När du driver en webbplats är det viktigt att hålla din publik engagerad och informerad. Ett sätt att göra det är att visa aktuella meddelanden högst upp eller längst ner på webbplatsen.
Att lägga till meddelanden är ett effektivt sätt att rikta användarnas uppmärksamhet och öka konverteringen. De kan användas för att förmedla viktiga meddelanden, omdirigera användare till populärt innehåll, marknadsföra specialerbjudanden och mycket mer.
På WPBeginner och våra andra varumärken visar vi kontinuerligt meddelanden för att informera användarna om nya funktioner, rabatterbjudanden och annan viktig information.
I den här artikeln visar vi dig hur du enkelt kan visa meddelanden i WordPress.

Varför lägga till meddelanden i WordPress?
Många populära websites displayed special announcements as a floating bar on the top or at the bottom. Dessa meddelandefält är mycket effektiva, och det är därför du ser dem på allt fler webbplatser.
Meddelanden är omedelbart notice på alla WordPress webbplatser på grund av deras placering. Vanligtvis är det ett fält i full width antingen högst upp eller längst ner på en page.

Du kan använda den för att erbjuda specialrabatter, köra tidskänsliga marknadsföringskampanjer, be användare att delta i undersökningar, läsa ett new blogginlägg och mycket mer.
Du kan också lägga till visuella effekter, nedräkningstimer och formulär för email i din announcement bar.
Med detta sagt, låt oss ta en titt på hur du enkelt kan add to tillkännagivanden i WordPress. Vi kommer att dela 2 metoder, så du kan klicka på länken under för att hoppa vidare till någon section:
Metod 1: Display Announcements i WordPress med hjälp av OptinMonster
För den här metoden kommer vi att använda OptinMonster. Det är den mest populära programvaran för optimering av lead-generering och konvertering på marknaden.
OptinMonster hjälper dig att konvertera webbplatsbesökare till prenumeranter och betalande kunder. Det finns många typer av kampanjer, inklusive annonsfält som kan visas högst upp eller längst ner på din website.
Viktigast av allt är att den levereras med kraftfulla displayregler som allow you att visa olika content för olika användare. You can also choose where and when to show your announcements.
Upplysning: OptinMonster är en av våra premium-produkter. WPBeginners användare kan prova gratisversionen genom att installera vårt OptinMonster-plugin och registrera sig för ett gratis account via pluginet. Den gratis versionen är ej synlig på OptinMonsters huvudsakliga website.

Först måste du installera och aktivera OptinMonster plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Detta plugin fungerar som en kontakt mellan din WordPress website och ditt OptinMonster account.
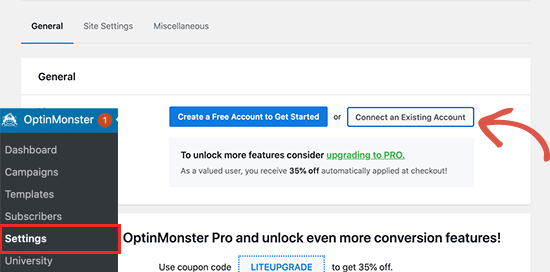
Vid aktivering måste du besöka OptinMonster ” Settings page och klicka på knappen ‘Anslut ett befintligt konto’ eller ‘Skapa ett gratis konto’.

Detta kommer att ge en popup där du kan logga in och ansluta din WordPress website till ditt OptinMonster account.
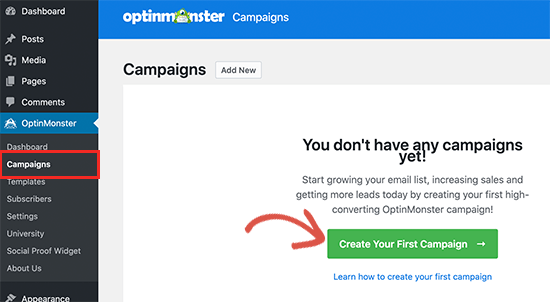
Nu när din WordPress webbplats är ansluten är du redo att skapa din första geotargetade kampanj. Gå till OptinMonster ” Campaigns page och klicka på knappen “Add New”.

Först måste du välja din kampanjtyp. OptinMonster stöder lightbox popups, flytande barer, inline optins, fullskärm, slide-in och gamified kampanjer.
I den här tutorialen väljer vi en Floating bar-kampanj som allow you att displaya en flytande bar högst upp eller längst ner på din website.

Under den kan du välja en kampanj template genom att clicka på den.
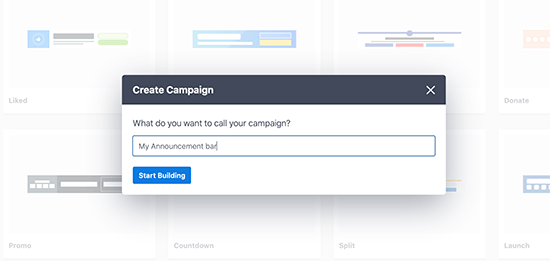
Därefter måste du enter ett namn för din kampanj. You can enter any name here and then click on the “Start Building” button.

