Är du frustrerad över att formuläret inte fylls i i tillräckligt hög grad? Om så är fallet är du inte ensam. 🙌
Många webbplatsägare kämpar med att samla in användarinformation eftersom långa formulär skrämmer bort besökarna.
Det är här som rullgardinsfält kan komma till undsättning!
Dropdown-fält förenklar dina formulär genom att ge användarna tydliga alternativ som är lätta att välja. I stället för att skriva in svar kan användarna snabbt välja från en lista.
Denna enkla förändring kan göra hela processen snabbare och mer användarvänlig. Som ett resultat kan du avsevärt öka din blankettfyllnadsgrad. 📈
I den här artikeln visar vi dig exakt hur du skapar WordPress-formulär med rullgardinsfält.

Vad är dropdown-fält och varför ska man använda dem?
I ett dropdown-fält kan användarna välja ett alternativ från en lista med olika varianter. Användarna kan helt enkelt klicka på fältet för att se alla rullgardinsalternativ.
Som webbplatsägare kan du använda rullgardinsfält för att skapa webbformulär, t.ex. registreringar för nyhetsbrev, kontaktformulär, formulär för registrering av evenemang eller formulär för produktbeställningar.
Dropdown-fält kan förbättra effektiviteten i ditt formulär. Här är några av fördelarna:
- Konsistens. Den inställda listan med alternativ håller de insamlade uppgifterna konsekventa och förhindrar ogiltiga poster. Detta gör dataanalysen mer exakt.
- Dynamiska fält. Dropdown-fält gör det enklare att ställa in villkorlig logik. Med den fasta listan med alternativ kan du visa ytterligare fält baserat på användarens val utan onödiga hinder.
- Minskad längd på formuläret. Genom att kombinera flera alternativ i en kompakt rullgardinsmeny ser formuläret mindre skrämmande ut. Detta kan resultera i en bättre användarupplevelse.
Med detta sagt, låt oss ta en titt på hur man skapar formulär med rullgardinsfält i WordPress. Här är en snabb översikt över de steg vi kommer att täcka i denna handledning:
- Step 1: Installing the Best Contact Form Plugin
- Step 2: Creating a New Form Using WPForms
- Step 3: Adding the Dropdown Field to Your Form
- Step 4: Configuring Dropdowns with Options and Conditional Logic
- Step 5: Personalizing Your Form Notifications and Confirmations
- Step 6: Embedding Your Form in WordPress
- Step 7: Publishing the New Form on Your WordPress Site
- Bonus Tip: Creative Ways to Use Dropdown Fields
Låt oss komma igång!
Steg 1: Installera det bästa pluginet för kontaktformulär
WPForms är det bästa pluginet för kontaktformulär för WordPress. Det har över 2 000 mallar som hjälper dig att skapa formulär med bara några klick.
På WPBeginner använder vi WPForms för att skapa våra kontaktformulär, årliga användarundersökningar och migreringsförfrågningar, och vi kunde inte vara mer nöjda!
Läs gärna mer om alla dess funktioner i vår fullständiga WPForms-recension.

📢 Anmärkningar :WPForms Lite kommer med funktionen för rullgardinsfält. Med detta sagt rekommenderar vi att du skaffar premiumversionen av pluginet så att du kan ställa in villkorlig logik och förbättra användarupplevelsen på ditt formulär.
Den goda nyheten är att WPBeginners läsare får en speciell 50% rabatt genom att använda WPForms kupong: SAVE50.
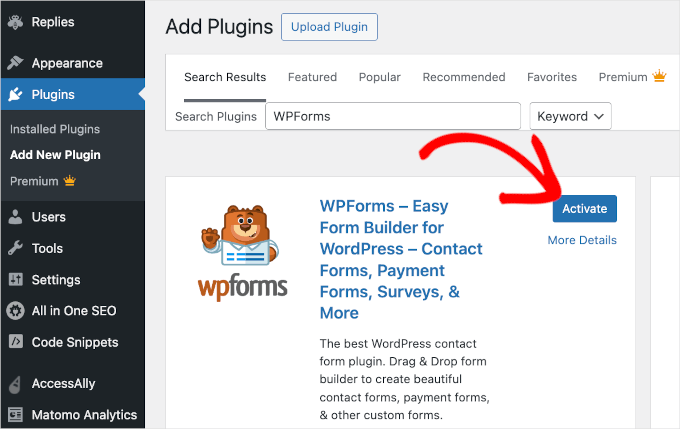
Så, låt oss installera och aktivera WPForms plugin. Du kan gå till Plugins ” Lägg till nytt plugin från din WordPress instrumentpanel.
På nästa skärm kan du använda sökknappen för att hitta WPForms plugin. När du har hittat det kan du klicka på “Installera plugin” och sedan på “Aktivera”.

