Du har just organiserat en fantastisk kalender för händelser på Facebook, men dina besökare på WordPress site missar det. Frustrerande, eller hur?
Tack och lov är det enklare än du tror att integrera dina Facebook Händelser direkt på din WordPress site. Och det är nyckeln till att hålla din publik engagerad utan att fördubbla din arbetsbelastning.
I den här guiden kommer vi att visa you hur du sömlöst embedar din Facebook Events-kalender på din WordPress site.

Varför lägga till en kalender för händelser på Facebook på din website?
En kalender gör det enkelt för människor att få information om dina kommande evenemang, webinar, virtuella retreater, onlinepredikningar, coachingsamtal med mera.
Facebook har en built-in kalender för händelser som du kan använda för att främja både personliga och online-evenemang till dina följare på sociala media. Men människor kommer inte att se detta schema om de bara besöker din WordPress website.
Med detta i åtanke är det en bra idé att lägga till en Facebook-kalender i WordPress så att fler kan se dina kommande evenemang. Dessa personer kanske till och med besöker din Facebook-sida och markerar sig som intresserade av evenemanget eller börjar följa dig på Facebook.
Du kan lägga till händelser på din website med hjälp av ett WordPress kalender plugin. Att lägga till varje händelse manuellt kan dock ta mycket tid.
Om du redan använder Facebooks händelsekalender är det mycket enklare att add to en social media feed till din WordPress website.
Detta feed kommer sedan automatiskt att hämta händelser från Facebook, vilket save you massor av tid och ansträngning. Det innebär också att besökarna alltid kommer att se dina senaste händelser, vilket håller din website fräsch och intressant.
Med detta sagt, låt oss se hur du kan add to en kalender för Facebook händelser i WordPress. Du kan använda dessa snabblänkar för att navigera genom stegen:
Step 1: Add to ett tillägg för Facebook-händelser i WordPress
Det enklaste sättet att embeda en Facebook händelsekalender i WordPress är genom att använda Custom Facebook Feed Pro plugin.
Smash Balloon är det bästa pluginet för social media feed på marknaden. Det låter dig enkelt visa dina Facebook page reviews, album, videoklipp och mer på din WordPress website.

Obs/observera : Även om det finns en gratis version av Smash Balloon, kommer vi att använda Pro-versionen eftersom den tillåter dig att embedda Facebook händelser, inte bara inläggsstatus.
Först måste du installera och aktivera Custom Facebook Feed Pro-pluginet. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
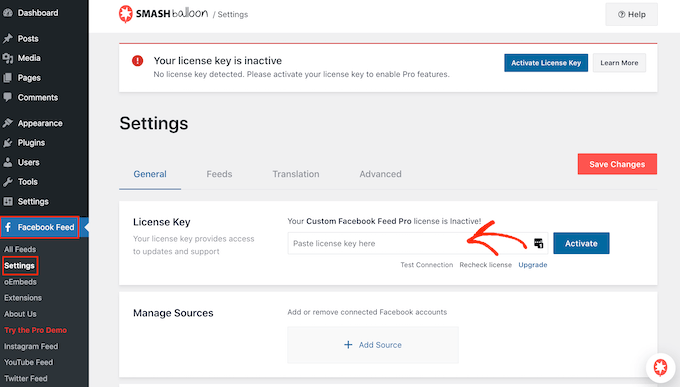
Efter aktivering, heada till Facebook Feed ” Settings och enter din license key i fältet ‘License Key’.

You will find this information in your account on the Smash Balloon website.
När du har enter nyckeln klickar du bara på “Activate”.
Steg 2: Anslut Facebook till WordPress och skapa en Access Tokens för händelser
Smash Balloon Custom Facebook Feed allow you to embed events from your Facebook page. Du kan även displayed händelserna i en lightbox popup så att besökarna kan rulla genom hela ditt schema.
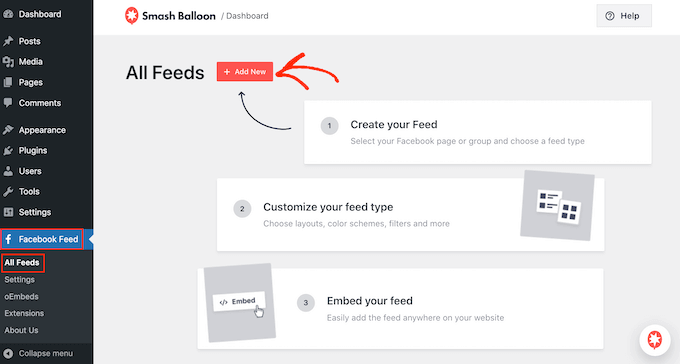
Det första steget är att ansluta din Facebook-sida till WordPress, så gå till Facebook Feed ” All Feeds och klicka sedan på knappen ‘Add New’.

På nästa inlägg kan du se att Smash Balloon låter dig embed Facebook videoklipp i WordPress, visa status, community inlägg, och mer.
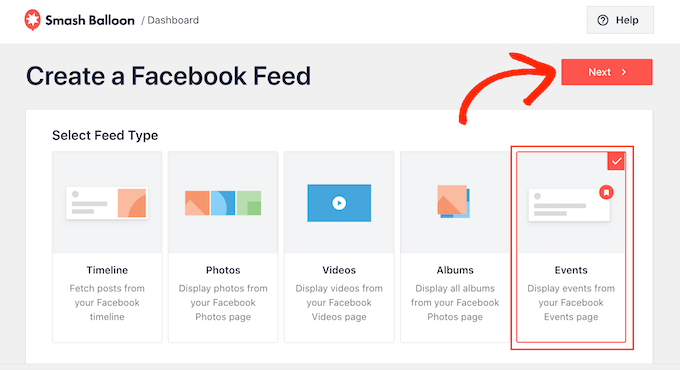
För att add to en Facebook-evenemangskalender i WordPress väljer du “Händelser” och klickar sedan på “Nästa”.

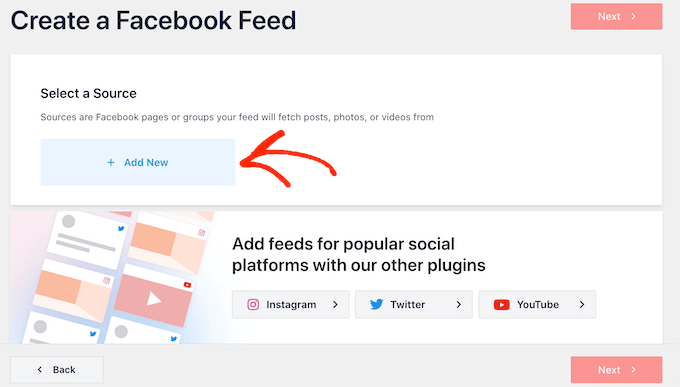
Nu måste du välja den Facebook page där du kommer att få händelsekalendern från.
För att göra det klickar du på knappen “Add New”.

