Vår erfarenhet är att formulär som känns mer personliga och enkla att använda kan öka slutförandegraden på din WordPress-webbplats.
Men traditionella kontaktformulär, där alla frågor dyker upp på en gång, kan ibland kännas överväldigande.
Det är där konversationsformer kommer in i bilden.
Konversationsformulär ställer en fråga i taget, vilket gör att upplevelsen känns mer som en riktig konversation. Detta gör det enklare och mer engagerande att fylla i formulär. 🚀
I den här guiden visar vi dig hur du skapar konversationsformulär i WordPress – från att välja rätt plugin till att anpassa det så att det passar din webbplats design.

Det bästa tillägget för conversational form för WordPress (Typeform-alternativ)
Tidigare var det svårt att skapa conversational forms på en WordPress website eftersom det inte fanns någon bra WordPress-fokuserad lösning.
Flera SaaS-applikationer erbjöd den här funktionen, med Typeform som den mest populära. Det hade dock och har fortfarande flera nackdelar:
- Typeform är en SAAS (software as a service) tool som lagrar dina formulärdata på sina servrar. Detta innebär att du litar på någon annan för din datasäkerhet.
- Typeform är dyrt för små företag. Deras premiumpaket börjar på $25/användare/månad, och om du behöver fler funktioner får du betala upp till $83/månad.
Dessutom erbjuder Typeform en gratis plan, men den är för limit. Det är därför vi bad vårt team på WPForms att skapa ett Typeform-alternativ för WordPress.
MedConversational Forms från WPForms kan du skapa interaktiva WordPress formulär utan de höga kostnaderna för Typeform.

Med det här tillägget kan du omvandla vilket formulär som helst till ett konversationsformulär på mindre än 90 sekunder. Till skillnad från Typeform är WPForms ett WordPress-plugin med öppen källkod, vilket innebär att alla dina formulärdata lagras på din webbplats, inte i någon tredjepartsapp.
Dessutom är WPForms mer kostnadseffektivt än Typeform. Den årliga planen kostar $ 199,50 och kommer med obegränsade formulär, undersökningar och massor av andra kraftfulla funktioner, inklusive Conversational Forms Addon.
ℹ️ Upplysning: WPForms är skapat av samma team som ligger bakom WPBeginner. Det är ett av våra premiumplugins för WordPress.
Låt oss ta en titt på hur du enkelt kan skapa en conversational form på din WordPress website.
Skapa conversational forms i WordPress
Det första du behöver göra är att installera och aktivera WPForms plugin.
WPForms är det bästa WordPress-formulärpluginet och används av över 6 miljoner webbplatser. Det är också den mest användarvänliga formulärbyggaren på marknaden, tack vare dess AI-drivna formulärbyggare, dra-och-släpp-redigerare och ett stort bibliotek med 2000+ formulärmallar.
På WPBeginner använder vi WPForms för att visa vårt kontaktformulär, formulär för migreringsbegäran, årliga användarundersökningar och mycket mer! Läs mer om varför vi älskar det i vår WPForms recension.
För detaljerade instruktioner, vänligen se vår Step-by-Step guide om hur man installerar ett WordPress plugin.
Note : Du behöver minst planen “Pro” för att få tillgång till Conversational Forms Addon. Som WPBeginner läsare kan du få 50% rabatt på alla WPForms licenser med vår WPForms coupon.
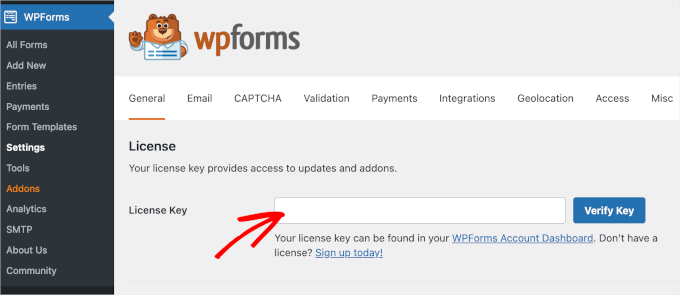
Vid aktivering måste du besöka WPForms ” Settings page för att kontrollera din license key. Du hittar den här informationen i ditt account area på WPForms website.

