Att lägga till ett chattrum på din WordPress-webbplats är ett utmärkt sätt att öka engagemanget och bygga en gemenskap kring ditt varumärke.
Tyvärr säljs många chattprogram som en månatlig tjänst, så du måste budgetera för denna kostnad på obestämd tid eller riskera att förlora allt du har byggt upp.
Vissa chattjänster ber dig till och med att registrera dig på en tredjepartswebbplats, så du har aldrig full kontroll över dina chattrum. Ännu värre är att vissa handledningar helt enkelt säger åt dig att vidarebefordra dina användare till en extern chattklient som Slack eller Discord.
I den här artikeln visar vi dig hur du lägger till ett självhostat chattrum på din WordPress-webbplats. Det innebär att du inte behöver betala dyra månadsabonnemang, förlita dig på tjänster från tredje part eller driva bort besökare från din webbplats.

Varför add to ett chattrum i WordPress?
If you run a membership website or an online forum, then you may want to create an instant messaging chat room for your users.
Vissa webbplatsägare väljer att använda en tredjepartstjänst som Slack, WhatsApp, Facebook-grupper eller Discord. Men dessa metoder driver människor bort från din webbplats, så de är dåliga nyheter för dina sidvisningar och avvisningsfrekvens. Dessutom har du inte full kontroll över chattupplevelsen.
Genom att bädda in ett chattrum på din webbplats kan du få folk att stanna kvar längre på din webbplats och bygga en starkare känsla av gemenskap. Ännu bättre, genom att skapa ett självhanterat chattrum kan du ofta undvika kostsamma löpande prenumerationsavgifter.
Note: Chattrum tenderar att fungera bäst för små grupper av användare. Om du vill erbjuda live customer support, kontrollera vår lista över de bästa programvarorna för support för live chattsupport.
Med detta sagt, låt oss ta en titt på hur du lägger till ett chattrum på din WordPress-blogg eller webbplats. Använd bara snabblänkarna nedan för att hoppa direkt till den metod du vill använda:
Metod 1. Använda Simple Ajax Chat (gratis WordPress-plugin)
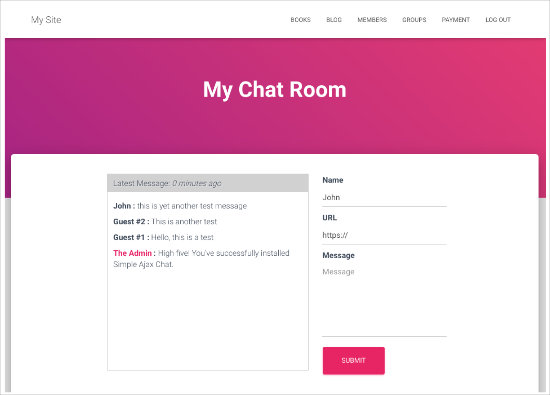
Vill du lägga till ett enkelt chattrum på din webbplats utan att behöva budgetera för ett premium WordPress-plugin eller en pågående prenumeration? Med Simple Ajax Chat kan du lägga till ett enkelt, självhostat chattrum på valfri sida, inlägg eller widgetfärdigt område utan att behöva betala ett öre.
Det låter dig också begränsa åtkomsten till inloggade användare eller till och med skapa ett chattrum som är helt öppet för allmänheten. För mer information, se vår Simple Ajax Chat-recension.

Note: I den här guiden använder vi det gratis Simple Ajax Chat-pluginet, eftersom det har allt du behöver för att skapa ett enda chattrum. Men om du vill skapa flera olika chattrum, måste du uppgradera till Plugin Planet Simple Ajax Chat.
Steg 1. Ställ in enkel Ajax-chatt
Först måste du installera och aktivera pluginet. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
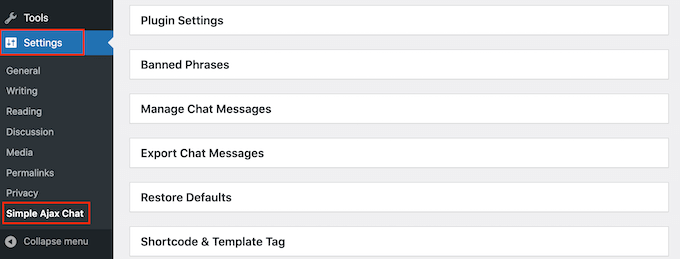
När du är aktiverad går du till Settings ” Simple Ajax Chat för att ställa in ditt chattrum.

