Om du driver ett företag som en restaurang eller en fysisk butik kanske du inte behöver skapa en hel webbshop. Däremot kanske du vill erbjuda ett enkelt sätt för kunderna att beställa mat eller andra varor som du kan leverera.
Att ha ett beställningsformulär online kan göra det superenkelt att sälja dina produkter direkt från webbplatsen. Ett väl utformat beställningsformulär gör det möjligt för kunderna att göra beställningar samtidigt som det hjälper dig att effektivisera beställningsprocessen.
Även om vår webbplats inte erbjuder ett online-beställningssystem ville vi se hur vi kunde hjälpa våra läsare. Därför har vi undersökt de bästa alternativen för WordPress-företagare.
I den här posten visar vi hur du skapar ett onlineformulär för order i WordPress. Detta gör att du enkelt kan samla in kunders orders utan att lägga till fullfjädrad programvara för ecommerce på din website.

Varför skapa ett formulär för online order i WordPress?
Kanske har du nyligen bestämt dig för att starta en website för ditt företag och känner dig lite överväldigad.
Många företag startar en online store för att ej ej endast samla in orders utan även godkänna Payments och hantera inventarier. Alla företag behöver dock inte en komplett website för ecommerce.
Om du bara vill att customers ska kunna fylla i ett onlineformulär för order kan du skapa det mycket enklare utan en lösning för shopping cart.
Om du till exempel runar en restaurang behöver du inte skapa en hel store för den, utan du kan helt enkelt add to ett orderformulär.
Detta formulär ger dig alternativet att antingen godkänna betalningar online, vid upphämtning av order eller vid delivery. Det kan effektivisera orderprocessen, öka engagemanget hos användarna och till och med bidra till att öka intäkterna.
Med detta sagt, låt oss se hur du enkelt kan skapa ett onlineformulär för order i WordPress.
Så här skapar du ett formulär för online-order i WordPress
I den här poradniken kommer vi att använda WPForms för att skapa ett onlinebeställningsformulär eftersom det tillåter dig att göra det enkelt med sitt dra-och-släpp-gränssnitt.
WPForms är det bästa tillägget för onlinebeställningsformulär för WordPress på marknaden. Över 6 miljoner webbplatser använder det för att enkelt skapa alla typer av onlineformulär och lägga till det på sin webbplats (inga kodningskunskaper obligatoriska).
Genom åren har vi på WPBeginner använt pluginet flera gånger för att bygga olika formulär. Vi älskar hur enkelt det är att bygga och hantera formulär med det, och det bästa är att vi kan se alla formulärposter direkt från WordPress instrumentpanel. För att lära dig mer, se vår WPForms-recension.
Först måste du installera och aktivera WPForms. Detaljerade instruktioner finns i vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Vid aktivering, besök WPForms ” Settings page från WordPress dashboard för att enter din license key. Du hittar den här informationen i ditt account på WPForms website.

Nu är du redo att skapa din online order.
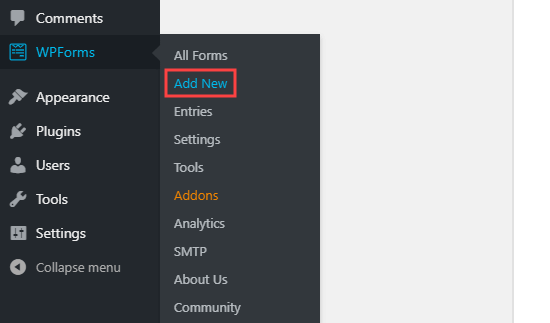
Gå bara till WPForms ” Lägg till ny sida för att skapa din första WordPress formulär.

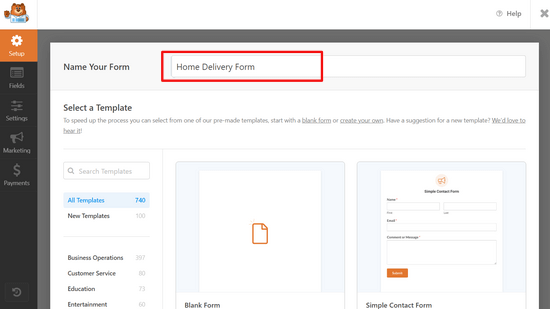
Då kommer du till sidan “Select a Template”.
Här kan du börja med att döpa ditt formulär till vad du gillar.

