Nyligen frågade en av våra läsare om det var möjligt att skapa vackert långt innehåll i WordPress? Långt innehåll med ett berättande element har visat sig vara mer engagerande än vanlig text och bilder. I den här artikeln visar vi dig hur du skapar vackert långt innehåll i WordPress med StoryBuilder.

Varför använda StoryBuilder för långa artiklar i WordPress?
Användare spenderar bara några sekunder på en webbplats innan de bestämmer sig för om de vill stanna eller lämna. Om du publicerar långa artiklar blir det ännu svårare att behålla användare på din webbplats.
Att lägga till multimedia och interaktiva visuella hjälpmedel gör långt innehåll mycket engagerande för användare. Istället för att bara scrolla ner text och bilder kan användare interagera med element på sidan.

Här är några av de bästa exemplen på långt innehåll med rika berättellement.
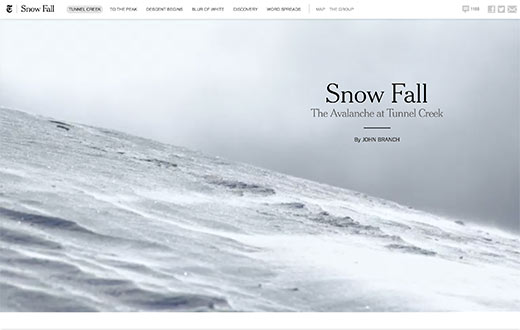
- New York Times – Rider på den nya Sidenvägen
- Washington Post – Washington – En värld för sig
- The Guardian – Firestorm
- Pitchfork – Machines for Life
Alla dessa långa artiklar delar liknande drag av bra berättande. De använder uppslukande media, parallaxeffekter och interaktiva UI-element för att skapa engagerande innehåll.
Traditionella WordPress-teman låter dig vanligtvis inte skapa sådana sidor eller inlägg. Även om du försökte, måste du använda ett antal plugins och det kanske fortfarande inte fungerar bra för din publik.
Med det sagt, låt oss se hur du kan skapa vackert långt innehåll i WordPress med StoryBuilder med vilket tema som helst och utan att skriva någon kod.
Skapa din första långa berättelse med StoryBuilder
Först måste du installera och aktivera tillägget Press75 Long Form Storybuilder. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-tillägg.
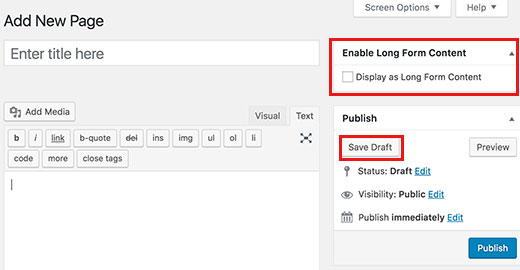
Vid aktivering måste du skapa ett nytt inlägg eller en ny sida. Du kommer att märka den nya meta-rutan 'Aktivera långt innehåll' på redigeringsskärmen för inlägg.

Du måste markera rutan bredvid alternativet 'Visa som långt innehåll' och sedan klicka på knappen Spara utkast.
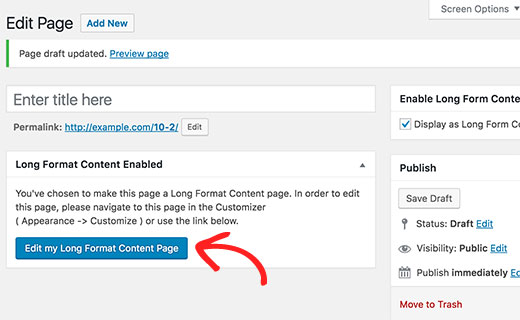
WordPress kommer att ladda om sidan, och du kommer nu att se ett meddelande om att långt innehåll är aktiverat för sidan eller inlägget. Istället för inläggsredigeraren, kommer du att se en knapp märkt 'Redigera min långa innehållssida'.