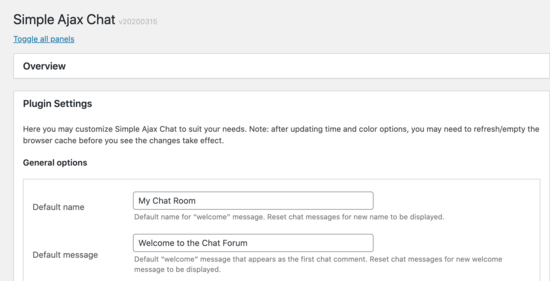
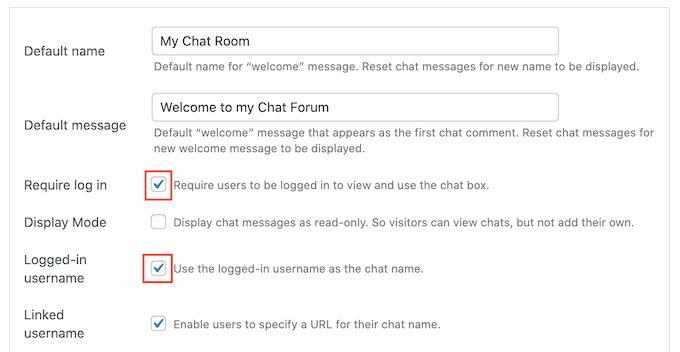
För att börja, click för att förstora “Plugin Settings” section och ändra sedan “Default name” till vad du vill.
You can also type in a “Default message”, which will appear the first time someone visits your chat room.

Därefter kan du bestämma om användarna måste vara inloggade för att använda chattrummet. Obligatorisk registrering av användare kan hjälpa you att bekämpa skräppost och troll, men ett offentligt chattrum kan få fler användare.
För att fatta detta beslut ska du antingen kontrollera eller avmarkera boxen bredvid “Obligatoriskt för användare att vara inloggade för att kunna viewa och använda chattrutan”.
Du kanske också vill kontrollera boxen bredvid “Logged-in username” så att WordPress visar personens användarnamn i chatten.

Ett annat alternativ är att tillåta icke-registrerade besökare att läsa chatten men inte interagera. Människor som gillar vad de ser kanske skapar ett account för att kunna delta i konversationen, så du kanske vill kontrollera boxen bredvid “Display chat messages as read-only”.
Steg 2. Anpassa ditt chattrum
När du har gjort det kan du anpassa chattrummet. Du kan till exempel lägga till din egen logotyp, anpassade färger och branding. Detta är en stor fördel med att välja en självhostad lösning som Simple Ajax Chat, jämfört med en separat plattform som Discord.
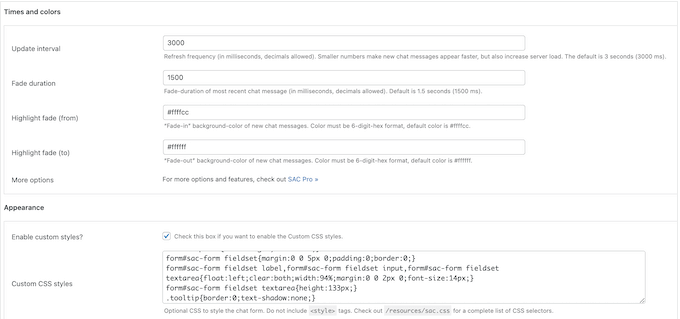
För att göra dessa ändringar använder du helt enkelt inställningarna i rutorna “Times and Colors” och “Appearance”.

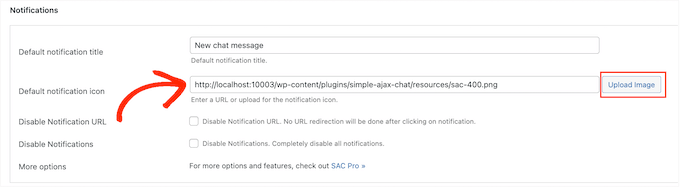
Du kan också ersätta standard icon för aviseringar med din egen image. Du kan till exempel använda din logga, icon eller någon annan image som du har skapat med hjälp av ett webbdesignprogram som Canva.
Om du vill lägga till din egen grafik hittar du fältet “Standard notification icon” och klickar på “Upload”.

Du kan nu antingen välja en image från mediabiblioteket i WordPress eller uppladare en fil från din dator.
Om du gör några ändringar i den här sectionen, glöm inte att click på “Save Settings”.
Steg 3. Lägg till modereringsfunktioner
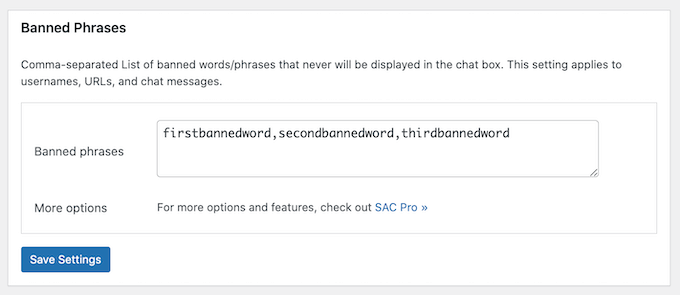
Därefter kan du klicka för att expandera avsnittet “Banned phrases” och sedan skriva in ord som aldrig får förekomma i din chatt. Det kan vara namnet på en konkurrent, stötande ord eller något annat som kan skada besökarnas upplevelse och ditt rykte.
Eftersom det är en självhanterad lösning har du fullständig kontroll över vilka ord du vill se och vilka ord som inte hör hemma i din community.
Separera helt enkelt varje ord med ett kommatecken.