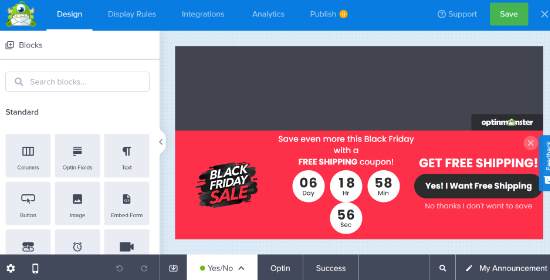
Detta kommer att starta OptinMonsters kampanjbyggargränssnitt med en live preview av din kampanj i den högra panelen.
You can simply point and click on any object in the preview to edit, move, or delete it. Du kan också add new element genom att drag and drop block på templaten.

I det här exemplet använder vi ett annonsfält som främjar ett specialerbjudande med en nedräkningstimer för att skapa en FOMO-effekt.
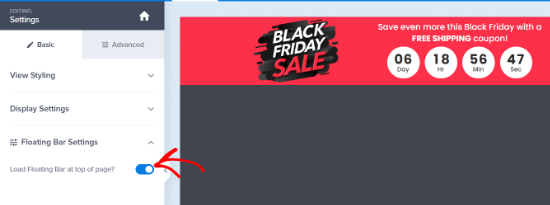
Om du vill visa aviseringsfältet högst upp klickar du bara på “Floating Bar Settings” i den vänstra columnen och kontrollerar sedan toggeln för att flytta det högst upp.

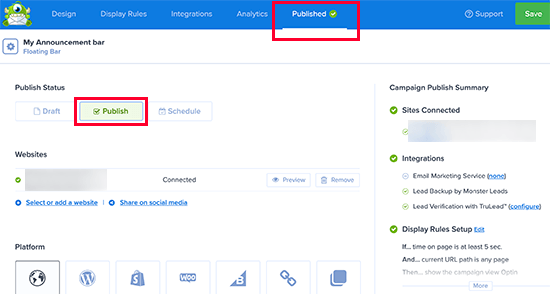
När du är slutförd med kampanjens design och content, byter du till tabben “Publicera”.
Härifrån kan du ändra kampanjens status till “Publicera”.

Efter det klickar du på knappen “Save” för att lagra dina settings och close kampanjbyggaren.
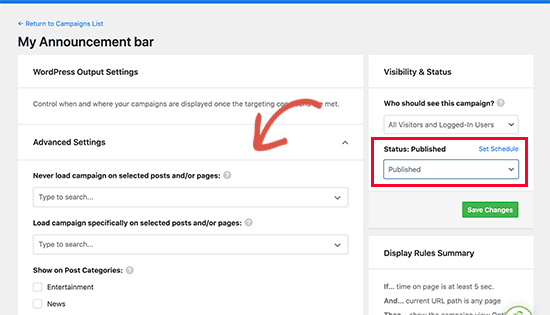
OptinMonster kommer nu att ta dig till Output Settings page. Härifrån kan du välja var du vill att din kampanj ska visas.

Därefter ändrar du statusen för synlighet till “Publicerad” och klickar på knappen “Save” för att göra din kampanj live.
Du kan nu besöka din WordPress blogg för att se din meddelandefält i action.

Pro tips: Letar du efter ett alternativ till OptinMonster? Thrive Leads allow you to create announcement bars that collect email addresses from your users to grow your subscriber list. För mer detaljer kan du se vår guide om hur du skapar ett alert-fält i WordPress.
Metod 2: Display WordPress Announcements Banner med hjälp av Notibar
OptinMonster är ett kraftfullt verktyg med massor av alternativ, gillar e-postformulärintegration, timers, obegränsade färger och mönster och kraftfulla målstyrningskontroller.
Men om du bara snabbt vill visa ett meddelande utan att använda avancerade funktioner kan du använda den här metoden.
Först måste du installera och aktivera Notibar plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
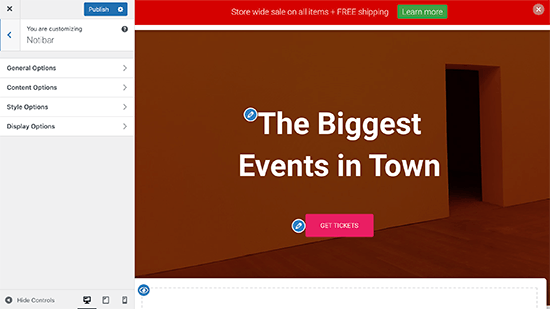
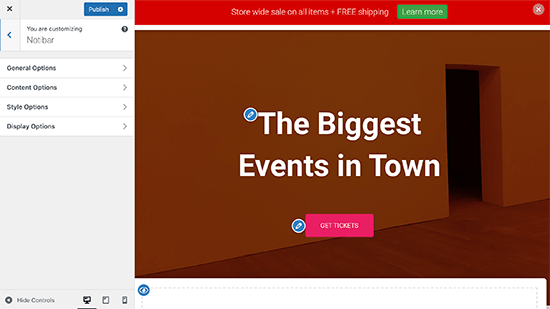
Vid aktivering måste du besöka Settings ” Notibar page för att konfigurera plugin-inställningarna, som kommer att starta i Theme Customizer med en live preview.