För detaljerade instruktioner kan du läsa vår guide om hur du installerar ett WordPress-plugin.
Steg 2: Skapa ett nytt formulär med hjälp av WPForms
Efter aktivering bör du se en WPForms-meny i ditt WordPress adminområde så här:

Nu kan du komma åt WPForms byggargränssnitt och skapa formulär med rullgardinsfält.
För att börja bygga ett nytt formulär kan du gå till WPForms “ Add New.

Nu kommer du att se panelen “Setup” i WPForms formulärbyggare. I den här panelen är det första du behöver göra att namnge ditt formulär.
Du kan t.ex. skriva “Enkelt kontaktformulär” eller bara “Kontaktformulär” i fältet “Namnge formuläret”.

När det är gjort är det dags att välja en mall.
För att använda en formulärmall behöver du bara hålla muspekaren över den du vill ha och klicka på “Använd mall”. I det här exemplet kommer vi att använda “Enkelt kontaktformulär”.

För steg-för-steg-instruktioner, se vår detaljerade guide om hur du skapar ett kontaktformulär i WordPress.
Steg 3: Lägga till rullgardinsfältet i formuläret
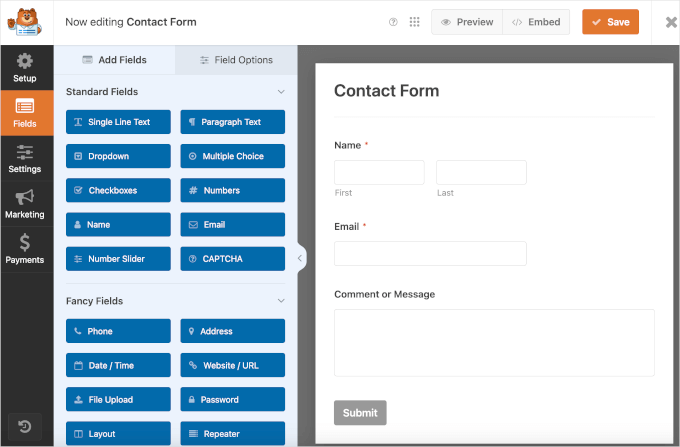
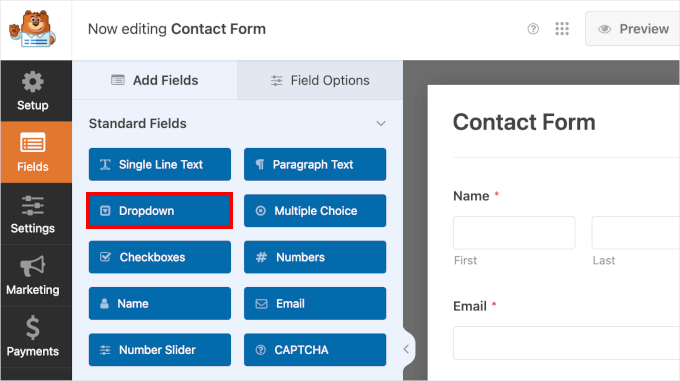
När du har slutfört installationsprocessen kommer du att omdirigeras till formulärbyggaren, där det finns en lista med fält till vänster och en live förhandsgranskning till höger.

Nu vill vi lägga till ett rullgardinsfält i vårt kontaktformulär.
Dra helt enkelt “Dropdown” och släpp den på höger sida av formuläret.

