Letar du efter ett sätt att skapa anpassade layouter i WordPress utan att dyka ner i koden? Vi förstår det. De flesta guider där ute känns antingen som att läsa en roman eller förutsätter att du är en kodningsexpert.
Vi har märkt att vissa erfarna WordPress-användare drar sig för sidbyggare som Beaver Builder, eftersom de är oroliga för att de ska skapa klumpig design eller göra deras webbplatser långsammare.
Men här är vad vi har lärt oss efter att ha hjälpt tusentals nybörjare: rätt sidbyggare kan dramatiskt förenkla skapandet av webbplatser och samtidigt leverera professionella resultat.
I den här steg-för-steg-guiden visar vi dig hur du skapar anpassade WordPress-layouter med Beaver Builder. Oavsett om du börjar från början eller använder färdiga mallar lär du dig hur du bygger precis det du vill ha, utan att behöva koda.

Varför använda Beaver Builder för att skapa anpassade WordPress-layouter 👀
Många premiumteman för WordPress kommer med färdiga layouts för pages för olika sections på en website. Men ibland kanske en built-in layout inte passar dina behov.
Du kan skapa customize page templates i WordPress genom att skapa ett barntema och sedan lägga till dina egna page templates. Men du behöver viss kunskap om PHP, HTML och CSS för att det ska fungera.
Det är här verktyg som Beaver Builder kommer in i bilden. Det är ett drag-och-släpp-plugin för sidbyggare för WordPress. Det hjälper dig att skapa dina egna anpassade sidlayouter utan att skriva någon kod.
Beaver Builder är mycket användarvänlig och nybörjarvänlig. Samtidigt är den hämtar med otroliga funktioner för att skapa professionella pages.
Det fungerar med all WordPress teman och har massor av moduler som du bara kan drag and drop till din page. Du kan skapa vilken layout du vill och ställa in den precis som du tänkt dig.
I den här Beaver Builder-handledningen visar vi dig hur du använder Beaver Builder för att skapa anpassade sidlayouter i WordPress. Du kan använda snabblänkarna nedan för att navigera genom den här artikeln:
🚨 Vill du hoppa över allt gör-det-själv? Våra experter på WPBeginner Pro Services kan hjälpa dig att få igång en professionell webbplats snabbt så att du sparar tid. Vi tar hand om allt från design till utveckling, så att du kan fokusera på din verksamhet.
Steg 1: Installera pluginet Beaver Builder
Först måste du köpa pluginet Beaver Builder. Det är ett betalt plugin, med priser som börjar från $99 för obegränsade webbplatser.
Därefter måste du installera och aktivera pluginet Beaver Builder. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
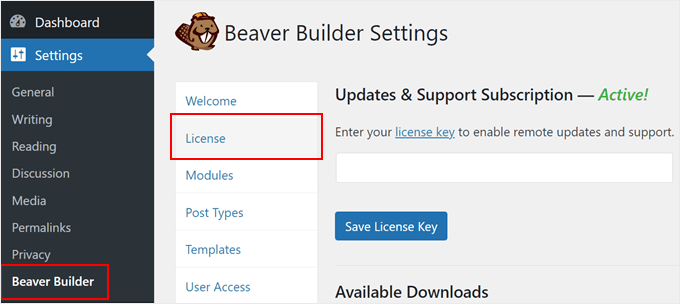
Vid aktivering måste du gå till sidan Inställningar ” Beaver Builder för att ange din licensnyckel.

När du har enter din license key är du nu redo att skapa beautiful layouts för pages.
Steg 2: Skapa din första anpassade sidlayout med Beaver Builder
Först skapar du helt enkelt en ny sida i WordPress genom att gå till Sidor ” Lägg till ny sida.

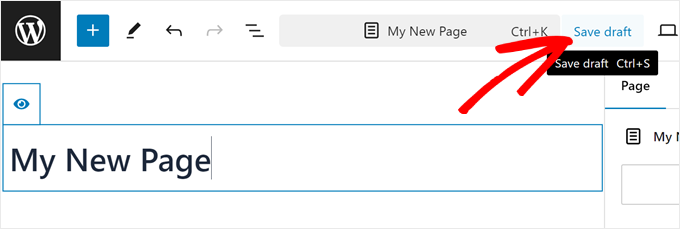
Innan vi öppnar Beaver Builder ska du ge din nya sida en titel och spara den som ett utkast.
Vår erfarenhet är att sidbyggaren inte öppnas om vi inte gör detta först.

