Förbereder du dig för att lansera en ny WordPress-webbplats? Istället för att låta besökare se ditt pågående arbete, varför inte bygga upp förväntan med en professionell "kommer snart"-sida?
På WPBeginner har vi hjälpt tusentals användare att framgångsrikt lansera sina webbplatser, och vi har lärt oss att en väl utformad "snart här"-sida inte bara är en platshållare. Det är ett kraftfullt marknadsföringsverktyg.
Du kan professionellt dölja din ofärdiga webbplats, bygga upp förväntan inför din lansering, börja samla e-postprenumeranter innan du går live och skapa uppmärksamhet kring ditt varumärke.
Det bästa? Att skapa en vacker "kommer snart"-sida är mycket enklare än du kanske tror. I den här steg-för-steg-guiden visar vi dig exakt hur du skapar en engagerande "kommer snart"-sida som arbetar hårt för din verksamhet, redan innan du lanserar. 🚀

Vad kan en "snart här"-sida verkligen göra?
Låt oss vara ärliga. De flesta sätter bara upp ett grundläggande meddelande om "Kommer snart" och väntar. Men smarta företagare? De använder den här tiden för att börja bygga sin framgång.

Här på WPBeginner använder vi SeedProd för våra anpassade sidor eftersom vi har sett hur kraftfull en bra lanseringsstrategi kan vara.
Ta till exempel Mustard Seed eCommerce (en SeedProd-klient!). De kan sätta upp högkonverterande kommande sidor på under 30 minuter och börja samla in leads för sina kunder omedelbart, istället för att vänta veckor eller månader på lanseringen av hela webbplatsen.
Hemligheten är att tänka bortom att bara dölja din ofärdiga webbplats med en "under uppbyggnad"-sida. Du kan:
- Kör en tävling för att skapa spänning.
- Erbjud speciella "early bird"-erbjudanden för att samla e-postadresser.
- Skapa en VIP-lista för dina mest intresserade besökare. Vi har sett företag bygga listor med över 1 000 prenumeranter innan de ens har lanserat!
Med det i åtanke, låt oss se hur du kan skapa en kommande sida för din WordPress-webbplats. Du kan använda snabblänkarna nedan för att hoppa till ett specifikt avsnitt:
- Steg 1: Skaffa ett domän- och hostingkonto
- Steg 2: Anpassa din "Kommer snart"-sida
- Steg 3: Anslut din e-postmarknadsföringstjänst
- Steg 4: Konfigurera inställningarna för din "Kommer snart"-sida
- Step 5: Publish Your Coming Soon Page
- Vanliga frågor om "Snart klar"-sidor
Steg 1: Skaffa ett domän- och hostingkonto
Först och främst behöver varje webbplats ett domännamn och en WordPress-värdleverantör. Om du redan har dessa kan du hoppa vidare till steg 2.
Om du inte gör det, måste du dock köpa dessa saker.
Normalt kostar en domän cirka 16 USD per år, och hostingplaner börjar på 7,88 USD per månad (oftast betalas årligen). Detta kan vara en stor utgift, särskilt för nya företag som precis har startat.
Lyckligtvis har våra vänner på Bluehost gått med på att erbjuda ett gratis domännamn och en generös rabatt på hosting för WPBeginner-läsare.
I grund och botten kan du lansera en viral väntelista landningssida eller till och med en hel webbplats för bara 2,99 USD per månad.
Efter att ha registrerat dig för ett hostingkonto kommer Bluehost automatiskt att installera WordPress åt dig.
Du kan sedan helt enkelt logga in på din WordPress-kontopanel. Därefter navigerar du till fliken ‘Webbplatser’ och klickar på ‘Redigera webbplats’ för den webbplats du vill bygga en WordPress-sida under uppbyggnad på.

Om du inte vill använda Bluehost, kan du också installera WordPress på andra hostingföretag som Hostinger, SiteGround, eller WP Engine genom en ganska liknande process.
För mer detaljerade instruktioner, se vår steg-för-steg-guide om hur man installerar WordPress.
Steg 2: Anpassa din "Kommer snart"-sida
Det enklaste sättet att skapa en "kommer snart"-sida är att använda SeedProd. Det är den bästa landningssidbyggaren på marknaden och har en dra-och-släpp-redigerare som låter dig skapa professionellt designade sidor snabbt.