Klicka på knappen för att starta redigeraren för långt innehåll.
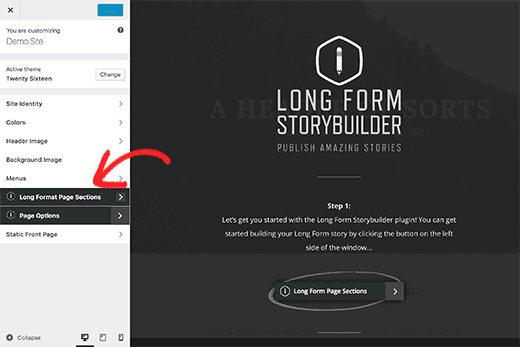
Ett nytt webbläsarfönster öppnar din aktuella sida i WordPress-temats anpassningsverktyg.
Fönstret till höger visar grundläggande instruktioner om hur du använder StoryBuilder. Dessa instruktioner försvinner när du börjar redigera sidan.
Fönstret till vänster innehåller anpassningskontrollerna, inklusive de som används för att redigera ditt WordPress-tema. Du kommer att märka två alternativ i anpassningskontrollerna som är markerade.

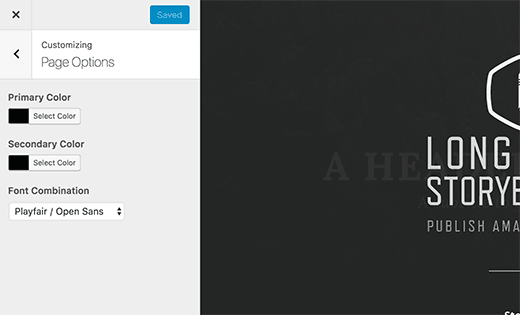
Klicka först på fliken Sidinställningar. Den låter dig välja primära och sekundära färger som ska användas på sidan med långt innehåll som du redigerar.
Det låter dig också välja de teckensnitt du vill använda för sidan.

Klicka sedan på bakåtpilen bredvid rubriken "Sidinställningar" i den vänstra rutan.
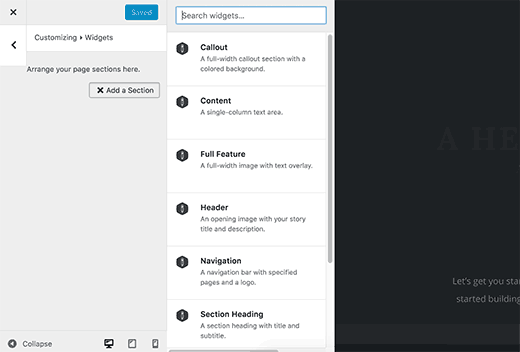
Du kan nu klicka på fliken 'Avsnitt för långformatssida' för att börja bygga ditt långformatinnehåll.
På fliken "Nästa" klickar du på knappen "Lägg till sektioner". Det öppnar en annan flik med en lista över sektioner som du kan lägga till på din sida.

Genom att klicka på ett avsnitt lägger du till det på din sida. Du kommer att se inställningarna för att redigera det avsnittet.
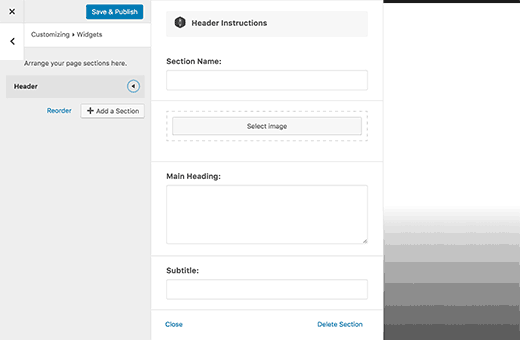
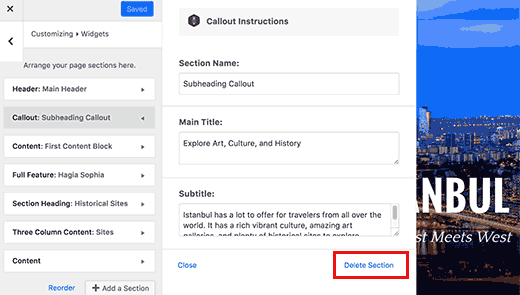
Varje sektion har olika inställningar. Till exempel frågar rubriksektionen efter en sektionstitel, en bild, text att visa som huvudrubrik och underrubrik.

