Många WordPress-användare vill inaktivera oönskade widgetar i sin WordPress-instrumentpanel. När du använder många plugins som lägger till widgetar i adminpanelen kan dessa widgetar skapa en hel del röran och göra det svårt att fokusera på viktiga uppgifter när du hanterar din webbplats.
Vi letade efter sätt att lösa detta problem och hittade några plugins som kan ta bort widgetar på instrumentpanelen, men många av dem erbjuder den här funktionen till ett pris. Vi tycker inte att du ska behöva betala för något så enkelt.
Den goda nyheten är att vi har hittat ett enkelt, kostnadsfritt sätt att ta bort oönskade widgetar från din WordPress-adminpanel. Den här guiden visar hur du gör det utan att spendera några pengar eller orsaka problem på din webbplats.

Varför inaktivera oönskade widgetar i din instrumentpanel?
När du loggar in på din WordPress-webbplats kommer du att se en skärm som kallas instrumentpanelen. Detta är en del av adminområdet där du hanterar din webbplats. Instrumentpanelen innehåller flera små rutor, så kallade widgets, som visar olika information och verktyg.

Vissa av dessa widgetar kommer från WordPress, medan andra läggs till av de plugins och teman som du installerar. Ju fler plugins du använder, desto fler widgetar ser du på instrumentpanelen.
Även om dessa widgets kan vara användbara kan de också skapa en hel del röran. De kanske visar information som du inte behöver eller saktar ner sidans laddning. Det är därför som vissa webbplatsägare väljer att inaktivera oönskade widgetar.
Genom att ta bort onödiga widgetar kan du göra din instrumentpanel renare och enklare att använda. Det är som att städa upp på skrivbordet – när du tar bort saker du inte använder kan du fokusera mer på det som är viktigt.
Om du inaktiverar widgetar kan du också få instrumentpanelen att reagera snabbare. Det är bra om du ägnar mycket tid åt att hantera din webbplats. Precis som vissa användare stänger av WordPress adminfält för att förenkla sin vy, kan du göra ditt arbete enklare och effektivare genom att ta bort onödiga widgetar.
Med allt detta i åtanke, låt oss ta en titt på hur du inaktiverar oönskade widgetar i WordPress. Du kan använda snabblänkarna nedan för att hoppa till den metod du föredrar:
Proffstips: Vill du istället ta bort vissa menyalternativ från ditt WordPress-adminområde? Kolla då in vår steg-för-steg-guide om hur du döljer onödiga menyalternativ från WordPress-admin.
Så här tar du bort specifika widgetar i WordPress instrumentpanel
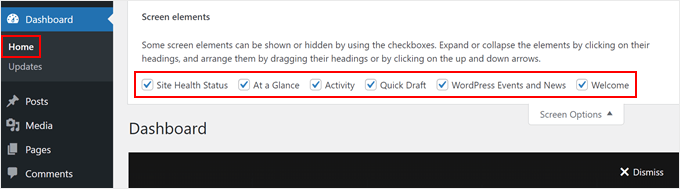
Du kan enkelt städa upp din instrumentpanel genom att gå till Instrumentpanel ” Hem, klicka på knappen “Skärmalternativ” och avmarkera de widgetar du inte vill se. Detta är det snabbaste och enklaste tillvägagångssättet.

Men med den här metoden kan du och andra användare enkelt visa dessa widgets igen genom att gå till menyn “Screen Options” och aktivera dem igen.
En mer permanent lösning är att lägga till anpassad kod i ditt temas functions.php-fil. Oroa dig inte om det här låter komplicerat – vi gör det säkert med hjälp av WPCode-pluginet.
WPCode är ett plugin för kodsnuttar som låter dig anpassa din webbplats utöver vad plugins eller teman vanligtvis tillåter. Det fungerar som en mellanhand, så att du kan lägga till anpassad kod utan att direkt redigera dina webbplatsfiler. WPCode kan också inaktivera din kod om den stöter på fel.
Du kan använda gratisversionen av WPCode för denna handledning, men vi använder premiumversionen eftersom den innehåller en AI-kodgenerator, som kan vara till hjälp senare i den här guiden.
Du kan lära dig mer om plugin-programmet i vår WPCode-recension.
För att använda WPCode, gå vidare och installera WordPress plugin i ditt adminområde. Därefter går du till Kodsnuttar “ + Lägg till snutt.
Välj sedan “Add Your Custom Code (New Snippet)” och klicka på knappen “+ Add Custom Snippet”.

Därefter måste du välja “PHP Snippet” som kodtyp från listan med alternativ som visas på skärmen.

