Har du någonsin skickat ut en 'exklusiv' kupongkod för att sedan upptäcka att den spreds över hela internet nästa dag? 😨
Vi älskar att använda kupongkoder för säsongsförsäljning och kunduppskattningskampanjer, men en sak vi har lärt oss är att standardkuponger snabbt kan spridas utanför din avsedda publik.
Den goda nyheten är att det är enklare än du kanske tror att skapa engångskoder som är personliga.
I den här lättföljda guiden visar vi dig exakt hur du ställer in unika kupongkoder i WooCommerce som fungerar perfekt för enskilda kunder och specialerbjudanden.

Varför din butik behöver WooCommerce-kuponger för engångsanvändning 🎯
Vill du göra din onlinebutik mer framgångsrik? Kuponger för engångsanvändning är ett utmärkt sätt att öka försäljningen och få kunderna att återkomma till din onlinebutik. De hjälper till att förhindra att kunder lämnar kvar varor i sina kundvagnar och överger sina köp.
Här är när dessa specialkuponger kommer till nytta:
- Ge nya kunder en speciell rabatt på första köpet
- Skicka kunderna en födelsedagsbehandling som de kommer att älska
- Att säga "tack" när någon lämnar en hjälpsam recension
- Skapa specialkoder för kampanjer i sociala medier
- Att få kunder att känna sig speciella med exklusiva erbjudanden
Det bästa? Dessa kuponger kan bara användas en gång, så du behöver inte oroa dig för att samma kod delas över hela internet. Detta innebär att du kan vara mer generös med dina rabatter samtidigt som du håller dina kampanjer speciella och dina vinster friska.
Redo att börja skapa dessa smarta kuponger för engångsbruk? Vi visar dig exakt hur du ställer in dem för att få fler försäljningar och nöjda kunder.
Hur man skapar smarta kuponger för WooCommerce (engångsanvändning)
Efter att ha testat dussintals kupongplugins har vi funnit att Advanced Coupons sticker ut som den bästa WooCommerce-kupongkodplugin. Vi visar dig hur du använder gratisversionen, även om Advanced Coupons Premium erbjuder snygga extrafunktioner som automatiska återställningstimer för kuponger.
Du kan läsa vår recension av Advanced Coupons för mer information.
Låt oss börja med grunderna. Först måste du installera och aktivera pluginet Advanced Coupons for WooCommerce. Osäker på hur? Kolla in vår enkla guide om hur man installerar WordPress-plugins.
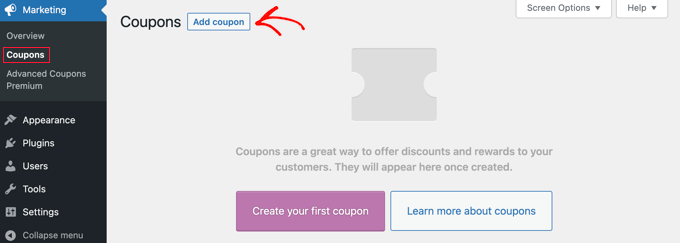
När det är installerat, gå bara till Marknadsföring » Kuponger i din instrumentpanel och klicka på 'Lägg till kupong' för att komma igång.

👉 Snabbtips: Använder du en äldre version av WooCommerce? Du hittar kuponger under WooCommerce » Kuponger istället.
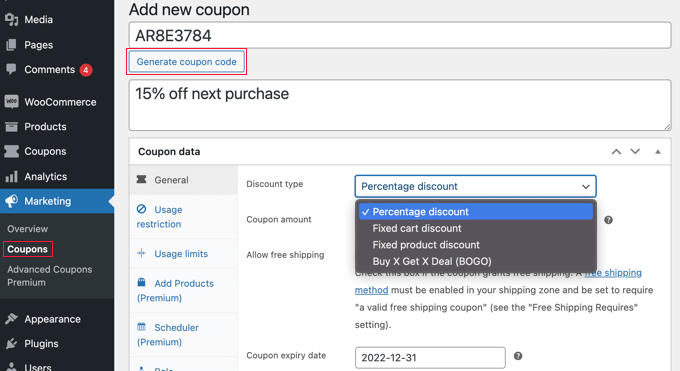
Därefter behöver du skapa din kupong i WooCommerce. Du kan antingen skriva en själv eller låta systemet generera en åt dig genom att klicka på knappen 'Generera kupongkod'.

