Att skapa ett WordPress-formulär med betalningsalternativ är ett smart sätt att ta emot betalningar utan att skapa en fullfjädrad webbutik. Det är perfekt för småföretagare, frilansare eller alla som letar efter en enkel och effektiv lösning.
Men de första stegen kan kännas överväldigande, särskilt om du inte är säker på var du ska börja. Vi har sett hur webbplatsägare har fastnat när de har funderat på hur de ska hantera saker som anpassade betalningsbelopp, återkommande betalningar eller till och med samla in rätt information från kunderna.
Under våra 16+ år av erfarenhet har vi stött på pålitliga verktyg som gör den här processen enklare: WPForms och WP Simple Pay. I den här artikeln kommer vi att guida dig steg för steg hur du enkelt skapar ett WordPress-formulär med betalningsalternativ.

Varför skapa WordPress-formulär med valfria alternativ för Payment?
Om du vill skapa ett enkelt formulär med customize alternativ för Payment behöver du inte skapa en fullständig online store. Så, eCommerce plugins som Easy Digital Downloads och WooCommerce kan vara för omfattande om du bara säljer ett fåtal objekt eller behöver godkänna customize belopp från varje kund.
I vissa fall är det en mycket bättre lösning att skapa ett enkelt betalningsformulär än att använda ett dedikerat plugin för eCommerce.
På en ideell website kanske du till exempel vill ge besökarna alternativet att göra en donation medan de fyller i ett ansökningsformulär för volontärarbete.
Vissa ägare av webbplatser gillar att godkänna valfria tips från besökare som sträcker sig efter hjälp.
Eller så kanske du vill erbjuda en digital download med ett “pay what you gillar”-system, där besökarna väljer hur mycket de vill betala för en produkt eller tjänst.
Vi har också sett WordPress-webbplatser erbjuda produkter som en gratis download samtidigt som besökarna får alternativet att betala för en upgpradering till premium eller extra content.
Note: Du måste aktivera HTTPS/SSL på din website så att du kan godkänna betalningar på ett säkert sätt. För mer detaljer kan du följa vår guide om hur du skaffar ett gratis SSL-certifikat för din site i WordPress.
Med detta i åtanke visar vi dig hur du kan skapa valfria betalningsformulär. Använd bara snabblänkarna nedan för att hoppa direkt till den metod du vill använda:
Låt oss komma igång.
Metod 1. Använda WP Simple Pay (bästa gratis alternativ)
Det enklaste sättet att skapa ett enkelt WordPress-betalningsformulär är att använda WP Simple Pay.
WP Simple Pay är det bästa Stripe betalningspluginet för WordPress, och det låter dig godkänna betalningar med credit card, Apple Pay, Google Pay, och mer utan att behöva installera några speciella tillägg för ecommerce.
För detaljer om pluginet kan du kolla in vår WP Simple Pay-recension.

Detta gratis plugin är perfekt för ideella organisationer, småföretag, volontärer och alla som vill samla in betalningar utan att behöva investera i avancerade tillägg för ecommerce.
För den här guiden kommer vi att använda den gratis versionen av WP Simple Pay eftersom den har allt du behöver för att börja godkänna betalningar online. Det finns också en Pro-version som låter dig godkänna betalningar med ACH-direktdebitering, ställa in en återkommande betalningsplan, add to en buy now pay later plan till WordPress, och mycket mer.
För att komma igång måste du installera och aktivera WP Simple Pay plugin. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Vid aktivering kommer plugin automatiskt att starta installationsguiden. Gå vidare och klicka på knappen “Låt oss komma igång”.

I nästa steg måste du ansluta ett Stripe account till WP Simple Pay. Stripe är en nybörjarvänlig betalningsprocessor för ägare av webbplatser.
För att aktivera betalningsprocessorn kan du klicka på knappen “Connect with Stripe”.

Efter det kan du antingen logga in på ett befintligt Stripe account eller skapa ett new.
Om du redan har registrerat dig hos Stripe skriver du bara in email address och password för det kontot.

WP Simple Pay kommer nu att visa dig hur du ansluter ditt Stripe account till WordPress.
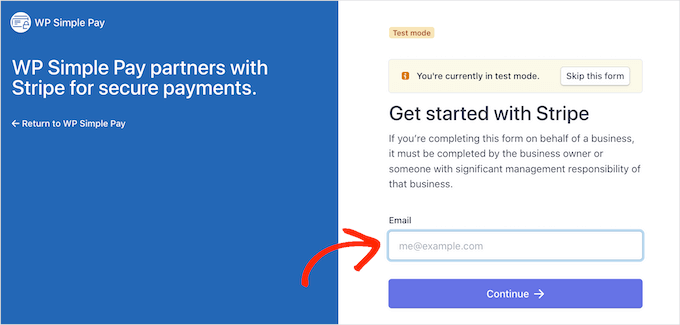
Om du ej redan är registrerad hos Stripe, skriv då in din email address och följ instruktionerna på skärmen för att skapa ditt gratis Stripe account.
När du är inloggad på ett Stripe-konto, gå vidare och klicka på “Skapa ett betalningsformulär”.
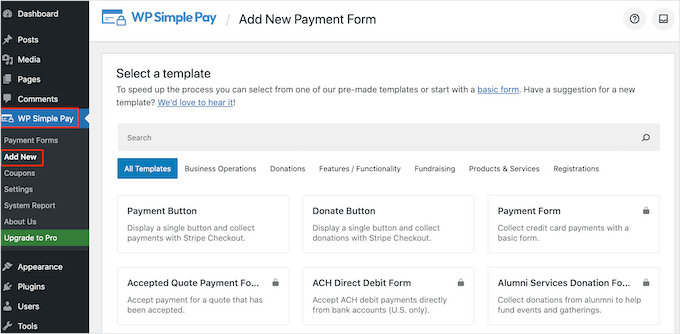
Om du har klickat bort från den här vyn av misstag, oroa dig inte. Du kan nå samma vy genom att gå till WP Simple Pay ” Add New i WordPress dashpanelen.

Det gratis pluginet WP Simple Pay har några olika betalningsmallar som kan hjälpa dig att skapa olika typer av betalningsformulär inom några minuter. Du kan låsa upp extra templates genom att uppgradera till WP Simple Pay Pro, inklusive en template som add to en Stripe donation knapp i WordPress.
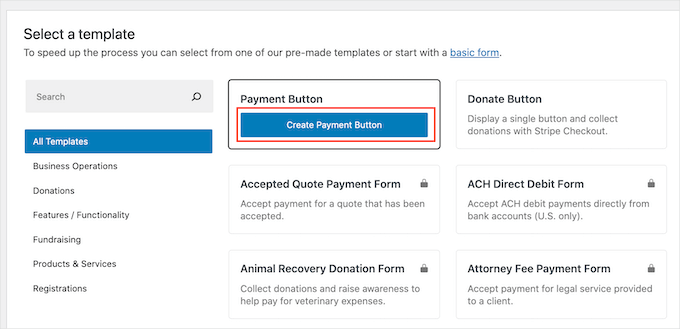
Eftersom vi vill skapa ett enkelt WordPress-betalningsformulär, hoverar du över templaten “Payment Button” och klickar sedan på “Create Payment Button” när den visas.

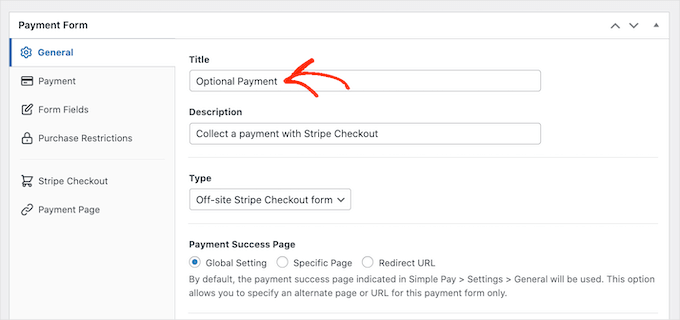
I fältet “Rubrik” skriver du in ett namn på ditt betalningsformulär.
Denna Rubrik är bara för your referens, så you kan använda vad you vill.