📢 Anmärkningar: Alla fält i kategorin “Standardfält” är tillgängliga på WPForms Lite. Så du kan skapa formulär med flervalsfält eller lägga till CAPTCHA i inloggnings- och registreringsformulär gratis.
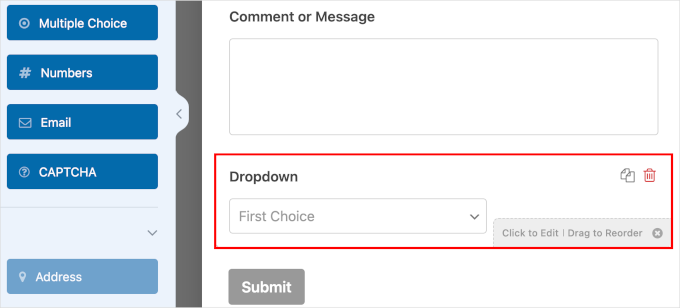
Till höger om panelen kan du se ett rullgardinsfält i ditt kontaktformulär. Du kan hålla muspekaren över fältet för att komma åt dess inställningar, som inkluderar:
- En kopieringsknapp
- En raderingsknapp
- En “Klicka för att redigera”-instruktion
- En “Dra för att ordna om”-instruktion

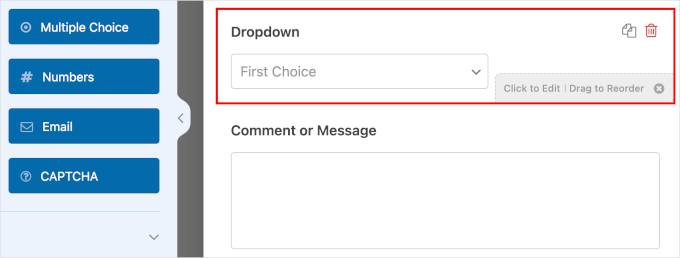
Med hjälp av dra-och-släpp-funktionen flyttar vi rullgardinsfältet ovanför “Kommentar eller meddelande”.
Genom att ha styckefältet “Kommentar eller meddelande” precis före knappen Skicka erbjuder du ett bättre flöde för formulärets ifyllningsprocess. Det gör också ditt rullgardinsfält mer synligt så att användarna inte förbiser det.

Steg 4: Konfigurera rullgardinsmenyer med alternativ och villkorlig logik
I det här steget ställer du in etikett, alternativ och beskrivning för ditt dropdown-fält. Listan med alternativ bör anpassas till formulärtypen. Eftersom vi skapar ett kontaktformulär, låt oss erbjuda ett alternativ för prenumeration på nyhetsbrev.
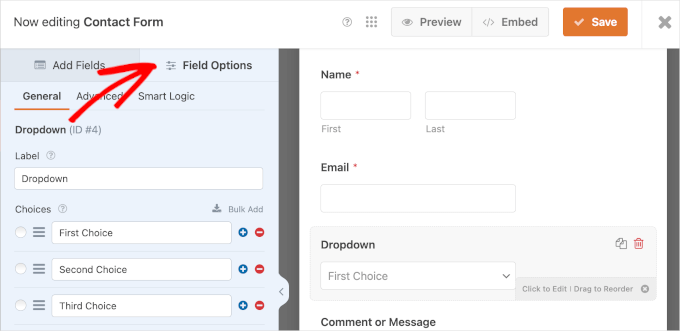
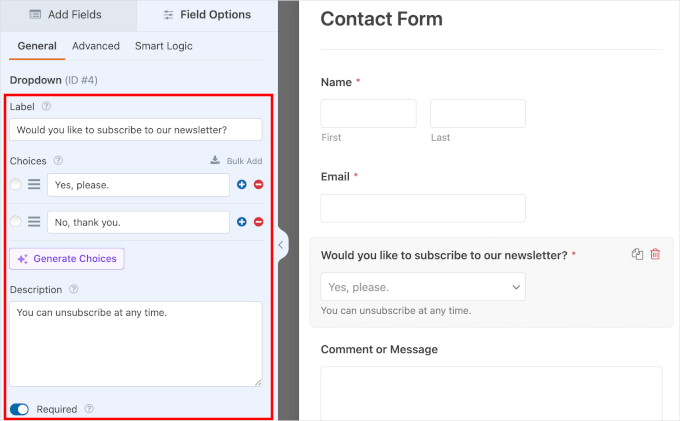
Klicka på ditt rullgardinsfält och gå sedan till “Field Options”.