Glöm inte att klicka på “Save Settings” för att lagra dina ändringar.
Det finns många fler Settings att utforska, så det är värt att titta igenom dem och se vilka ändringar du kan göra. Det här är dock all information du behöver för att skapa ett enkelt chattrum, så låt oss se hur du kan add to din WordPress website.
Steg 4. Visa ditt chattrum i WordPress
Simple Ajax Chat låter dig styra exakt var du visar dina chattrum så att du kan lägga till dem på vilken sida, inlägg eller widgetfärdigt område som helst.
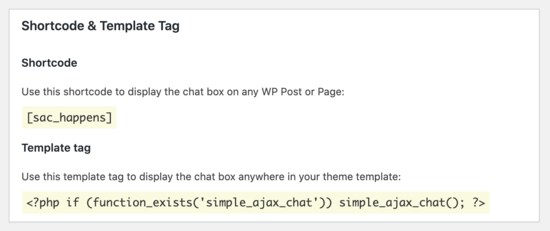
När du är nöjd med hur chattrummet är uppbyggt skrollar du ner till området Shortcode & Template Tag och klickar för att öppna det. Här ser du den kortkod som du kan använda.

För att lägga till chattrummet på en sida, gå bara till Pages ” Add New i WordPress dashpanelen.
Du kan nu skriva in en titel, ladda upp en featured image, add to kategorier och taggar, plus allt annat content som du vill visa på page.

Du kan till och med gå ett steg längre och lägga till en feedbackundersökning om användarupplevelse för att få värdefulla förslag och idéer om hur du kan förbättra ditt chattrum. Denna flexibilitet är en annan anledning till varför vi alltid rekommenderar att du använder ett plugin som Simple Ajax Chat, jämfört med hård programvara från tredje part.
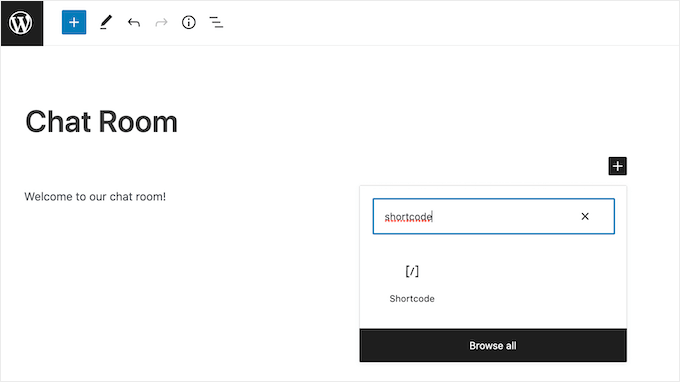
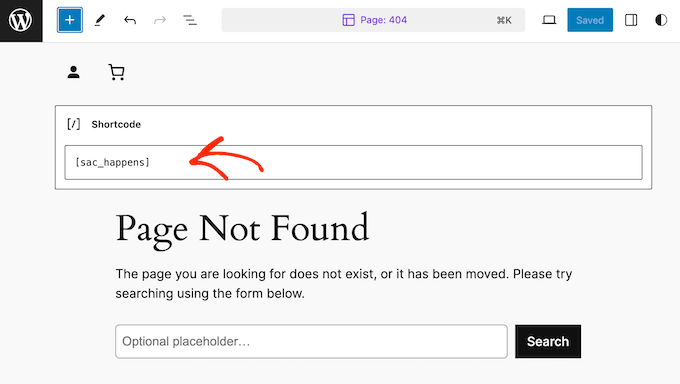
För att bädda in ditt chattrum klickar du på “+”-tecknet och skriver sedan in “Shortcode”. Du kan nu välja rätt block när det dyker upp.

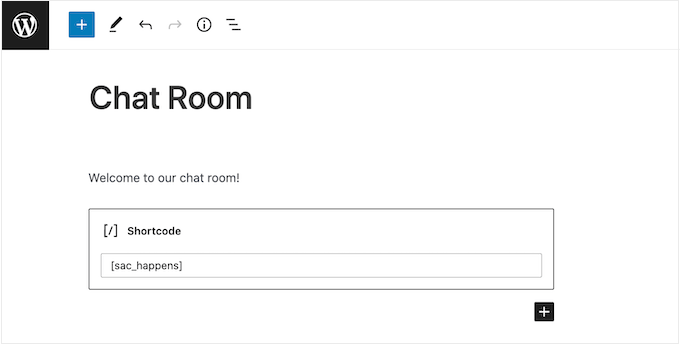
Efter det är det bara att add to [sac_happens] shortcode till Shortcode blocket.
Du kan nu clicka på “Publicera” eller “Update” för att göra chattsupporten live.

