WordPress beskär ibland miniatyrbilder av inlägg på ett sätt som inte ser bra ut. Automatisk beskärning kan skära bort viktiga delar av bilden. Genom att manuellt beskära och redigera miniatyrbilder kan du skapa bättre visualiseringar.
I den här guiden visar vi dig hur du beskär och redigerar miniatyrbilder av WordPress-inlägg. Dessa tips hjälper dig att se till att dina bilder ser perfekta ut på din webbplats.
Manuell redigering gör att du kan styra fokus och sammansättning av dina miniatyrbilder. På så sätt ser ditt innehåll alltid bäst ut.

Varför crop och edit WordPress inläggs thumbnails eller featured images?
Att lägga till en miniatyrbild eller en utvald bild är det enklaste sättet att göra ett nytt blogginlägg mer tilltalande. Enligt vår erfarenhet har en välklippt och korrekt redigerad miniatyrbild en enorm inverkan på användarnas engagemang.
De flesta WordPress-teman stöder utvalda bilder och visar dem vackert på hela din webbplats. För detaljerade steg, se vår expertguide om hur du lägger till utvalda bilder eller miniatyrbilder av inlägg i WordPress.
Beroende på ditt tema kan WordPress automatiskt beskära miniatyrbilden av ditt inlägg, vilket ibland skär bort viktiga delar och ger ett dåligt intryck. Baserat på vår omfattande erfarenhet rekommenderar vi manuell beskärning för att säkerställa bästa resultat.
Låt oss utforska hur du manuellt beskär dina WordPress-inläggsminiatyrer. Vi kommer också att dela med oss av avancerade tips för att redigera miniatyrbilder effektivt.
Cropping och edit av inläggsminiatyrer från WordPress
Visste du att du kan göra grundläggande edit av images i WordPress? WordPress “edit image”-funktion allow you to crop, rotate, flip, and scale images.
Det här är praktiskt för snabb edit, särskilt när you inte har tillgång till det kraftfullare programmet för redigering av images på din dator.
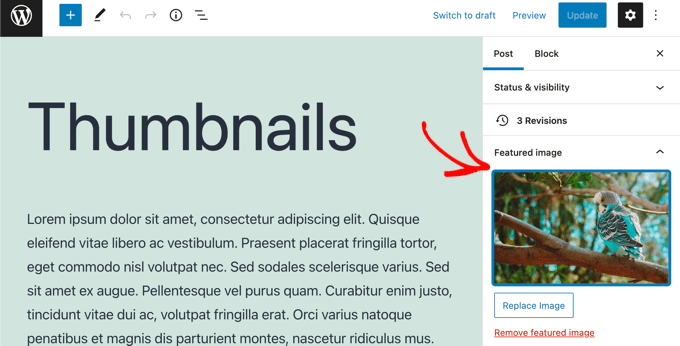
Börja med att öppna inlägget med den miniatyrbild som du vill redigera. Till höger bläddrar du ner till panelen Featured Image och klickar på bilden.

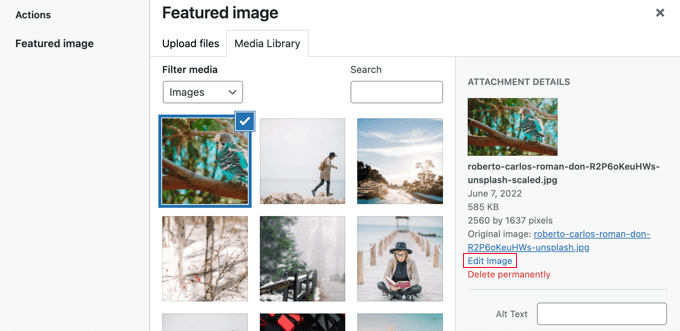
Detta kommer att öppna WordPress mediabibliotek med din featured image vald. Till höger finns ett area där du kan add to alt-text, en titel, en caption och en description för din image.
Du hittar också en länk “Edit Image” högst upp under “Attachment Details”.