Du kan också använda fältet “Description” för att add to lite information om ditt Payment-formulär. Återigen, WordPress kommer inte att visa detta för webbplatsens besökare, men det kan vara användbart för din egen referens eller för någon annan som delar din WordPress dashboard.
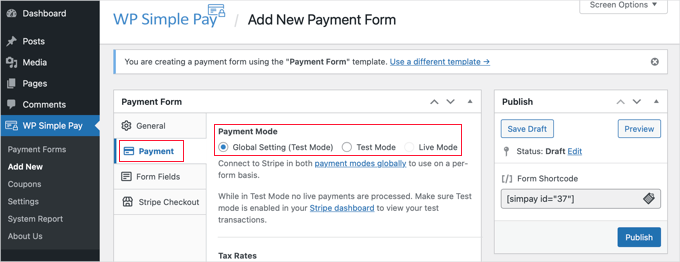
Därefter klickar du på tabben “Payment”.
Som standard kommer WP Simple Pay att skapa ditt betalningsformulär i testläge, vilket innebär att du inte kan godkänna betalningar från besökare.
Vi rekommenderar att du låter knappen “Global Settings (Test Mode)” vara vald så att du kan testa hur formuläret fungerar innan du börjar godkänna betalningar från visitorerna.

Men om du vill börja godkänna riktiga betalningar direkt kan du istället välja knappen “Live Mode”.
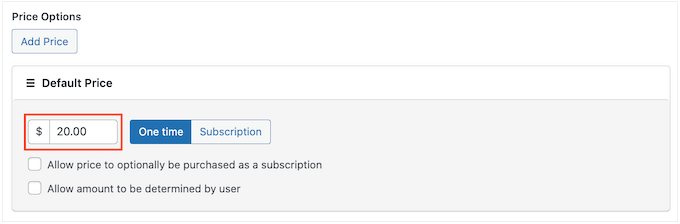
Därefter kan du bestämma hur mycket du ska ta betalt av visitorerna genom att skriva in en siffra i fältet “One-Time Amount”.

Note : Som standard använder WP Simple Pay dollarn som valuta. Om du vill godkänna betalningar i någon annan valuta, headar du bara till WP Simple Pay ” Settings. You can then select the ‘Currency’ tab and choose a new currency.
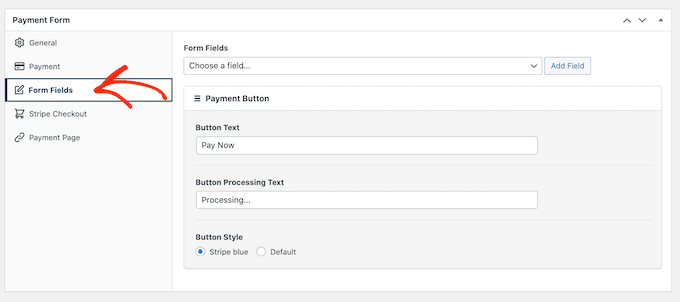
När du har gjort det vill du gå till tabben “Form Fields”.

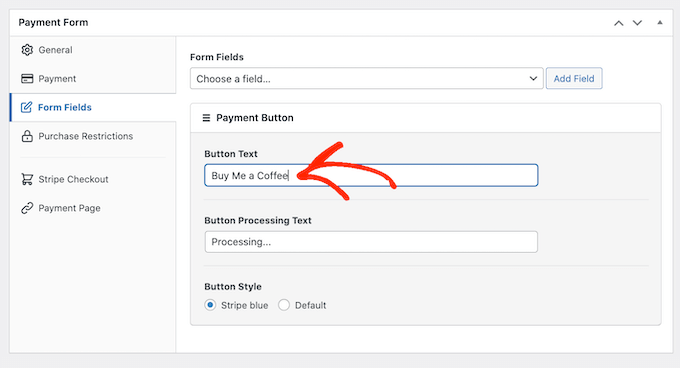
Din knapp kommer som standard att vara märkt “Pay Now”, men du kan ändra detta till vad du vill genom att skriva i fältet “Button Text”.
Eftersom vi skapar ett valfritt formulär för Payment kanske du vill använda något som gillar “Send Us a Tip” eller “Buy Me a Coffee”.

Du kan också ändra “Button Behandlas Text”, vilket är det message som WP Simple Pay kommer att visa kunderna när de behandlar sin betalning.
Eftersom det här är en valfri donation form kan du använda något som återspeglar detta, till exempel “We’re processing your donation.
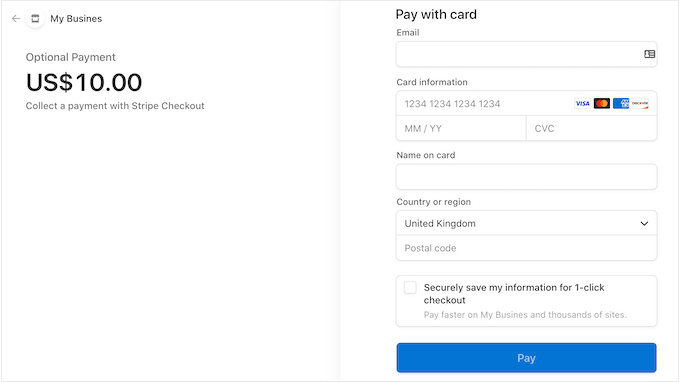
Som standard kommer WP Simple Pay att använda samma stil på knapparna som ditt WordPress-tema. Den har också en “Stripe blue”-stil som du kan använda, som du kan se i följande image.

Om du vill använda den här knappstilen väljer du helt enkelt alternativknappen “Stripe blue” i section “Payment Button”.
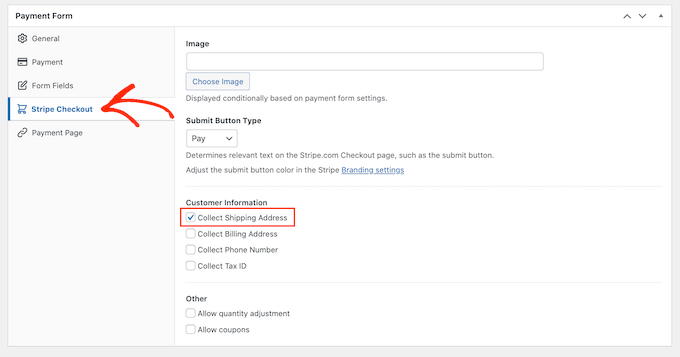
Därefter väljer du tabben “Stripe Checkout” och väljer den information som WP Simple Pay kommer att samla in från besökare vid kassan.
Om du till exempel säljer en fysisk produkt vill du kontrollera rutan “Collect Shipping Address”.

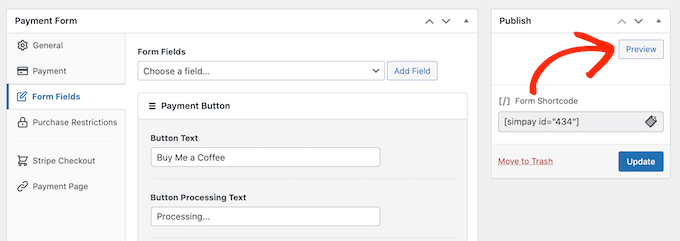
När du arbetar med formuläret för Payment kan du när som helst få en preview på hur det ser ut genom att klicka på knappen “Preview”.
Detta kommer att öppna betalningsformuläret i en new tab på exakt samma sätt som du preview post och pages i standard WordPress editor.

När du är nöjd med hur formuläret för Payment ser ut kan du klicka på knappen “Publicera” för att göra det live.
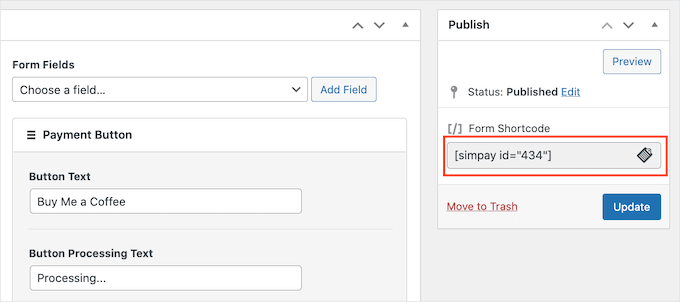
You can now add the payment form to any page, post, or widget-ready area using the value in ‘Form Shortcode’.