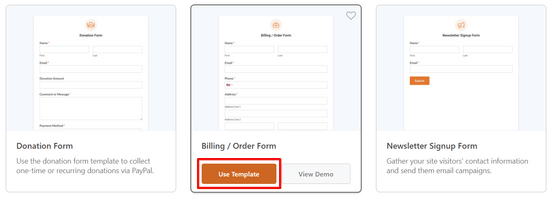
Därefter måste du välja en formulärmall. Vi rekommenderar att du skapar ett beställningsformulär med hjälp av mallen “Billing / Order Form”.
För att välja denna template, flytta helt enkelt markören över den och klicka på knappen “Use Template”.

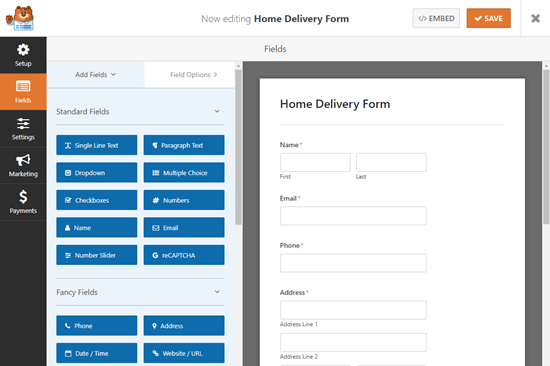
Ditt formulär kommer automatiskt att skapas och du kommer direkt till WPForms formulärredigerare.
Here, you will notice a form preview on the right with form fields in the left column of the screen.

You kan nu editera din online order hur du vill genom att drag and drop fält från sidebaren.
Standard templates innehåller redan fält för den mesta information som du troligen kommer att behöva, gillar namn, adress och telefonnummer. Du måste dock lista dina faktiska produkter.
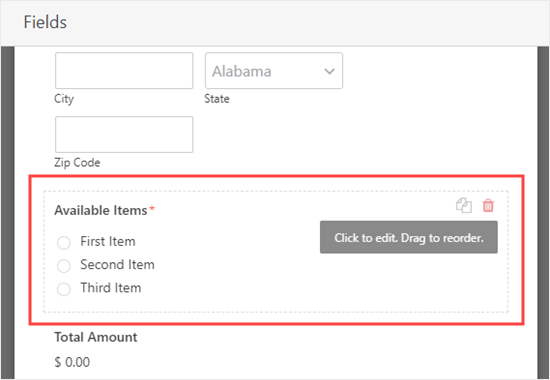
Click på fältet “Available Items” för att edit:a det.

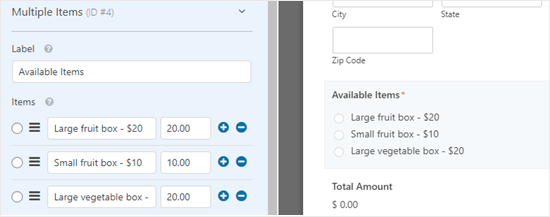
Då öppnas inställningarna för formulärfältet i den vänstra kolumnen, där du kan skriva in namn och pris för varje artikel som kunderna kan beställa från dig.
Priset visas inte automatiskt på formuläret, så du kanske vill add to detta till objektets namn.

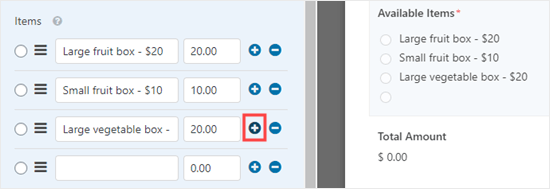
Om du vill lägga till fler alternativ klickar du bara på ikonen (+) där du vill lägga till de extra objekten. Du kan också ta bort ett objekt genom att clicka på ikonen (-).
Obs: Du kan lägga till så många artiklar du vill. Kunderna kan dock bara välja ett alternativ i det här fältet.

