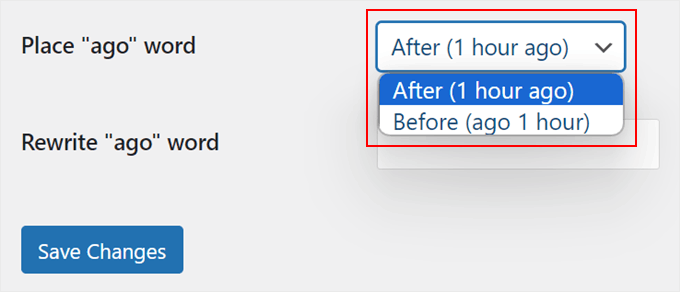
Därefter kan du ändra var ordet “förr” ska placeras i datumformatet.
Vi valde att behålla det efter det relativa datumet eftersom de flesta känner till den här formuleringen.

Slutligen kan du ersätta ordet “ago” med en annan term om det behövs. Du kan också bara lämna det tomt.
När du har gjort det klickar du bara på “Spara ändringar”.

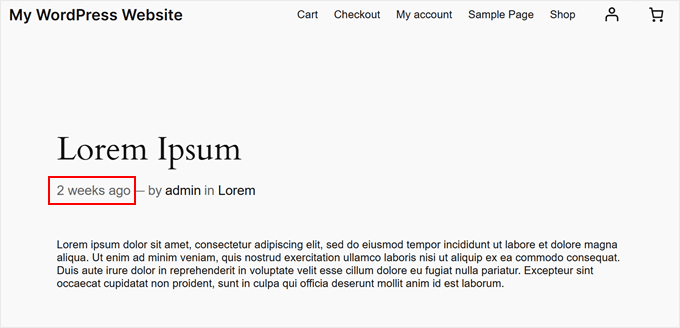
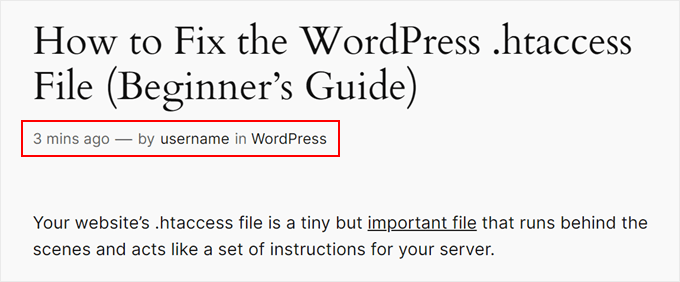
Nu är det klart! Nu kommer alla dina inläggsdatum att ha relativa datum. Du kan visa dina ändringar på mobil, dator och surfplatta för att se om allt ser rätt ut.
Här är ett exempel:

Metod 3: Använda anpassad kod (avancerad men mer anpassningsbar)
Den här metoden kräver anpassad kod, och som vi förklarade tidigare är det ett bättre val om du vill visa datum som “Idag” eller “Igår” istället för “För X minuter sedan” eller “För X timmar sedan”.
Men låt dig inte skrämmas! Vi kommer att gå igenom processen steg för steg. Dessutom kommer vi att använda ett plugin för kodsnuttar som heter WPCode, vilket gör det säkert och enkelt att lägga till anpassad kod utan att förstöra din webbplats.
Du kan lära dig mer om plugin-programmet i vår WPCode-recension.
Installera och aktivera först WordPress-plugin-programmet i ditt adminområde.
Efter det måste du gå till kodsnuttar ” + Lägg till snutt. Välj sedan “Add Your Custom Code (New Snippet)” och klicka på knappen “+ Add Custom Snippet”.