På fliken “Allmänt” fyller du i nödvändiga uppgifter:
- Etikett. I rullgardinsfält är etiketter vanligtvis frågor. Vi använder “Vill du prenumerera på vårt nyhetsbrev?” som exempel.
- Valmöjligheterna. Låt oss lägga till “Ja, tack” och “Nej, tack”.
- Beskrivning. Du kan lämna “Du kan avsluta prenumerationen när som helst.” i det här fältet.
- Obligatoriskt. Växla detta alternativ för att kräva att besökare fyller i detta fält.

Nu ska vi ställa in villkorlig logik.
Villkorlig logik innebär att man fattar beslut med hjälp av “om”- och “då”-satser. När det används i formulär avgörs vad som händer härnäst baserat på det svar som en användare ger.
Genomatt ställa in villkorlig logik blir formulären enklare att fylla i. Genom att bara visa relevanta alternativ baserat på tidigare val överväldigar formuläret inte användarna med onödiga val.
I det här exemplet visar vi ett extra fält om användarna väljer alternativet “Ja, tack”. Vi låter prenumeranterna välja hur ofta de vill få e-postmeddelanden med reklam.
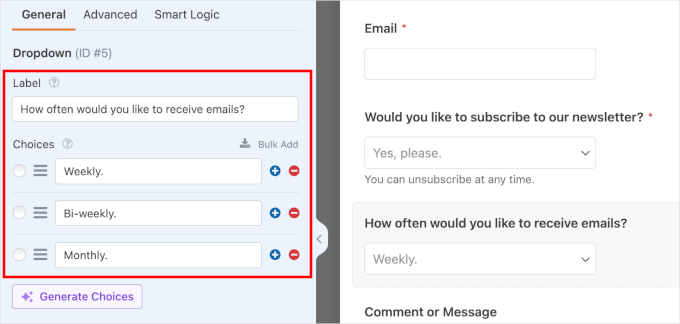
Innan dess måste du förbereda ett nytt fält. Gå tillbaka till fliken “Lägg till fält” och klicka på “Dropdown” eller någon annan fälttyp. Fyll sedan i uppgifterna för det nya fältet.
Här är ett exempel:

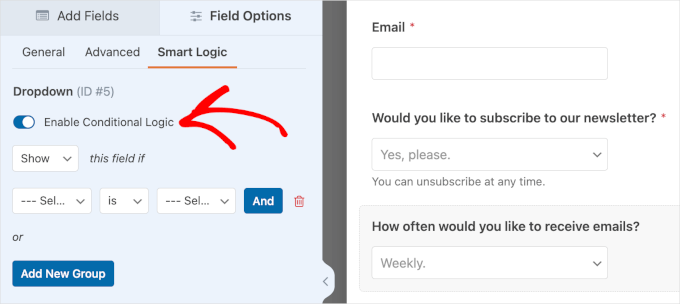
Nu när det nya fältet är klart klickar du på det och navigerar till fliken “Smart Logic”.
Härifrån kan du aktivera villkorlig logik genom att växla mellan alternativet “Enable Conditional Logic” (Aktivera villkorlig logik).

När du har aktiverat det kan du konfigurera villkorlig logik för ditt nya fält.
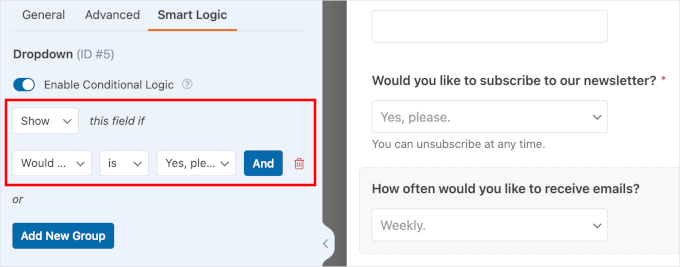
Börja med att välja att “visa” eller “dölja” det nya fältet. Välj sedan ett befintligt fält och en användarinmatning.
Här är vår konfiguration som referens: “Visa” det här fältet om “Vill du prenumerera på vårt nyhetsbrev” är “Ja, tack”.