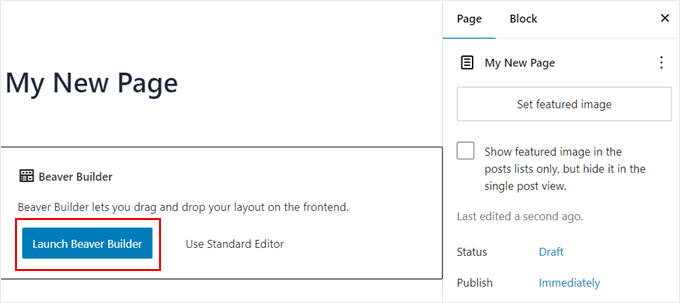
När du har gjort det trycker du på knappen “Launch Beaver Builder” för att komma igång.
Detta öppnar framsidan av din sida i Beaver Builder-gränssnittet.

If this is your first time using Beaver Builder, then you will see a welcome popup offering you a guided tour.
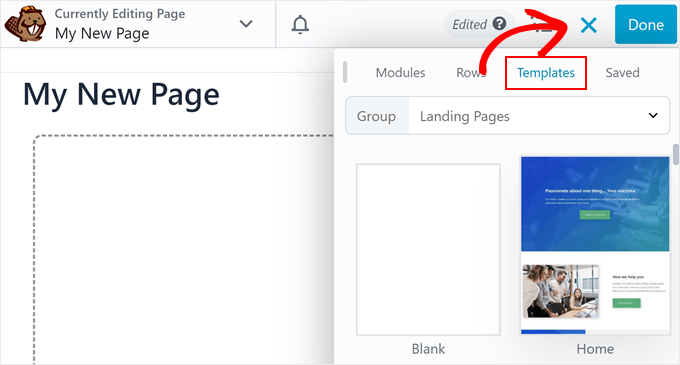
Därefter måste du klicka på “+”-knappen i toppmenyn. Denna knapp kommer att förvandlas till en “x” -ikon. Byt sedan till fliken “Mallar”.

Beaver Builder levereras med några professionellt utformade templates som hjälper dig att komma igång direkt.
Oroa dig inte; du kan customize mallen så mycket du gillar. Det är bara ett snabbt sätt att få dig att komma igång med en layout.
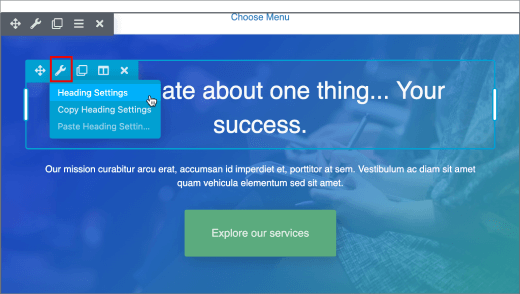
När du väljer en layout kommer Beaver Builder att hämta den i fönstret Preview. Om du för musen till ett objekt kommer Beaver Builder att markera det.
You can simply click on the wrench icon on any highlighted item to edit it.

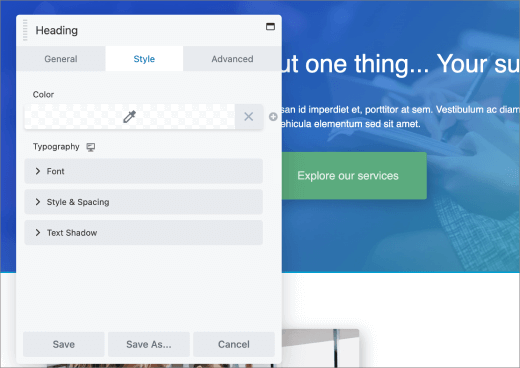
Beaver Builder kommer att visa en popup med olika settings som du kan edit.
Du kan ändra typsnitt, färg, bakgrund, utfyllnad, marginal och mycket mer.

