Vill du visa dina Instagram-foton i WordPress sidofält?
Instagram-inlägg kan vara utmärkt innehåll för din webbplats. Genom att skapa ett Instagram-flöde kan du hålla din webbplats fräsch och intressant samtidigt som du marknadsför ditt Instagram-konto.
I den här artikeln visar vi dig hur du visar dina Instagram-foton och videor i WordPress sidofältswidget.

Varför lägga till ett Instagram-flöde på din WordPress-webbplats?
Enligt vår marknadsföringsstatistikforskning har Instagram över 2 miljarder aktiva användare per månad. Det betyder att det är en utmärkt plats att marknadsföra dina produkter, tjänster och blogginlägg.
Beroende på din bransch kan Instagram till och med vara den bästa platsen att marknadsföra din webbplats. Till exempel är Instagram särskilt populärt bland toppmodetidningar, matlagning, livsstil och fotograferingswebbplatser.
Men folk kommer inte att se dina Instagram-inlägg om de bara besöker din WordPress-webbplats. Detta kan göra det svårt att öka dina Instagram-följare och få engagemang på dina foton och videor.
Med det sagt är det en bra idé att lägga till ett Instagram-flöde på din WordPress-webbplats. Detta kommer att generera mer trafik till din Instagram-sida och uppmuntra besökare att interagera med dina inlägg genom att lämna kommentarer, klicka på 'Dela'-knappen och mer.
Med det sagt, låt oss titta på hur du enkelt kan visa Instagram-foton i sidofältswidgeten i WordPress.
Hur man installerar ett plugin för Instagram-foton
Det bästa sättet att visa Instagram-foton i ett sidofält eller liknande widget i WordPress är att använda Smash Balloon Social Photo Feed. Detta gratis plugin låter dig visa foton från ett eller flera Instagram-konton i ett helt anpassningsbart flöde.
Efter att ha skapat ett flöde kan du lägga till det i sidofältet med antingen en kortkod eller ett block.

Efter att ha placerat flödet på din webbplats kommer det att uppdateras automatiskt varje gång du gör ett nytt Instagram-inlägg. På så sätt kan du hålla din webbplats fräsch och intressant utan att behöva uppdatera den manuellt.
I den här guiden kommer vi att använda gratisversionen av Smash Balloon, eftersom den har allt du behöver för att bädda in ett Instagram-flöde. Det finns dock också en Pro-version som låter dig visa hashtag-flöden, lägga till köpbara Instagram-bilder i WordPress och mer.
Innan du börjar måste du koppla ditt Instagram-konto till en Facebook-sida. Om du har ett personligt Instagram-konto kanske du också vill omvandla det till ett företagskonto, eftersom detta gör det möjligt för Smash Balloon att automatiskt visa din Instagram-bio och sidhuvud.
För steg-för-steg-instruktioner om hur du gör båda dessa saker, kolla in vår FAQ-sektion i slutet av inlägget.
När du är redo, fortsätt och installera och aktivera Smash Balloon Social Photo Feed-pluginet. För mer information, se vår guide om hur man installerar ett WordPress-plugin.
Hur man kopplar ett Instagram-konto till WordPress
Efter att ha aktiverat pluginet är det dags att koppla ditt Instagram-konto till WordPress. Gå helt enkelt till Instagram Feed » Settings och klicka sedan på 'Add New'.

Med Smash Balloon Pro kan du skapa flöden från taggade inlägg och hashtags eller till och med skapa en social vägg genom att kombinera innehåll från många olika webbplatser.
Till exempel kan du visa de senaste videorna från din YouTube-kanal, dina senaste Tweets, ett Facebook-gruppflöde och mer.
Eftersom vi använder den kostnadsfria Smash Balloon-pluginen, väljer du helt enkelt 'User Timeline' och klickar sedan på 'Next.'

Därefter måste du välja det Instagram-konto som du kommer att använda för att skapa ett anpassat Instagram-fotoflöde i WordPress.
För att komma igång, klicka på 'Add Source.'

På nästa skärm väljer du om du vill visa foton från ett personligt eller ett företagskonto på Instagram.
Om du markerar rutan bredvid 'Personal' kommer Smash Balloon inte att inkludera Instagram-avatar och bio i din rubrik som standard. Du kan dock alltid lägga till avatar och bio manuellt i pluginens inställningar.

Efter att ha valt 'Personal' eller 'Business', klicka på 'Login with Facebook.'
Du kan nu välja det Instagram-konto som du vill använda och klicka på 'Next.'

Därefter markerar du rutan bredvid Facebook-sidan som är länkad till ditt Instagram-konto.
När det är gjort, klicka på 'Next.'