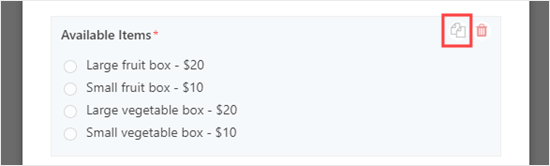
Om du har flera kategorier av alternativ kan det vara bra att kopiera fältet för att skapa grupper.
Du kan kopiera fältet ‘Available Items’ genom att clicka på ‘Copy’ iconen som visas när du runar med markören över det eller när det är valt.

Se också till att du ändrar fältets “etikett” till något som passar för varje grupp.
Du måste använda en annan typ av fält om du vill att kunderna ska kunna välja två eller flera alternativ i ett och samma fält.
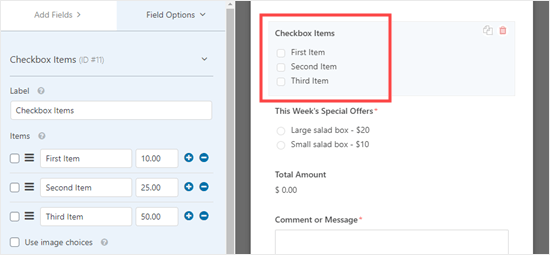
Klicka på tabben “Add Fields” och rulla sedan ner till “Payment Fields” där du hittar ett fält för “Checkboxes Items”. Drag and drop detta till positionen på your form.

You can now edit that field as before, entering names and prices for your items. Customers kan kontrollera så många objekt som de vill beställa.
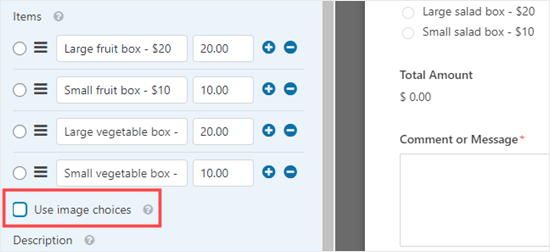
Om du vill visa images av dina produkter är det också enkelt. Klicka helt enkelt på boxen “Use image choices”:

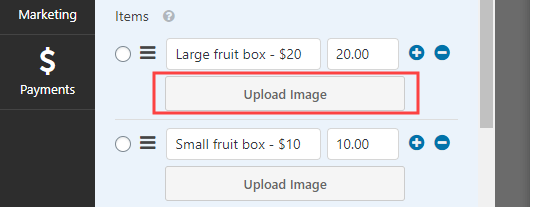
När du har gjort det klickar du på knappen “Upload Image” under varje objekt.
You can then add images either from your computer or from your WordPress Media Library.

WPForms kommer inte att ändra storlek på eller komprimera dina bilder, så det är viktigt att ladda upp dem i rätt storlek. De bör alla ha samma storlek och inte vara större än 250×250 pixlar.
Imagely bör du också optimera dina images för webben.
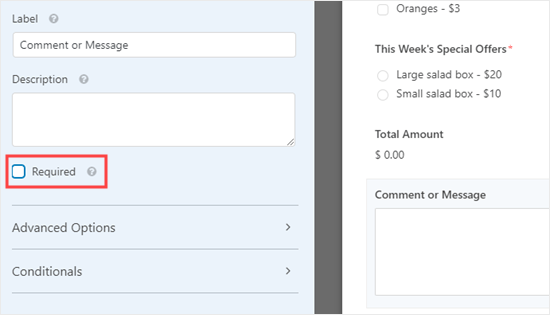
Slutligen kanske du vill redigera fältet “Kommentar eller meddelande” längst ner i formuläret så att det inte är obligatoriskt. Det är ej alla användare som vill add to ett message.
Om du vill göra fältet valfritt klickar du bara på det och avmarkerar sedan rutan “Obligatoriskt” till höger.