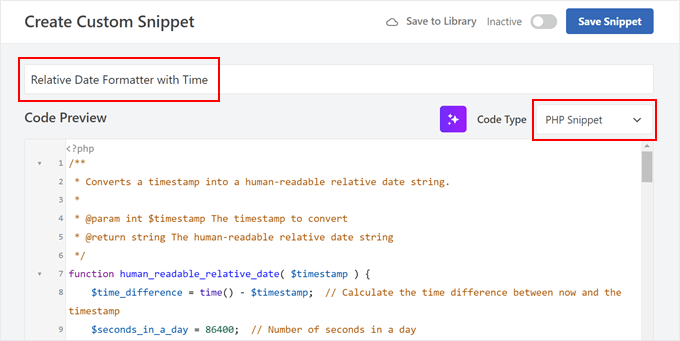
Nu ska du ge din nya anpassade kod ett namn. Det kan vara något enkelt, som “Relativt datum formaterat med tid”.
Ändra också kodtypen till “PHP Snippet”.

När det är gjort är det bara att kopiera och klistra in kodavsnittet nedan i rutan Kodförhandsgranskning:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | /** * Converts a timestamp into a human-readable relative date string. * * @param int $timestamp The timestamp to convert * @return string The human-readable relative date string */function human_readable_relative_date( $timestamp ) { $time_difference = time() - $timest // Calculate the time difference between now and the timestamp $seconds_in_a_day = 86400; // Number of seconds in a day if ( $time_difference < 0 ) { return 'Date is in the future'; // Handle future dates } elseif ( $time_difference < $seconds_in_a_day ) { return 'Today at ' . date( 'H:i', $timestamp ); // Handle same-day dates } elseif ( $time_difference < 2 * $seconds_in_a_day ) { return 'Yesterday at ' . date( 'H:i', $timestamp ); // Handle one-day-old dates } elseif ( $time_difference < 7 * $seconds_in_a_day ) { $days = floor( $time_difference / $seconds_in_a_day ); // Calculate full days ago return $days . ($days == 1 ? ' day' : ' days') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last week } elseif ( $time_difference < 30 * $seconds_in_a_day ) { $weeks = floor( $time_difference / ( 7 * $seconds_in_a_day ) ); // Calculate full weeks ago return $weeks . ($weeks == 1 ? ' week' : ' weeks') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last month } elseif ( $time_difference < 365 * $seconds_in_a_day ) { $months = floor( $time_difference / ( 30 * $seconds_in_a_day ) ); // Calculate full months ago return $months . ($months == 1 ? ' month' : ' months') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last year } else { $years = floor( $time_difference / ( 365 * $seconds_in_a_day ) ); // Calculate full years ago return $years . ($years == 1 ? ' year' : ' years') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates older than a year }}/** * Shortcode function to convert a given timestamp or date to a human-readable relative date string. * * @param array $atts Shortcode attributes * @return string The human-readable relative date string */function relative_date_shortcode( $atts ) { $attributes = shortcode_atts( array( 'timestamp' => '', // Default value for 'timestamp' attribute 'date' => '', // Default value for 'date' attribute ), $atts ); // If no timestamp or date attribute provided, use the post's published date if ( empty($attributes['timestamp']) && empty($attributes['date']) ) { global $post; if ( !is_null($post) ) { $attributes['timestamp'] = get_the_time('U', $post->ID); // Get the post's timestamp } } elseif ( !empty($attributes['date']) ) { $attributes['timestamp'] = strtotime($attributes['date']); // Convert 'date' attribute to timestamp } // Validate the timestamp if ( !empty($attributes['timestamp']) && is_numeric($attributes['timestamp']) ) { return human_readable_relative_date( $attributes['timestamp'] ); // Return the human-readable relative date } else { return 'Invalid timestamp or date'; // Return an error message if the timestamp is invalid }}add_shortcode( 'relative_date', 'relative_date_shortcode' ); // Register the shortcode |
Den första funktionen, human_readable_relative_date, tar ett datum och ändrar det till ett användarvänligt format.
Det kan till exempel visa “Idag kl. 14:30” eller “För 3 dagar sedan kl. 10:15”. Detta gör det lättare för dina läsare att förstå hur gammalt ett inlägg är.
Den andra funktionen, relative_date_shortcode, skapar en kortkod som du kan använda i WordPress. Med den här kortkoden kan du enkelt lägga till relativa datum i ditt innehåll utan att ändra dina temafiler.
Genom att använda den här koden kan du göra dina inläggsdatum mer användarvänliga. Läsarna kommer snabbt att se hur nytt ditt innehåll är, vilket kan göra att din webbplats känns mer aktuell och engagerande.
Bläddra sedan ner till avsnittet “Insertion”. Välj sedan “Auto Insert” för Insert Method och “Frontend Only” för Location.

