Vill du visa customize taxonomi termer på din WordPress sidebar?
Custom taxonomies allow you to group your content beyond categories and tags, till exempel genom att organisera book reviews efter fiction och nonfiction. Att displayed de taxonomi termer du använder kan hjälpa dina besökare att hitta det content de letar efter.
I den här artikeln visar vi hur du visar custom taxonomi termer i WordPress sidebar widgets.

Varför visa customize taxonomi termer i WordPress?
När du först konfigurerar din WordPress-webbplats kan du använda kategorier och tags för att organisera dina posts. Dessa två taxonomier är all många websites behöver.
Vissa webbplatser kan dock dra nytta av anpassade taxonomier som ett extra sätt att organisera grupper av inlägg och custom post types.
Om du till exempel skapar en custom post type som heter “Books”, kan du sortera den med hjälp av en custom taxonomi som heter “Topics” som har termer som Adventure, Romance och Horror.
Sedan kan du hjälpa dina läsare att enkelt sortera böcker efter ämnen genom att visa dessa termer i sidebaren i WordPress.
Med detta sagt, låt oss ta en titt på hur man visar custom taxonomi termer i WordPress sidebar widgets. Vi kommer att täcka två metoder, och den första rekommenderas för de flesta användare.
- Displaying Custom Taxonomi Termer i en Widget med hjälp av ett Plugin
- Visa anpassade taxonomi termer i en widget med kod
Visning av custom taxonomi termer i en widget med hjälp av ett plugin
Det första du behöver göra är att installera och aktivera TaxoPress är WordPress Tag, Category, and Taxonomy Manager plugin. För mer detaljer, se vår steg-för-steg guide om hur du installerar ett WordPress plugin.
Skapa en lista med customize taxonomi-termer
När du har aktiverat måste du navigera till TaxoPress ” Terms Display page i din WordPress admin area. Här kan du konfigurera vilka custom taxonomies och termer som du vill visa på din website.

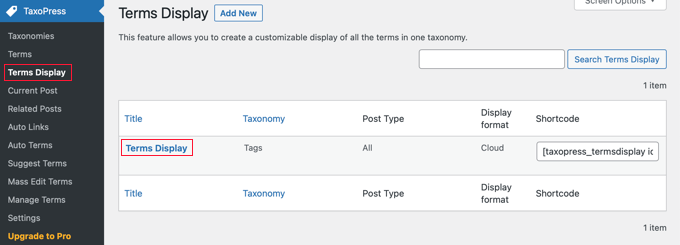
Notice that one “Terms Display” object has already been created for you, and you can edit it to display the taxonomi you wish to display on your site. Men om du vill visa mer än en lista med termer måste du uppgradera till Pro-versionen.
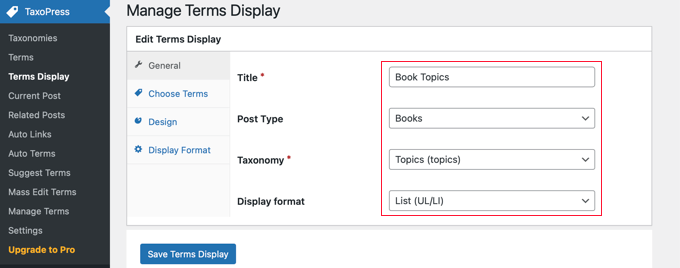
Du kan klicka på “Terms Display” för att konfigurera objektet. Då kommer du till vyn “Edit Terms Display” där du kan välja vilka objekt i taxonomin du vill visa.