💡 Experttips: Vill du lägga till användare direkt till din e-postlista? Kolla in vår handledning om hur du skapar en e-postlista i WordPress.
Steg 5: Anpassa dina formulärmeddelanden och bekräftelser
Det är dags att göra din nya blankett personlig.
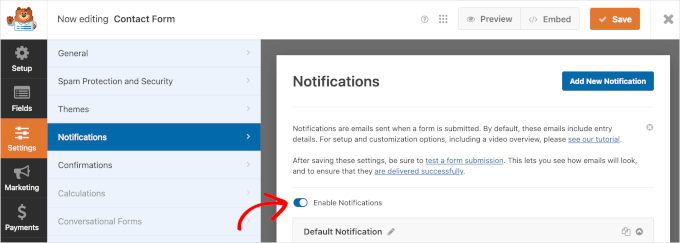
Du kan börja med att ställa in e-postmeddelanden varje gång en ny användare skickar in ett formulär. Gå till Inställningar ” Notifieringar och växla alternativet “ Aktivera notifieringar”.

Gå sedan igenom formulärets standardaviseringsinformation under växlingen.
Vissa poster i fältet “Standardavisering” har “Smart Tag”. Denna tagg antar bland annat var meddelanden om formulärinlämning ska skickas. Som sagt, du kan justera inställningarna utifrån dina behov.
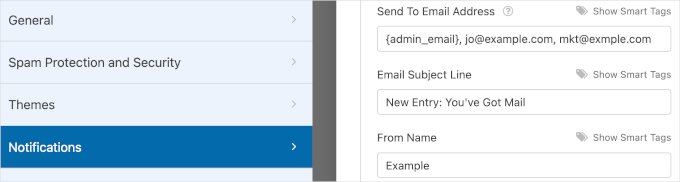
Till exempel har fältet “Skickat till e-postadress” den smarta taggen {admin_email}. Som standard kommer detta att vara din WordPress-webbplats administratörsmail. Så alla meddelanden om formulärinlämning kommer att gå till admin-e-postens inkorg.
Du kan lägga till fler mottagare, t.ex. din specialist på e-postmarknadsföring. Se bara till att skilja varje e-postmeddelande åt med ett kommatecken.
Om du vill lära dig hur du skickar ditt formulärmeddelande till flera personer eller olika avdelningar kan du läsa vår guide om hur du skapar ett kontaktformulär med flera mottagare.
Därefter är standardkopian för din “E-postämnesrad” “Ny post: Ditt formulärnamn”. Du kan dock ändra ämnesraden efter eget tycke så länge den är lätt att identifiera.
Användare som skickar in ett formulär bör få en avisering i sin e-post. Fältet “From Name” låter användarna veta vem som skickar aviseringsmeddelandet.

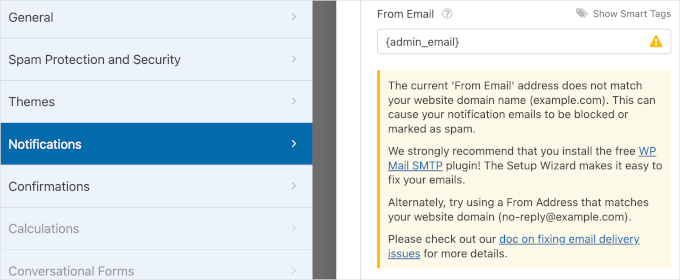
Nästa fält är “From Email”, och “Smart Tag” för detta fält är {admin_email}.
Med denna standardinställning kommer användarna att få e-postmeddelanden från webbplatsens administratörsadress.
Den markerade delen informerar dig om att din webbplats administratörs e-postadress ligger på en annan domän, till exempel @gmail.com. Detta kan leda till leveransproblem, till exempel att e-postmeddelanden hamnar i skräppostlådan.
Du kan läsa vår guide om hur du ställer in WP Mail SMTP för att se till att dina e-postmeddelanden hamnar i läsarnas inkorgar.

För varje e-postmeddelande som skickas har mottagaren också möjlighet att svara på det.
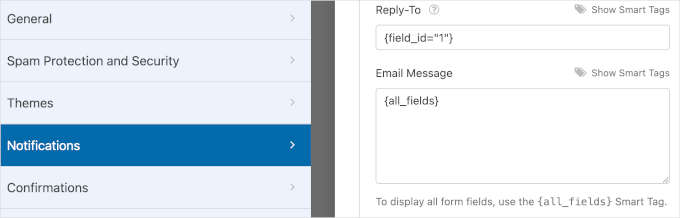
I fältet “Reply-To” kan du ange vilken e-postadress som ska ta emot användarens svar. Det här fältets “smarta tagg” är {field_id=”1″}. Det innebär att användarnas svar kommer att gå till samma e-postadress som den som anges i fältet “From Email”.
Slutligen har fältet “E-postmeddelande” {all_fields} “Smart Tag”. Så ditt e-postmeddelande kommer att innehålla dina formulärfält tillsammans med användarens svar.