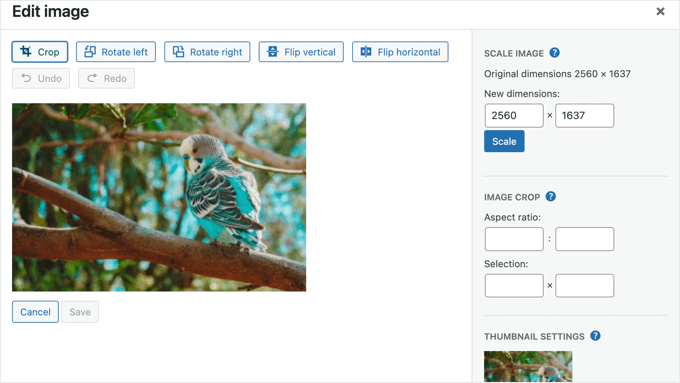
När du klickar på den länken kommer du till sidan “Edit image”.
Här hittar du en förhandsgranskning av bilden, knappar för att beskära och redigera den på olika sätt och flera andra användbara alternativ för att skala eller beskära bilden.

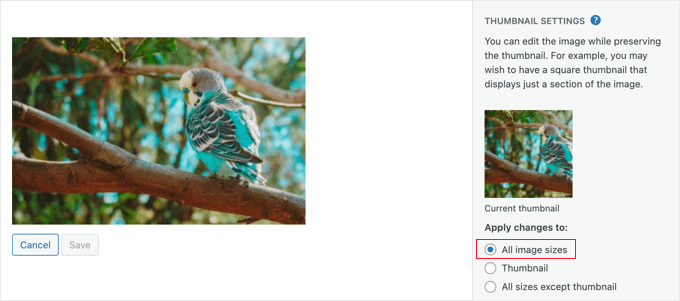
Först bör du titta på “Thumbnail Settings” section. Här kan du välja om du vill tillämpa dina ändringar på alla storlekar av bilder, bara thumbnailen eller alla storlekar utom thumbnailen.
Kom ihåg att denna inställning för inläggsminiatyr är för den minsta bildstorlek som WordPress skapar för den här imagen, t.ex. när du använder blocket “Senaste inlägg”. Det är ej samma sak som featured image eller inläggsminiatyr.

Dessa Settings gör det möjligt att skapa en version av bilden för din featured image eller inläggsminiatyr och en annan för den lilla thumbnailen.
För denna tutorial kommer vi att hålla oss till standardalternativet “All image sizes”.
Cropping WordPress inläggsminiatyrer
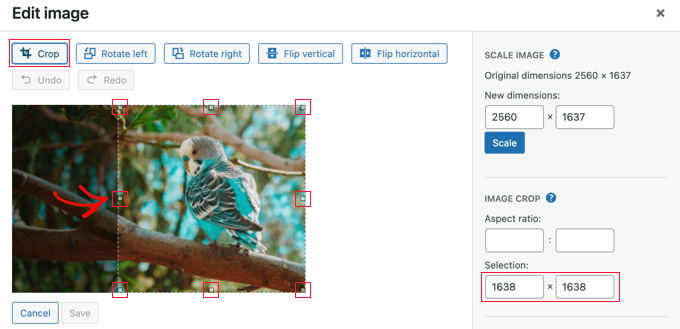
För att cropa imagen måste du clicka på knappen “Crop” högst upp på vyn.
You will now see handles at each corner and edge of the image. Du kan dra i dessa handtag för att selecta den del av bilden som ska vara kvar efter att den har blivit croppad.

När du drar i handtagen kan du titta på fälten “Selection” till höger under “Image Crop” för att övervaka de dimensioner som imagen kommer att beskäras till.
När du är nöjd klickar du bara på knappen “Crop” igen för att beskära imagen.