Ett annat alternativ är att lägga till chattrummet i ett widgetfärdigt area. Detta är ett enkelt sätt att visa chattfönstret på flera pages.
Om du använder ett av de nyare blockbaserade temana kan du till och med add to chattrummet till områden på din site som du inte kan edit med WordPress standard content editor.
För Step-by-Step instruktioner, vänligen se vår guide om hur man lägger till och använder widgetar.

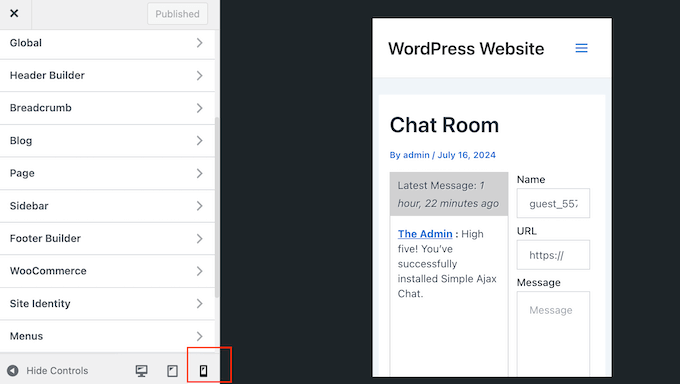
Oavsett hur du lägger till chattrummet i WordPress är det viktigt att kontrollera att det ser bra ut och fungerar korrekt på alla enheter genom att testa mobilversionen av din webbplats.
För mer information om detta ämne, vänligen se våra experttips om hur du skapar en mobilvänlig website.

Metod 2. Använda BuddyBoss (bäst för att bygga online-communities)
Vill du skapa en blomstrande online-community som får folk att komma tillbaka för mer? Chattrum är en bra början, men de är bara en del av att bygga en framgångsrik digital gemenskap.
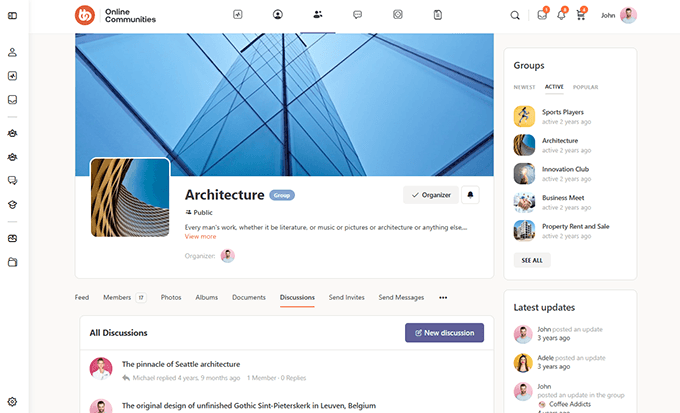
Det är här kraftfulla funktioner som medlemsprofiler, sökbara kataloger, forum, sociala grupper och aktivitetsflöden kommer in i bilden.
Den goda nyheten? Du behöver inte snickra ihop en massa olika plugins för att ge den här typen av upplevelse. BuddyBoss har alla dessa funktioner – och mer därtill.

BuddyBoss är den bästa WordPress-plattformen för community-byggande på marknaden. Faktum är att vi till och med har en fullständig BuddyBoss-recension som beskriver alla anledningar till varför det är vårt favoritplugin för community.
I den här guiden visar vi hur du lägger till live-meddelanden på din webbplats med BuddyBoss. Mer information om hur du använder de andra sociala funktionerna finns i vår guide om hur du skapar din egen privata community med WordPress.

Steg 1. Skapa ett Pusher-konto
BuddyBoss kan lägga till direktmeddelanden på din webbplats med hjälp av Pusher Channels, som är en tjänst som låter användare kommunicera i realtid.
Innan vi kommer igång med BuddyBoss måste du skapa ett Pusher-konto. Lyckligtvis har Pusher en gratisplan som låter dig skicka upp till 200 000 meddelanden per dag, vilket borde räcka för de flesta WordPress-bloggar och webbplatser. Men om du behöver uppgradera kan du skicka upp till 1 miljon meddelanden per dag för $49 per månad.
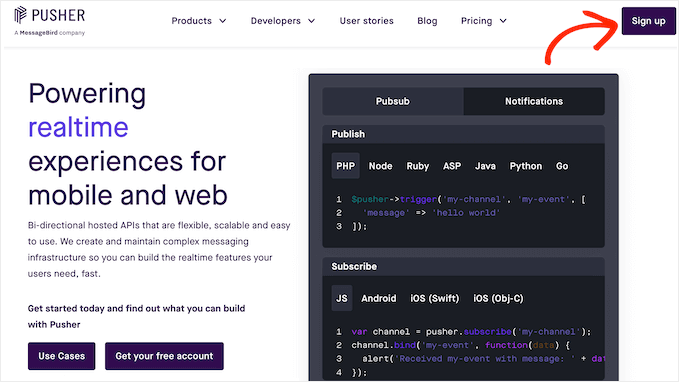
För att komma igång går du till Pushers webbplats och klickar på knappen “Registrera dig”.