För mer details om hur du placerar shortcoden kan du se vår guide om hur du lägger till en shortcode i WordPress.
Om du publicerade formuläret i testläge kommer Stripe dashboard ej att visa några betalningar som du får under denna tid. Detta gör det svårt att testa ditt valfria formulär för Payment.
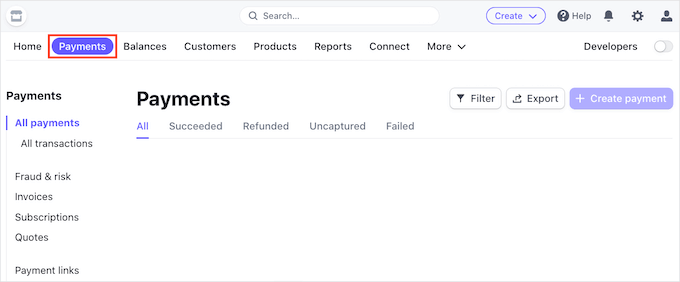
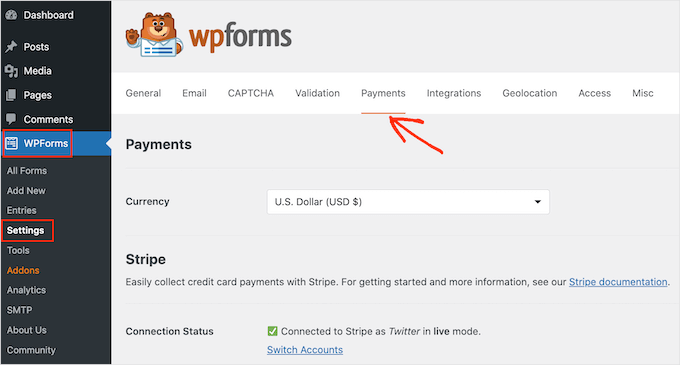
För att se dina transaktioner måste du aktivera test mode i Stripe genom att logga in på din Stripe dashboard och sedan välja tabben “Payments”.

Klicka sedan på “Developers” toggle i det övre högra hörnet.
När du har gjort det kommer all your test payments att visas i adminpanelen på Stripe så att du kan kontrollera att formuläret fungerar korrekt.
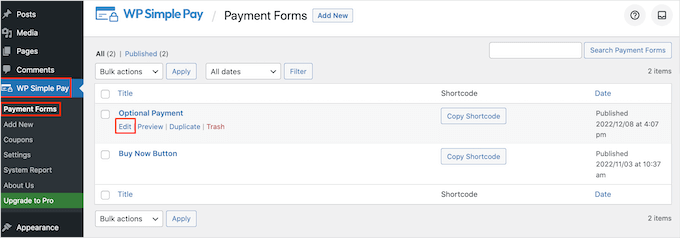
När du är nöjd med hur formuläret är inställt kan du börja godkänna riktiga betalningar genom att gå till WP Simple Pay ” Payment Forms i WordPress dashpanelen.
Här håller du bara muspekaren över det valfria betalningsformuläret och klickar på länken “Edit”.

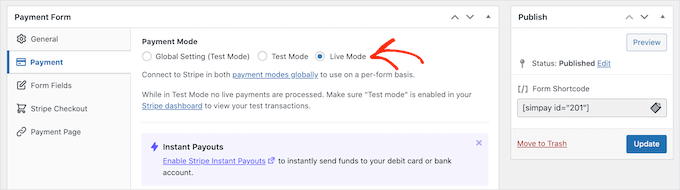
Du kan nu gå vidare och välja tabben “Payment”.
Klicka sedan på alternativknappen bredvid “Live Mode”.

Slutligen är det dags att clicka på “Update”.
Gratulerar, gratulerar, gratulerar! Your payment form is now live, and you are ready to start accepting money from your audience.
Metod 2. Använda WPForms (bäst för flexibla och valfria betalningar)
Ibland kanske du vill låta customers välja hur mycket pengar de vill skicka som en del av en payment eller donation.
Du kan till exempel skapa en “betala vad du vill”-modell. Andra gånger kanske du vill samla in ytterligare details som en del av formuläret eller till och med allow användare att submitte betalt content till din blogg eller website.
Om du vill skapa ett flexibelt betalningsformulär behöver du ett avancerat plugin för form builder.
WPForms är det bästa formulärbyggarpluginet för WordPress. Du kan använda det för att snabbt skapa massor av olika formulär, inklusive kontaktformulär, bokningsformulär och mycket mer.
Över 6 miljoner webbplatsägare använder WPForms, inklusive vår. Vi använder det för att visa kontaktformulär, årliga undersökningar och formulär för webbplatsmigrering. För att lära dig mer om pluginet, kolla in vår omfattande WPForms-recension.
Med hjälp av detta plugin kan du skapa ett formulär som visar olika fält beroende på om kunden vill skicka en betalning till you eller ej.
För den här guiden kommer vi att använda WPForms Pro eftersom det kommer med utökningar som gör det enkelt att samla in betalningar med populära betalningslösningar som Stripe och PayPal. Dessutom finns det inga ytterligare transaktionsavgifter.
Det finns också en WPForms Lite-version som är 100% gratis att använda. Det låter dig godkänna Stripe-betalningar, men det tillkommer en avgift på 3% för betalningar som görs via dina formulär.
Först måste du installera och aktivera WPForms Pro. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
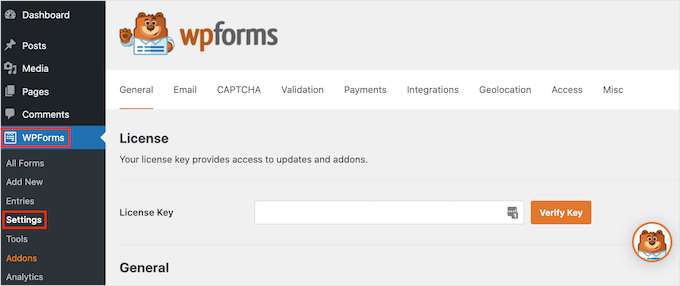
Efter aktivering, heada över till WPForms ” Settings i din WordPress dashboard.

Härifrån är det första du måste göra att enter din license key i fältet “License Key”. Du hittar den här informationen i ditt WPForms account.
När du har aktiverat WPForms plugin måste du installera minst ett addon för betalning.
För att uppmuntra besökare att betala för din produkt eller tjänst kanske du vill konfigurera flera utökningar så att besökarna kan betala med sin favoritmetod.
För att installera ett eller flera tillägg för betalningar går du till WPForms ” Addons. På nästa vy kommer du att kunna hitta den utökning av betalningar som du vill använda.
WPForms låter dig godkänna betalningar med Stripe, Square, PayPal och Authorize.net. För att börja godkänna betalningar klickar du bara på knappen “Install Addon” för din önskade utökning av betalningar.
Du vill t.ex. godkänna betalningar med PayPal. Då kan du klicka på PayPal Standard Addons knapp “Install Addon”.

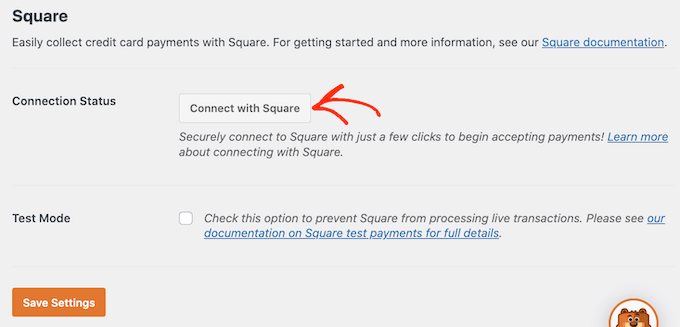
När du har aktiverat ett eller flera add-ons för betalningar är nästa steg att ansluta WPForms till det relaterade payment account. Så om du installerade Square-utökningen måste du ansluta WPForms till ditt Square-konto.
För att göra denna anslutning, gå till WPForms ” Settings. Du kan sedan klicka på “Payments”.

På den här vyn ser du en knapp “Anslut med…” för varje payment addon som du installerat.
Här klickar du helt enkelt på knappen “Anslut med…”. Detta kommer att starta en setup guide, som kommer att guida you genom processen att ansluta WPForms till ditt payment account.

Upprepa bara dessa steg för varje payment addon som du vill använda.
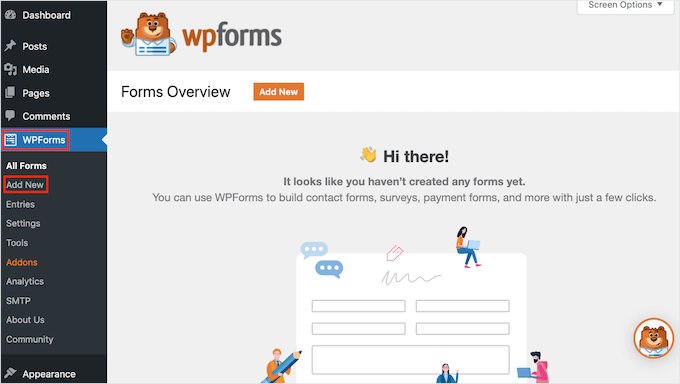
Så snart du har gjort det, klicka på knappen “Save Settings” längst ner på skärmen. Gå sedan över till WPForms ” Add New.