Glöm inte att lägga till en tydlig beskrivning. Detta hjälper dig att komma ihåg vad kupongen gällde när du tittar tillbaka senare.
Nu kommer den roliga delen: att ställa in dina kuponganvändningsdetaljer. Nedan går vi igenom de olika typerna av begränsningar du kan lägga till.
Du kan till och med kombinera dessa inställningar för att skapa den perfekta kupongen för din butik.
- Alternativ 1: Begränsa kupongen till en enda användning
- Alternativ 2: Begränsa kupongen till specifika kundmejl
- Alternativ 3: Begränsa kupongen till specifika användarroller
- Hur du publicerar din engångs-personliga kupong
- Bonustips: Lägg till kupongfält i WordPress-formulär
- Vanliga frågor
Alternativ 1: Begränsa kupongen till en enda användning
Denna metod är det bästa sättet att begränsa kupongen till en enda användning per besökare eller ett begränsat antal användningar totalt.
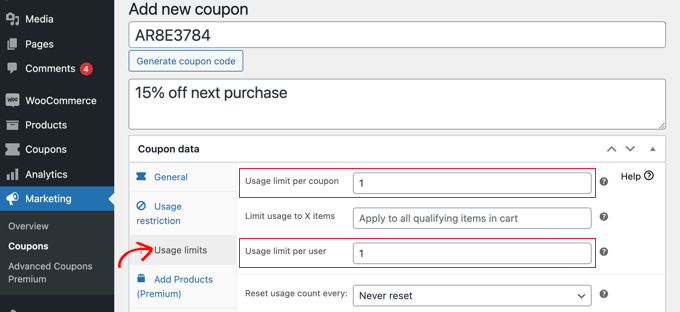
Medan du fortfarande är på sidan 'Lägg till ny kupong', behöver du titta på avsnittet 'Kupongdata' och sedan klicka på fliken 'Användningsgränser'.

Här bör du nu ange siffran 1 i fältet 'Användningsgräns per användare'. Detta säkerställer att varje kund som får kupongkoden bara kan använda den en gång.
Alternativt kanske du föredrar att ange ett nummer i fältet 'Användningsgräns per kupong' istället. Detta kommer att begränsa antalet gånger koden kan användas totalt av alla användare.
Du kan till och med ange ett nummer i båda fälten. Låt oss säga att du skriver 100 i fältet 'Användningsgräns per kupong' och 1 i fältet 'Användningsgräns per användare'. Då kommer de första 100 kunderna att kunna använda koden en enda gång.
Premium-användare kan också återställa koden så att den fungerar igen efter en viss tid, till exempel månadsvis eller årsvis.
Alternativ 2: Begränsa kupongen till specifika kundmejl
Den här metoden låter dig anpassa en kupong så att den bara är tillgänglig för vissa kunder.
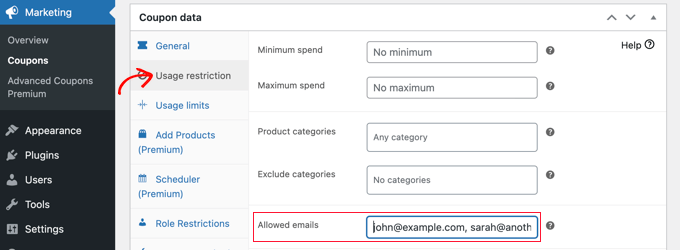
Du bör fortfarande vara på sidan 'Lägg till ny kupong'. I avsnittet 'Kupongdata', byt helt enkelt till fliken 'Användningsbegränsning'. Nu behöver du skrolla ner till fältet 'Tillåtna e-postmeddelanden'.