Du kan börja med att gå till tabben “General Options”.
Här får du välja position, bredd och typ av knapp för ditt notification-fält.

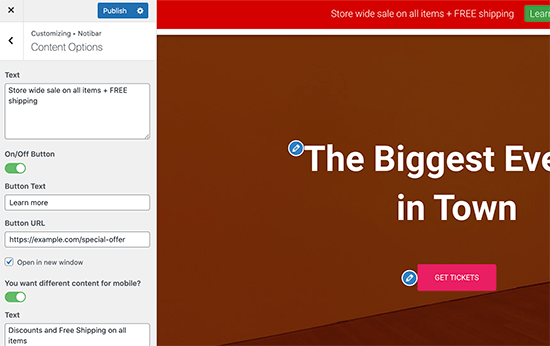
Gå sedan tillbaka och byt till tabben “Content Options”.
Härifrån kan du enter det content som du vill visa för your announcement.

Pluginet allow you to add different content for mobile devices.
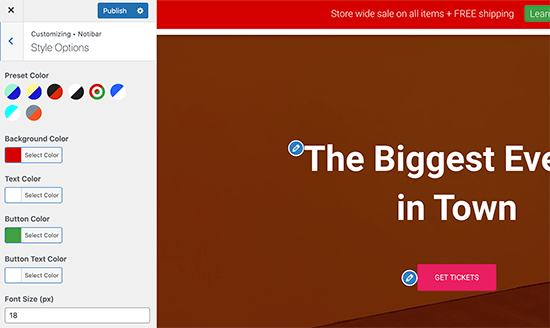
Därefter går du tillbaka och växlar till “Style Options”. Här kan du välja färger och storlek på fonten för your announcement bar.

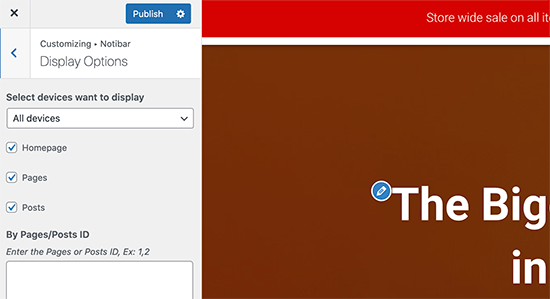
Slutligen växlar du till tabben “Display Options”.
Nu kan du välja var du vill visa/dölja ditt content i anslagsfältet.

Pluginet allow you to dölj it for devices, homepages, pages or posts, or enter a specific post/page ID where you don’t want to show the notification bar.
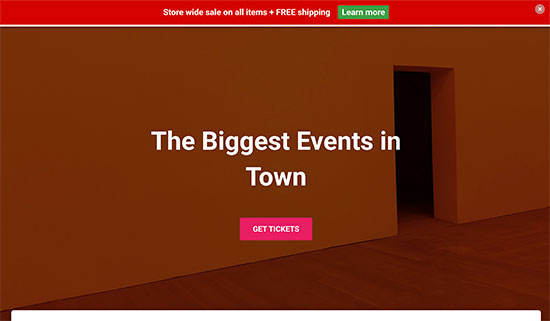
När du är slutförd klickar du bara på knappen “Publicera” högst upp för att spara dina ändringar och göra din meddelandebar live.
You can now visit your WordPress blogg to see your announcement in action.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan visa tillkännagivanden i din WordPress-blogg. Du kanske också vill se vår guide om hur du skapar en välkomstgrind i WordPress och de bästa WooCommerce spin-a-wheel kupongpluginsen.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I’ve always seen websites having those eye-catching announcement bars especially on black fridays and the holidays,
but I never knew how they implemented them.
I always assumed they had to hire a developer to custom code those bars for them.
I’ll definitely be trying one of these methods the next time SaaS companies I write about offer exclusive deals or promotions. Those limited-time offers are perfect for using an announcement bar to grab visitors’ attention and drive conversions.
Thanks for this
WPBeginner Support
You’re welcome, glad we could share how to se this up
Admin
michael
Simple Notices pluggin is not updated since one year……..and got issues
WPBeginner Support
Hi Michael,
We tested the plugin and didn’t find any issues. Sometimes plugin authors don’t update their free plugins unless they are broken. Please see our article on installing plugins not tested with your version of WordPress.
Admin
Sumit
I personally use hellobar as it can be used for multiple purpose like tracking Facebook conversion and show special notification. Thanks for this nice information.