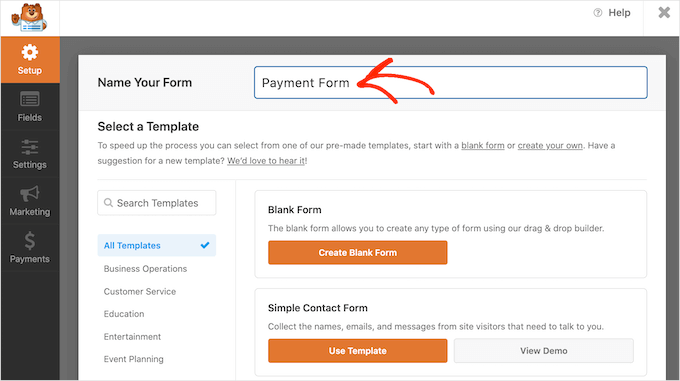
Här skriver du ett namn på ditt formulär i fältet “Name Your Form”.
Dina besökare på webbplatsen kommer inte att se namnet, så det är bara för din referens.

WPForms har 2 000+ olika mallar, så du kan snabbt komma igång och bygga alla typer av formulär.
Om du vill undersöka en template närmare håller du muspekaren över den. Klicka sedan på knappen “View Demo”.

I den här guiden använder vi mallen “Simple Contact Form”, men du kan add to ett betalningsfält till vilken WPForms template som helst.
När du hittar en template som du vill använda klickar du bara på knappen “Use Template”. Detta kommer att starta WPForms form builder med drag and drop.

Templaten “Simple Contact Form” har redan fält där customers kan skriva in sitt namn, email address och message.
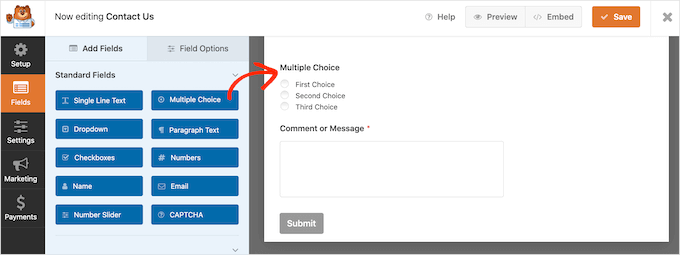
Nu måste vi add to ett fält där besökarna kan bestämma om de vill skicka en Payment till you. Det enklaste sättet att göra detta är att använda ett fält med “Multiple Choice”.
I menyn till vänster hittar du fältet “Multiple Choice” och addar det sedan till ditt formulär med drag and drop.

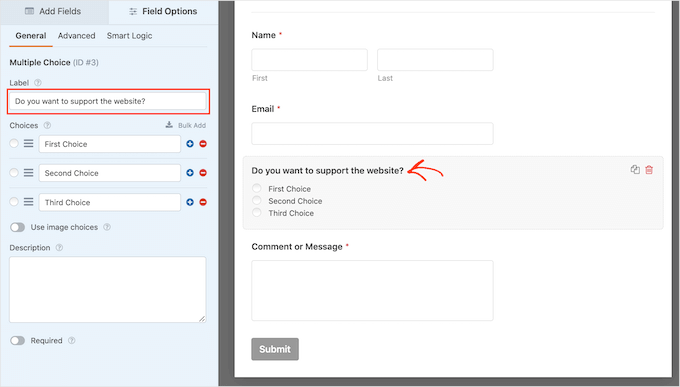
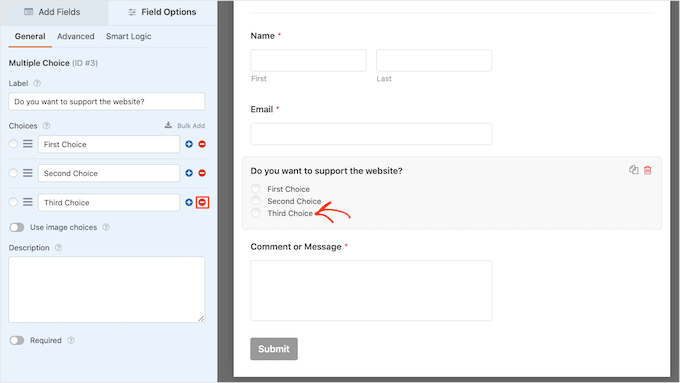
Sedan måste vi ändra etiketten som WPForms visar högst upp i “Multiple Choice” section.
Det här är den perfekta platsen att fråga besökarna om de vill skicka en Payment till you. Du kan till exempel använda “Would you like to send us a donation?” eller “Do you want to support this website?
För att ändra standardetiketten klickar du bara för att selecta “Multiple Choice” section i ditt formulär. I menyn till vänster visas nu alla settings som du kan använda för att customize denna section.
I menyn till vänster tar du bort placeholder-texten “Multiple Choice” i fältet “Label”. Du kan sedan skriva in den new text som du vill använda.

Som standard har “Multiple Choice”-sektionen tre val, men vi behöver bara två val.
För att remove ett av dessa val, gå vidare och klicka på knappen “-” bredvid det.

Nästa steg är att customize texten för “First Choice” och “Second Choice”.
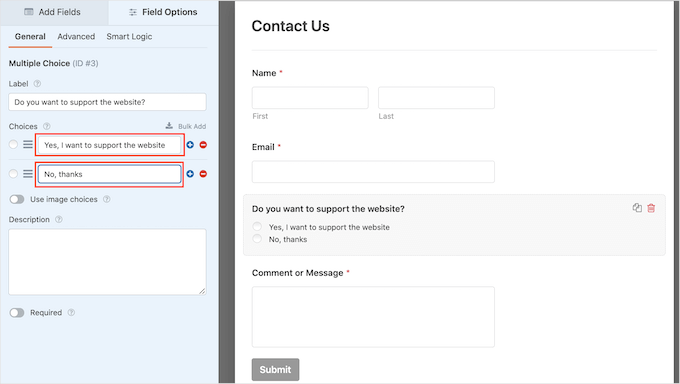
I menyn till vänster tar du helt enkelt bort texten i placeholdern och skriver in den text som du vill använda i stället. Du kanske till exempel vill skriva in “Yes, I want to support the website” och “No, thanks”.

När du skapar WordPress-formulär med ett betalningsalternativ kanske du vill låta besökarna bestämma hur mycket pengar de ska skicka till dig.
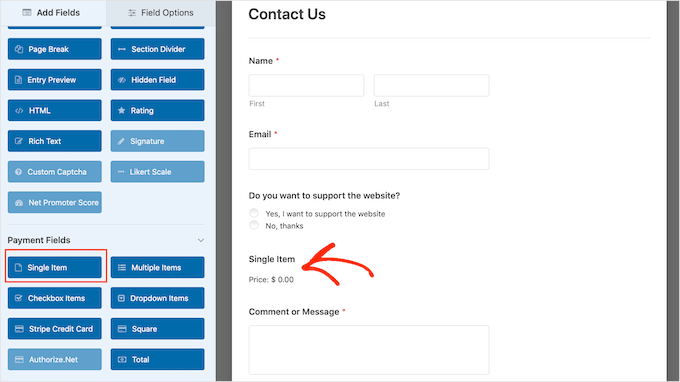
För att göra detta klickar du helt enkelt på tabben “Add Fields” i menyn till vänster. Drag and drop sedan ett “Single Item”-fält till ditt formulär.

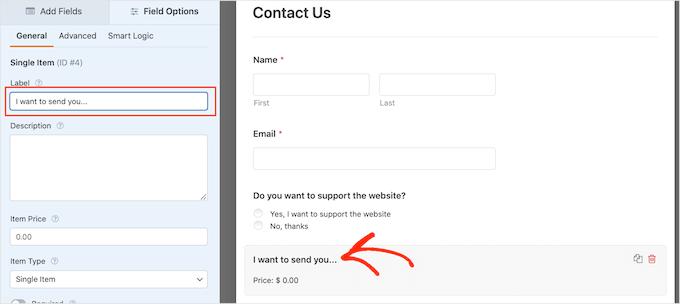
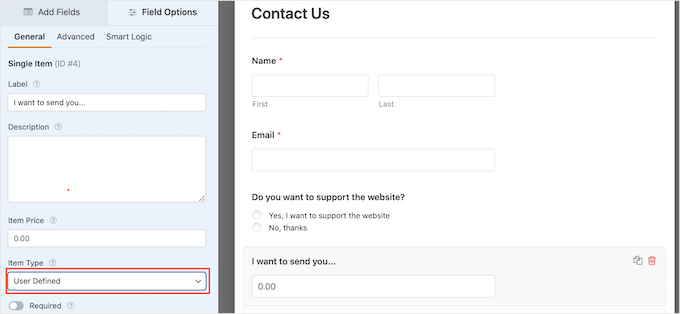
För att customize detta fält klickar du bara på det.
Som standard visar fältet en etikett med texten “Single Item”. You can replace this label with your own text by typing into the ‘Label’ field in the left-hand menu.
Du kanske till exempel vill skriva in text som “I want to send you…” eller “Donation Amount”.