Du kan sedan följa instruktionerna på skärmen för att skapa ditt kostnadsfria konto.
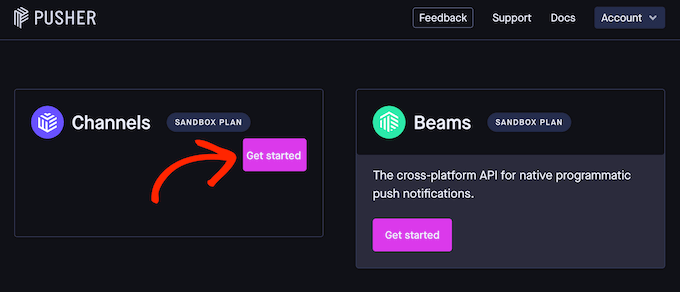
När du har gjort det kommer du automatiskt att omdirigeras till Pusher-instrumentpanelen. På den här skärmen går du vidare och klickar på knappen “Kom igång” under “Kanaler”.

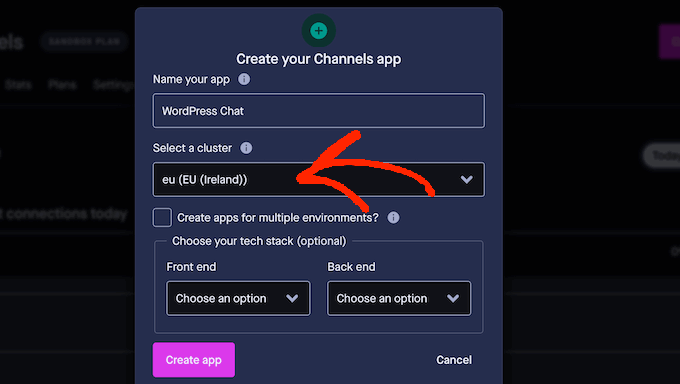
Du kan nu skriva in ett namn för din Pusher-app. Detta kommer att representera appen i din Pusher-instrumentpanel, så det är en bra idé att använda något beskrivande.
Du kan också välja ett kluster, vilket är den fysiska platsen för de servrar som hanterar förfrågningar från din Pusher-app. När du väljer en plats bör du komma ihåg att europeiska dataskyddsbestämmelser anger att personliga användardata inte får lämna EU:s gränser.
Det är också klokt att välja en plats som ligger geografiskt nära antingen dina användare eller dina egna servrar. Detta minskar den fördröjning som kan uppstå när du skickar och tar emot meddelanden.
För att välja en plats, öppna rullgardinsmenyn “Välj ett kluster” och välj ett alternativ från listan.

När du har gjort det klickar du på “Skapa app”.
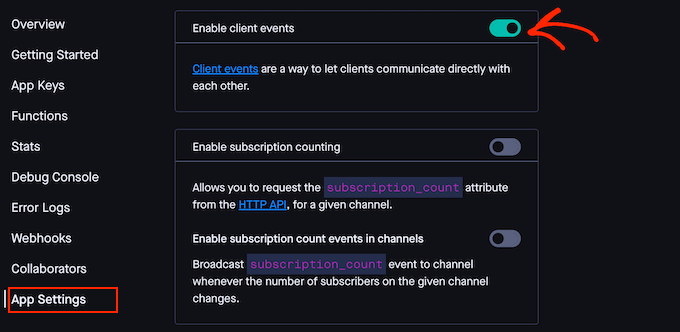
För att slutföra konfigurationen av appen väljer du “App Settings” i menyn till vänster. Bläddra sedan till avsnittet “Aktivera klientevenemang” och klicka för att aktivera dess switch.

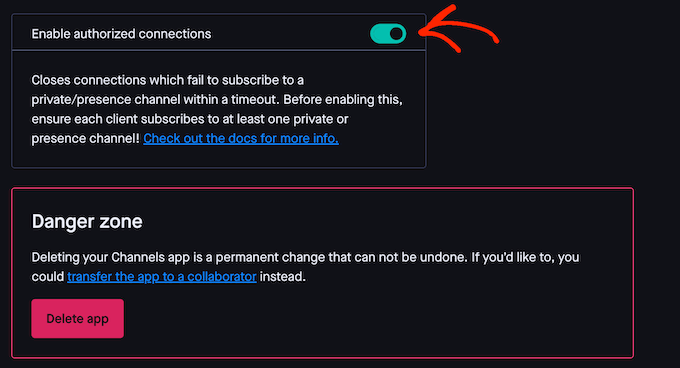
Bläddra sedan till avsnittet “Enable authorized connections” (Aktivera auktoriserade anslutningar).
Klicka igen för att aktivera denna switch.

