Låt oss prata om emojis i WordPress. Vi använder dem ibland i texter och sociala medier, men de är inte alltid rätt för alla webbplatser. Vi har byggt många företagswebbplatser där det var mer meningsfullt att ta bort dem helt.
Här är också något som de flesta inte vet: WordPress laddar emoji-skript på varje enskild sida. Det är extra kod som du kanske inte ens behöver! Vi har hjälpt tusentals webbplatsägare att snabba upp sina webbplatser, och att bli av med oanvända funktioner som emojis gör ofta att saker går snabbare.
Vi ska visa dig de enklaste sätten att stänga av WordPress-emojis idag. Oavsett om du föredrar att använda ett plugin eller lägga till en snabb kodsnutt, har vi testat alla metoder så att du inte behöver göra det.

Varför avaktivera Emojis i WordPress?
Även om emojis är populära för att ge uttryck åt innehåll, kan de ofta se oprofessionella ut på företagswebbplatser. Dessutom medför de prestandakostnader på din WordPress-webbplats.
Varje gång någon besöker din webbplats laddar WordPress extra JavaScript-filer och CSS bara för att hantera emoji-stöd. Den här funktionen lades till i WordPress 4.2 främst för att stödja kinesiska, japanska och koreanska teckenuppsättningar.
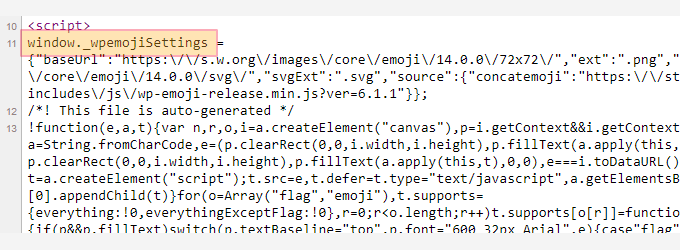
Du kan upptäcka dessa extra resurser genom att titta på webbplatsens källkod eller använda verktyget Inspect:

Genom att inaktivera dessa extra resurser kan du upprätthålla ett mer professionellt utseende och bidra till att förbättra din WordPress-webbplats hastighet och prestanda.
Obs: Om du inaktiverar emoji-stödet i WordPress tas bara de extra skripten bort – det hindrar dig inte från att använda emojis. Webbläsare som stöder emojis kommer fortfarande att visa dem korrekt på din webbplats.
Med detta sagt, låt oss ta en titt på hur du enkelt inaktiverar stöd för emoji i WordPress.
Metod 1. Inaktivera emojis i WordPress med hjälp av kod
För den här metoden kommer vi att använda ett custom code snippet för att inaktivera support för emoji i WordPress.
You can add this code snippet to your WordPress theme’s functions.php file or a site-specific plugin. Ett litet error i koden kan dock lätt förstöra din website och göra den otillgänglig.
För att undvika detta rekommenderar vi att du använder WPCode. Det är det bästa WordPress code snippets plugin på marknaden som erbjuder det säkraste sättet att lägga till custom code till din site utan att bryta den.
Först måste du installera och aktivera pluginet WPCode. För mer instruktioner, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
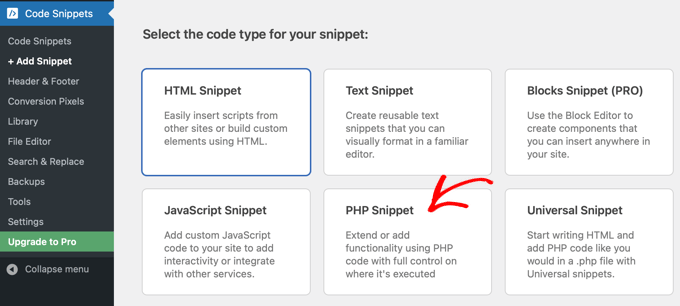
Efter aktivering besöker du sidan Code Snippets ” + Add Snippet från WordPress adminpanel. Här går du till alternativet “Lägg till din anpassade kod (nytt utdrag)” och klickar på knappen “+ Lägg till anpassat utdrag”.