Öppna sedan dropdown-rutan “Item Type” och click på “User Defined”.
Visitors kommer nu att kunna skriva in valfritt värde i detta fält och skicka dig den summan pengar.

Du kanske också vill föreslå hur mycket pengar du gillar att ta emot. Detta kan göra det lättare för visitorerna att completed your form, eftersom de kan clicka för att välja ett Amount istället för att behöva göra detta beslut själva.
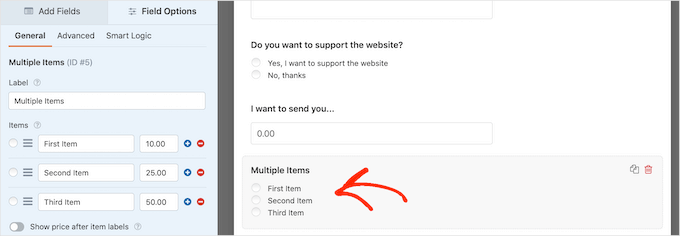
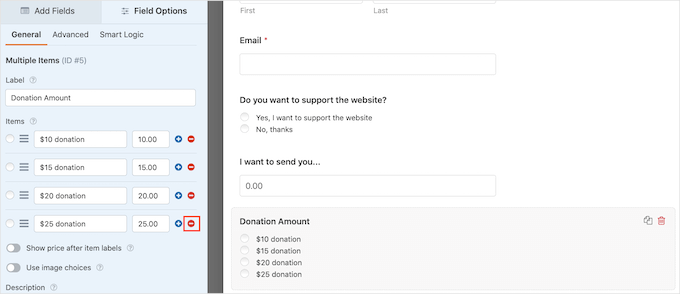
Om du vill lägga till några förslag i ditt formulär drar du bara och släpper ett fält för “Flera objekt” i ditt WordPress-formulär.

Gå sedan vidare och customize sektionens etikett och alternativtext genom att följa samma process som beskrivs ovan.
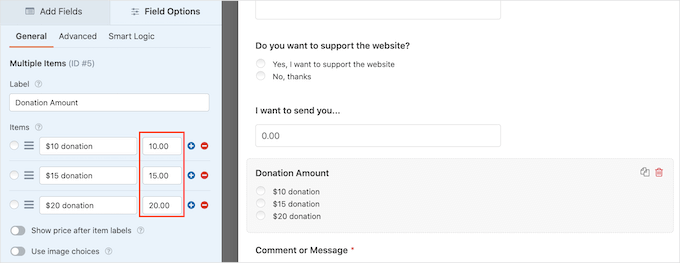
När du har gjort det måste du ange ett price för varje alternativ genom att skriva in värdet i fältet bredvid.

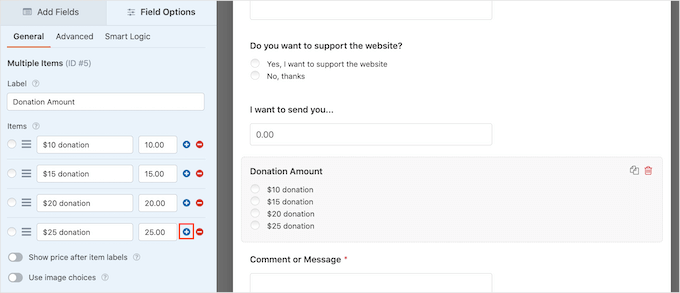
Som standard har sektionen “Multiple Items” tre alternativ. Om du vill add to fler alternativ klickar du på ikonen “+”.
Du kan sedan customize det nya alternativets text och skriva in ett värde genom att följa samma process som beskrivs ovan.

Vill du ta bort ett alternativ från Multiple Items section istället?
För att göra detta klickar du helt enkelt på knappen “-“.

När du har lagt till några fält kan du ändra ordern i vilken de visas i ditt formulär genom att dra och släppa dem.
När du har gjort allt detta måste du add to minst ett alternativ för betalning till your form.
I menyn till vänster vill du rulla ner panelen för att hitta “Payment Fields” -sektionen.
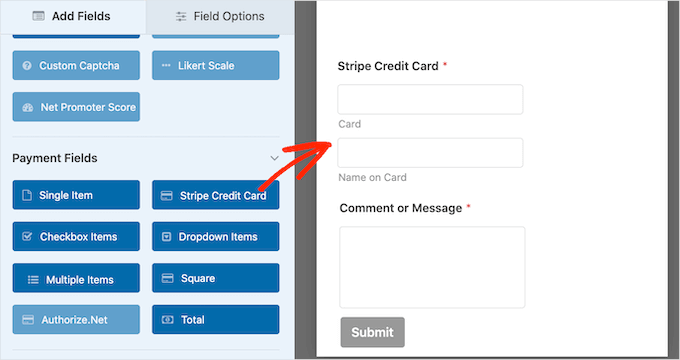
Här hittar du fält för alla de olika tillägg för betalningar som du har installerat. För att add to ett betalningsalternativ till ditt formulär kan du bara clicka på det alternativ du föredrar. Fältet kommer då att visas i Live preview.
Här har vi till exempel add to fältet “Stripe Credit Card” till vårt formulär.

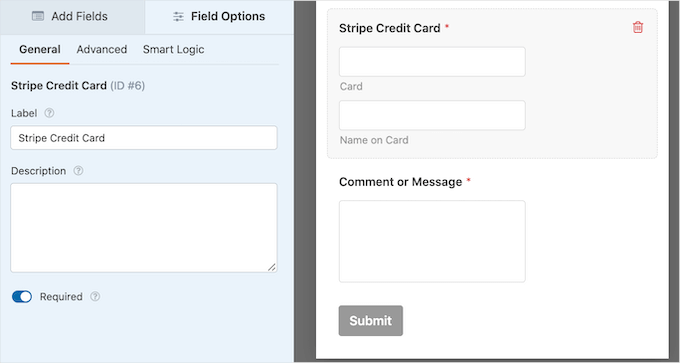
När du har lagt till ett fält för betalningsalternativ är det dags att customize det. Klicka bara på fältet Payment, så visar WPForms alla de Settings som du kan använda för att konfigurera fältet.
Om du till exempel klickar på fältet “Stripe Credit Card” kan du edit:a etiketten, lägga till en description och aktivera knappen “Required”.

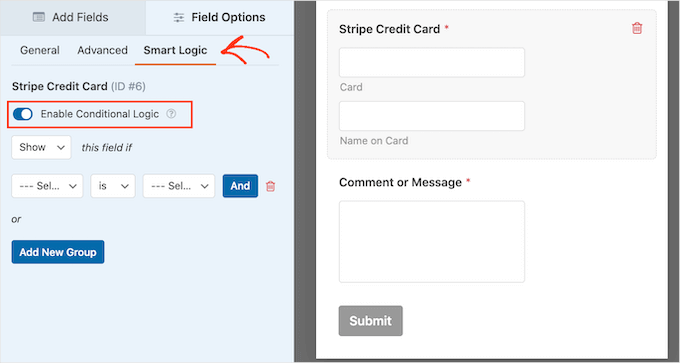
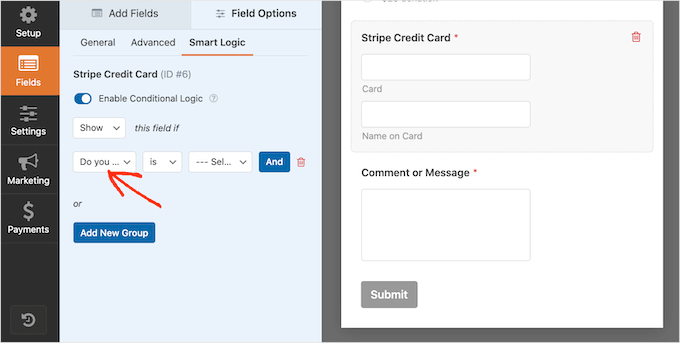
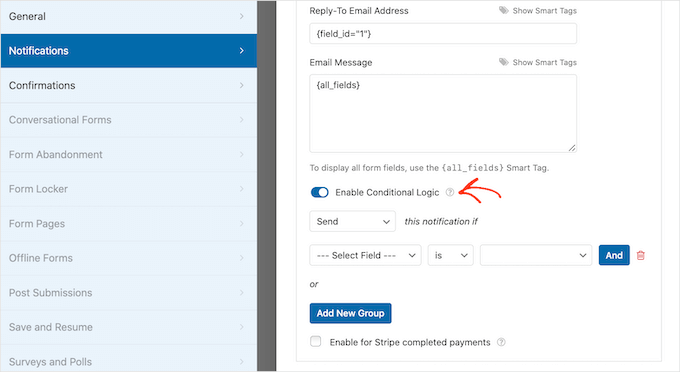
Nu vill vi bara visa betalningsfältet för besökare som väljer att skicka en Payment till you. För att göra detta måste du aktivera villkorlig logik för ditt Payment-fält.
Först kan du välja fältet Payment i ditt formulär. Sedan klickar du bara på tabben “Smart Logic” i menyn till vänster.
När du har gjort det, gå vidare och klicka på slidern “Aktivera villkorlig logik” för att ändra den från grå (inaktiverad) till blå (aktiv).

