Genom att lägga till en popup-modal för inloggning på WordPress på din webbplats kan du göra inloggningen smidigare för dina användare. Det gör att besökare kan logga in utan att lämna sin nuvarande sida, vilket ökar deras totala upplevelse.
Vi har sett flera framgångsrika webbplatser använda den här funktionen för att hålla användarna engagerade och förbättra interaktionen på webbplatsen. Det är ett enkelt men effektivt sätt att effektivisera inloggningsprocessen.
I den här artikeln går vi igenom stegen för att skapa en popup-modal för inloggning i WordPress.

Varför skapa en WordPress Login Popup Modal?
Om du driver en webbutik, säljer onlinekurser eller har en webbplats för medlemskap låter du sannolikt användarna registrera sig och logga in på din webbplats.
När användare klickar på login-länken kommer de vanligtvis till standard WordPress login page eller en annan customize login page på din website. När användarna är inloggade redirectas de igen till en annan page.
Tyvärr kan detta vara obekvämt för användarna.
Med en modal inloggningspopup kan du visa formuläret utan att skicka användarna till en annan sida. När de är inloggade kan du omdirigera användarna till vilken sida du vill. Eftersom processen är snabbare och mer polerad kan det bidra till att förbättra användarupplevelsen och öka dina konverteringar.
Med detta i åtanke visar vi dig hur du enkelt skapar en modal inloggningspopup i WordPress med hjälp av ett gratis plugin och premiumplugins. Du kan helt enkelt klicka på länkarna nedan för att hoppa vidare till den metod du föredrar:
Är du redo? Låt oss dyka rakt in!
Metod 1: Skapa en modal login popup med hjälp av Login / Signup Popup
🚨 Disclaimer: Vi använder ett klassiskt WordPress-tema med plugin-programmet Login/Signup Popup. Om du använder ett blocktema kan stegen variera. Alternativt kan du hoppa vidare till metod 2.
För den första metoden kommer vi att använda plugin-programmet Login/Signup Popup, ett gratis plugin som låter dina användare enkelt logga in eller registrera sig på din webbplats.
Först måste du installera och aktivera pluginet Login/Signup Popup. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
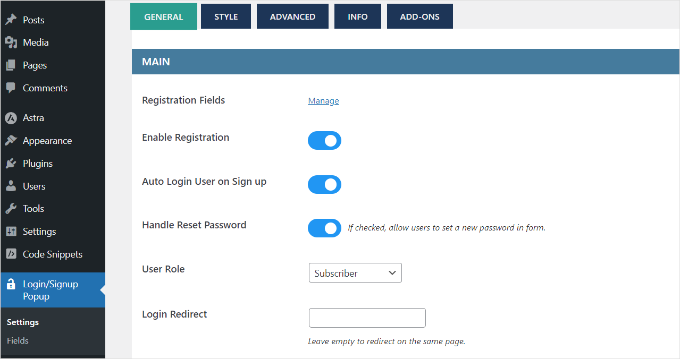
Efter aktivering kan du gå till Login/Signup Popup ” Settings från WordPress adminpanel.

Under “Allmänna” inställningar kan du aktivera registrering, automatisk inloggning av användare eller registrering och hantera återställning av lösenord.
Förutom det låter pluginet dig också select den WordPress användarroll som kommer att tilldelas nyregistrerade användare. Som standard kommer det att tilldela rollen “Prenumerant”.
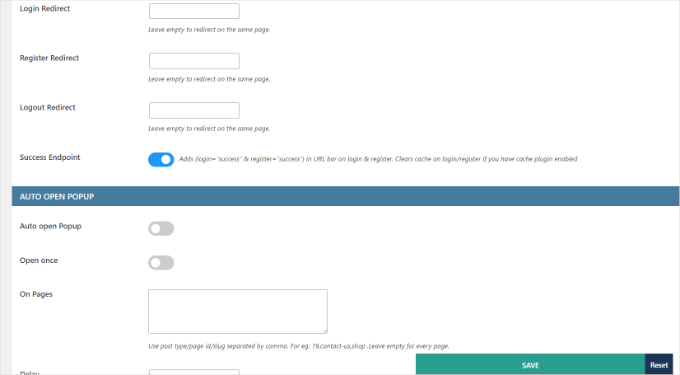
Om du rullar ner ser du fler Settings. You kan till exempel add to en redirect URL när en användare loggar in eller registrerar sig.