SeedProd har över 320 färdiga sidmallar och 90 block som du helt enkelt kan dra till dina designer. Detta gör att du kan skapa alla typer av siddesigner utan att behöva skriva en enda kodrad.
Notera: Det finns också en gratisversion av SeedProd som låter dig skapa anpassade siddesigner oavsett din budget. I den här guiden kommer vi dock att använda Pro-versionen eftersom den låter dig koppla din sida till en e-postmarknadsföringstjänst.
Det innebär att du kan börja samla in leads och bygga en e-postlista redan innan du lanserar din webbplats.
För mer information, se vår kompletta recension av SeedProd.
Först måste du installera och aktivera SeedProd-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
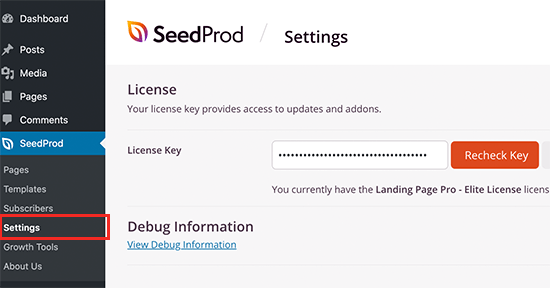
Efter aktivering, gå till SeedProd » Inställningar och ange din licensnyckel.

Du hittar licensnyckeln under ditt konto på SeedProd:s webbplats. Efter att ha angett denna information klickar du på knappen 'Verifiera nyckel'.
Gå sedan till SeedProd » Landningssidor. I avsnittet 'Snart på gång-läge' klickar du på 'Konfigurera en snart på gång-sida'.

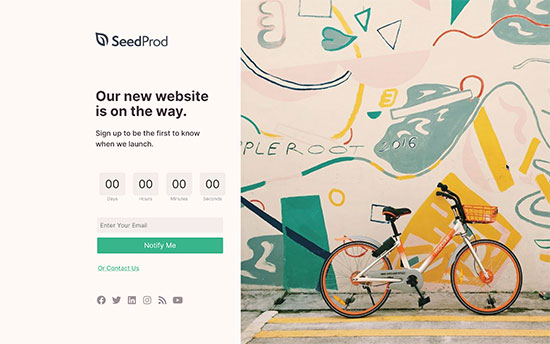
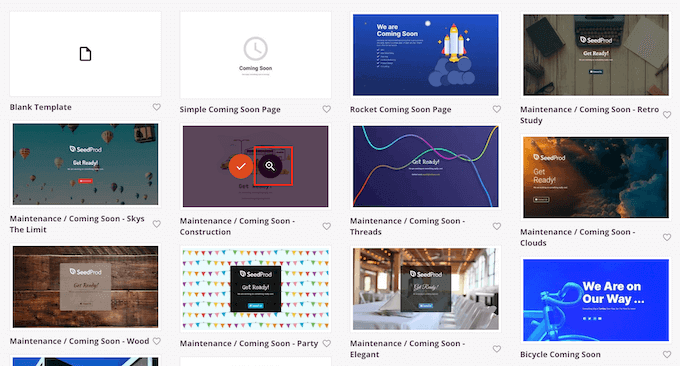
Du kan nu välja en mall för en 'kommer snart'-sida.
För att förhandsgranska en design, för muspekaren över den och klicka sedan på förstoringsglaset.