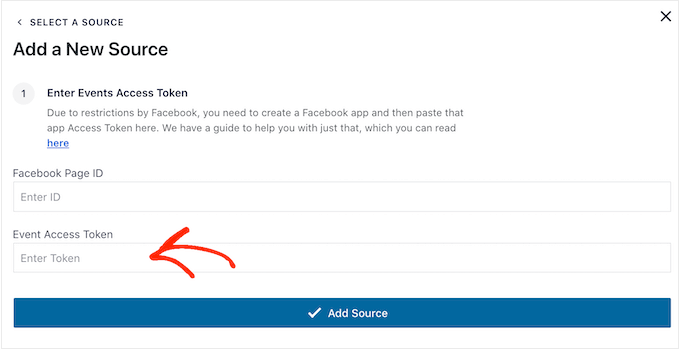
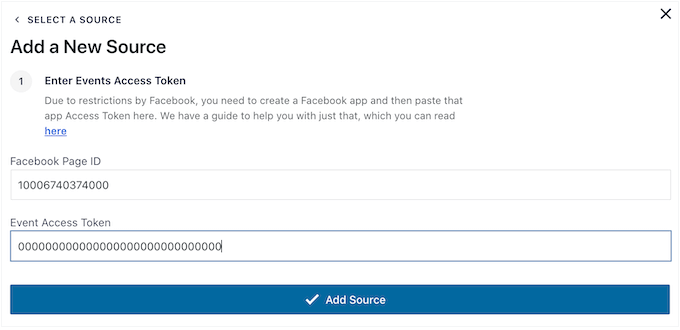
På grund av hur Facebook är konfigurerat kommer du att se en popup där du uppmanas att skapa en app och sedan enter ett Page ID:n och Event Access Tokens. Låt oss göra detta nu.
I en new tabs, gå till Facebook Developers page.
I toolbaren, click on “Logging” and then enter the username and password for your personal Facebook account.
Om det är första gången du loggar in på webbplatsen för Facebooks utvecklare klickar du på “Kom igång” och följer sedan instruktionerna på skärmen för att skapa ett gratis account.
När du är inloggad i dashboarden för Facebook Developers går du vidare och klickar på knappen “Skapa app”.

På nästa vy måste du selecta din apps huvudsakliga användningsområde.
“Set up Facebook login” är användbart om du vill add to sociala logins till WordPress. Men eftersom du ska lägga till en kalender för händelser i WordPress måste du välja “Other” och sedan clicka på knappen “Next”.

Nu kommer du att se alla de olika appar som du kan skapa för din Facebook page.
För att embedda händelser på Facebook måste you select “Business” och sedan click på “Next”.

På nästa vy ska du ge din app ett namn. Detta är bara för din referens, så du kan använda vad du vill.
Här kan du också skriva in din email address och lägga till ett valfritt Business Account. När du är nöjd med den information du har enter klickar du bara på “Create app”.

Efter några ögonblick kommer du att se dashboarden för din new Facebook app.
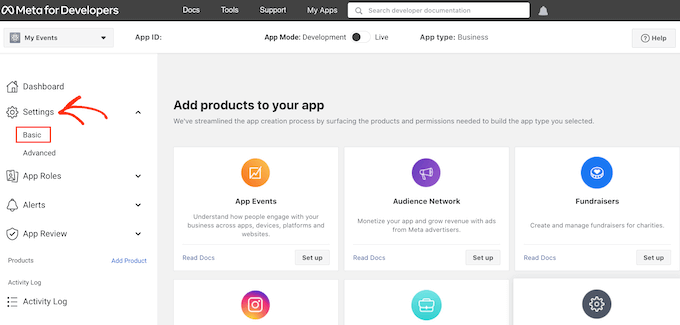
I menyn till vänster klickar du på “Settings” och väljer sedan “Basic”.

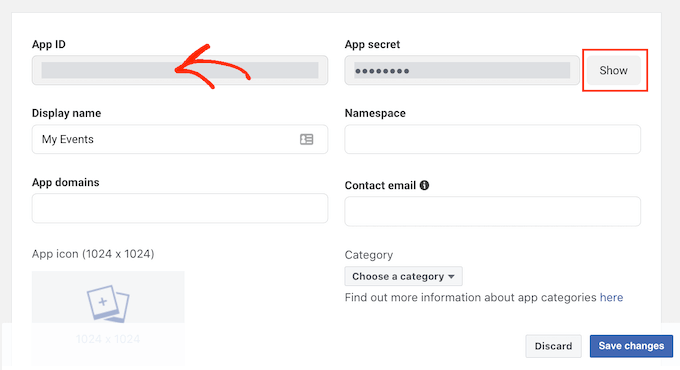
Dashboarden visar ID:n för appen som standard.
För att se App Secret, clicka på knappen “Show”.

I en new tab, heada över till den officiella Smash Balloon dokumentationen.
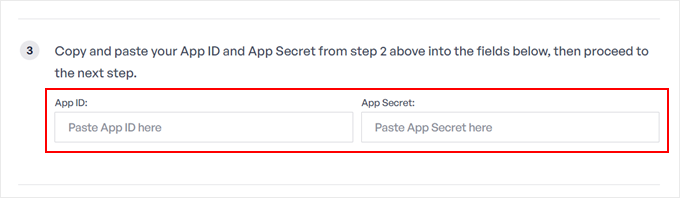
Gå nu till steg 3 och kopiera in App ID:n och App Secret i fälten.

I en annan new tabs, heada över till Facebook Graph API Explorer.
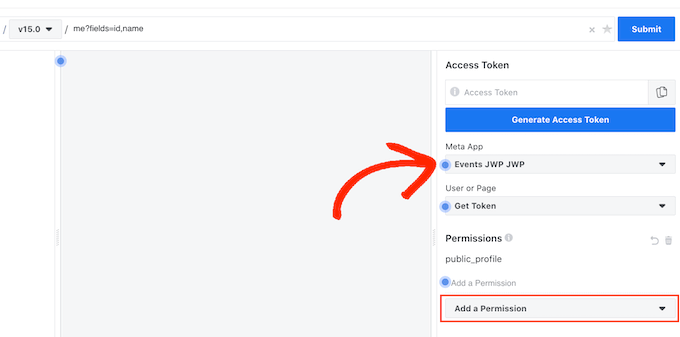
I dropdown ‘Meta App’ väljer du Facebook-appen som vi skapade tidigare och klickar sedan på ‘Lägg till en behörighet’.

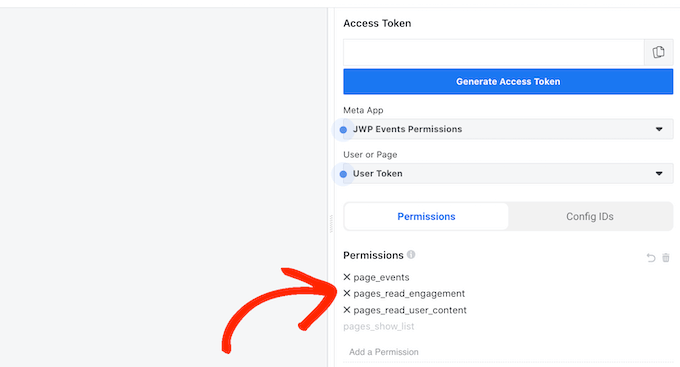
I dropdown-menyn som visas måste du clicka på “Events Groups Pages”. Välj sedan alla följande behörigheter: page_events, pages_read_engagement, pages_read_user_content.
När du har lagt till dessa behörigheter klickar du på “Generate Access Token”.