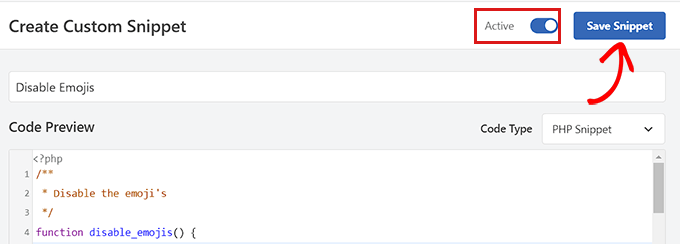
Du kommer då till sidan “Create Custom Snippet”.
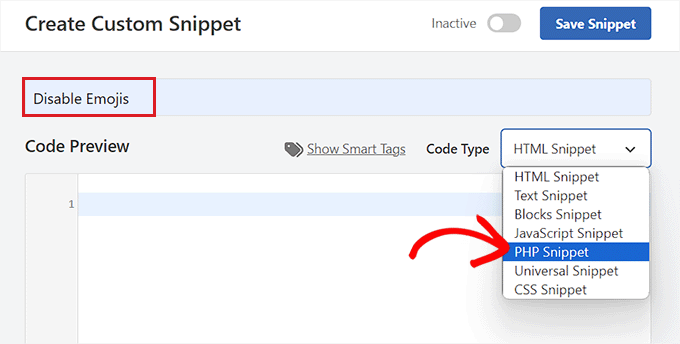
Här väljer du “PHP Snippet” som din “Code Type”.

Därefter kan du börja med att skriva in ett namn för din kodsnutt.
Det kan vara vad du vill.

Nu är allt du behöver göra att copy and paste följande kod i boxen “Code Preview”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /** * Disable the emoji's */function disable_emojis() { remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script' ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); remove_action( 'admin_print_styles', 'print_emoji_styles' ); remove_filter( 'the_content_feed', 'wp_staticize_emoji' ); remove_filter( 'comment_text_rss', 'wp_staticize_emoji' ); remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ); add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ); add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );}add_action( 'init', 'disable_emojis' );/** * Filter function used to remove the tinymce emoji plugin. * * @param array $plugins * @return array Difference betwen the two arrays */function disable_emojis_tinymce( $plugins ) { if ( is_array( $plugins ) ) { return array_diff( $plugins, array( 'wpemoji' ) ); } else { return array(); }}/** * Remove emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for resource hints. * @param string $relation_type The relation type the URLs are printed for. * @return array Difference betwen the two arrays. */function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) { if ( 'dns-prefetch' == $relation_type ) { /** This filter is documented in wp-includes/formatting.php */ $emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );$urls = array_diff( $urls, array( $emoji_svg_url ) ); }return $urls;} |
Därefter rullar du ner till “Insertion” section och väljer läget “Auto Insert”.
Koden kommer nu att aktiveras automatiskt på din site vid aktivering.

Därefter går du tillbaka högst upp och togglar omkopplaren till höger från “Inaktiverad” till “Aktiv”.
Slutligen klickar du på knappen “Save Snippet” för att spara dina ändringar.

Alltså har du utan problem inaktiverat emojis i WordPress.
Metod 2. Inaktivera emojis i WordPress med hjälp av ett plugin
Om du inte vill add to kod till din website, då är den här metoden något för dig.
Först måste du installera och aktivera pluginet Disable Emojis. Se vår guide om hur du installerar ett plugin i WordPress för mer instruktioner.
Pluginet fungerar direkt från boxen och det finns inga inställningar som du behöver konfigurera.
Vid aktivering inaktiveras automatiskt emoji-stödet från din WordPress-webbplats, vilket förbättrar sidans laddningshastighet.
Bonus tips: Lägg till reaktionsknappar i dina WordPress-inlägg
Även efter att ha inaktiverat support för emoji kanske du vill allow användare att reagera på dina posts och dela med sig av sina åsikter genom reaktionsknappar.
Dessa knappar kan öka engagemanget på din WordPress-blogg och öka användarinteraktionen.
För att göra detta måste du installera och aktivera insticksprogrammet Da Reactions. Mer information finns i vår nybörjarguide om hur du installerar ett WordPress-tillägg.
Efter aktivering besöker du sidan Reactions ” Reactions manager från din WordPress instrumentpanel . Här hittar du de 6 standardreaktions-emojis med sina anpassningsbara etiketter.

Du kan nu ändra ordning på knapparna, tilldela dem etiketter, ändra emojifärg, ta bort en emoji och mycket mer.
Du kan även lägga till andra emojis som du väljer genom att klicka på knappen “Lägg till ny” i slutet. Pluginet kommer då att lägga till en slumpmässig reaktionsikon i listan.
Klicka sedan på den här ikonen för att öppna alternativpanelen. Härifrån kan du nu välja en ny emoji efter eget tycke och smak.

