Imagely kan ge din webbplats ett visuellt intresse och göra den mer tilltalande än en vägg av text. Men låt oss vara ärliga, ibland sitter bilder i sig själva bara där, vackra men passiva.
Tänk om du behöver styra tittarnas uppmärksamhet mot viktiga detaljer eller uppmaningar till handling? Det är där interaktiva bilder kommer in i bilden. Vi har testat olika plugins och vi är glada över att kunna dela med oss av det enklaste sättet att lägga till detta dynamiska element på din WordPress-webbplats.
I det här inlägget går vi igenom hur du använder ett enkelt plugin för att omvandla dina statiska bilder till interaktiva bilder för dina besökare.

Vad är en interaktiv image?
En interaktiv bild kan ha hotspot-områden, höjdpunkter, länkar, klickbara knappar, färger, audiovisuellt innehåll med mera.
Det här är genast mycket mer engagerande än en enkel standardbild som du laddar upp till din WordPress-webbplats.
Interaktiva images kan rikta visitorens uppmärksamhet mot specifika funktioner och content och sedan visa ytterligare information.
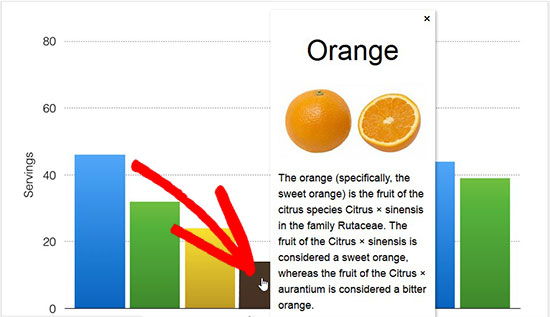
Du kan t.ex. visa en popup när besökaren hoverar över en viss stapel i ett diagram.

Denna interaktion kan uppmuntra besökarna att utforska dina images mer i detalj, vilket gör att de stannar kvar längre på page. Det kan också skapa en mer interaktiv och intressant upplevelse, vilket kan öka dina sidvisningar och minska studsfrekvensen i WordPress.
Interaktiva bilder kan också visa besökarna vilka steg de ska ta härnäst. Du kan t.ex. lägga till länkar till andra delar av webbplatsen eller visa en uppmaningsknapp.
Med detta sagt, låt oss se hur du kan skapa interaktiva images för din WordPress site.
Obs: Om du istället vill lägga till animerade bilder på din webbplats kan du följa vår steg-för-steg-guide om hur du lägger till animerade GIF:ar i WordPress.
Så här lägger du till interaktiva Imagelys i ditt WordPress-innehåll
Det enklaste och mest nybörjarvänliga sättet att add to klickbara areas eller interaktiva hotspots är att använda Draw Attention. Detta plugin allow you att antingen visa en “more info” popup eller öppna en new URL när användaren interagerar med en image.

Note: I den här guiden kommer vi att använda den gratis versionen av pluginet. Du är dock välkommen att skaffa Pro-versionen av WP Draw Attention, eftersom det allow you att skapa flera interaktiva image maps, använda tooltips och lightbox-effekter, och mycket mer.
Det första du behöver göra är att installera och aktivera pluginet Draw Attention. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
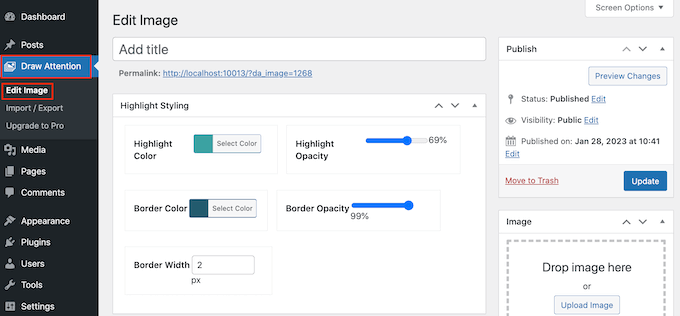
Efter aktivering, gå till Draw Attention “ Edit Image i WordPress dashboard. Där kommer du till en vy där du kan skapa olika interaktioner och sedan add to en image som klickbara areas.