Ändra “Inactive” till “Active” i det övre högra hörnet och klicka på knappen “Save Snippet”.
Med din kod aktiv ska vi nu se hur du kan aktivera relativa datum på din WordPress-blogg. Processen kommer att skilja sig åt beroende på vilken typ av tema du använder.
Så här lägger du till det relativa datumformatet i Block Themes
Om du använder ett blocktema kan du helt enkelt ersätta WordPress Date-blocket med den krótki kod som du skapade i din Post Meta-malldel.
Gå först till Utseende ” Redaktör.

Du kommer nu att se huvudmenyn i redigeraren för hela webbplatsen.
Gå vidare och klicka på “Mönster”.

Du bör nu se alla de mönster och malldelar som erbjuds av ditt blocktema.
Här väljer du alternativet “Post Meta”.

Först måste du ta bort det befintliga Date-blocket så att vi kan ersätta det med vår kortkod.
För att göra detta kan du klicka på datumblocket.
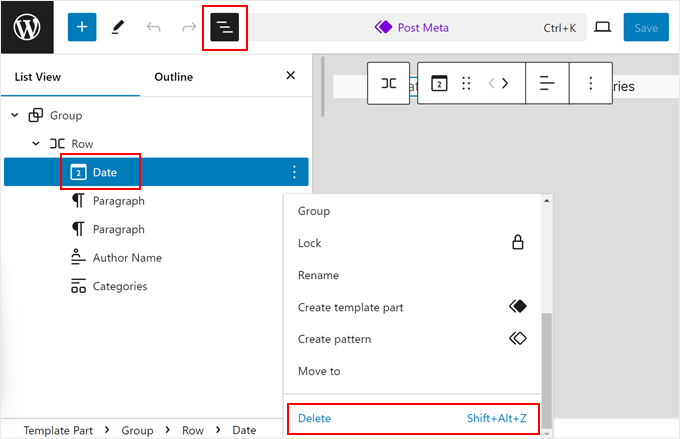
Om det är svårt att klicka på det kan du bara klicka på knappen “List View” högst upp och välja blocket “Date”. Klicka sedan på menyn med tre punkter och välj “Ta bort”.

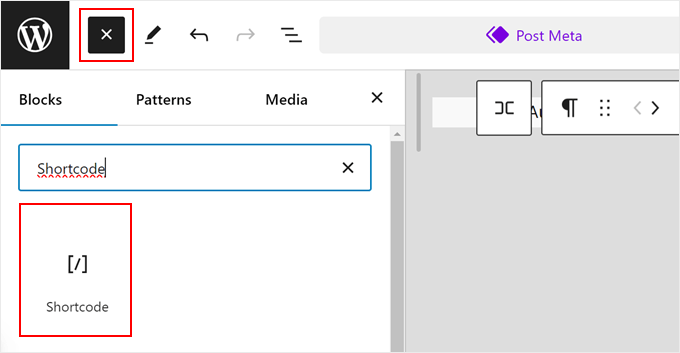
Med datumblocket raderat, fortsätt och lägg till “Shortcode” -blocket i din inläggsmeta.
Det gör du genom att klicka på “+”-knappen var som helst på sidan och dra och släppa Shortcode-blocket där.