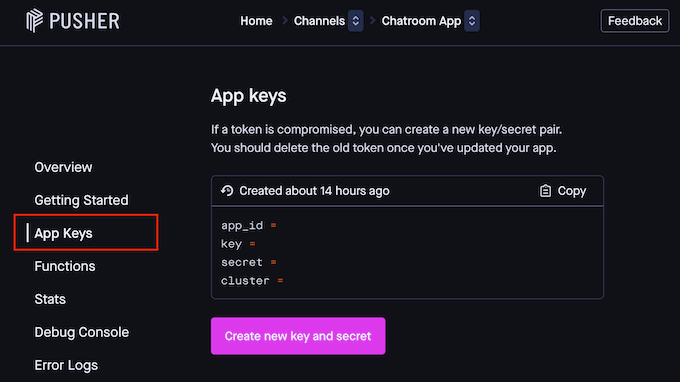
Din app är nu igång, så klicka på “App Keys” i menyn till vänster. Här finns all information som du behöver lägga till i ditt BuddyBoss-plugin.
Låt därför den här skärmen vara öppen i en separat flik under de kommande stegen.

Steg 2. Installera plugins och tema för BuddyBoss
För att ställa in live-meddelanden behöver du kärnpluginet BuddyBoss, BuddyBoss Platform Pro och BuddyBoss-temat. Med det sagt, gå till BuddyBoss webbplats och registrera dig antingen för webbpaketet eller ett paket.

När du har slutfört ditt köp måste du installera insticksprogrammen BuddyBoss och BuddyBoss Platform Pro på din webbplats. Mer information finns i vår handledning om hur du installerar ett WordPress-plugin.
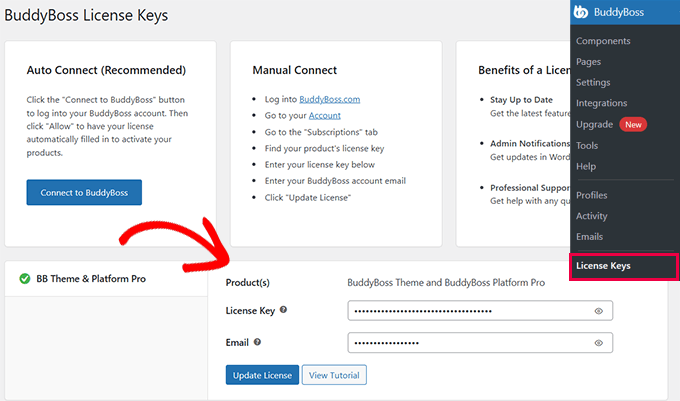
Ange din licensnyckel för produkten när du uppmanas att göra det. Du hittar den här informationen i ditt konto på BuddyBoss webbplats.

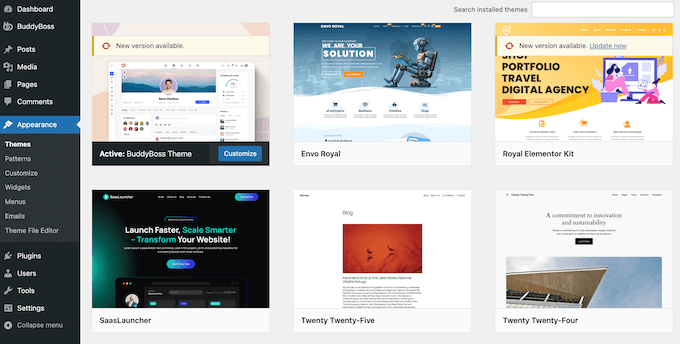
Därefter måste du installera BuddyBoss-temat som ingår i alla Web- och Bundle-paket.
För detaljerade steg-för-steg-instruktioner, se vår guide om hur du installerar ett WordPress-tema.

Steg 3. Aktivera privat meddelandehantering
BuddyBoss har massor av funktioner, så för att göra det enklare separerar pluginet dessa funktioner i olika komponenter. Du kan aktivera eller inaktivera dessa komponenter, beroende på vilka funktioner du behöver.
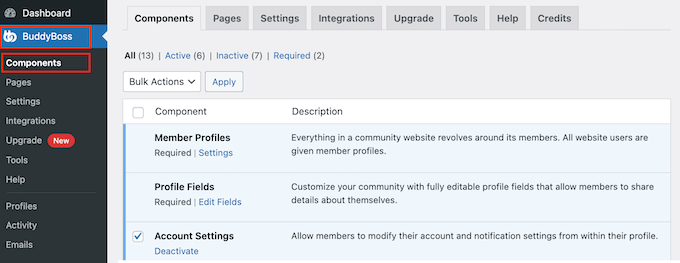
För att göra detta, gå över till BuddyBoss ” Komponenter sida.