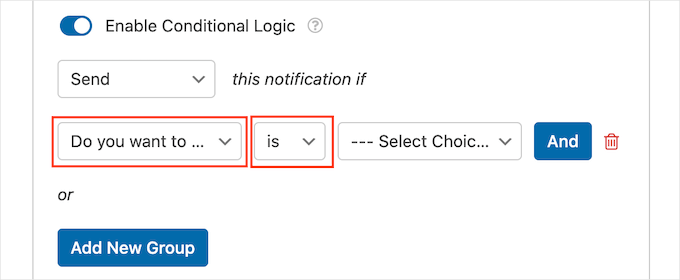
Därefter måste vi berätta för WPForms att bara visa fältet Payment om besökaren väljer ditt alternativ “Yes, I want to support the website”.
För att göra detta, se till att dropdown för “detta fält om” är inställd på “Visa”.
Sedan klickar du på “Välj fält” och väljer “Vill du stödja webbplatsen?”.

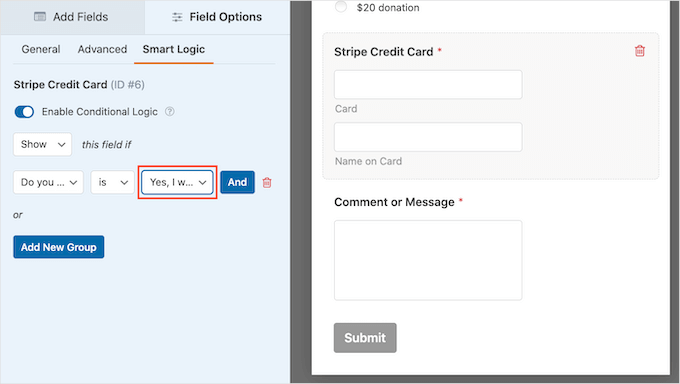
I nästa dropdown kan du clicka på “is”.
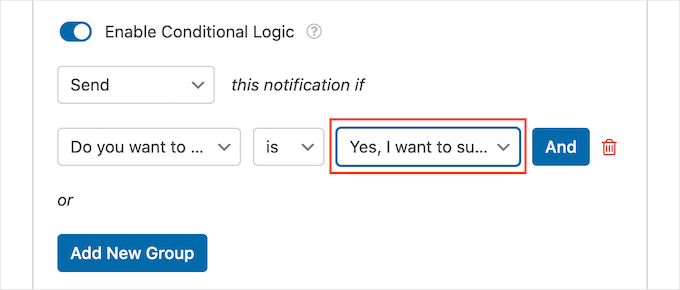
Öppna slutligen den dropdown som visar “Select Choice” och välj fältet “Yes, I want to support the website”.

I bilden ovan säger vi till WPForms att endast visa fältet Payment när en visitor bekräftar att de vill stödja webbplatsen.
Lägga till betalsätt i WPForms
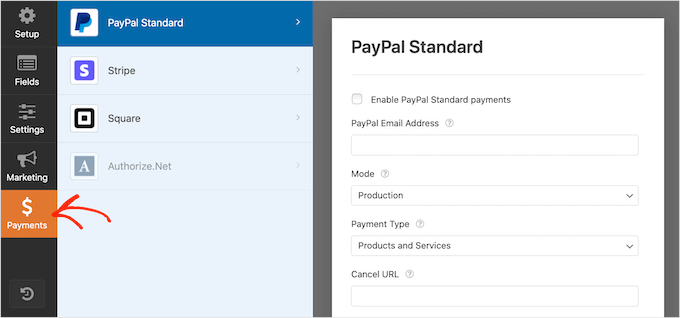
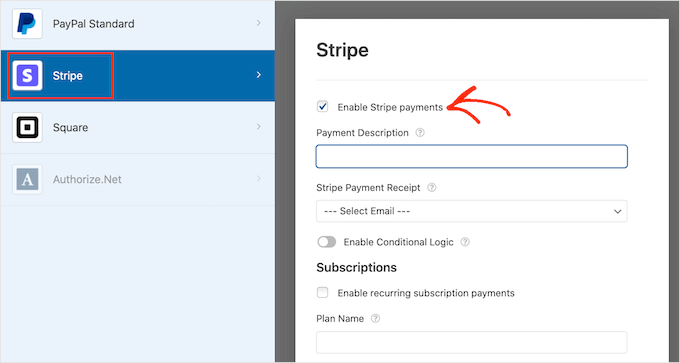
Nästa steg är att aktivera Payments för formuläret. För att göra det klickar du på tabben “Payments” i menyn till vänster.
Du kommer nu att se alla de olika alternativen för Payment som du kan aktivera för formuläret.

För att komma igång klickar du bara på det alternativ för Payment som du vill konfigurera.
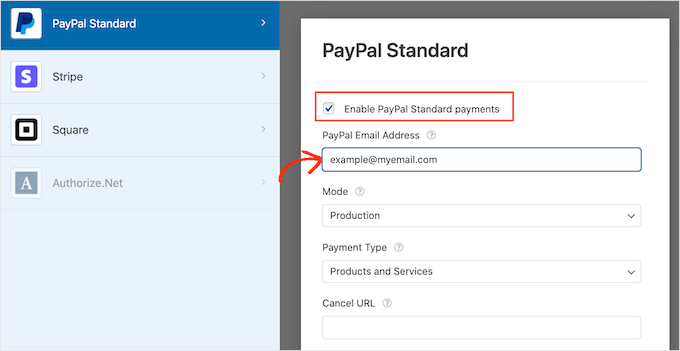
Efter det kontrollerar du bara boxen bredvid “Aktivera ….
Beroende på vilket alternativ du har för Payment kan du behöva konfigurera några extra Settings. Om du till exempel aktiverar PayPal måste du skriva in den email address där du vill få dina betalningar.

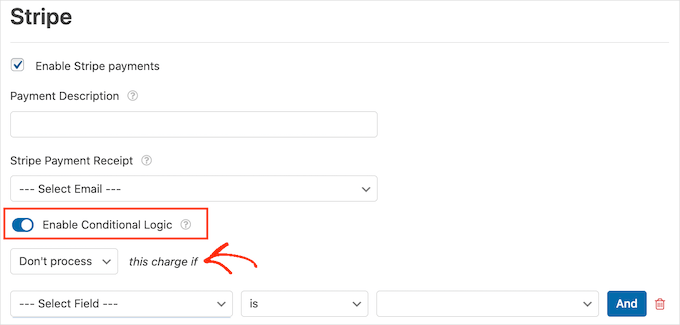
Du vill också använda villkorliga logikregler med dina inställningar för Payment.
Om du vill använda villkorlig logik klickar du på slidern “Enable Conditional Logic”. Öppna sedan dropdown för “denna avgift om” och välj “Behandla inte”.

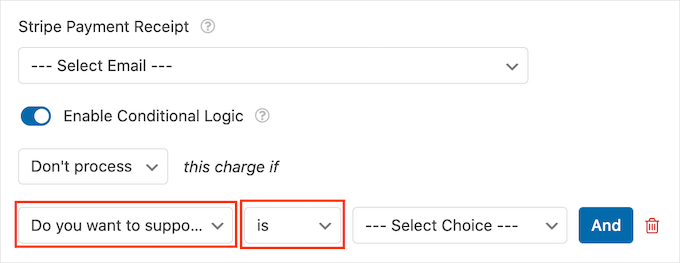
När du har gjort det, gå vidare och öppna dropdown som visar “Select Field” som standard. You kan nu välja your “Do you want to support this website?” eller ett liknande fält.
Se sedan till att nästa dropdown-meny är inställd på “är”.

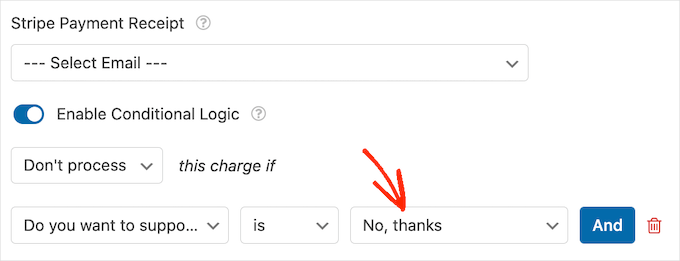
När du har gjort det är du redo att öppna dropdown-menyn “Select Choice” och klicka på fältet “No, thanks” eller liknande.
Nu kommer din webbplats att vägra att behandla några betalningar om besökaren väljer alternativet “Nej, tack”, oavsett vad de skriver in i resten av ditt formulär.