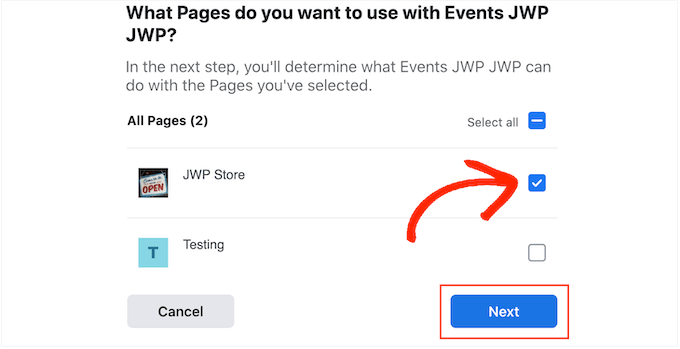
I popupen som visas kontrollerar du boxen bredvid den Facebook page där du vill få händelser från.
Klicka sedan på knappen “Nästa”.

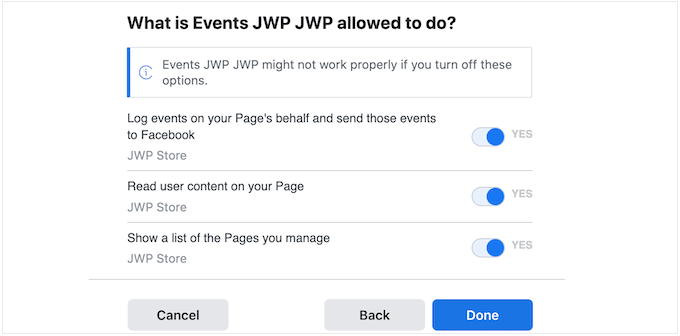
Nu kommer Facebook att visa all information som Smash Balloon kommer att ha tillgång till och de actions den kan utföra.
För att begränsa Smash Balloons åtkomst till din Facebook page, clickar du bara för att inaktivera någon av brytarna. Tänk bara på att detta kan påverka de händelser som du kan embedda på din blogg eller website i WordPress, så vi rekommenderar att du låter all aktiverad.

När du är nöjd med hur behörigheterna har ställts in klickar du på “Done”.
Efter en stund kommer du att se ett message som bekräftar att du har anslutit din WordPress website till Facebook. När det är gjort är du redo att klicka på “OK”.

Tillbaka i Graph API Explorer dashboard, kommer du att se en tillfällig access token, som är giltig i cirka 1 timme.
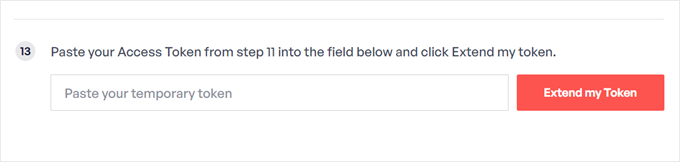
För att göra detta till en permanent åtkomsttoken, växla tillbaka till Smash Balloon dokumentation och rulla till steg 13. Du kan nu klistra in den tillfälliga token i det här fältet och clicka på “Extend my token”.

Smash Balloon kommer nu att skapa en permanent page access token.
Kopiera detta värde och gå tillbaka till WordPress dashboard. Du kan nu klistra in token i fältet “Event Access Token”.

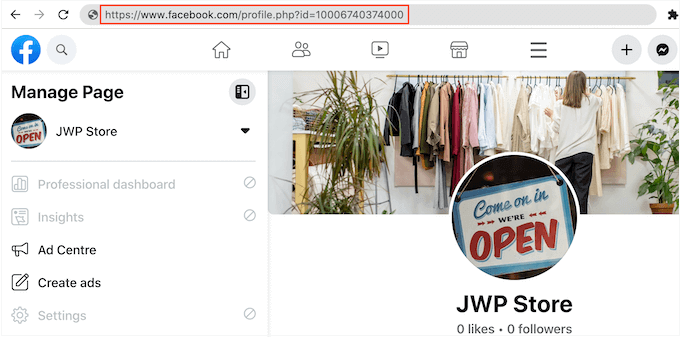
Slutligen behöver vi ID:n för din Facebook page.
Du kan helt enkelt besöka din page i en new tab och ta en titt i adressfältet. ID:n för sidan är värdet efter id=. I följande image är ID:n för sidan till exempel 10006740374000.

Kopiera detta värde och växla sedan tillbaka till WordPress dashboard.
Du kan nu klistra in ID:n i fältet “Facebook Page ID” och sedan klicka på “Add Source”.

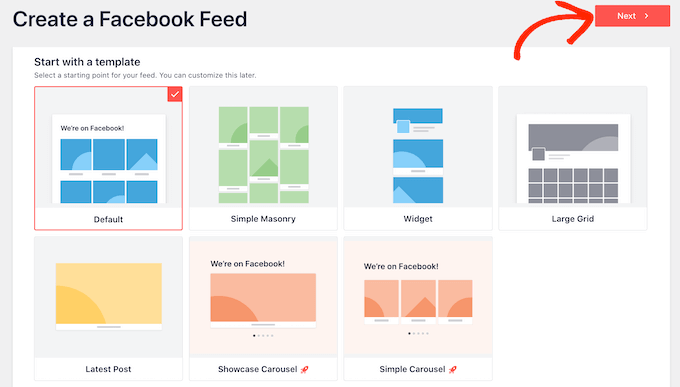
På nästa vy väljer du den template som du vill använda för händelsekalendern.
Alla Smash Balloons templates är helt customize, så du kan finjustera designen beroende på hur du vill visa ditt anpassade Facebook Feed i WordPress.
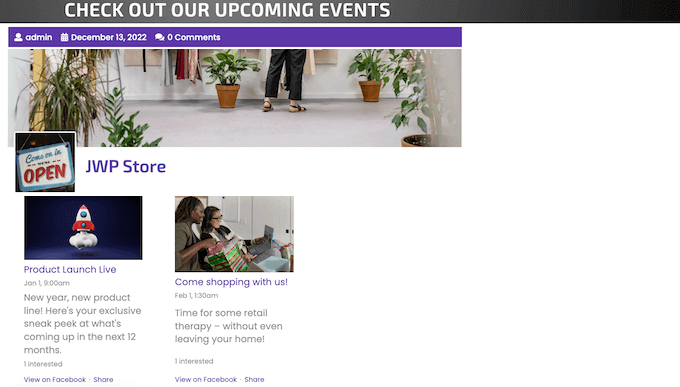
Vi använder templaten “Standard”, men du kan använda vilken template du vill. När du har gjort ditt select klickar du på “Next”.

Smash Balloon kommer nu att skapa ett feed baserat på din Facebook-sida och template. Det här är en bra början, men du kanske vill finjustera hur händelserna visas på din site.
Step-by-Step 3: Customize din inbäddade kalender för händelser på Facebook
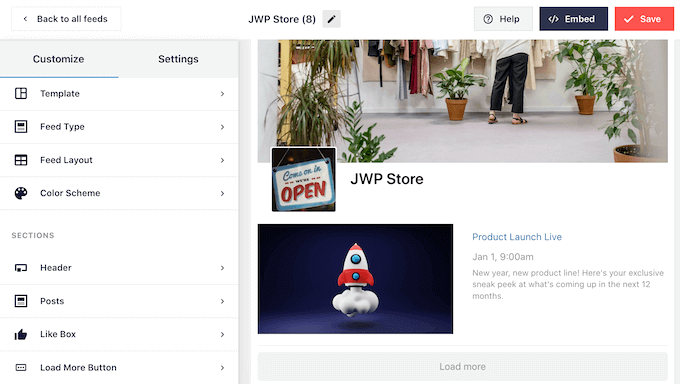
När du har skapat din feed kommer du automatiskt till Smash Balloon editor.
På höger sida ser du en preview av din kalender för händelser på Facebook. På vänster sida ser du alla de olika settings som du kan använda för att customize hur händelserna ska visas på din site.