Här ser du alla de olika komponenterna du kan använda.
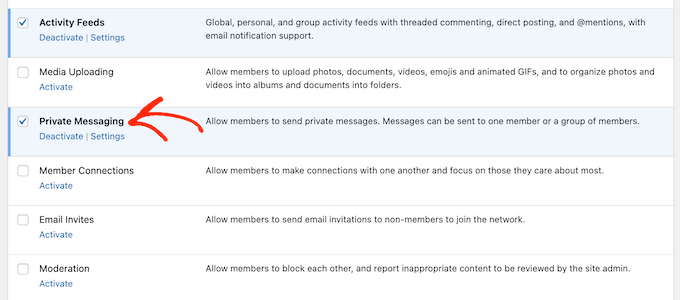
Eftersom vi vill lägga till live-meddelanden i WordPress hittar du komponenten Private Messaging och klickar på länken “Aktivera”.

Steg 4. Integrera med Pusher Channel
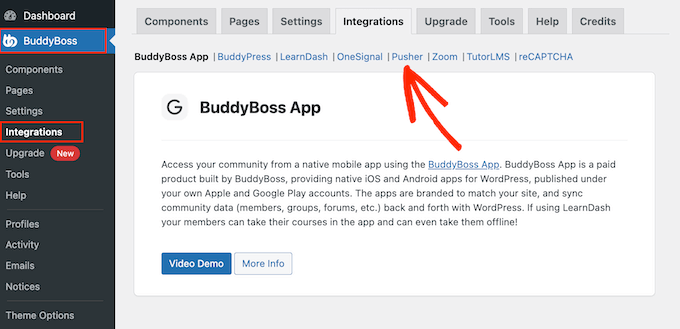
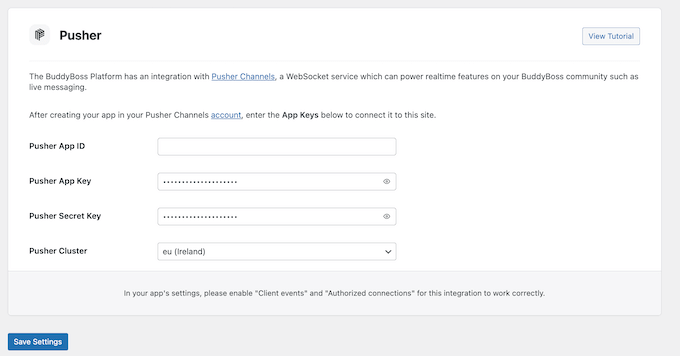
Nu är du redo att länka din WordPress-webbplats och ditt Pusher-konto genom att gå till BuddyBoss ” Integrationer. Här klickar du på länken “Pusher”.

Du kommer nu att se ett område där du kan lägga till ditt Pusher-ID och dina nycklar.
Kopiera bara varje information från din Pusher-flik och klistra in den i motsvarande fält i din WordPress-instrumentpanel.

Du kan också behöva ändra fältet “Pusher Cluster” så att det matchar det kluster som valts i ditt Pusher-konto.
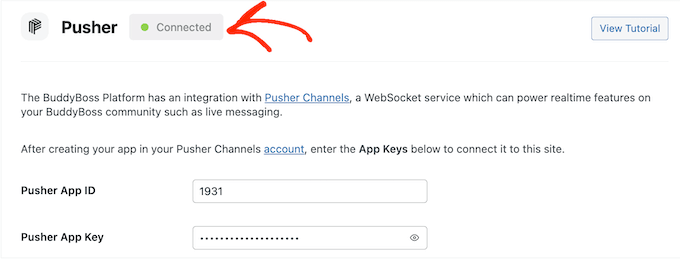
När det är gjort klickar du på “Spara inställningar” i din WordPress-panel. Om allt fungerar som det ska kommer du att se ett grönt meddelande “Ansluten” högst upp på skärmen.

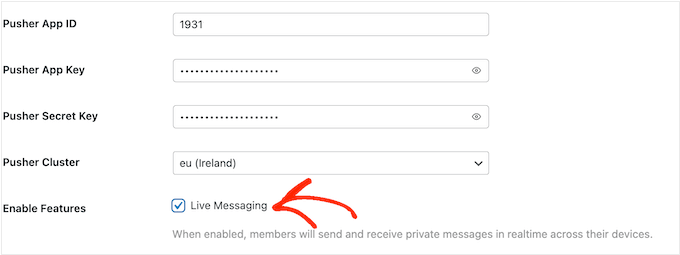
Du kommer också att se ett nytt fält för “Live Messaging”.
Gå vidare och kryssa i rutan bredvid detta alternativ.