Om du erbjuder ett urval av options för Payment upprepar du bara processen ovan genom att kontrollera boxen “Aktivera” och sedan konfigurera eventuella extra inställningar. Du kan också aktivera villkorlig logik.
I följande screenshot kan du se att Stripe har andra inställningar jämfört med PayPal, så det är alltid värt att kontrollera dessa extra inställningar noggrant.

När du har gjort det är det en bra idé att aktivera AJAX-formulärinlämningar. Detta gör det möjligt för användare att skicka in betalningsformuläret utan att ladda om hela sidan.
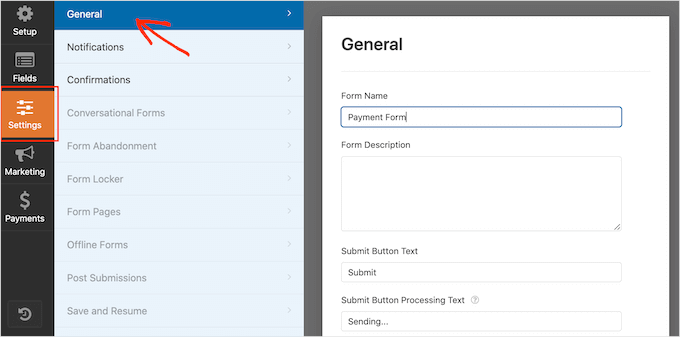
För att aktivera AJAX-inlämningar går du bara till Settings ” Allmänt.

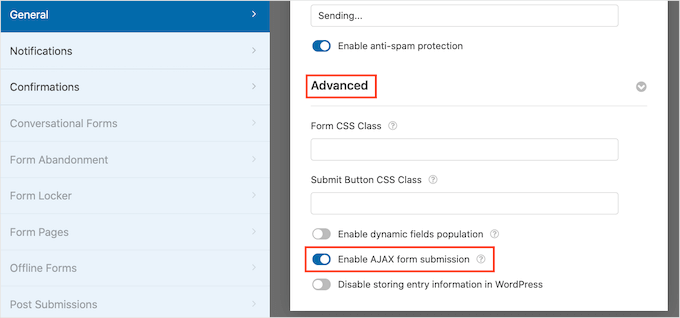
Sedan klickar du bara för att förstora sectionen “Advanced”.
Efter det kan du gå vidare och kontrollera boxen “Aktivera AJAX-formulärinlämning”.

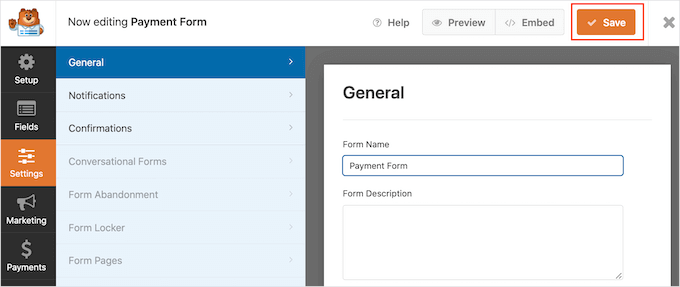
När du är nöjd med hur ditt WordPress-formulär ser ut kan du gå vidare och save dina ändringar.
För att göra detta klickar du bara på knappen “Save” högst upp på vyn.

Som standard kommer WPForms att skicka ett email till din WordPress-admin varje gång någon submittar detta formulär. Men du kanske bara vill få en notification när någon väljer att skicka en Payment till dig.
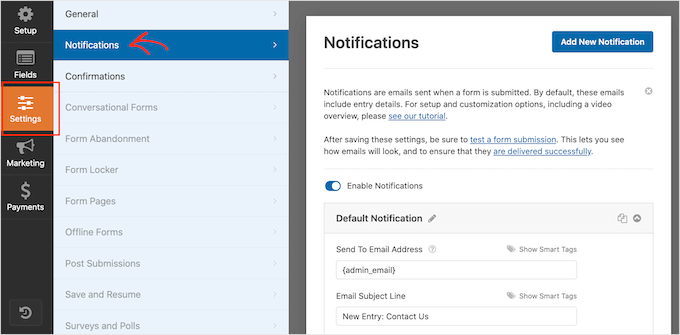
För att ändra WPForms standardinställningar för email, click on the ‘Settings’ tabs. Gå sedan vidare och klicka på “Aviseringar” i den vänstra menyn.

Nu rullar du längst ner på vyn och klickar på slidern “Enable Conditional Logic”.
Så snart du aktiverar slidern kommer WPForms att visa några extra inställningar.

Kontrollera sedan att dropdown-rutan “this notification if” är inställd på “Send”.
När du har gjort det öppnar du dropdown som visar “Select Field” som standard och klickar på “Do you want to support the website?” eller ett liknande fält.
Därefter vill du se till att dropdown är inställd på “är”.

Nu kan du öppna dropdown som visar “Select Choice” som standard.
Det sista steget är att välja “Yes, I want to support the website” eller ett liknande fält.

När du är nöjd med ändringarna, glöm inte att clicka på knappen “Save”.
Du har också alternativet att skicka dessa meddelanden till någon annan email address eller till och med flera adresser. Så när du aktiverar dessa settings kommer WPForms att skicka all email till WordPress admin email, tillsammans med andra registrerade email.
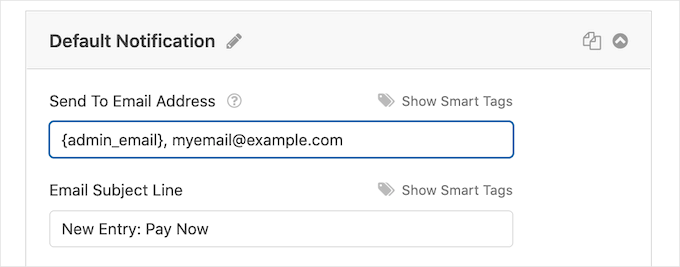
Du kan ändra standardinställningarna genom att leta upp fältet “Send To Email Address”. Som standard är detta inställt på {admin_email}. Detta är ett dynamiskt värde som talar om för WordPress att skicka email till din WordPress-administratör.
Du kan ersätta den här dynamiska texten med en annan email address genom att skriva in den nya adressen i fältet “Send To Email Address”.
Om du vill skicka e-post till flera personer separerar du bara varje adress med ett kommatecken, som du kan se i följande screenshot.

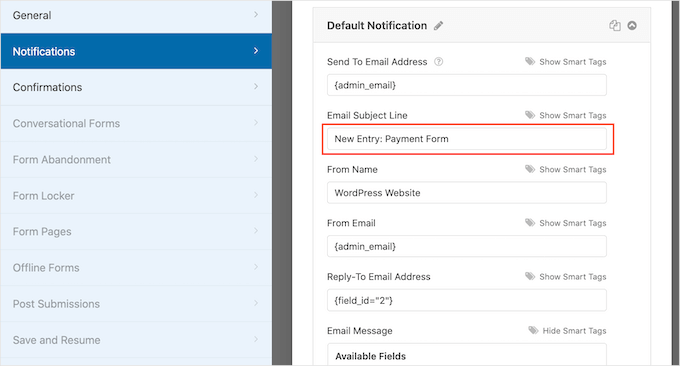
Som standard använder WPForms “New Entry” och namnet på ditt formulär för ämnesraden i email.
Om du vill använda något annat skriver du helt enkelt in den nya texten i “Email Subject Line”.

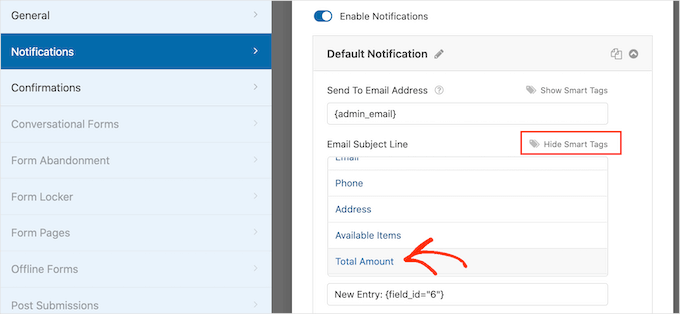
Ett annat alternativ är att använda dynamisk text i ämnet för your email. För att göra detta klickar du på länken “Show Smart Tags” och väljer sedan en tagged från listan “Available Fields”.
Nu, när WPForms skapar sina email, kommer det automatiskt att ersätta de smarta taggarna med värden som hämtas från det inskickade formuläret. Om du till exempel klickar på “Total Amount” kommer WPForms att visa den totala betalningen i ämnesraden för e-postmeddelandet.