Här kan du ange en enskild e-postadress, eller flera e-postadresser separerade med kommatecken. Endast dessa kunder kommer att kunna använda kupongen.
Du kan matcha flera e-postadresser genom att använda en asterisk som jokertecken. Om du till exempel anger *@gmail.com, kommer alla med en Gmail-adress att kunna använda kupongen.
Var bara försiktig, eftersom användning av ett brett jokertecken som detta kan låta oavsiktliga shoppare använda rabatten.
Dessa användare kommer dock att kunna använda kupongen mer än en gång. Om du behöver skapa en kupong som är både engångs- och personlig, kan du kombinera Metod 1 och 2.
Du måste först ange siffran 1 i fältet ‘Användningsgräns per användare’ som vi täckte i Metod 1. Därefter anger du e-postadresserna till tillåtna användare som täcktes i Metod 2.
Nu kommer bara de användare du listade att få en enda användning av kupongen.
Alternativ 3: Begränsa kupongen till specifika användarroller
Denna metod begränsar användningen av kupongen till kunder med en viss WordPress användarroll. I vissa fall kan detta vara enklare än att skriva en lång lista med e-postadresser, som i Metod 2.
💡 Proffstips: Denna metod kan också kombineras med Metod 1 för att säkerställa att varje kund med den användarrollen bara kan använda kupongen en gång.
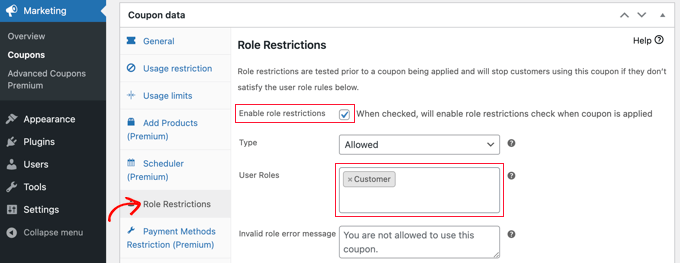
Pluginet Advanced Coupons lägger till en ny flik 'Rollbegränsningar' till dina kuponginställningar. När du är på sidan 'Lägg till ny kupong', titta i avsnittet 'Kupongdata' och klicka sedan på den här fliken.
Du kan nu markera rutan för att 'Aktivera rollbegränsningar'. Välj sedan en eller flera användarroller. En lista över roller visas när du klickar i rutan 'Användarroller'.

Vi rekommenderar att du anpassar meddelandet för 'Ogiltig rollfel' för att tydligt ange varför användare med andra roller inte kan komma åt kampanjen.
Det finns några sätt du kanske vill använda den här metoden. Till exempel kan du helt enkelt ställa in användarrollen till 'Kund' så att dina användare måste logga in innan de kan använda koden. Detta gör att du kan hålla bättre koll på dina kunder.
En annan idé är att tilldela dina mest lojala kunder en speciell WordPress-roll så att du kan erbjuda dem exklusiva kupongkoder.
Du kan också använda den här metoden för att skapa kuponger endast för medlemmar för din medlemskapswebbplats.
Hur du publicerar din engångs-personliga kupong
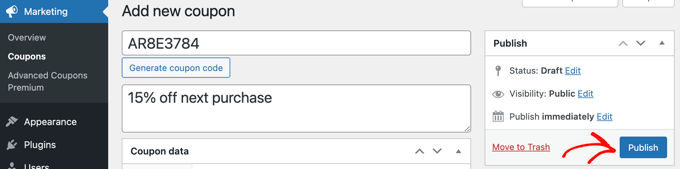
Oavsett vilken metod du använder, när du har avslutat inställningen av kupongen, måste du klicka på knappen 'Publicera' längst upp till höger på sidan.
Din kupong är nu redo att användas, och du kan börja informera dina kunder om den. Hur du gör det beror på vilken typ av kupong du har skapat och vem du vill att den ska användas av.