Klicka slutligen på “Spara inställningar” för att spara dina ändringar.
Steg 5. Testa din livechatt
Det är en bra idé att testa den nya chattfunktionen bara för att bekräfta att allt fungerar bra. För att göra detta måste du logga in på två olika medlemskonton med inkognitoläge i din webbläsare.
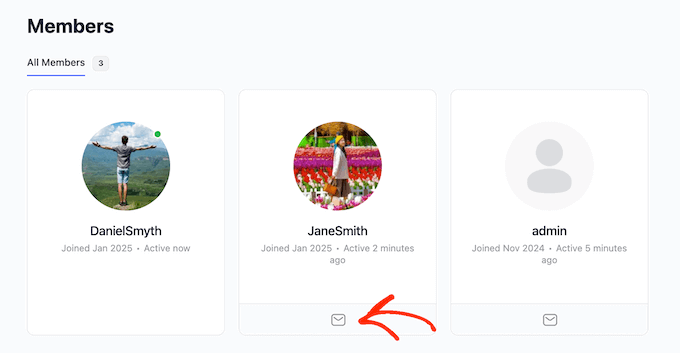
Gå sedan till sidan “Medlemmar” som BuddyBoss skapar automatiskt. Om du är osäker på var du hittar den här sidan, så skapar BuddyBoss den vanligtvis på din-webbplats-url/members.
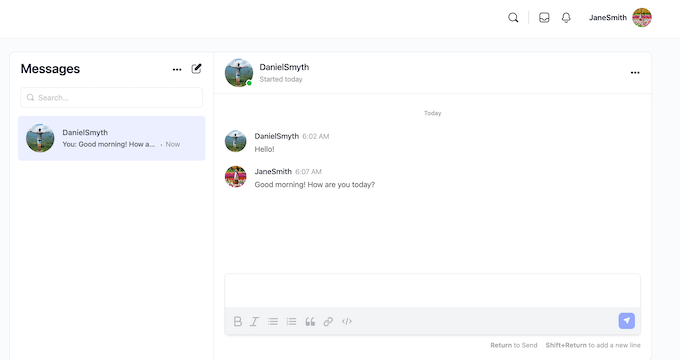
På den här sidan hittar du det andra medlemskontot som du använder i ditt test och klickar på knappen “Skicka meddelande”.

Du bör se en grön ikon som visar att den här personen är online.
Skriv in ett meddelande och klicka sedan på “Skicka”.

Om du nu växlar till ditt andra webbläsarfönster bör du få detta meddelande omedelbart utan att behöva uppdatera fliken.
Bonusguider
Nu när du har lärt dig hur du skapar chattrum på din webbplats kanske du vill lära dig fler tips för att förbättra din online-community och användarupplevelsen:
- Så här erbjuder du gruppbaserade onlinekurser – WordPress Group Learning
- Så här skapar du din egen privata community med WordPress
- Så här spårar du användarnas engagemang i WordPress med Google Analytics
- Vad är Google Lighthouse? Hur kan det förbättra din webbplats UX?
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar chattrum för dina WordPress-användare. Du kan också läsa våra guider om hur du lägger till reaktionsknappar för att öka engagemanget och hur du gör en UX-granskning av din WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Aks
Hey, does everyone who wants to partake in the chat require a wordpress account?
WPBeginner Support
The users do not need a WordPress account but you can require an account on your site if you wanted.
Admin
Alexi
Wow, great article!
WPBeginner Support
Thank you
Admin
Maja
It’s a pity that you can not embed room on any page, e.g. shordcode, widget etc.
on any page, e.g. shordcode, widget etc.
WPBeginner Support
We will be sure to look into alternatives with that option for future updates
Admin
Ahshan
a how can i delete chatbox pragraph
Tijjani Isah
Really Appreciate It
Ahmed Barwari
I installed and activated the plugin but its not working.
403 Forbidden
The website’s configuration prevents you from accessing this page.
Saminu Eedris
This is great.
I just got a job for an online bar, not really and online bar but there would be a platform where the visitors can interact with some of the brand ambassadors.
I think I will try out this plugin to see how it works.
Thanks,
Saminu!
asad ali
Hi
i have chat room site and i want to use wordpress chat room their is any plugin that i can use on my blog right now i am using someone else chat room scrpit but i want to add mine chat room please suggest if their is any good chat room thanks
anand kjha
how many users can use the facility of chat room at a time?
Giorgios
I used that plugin on my website – it works fine but is too simple. Mainly no file sharing feature so I switched to Chatwee. It suits me better.
HappyMoon
Hello. How do I create something like the top of your site, such as HOME »BLOG» WORDPRESS PLUGINS »HOW TO CREATE CHAT ROOMS …
Editorial Staff
Its a plugin called Breadcrumb NavXT. You can see more about it on our Blueprint page.
https://www.wpbeginner.com/blueprint/
Admin
HappyMoon
Thank you so much
Khürt L. Williams
I’m always looking for way to increase the use of our organization’s WordPress install. We have a bulletin board running on another system but I want to centralize systems. Perhaps bbpress with this plugin is the way forward.
ivica
Did you see this WP chat plugin? One of the best, if not THE best:
http://wordpress.org/extend/plugins/quick-chat/
Made in Croatia
Ivica
Editorial Staff
Didn’t know about that one. Will have to take a look at it.
Admin
Thomas
Have to agree with this. Looked into both and the one you posted is way better! I’ve been looking for something JUST like this for my site at NE1UP.com so I really appreciate it!
No worries, @WPBeginner, still love your site and it’s so beautiful. Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
Thanks guys!