Du kan följa denna process för alla fält som du vill ska vara valfria. Du kan se vilka fält som är obligatoriska eftersom de har en röd asterisk bredvid fältets etikett.
När du är nöjd med utformningen av ditt formulär kan du gå vidare till att konfigurera dess Settings. Det är en bra idé att spara formuläret först genom att clicka på knappen “Save” högst upp på vyn:

Konfigurera aviseringarna som ditt orderformulär ska skicka ut
Klicka först på tabben “Settings” på vänster sida av din vy. Då öppnas Settings för ditt formulär.
Därefter klickar du på tabben “Aviseringar” för att ändra formulärets email-meddelanden. Som standard kommer completed order forms att mailas till admin-adressen för din site i WordPress.
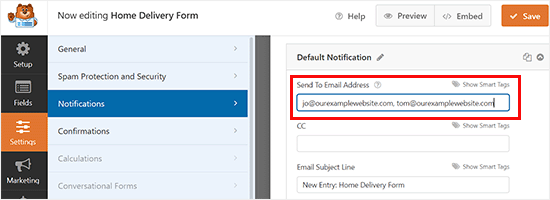
You may want to change this or have the order forms copied to more than one address. Du kan helt enkelt skriva in email addressen eller adresserna i boxen “Send To Email Address”. Om du enter mer än en email address, separera dem med ett kommatecken.

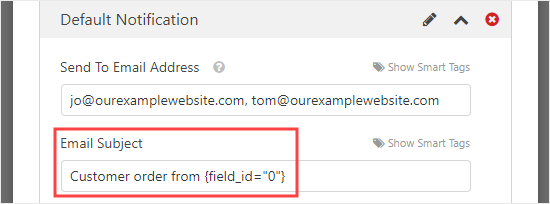
Du kanske också vill ändra ämnesraden så att den ej är densamma för varje order. Detta kan göra det lättare att hålla track på ordrar i en överfull email inbox.
Här har vi ändrat ämnesraden i emailen så att den lyder “Customer order from” och sedan kundens namn. Vi använde “Show Smart Tags” för att inserta namnfältet i ämnesraden.

Du kan ändra alla andra detaljer som du vill.
Vi rekommenderar också starkt att du skapar en e-postavisering för dina kunder. Detta kommer att påminna dem om vad de har beställt och låta dem veta att du har mottagit deras beställning.
För att skapa ett nytt e-postmeddelande klickar du på knappen “Add New Notification”.

Du uppmanas att skriva in ett namn för den nya notifikationen.
Du kan anropa det vad du vill, eftersom customers inte kommer att se detta namn. Vi föreslår något som gillar “Customer Receipt” eller “Customer Email Confirmation”.

Du vill att “Send To Email Address” ska vara din kunds e-postkonto. Delete {admin_email} från denna box.
Klicka på “Show Smart Tags” och välj fältet “Email”.

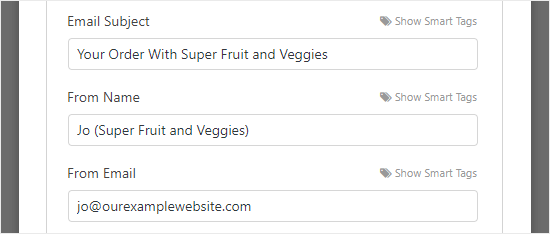
Du kommer också att vilja enter andra details för emailet.
Vi föreslår att du använder en ämnesrad som “Your order with” och namnet på ditt företag.

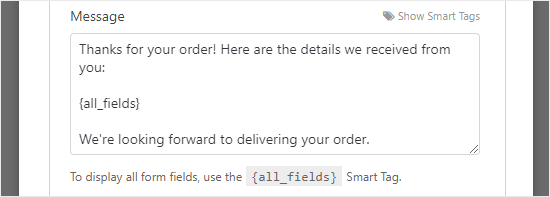
I fältet “Message” vill du förmodligen add to ett meddelande till din customer.
Taggen {all_fields} kommer att ge all information som kunden har enter i formuläret. För detaljerade instruktioner, se vår tutorial om hur du skickar ett bekräftelsemail efter WordPress formulärinlämningar.