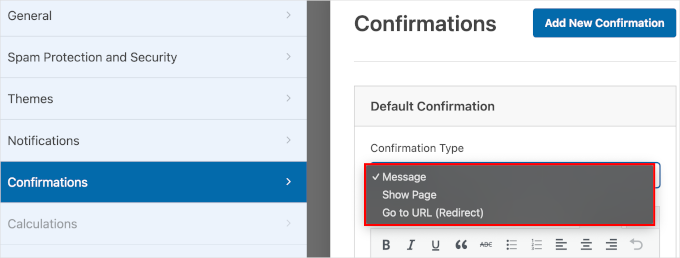
När du är klar med att anpassa dina meddelanden navigerar du till “Bekräftelser”. I det här avsnittet ställer du in hur du vill visa bekräftelsen efter att formuläret har skickats in.
Först kan du välja “Meddelanden”, “Visa sida” eller “Gå till URL (omdirigering)” som din bekräftelsetyp.

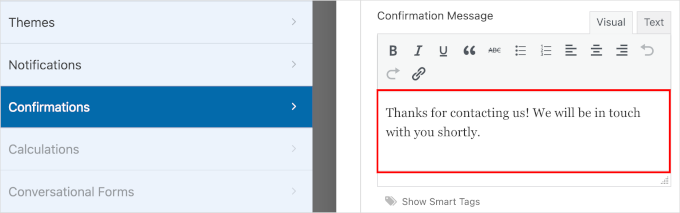
Om du väljer “Meddelande” som bekräftelsetyp visas ett bekräftelsemeddelande som talar om för användarna att du har tagit emot deras formulärinlämningar.
Med den här typen av bekräftelse kan du redigera standardmeddelandet så att det passar ditt varumärke. Gå till fältet “Bekräftelsemeddelande” och skriv in ditt anpassade meddelande i textrutan.

Om du väljer “Visa sida” måste du välja en befintlig sida på din WordPress-webbplats. Och om du väljer “Gå till URL (omdirigering)” anger du en webbadress till sidan.
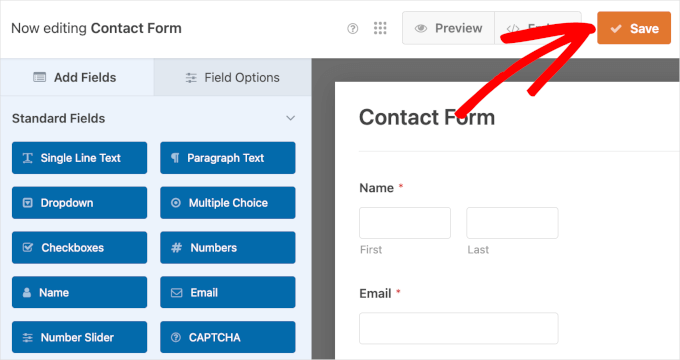
Innan du går vidare till nästa steg ska du klicka på “Spara” så att du inte förlorar dina framsteg.

När du har gjort det är du redo att visa ditt nya formulär på din WordPress-webbplats.
Steg 6: Bädda in ditt formulär i WordPress
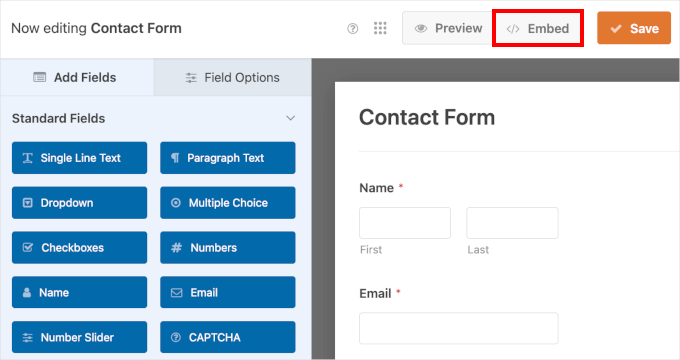
För att visa ditt nya formulär på din WordPress webbplats kan du använda guiden “Bädda in” i WPForms formulärbyggare.