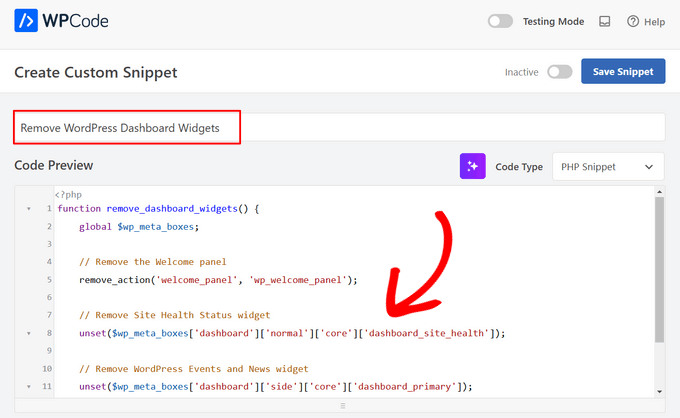
Ge nu din anpassade kod ett enkelt namn som “Remove WordPress Dashboard Widgets” för att enkelt kunna identifiera den senare.

Därefter klistrar du in följande kodsnutt i rutan “Code Preview”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action('welcome_panel', 'wp_welcome_panel'); // Remove Site Health Status widget unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health']); // Remove WordPress Events and News widget unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);}add_action('wp_dashboard_setup', 'remove_dashboard_widgets'); |
Den här koden tar bort välkomstpanelen, widgeten för webbplatsens hälsostatus och widgeten WordPress Events and News från instrumentpanelen.
Du kan modifiera koden för att ta bort andra widgets också. Om du är osäker på hur du gör detta kan du använda WPCodes AI-funktion.
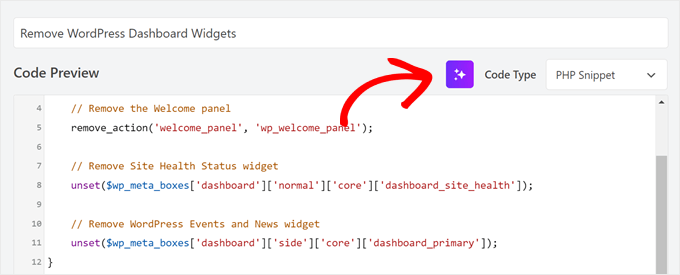
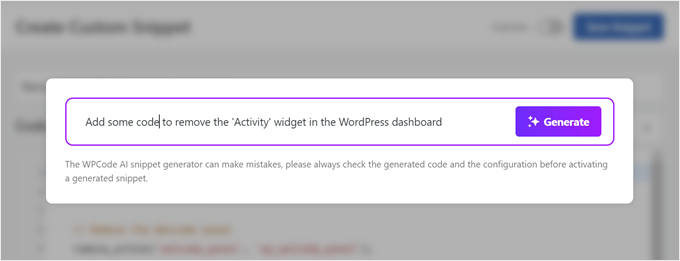
Klicka bara på AI-knappen bredvid rullgardinsmenyn “Code Type”.

Ange sedan en uppmaning där du ber WPCode att lägga till kodrader för att ta bort en annan widget. Vi bad den till exempel att ta bort widgeten Activity.
Därefter klickar du bara på “Generera”.

AI kommer att lägga till en ny rad för att ta bort den angivna widgeten:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action( 'welcome_panel', 'wp_welcome_panel' ); // Remove Site Health Status widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health'] ); // Remove WordPress Events and News widget unset( $wp_meta_boxes['dashboard']['side']['core']['dashboard_primary'] ); // Remove Activity widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity'] );}add_action( 'wp_dashboard_setup', 'remove_dashboard_widgets' ); |
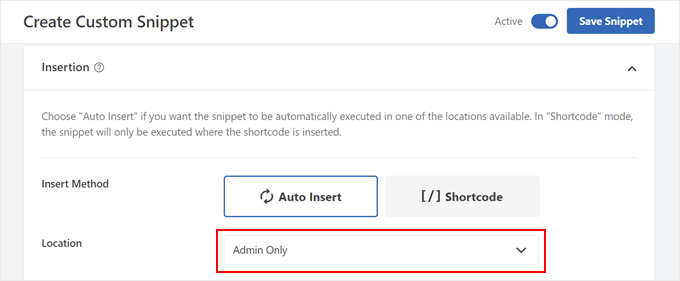
När det är gjort, bläddra bara ner till avsnittet “Insättning”. Se till att “Infoga metod” är inställd på “Auto Insert” och platsen är “Admin Only.
Därefter växlar du bara den inaktiva knappen för att göra den “aktiv” och klickar på knappen “Spara snippet”.