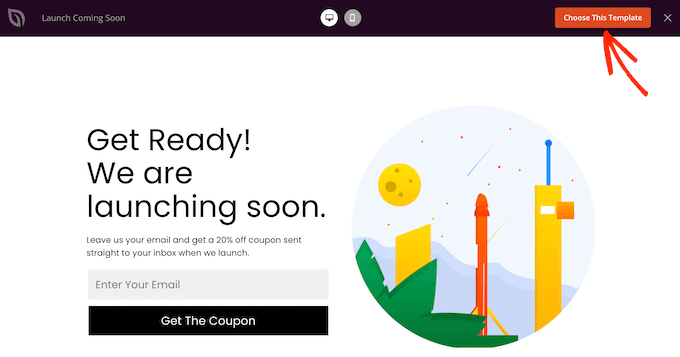
När du hittar en design du gillar, klickar du helt enkelt på 'Välj den här mallen'.
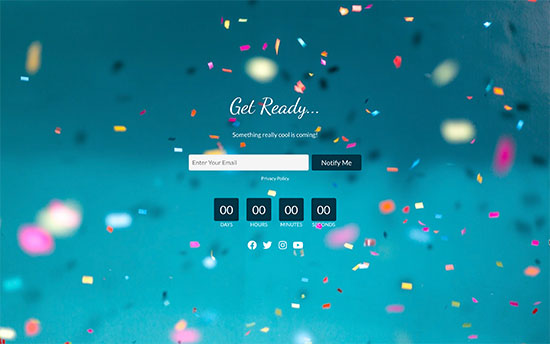
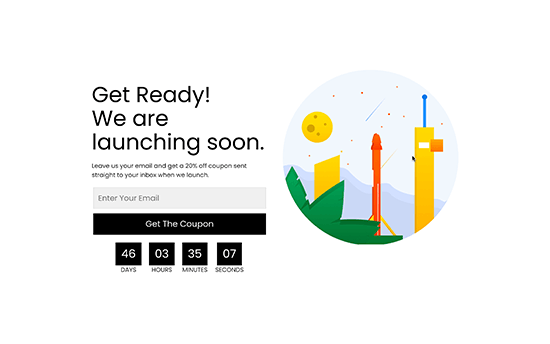
Vi använder mallen 'Launch Coming Soon' i alla våra bilder, men du kan använda vilken design du vill.

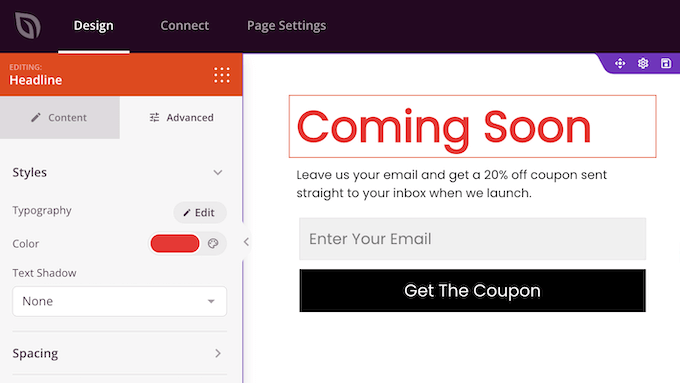
Efter att ha valt en mall kommer du till dra-och-släpp-sidbyggaren, där du kan börja anpassa mallen för "kommer snart".
På höger sida av skärmen finns en liveförhandsgranskning av din sida.
För att anpassa någon del av mallen, klicka helt enkelt för att välja den blocket i layouten. Menyn till vänster visar då alla olika inställningar du kan använda för att anpassa det blocket.

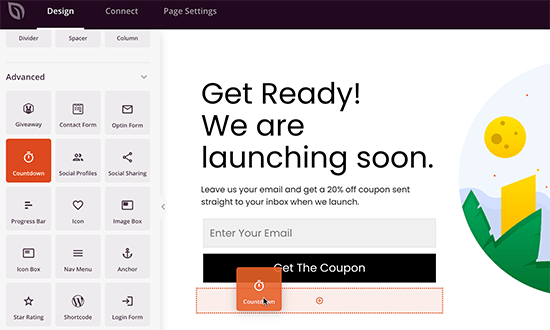
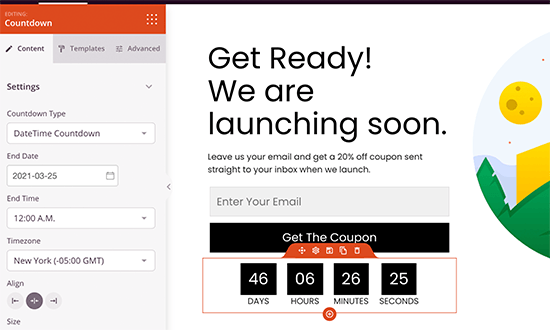
Du kan också lägga till nya block på din "kommer snart"-sida. Som ett exempel, låt oss lägga till en nedräkningstimer så att besökare vet hur länge de måste vänta tills din webbplats lanseras.
I menyn till vänster, hitta blocket 'Nedräkning' och dra det till din sidförhandsgranskning.