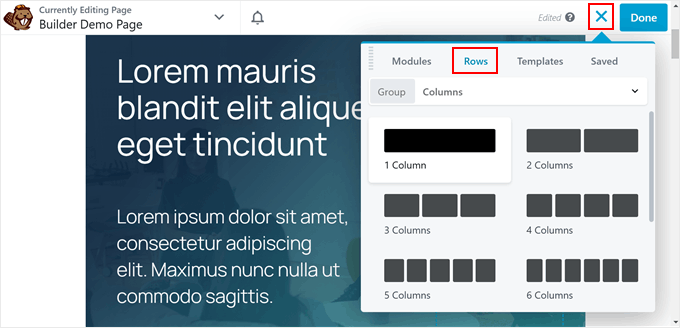
Layouterna i Beaver Builder är baserade på rows. Du kan dra and drop för att omorganisera row. Du kan också ta bort eller lägga till en ny row.
Klicka bara på samma “+”-knapp som tidigare och navigera till avsnittet “Rows”. Härifrån kan du välja vilken som helst av de rader och kolumner som presenteras för dig.

Beaver Builder kommer att add the row till live preview på din site.
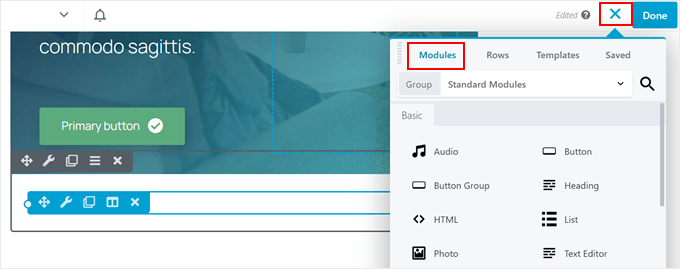
Du kan lägga till objekt i din rad med hjälp av grundläggande eller avancerade moduler och widgets. Med dessa moduler kan du lägga till de vanligaste elementen som knappar, rubriker, text, bilder, bildspel, ljud, video osv.
Klicka bara på “+”-knappen och navigera till avsnittet “Modules”. Dra sedan ett element till den rad som du just har lagt till.

Gå vidare och klicka på ett WordPress-designelement för att redigera dess egenskaper.
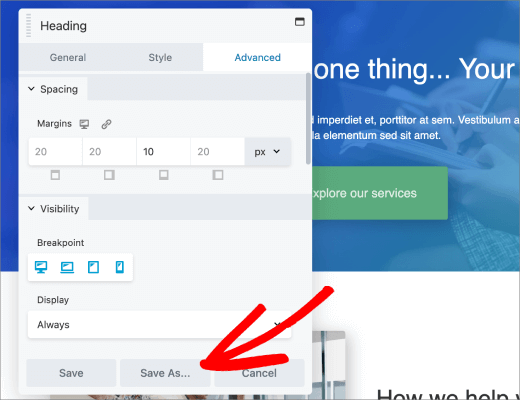
Du kan också save en row eller en modul för att senare återanvända den på andra pages. Klicka på knappen “Save as” på när du editerar en row eller modul.

Click on the “Done” button in the upper right-hand corner when you has finished editing your page.
Beaver Builder kommer att visa en serie knappar för att publicera eller save your page som ett draft.
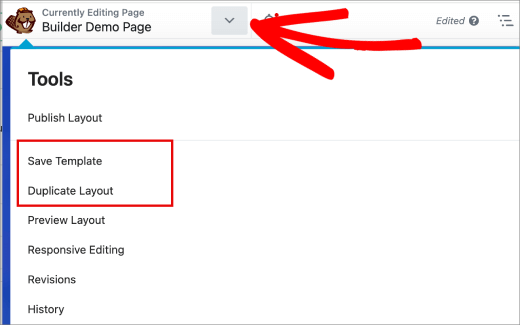
Du kan också återanvända en hel sidlayout för andra sidor på din WordPress-webbplats. Öppna bara sidan med Page Builder och klicka sedan på nedåtpilen för att komma till “Verktyg” i det övre fältet.
Beaver Builder kommer att visa en popup för you. You can save the page as a template or quickly create a duplicate page with the same layout.

