Om du skapar staplar, grafer och cirkeldiagram på din WordPress-webbplats kan du förbättra ditt innehåll genom att göra data mer tillgängliga. Det hjälper dig att presentera information på ett sätt som är visuellt tilltalande och lätt för användarna att förstå.
Den goda nyheten är att du inte behöver någon teknisk erfarenhet för att göra detta. Du kan använda ett plugin som Visualizer. Vi har testat det här verktyget själva och vi älskade hur enkelt det gjorde processen.
Med Visualizer kan du skapa fantastiska, anpassade staplar och diagram och enkelt hämta data från en mängd olika källor. På så sätt kan du förbättra ditt innehåll och den övergripande användarupplevelsen.
I den här artikeln visar vi dig hur du skapar staplar och diagram i WordPress med Visualizer.

Problemet med staplar och diagram i WordPress
Det finns många tillägg för att add to staplar, diagram och grafer till your content. Det vanligaste klagomålet vi har hört från våra användare är dock att dessa tillägg oftast är för komplicerade att använda.
Vissa av dessa tillägg förväntar sig till och med att användare ska add to data i en shortcode i extremt komplicerade format.
Istället för att använda dessa plugins slutar många användare med att skapa diagram i sina kontorsprogram och konvertera dem till en bild för sina WordPress-webbplatser.
Detta kan fungera om du planerar att aldrig ändra det. En bild är dock inget substitut för ett interaktivt diagram där användbara data visas när användaren klickar över ett visst avsnitt.
En idealisk lösning för diagram och grafer skulle allow you to:
- Add to data från en datakälla på din dator eller på webben.
- Fyll i diagram, pajer, grafer och staplar med hjälp av your data.
- Skapa beautiful, interaktiva, färgglada och mobilvänliga diagram.
- Viktigast av allt är att du kan updating data när du vill.
Genom att lägga till ett diagram med Visualizer kan du öka engagemanget hos användarna och göra dina data mer lättförståeliga.
Med detta sagt, låt oss se hur du enkelt kan add to staplar och diagram till din WordPress site.
Så här skapar du staplar och diagram i WordPress med Visualizer
Du kan enkelt skapa staplar och diagram med WordPress med hjälp av tillägget Visualizer. Det är det bästa WordPress-tillägget för datavisualisering på marknaden som låter dig skapa interaktiva datavisualiseringar för din site.
Det har till och med en gratis plan som du kan använda för att skapa staplar och diagram.
Först måste du installera och aktivera Visualizer: Tables and Charts Manager för WordPress plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: Denna tutorial kommer att använda den gratis versionen av plugin. Om du vill låsa upp de utvalda Pro-funktionerna kan du köpa en betald plan.
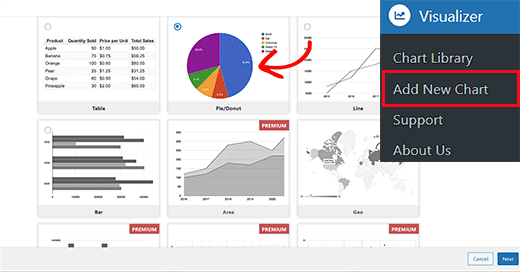
När du har aktiverat måste du besöka sidan Visualizer ” Add New Chart från WordPress dashboard.
Väl där väljer du vilken typ av diagram du vill skapa, t.ex. tabell-, cirkel-, linje- eller stapeldiagram. Klicka sedan på knappen “Next”.

Detta tar dig till nästa steg, där du måste klicka på knappen “Choose File” för att importera dina Excel-kalkylbladdata från datorn.
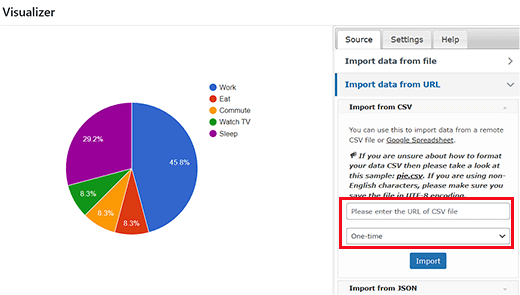
Om du har saved ditt Excel- eller Google-kalkylblad som en CSV-fil kan du importera det genom att förstora tabben “Importera data från URL”.
När du har gjort det klickar du på knappen “Importera från CSV”. Sedan kan du enter din CSV-fil URL för att embed filen.

Tänk på att din CSV-fil måste ha namn på Column i den första raden och datatyper i den andra raden. Tillägget stöder följande datatyper: string, number, boolean, date, time och time of day.
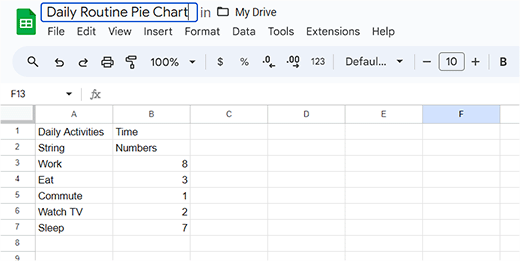
Vänligen ta en titt på den här exempelfilen som vi har skapat i Google Sheets.