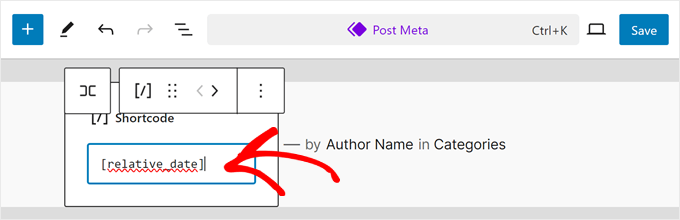
Därefter skriver du in följande kortkod i blocket:
[relative_date] |
När det är gjort klickar du bara på “Spara”.

Nu kommer din mall för enstaka inlägg att använda relativa datum.
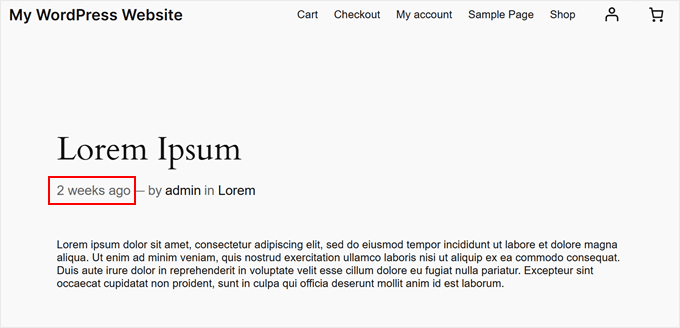
Så här ser det ut på vår demosajt:

Så här lägger du till det relativa datumformatet i Classic Themes
Processen för att lägga till relativa datum i klassiska WordPress-teman är lite annorlunda och mer teknisk. Detta beror på att varje klassiskt tema har olika konfigurationer.
Men ha tålamod med oss. Vi kommer att ge dig ett exempel så att du lätt kan förstå hur du gör det på egen hand , oavsett om du använder ett gratis eller premium WordPress-tema.
Om det här är första gången du anpassar filerna för ditt klassiska tema rekommenderar vi att du gör det på en staging-site eller en lokal version av din WordPress-webbplats. På så sätt kommer eventuella oväntade fel som orsakas av att du redigerar koden inte att påverka din live-webbplats.
Det första steget du behöver ta är att hitta temafilen som ansvarar för att visa metadata för dina inlägg. Detta kan vara:
- Din single post-fil (vanligtvis benämnd single.php)
- Malldelen som visar ditt inläggsinnehåll (något i stil med content.php)
- Din template tags-fil, som innehåller funktioner för att visa inläggsinformation (vanligen kallad template-tags.php)
Som en tumregel bör du leta efter rader med kod som visar inläggsdatumet. Dessa rader anropar vanligtvis WordPress-funktioner som the_date(), the_time ( ), get_the_date (), get_the_time (), get_the_modified_date() eller get_the_modified_time().
Om du behöver hjälp har vi en steg-för-steg-guide om hur du hittar vilka WordPress-temafiler som ska redigeras med hjälp av ett enkelt plugin. Alternativt kan du kontakta din WordPress-temautvecklare eller kolla in deras dokumentation för att få mer hjälp.
I vårt fall är den fil som ansvarar för att visa inläggsdatumet template-tags.php. Här är den fullständiga originalkoden som temat använde för att visa det exakta publiceringsdatumet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { $time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>'; if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) { $time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s">%4$s</time>'; } $time_string = sprintf( $time_string, esc_attr( get_the_date( 'c' ) ), get_the_date(), esc_attr( get_the_modified_date( 'c' ) ), get_the_modified_date() ); printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $time_string ); }endif; |
För att redigera själva filen kan du öppna filen via FTP eller din WordPress-hostingleverantörs filhanterare.
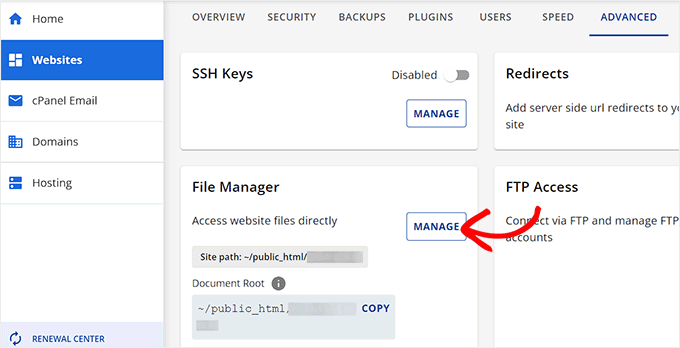
Om du är Bluehost-användare kan du använda filhanteraren genom att logga in på ditt webbhotellskonto. Klicka sedan på fliken “Webbplatser” på instrumentpanelen och välj “Inställningar” för den webbplats du försöker anpassa.