Glöm inte att klicka på knappen “Spara” om du har gjort några ändringar.
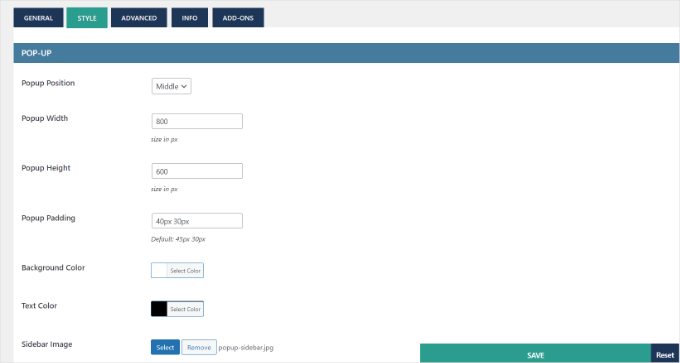
Därefter kan du byta till tabben “Styling” och editera din login/signup popup modal. Pluginet låter dig ändra popupens position, bredd, höjd, bakgrundsfärg, textfärg och mer.

Efter det kan du också customize formulärfälten i popup modal.
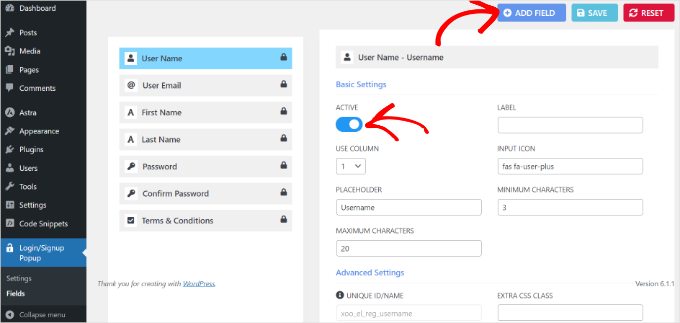
Gå bara till Login/Signup Popup ” Fält från din WordPress dashboard. Här kan du aktivera olika formulärfält, editera deras etiketter, göra dem till obligatoriska fält och mycket mer.

Dessutom finns det också möjlighet att lägga till fler fält i popup-fönstret för inloggning/signering.
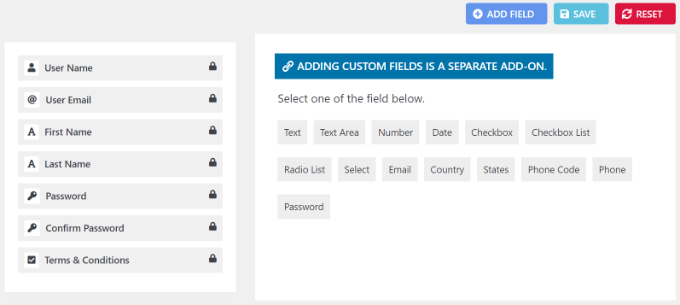
Klicka bara på knappen “+ Add Field” högst upp och välj ytterligare formulärfält som ska läggas till i din modala popup för login.