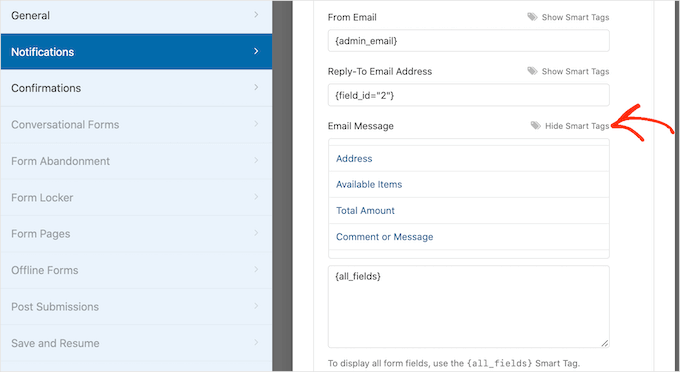
You can also change the text that is included in the body of the email.
Återigen har du alternativet att använda smarta taggar för att skapa ett mer informativt email.

När du har skapat dina custom email notifications, är du säker på att de skickas till mottagarens email inbox och ej till skräppost foldern.
Det bästa sättet att göra detta är att använda en SMTP-tjänsteleverantör tillsammans med WP Mail SMTP för att förbättra email deliverability.
För mer details, se vår guide om hur man fixar WordPress not sending email issue.
Du kanske också vill visa ett bekräftande message till dina customers.
Du kan till exempel bekräfta att du har tagit emot deras formulär på ett säkert sätt eller visa dem ett personligt “Thank You” message. WPForms kommer att visa detta meddelande automatiskt när en customize skickar in WordPress-formuläret.
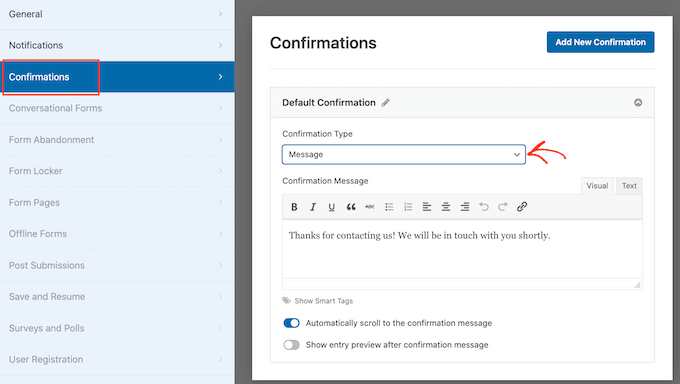
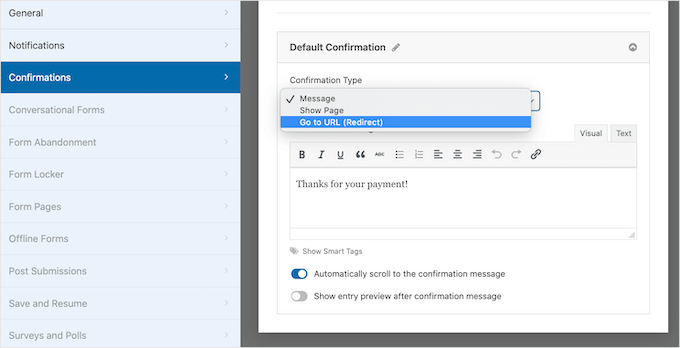
För att konfigurera detta meddelande, gå vidare och klicka på fliken “Bekräftelser”. Öppna sedan bara dropdown “Bekräftelsetyp” och välj “Message.

Om du vill visa samma text för alla besökare kan du helt enkelt skriva in your text i boxen “Confirmation Message”.
Ett annat alternativ är att skapa ett personligt message genom att lägga till smarta taggar, följ samma process som beskrivs ovan.
Istället för att visa ett message kanske du föredrar att visa en viss page eller redirecta besökarna till en annan URL. För att göra detta öppnar du bara dropdown ‘Confirmation Type’.
You can now choose from “Show Page” or “Go to URL”.

Därefter kan du använda inställningarna för att konfigurera den page eller URL som WPForms ska visa efter att kunden har submittat formuläret.
När du är nöjd med dina Settings, glöm inte att spara dina ändringar genom att clicka på knappen “Save”.
När du har gjort det är du nu redo att lägga till formuläret på din webbplats.
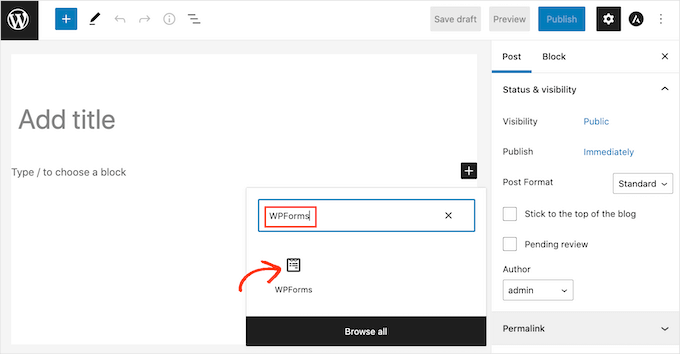
För att publicera ditt formulär öppnar du bara upp den page eller post där du vill visa formuläret. Sedan klickar du på plus-ikonen “+”.
I popupen som dyker upp skriver du “WPForms” för att hitta rätt block. Så snart du klickar på WPForms-blocket kommer det att lägga till blocket på din page.

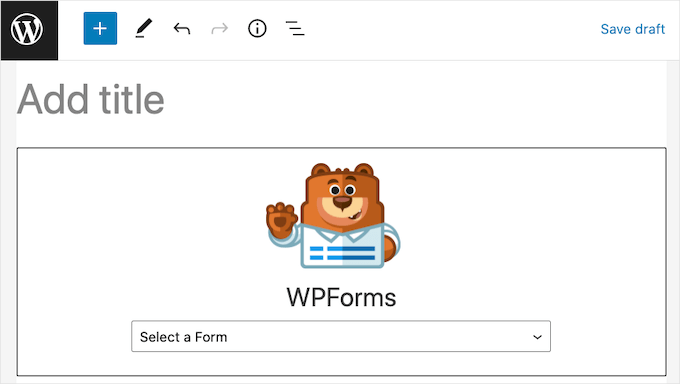
I ditt nya block, gå vidare och klicka för att öppna dropdown-menyn.
Du kommer nu att se en lista över alla formulär som du har skapat med WPForms. Klicka bara för att välja WordPress-formuläret med ett alternativ för Payment.

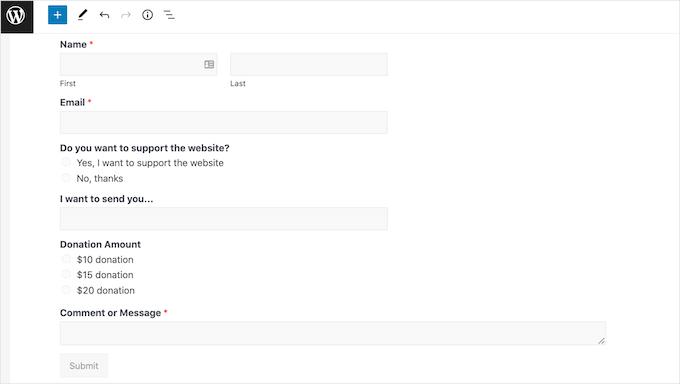
WPForms visar nu en preview av hur ditt formulär kommer att se ut direkt i WordPress Editor.
Du kan också förhandsgranska hela page genom att clicka på knappen “Preview” i toolbaren.

När du är nöjd med hur formuläret ser ut kan du antingen publicera eller uppdatera den här sidan som vanligt.
Om du nu besöker den här sidan eller inlägget kommer du att se det valfria betalningsformuläret live på din WordPress-webbplats.
Alternativ: Om du hellre vill lägga till flera betalningsalternativ kan du gå till vår guide om hur du låter användare välja en betalningsmetod på WordPress-formulär.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar WordPress-formulär med ett betalningsalternativ. Du kanske också vill kolla in våra guider om hur du skapar ett formulär för återkommande donationer och hur du anpassar och utformar ditt WordPress-formulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jennifer Wan
I’m a small business owner planning to create an easy way to accept payments on my website without setting up a complex shopping cart. You have explained every step clearly with pictures in an easy way to understand. Thank you
WPBeginner Support
Glad to hear our guide was helpful!
Admin