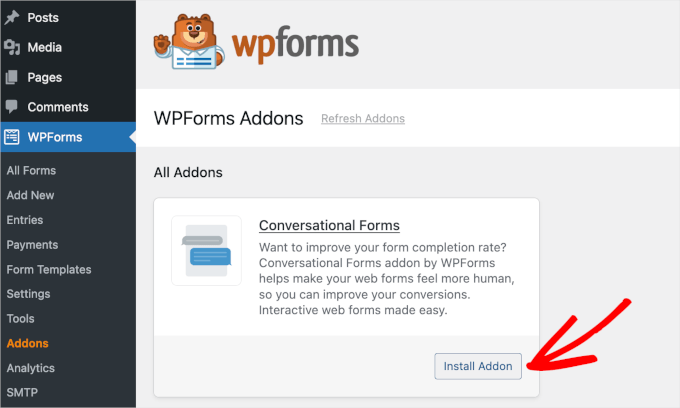
Därefter vill du gå till WPForms ” Addons och hitta Conversational Forms addon.
Conversational forms är användbara för att minska antalet övergivna formulär. Interaktiviteten och konversationen ansikte mot ansikte leder till en högre grad av ifyllande av formuläret.
Detta är mycket effektivt i följande typer av formulär:
- Formulär för undersökningar
- Formulär för återkoppling från kunder
- Registreringsformulär för händelser
- Donation forms
- Registreringsformulär för användare
Dessa formulär är vanligtvis längre och innehåller fler fält. Om du displayed all dessa frågor på en gång kan användarna känna sig överväldigade och överge formuläret.
Conversational forms fixar detta genom att be användarna att svara på en fråga i taget. Istället för ett tråkigt långt formulär känns de mer interaktiva och håller användarna engagerade.
För att installera detta addon kan du gratis utforska sidan “Addons” för att hitta addonet eller använda sökfältet för att hitta det snabbt. När du har hittat det klickar du helt enkelt på knappen “Install Addon”.

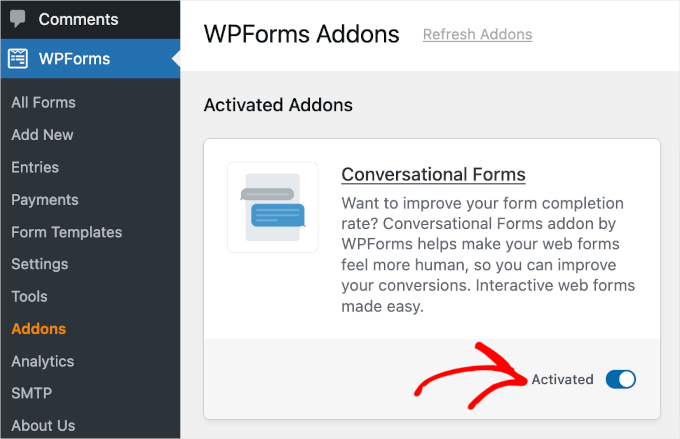
WPForms kommer sedan att installera och aktivera Conversational Form addon inom några sekunder.
När du ser addonets status som “Active” kan du börja använda det. Du kan aktivera conversational forms för alla nya eller befintliga formulär som skapats med WPForms.