Detta öppnar webbplatsens inställningssida.
Gå till fliken “Avancerat” och klicka på knappen “Hantera” i avsnittet Filhanterare.

Du bör nu befinna dig i Bluehosts filhanterare.
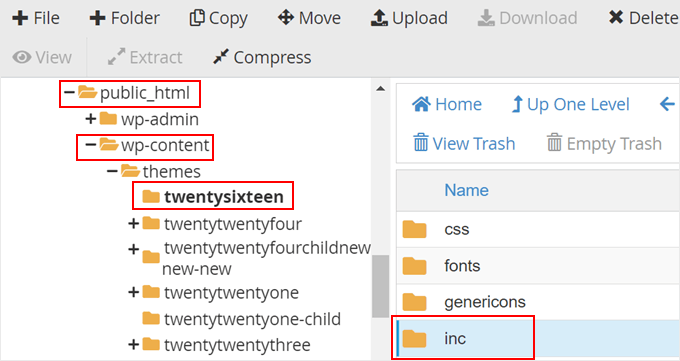
Eftersom vår fil heter template-tags.php var vi tvungna att gå till public_html ” wp-content ” theme-name ” inc.

Du kommer nu att se flera filer att välja mellan.
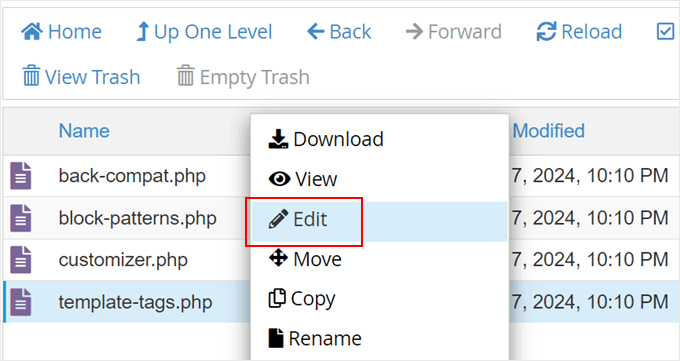
Här går du vidare och väljer template-tags.php. Högerklicka på filen och välj “Edit”.

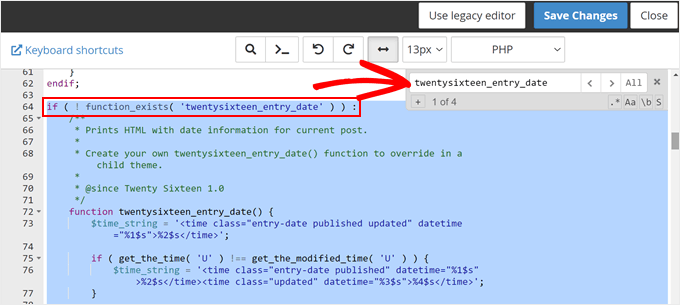
Leta nu reda på den kod som ansvarar för att visa publiceringsdatumet.
Du kan använda tangenterna CTRL / Command och F för att göra detta.