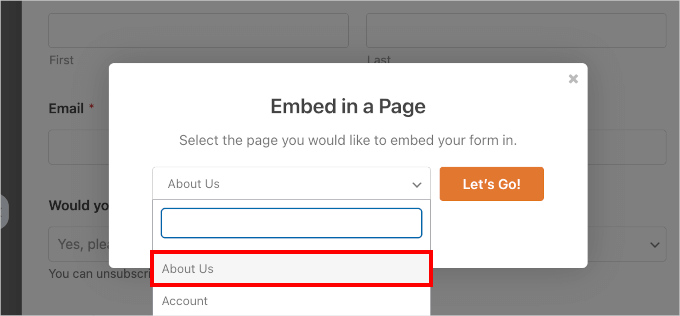
Detta kommer att utlösa popup-fönstret “Bädda in på en sida”. Där kan du välja “Select Existing Page” eller “Create New Page”, beroende på vad som är relevant för dig.
I det här exemplet väljer vi “Välja befintlig sida”.

Nästa steg är att välja den sida där du vill visa ditt nya formulär.
Klicka bara på rullgardinsmenyn och välj en befintlig webbsida. När du har gjort det klickar du på “Let’s Go!”.

Du kommer då att omdirigeras till WordPress blockredigerare.
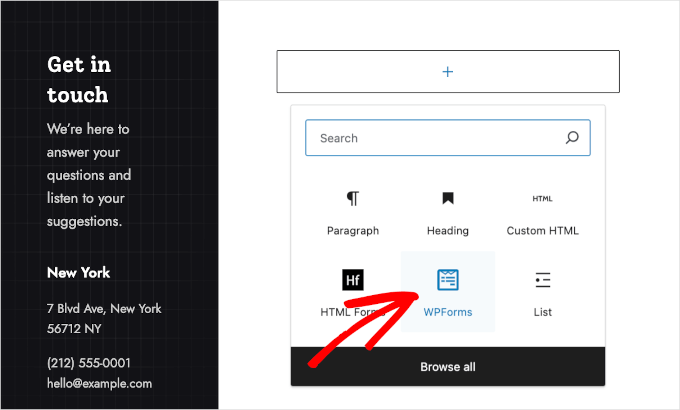
Härifrån måste du klicka på “+”-knappen för att lägga till ett WPForms-block.
Du kan skriva “WPForms” i sökfältet, och du bör se WPForms-blocket i sökresultaten.
Fortsätt och klicka för att lägga till det.

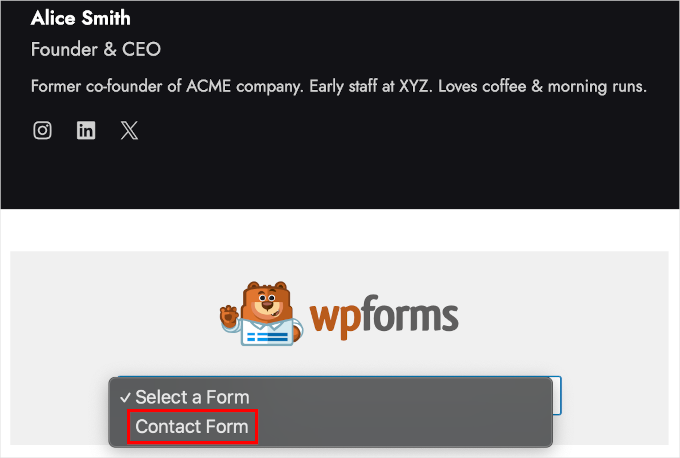
När du har lagt till WPForms-blocket ser du en rullgardinsmeny på din sida.
Klicka bara på rullgardinsmenyn och välj ett formulär från listan. Låt oss välja “Kontaktformulär” eftersom det är det formulär vi just skapade.