Börja med att skriva in en Rubrik för den interaktiva imagen.
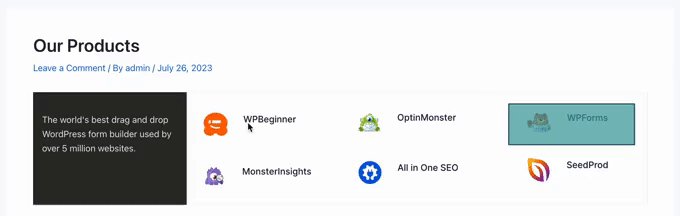
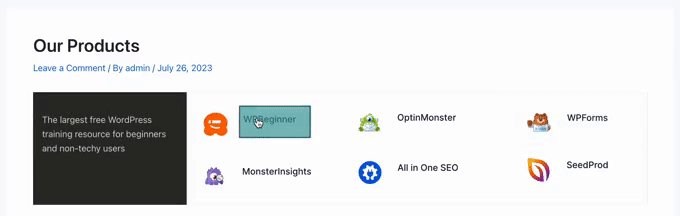
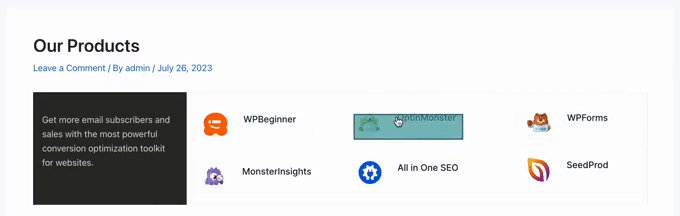
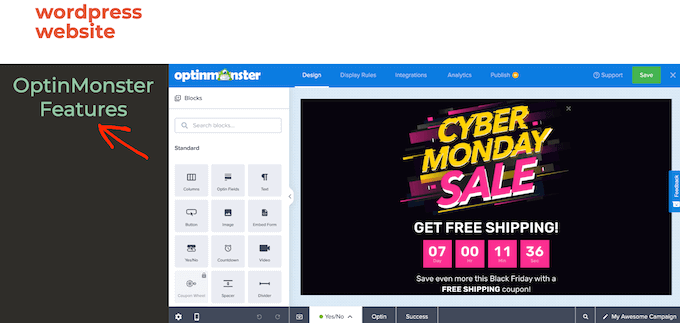
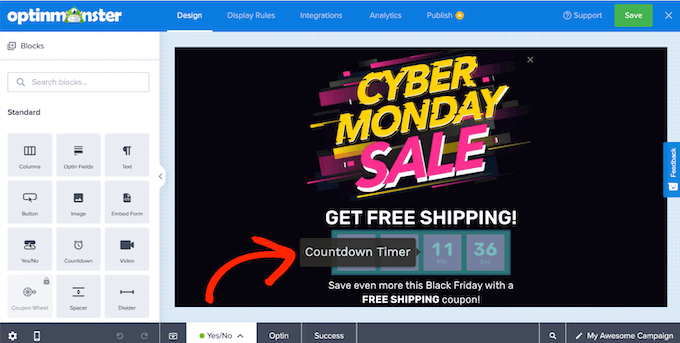
Detta kommer att visas bredvid imagen på din WordPress website. Till exempel, i följande image. använder vi titeln “OptinMonster Features.

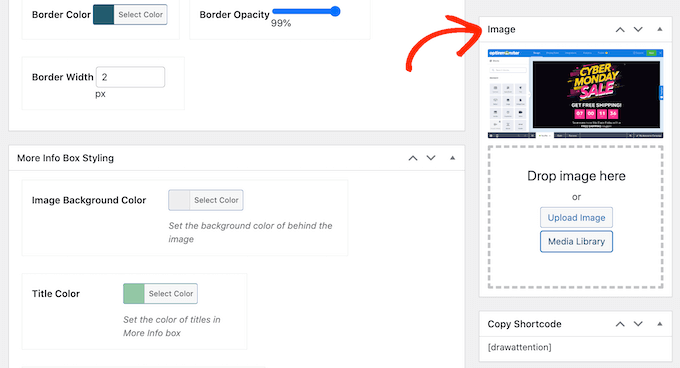
När du har skrivit in en rubrik rullar du till section “Image” och väljer den image som du vill använda.
Du kan antingen välja en bild från mediebiblioteket eller ladda upp en ny bild.

När du har valt en image kan du add to färger och links, skapa klickbara area med mera genom att rulla ner till “Hotspot Areas” section.
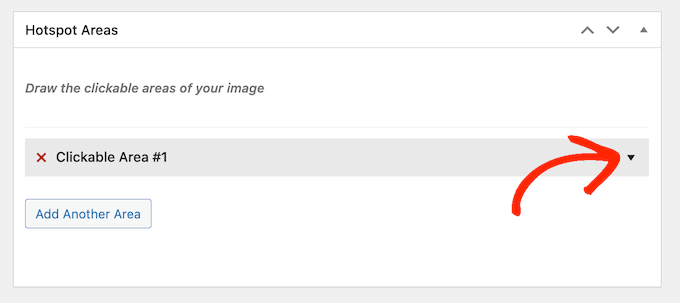
Pluginet skapar en Clickable Area 1 som standard, så klicka för att förstora denna section.