De flesta av dessa Settings är självförklarande, men vi ska snabbt gå igenom några viktiga areas.
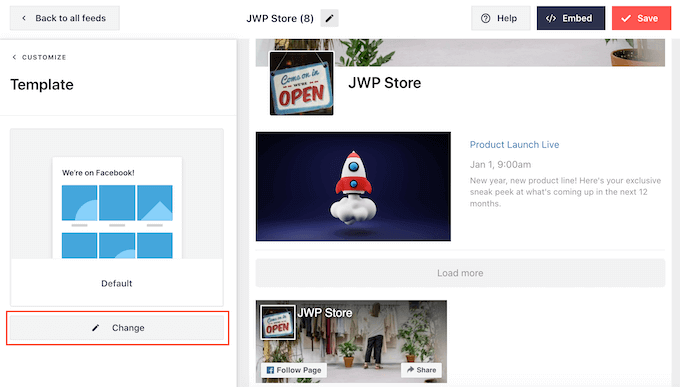
Om du vill ändra den template du använder klickar du bara på “Template”. Tryck sedan på knappen “Change” för att välja en new template.

När du är slutförd med dessa Settings kan du klicka på länken Customize för att återgå till Smash Balloon Editor.
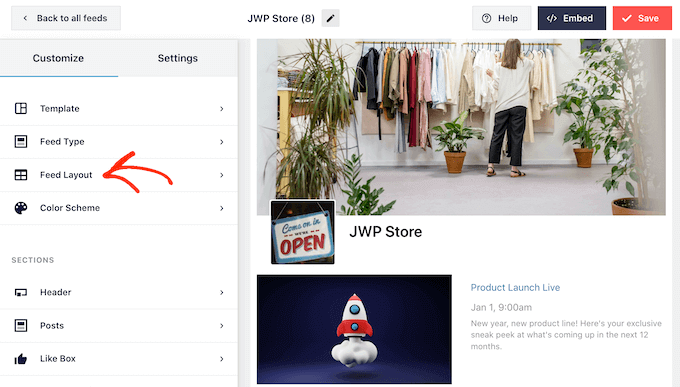
Därefter vill vi titta på inställningarna för “Feed Layout”.

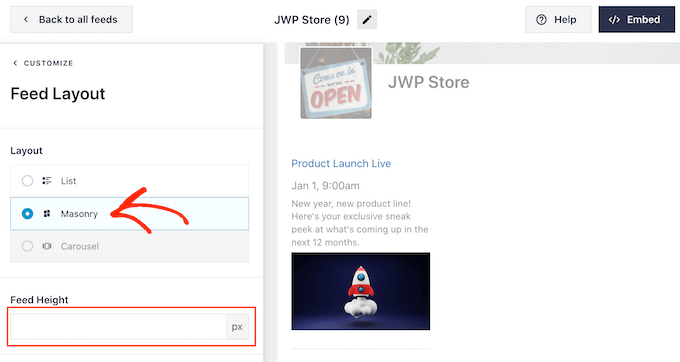
På den här vyn kan du växla mellan layouts för masonry och list och ändra höjden på feeden.
När du gör ändringar uppdateras previewen automatiskt, så att du kan prova olika settings tills du är nöjd med hur kalendern för Facebook-händelser ser ut.

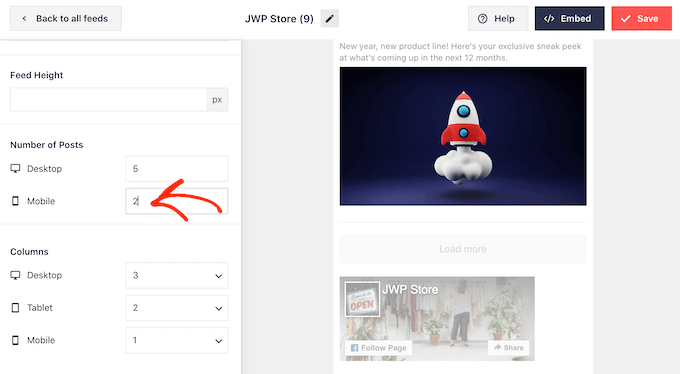
Som standard visar Smash Balloon olika antal händelser på Facebook på stationära datorer och mobila enheter.
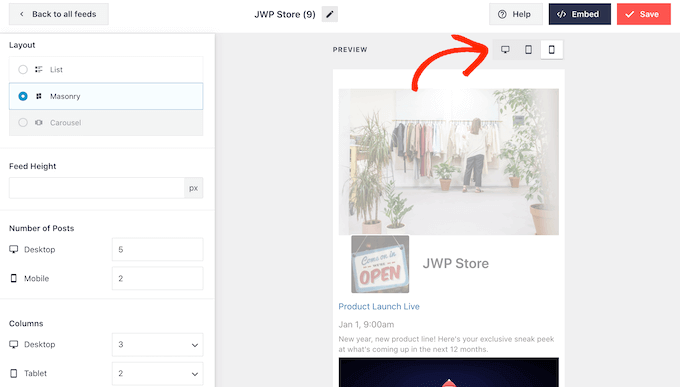
You can preview how your event calendar will look on desktop computers, tablets, and smartphones using the row of buttons in the upper-right corner.

När du har testat mobilversionen av din website kanske du vill ändra hur många händelser du visar på smartphones och surfplattor så att allt content ryms bekvämt på vyn.
För att göra denna ändring, hitta bara “Number of Posts” section och skriv in ett annat nummer i “Mobile” fältet.

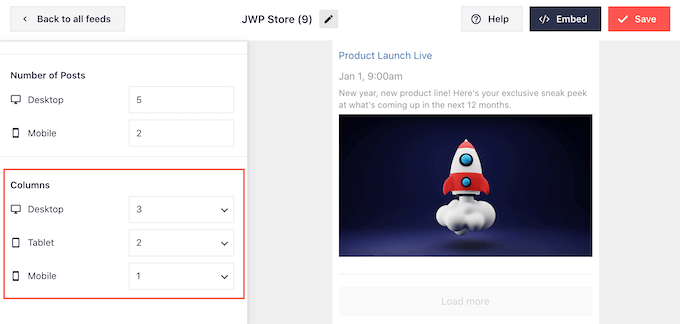
Ett annat alternativ är att visa färre Column på smartphones och surfplattor genom att ändra inställningarna för “Columns”.
Vi visar till exempel 3 Column på desktop, 2 Column på surfplattor och 1 Column på mobila enheter.

När du är nöjd med hur kalendern ser ut på alla enheter klickar du på “Customize” för att återgå till huvudvyn i Editor.
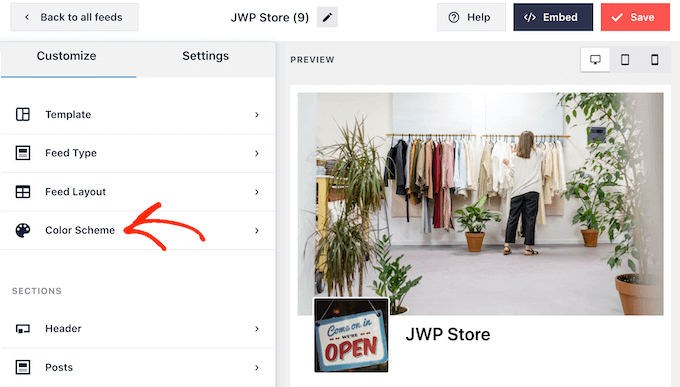
Här klickar du på nästa alternativ för inställningar, som är “Färgschema”.