Vad händer om du bara vill inkludera en del av kundens information i emailet? Eller om du vill lägga till detaljerna för ordern först och inkludera detaljerna för leveransen i slutet av emailet? Du kan helt enkelt använda smarta taggar för att add to alla formulärfält i ditt formulär.
När du har slutfört inställningarna för aviseringarna klickar du på knappen “Save” högst upp på vyn.
Tips: Om du vill gå tillbaka till den första notification som du höll på att editera rullar du bara nedåt på vyn.
Settings för bekräftelsemeddelande till dina customizers
Tillsammans med att skicka dina kunder ett email receipt, vill du visa dem en bekräftelse på skärmen så att de vet att deras order har skickats.
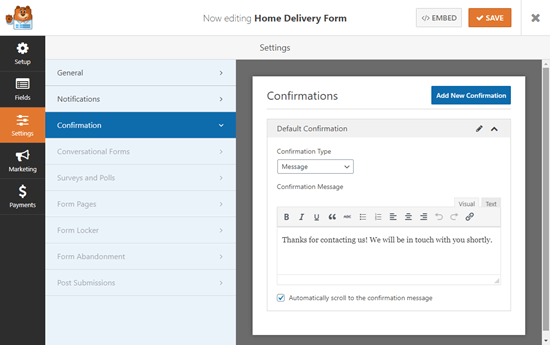
Du kan göra detta under Settings ” Confirmation tabs.
Standardbekräftelsen lyder: “Thank you for contacting us! Vi kommer att kontakta dig inom kort.”

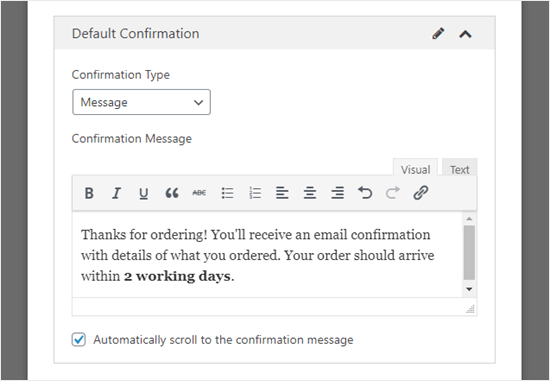
Du kan ändra detta till vad du vill, och du kan också använda den visuella redigeraren för att formatera din text.
Alternativt kan du redirecta customers till en “Thank you” page på your website eller till och med till en helt annan website.

När du har ställt in bekräftelsemeddelandet klickar du på “Save” högst upp på vyn.
Integrera Payment med ditt orderformulär (valfritt)
If you want to take payment through your order form, then you’ll need to integrate it with a payment processor.
WPForms integreras mycket enkelt med flera populära betalningsprocessorer, inklusive PayPal, Stripe, Square och Authorize.net. Customers kan betala antingen via sitt PayPal-konto eller genom att ange sina credit card details.
Note: Den gratis versionen av WPForms allow you to accept payments via Stripe. Du måste dock betala 3% plus Stripe-avgifter på betalningar som görs via dina formulär. För att remove de extra avgifterna och få tillgång till fler betalningslösningar kan du uppgradera till WPForms Pro.
Vi kommer att använda PayPal i den här tutorialen, men processen för Stripe är liknande.
Först måste du lämna formulärbyggaren. Det gör du genom att klicka på “X” längst upp till höger. Om du har osparade ändringar kommer du att uppmanas att spara formuläret.
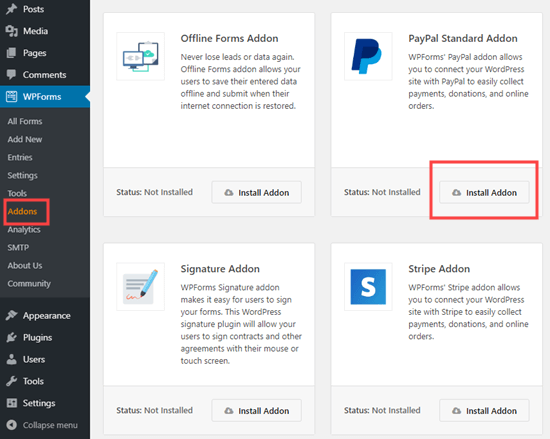
Gå sedan till WPForms ” Addons page i din WordPress dashboard. Rulla ner till “PayPal Standard Addon” och klicka på knappen “Install Addon” under den.