Smash Balloon kommer nu att visa ett popup-fönster som listar all information den kommer att ha tillgång till och de åtgärder den kan utföra.
För att begränsa Smash Balloons åtkomst till ditt Instagram-konto, klicka på någon av omkopplarna för att ändra den från 'Ja' till 'Nej'. Var bara medveten om att detta kan påverka de foton och videor som du kan bädda in på din WordPress-blogg eller webbplats.
Med det sagt rekommenderar vi att du lämnar alla omkopplare aktiverade.
När du är redo, klicka på 'Klar'.

Du kommer nu att se ett popup-fönster med det Instagram-konto du just länkade till WordPress.
Markera helt enkelt rutan bredvid kontot och klicka sedan på 'Lägg till'.

Smash Balloon tar dig nu automatiskt tillbaka till Instagram-flöden » Alla flöden.
För att skapa ett flöde för sociala medier, markera helt enkelt rutan bredvid ditt Instagram-konto. Klicka sedan på 'Nästa'.

Pluginet kommer nu att skapa ett Instagram-fotoflöde för din webbplats och öppna det i Smash Balloon-redigeraren.
Hur du anpassar ditt Instagram-fotoflöde
Du kan använda redigeraren för att finjustera hur Instagram-foton ser ut på din webbplats.
Till höger ser du en förhandsgranskning av ditt Instagram-fotoflöde. På vänster sida finns alla inställningar du kan använda för att anpassa fotoflödet.

De flesta av dessa inställningar är självförklarande, men vi kommer snabbt att gå igenom några viktiga områden.
Till att börja med kan du ändra flödets layout och lägga till stoppning genom att välja 'Flödeslayout' från menyn till vänster. När du gör ändringar uppdateras förhandsgranskningen automatiskt, så du kan prova olika inställningar för att se vad som fungerar bäst för ditt Instagram-fotoflöde.

Som standard visar Smash Balloon samma antal inlägg på stationära datorer och mobila enheter.
Du kan förhandsgranska hur Instagram-flödet kommer att se ut på stationära datorer, surfplattor och smartphones med hjälp av knappraden i det övre högra hörnet. Genom att testa olika layouter kan du skapa ett Instagram-flöde som ser bra ut, oavsett vilken enhet besökaren använder.

Smartphones och surfplattor har vanligtvis mindre skärmar och mindre processorkraft, så du kanske vill visa färre foton och videor på mobila enheter.
För att göra detta, skriv helt enkelt ett annat nummer i fältet 'Mobil' under 'Antal inlägg'.

Som standard visar Facebook-flödet färre kolumner på smartphones och surfplattor jämfört med stationära datorer. Detta hjälper dina foton och videor att passa bekvämt på mindre skärmar.
Efter att ha testat mobilversionen av din WordPress-webbplats, kanske du är missnöjd med hur kolumnerna ser ut på smartphones och surfplattor. Om så är fallet kan du visa färre kolumner genom att ändra siffrorna i avsnittet 'Kolumner'.

När du är nöjd med de ändringar du har gjort, klickar du på länken 'Anpassa'.
Detta tar dig tillbaka till huvudredigeraren för Smash Balloon, där du kan utforska nästa inställningsskärm, som är ‘Färgschema.’

Som standard använder Smash Balloon ett färgschema som ärvs från ditt WordPress-tema, men det har också teman för ‘Ljus’ och ‘Mörkt’ som du kan använda.
Ett annat alternativ är att skapa ditt eget färgschema genom att välja ‘Anpassad’ och sedan använda kontrollerna för att ändra bakgrundsfärg, knappfärg, ändra textfärg och mer.

Som standard lägger Smash Balloon till en rubrik till ditt flöde, vilket är din Instagram-profilbild och namnet på din sida. Detta kan ge lite extra kontext, snarare än att bara bädda in Instagram i WordPress utan förklaring.
För att ändra hur den här sektionen ser ut, klicka på ‘Rubrik’ i menyn till vänster.
På den här skärmen kan du ändra storlek och färg på rubriken samt visa eller dölja din Instagram-bio.

Ibland vill du kanske visa en annan profilbild. Till exempel kan din Instagram-avatar krocka med ditt WordPress-tema.
För att göra detta, klicka helt enkelt på ‘Lägg till bild’ under ‘Visa anpassad avatar.’
Du kan sedan antingen välja en bild från WordPress mediebibliotek eller ladda upp ett nytt foto från din dator.

På samma sätt kan du visa en annan bio. Till exempel kanske du vill introducera ditt Instagram-flöde eller uppmuntra folk att följa dig för mer bra innehåll.
För att ersätta Instagram-biografin, skriv bara in den i rutan ‘Lägg till anpassad biografi’.