Till att börja med måste du markera det area som du vill göra interaktivt.
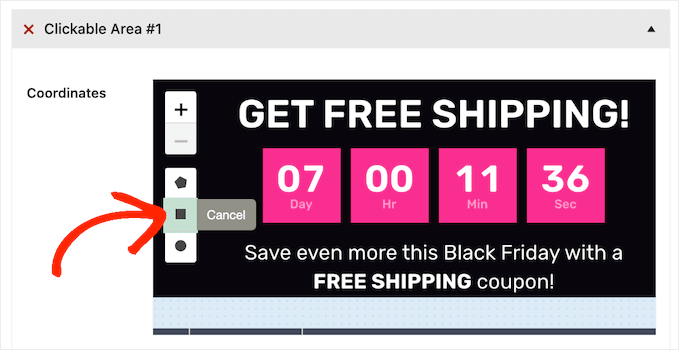
Draw Attention har några olika former som du kan använda för markeringen, så det är bara att clicka på den form som du vill använda. I den följande imagen har vi valt en rektangel.

Nu är det bara att clicka och dra för att markera det area som du vill använda som hotspot för image.
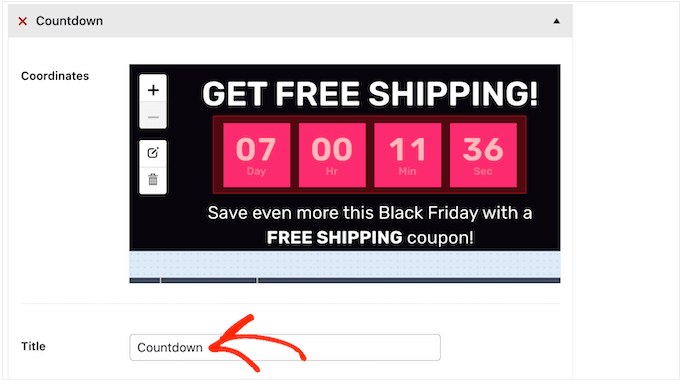
Draw Attention kommer nu att visa några new settings för detta klickbara area. Till att börja med skriver du in ett namn i fältet “Rubrik”.

Detta kommer att appear as a tooltip when the visitor hover their mouse over the hotspot, så det är en bra idé att använda något beskrivande.
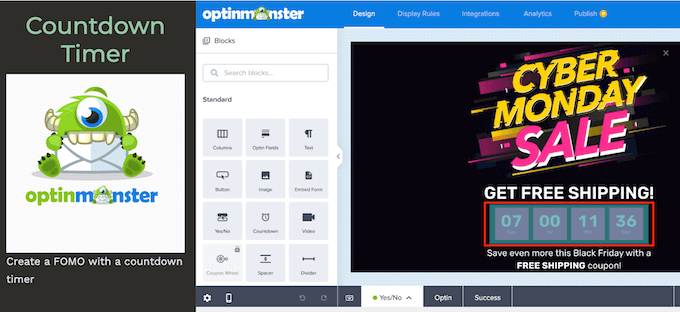
I följande bild har vi förvandlat nedräkningsområdet till en hotspot och lagt till bildtiteln “Countdown Timer”.

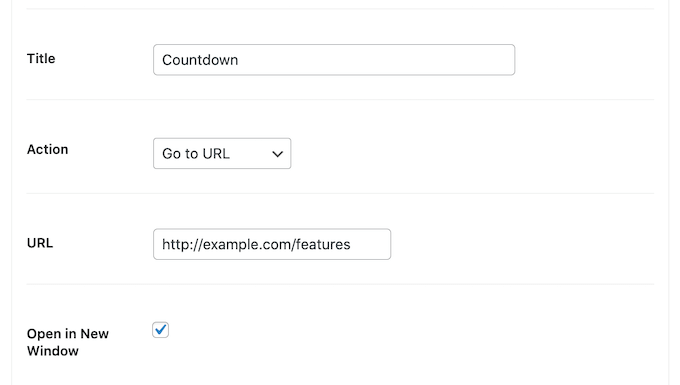
När du har gjort det öppnar du dropdown “Action” och väljer vad som ska hända när en visitor klickar på det här area. Draw Attention kan antingen öppna en link eller visa en “more info” box.
Du kommer att se olika Settings beroende på vilka alternativ du väljer. Om du till exempel väljer “Go to URL” måste du add to en länk och ange om den ska öppnas i en new tab.