Addon kommer då att installeras och aktiveras automatiskt.
Gå tillbaka till ditt formulär, som du hittar under WPForms ” All Forms. Nu klickar du på tabben “Payments”.

Klicka på “PayPal Standard” och fyll sedan i detaljerna i formuläret. Först måste du kontrollera boxen “Enable PayPal Standard payments” och enter ditt företags PayPal email address.
Låt dropdown ‘Mode’ vara inställd på ‘Production’ och låt ‘Payment Type’ vara inställd på ‘Products and Services’.

Om du samlar in adressen för delivery via ordern kan du ändra “Shipping” till “Don’t ask for an address”.
Du behöver inte enter en “Cancel URL”, men du kanske vill skapa en page på your website som customers kan skickas till om de inte fullföljer utcheckningen.
Klicka på knappen “Save” när du är slutförd.
Nu, när användaren submittar formuläret, kommer de automatiskt att skickas till PayPal för att betala. You behöver inte add to några extra fält i your formulär eller göra något annat.
Mer information hittar du i vår tutorial om hur du lägger till ett PayPal-betalningsformulär i WordPress.
Lägga till orderformuläret på din website
Det sista steget är att add to ditt orderformulär till din website.
Välj bara den sida du vill lägga till ditt formulär på, eller skapa en ny page under Pages ” Add New.
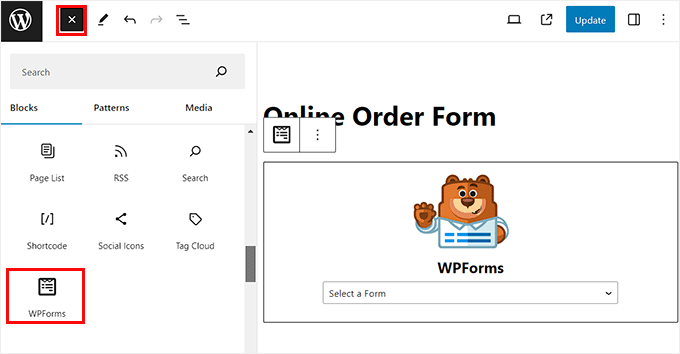
Klicka sedan på knappen “Add Block” (+) för att lägga till ett new block (där du vill ha ditt formulär) och hitta WPForms-blocket. Det är beläget under “Widgets” section of blocks, eller så kan du helt enkelt skriva “WPForms” i sökfältet för att hitta det.
Du kommer att se ett WPForms block. Click the “Select a Form” dropdown and choose your form.

I WordPress Editor visas sedan en Preview av själva formuläret.
När du är klar kan du save och publicera (eller updating) din page. You can view it live on your site to see your form in action. Innan du delar det med customers rekommenderar vi att du testar formuläret för att se till att det fungerar som du förväntat dig.
Mer information finns i vår przewodnik om hur du bäddar in formulär i WordPress.
Det är också en bra idé att kontrollera att du får notifikationen via email när formuläret är submitat. Om ej, kontrollera vårt post om hur man fixar WordPress not sending email issue.
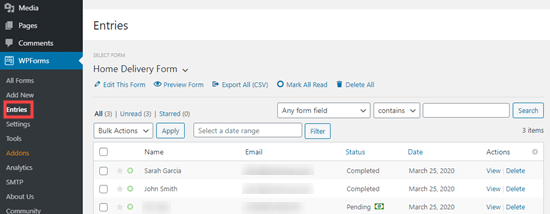
Även om du missar ett email eller av misstag raderar det, sparar WPForms formulärdata i WordPress database. Du hittar alla dina ordrar genom att gå till WPForms ” Entries i WordPress dashpanelen.
Klicka på namnet på ditt formulär för att se en lista med poster. Klicka på “Visa” bredvid någon av dessa för att se detaljerna.