Nu måste du redigera just den här koden så att den anropar funktionen human_readable_relative_date som vi lade till med WPCode tidigare.
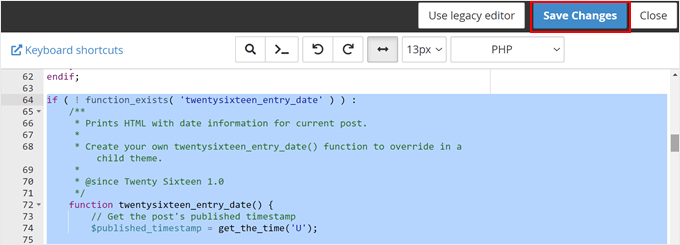
Så här ersatte vi den ursprungliga koden från if ( ! function_exists( 'twentysixteen_entry_date' ) ) : till endif;:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { // Get the post's published timestamp $published_timestamp = get_the_time('U'); // Generate the human-readable relative date $relative_date = human_readable_relative_date( $published_timestamp ); // Output the relative date printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $relative_date ); }endif; |
När du har ändrat koden klickar du på knappen “Save Changes”.

Om din kod inte fungerar och du är helt nybörjare föreslår vi att du använder ett AI-verktyg som OpenAI:s ChatGPT för att ta reda på vad som är fel med din kod.
Du kan ställa en enkel fråga som “Hej, jag försöker göra X med hjälp av koden nedan [klistra in din kod här], men det fungerar inte. Kan du hjälpa mig att ta reda på vad som är fel med det här?
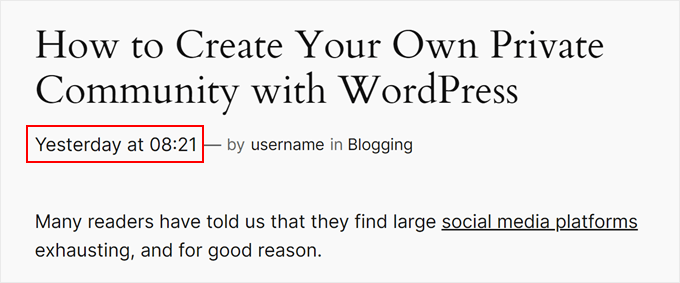
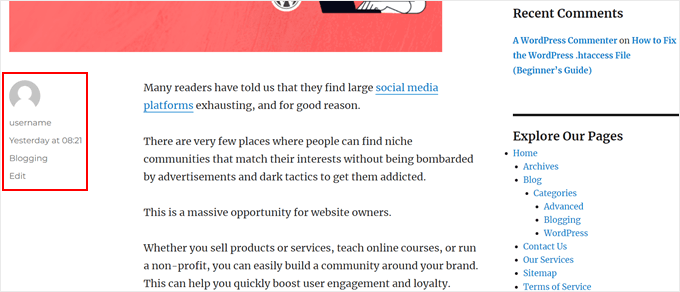
Med detta sagt, om din kod fungerar, så är det här vad du bör se på din mall för enstaka inlägg:

Bonustips för att skräddarsy din WordPress-blogg
Förutom att lägga till relativa datum i dina WordPress-inlägg finns det många andra sätt du kan anpassa din blogg på. Här är några idéer:
- Så här utformar du enskilda kategorier på olika sätt i WordPress
- Så här lägger du till en Progress Bar i dina WordPress-inlägg
- Så här ställer du in en standardbild för miniatyrer av WordPress-inlägg
- Så här utformar du varje WordPress-inlägg på olika sätt
- Så här lägger du till en läsförloppsindikator i WordPress-inlägg
- Så här markerar du nya inlägg för återkommande besökare i WordPress
- Så här visar du navigeringslänkar med brödsmulor i WordPress
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du visar relativa datum i WordPress. Du kanske också vill kolla in våra expertval av de bästa dra-och-släpp-sidbyggarna för WordPress och vår ultimata guide om hur du redigerar en WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ziaul Hai
I want to know how to remove relative dates. My wordpress theme shows the relative date by default. But I am not able to change that.
WPBeginner Support
You could replace the relative_post_the_date with the PHP in this article depending on how you want it to display but if you reach out to your theme’s support they may have a built-in method to disable this style of date.
Admin
Sreeharsh
Hi, I’m getting wrong time stamp using Meks Time Ago plugin in my homescreen. For a 9 hour ago post, its showing 2 weeks ago. Please help me solve it.
Thank you.