Som standard använder Smash Balloon samma färgschema som ditt WordPress-tema för händelsekalendern.
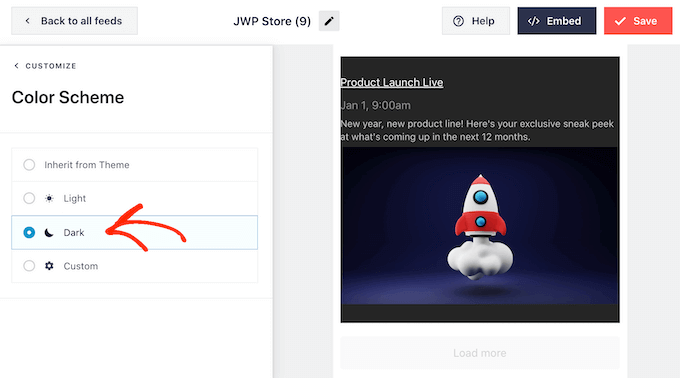
Om du inte gillar hur det ser ut kan du byta till ett “Light” eller “Dark” färgschema.

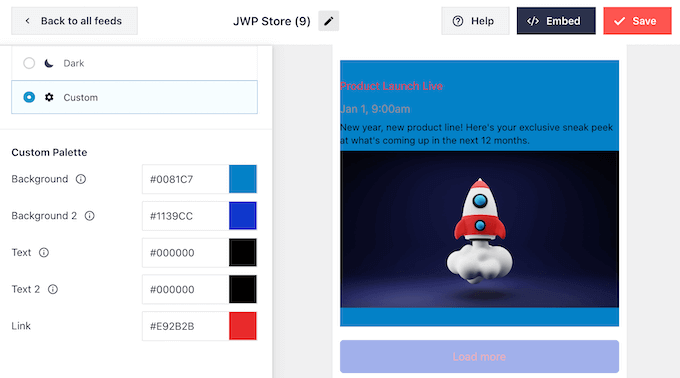
Ett annat alternativ är att designa ditt eget färgschema genom att välja “Custom”.
Du kan använda personuppgiftsansvariga för att ändra färg på länkar, bakgrundsfärg och textfärg i WordPress, med mera.

Som standard lägger Smash Balloon till en header ovanför din händelsekalender. Detta låter besökarna veta att händelserna är relaterade till din Facebook-sida eller ditt företag och uppmuntrar dem också att besöka din Facebook-sida.
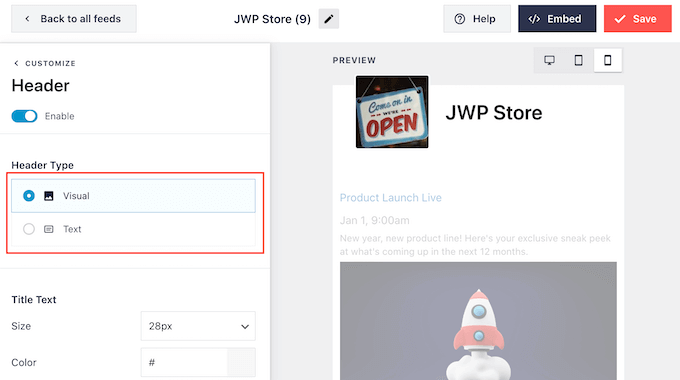
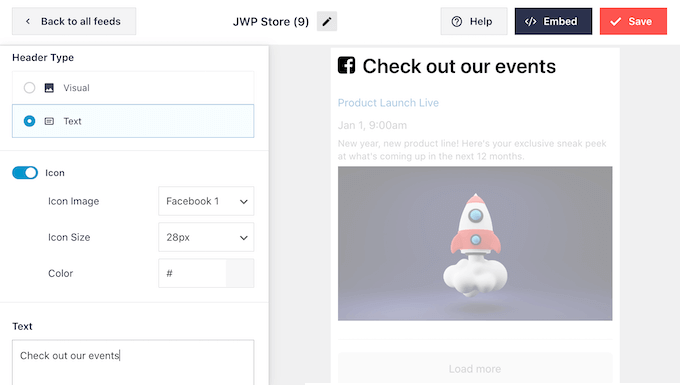
För att customize header section, click on “Header” i vänster menu. Till att börja med kan du växla mellan visuell header och textheader.

Om du använder stilen “Visual” kan du också använda kontrollerna för att ändra storleken på headern, dölja cover photo, ändra bakgrundsfärg med mera.
Om du använder en “Text”-styling kan du customize den text som visas i Headern.

You can also change the font size, color, and more.
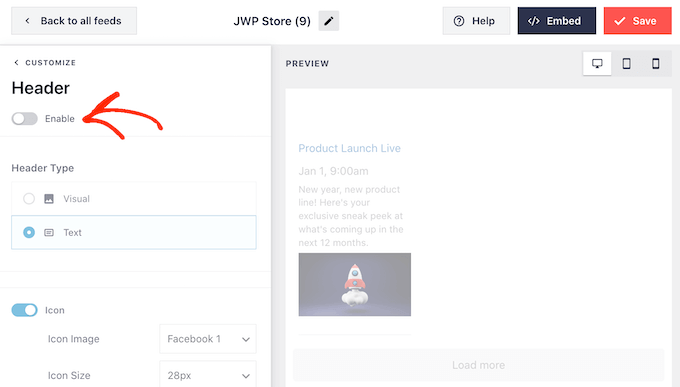
Om du vill skapa en enklare kalender för händelser kan du alltid ta bort headern genom att clicka för att stänga av toggeln “Enable”.

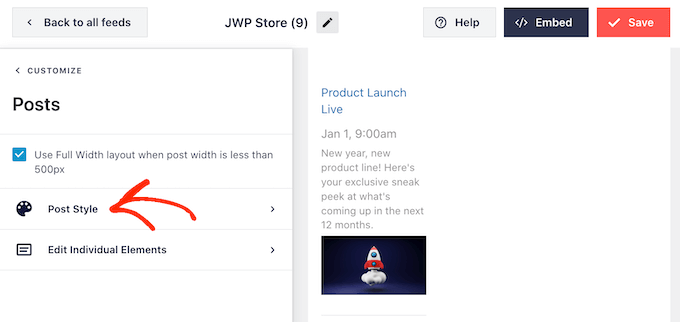
När du har gjort det kan du ändra hur de enskilda händelserna ser ut i din kalender genom att välja “Post Style” i menyn till vänster.
Klicka sedan på “Post Style” igen.

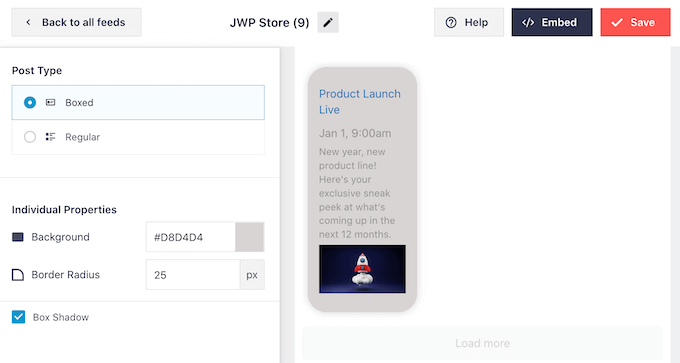
På den här vyn kan du välja mellan en vanlig och en boxad layout för din kalender.
Om du selectar “Boxed” kan du skapa en bakgrundsfärg för varje händelse. Du kan också göra border-radius större för att skapa böjda hörn och add to a box shadow.