När du är klar klickar du bara på knappen “Save Changes” för att spara dina inställningar.
Nu kan du besöka din WordPress site för att view reaktionsknapparna i action. För mer information, se vår tutorial om hur du lägger till WordPress reaktionsknappar för att öka engagemanget.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du inaktiverar Emojis på din WordPress-webbplats. Du kanske också vill kolla in vår steg-för-steg-guide om hur du lägger till en parallaxeffekt till valfritt WordPress-tema och våra toppval för de bästa sidbyggarpluginsen för att anpassa din webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Natalie
If you are already using the Yoast SEO plugin then it has an in-built option to disable emoji so you don’t need to install another plugin for that.
The option is under advanced / crawl optimization
Jiří Vaněk
I would like to ask. Does banning emoji really have any significant effect on increasing website speed? I’m working on speed for one site, but the requirement was to keep the emoji on. Is it actually worth turning off emoji?
WPBeginner Support
It would not be a major performance increase, it would mainly affect speed for sites looking to maximize the improvements possible for as short of a load time as possible.
Admin
Jiří Vaněk
Thanks for the reply, that’s what we were looking for. Get the highest possible speed results from the site. We will turn off the emoji and measure. Anyway, thanks for the advice.
Jiří Vaněk
At first, I tended to disable emojis on my website. Since I’ve been using AIO SEO, I actually use emojis in SEO because it’s interesting to see how a title in SERP can grab more attention at first glance with emojis. I recommend trying emojis this way. You can actually impact organic traffic quite interestingly.
Ivan Culic
Removing emojis served by WordPress is a sound decision performance wise. However, if you want to get rid of all emojis due to design inconsistencies, using the plugin discussed or extending your functions-file is just part of the equation. People will still be able to use Emoji characters. Whether these are displayed properly depends on native support. The only solution is to use a regular expression matching the Unicode emoji list and then replace them with your own for a unified look (isn’t WordPress trying to do that?) or remove them from the string altogether. Emojis have changed the way we communicate, love them ❤️ or hate them
mayasl
I would say find some codes to remove the emoji, rather than installing another plugin which is another load.
Harshadewa
Not sure if Mark missed few parts in that code. This code worked for me (there are two additional lines). You should add it to your “theme” functions.php
// REMOVE WP EMOJI
remove_action(‘wp_head’, ‘print_emoji_detection_script’, 7);
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Thanks
saeko
This code does not succeed in my website theme. How do I delete emoji on this website >
Matt
Change the quotation marks to proper ones and it should work.
Serge
I Have customers complaining about emoji icons showing instead of navigation buttons. It happens when they view pictures using a light-box.
Therese
I was experiencing slow admin panel loading times with 4.2 update. Installed this and it went away! Yay! How frustrating!
Shamama
Thank u for this post
Michael A Terndrup
Another great article you guys are inspiring me to write the same for my website
Mikael Andersen
A correction to my first comment. I meant the discussion below.
Mikael Andersen
Thank you
I have not even thought that it could slow down websites in WordPress.
A question to the above discussion. Does the plugin just contain the code suggested from Mark, and nothing else.
Joel Libava
Thanks for that info…I have to tell you though, the biggest issue with latest wp is the anchor text link editor. What did the developers do? And, why?
The Franchise King®
WPBeginner Support
We agree that it was a surprising change that has had many publishers worried. There are plugins in work to resolve this issue. However, core is not going to go back to link title.
Admin
Mark
Isn’t it best to disable it by adding the following to functions.php rather than having yet another plugin:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
The plugin does just that. Not all plugins slow down your site, and it’s easier for beginners to add the plugins vs code.
There is no difference between using the plugin or pasting the code (performance wise). Functions.php file is one giant plugin
Admin
Denver Prophit Jr.
What was the page load increase speed in milliseconds to render Emojis?
Lina
Exactly what I was thinking while reading the article: “What? Install another plugin? ”
Great suggestion Mark!
Arthur Rosa
WordPress is all about plugins, not codes!
Denver Prophit Jr.
Thanks for the tip, Mark!
Antony
Yep agree with Mark. It is wpbeginner though..
Johan
Thanks Mark! Just what I was looking for. This should really be added to the article! Not really feeling like cluttering up my install with another plugin just to remove something so small.
Chad Williams
So to disable emojis you suggest installing a plugin that adds back an additional file to do so? I’m sure there’s a better way to do this via functions.php.
WPBeginner Support
It actually stops WordPress from adding emoji related http requests for javascript and stylesheets.
Admin
Rob
I agree, adding a plugin to remove a WordPress function seems overkill. Place the following in your functions.php file:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
First of all, there is no difference whether you activate a plugin with those line of code or add it into functions.php file.
It’s all about personal preference and ease for many. Your functions.php file is a giant plugin. If you’re going to add the code somewhere, it should really be in your site-specific plugin, so it doesn’t disappear when you change themes:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Admin