Du måste ge listan med termer en rubrik. I den här tutorialen anropar vi den “Book Topics”.
Därefter måste du visa den post type och taxonomi som du vill visa i din sidebar. På vår demo website har vi en custom post type som heter “Books” och en custom taxonomi som heter “Topics”, så vi väljer dessa.
Om du behöver hjälp med att skapa en custom taxonomi på din website kan du läsa vår guide om hur du skapar custom taxonomier i WordPress.
Slutligen måste du välja vilket format du vill använda för displayen. Du kan välja mellan “Moln” och “Lista”. I den här tutorialen väljer vi alternativet “Lista”.
För många websites är detta de enda alternativen du behöver konfigurera, så du kan gratis klicka på knappen “Save Terms Display” för att store dina inställningar.
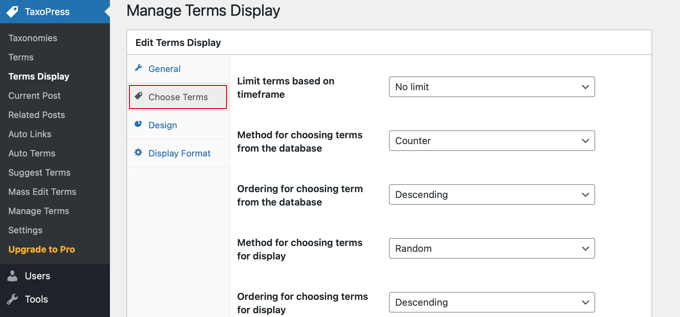
Det finns dock ytterligare alternativ tillgängliga på de andra tabbarna på sidan Edit Terms Display, och vi ska titta på dem kortfattat.
Som standard visas alla termer i den valda taxonomin, men på tabben “Choose Terms” kan du begränsa termerna till dem som har använts senaste tiden, t.ex. under den senaste månaden eller det senaste året. Du kan också välja sorteringsorder för termerna och andra relaterade settings.

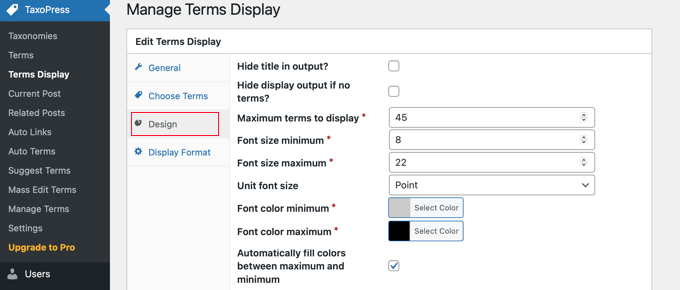
På tabben Design finns inställningar för hur din lista med taxonomi-termer ska se ut.
Du kan till exempel välja hur många termer som ska visas, välja storlek och färg på fonten med mera.

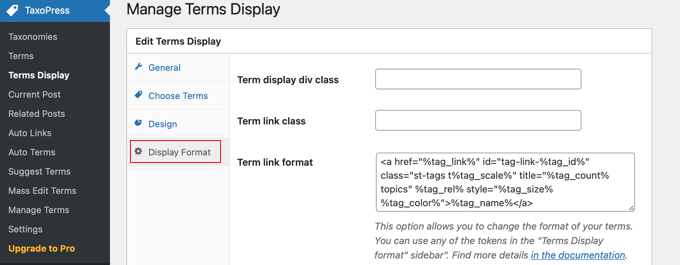
Tabben Display Format är mer teknisk och låter dig ändra formatet på dina termer.
You will need to follow the link to the provided documentation to learn what to enter in each field.

Om du har ändrat någon av dessa ytterligare Settings, se till att du klickar på knappen “Save Terms Display” längst ner på sidan för att lagra dem.
Displaying Your List of Custom Taxonomi Terms
Nu måste du add to listan med taxonomi termer till WordPress sidebar. Du kan göra detta med hjälp av en shortcode eller en widget. I denna tutorial kommer vi att använda en widget.
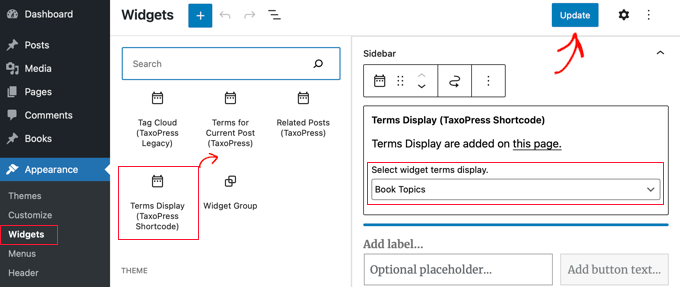
Först måste du navigera till sidan Appearance ” Widgets och sedan klicka på knappen ‘+ Toggle block inserter’ högst upp på sidan. Därefter måste du lokalisera widgeten “Terms Display (TaxoPress Shortcode)” och sedan dra den till din sidebar.