Om du skapar en CSV-fil med hjälp av en textredigerare kan du ta en titt på detta exempel på CSV-fil:
Dagliga aktiviteter,Tid
string,siffror
Arbeta,8
Sova,7
Äta,3
Titta på TV,2
Pendla,1
Men om du har dina diagramdata sparade som ett kalkylblad på Google Drive kan du lägga till dem i ditt diagram utan att exportera dem.
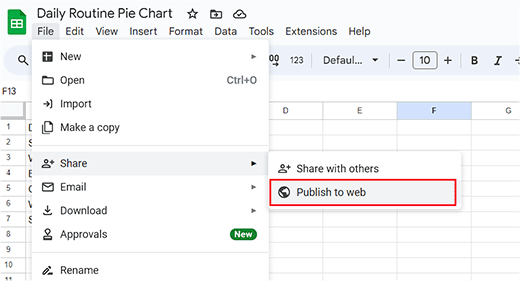
Öppna först din datafil i Google Spreadsheets och klicka sedan på länken Fil ” Delning ” Publicera till webben.

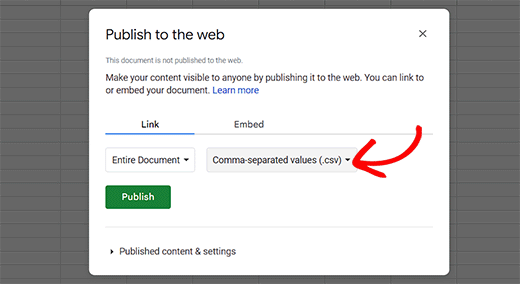
Detta kommer att visa en popup där du måste välja hur du vill publicera detta dokument.
Välj bara alternativet Comma Separated Values (.csv) från dropdown-menyn och klicka på knappen “Publicera”.

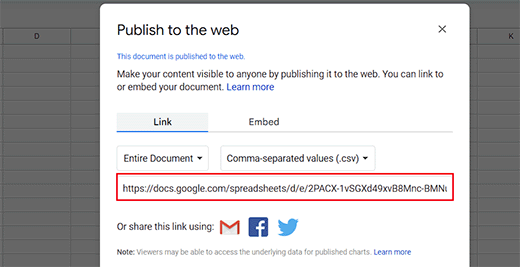
Du kommer nu att se den offentligt tillgängliga URL:en för ditt ark som en CSV-fil. Här kopierar du denna URL och går tillbaka till Visualizer-diagrammet.
You will have to add this URL in the “Import from CSV” field.

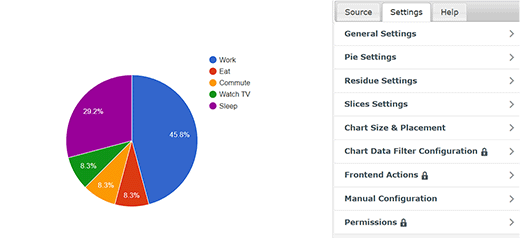
När du enter URL:en kommer pluginet att hämta din CSV-fil och visa en live preview av ditt diagram.
Nu kan du växla till “Settings” tabs från toppen för att konfigurera de allmänna inställningarna gillar font format, nummer format, storlek och placering, storlek inställningar, och så mycket mer.
När du är klar klickar du på knappen “Skapa” längst ner i frågan.

Lägga till ett diagram eller en graf i WordPress Posts/Pages
Att lägga till ett diagram eller en graf i dina posts och pages i WordPress är lika enkelt som att lägga till images.
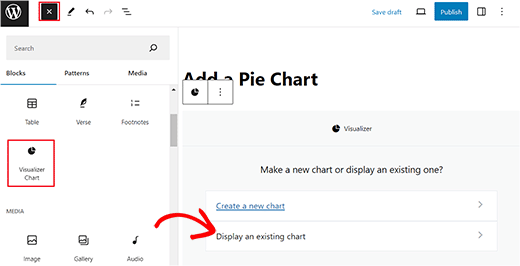
Öppna först en new eller gammal page/post där du vill lägga till cirkeldiagrammet. När du är där klickar du på knappen “Add Block” (+) högst upp till vänster på vyn.
Detta öppnar blockmenyn där du måste hitta och lägga till Visualizer Chart-blocket.
När du har gjort det klickar du på knappen “Display an Existing Chart” i själva blocket.