Hur man hanterar sidlayoutmallar i Beaver Builder
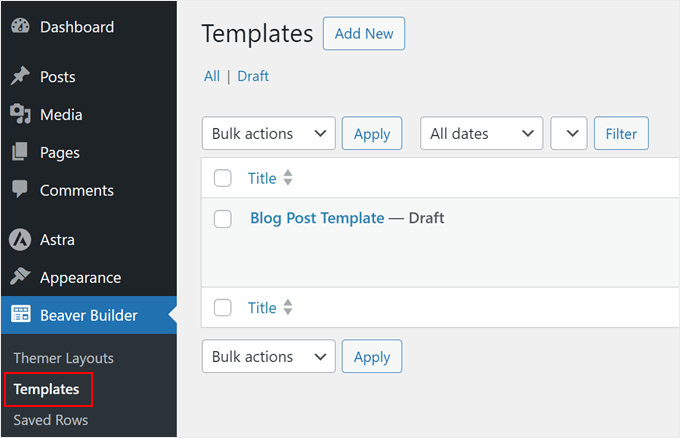
Du kan kolla in alla mallar du har skapat i Beaver Builder “ Mallar. Här kan du hantera, förhandsgranska och redigera dina befintliga mallar.

En bra sak med Beaver Builder-mallar är att de är anpassade inläggstyper. Det innebär att du enkelt kan exportera dina Beaver Builder-mallar med hjälp av den inbyggda exportfunktionen i WordPress.
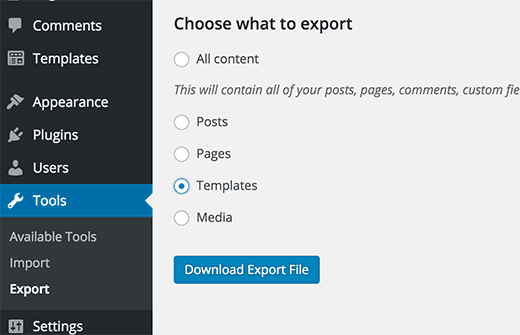
Gå till sidan Verktyg ” Exportera och välj Mallar. Klicka på knappen “Download Export File”, så skickar WordPress en XML-fil som du kan ladda ner.

Logga nu in på den site i WordPress där du vill importera templates. Gå till Settings ” Import page och klicka på WordPress.
Du kommer att bli ombedd att ladda ner och installera plugin-programmet WordPress importer. Efter det kan du helt enkelt ladda upp din malls XML-fil och importera den.
Alternativ: Använd SeedProd för att skapa ett anpassat tema
Även om Beaver Builder är fantastiskt, kanske det inte passar perfekt för alla. Men det är okej! Det finns andra utmärkta val där ute, som SeedProd.
SeedProd är en annan användarvänlig sidbyggare som vi ofta rekommenderar. Det är inte bara för att skapa landningssidor. Du kan till och med använda den för att skapa hela WordPress-teman. Vi har använt det i många projekt, bland annat för att bygga landningssidor för OptinMonster.

Det som gör att SeedProd sticker ut är dess omfattande anpassningsalternativ. Dessa låter dig enkelt lägga till coola funktioner på dina sidor, som roterande vittnesmål, iögonfallande animationer, professionella pristabeller, funktionslådor och mer.
Dessutom har SeedProd AI-verktyg som snabbt kan generera text och bilder av god kvalitet för din webbplats. Detta kan vara en riktig tidsbesparing när du bygger dina sidor.
Är du intresserad av att lära dig mer? Kolla in dessa recensioner för att se hur SeedProd står sig jämfört med andra populära sidbyggare:
- Elementor vs Divi vs SeedProd (Jämfört) – Vilket är det bästa?
- Instapage vs Leadpages vs Unbounce vs SeedProd
Vi hoppas att den här artikeln hjälpte dig att skapa anpassade sidlayouter i WordPress med hjälp av Beaver Builder. Du kanske också vill se vår guide om hur du skapar en mobilvänlig WordPress-webbplats och våra expertval av de bästa temabyggarna för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