Klicka sedan för att välja Countdown-blocket i din layout.
I vänstermenyn, ställ in datum och tid då du planerar att publicera din blogg, webbutik, eller webbplats.

Nedräkningsblocket kommer nu att visa dagarna, timmarna, minuterna och sekunderna fram till att din WordPress-blogg eller webbplats lanseras. På så sätt kan du bygga förväntan och spänning kring din webbplats officiella lanseringsdatum.
Du kan nu lägga till fler block på din WordPress-webbplatsens "kommer snart"-sida genom att följa samma process som beskrivs ovan. Du kan läsa dessa guider om du behöver hjälp med att bygga din sida:
- Hur du väljer ett perfekt färgschema för din WordPress-webbplats
- Hur man lägger till dynamiskt innehåll i WordPress (nybörjarguide)
- Hur man visar en animerad räknare i WordPress
- Hur man skapar en squeeze page i WordPress som konverterar
- Nyckelelement för design av en effektiv WordPress-webbplats
Steg 3: Anslut din e-postmarknadsföringstjänst
En "snart här"-sida är ett utmärkt sätt att samla in leads och växa din e-postlista, redo för när din webbplats lanseras.
De goda nyheterna är att SeedProd integreras med alla de bästa e-postleverantörerna, inklusive ActiveCampaign, ConvertKit och Drip.
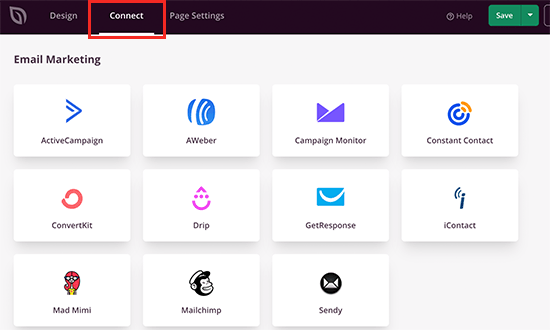
För att ansluta sidan till din leverantör klickar du på fliken 'Anslut'.

Du kan sedan föra muspekaren över e-postmarknadsföringstjänsten som du använder på din webbplats, såsom Brevo (tidigare Sendinblue) eller Mailchimp.
När knappen 'Anslut' visas, klicka på den.
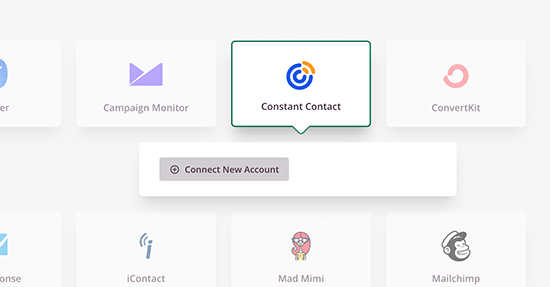
Stegen varierar beroende på din tjänsteleverantör, men vi använder Constant Contact som exempel. Klicka på ‘Constant Contact’ och välj sedan ‘Connect New Account.’

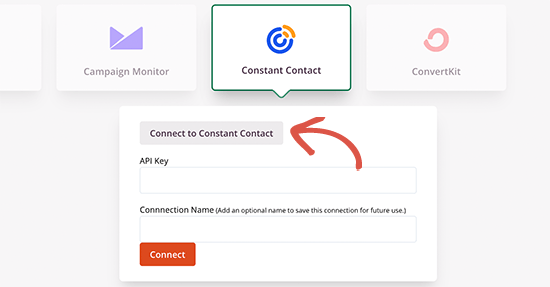
Därefter behöver du ange API-nyckeln från ditt Constant Contact-konto.
Ge sedan anslutningen ett namn. Detta är bara för din referens så du kan använda vad som helst som hjälper dig att identifiera denna anslutning i WordPress.

När du har gjort det klickar du på knappen 'Anslut'.
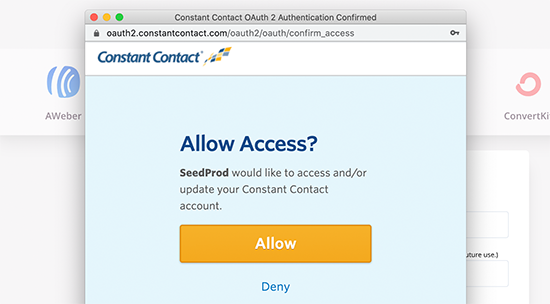
Detta öppnar ett popup-fönster där du kan logga in på ditt Constant Contact-konto. Om du är villig att ge SeedProd åtkomst till dina Constant Contact-data, klicka på 'Tillåt'.