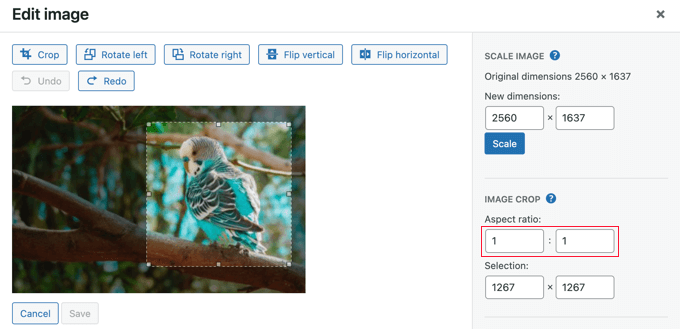
En vanlig anledning till att cropa en inläggsminiatyr i WordPress är att se till att den har korrekt bildförhållande för ditt theme, t.ex. 1:1 (kvadrat) eller 16:9. Du kan använda inställningarna för “Aspect ratio” för att göra det enklare att välja ett area med korrekt förhållande.
You simply enter the aspect ratio you need, and your selection will be kept at that ratio.
Vi kommer till exempel att enter ett bildförhållande på 1:1 för att säkerställa en kvadratisk image. När du drar musen över imagen kommer formen alltid att vara fyrkantig.

När du är nöjd med valet klickar du på knappen “Crop” igen.
Efter det måste du klicka på knappen “Save” för att lagra den ändrade imagen.
Skalning av inläggsminiatyrer i WordPress
Det är viktigt att inte använda images som är för stora, eller ej, eftersom de kommer att påverka prestandan på din website. Du kan läsa mer i vår guide om hur du optimerar images för webbprestanda.
När du importerar ett foto från din telefon eller en digitalkamera har det en mycket hög upplösning. Om du minskar dimensionerna till något mer rimligt går det snabbare att ladda.
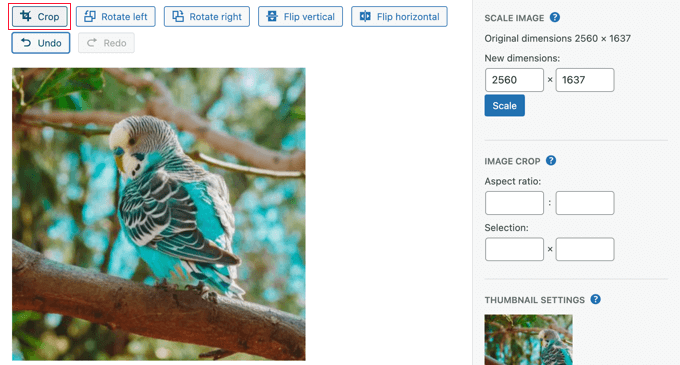
Vår bild har en upplösning på 2560×1637 pixlar, vilket är större än vad vi behöver för en miniatyrbild av ett inlägg. Men genom att skriva i det första fältet “Scale Image” kan vi minska den till en bredd på 1200 pixlar.

Notice that the image’s height automatically changes to keep the image in proportion.
Klicka sedan på knappen “Scale” för att ändra bildens upplösning. Kom sedan ihåg att klicka på knappen “Save” för att spara dina ändringar.
Obs/observera att du bara kan skala ner en image i WordPress. Du kan inte göra images större genom att öka dimensionerna.
Du kan dock använda andra bildredigeringsprogram för att göra en image större utan att förlora kvalitet.
Roterande inläggsminiatyrer i WordPress
Om inläggsminiatyren ser fel ut eftersom den är roterad i sidled kan du fixa det med WordPress image editor.
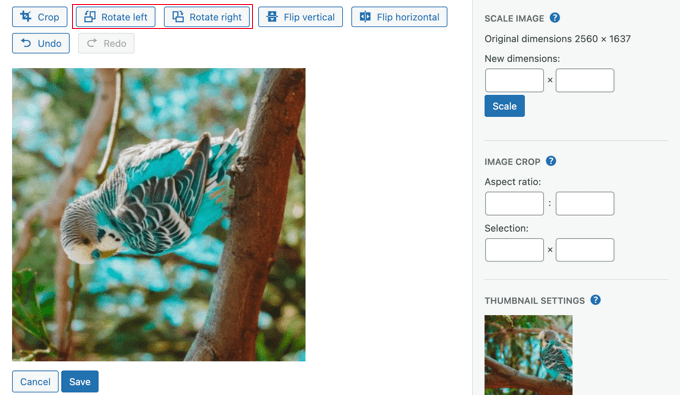
Du hittar två knappar som roterar din image. “Rotera vänster” roterar den moturs och “Rotera höger” roterar den medurs.