Efter att ha fyllt i inställningarna, klicka helt enkelt på stäng-knappen längst ner. Du kan nu lägga till en annan sektion på din sida.
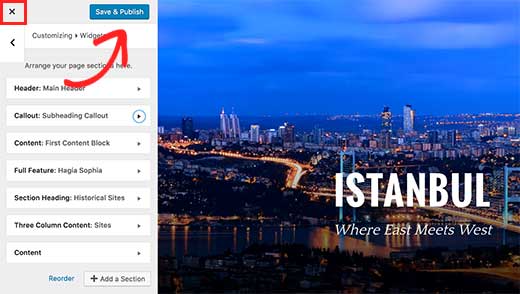
Alla sektioner kommer att visas i den vänstra panelen. Du kan ordna om dem genom att dra och släppa.
Om du vill ta bort en sektion, klicka helt enkelt på den och klicka sedan på länken Ta bort längst ner i sektionsinställningarna.

Här är en lista över sektioner som för närvarande är tillgängliga med StoryBuilder.
- Navigeringsmeny – Låter dig lägga till en navigeringsmeny till din berättelse. Du kan använda en befintlig navigeringsmeny eller skapa en anpassad meny.
- Callout – En callout-sektion i full bredd med färgad bakgrund. Den använder den primära färgen du valde i Sidinställningar för bakgrunden.
- Innehåll – Ett innehållsområde med en kolumn
- Innehållsområde med två kolumner
- Innehållsområde med tre kolumner
- Full Feature – Låter dig lägga till en bild i full bredd med parallaxeffekt, rubrik, undertitel och innehåll.
- Avsnittsrubrik – Lägger till en rad för avsnittsrubrik
Avsnitten i innehållsområdet är precis som WordPress inläggsredigerare. Du kan bädda in videor, bilder, blockcitat, bädda in Tweets eller Facebook-inlägg.
Precis som hela sidan är innehållsområdena med flera kolumner också helt responsiva. Ditt innehåll kommer att visas i en enda kolumn för användare med mindre skärmar.
När du har lagt till några sektioner på din sida, klicka på knappen Spara & Publicera högst upp. Även om knappen säger 'Publicera', kommer din sida fortfarande att sparas som utkast.

Du måste avsluta anpassaren genom att klicka på stäng-knappen.
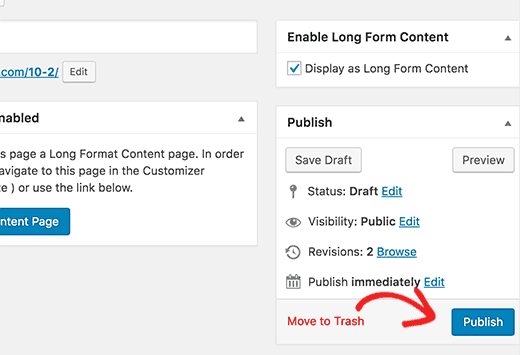
Detta tar dig tillbaka till WordPress inläggsredigeringsskärmen, där du kan välja att publicera sidan eller inlägget eller spara det som ett utkast.