I det här exemplet visar vi hur du skapar en conversational form för en undersökning.
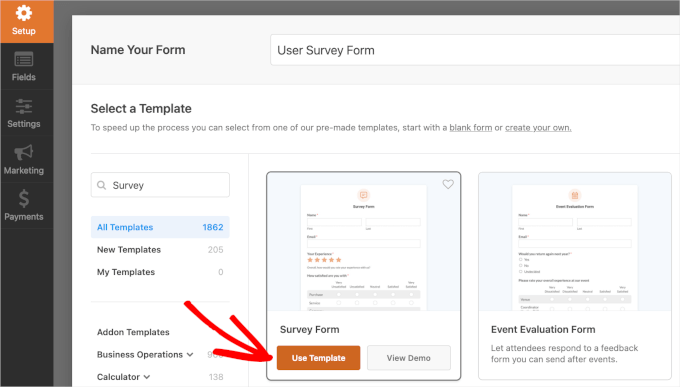
Låt oss först skapa ett vanligt formulär för undersökning. Du kan göra detta genom att klicka på WPForms ” Add New från din WordPress admin area. Sedan kan du välja en template från de tillgängliga alternativen.
För mer detaljer, se gärna vår Step-by-Step guide om hur du skapar en undersökning i WordPress.

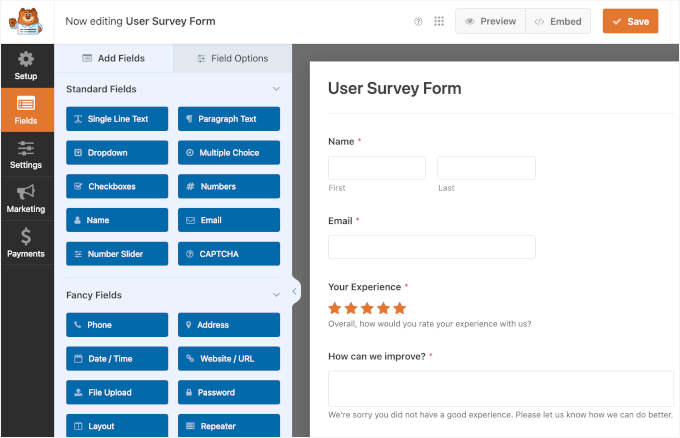
Det är enkelt att skapa ett formulär med WPForms med hjälp av det enkla drag and drop-gränssnittet. You can drag form fields on the left to the form editor on the right side.
Så här gillar ett exempel på WPForms undersökningsformulär:

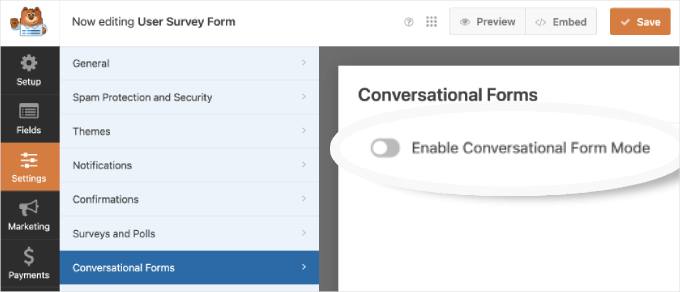
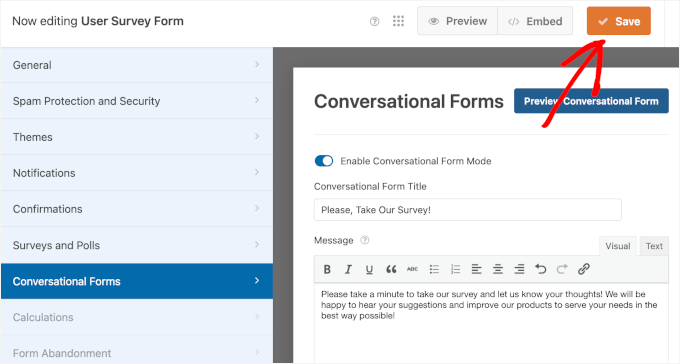
När du har addat dina frågor till undersökningen kan du gå till Settings ” Conversational Forms tabs i den vänstra panelen.
För att aktivera den här funktionen togglar du bara på knappen “Enable Conversational Form Mode”.