Se till att du klickar på knappen “Save” för att lagra dina ändringar.
Flipping WordPress inläggsminiatyrer
Du kan också flippa din image. Detta är till exempel användbart om det finns skrift på en image som ser omvänd ut.
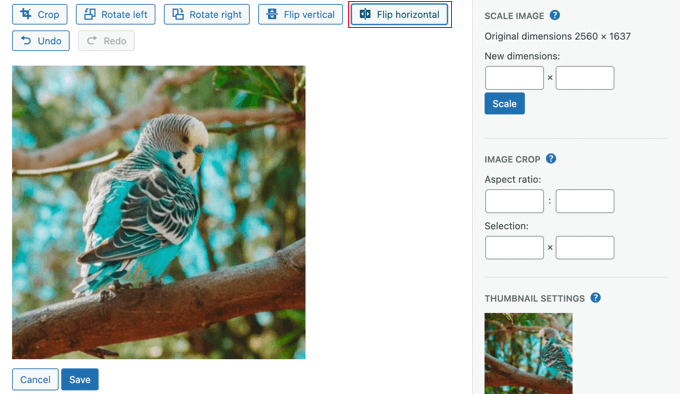
Om du klickar på knappen “Flip horizontal” skapas omedelbart en spegelvänd image.

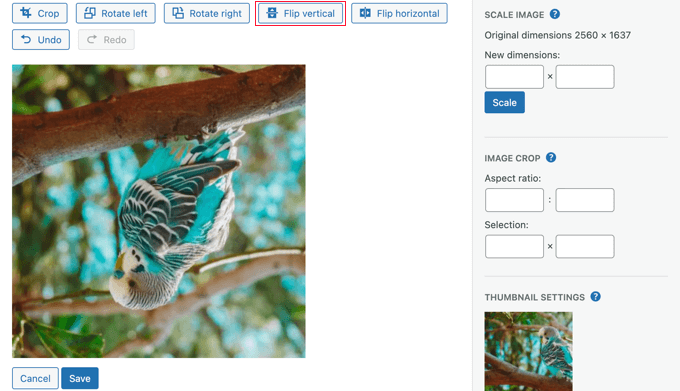
Om du klickar på knappen “Flip vertical” vänds imagen upp och ner.
När du är klar kan du spara dina ändringar genom att klicka på knappen “Spara”.

Återställa inläggsminiatyrer i WordPress
WordPress sparar en kopia av originalbilden när du sparar ändringar i en image. Du kan när som helst återställa den imagen.
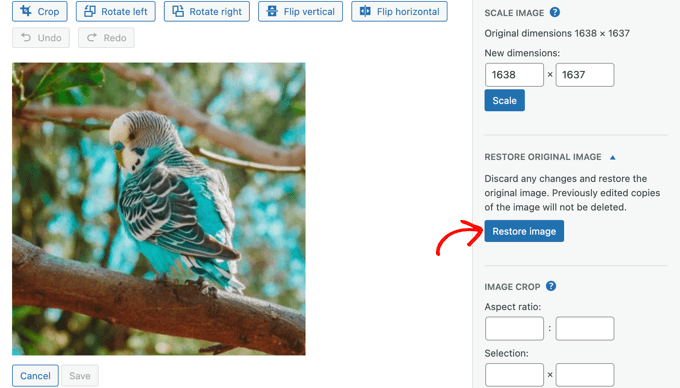
Återgå bara till WordPress vy “Edit image”, så kommer du att se en new panel med rubriken “Restore Original Image”.