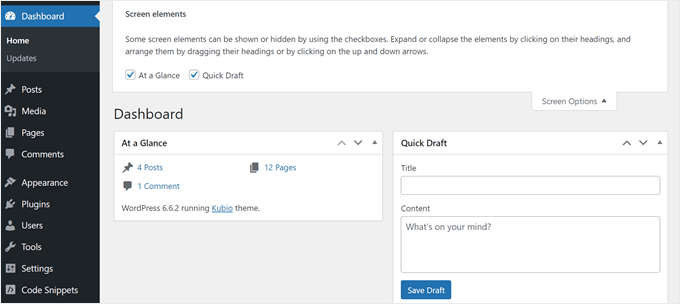
När du återvänder till Dashboard “ Home ser du bara de standardwidgets som du inte har inaktiverat.
I vårt exempel innebär det att widgetarna “En överblick” och “Snabbutkast” förblir synliga.

Så här tömmer du din WordPress Admin Dashboard helt och hållet
Om du inte använder instrumentpanelen alls och vill tömma den helt på widgets, erbjuder WPCode en kodsnuttmall för detta ändamål.
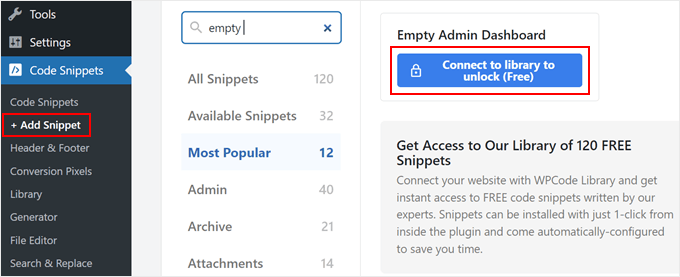
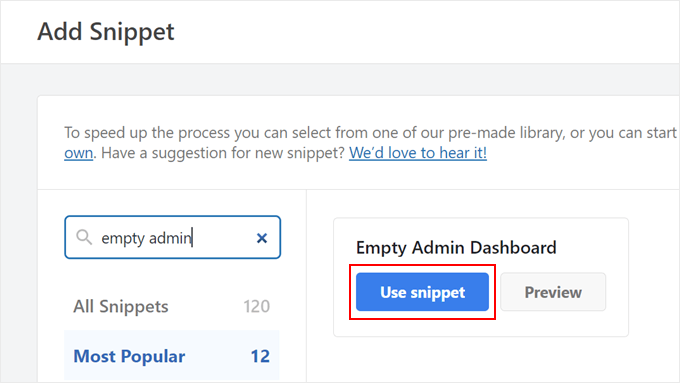
För att använda den, gå till Kodsnuttar “ + Lägg till snutt. Därefter hittar du koden “Empty Admin Dashboard” med hjälp av sökfältet och klickar på knappen “Anslut till bibliotek för att låsa upp (gratis)”.

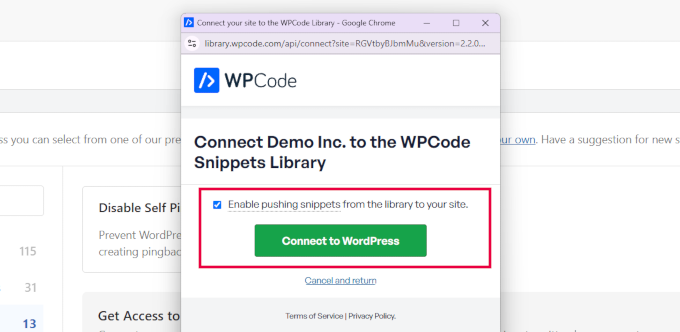
Nu visas ett popup-fönster där du uppmanas att skapa ett WPCode-konto eller logga in på ditt befintliga konto.
När du har loggat in markerar du rutan “Enable pushing snippets from the library to your site” och klickar på knappen “Connect to WordPress”.

Fönstret stängs sedan och du kommer tillbaka till föregående sida i WPCode.
Nu kommer knappen under alternativet “Empty Admin Dashboard” att ändras till “Use snippet”. Gå vidare och klicka på den.

I detta skede kommer WPCode att ställa in koden åt dig.
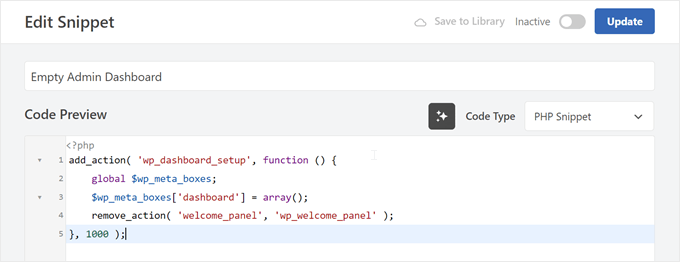
Din skärm bör nu visa den förberedda kodsnutten på följande sätt:

Du kan aktivera den här koden och uppdatera den som den är. Alternativt kan du lägga till en extra kodrad för att få kodavsnittet att fungera endast för användare som inte är administratörer.
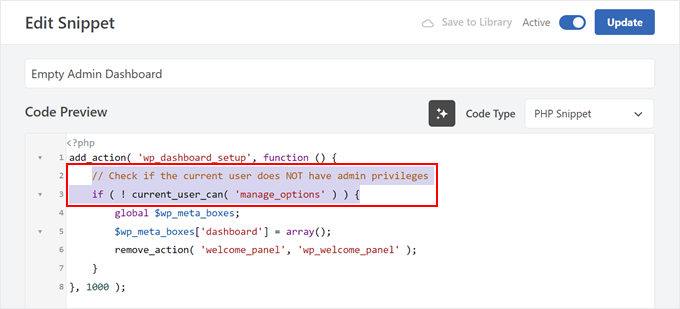
Här är den fullständiga anpassade kodsnutten om du väljer att lägga till den extra raden:
1 2 3 4 5 6 7 8 | add_action( 'wp_dashboard_setup', function () { // Check if the current user does NOT have admin privileges if ( ! current_user_can( 'manage_options' ) ) { global $wp_meta_boxes; $wp_meta_boxes['dashboard'] = array(); remove_action( 'welcome_panel', 'wp_welcome_panel' ); }}, 1000 ); |
När du har gjort några ändringar aktiverar du kodsnutten och klickar på knappen “Uppdatera” ovan.

När detta är gjort kommer alla widgetar i WordPress instrumentpanel att inaktiveras, antingen för alla användare eller bara för användare som inte är administratörer, beroende på vilken version av koden du använde.
Så här ska det se ut:

Upptäck fler tips och tricks för att anpassa WordPress Admin
Nu när du vet hur du hanterar widgetar i WordPress instrumentpanel kanske du vill lära dig fler sätt att anpassa ditt adminområde. Här är några användbara artiklar som gör din WordPress-upplevelse ännu bättre:
- Ändra färgschemat för admin i WordPress – Lär dig hur du kan göra ditt adminområde snyggare med anpassade färger.
- Viktiga tips för att skydda WordPress-adminområdet – Ta reda på hur duskyddar webbplatsens backend från hackare.
- Lägg till anpassade adminmeddelanden i WordPress – Lär dig hur du skapar egna meddelanden för användare i adminområdet.
- Lägg till mörkt läge i WordPress adminpanel – Se hur du kan göra din instrumentpanel mer lättläst när du arbetar på natten.
- Begränsa åtkomsten till instrumentpanelen i WordPress – Ta reda på hur du kontrollerar vad olika användare kan se och göra i instrumentpanelen.
- Lägg till eller ändra WordPress-adminikoner – Lär dig hur du ersätter WordPress-adminikonerna som är standard med unika anpassade ikoner.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du inaktiverar oönskade widgets i WordPress-admin. Du kanske också vill se vår guide om expertval av de bästa aktivitetslogg- och spårningspluginsen för WordPress och vår steg-för-steg-guide om hur du avaktiverar plugins när du inte kan komma åt wp-admin.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I tested the snippet using WP-Code and it works great. What I needed to hide on the board really disappeared. The big advantage is that I don’t have to use any other plugin to achieve this result. I love your tutorials that can be solved by simply using a snippet. It really saved me a lot of space for unnecessary plugins.
WPBeginner Support
Glad to hear the snippet was helpful
Admin
Arnold
Why are you using “unset()” in stead of “remove_meta_box()”?
Curious
High Regards,
Arnold.
WPBeginner Support
remove_meta_box can be good if you know when the meta box was added and add the code in the correct location but the unset method does not require that level of knowledge and is more guaranteed to work for a beginner
Admin
Maria
Hi.
When I disable all the other widgets, I’m losing my search-field as well even though i do not choose this on the list. So I want to keep my search field, but not the other widgets. How can i fix this?
Joshua Hoe
So if hiding the widgets mean Unregistered widgets will not be loaded, does it also mean that the website speed will be faster as well?
WPBeginner Support
Depending on the widgets you are disabling there could be a small speed increase but in general nothing overly noticeable in terms of speed
Admin
Luis
Hi,
But how can we remove the widget area as seen in last picture? The widgets are gone, but the boxes (empty) are there to see. Can we also remove this empty boxes?
Thanks
WPBeginner Support
You would need a different plugin for that, the plugin does not currently remove those
Admin
Jeff Yablon
Umm … You know this disables nothing? It HIDES them, leaves their stub coded overhead, and adds an extra plug-in.
WPBeginner Support
Hi Jeff,
It actually unregisters those widgets, which is not the same as hiding. Unregistered widgets are not loaded.
Admin