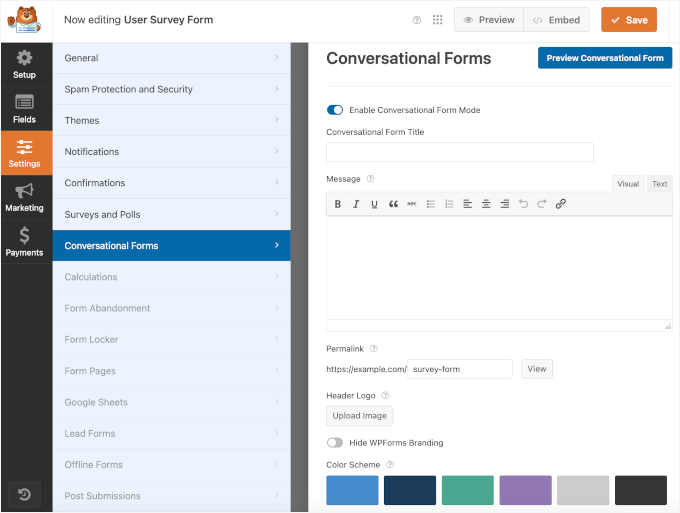
Efter det kommer du att se inställningarna för conversational form och alternativen för customize.
Dessa alternativ allow you to design an attractive conversational form landing page with your custom message, logo, color scheme, and progress bar.

Låt oss nu försöka customize addon.
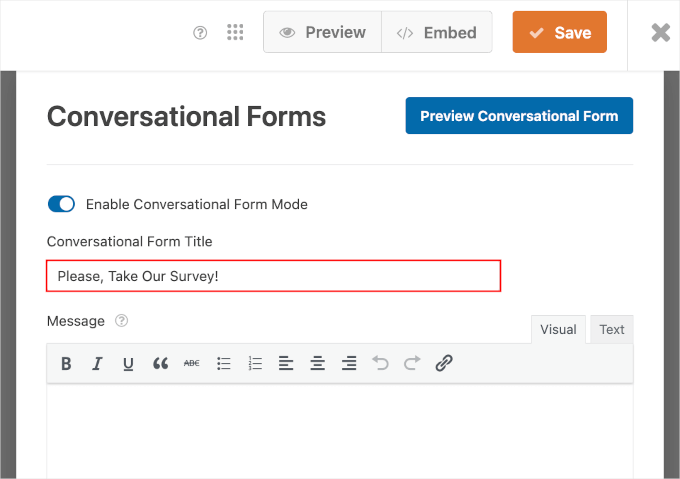
Högst upp kommer du att se fältet “Conversational Form Rubrik”. You can enter a short descriptive title for your form there.
Till exempel: “Vänligen, gör vår undersökning!

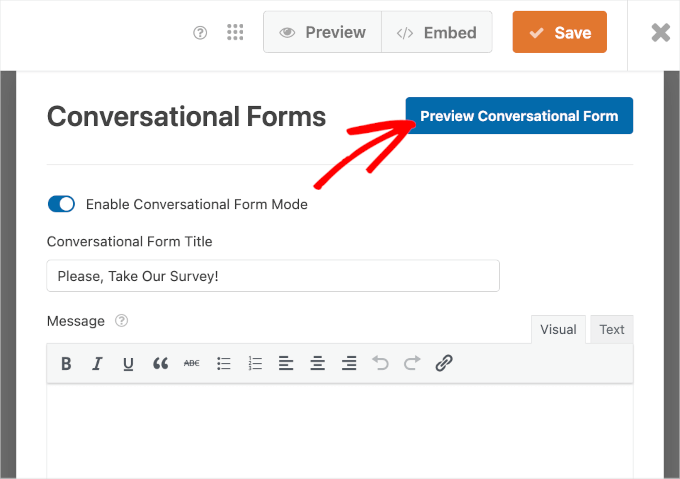
Om du, efter att ha gjort ändringar, vill göra en preview av ditt formulär kan du göra det enkelt.
Klicka bara på den blå knappen “Preview Conversational Form” till höger om Conversational Forms.