Smash Balloon analyserar automatiskt dina Instagram-foton och visar dem i bästa upplösning. Även om standardinställningarna bör passa de flesta webbplatser, är det möjligt att göra bilderna större eller mindre.
För att ändra bildstorleken, klicka på ‘Inlägg’ i menyn till vänster. Välj sedan alternativet ‘Bilder och videor’.

Du kan nu välja mellan miniatyrbild, medium och full storlek med hjälp av rullgardinsmenyn. För mer om detta ämne, se vår nybörjarguide till WordPress bildstorlekar.
Om du inte är nöjd med resultaten kan du när som helst återgå till den här skärmen och välja ‘Automatisk identifiering (rekommenderas)’ från rullgardinsmenyn.

Som standard lägger Smash Balloon till en ‘Ladda mer’-knapp längst ner i ditt Instagram-flöde, vilket gör det möjligt för besökare att bläddra igenom fler av dina foton och videor.
Eftersom det är en så viktig knapp, kanske du vill anpassa den genom att välja alternativet ‘Ladda mer-knapp’ i menyn till vänster.

Här kan du hjälpa ‘Ladda mer’ att sticka ut genom att ändra bakgrundsfärgen, textfärgen och hover-läget.
Du kan också ändra knappens etikett genom att skriva i fältet ‘Text’.

Ett annat alternativ är att ta bort knappen helt genom att klicka på växlingsknappen ‘Aktivera’. På så sätt kan du uppmuntra folk att besöka din Instagram genom att begränsa antalet inlägg de kan se på din webbplats.
Om besökare gillar det de ser, kanske de bestämmer sig för att följa dig på Instagram med hjälp av knappen ‘Följ på Instagram’ som Smash Balloon lägger till automatiskt.
Med det i åtanke kan du vilja hjälpa knappen att sticka ut genom att välja ‘Följ-knapp’ i menyn till vänster.
Här kan du ändra knappens bakgrundsfärg, svävarläge och textfärg.

Som standard har knappen en generell etikett ‘Följ på Instagram’.
Du kan ersätta detta med ditt eget meddelande genom att skriva i fältet ‘Text’.

När du är nöjd med hur Instagram-flödet ser ut, glöm inte att klicka på ‘Spara’ för att lagra dina ändringar. Du är nu redo att lägga till Instagram-flödet i din WordPress sidofältswidget.
Hur du lägger till dina Instagram-foton i WordPress sidofältswidget
Du kan nu lägga till Instagram-flödet i sidofältet eller liknande sektion med hjälp av Instagram Feed-blocket.
Om du har skapat mer än ett flöde med Smash Balloon, behöver du känna till flödets kod.
Gå helt enkelt till Instagram » Alla flöden och kopiera sedan värdet i kolumnen ‘Kortkod’. På följande bild behöver vi använda instagram-feed feed=1.

Med det gjort, gå till Utseende » Widgetar i WordPress-instrumentpanelen.
Klicka sedan på den blå '+'-knappen.

I sökfältet, skriv in 'Instagram-flöde' och välj rätt widget när den visas.
WordPress har en inbyggd Instagram-widget, så se till att du väljer den som visar den officiella Instagram-logotypen.

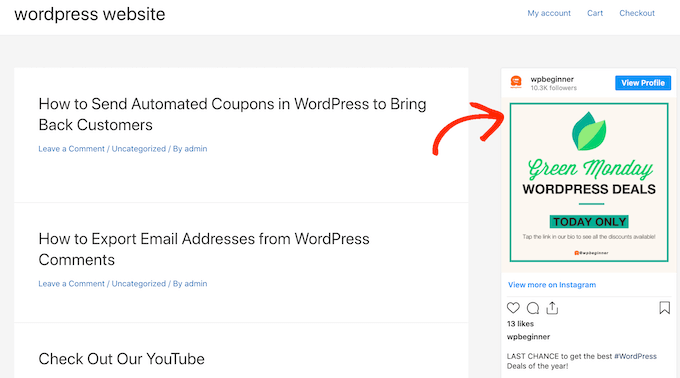
Därefter drar du helt enkelt widgeten till det område där du vill visa Instagram-flödet, till exempel sidofältet eller en liknande sektion.
Widgeten kommer automatiskt att visa ett av de flöden du skapade med Smash Balloon.
För att visa ett annat flöde istället, skriv helt enkelt in flödets kortkod i rutan 'Kortkodsinställningar' och klicka sedan på 'Verkställ ändringar'.