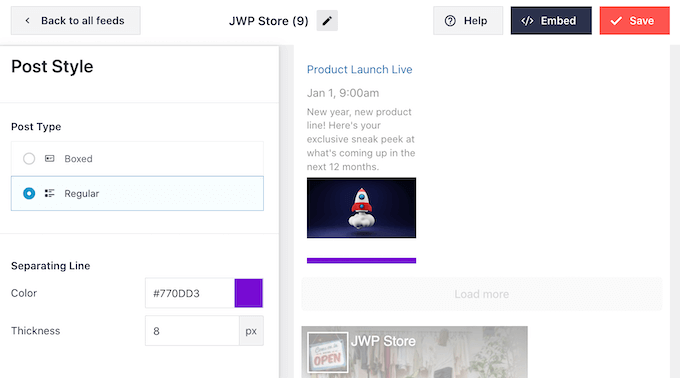
Om du väljer “Regular” kan du ändra tjockleken och färgen på den linje som separerar dina olika händelser.
I Följer image har vi adderat en tjockare linje till kalendern och ändrat dess färg.

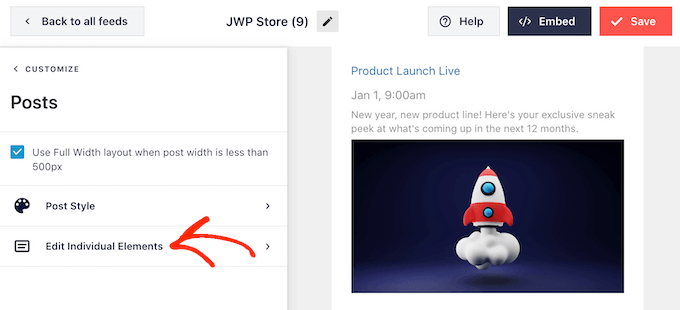
Du kan också customize de enskilda delarna i varje händelse genom att gå tillbaka till huvudvyn för inställningar.
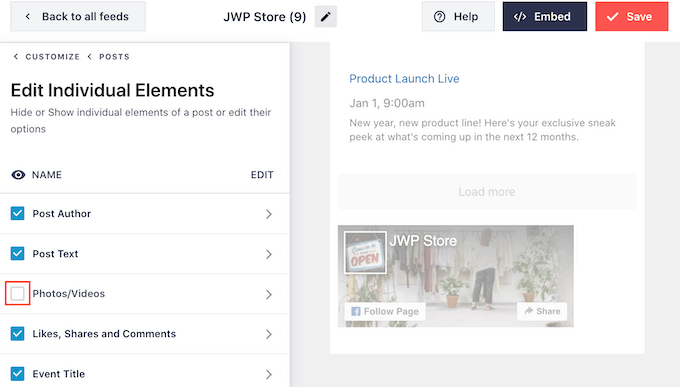
Välj återigen “Post Style”, men den här gången väljer du istället “Edit Individual Elements”.

Du kommer nu att se alla olika content som Smash Balloon visar för varje händelse, till exempel dess titel, datum och detaljer om händelsen.
För att dölja ett content klickar du bara för att avmarkera dess box.

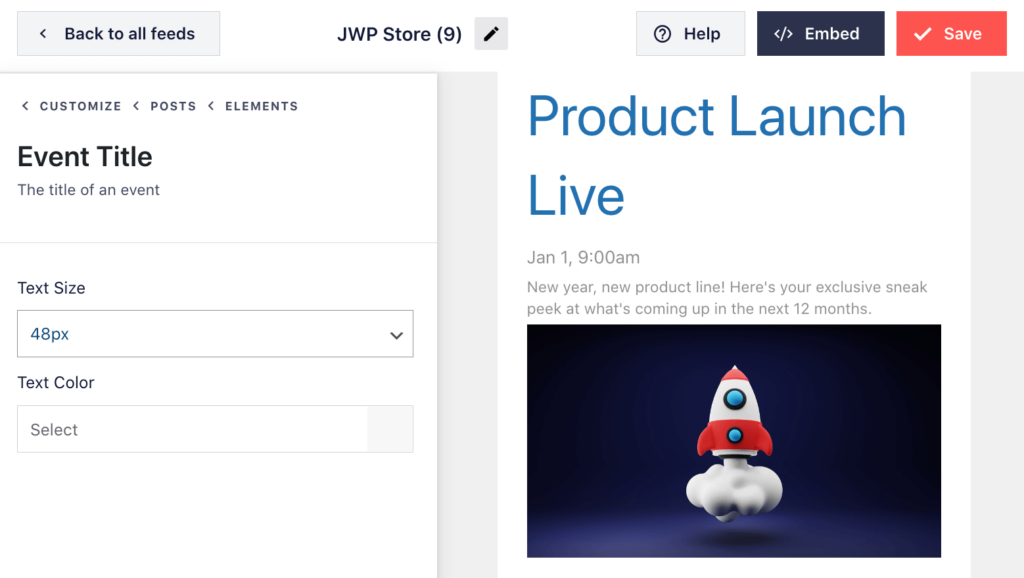
Du kan också ändra hur ett element ser ut genom att clicka på dess namn.
De alternativ som du kan se på nästa vy varierar. Du kan dock vanligtvis ändra storleken på texten och textfärgen.

Som standard lägger Smash Balloon till en Facebook-gilla-knapp under din händelsekalender, vilket gör det möjligt för besökare att följa din Facebook-sida eller dela den med andra människor.
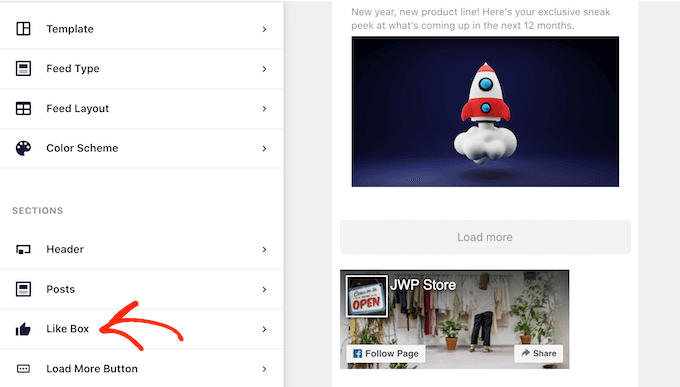
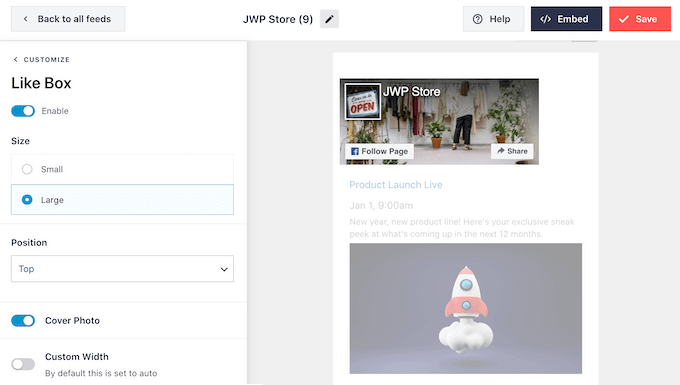
Den här funktionen kan ge dig fler följare och delningar på sociala medier, så det är värt att clicka på “Like Box” för att se vilka förändringar du kan göra.