Nu måste du välja den lista med termer som du vill visa från rullgardinsmenyn. I den här tutorialen väljer vi listan “Book Topics” som vi just skapade.
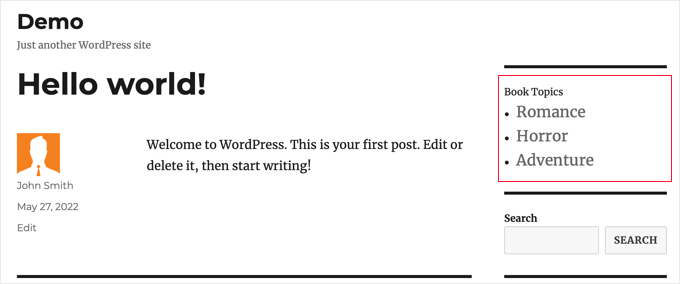
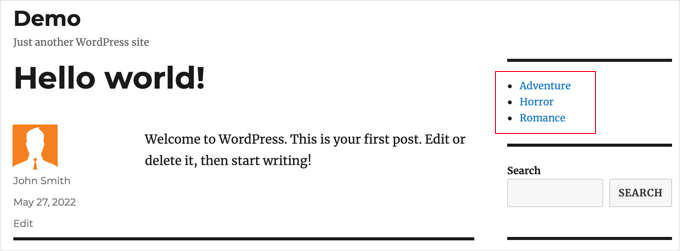
You can now click the “Update” button at the top of the page to save the new widget, and then visit your website to see it in action. Så här ser det ut på vår demo website.

Visa customize taxonomi termer i en widget med hjälp av kod
Den här metoden är mer avancerad och rekommenderas för dem som är vana vid att arbeta med code snippets och gillar att veta hur saker och ting fungerar. Denna metod ger dig också mer control över hur custom taxonomi termer visas i dina widgets.
Först måste du add to den här koden i functions.php-filen i ditt theme eller i ett site-specifikt plugin.
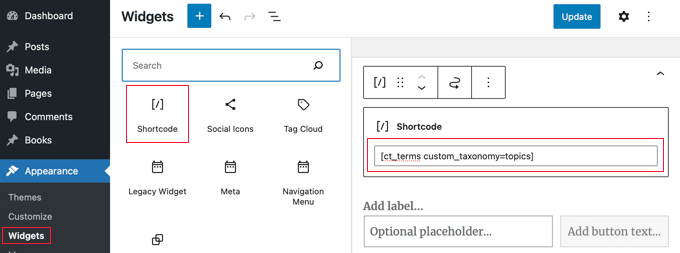
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // First we create a functionfunction list_terms_custom_taxonomy( $atts ) { // Inside the function we extract custom taxonomy parameter of our shortcode extract( shortcode_atts( array( 'custom_taxonomy' => '', ), $atts ) ); // arguments for function wp_list_categories$args = array( taxonomy => $custom_taxonomy,title_li => ''); // We wrap it in unordered list echo '<ul>'; echo wp_list_categories($args);echo '</ul>';} // Add a shortcode that executes our functionadd_shortcode( 'ct_terms', 'list_terms_custom_taxonomy' ); //Allow Text widgets to execute shortcodes add_filter('widget_text', 'do_shortcode'); |
Koden skapar en shortcode ct_terms som är obligatorisk med en parameter custom_taxonomy.
För att använda denna shortcode måste du besöka appearance ” Widgets och drag and drop en widget för genväg till din sidebar. Därefter ska du lägga till följande shortcode till widgeten och sedan klicka på knappen “Update” högst upp på Widgets page.
1 | [ct_terms custom_taxonomy=customtaxonomyname] |
Se till att du ersätter customtaxonomyname med namnet på den taxonomi som du vill lista. I den här tutorialen använder vi taxonomin “ämnen”.