SeedProd kommer nu att hämta all information från ditt Constant Contact-konto.
Välj helt enkelt den e-postlista du vill använda med din "kommer snart"-sida och klicka sedan på 'Spara integrationsdetaljer'.
Steg 4: Konfigurera inställningarna för din "Kommer snart"-sida
SeedProd har några avancerade inställningar som kan hjälpa dig att samla in leads, bygga kundlojalitet, skapa varumärkesmedvetenhet och mer.
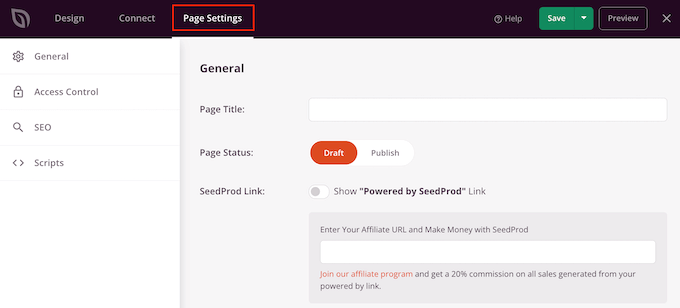
För att titta på dessa avancerade inställningar, klicka helt enkelt på 'Sidinställningar' i sidbyggaren.

Begränsa och ge åtkomst baserat på användarroll
Som standard kommer SeedProd att visa din "kommer snart"-sida för alla användare som inte är inloggade.
Ibland kanske du vill ändra vem som kan komma åt din webbplats medan den är i läget 'kommer snart'. Om du till exempel designar en kunds webbplats kanske de vill se den medan den byggs.
WordPress levereras med ett inbyggt system för användarroller och behörigheter, som styr vilka åtgärder användare kan utföra på din webbplats och vilken information de kan komma åt.
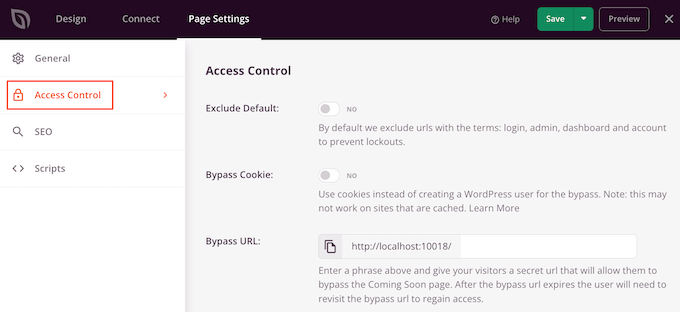
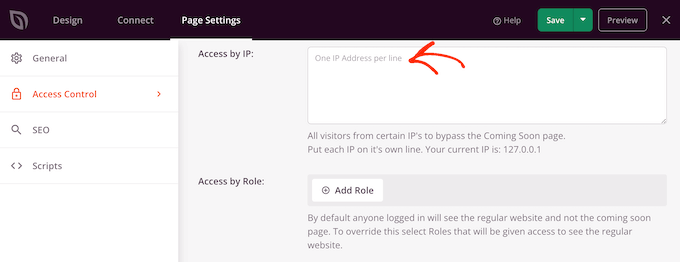
Du kan använda detta system för att bevilja och neka åtkomst till din webbplats medan den är i 'kommer snart'-läge genom att välja 'Åtkomstkontroll'.

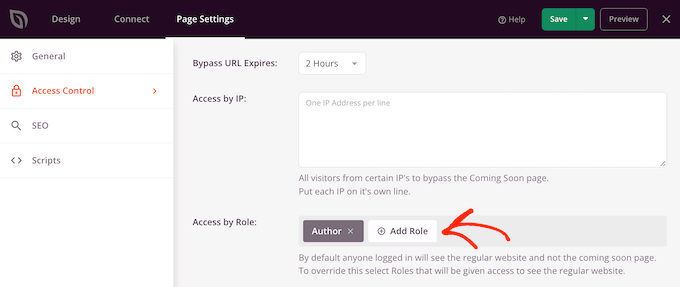
För att ge åtkomst till specifika användarroller, klicka på 'Lägg till roll'.
Detta öppnar en rullgardinsmeny där du kan bevilja åtkomst baserat på användarens tilldelade roll, som prenumerant eller författare.