Steg 7: Publicera det nya formuläret på din WordPress-webbplats
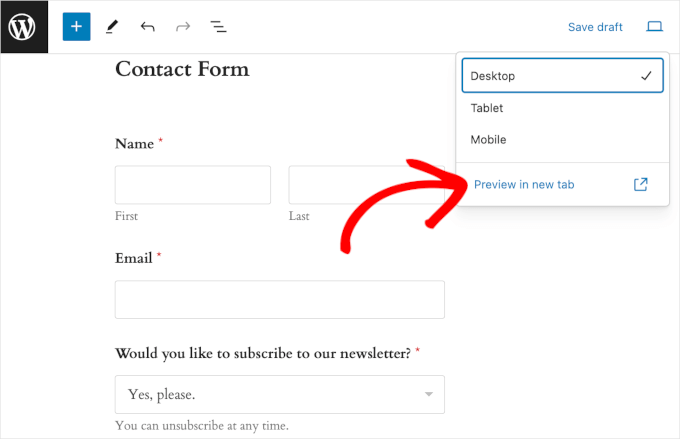
I det här sista steget ska vi förhandsgranska formuläret innan vi publicerar det för att se till att allt ser perfekt ut. I WordPress blockredigerare klickar du på Visa ” Förhandsgranska i ny flik.

Om du vill kan du också förhandsgranska hur formuläret ser ut på surfplattor och mobila enheter. Allt du behöver göra är att klicka på Visa ” Surfplatta eller mobil ” Förhandsgranska i ny flik.
Om inga ytterligare justeringar behövs kan du slutligen klicka på “Uppdatera”.
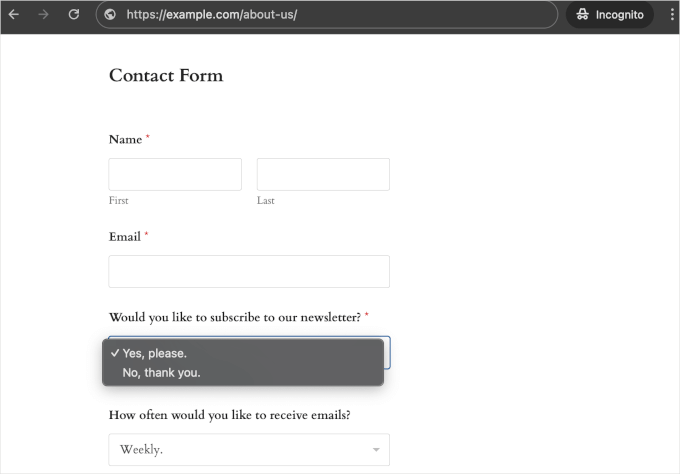
Vi gratulerar dig! Du har nu lagt till ditt nya kontaktformulär med rullgardinsfält på din WordPress-webbplats.
Så här såg det ut på vår demowebbplats:

Bonus Tips: Kreativa sätt att använda rullgardinsfält
Vet du vad som är fantastiskt med rullgardinsfält? De är mycket mer mångsidiga än de flesta tror!
Efter att ha byggt webbplatser i flera år har vi upptäckt några riktigt smarta sätt att använda rullgardinsmenyer som går utöver de vanliga kontaktformulären. Här är några av våra favoritkreativa användningsfall att inspireras av:
🛍️ Produktkonfiguratorer – Detta låter användare anpassa produkter, som “Välj din färg”, “Välj storlek” eller “Välj en finish”. Detta är perfekt för WooCommerce-produktsidor eller anpassade beställningsformulär.
📅 Tidsbokning – Små företag eller servicewebbplatser kan dra nytta av kaskadrullgardinsmenyer för datum- och tidsluckor. Detta är särskilt bra för bokningssystem eller konsultationsförfrågningar.
🗺️ Platsbaserade tjänster – Du kan lägga till rullgardinsmenyer för val av land, stat och stad samtidigt som du bäddar in kartor i dina formulär. Detta kan vara mycket användbart för leveranstjänster eller lokala företagskataloger.
✏️ Quiz Forms – Dropdowns är också perfekta för flervalsfrågor. Om du kör en onlinekurs kan du använda dessa fält för att hålla allt snyggt och organiserat!
Framför allt kan du alltid anpassa och utforma dina WordPress-formulär ytterligare, så att de smälter in i din webbplatsdesign.
Vi hoppas att den här przewodniken har hjälpt dig att lära dig hur du skapar WordPress-formulär med rullgardinsfält. Därefter kanske du vill lära dig hur du använder ett kontaktformulär för att få din lista mailingowa att växa och vår ultimata przewodnik för att använda WordPress-formulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.