Till att börja med kan du ändra om boxen ska visas ovanför eller under din kalender för händelser med hjälp av “Position” dropdown.
You can also change the box’s size or width, or add to your page’s cover photo.

Ett stort antal följare är ett bra socialt bevis som uppmuntrar fler att följa you på sociala media och delta i dina händelser. Med det i åtanke kanske du vill klicka för att aktivera knappen “Visa fans”.
Om du föredrar att ta bort “gillar”-boxen klickar du bara på “Aktivera”-knappen för att ändra den från blå till grå.
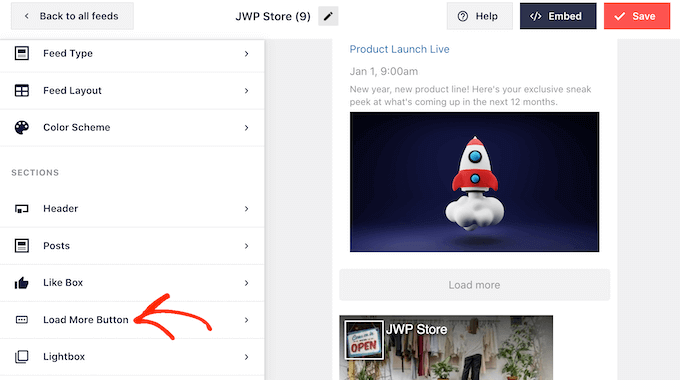
När du är nöjd med hur knappen “Gilla” är konfigurerad kan du gå vidare till inställningarna för “Ladda mer-knappen”.

Knappen “Ladda mer” ger besökarna ett enkelt sätt att rulla igenom alla dina händelser. Med detta i åtanke kanske du vill få den här knappen att sticka ut från resten av din site genom att ändra bakgrundsfärg, hovering och textfärg.
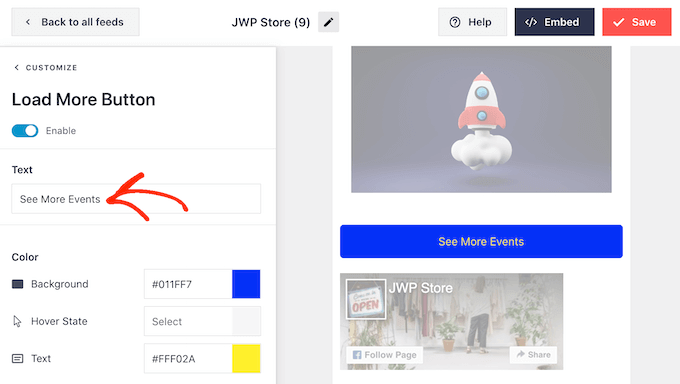
Knappen visar “Ladda mer” som standard, men du kan ersätta detta med ditt eget message genom att skriva i fältet “Text”.
Du kanske till exempel vill använda något som gillar “Se fler händelser” eller “Utforska vår kalender”.

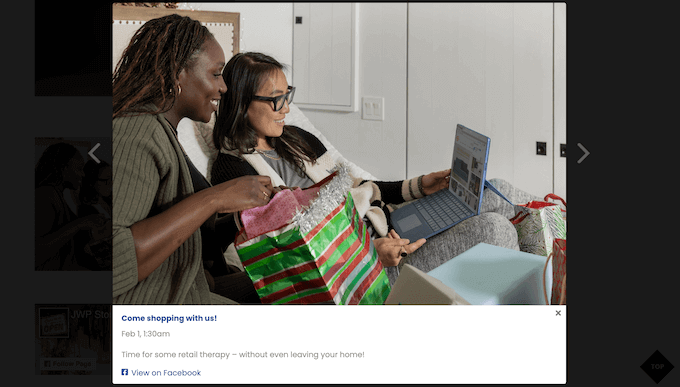
Smash Balloon har en utvald lightbox-funktion som allow besökarna att se dina händelser i en popup.
Besökare kan helt enkelt clicka på en image för ett evenemang för att öppna lightbox popup.

Besökare kan sedan rulla genom alla dina händelser med hjälp av pilarna, på samma sätt som när du embedar ett Facebook-album i WordPress.
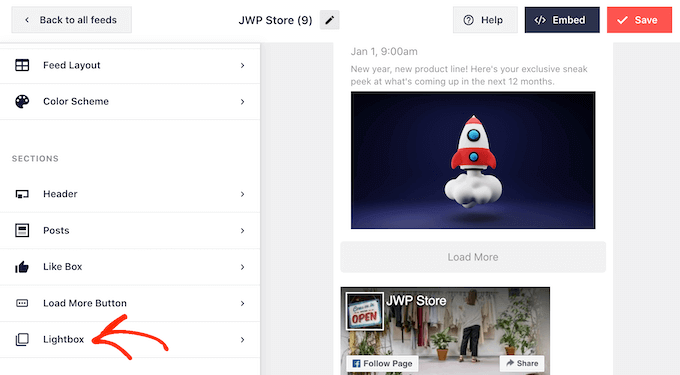
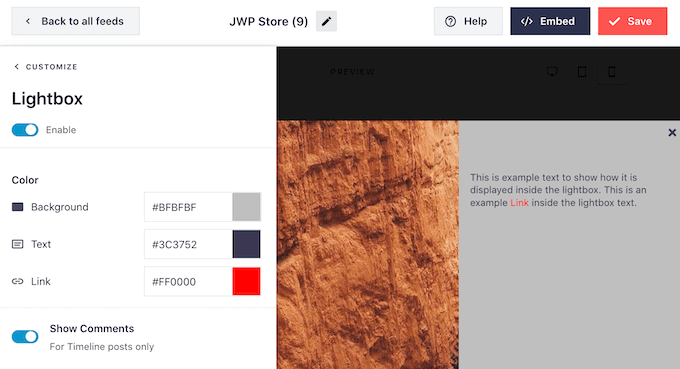
För att customize standard lightbox, välj “Lightbox” i menyn till vänster.

Här kan du ändra färgen på lightboxens text, links och bakgrundsfärger.
Lightbox popup gör det enkelt för besökare att utforska din kalender, men det tillåter också människor att rulla genom alla dina händelser utan att besöka din Facebook-grupp.
Om du vill uppmuntra människor att besöka din Facebook page kan du inaktivera funktionen lightbox genom att clicka på “Enable” toggle så att den går från blå till grå.

Om du inaktiverar funktionen lightbox kommer du genom att clicka på en händelse att öppna din Facebook page i en new tab.
När du är nöjd med hur evenemangskalendern på Facebook ser ut, glöm inte att clicka på “Save” för att store dina ändringar. Nu är du redo att add to denna feed till din WordPress website.
Step-by-Step 4: Embed din kalender för Facebook-händelser i WordPress
För att add to kalendern för händelser på Facebook kan you click the “Embed” button at the top of the screen.