Du kan också bevilja åtkomst baserat på IP-adress, vilket är användbart om en person alltid får åtkomst till din webbplats från samma plats. Du kan till exempel vitlista klientens kontor eller din hemma-IP-adress.
För att göra detta, skriv helt enkelt in adressen i rutan 'Åtkomst via IP'.

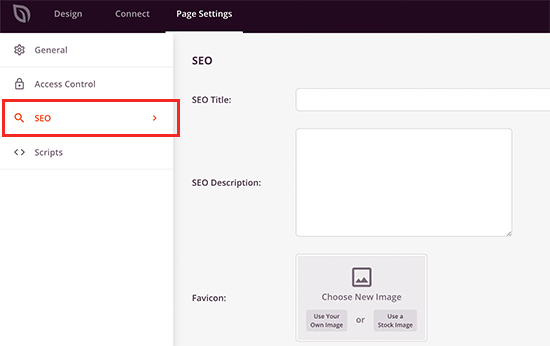
Förbättra din "snart här"-sides SEO
Medan du är i 'Sidinställningar', kanske du också vill växla till fliken 'SEO' och ange en SEO-titel, beskrivning, favicon och en utvald bild som SeedProd kommer att använda när din 'kommer snart'-sida delas online.
Detta kan förbättra din WordPress SEO och börja bygga varumärkeskännedom, redan innan du lanserar hela din webbplats.

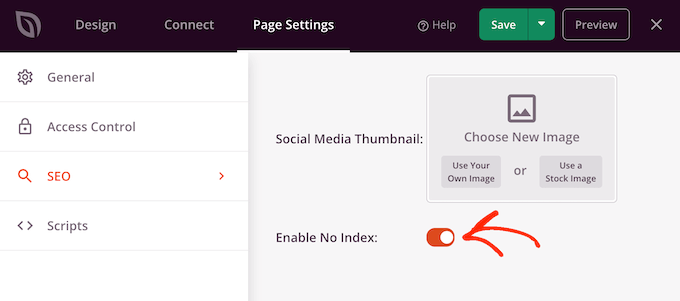
Vi rekommenderar starkt att du talar om för sökmotorer att inte indexera din 'kommer snart'-sida. Detta förhindrar att Google indexerar en ofullständig webbplats, vilket är bra för din SEO på lång sikt.
För att göra detta, klicka helt enkelt för att aktivera omkopplaren "Aktivera No Index". Kom bara ihåg att stänga av detta när du lanserar din fullständiga webbplats!

Om du har installerat populära SEO-plugins som All in One SEO, så fungerar SeedProd sömlöst med dem också.
Spåra dina webbplatsbesökare
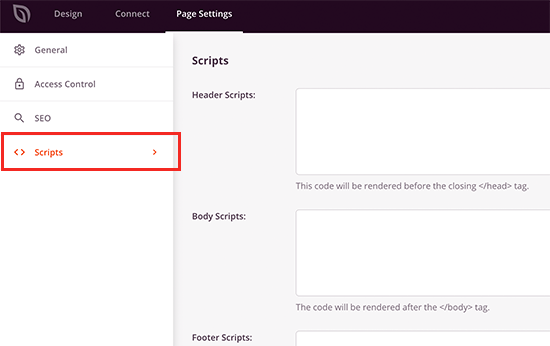
Slutligen kan du växla till fliken 'Skript' och lägga till alla tredjepartsskript du vill använda.
Du kanske till exempel vill lägga till Google Analytics-kod, Meta-pixel eller någon annan spårningskod till din sida 'kommer snart'. Detta gör att du kan spåra besökare och samla information, redan innan du lanserar din webbplats.