Bonus: Add to ett restaurangbokningssystem i WordPress
Om du har en restaurang kan du också add to ett reservationssystem till din website. Detta kommer att allow customers att göra avancerade bokningar och remove behovet av telefonsamtal och långa väntetider.
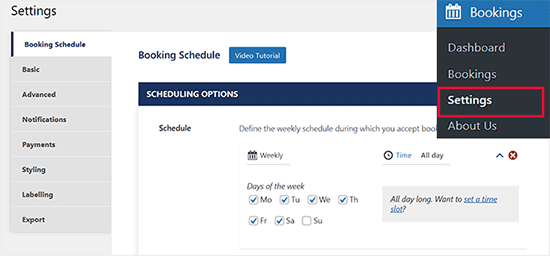
För detta kan du använda Five Star Restaurant Reservations plugin. Efter aktivering, besök bara Bookings ” Settings page för att välja de dagar då du godkänner bokningar.

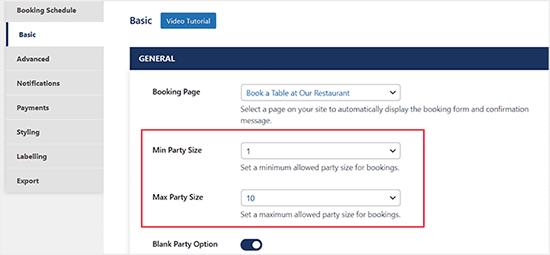
Byt sedan till tabben “Basic” för att välja en page där du vill add to ett bokningsformulär från dropdown-menyn. Välj sedan en minsta och största storlek på sällskapet och konfigurera några andra inställningar för notification.
När du är klar klickar du på knappen “Save Changes” för att lagra dina inställningar.

Pluginet kommer nu automatiskt att lägga till ett restaurangbokningsformulär på din website som användare kan fylla i för att göra en boknings request.
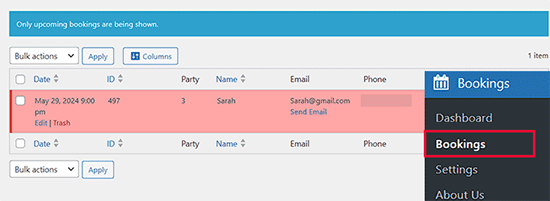
Du kan sedan approve eller avslå dessa requests genom att besöka Bookings page från WordPress dashboard och click the “Edit” link under en booking.

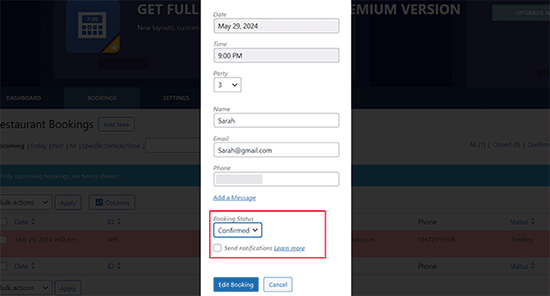
Detta kommer att öppna en prompt. För att bekräfta bokningen väljer du alternativet “Confirmed” i dropdown-menyn.
För detaljer, se vår tutorial om hur du lägger till ett restaurangbokningssystem i WordPress.

Video Tutorial
Om du inte föredrar skriftliga instruktioner kan du titta på vår videohandledning.
Nu är det klart! Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett onlinebeställningsformulär i WordPress. Du kanske också gillar vår ultimata installationsguide för e-handel i WordPress och våra toppval för de bästa plugins för kupongkoder i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
When it is not necessary or not need to create a whole online store as user can simply order with an order form. As the owner, how do I show variety of products to order to users or this type of business is for selling only one product type ? I want to know please.
WPBeginner Support
It would depend on the specific products you are looking to sell for how to show variety.
Admin
Mrteesurez
Ok, for example I am into gadgets selling phones, laptops and earpods, is it useful and applicable to these products. I will like to show varieties of products when ordering
Jeremy Roberts
The simplest method would be to add images for your multiple choice using the form plugin. Our guide below shows an example:
https://www.wpbeginner.com/wp-tutorials/how-to-add-image-choices-in-wordpress-forms-boost-engagement/