När du har updateat dina widgetar kommer din lista med custom taxonomi termer att visas på WordPress sidebar.
Så här ser det ut på vår demo website. Du kanske också gillar att add to en widget titel för att beskriva listan över taxonomi termer.

Vi hoppas att denna tutorial hjälpte dig att lära dig hur du visar custom taxonomi termer i WordPress sidebar widgets. Du kanske också vill lära dig hur du trackar besökare på din WordPress site, eller kontrollera vår lista över de bästa tillägg för kontaktformulär för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Amina
I have been trying to produce a simple list of custom tags on my website for hours! When I tried this it really was with little hope, so I couldn’t believe it when it worked! Thank you for all the work you are doing at WPBeginner; it’s incredibly useful.
WPBeginner Support
Glad our guide was helpful
Admin
Jared
“This plugin has been closed as of November 25, 2018 and is not available for download. Reason: Guideline Violation.”
WPBeginner Support
Thank you for letting us know, we will certainly take a look and update this article when we are able.
Admin
Mario
I am getting this warning in my site:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in…
WPBeginner Support
It would depend on where that error message is being generated from. If the error says it is from wp-content/plugins/plugin name then you would want to reach out to that plugin’s support and they should be able to assist.
Admin
Antonio
Hi, the code give me this warning:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in /home/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(361) : eval()’d code on line 12
How can I fix it?
Thanks
WPBeginner Support
on line 12 of the code, you would surround the word taxonomy with single quotes (‘ ‘) to remove that error
Admin
Nicole
Hello, trying to apply this from within a post. I want it to list the custom taxonomies I have associated the post to and this is not working. How could I do this? Thanks!
Dennis
Yea I’m currently scouring the web trying to figure this out myself. Did you ever get a solid answer to this? It seems like it should be such a basic need
Hernan
Hi.
Do you know how to put it so that it counts the posts of each “slug” of the custom taxonomy in the shortcode?
Muhammad Mobeen
Hi WPbeginner,
Thanks for the code. It works. BUT I’m using it to output the taxonomies into the posts and list structure doesn’t display well (goes to the top of the post).
Please guide me how to output the taxonomies in a span instead of a list.
Deb S
I had the same problem and had to modify the code somewhat.
add ‘echo’=>false to your args
$args = array(
taxonomy => $custom_taxonomy,
title_li => ”,
‘echo’ => false,
);
and then “return” the value instead of echoing it.
$widgettext = ” . wp_list_categories($args) . ”;
return $widgettext;
and then the list displays inside the widget box.
deuts
What if I want to display a “linked” top 10 used terms of my custom taxonomy in a period of time (e.g. the last 30 or 90 days)?
siva
Hi Team
Which php file, i want save code. please tell me
Chris
Thank you!
Saved me loads of time…..
Julie
Finally! An article that works. I have tried all different approaches, but yours is simple and functions. I styled the list so it mimicked the look of the theme sidebar links. Thanks for the article!!
Nitin
Thanks for tutorial. My custom taxonomies are displaying. But the problom is my list is not in proper hierarchy. Child list is not displaying as a child. All data is displaying in a single unordered list. Second thing i want to give class to my parent list like and child also. How it can be possible.
Aniket
Hi,
i would like to add selected taxonomies on my sidebar. I have installed the plugin and it works fine. But i would like to know/learn, is there a way to add selected taxonomies using the code? Like there could be a exclude or include feature where in i could manually add the id’s of the taxonomy that i would want to display or not. Thanks.
jas
very helpful post but i am facing one problem with this,
i am using Custom Taxonomies Menu Widget and able to show a custom taxonomy in sidebar but when i click on the category link of custom taxonomy than page shows that No posts found.
is there any problem in archive page????
please help.