När du har customize formulärfälten kan du nu add to den modala login popupen till din website. Pluginet erbjuder olika sätt att lägga till popupen på din site.
1. Add Login Popup Modal till menyer
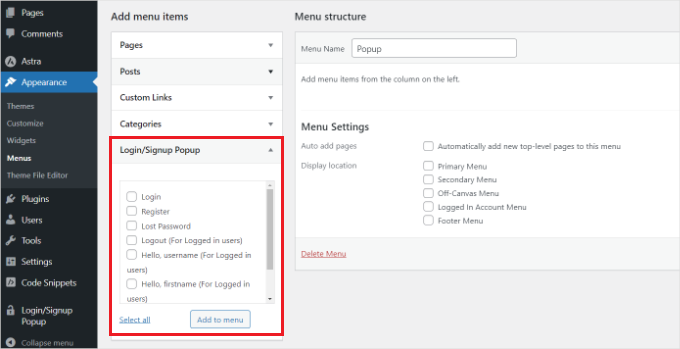
Först kan du heada till Appearance ” Menus från din WordPress dashboard.
Efter det kan du se menyalternativen för “Login/Signup Popup”. Välj bara de objekt som du vill visa och klicka på knappen “Lägg till i menyn”.

För mer details, vänligen se vår guide om hur du lägger till en navigation menu i WordPress.
2. Add Login Popup Modal som ankar länkar
Därefter kan du lägga till #login eller #register i slutet av webbadressen och placera popup-fönstret för inloggning som en intern länk.
Din URL kan till exempel se ut så här:
1 | <a href="www.mywebsite.com#login">Login</a> |
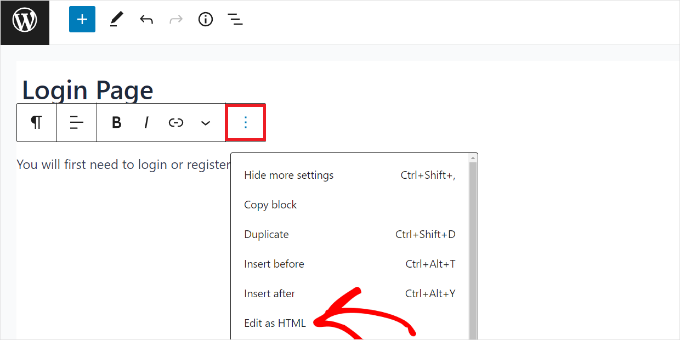
För att göra detta kan du edit en post eller en page.
När du är i innehållsredigeraren klickar du på de tre prickarna och väljer alternativet “Redigera som HTML”.

Därefter kan du add to den interna länken till ankartexten för login.
Du kan lära dig mer genom att följa vår guide om hur du lägger till ankarlänkar i WordPress.
3. Använd shortcodes för att add to Login Popup Modal
Ett annat sätt att lägga till login/signup popup är genom att använda shortcodes.
You can simply enter the [xoo_el_action] shortcode anywhere on your site to create a link/button to open the popup.
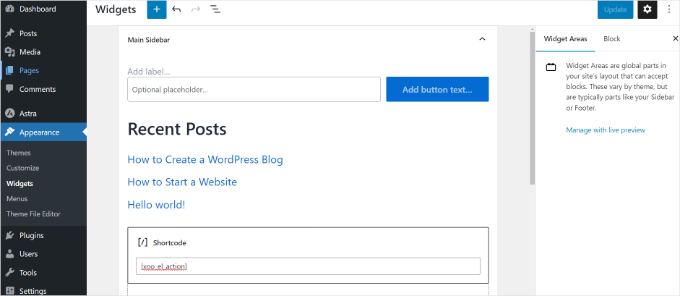
Till exempel kan du gå till Utseende ” Widgets och lägga till ett kortkod widgetblock för att visa inloggnings popup i sidofältet på din webbplats.

När du är klar klickar du bara på knappen “Update”.
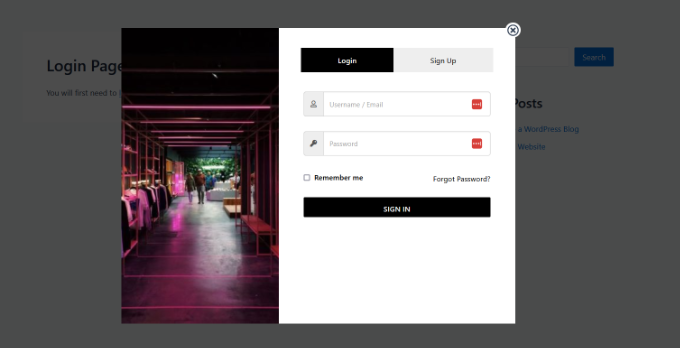
Nu kan du besöka din webbplats för att se inloggningspopupen i aktion.