När du är klar, glöm inte att klicka på knappen 'Spara' högst upp för att spara dina avancerade sidinställningar.
Steg 5: Publicera din "kommer snart"-sida
När du är klar med din "kommer snart"-sida är det dags att publicera den.
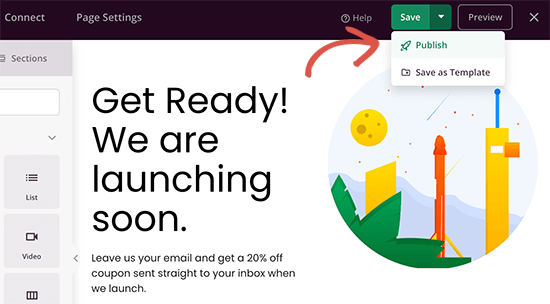
Klicka först på nedåtpilen bredvid knappen 'Spara' och klicka sedan på 'Publicera'.

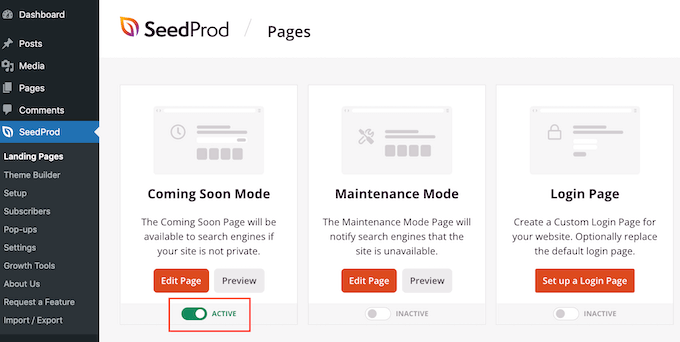
När sidan har publicerats behöver du bara aktivera den. För att göra detta, gå tillbaka till din huvudsakliga WordPress-instrumentpanel och navigera till SeedProd » Sidor.
Här hittar du sektionen 'Kommande snart-läge' och klickar på reglaget så att det visar 'Aktiv'.

Medan din webbplats är i "kommer snart"-läge kan du fortfarande logga in på din WordPress-instrumentpanel och arbeta på din webbplats.
Utloggade användare och besökare kommer dock bara att kunna se sidan 'kommer snart'.

När sidan har publicerats, se till att dubbelkolla den för att se om allt ser bra ut. Förhandsgranska din webbplats på mobilen, datorn och surfplattan för att säkerställa att sidan är responsiv på alla enheter.
Hur du stänger av SeedProd:s "Kommer snart"-sida
När du är redo att lansera din webbplats, gör SeedProd det superenkelt att stänga av "kommer snart"-läget.
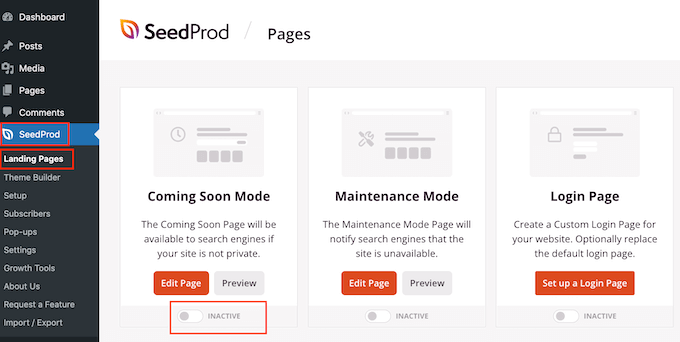
Gå helt enkelt till SeedProd » Landningssidor och klicka på växlingsknappen 'Aktiv' så att den visar 'Inaktiv' istället.

Nu, om du besöker din webbplats, kommer du att kunna se alla dina inlägg och sidor.
Underhållsläge vs. "Kommer snart": Vilken sida ska du använda?
Om din webbplats genomgår underhåll bör du vanligtvis visa en sida för underhållsläge istället för en "kommer snart"-design.
En 'kommer snart'-sida är mer för webbplatser som är under utveckling eller lansering. Under tiden är en underhållslägesida för webbplatser som genomgår uppdateringar eller reparationer.
Du kan lära dig mer om deras skillnader i vår artikel om "kommer snart" och underhållsläge: vad är skillnaden.
De goda nyheterna är att SeedProd också låter dig skapa vackra underhållssidor. Gå helt enkelt till SeedProd » Landningssidor och klicka på 'Ställ in en sida för underhållsläge'.