Du kan nu klicka på knappen 'Uppdatera' för att göra widgeten live. För mer information, se vår steg-för-steg-guide om hur man lägger till och använder widgets i WordPress.
Om du använder ett blockaktiverat tema, kan du lägga till ett Instagram-flöde i sidofältet med hjälp av fullständig webbplatsredigerare. För att komma igång, gå helt enkelt till Utseende » Redigerare.

I redigeraren, klicka helt enkelt för att välja sidofältssektionen och klicka sedan på '+'-knappen.
Du kan sedan börja skriva in 'Instagram-flöde' och välja rätt block när det visas.

Som standard kommer fullständig webbplatsredigerare att visa ett av Instagram-flödena du skapade med Smash Balloon. För att visa ett annat flöde, lägg helt enkelt till kortkoden enligt samma process som beskrivs ovan.
När du är nöjd med hur Instagram-flödet ser ut, klicka på 'Spara'.
Hur man visar ett specifikt Instagram-foto i WordPress
Ibland kanske du vill visa ett specifikt Instagram-inlägg på din webbplats. Detta kan vara ditt mest populära foto, ett tidlöst inlägg, eller till och med en tävling i sociala medier som du för närvarande kör.

Tidigare kunde du enkelt bädda in ett Instagram-inlägg i WordPress med hjälp av ett protokoll som kallas oEmbed. Facebook ändrade dock hur oEmbed fungerar, så du kan inte längre enkelt bädda in Instagram-foton i WordPress.
Den goda nyheten är att Smash Balloon kan åtgärda Facebook- och Instagram-oEmbed-problemet. Detta gör att du enkelt kan bädda in ett specifikt Instagram-inlägg på vilken sida, inlägg eller widget-redo område som helst, som sidofältet. Du kan också enkelt skapa ett anpassat Facebook-flöde i WordPress.
För att aktivera den här funktionen, gå helt enkelt till Instagram Feed » oEmbeds. Du kan sedan klicka på knappen 'Aktivera' bredvid 'Instagram'.

Gå sedan till Utseende » Widgets och klicka på den blå '+' knappen.
I sökfältet, skriv 'Bädda in' för att hitta rätt block.

När blocket 'Bädda in' visas, dra det till det område där du vill visa fotot.
I fältet 'Bädda in', klistra helt enkelt in URL:en för Instagram-inlägget som du vill visa på din webbplats. Klicka sedan på 'Bädda in'.

WordPress kommer nu att visa det specifika Instagram-inlägget.
Om du är nöjd med hur det ser ut, klicka på 'Uppdatera' för att göra det live.

Nu, om du besöker din webbplats, kommer du att se Instagram-inlägget live.
Om du använder ett tema med blockaktivering, behöver du lägga till specifika Instagram-inlägg med hjälp av redigeraren för hela webbplatsen.
För att göra detta, aktivera helt enkelt Smash Balloons oEmbed-funktion och hämta Instagram-inläggets URL genom att följa samma process som beskrivs ovan.
Öppna sedan redigeraren för hela webbplatsen genom att gå till Utseende » Redigerare i WordPress-instrumentpanelen. När du är inne i redigeraren för hela webbplatsen klickar du på '+' -knappen i sidofältsavsnittet och skriver sedan in 'Bädda in'.

När rätt block visas klickar du för att lägga till det i sidofältet.
Du kan sedan lägga till URL:en för inlägget du vill bädda in och klicka på knappen 'Bädda in'.

Redigeraren för hela webbplatsen visar nu Instagram-inlägget.
Om du är nöjd med hur det ser ut, klicka sedan på ‘Spara’ för att publicera detta foto eller video i sidofältet som stöder block.

Vanliga frågor om att visa Instagram-inlägg i WordPress
Smash Balloon gör det enkelt att skapa ett anpassat Instagram-flöde eller till och med visa specifika Instagram-inlägg på din WordPress-webbplats.
Med det sagt, här är några av de vanligaste frågorna om att visa Instagram-inlägg på WordPress.
Hur skapar jag ett Instagram Business-konto?
Smash Balloon kan visa foton från antingen ett personligt eller ett företagskonto på Instagram.
Smash Balloon kan dock inte automatiskt hämta Instagram-avatar och bio från ett personligt Instagram-konto. Istället måste du lägga till avatar och bio manuellt i pluginets inställningar.
Med det i åtanke kanske du vill kontrollera om du har ett personligt konto eller ett företagskonto och sedan byta till ett företagskonto om det behövs.
För att göra detta, besök helt enkelt ditt Instagram-konto och klicka på ikonen med linjer i sidomenyn.