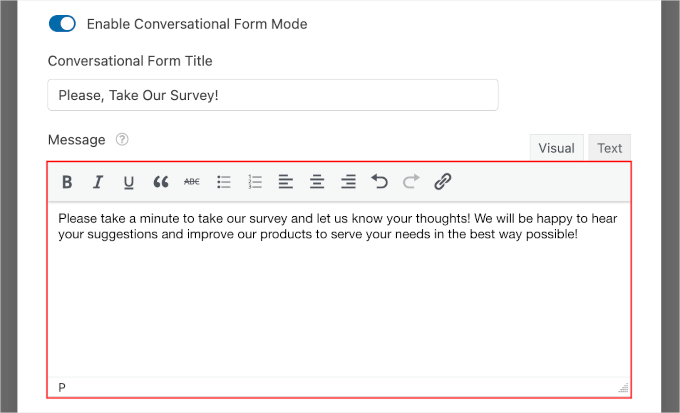
Därefter kan du rulla ner till fältet “Message”.
Här kan du add to ett kort message för att uppmuntra dina användare att completed formuläret.

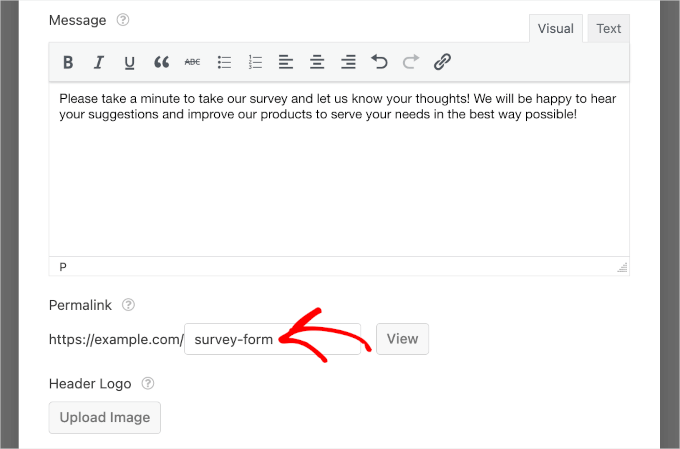
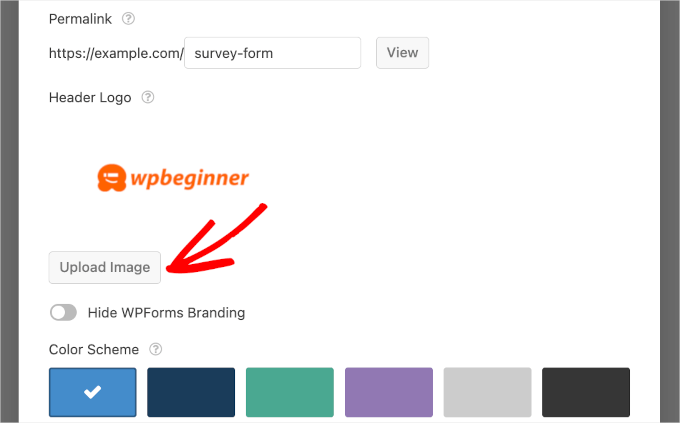
När du rullar ner i Editorn kommer du att se fältet “permalänk”.
En permalänk är en unik URL för din conversational form landing page. Tillägget skapar den automatiskt för varje conversational form med hjälp av din rubrik. Men känn dig fri att ändra den om du vill.

När du skapar en permalänk ska du se till att den är kort och enkel. Du kanske vill använda den här URL:en i dina email-kampanjer eller posts på social media.
Nästa steg i att customize din conversational form page är att add to en header logga. För att göra det klickar du bara på knappen “Ladda upp image” och väljer en image att uploada.