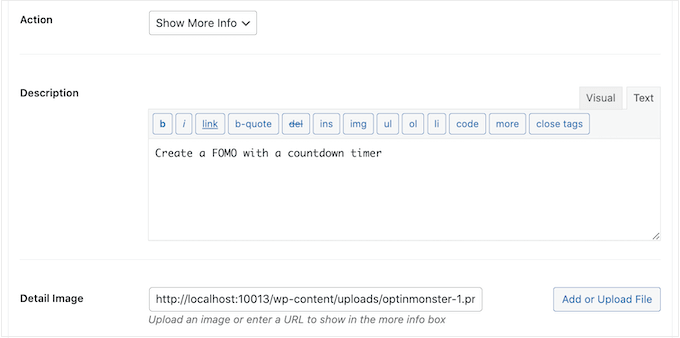
Om du väljer “Show More Information” måste du skriva in den information som ska visas när besökaren klickar på hotspoten.
You can also add to an optional detail image or URL, which will be included in the info box.

I Följer image har vi addat lite text till more info boxen.
Vi har också add to OptinMonster loggan som en detail image.

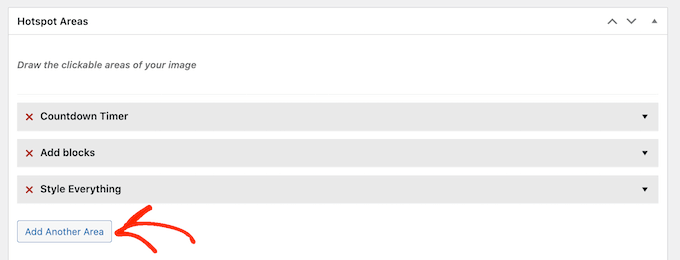
När du är nöjd med hur hotspoten ser ut klickar du på knappen “Add Another Area”.
Du kan nu konfigurera den klickbara area genom att följa samma process som beskrivs ovan.

Upprepa bara dessa steg för att add to all klickbara areas till imagen.
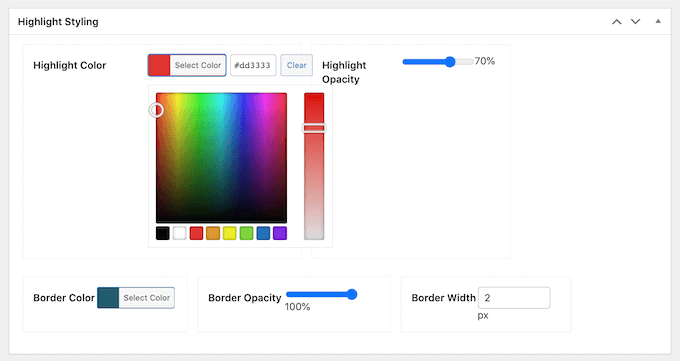
När det är gjort kanske du vill customize hur höjdpunkterna och boxen för mer information ser ut. Du kan till exempel ändra den färg som Draw Attention visar när besökarna hoverar över ett klickbart area med hjälp av inställningarna för “Highlight Color”.

You can also change the highlight opacity and border width, add a border, and more using the settings in the ‘Highlight styling’ section.
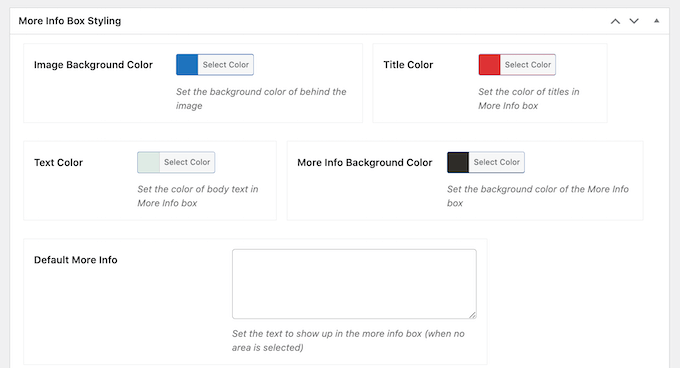
Därefter kan du bläddra till “More Info Box Styling” och finjustera hur rutan ser ut. Du kan till exempel ändra bakgrundsfärg, textfärg med mera.