Du måste klicka på knappen med nedåtpilen för att förstora denna section. Du kommer nu att se en knapp märkt “Återställ image”.
When you click that button, all your changes will be discarded, and the original image will be restställ.

You don’t need to save your changes in this case, as the image has already been restored.
Cropping och edit av thumbnails i WordPress på din dator
Även om WordPress bild editor är praktisk, kommer du normalt att tycka att det är lättare att crop och edit med hjälp av tredjeparts bildredigeringsprogram på din dator.
Adobe Photoshop är ett premium-program för att skapa och editera images.
Det är mer än vad du behöver för att redigera en miniatyrbild av ett inlägg, men det är ett bra alternativ om du är bekant med det och det redan är installerat på din dator.
Alternativt kan du också använda ett av de många prisvärda Photoshop-alternativen. Affinity Photo, Pixelmator Pro och GIMP erbjuder all omfattande tools för att cropa och edit bilder.
Ett tredje alternativ är att använda en fotovisare. Dessa program är användarvänliga och har ofta grundläggande funktioner för att beskära och edit. Några bra gratis alternativ är:
- Irfanview för Windows (gratis)
- Photos app kommer built-in med Windows operativsystem (gratis).
- Apple Photos för Mac (gratis med MacOS)
Även om dessa verktyg är likartade fungerar de på olika sätt. När du har valt en applikation måste du bekanta dig med dess verktyg.
Här är till exempel en screenshot av att använda Affinity Paint’s crop-verktyg.

Skapa inläggsminiatyrer och featured images för blogginlägg from scratch
Många Beginnare kämpar med att hitta images som de kan använda på sina bloggar.
Du kan inte bara ladda ner bilder från Google Sök, eftersom dessa bilder kan vara upphovsrättsskyddade och du kan göra intrång i den ursprungliga upphovsmannens rättigheter.
Som tur är finns det flera ställen där du kan hitta gratis images.
När du har hittat en bild kan du editera den på din dator så att den passar storlekarna på ditt temas featured image.
Imagely kan du också använda AI-verktyg för att generera bilder för dina blogginlägg och utvalda bilder.
Mer information finns i vårt urval av de bästa verktygen för att skapa bättre bilder till dina blogginlägg (många är gratis).
Vi hoppas att denna tutorial hjälpte dig att lära dig hur du cropar och editar inläggsminiatyrer i WordPress. Du kanske också vill lära dig hur man skapar ett kontaktformulär i WordPress eller kontrollera vår lista över de bästa tilläggen för sociala media.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Javier
It is possible to do this without a plugin?
WPBeginner Support
If you would like to do it before you upload to WordPress, you could use an image editor such as one from our list here: https://www.wpbeginner.com/showcase/tools-to-create-better-images-for-your-blog-posts/
Admin
NIcole
This might be so dumb but, I have a image that is showing when I type my website it is a image I use to tell possible clients I am a member of this elite group. However I would so much rather have a image I took when I type out my website. I am with word press and could use guidance please.
Rosa Bosma
Yay! Thank you so much! This is exactly what I’ve been looking for, since yesterday. I’m very grateful – the plugin does a perfect job.
Gurpreet
Hi,
Love that this plugin exists however, I’m still unsure how to determine how to change the image being used for the featured image on the home page.
Help?
Thank ou!!
Deb
I downloaded, but when I crop, I’m only seeing a “crop” button; not a “crop and save” … did I miss something? (thanks in advance for whatever insight you might have.)
Donovan
Is there any way to modify the default image size options on the plugin?
Umer
Hi i want To Add A little image On thumbnail on top right Corner on homepage,….
can you help me..