Du kan till exempel erbjuda kupongen till nya medlemmar i ditt välkomstmail, eller belöna kunder som lämnar en produktrecension. Du kan skapa en kupong-popup i din webbutik, eller inkludera ett specialerbjudande i ditt e-postnyhetsbrev.
Dessutom kan du göra kupongen delbar via en kupong-URL, så att dina kunder bara kan klicka en gång för att tillämpa sin rabatt. Inget mer kopiera och klistra in koder. Läs vår guide om hur man skapar kuponger som automatiskt tillämpas i WooCommerce för mer information.
Bonustips: Lägg till kupongfält i WordPress-formulär
Förutom din huvudsakliga WooCommerce-butik kan du även sälja saker som e-böcker eller tjänster med ett enkelt betalningsformulär. Om så är fallet kan du fortfarande erbjuda rabatter genom att lägga till ett kupongfält med WPForms.
Det är det bästa WordPress-kontaktformulärpluginet på marknaden som levereras med över 2000 färdiga mallar, en dra-och-släpp-byggare och komplett spam-skydd.
Detta är perfekt om du vill sälja digitala produkter som en e-bok eller boka en-till-en-konsultationer direkt från ett formulär
På WPBeginner har vi använt det för att bygga vårt kontaktformulär och våra årliga undersökningar och har haft en utmärkt erfarenhet. Om du vill lära dig mer om verktyget, ta en titt på vår detaljerade WPForms-recension.

Efter aktivering av pluginet behöver du bara installera och aktivera Coupons-tillägget.
För att göra detta måste du besöka sidan WPForms » Tillägg från WordPress-instrumentpanelen.

När du har gjort det, gå till sidan WPForms » Betalningar och växla till fliken 'Kuponger'. Klicka sedan på knappen '+ Lägg till kupong' för att fortsätta.
Detta öppnar en ny skärm där du kan lägga till ett namn, rabattbelopp samt start- och utgångsdatum för din kupongkod. Du kan sedan skrolla ner på skärmen och välja de formulär där du vill lägga till kupongfält på din webbplats.
Glöm slutligen inte att klicka på knappen 'Spara kupong' för att lagra dina inställningar.

Nu behöver du besöka WPForms dra-och-släpp-byggare för att lägga till kupongfältet från den vänstra kolumnen till förhandsgranskningen av formuläret som du väljer. Glöm sedan inte att klicka på knappen 'Spara' för att spara dina ändringar.
För detaljerade instruktioner, se vår handledning om hur man enkelt lägger till ett fält för kupongkod i dina WordPress-formulär.

Vanliga frågor
Här är några frågor som våra läsare ofta ställer om användning av WooCommerce-kuponger:
Vilken är den bästa kupongpluginen för WooCommerce?
Även om WooCommerce har bra inbyggda kupongfunktioner, rekommenderar vi Advanced Coupons för mer kraftfulla alternativ.
Det låter dig skapa engångskoder, BOGO-erbjudanden, fraktrabatter och mycket mer.
Kan jag skapa en engångskupong i WooCommerce utan en plugin?
Ja, det kan du. I standardinställningarna för WooCommerce-kuponger, gå helt enkelt till fliken 'Användningsgränser' och ställ in 'Användningsgräns per användare' till 1.
Detta säkerställer att en inloggad kund bara kan använda koden en gång.
Hur spårar jag kuponganvändning i WooCommerce?
WooCommerce erbjuder grundläggande rapporter för kuponganvändning.
Du kan gå till WooCommerce » Rapporter » Kuponger för att se hur många gånger varje kupong har använts och det totala rabattbeloppet.
Kan jag schemalägga kuponger så att de bara är aktiva under en specifik tid?
Ja. Under fliken 'Allmänt' i kuponginställningarna kan du ställa in ett 'Utgångsdatum' för att automatiskt inaktivera kupongen.
För mer avancerad schemaläggning är ett plugin som Advanced Coupons Premium ett utmärkt val. För steg-för-steg-instruktioner, se vår handledning om hur man schemalägger kuponger i WooCommerce.
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du skapar engångsanpassade kupongkoder i WooCommerce. Du kanske också vill lära dig hur man ger en rabatt på första köpet i WooCommerce, eller kolla in vår lista över de bästa WooCommerce-plugins för din butik.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Mrteesurez
Personliga kuponger är praktiska när du vill att en specifik användare ska dra nytta av en rabatt i din butik. De kan också användas för att belöna användare efter en tävling eller utmärkelse där endast vinnare får dra nytta av rabatten.
Tack för att du delade detta.