Under det ser du ett kryssruta alternativ för att dölja WPForms varumärke på din WordPress formulär.
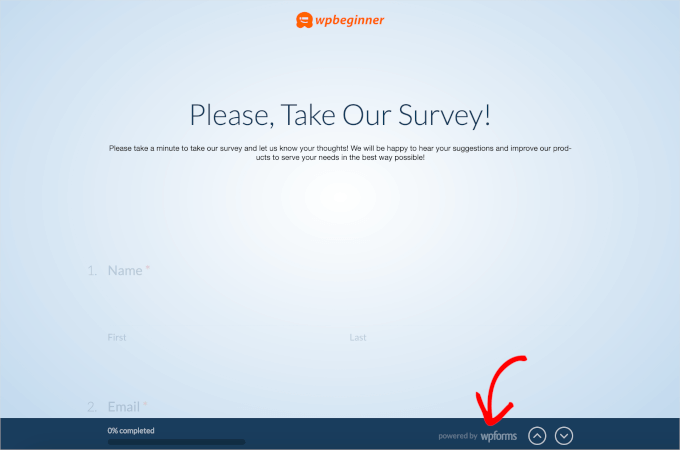
Fortsätt och kontrollera boxen bredvid “Hide WPForms Branding” om du inte vill visa ett “powered by WPForms” meddelande på ditt formulär landing page.
Om du vill kan du också förhandsgranska hur varumärket ser ut genom att clicka på den blå knappen “Preview Conversational Form” högst upp i högra hörnet. Sedan kan du bestämma om du vill inkludera det eller ej.

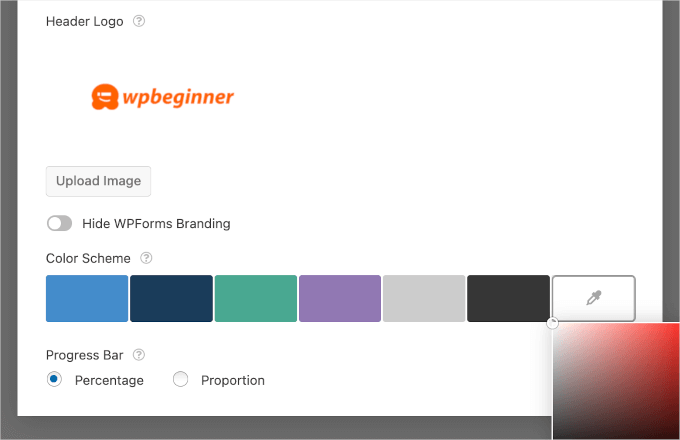
Efter det finns det ett “Färgschema” -alternativ för att customize ditt formulärs “Submit” -knapp och bakgrund på sidan.
Du kan använda en av de förinställda färgerna eller välja en new färg med hjälp av färgväljaren.

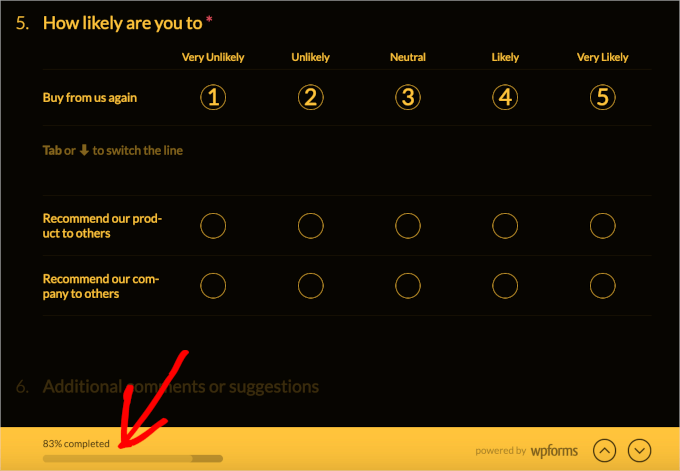
Slutligen finns det alternativet “Progress Bar”. You can choose between 2 styles: ‘Percentage’ and ‘Proportion’.
Om du vill se hur varje progressbarstil ser ut kan du välja stilarna en efter en och göra en preview av formuläret.
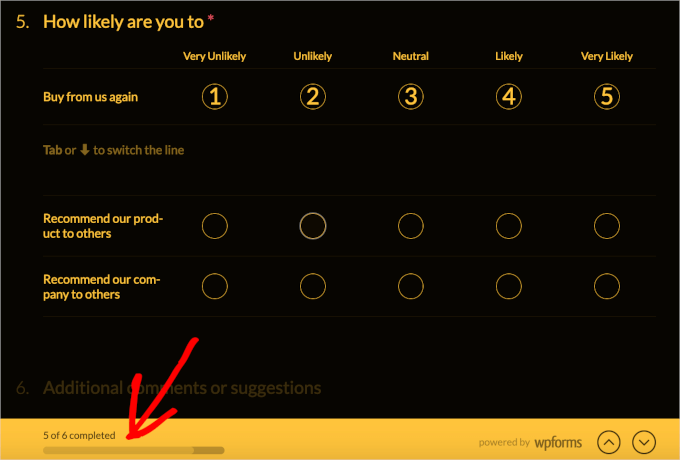
Så här kan till exempel en procentuell förloppsindikator gilla att se ut:

Låt oss nu byta till stilen “Proportion”.
Så här kan det gilla att se ut i din conversational form:

När du har konfigurerat alla dina inställningar för conversational form kan du previewa den för att se hur den ser ut på en live site.
Om allt ser bra ut kan du klicka på knappen “Save” högst upp för att spara dina framsteg.

Så där ja!
Nu, om du öppnar din conversational form permalink i din webbläsare, kommer du att se den i action.
Så här såg vår page med formuläret conversational form ut:

Nu när din conversational form landing page är klar kan du lägga till länken i din navigation menu i WordPress och använda den i dina e-postkampanjer, uppdateringar på sociala medier eller blogginlägg.
Video Tutorial
Letar du efter en videohandledning om hur du skapar konversationsformulär i WordPress? Kolla in den här!
Bonus Tips: Gör dina WordPress-formulär mer interaktiva
Vill du göra dina formulär mer engagerande?
Försök att lägga till bilder och ikoner för att göra dem mer visuellt tilltalande. Du kan till exempel använda ikoner för flervalsfrågor eller lägga till produktbilder i beställningsformulär för att hjälpa användarna att fatta snabbare beslut.
Ett annat bra alternativ är villkorlig logik, som gör att du kan visa eller dölja frågor baserat på användarens tidigare svar. På så sätt blir formulären korta och relevanta, vilket gör att upplevelsen känns mer personlig och mindre överväldigande.
Dessa små justeringar kan göra stor skillnad för användarupplevelsen. För mer inspiration, kolla in våra experttips för hur du skapar mer interaktiva formulär i WordPress och ökar konverteringen. 🚀
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt skapar konversationsformulär i WordPress. Du kanske också vill kolla in vår guide om hur du utformar dina WordPress-formulär och hur du spårar formulärkonverteringar i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kathy Rowland
Saving this helpful info for later! Great step-by-step tutorial.
WPBeginner Support
Thank you, glad you found it helpful
Admin
Becky Antkowiak, beckyantkowiak.com
I’m in the very beginning stages of forming a nonprofit; there’s not a free plugin that does this, is there?
Also, just as an FYI, in another article, I didn’t see a comment option, but it refers to CSS Hero plugin–I couldn’t find that plugin in WP. Not sure if I’m doing something wrong.
WPBeginner Support
We do not have a recommended free alternative at the moment. CSS Hero is a paid plugin that we cover in our article here: https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Bram
Looks amazing but does it have logic jumps like typeform?
WPBeginner Support
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
Admin
Kleber
I like WPForm, but it doesnt have “calculator” function, so I cant switch Typeform for it
WPBeginner Support
Thanks for the feedback, that is something WPForms can look to add as a feature in the future.
Admin
New postal
good
WPBeginner Support
Thank you
Admin