corey
this helps me out a lot.
i am using astra and beaver. been needing to upgrade to grwoth plan soon
is still over my head unlike Guttenberg
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Rodney Harrier
I started using Elementor to build a blog. If I switch to Beaver Builder, do I lose whatever I have done?
WPBeginner Support
If you change plugins you would lose the customizations from your first plugin.
Admin
Pius Anthony
Dear Sir,
Happy new year, i have being watching your wpbeginner video it really inspiring I believe before the next six month i will be teaching other people.
Regard
Pius Anthony
WPBeginner Support
Glad our guides can help you start helping other people too
Admin
Krayl
When using Beaver Builder, are you using it on a child theme only? If not, how does it hold up to theme updates?
Thank you team WPbeginner!
Lisa Theriault
I really need some help. This is supposed to be easy but when I click on a module or a row nothing happens. I tried dragging and dropping, saving, etc. Nada. I made sure the settings were correct and that the plug in was active. Beaver Builder shows up on the page for editing but I’m obviously an idiot. Getting frustrated, but I’m sure it’s just some silly thing. Can someone offer suggestions? I followed the beginner tutorial and thay is really easy. When I try to do it in Live mode….nothing. Please help. Thank you in advancd.
WPBeginner Support
Hi Lisa,
Try editing a new page. If that doesn’t work try switching to a default WordPress theme like twenty seventeen and then try editing with Beaver Builder. If that works, then your theme probably has compatibility issues with the page builder.
Admin
David Sharp
I’m having the same problem as Lisa. I used Beaver Builder a couple of years ago to create a landing page, and it worked very well. In fact, I’m still using that same landing page without any problems. But today I tried to create a new landing page using Beaver Builder, but this time, Beaver Builder wouldn’t work.
Here’s what happened: I created a new page. I clicked the Beaver Builder tab. But instead of seeing a button that says “Launch Beaver Builder,” I was taken to a screen that said, “Drop a row layout or module to get started.” Unfortunately, Beaver Builder failed to produce a Beaver Builder toolbar or any other tools (such as modules or rows) with which to build the page.
Here’s what I tried to do to fix the problem, without success:
1. I deactivated my other plugins.
2. I switched to the Twenty Sixteen Theme.
3. I made sure I’m using the latest version of everything (WordPress, Beaver Builder, etc.)
4. I noticed that if I typed something into the page and then clicked Beaver Builder tab, tools would show up. But when I clicked on them, I just got a spinning circle.
5. I tried using Beaver Builder on my website that’s online, and also on my localhost test site, but Beaver Builder failed to work on either site.
6. I tried using a different browser (Safari instead of my usual Chrome) without success.
Any idea what might be wrong and how I might fix it?
Thanks!
WPBeginner Support
Hi David,
You can contact Beaver Builder support, they would be able to help you out.
Krayl
Same thing happened to me Lisa. I think it is my theme not playing well with BB. Looking to switch themes to have full compatibility.
Yeremi Akpan
I had similar issues using Chrome, but they were resolved when I switched to Mirosoft Edge.
Jesse
I am so grateful for all the wpbeginner ‘how-to’ articles. They are clear and direct, and they make my life so much easier. Because I could follow the trail from ecommerce through Beaver Builder I am now in a place to get OptInMonster. Thanks Syed & team.
Gabrielle
Hi, is BB outputting [shortcodes] or html content, when switching back to normal editor?
I wonder if this works well, when building products pages for woocommerce.
Dr. Peter H. Markesteyn
Would I have to create a child theme (20-17) to preserve all the changes I would make with BeaverBuilder when there is an update?
Anthony
While this plugin is great, I was wondering if you teach how to customize them yourself? I am looking to build my portfolio and knowing how to do it yourself would be fantastic!
Ian Gordon
WIth the Beaver Builder plugin, I can take an existing theme and create a completely new Header and Footer without editing any of the existing template files? My
Sam
How nice does Beaver Builder play with other plugins?
WPBeginner Support
It plays well with most plugins. There might be some hiccups with a random less commonly used plugin, but they are quick to solve such issues.
Admin
Rk bhardwaj
This is amazing plugin to make any blog looks pretty
Oliver
Beaver Builder is the best page builder plugin by the best team!
Robby
Hey, Oliver! Thanks for the kind words.
Andrew Peters
I LOVE Beaver Builder. I’ve used it for close to a dozen sites since making the switch back in the fall. I’m actually going back and converting some of my clients from VC to BB. It’s fire!
Shaiful
Hi there,
Just wondering, can it support shortcodes that have conditional context? Such as:
[if user_loggedin]
hello user.
(show logged in user content build with beaver builder)
[else]
hello guest.
(show public content build with beaver builder)
[/if]
WPBeginner Support
Yes it supports shortcode. Paste them in any field that you can insert text and they will be rendered automatically. When placing shortcodes on the page, it is best to use the HTML module compared to the Text Editor module. The latter tends to add additional p tags which sometimes break the layout.
Admin