Klicka sedan på ‘Inställningar’.
Om du inte har ett företagskonto, kommer vänstermenyn att visa ‘Byt till professionellt konto’.

Om du för närvarande har ett personligt konto och vill byta till ett företagskonto, klicka helt enkelt på den här länken.
Hur kopplar jag en Facebook-sida till ett Instagram-konto?
Innan du kan visa Instagram-foton i WordPress måste du först koppla ditt Instagram-konto till en Facebook-sida.
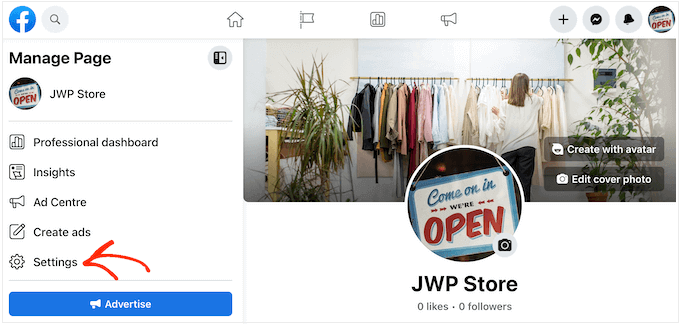
För att göra detta, gå till Facebook-sidan som du vill använda och klicka sedan på ‘Inställningar’ i vänstermenyn.

När du har gjort det, klicka på ‘Länkade konton’.
Du kan nu välja ‘Instagram’ och klicka på knappen ‘Koppla’.

Facebook kommer nu att visa alla åtgärder det kan utföra och den information det kan komma åt.
Om du är nöjd med detta, klicka på knappen ‘Koppla’.

Var bara medveten om att de personer som hanterar din Facebook-sida kan se dina Instagram-meddelanden och svara på dem. Om du vill hålla dina meddelanden privata, klicka för att inaktivera växlingsknappen.
När du är redo att gå till nästa skärm, klicka på ‘Bekräfta’.

Detta öppnar ett popup-fönster där du kan skriva in ditt användarnamn eller e-postadress och lösenord.
Efter det, klicka på knappen ‘Logga in’.

Efter några ögonblick kommer du att se ett meddelande som säger att dina Instagram- och Facebook-konton nu är anslutna.
Hur visar jag Instagram-bilder på WordPress?
Tidigare kunde du enkelt bädda in Instagram-bilder i WordPress med hjälp av ett protokoll som kallas oEmbed.
Facebook ändrade dock hur oEmbed fungerar, så du kan inte längre enkelt bädda in Instagram-bilder i WordPress.
Istället måste du nu registrera en app och använda en klienttoken för att hämta data från Facebook Graph API innan du kan bädda in Instagram-innehåll i WordPress.
Lyckligtvis är det enkelt att åtgärda Instagram oEmbed-problemet i WordPress med hjälp av pluginet Smash Balloon Social Photo Feed. Du kan sedan bädda in specifika Instagram-foton på din webbplats.
Du kan till och med lägga till Instagram-foton i widget-redo områden som sidfoten på din WordPress-webbplats, sidhuvudet, sidofältet och mer. Detta gör att du enkelt kan visa samma bild över hela din webbplats.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar Instagram-foton i en WordPress-sidofältswidget. Du kanske också vill se vår guide om hur man bäddar in en Facebook-video i WordPress eller våra experttips för de bästa sociala bevis-plugins för WordPress och WooCommerce.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Flöden är bra; men, som jag har upptäckt genom mätningar, saktar de ner webbplatsen avsevärt. Finns det ett sätt att cachelagra dem eller förladda dem?
WPBeginner Support
Vissa plugins som Smash Balloon har inbyggd cachelagring för att hjälpa till med laddningshastigheten på din webbplats samtidigt som flödet hålls uppdaterat.
Admin
Jiří Vaněk
Tack för svaret. Jag använder Smash Balloon för Instagram. Jag antar att den här funktionen inte är aktiverad som standard och att jag behöver titta i flödesinställningarna. Tack för idén dock, jag ska se hur jag har flödet konfigurerat i detalj.
Peter
Tack så mycket, jag prenumererar redan på din blogg och älskar ditt innehåll... Bra grejer.
WPBeginner Support
You’re welcome, glad you’ve been enjoying our content
Admin
jessie
jag har försökt.
installerat och aktiverat bt men när jag försökte auktorisera genom att logga in visades
{“code”: 403, “error_type”: “OAuthForbiddenException”, “error_message”: “You are not a sandbox user of this client”}
vad gör jag?
Prince Ramgarhia
Detta är verkligen trevligt, jag ska prova detta.. tack kompis