Det var allt, vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar vackert långt innehåll i WordPress med StoryBuilder. Om du gillade dra-och-släpp-funktionaliteten hos StoryBuilder, kanske du också vill se vår jämförelse av bästa dra-och-släpp-sidbyggare för WordPress.
Om du gillade den här artikeln, vänligen prenumerera på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Robert Vodicka
1. Hur lägger jag till en verktygsrad eller en länk högst upp på sidan för att länka tillbaka till min startsida?
2. Jag kan inte skrolla igenom Full Feature-bilderna, utan måste använda dragfältet för att komma till nästa textblock. Finns det en lösning?
WPBeginner Support
Hej Robert,
Om du med verktygsfält menar en navigeringsmeny, kan du lägga till en länk till din webbplats toppnavigeringsfält genom att besöka sidan Utseende » Menyer. Se vår guide om hur man lägger till navigeringsmenyer i WordPress för steg-för-steg-instruktioner.
När det gäller utvalda bilder är vi inte säkra på att vi helt förstår problemet. Här är vad du kan prova: byt din webbplats tillfälligt till ett standardtema som TwentySeventeen. Besök din webbplats för att se om detta löste dina utvalda bilder. Om det gör det, så är det förmodligen ett problem med ditt tema.
Hoppas detta hjälper
Admin
Robert Vodicka
Tack för svaret. Jag ska prova din lösning för min första fråga. Angående den andra, att inte kunna scrolla genom bilder, kan du granska sidan i fråga? Den finns på: . Du bör märka att du kan scrolla med mushjulet genom innehållssektionerna, men inte genom sektionerna som är konstruerade med "full feature section", vilka är bilder. Tack
WPBeginner Support
Hej Robert,
Dessa bilder är inte en bugg eller ett fel. Dessa bilder som fastnar i bakgrunden när du scrollar kallas parallaxbakgrundseffekter. De används ganska ofta av många webbplatser. Men om du inte gillar dem kan du ta bort dem och infoga bilder i inläggsredigeraren.
Janet Fuller
Jag har läst hela din artikel. Utmärkt inlägg om några bra plugins för WordPress. Jag har använt StoryBuilder och fått ett bra resultat. Det hjälpte mig att hantera användare. De kan registrera sig och logga in enkelt. Jag säger alltid till mina vänner att använda StoryBuilder.
Lars Eriksson
"Press75 Long Form Storybuilder" plugin har inte uppdaterats på över ett år nu.
Och har bara 100+ aktiva installationer.
Finns det inga alternativ?
Abhishek Prakash
Vad händer med innehållet när jag tar bort det här pluginet?
Safar Fiertze
Jag kan knappt vänta med att komma igång med detta plugin, men stötte på ett problem direkt efter installationen. När jag tryckte på "spara utkast" omdirigerades det till anpassaren som förväntat, men det laddades inte. Fönstret säger "anpassa: Laddar". Och förblir så.
För tillfället är bloggen lokalt hostad och jag använder inte ett Press75-tema. Jag är inte säker på om något av dessa orsakar problemet. Råd uppskattas. Tack!
WPBeginner Support
Detta kan vara en konflikt med ditt tema eller ett plugin på din webbplats. Du kan felsöka genom att byta till ett standardtema och inaktivera alla plugins. Se om detta löser problemet.
Admin
Safar Fiertze
Tack för svaret och efter att ha lekt runt lite, trodde jag att det kunde vara ett plugin eller tema. Jag har inaktiverat alla plugins och provat de tre standardteman från Twenty som jag hade när jag först fick bloggen. Jag antar att det är vad du menar med standardtema? Jag har inte kunnat lösa problemet.
pohchue
Jag har installerat pluginet. Men varför leder det inte till en ny webbläsarflik efter att jag har markerat "Visa som långt innehåll" och sparat utkastet?
Khürt L. Williams
Artikeln var informativ. Jag hade dock uppskattat några länkar till webbplatser som använder StoryBuilder.
Gopinath
Hej Wpbeginer,
Jag använder en WordPres.com-blogg. Jag älskar långt innehåll i Firestorm.
Jag vill ha samma eller liknande tema eller lösning för långt innehåll som detta på min wordpress.com-blogg. Hur kan jag göra det? Vänligen hjälp mig.
WPBeginner Support
Det skulle vara ganska svårt att uppnå på WordPress.com. Se vår guide om vilka begränsningar som finns för WordPress.com.
Admin
Gopinath
Ja, jag känner till dessa begränsningar, det är därför jag frågar efter andra lösningar för att uppnå detta med samma resultat. Om det inte finns något sätt med wp.com så tack. Om ja, vänligen utbilda mig om det.
Khürt L. Williams
Han svarade på din fråga genom att ge en länk till skillnaderna mellan WordPress.com och WordPress. I grund och botten KAN DU INTE GÖRA DETTA PÅ WORDPRESS.COM EFTERSOM DET INTE TILLÅTER INSTALLATION AV TILLÄGG.
Cristi Pitner
Bra grejer – det förtjänar ett försök! Tack!