Detta kommer att öppna en new prompt i blocket där du måste selecta cirkeldiagrammet som du just har skapat.
Klicka slutligen på knappen “Publicera” eller “Update” för att lagra dina settings.
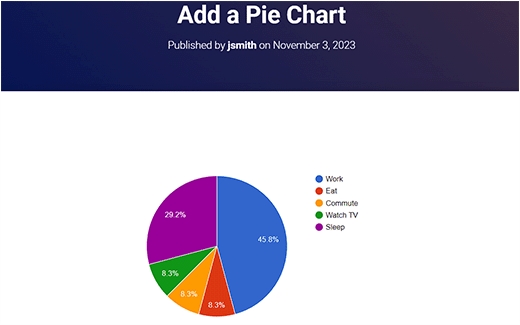
Nu kan du besöka din WordPress site för att view cirkeldiagrammet i action.

Editera dina Visualizer-diagram i WordPress
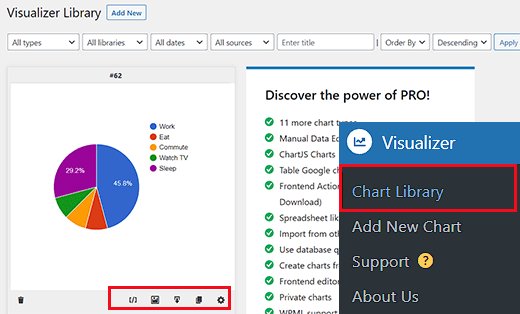
Du kan redigera och ändra dina diagram när som helst. Besök bara sidan Visualizer ” Chart Library från WordPress dashboard.
Där kan du klona ett diagram, ta bort det eller editera dess visuella Settings med hjälp av icons under diagrammets namn.

Updating av data för ett befintligt diagram utan att ändra diagrammet är också ganska enkelt med Visualizer.
Om du har lagt till data från ett kalkylblad från Google behöver du bara uppdatera data i kalkylbladet, gå till alternativet Arkiv ” Dela ” Publicera på webben och publicera kalkylbladet på nytt.
Dina ändringar kommer automatiskt att återspeglas i ditt diagram.
Om du däremot uploadade en CSV-fil måste du updating CSV-filen på din dator. När du är klar väljer du det diagram som du vill updating och klickar på edit-länken under diagrammet.
I “Import CSV file” section, simply upload your new CSV file. Changed i data kommer automatiskt att återspeglas i posts eller pages där du har insertat diagrammet.
Bonus: Skapa ett organisationsschema för ett företag i WordPress
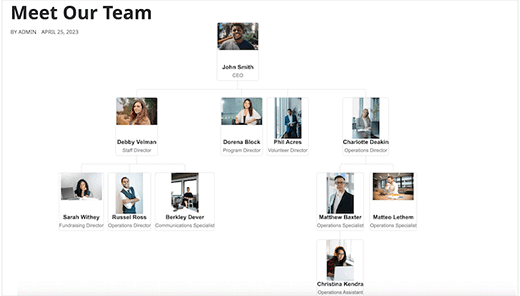
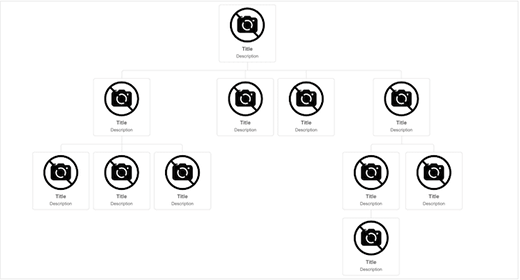
Om du har en webbplats för småföretag kan du också lägga till ett organisationsschema för företaget i WordPress. Detta diagram visar hur ditt företag är uppbyggt, från VD till de olika teamen och de enskilda medarbetarna inom varje team.
Ett organisationsschema hjälper potentiella customers att lära sig mer om your business och gör det lättare för team att kommunicera med varandra.

För att skapa ett diagram installerar och aktiverar du bara pluginet Organization Chart. För detaljer, se vår tutorial om hur man installerar ett WordPress plugin.
Efter aktivering, besök Wpdevart Chart ” Charts page och klicka på knappen ‘Add New’. Detta tar dig till en ny vy där du kan add a ett namn för diagrammet.
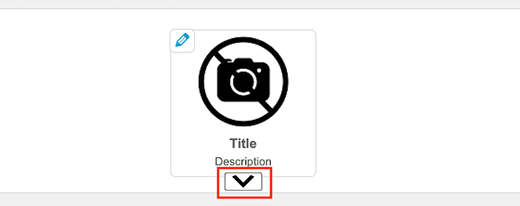
Därefter lägger du till image och rubrik för VD:n för ditt företag i elementet på vyn. Klicka sedan på ikonen för pilen.

Detta kommer att lägga till ett annat element där du kan lägga till en rubrik och image för den person som kommer efter VD. Sedan klickar du på elementet igen för att viewa flera pil icons i olika riktningar.
På så sätt kan du skapa en företagsstruktur med flera grenar eller team.