Du kan nu designa din sida genom att följa samma process som beskrivs ovan. Du kan också exakt styra vem som ser den här sidan och enkelt stänga av underhållsläget när du är klar med arbetet på webbplatsen.
För att lära dig mer, se vår guide om hur du sätter din WordPress-webbplats i underhållsläge.
Vanliga frågor om "Snart klar"-sidor
Efter att ha hjälpt tusentals användare att lansera sina webbplatser har vi besvarat många frågor om "kommer snart"-sidor. Här är några av de vanligaste vi hör.
Vad bör en "kommer snart"-sida inkludera?
En bra "snart här"-sida bör innehålla en fängslande rubrik som fångar uppmärksamheten och ett kort meddelande om vad besökarna kan förvänta sig av din nya webbplats.
Det är också smart att lägga till ett formulär för e-postregistrering för att börja bygga din lista och en nedräkningstimer för att skapa en känsla av brådska och spänning.
Är en 'kommer snart'-sida dålig för SEO?
Nej, en "kommer snart"-sida är inte dålig för SEO om du sätter upp den korrekt.
Att använda ett plugin som SeedProd i kombination med All in One SEO säkerställer att din sida har en korrekt SEO-titel och beskrivning. Detta gör det möjligt för sökmotorer att börja indexera ditt domännamn redan innan hela din webbplats är live.
Kan jag skapa en kommande sida gratis?
Ja, det kan du. Den kostnadsfria versionen av SeedProd låter dig skapa en enkel och effektiv "kommer snart"-sida.
Pro-versionen erbjuder dock kraftfulla funktioner som integrationer för e-postmarknadsföring, vilket är avgörande för att samla in leads innan du lanserar.
Hur skiljer sig en 'kommer snart'-sida från underhållsläge?
En "kommer snart"-sida används för en helt ny webbplats som ännu inte har lanserats.
Däremot används underhållsläge för en befintlig webbplats som tillfälligt är offline för uppdateringar eller ändringar. Båda sidorna döljer ditt arbete, men de signalerar olika statusar till sökmotorer.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar vackra "kommer snart"-sidor för WordPress. Du kanske också vill se vår ultimata guide om hur du redigerar en WordPress-webbplats och våra experters val av bästa WordPress-plugins för temabyggare.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Costanza
Hej
"Som standard kommer SeedProd att visa din "kommer snart"-sida för alla användare som inte är inloggade."
Den visas för alla inloggade OCH utloggade användare på vår webbplats. Finns det en inställning för att den bara ska visas för utloggade användare?
Tack.
WPBeginner Support
In the settings for the coming soon page, check your access control settings for the page and that can help you allow specific users to get past the coming soon page
Admin
Costanza
Thanks, all fixed
Yves Archambault
Hej,
Intressant, skulle detta fungera medan jag bygger webbplatsen med DIVI?
WPBeginner Support
Eftersom Divi är en sidbyggare, skulle det normalt rekommenderas att använda antingen SeedProd eller Divi och inte båda på en webbplats.
Admin
Jiří Vaněk
När jag äntligen lärde mig de exakta skillnaderna mellan en "kommer snart"-sida och en underhållssida, bestämde jag mig för att använda en "kommer snart"-sida för en webbplats vi för närvarande bygger. Jag är ingen skicklig designer, men eftersom jag har SeedProd följde jag den här guiden och använde pluginet, och jag måste säga att sidorna som skapats med dess hjälp är riktigt vackra. Nu kan vi arbeta på webbplatsen samtidigt som vi har en mycket smakfull notis som visar när webbplatsen ungefär kommer att lanseras. Enkelt uttryckt, det är jättebra.
Fauwaz Marjan
Finns det ett sätt att få logotypen att vara justerad till vänster om sidan på "kommer snart"-sidan? För varje gång jag sparar ändringarna, behåller den automatiskt logotypen centrerad.
WPBeginner Support
Vänligen kontakta SeedProd:s support så bör de kunna titta på det och hjälpa dig.
Admin
Jerome Brooks
Hej,
Min sida är för närvarande inställd på "Kommer snart"-läge aktivt. Hur gör jag min sida aktiv för världen att se? Tack.
Jerome Brooks
WPBeginner Support
Det beror normalt på ett plugin. Du kan antingen kontrollera inställningarna för dina plugins eller inaktivera de plugins du inte aktivt använder för att hitta var det är inställt.
Admin