Du kan add to kalendern för Facebook händelser i WordPress med hjälp av en shortcode, block eller widget.
Enligt vår erfarenhet är det lättare att embedda Facebook Feed med ett block eller widget, så vi visar dig dessa metoder först.
Lägga till kalendern för händelser på Facebook på en page
Först kan du clicka på “Add to a Page”. Därefter väljer du en page som du vill lägga till händelsekalendern på och clickar på “Add”.

You will then be directed to the block editor.
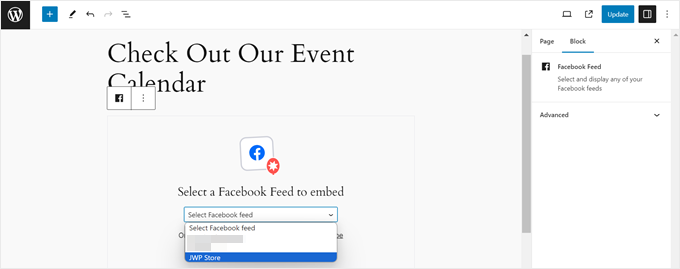
Här går du vidare och klickar på knappen “+ Add Block” och hittar blocket “Facebook Feed”.

När du har gjort det kan du selecta Facebook Feed med händelsekalendern som du skapade tidigare.
Gutenberg blocket kommer då automatiskt att ändras till händelsekalendern.

Om du använder ett block theme och vill add to detta block till en template-del eller ett pattern kan du också göra det genom att följa samma steg men i Full Site Editor.
För mer information om hur du gör detta, läs vår guide om WordPress Full Site Editing.
Lägga till kalendern för händelser på Facebook i ett widgetfärdigt area
En annan plats där du kan displayed händelsekalendern är på en widget-klar area gillar en sidebar. På så sätt kan du fortfarande visa dina kommande händelser på Facebook utan att distrahera användarna från huvudinnehållet.
Vad du behöver göra är att klicka på “Add to a Widget” i popupen Embed Feed. You will then be directed to the WordPress widget editor page.
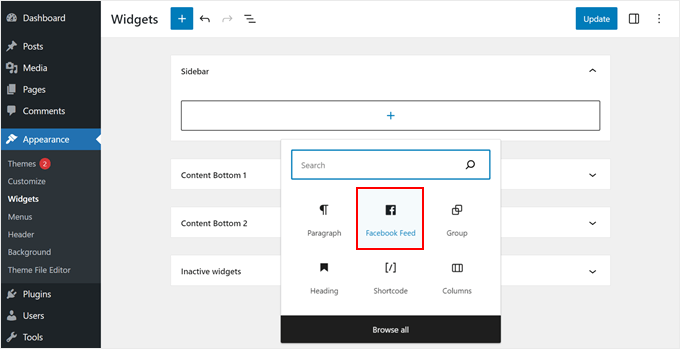
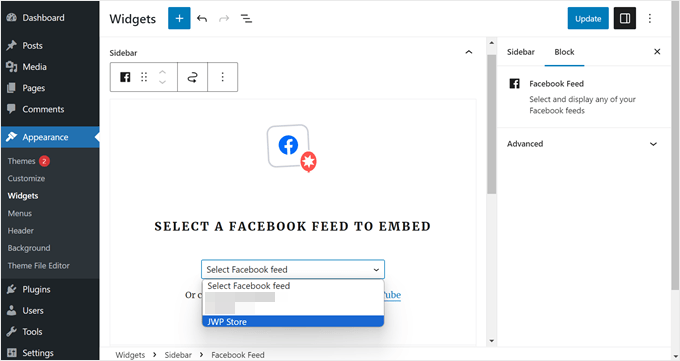
Nu klickar du på knappen “+ Add Block” på önskat widgetfärdigt område och väljer blocket “Facebook Feed”.

Gilla tidigare, välj bara händelsekalenderfeeden som du skapade tidigare.
När du är klar klickar du bara på knappen “Update” högst upp till höger.

Lägga till kalendern för händelser på Facebook med hjälp av WordPress Shortcode
Om block- eller widgetar-metoderna inte fungerar kan du försöka lägga till Facebooks händelsekalender med hjälp av en shortcode.
Kopiera bara koden som finns tillgänglig i popupen Embed Feed och klistra in den i ett shortcode-block i block- eller widgetaren.

För mer information om shortcodes kan du läsa vår artikel om hur du lägger till shortcodes i WordPress.
Bonus: Förbättra din WordPress-Facebook-integration
Vill du ta din WordPress- och Facebook-integration till nästa nivå? Kontrollera dessa ytterligare guider:
- How to Add a Facebook Giveaway in WordPress to Boost Engagement – Lär dig att run engagerande giveaways som ökar din Facebook-följarskara.
- Så här publicerar du automatiskt på Facebook från WordPress – Effektivisera din strategi för sociala medier genom att automatisera dina Facebook-posts.
- How to Fix Facebook Incorrect Thumbnail Issue in WordPress – Se till att ditt delade content alltid ser bra ut på Facebook.
- Så här fixar du problemet med Facebook och Instagram oEmbed i WordPress – Lös vanliga problem med inbäddning för en sömlös visning av sociala medier.
- Så här visar du din Facebook timeline i WordPress – Galleri/Presentation/Showcase av din Facebook-aktivitet direkt på din WordPress site.
- Snabba sätt att få fler Facebook Likes med WordPress – Få din Facebook-publik att växa med dessa effektiva strategier.
- How to Add Facebook Like Reactions to Your WordPress Posts – Öka engagemanget genom att lägga till Facebooks populära reaktionsfunktion till ditt content.
- How to Add a Facebook Like Box / Fan Box in WordPress – Uppmuntra fler likes och följare med en embed like box.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du addar en kalender för Facebook-händelser i WordPress. Du kanske också vill se våra expertval för de bästa Facebook-tilläggen för din blogg eller lära dig hur du schemalägger WordPress-poster för sociala medier.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Facebook has large resources base and it is one of the best platform to get quality traffic.
integrating Facebook event calendar with that of the website will definitely help in the acquisition of that large traffic into customers.
Thanks for detailed post on how to make Facebook calendar event.
Ahmed Omar
facebook is one of the important social media that can not be ignored, and this way it will be easy to import the events from facebook
great post with important details
Thank you
WPBeginner Support
You’re welcome
Admin
Lilja Níelsdóttir
I’m trying method 1: Add Facebook Events to Your Site Without a Plugin but it does not work. I can get the preview correct but when I publish or view the page it’s not transferred there, don’t get any information about events or anything on the page. It’s blank. Is this method still correct?
WPBeginner Support
Unless we hear otherwise, this method should still be working. Don’t forget to clear any caching on your site as a possible reason.
Admin
Lacey
“Something went wrong. Your change may not have been saved. Please try again. ”
Each time I try to edit the header.php file per the instructions, I get an error. Is this method still valid with all of the updates Facebook has made?
Pau
I tried the method 1 and a weird gray square under the footer appeared on my website, the facebook events are not there.
jon
Is there a way to just show the Facebook Event Interested button on a WordPress site?
Michelle Platt
I found this very easy to follow. I’ve added many text widgets before. Do you have any idea why I can see it while I’m in WordPress (view my site) but not on my phone or any other computer? There’s not even a space for it in the sidebar. It’s simply not there. Again, I see it on my end and definitely saved it.
Ashiq hussain
Thanks for wordpress information helpful for me learn wordprss.
Awontis
Everything can be solved with plugins!