När du är klar klickar du bara på knappen “Save” för att spara dina Settings.
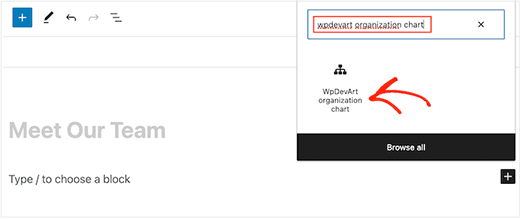
Öppna nu sidan där du vill lägga till organisationsschemat och lägg till blocket “WpDevArt organization chart”. Välj sedan diagrammet du skapade från dropdown-menyn i själva blocket.
Klicka slutligen på knappen “Publicera” eller “Update” för att lagra dina settings. För mer information, se vår tutorial om hur du skapar ditt företags organisationsschema i WordPress.

Vi hoppas att den här artikeln hjälpte dig att lägga till staplar och diagram på din WordPress-webbplats. Du kanske också vill se vår przewodnik för nybörjare om hur du anpassar färger på din WordPress-webbplats och våra expertval för de bästa roliga WordPress-pluginsen som du missar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Adam
I am able to generate the chart and publish it on my site, but how to I edit the height and width once the shortcode?
zulfi
thxs dude it help a lot
Judith Hollies
Thank you so much for this clear tutorial. I’m trying to create a pie chart in wordpress and have successfully activated the visualizer plug-in. But when I copy the info over from either excel or google drive (following your steps) both times the first row of stats is omitted in the pie chart. I’ve tried re-ordering the stats, placing them in different locations, but it’s always the first row that gets omitted! Can you help me! Judith
mandeep
How we comparison between two app like app A and app B and now for i want to make a graph chart both of them in blog of wordpress?How i do it?Can you tell me here?
Felix
Thanks for the review. How do you handle values with a comma eg. 2.232,42 if you have to use commata as a seperator for the Visualizer?
david
Hi Great plugin, I solved all my problems except one.
How do you edit a chart in the visualizer library, when I click on the edit icon all I get is a blank screen, is this just me – plugin conflict or something, or is there a problem with the Visualizer plugin
Any ideas?
Thanks
David
david
Hi, I’m trying to replicate your example above from “Adding a Chart in WordPress using a CSV file”, but when I click “From Computer” in “Upload csv file” and select the file I copied from your example I get: “CSV file is broken or invalid. Please, try again”
Any ideas what the problem may be, any help greatly appreciated.
Thanks
David
Richard G
Hello
Thank you for this post
However maybe you can help me for one of my client. He has a group of students, each one have a private area
My client wants to integrate somes customs fields. Basicly each student will enter his datas into this custom fields, and these datas will be convert into a chart or a curve (tracking weight loss or mass gain for exemple)
Any idea?
Thank you
Richard
Chad
Thanks for the great tutorial. When I drop down the “upload CSV file” I am unable to click on the button for “From Web”, as it is not highlighted in blue. So I must add the data “from Computer”. I noticed that in the screen shot above the “from Web” button is also not highlighted. Has anybody else had this problem and figured out a solution?
Thanks Again
Artur
Thanks a lot !!!!!!
I love you guys, you solve my very long issue.
Thanks for this excellent plugin.
Recommended to all.
Tom Horn
I use charts on my blog often so this really comes in handy. Thanks alot.
Jeff
How do you make the bars thicker?
Editorial Staff
You have to tweak the CSS.
Admin
Franco Castillo
I just downloaded the Visualizer plugin, and I opened it in Winrar. Can anyone tell me how to activate the plugin in Winrar?
Editorial Staff
Use this guide on how to install a plugin in WordPress
https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Admin
Richard
Hello
Yes very interesting indeed thanks!
I have the same question (and sorry for my english), i need to create personnal charts from datas feed by a user thrue a table on the website(and insert the final chart in the profil page of the user). Do you think it can be done? do you have any clues?
Thanks
Husien Adel
thanks a lot
Ted
Really helpful.
Stephen
Great looking plugin. Have been waiting for something like this for ages.
How feasible is it to be able to read data from custom fields, instead of a CSV file or a Google Drive spreadsheet?
Is this a feature that you may consider implementing?
That way, data could be kept in the WordPress database, and be updated from the front end of the website.
For me, that would be really useful!
– Stephen
Eugene
Hi Stephen,
your idea is good and I will keep in mind it for future release. Could you, please, re post your request at the forum on support site? It will help us to keep all requests in one place.
Post it here: http://visualizer.madpixels.net/forums/forum/official-forums/feature-request/
– Eugene
Jotpreet Singh
hey, Awesome. Can this be done via google docs or any other online method. I’m running a blog on wordpress.com. Hope something, would come out. Do you have any ?