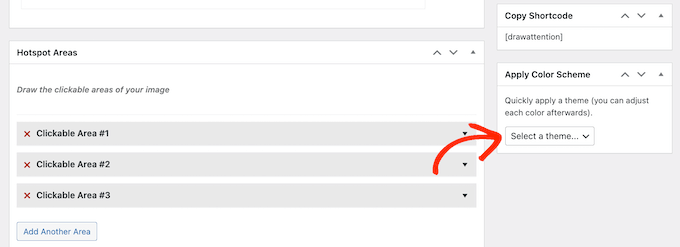
Draw Attention levereras också med olika teman som du kan tillämpa på din interaktiva image.
För att ta en titt på dessa teman rullar du bara till boxen “Tillämpa färgschema” och öppnar dropdown-menyn. You can choose between Light, Dark, and Draw Attention.

Alla dessa alternativ är ganska okomplicerade, så det är värt att prova olika Settings för att se vad som ser bäst ut på din website.
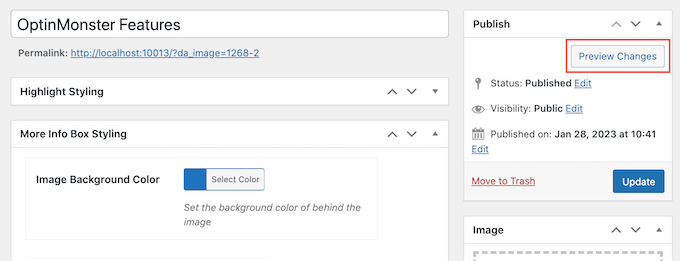
När du provar de olika alternativen kan du få en preview på hur de kommer att se ut på din website WordPress genom att clicka på “Preview Changes”.

När du är nöjd med hur den interaktiva imagen ser ut och fungerar, se till att du clickar på “Update” för att save your changes.
Du kan nu add to den interaktiva imagen till en page, post eller widget-ready area med hjälp av shortcode i blocket “Copy Shortcode”.

För mer information om hur du placerar shortcode, vänligen se vår guide om hur du lägger till en shortcode i WordPress.
Så här importerar/exporterar du interaktiva bilder till andra WordPress-webbplatser
Ibland kanske du vill återanvända samma interaktiva bild på flera webbplatser.
Om du till exempel är en affiliate-marknadsförare kan du skapa en interaktiv image som främjar en av dina produkter. You can then use the same interactive image across all your Amazon affiliate stores and other affiliate marketing websites.
Att uppladda samma image och sedan återskapa all interaktion manuellt kan ta mycket tid och ansträngning.
Istället rekommenderar vi att du skapar den interaktiva imagen en gång och sedan använder Draw Attentions import/export-funktion. This allows you to reuse the same image across countless websites or online stores.
För att göra detta måste du installera Draw Attention plugin på den ursprungliga webbplatsen som har den interaktiva bilden och alla andra webbplatser där du vill använda den bilden.
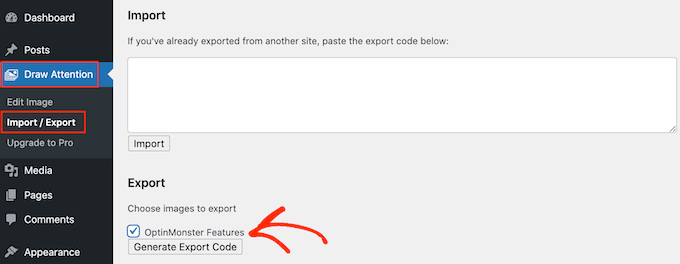
On your original site, go to Draw Attention ” Import / Export and check the box next to each image that you want to exportera.

Klicka sedan på knappen “Generate Export Code”. Efter en liten stund kommer Draw Attention att generera en kod.
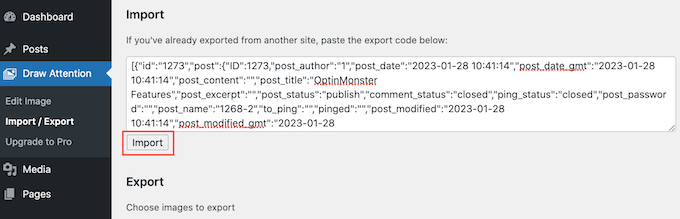
I en annan tabs, logga in på din andra WordPress blogg eller website och gå till Draw Attention ” Import / Export.
Här kopierar du exportkoden till “Import”-boxen och klickar på knappen “Import”.

Draw Attention importerar nu imagen och alla dess interaktioner, så att du kan använda dem.
Upprepa helt enkelt dessa steg på alla webbplatser där du vill använda den interaktiva bilden.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar interaktiva bilder i WordPress. Du kanske också vill se vår guide om hur du skapar bildflipbox-överlägg och svävningar i WordPress och våra expertval av de bästa slider-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Andrea Davidson
Hi
Do I need to pay for the pro to add more than one image?
Thank you
Andrea