Metod 2: Skapa en modal inloggning popup med WPForms & OptinMonster
För den här metoden behöver du tilläggen WPForms och OptinMonster.
WPForms är det bästa kontaktformulärpluginet för WordPress, och du behöver minst deras Pro-plan för att få tillgång till tillägget “Användarregistrering”.
OptinMonster är det bästa WordPress popup-pluginet på marknaden. Det hjälper dig att konvertera webbplatsbesökare till prenumeranter och kunder.
På WPBeginner har vi använt det flera gånger för att skapa interaktiva popup-fönster och har haft en utmärkt upplevelse. För mer information, se vår fullständiga OptinMonster-recension.
Tänk på att du behöver minst Pro-planen för att få tillgång till verktygets MonsterLinks-funktion som vi visar i den här artikeln.
Använda WPForms för att skapa ett inloggningsformulär för användare
Låt oss först installera och aktivera WPForms plugin. För mer information kan du läsa vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
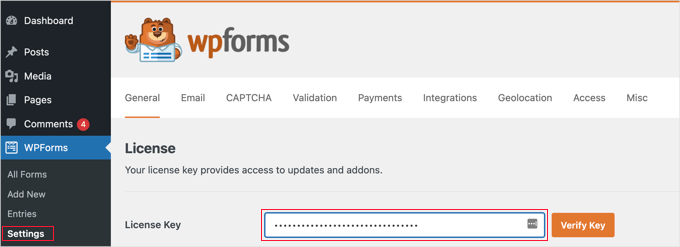
Efter aktivering måste du heada till WPForms ” Settings från din WordPress dashboard och enter licensen.

You can find the key in your WPForms account area.
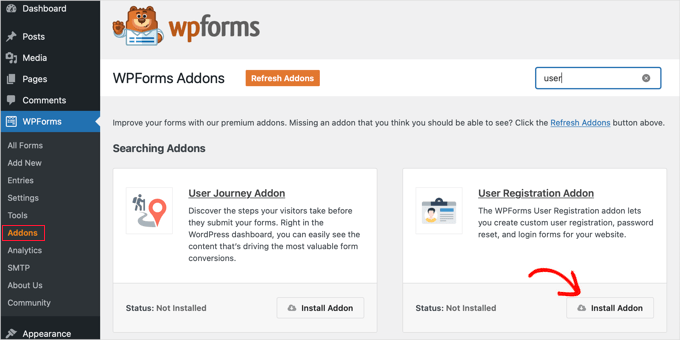
Låt oss sedan gå till WPForms ” Addons för att installera och aktivera “ User Registration Addon”.

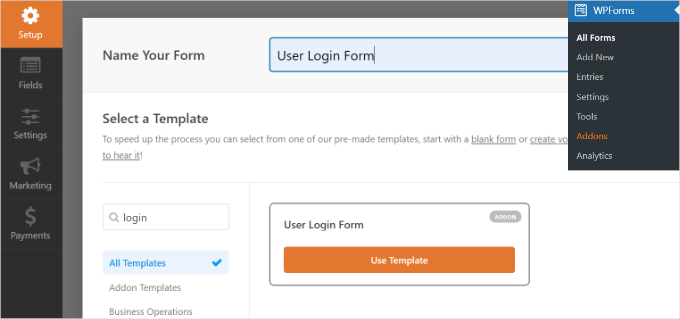
När du har aktiverat tillägget vill du gå till WPForms ” Lägg till nytt och skapa ett nytt formulär.
På nästa skärm måste du först namnge ditt formulär.
Sedan väljer du en förbyggd formulärmall från mallgalleriet. Du kan använda sökfältet för att enkelt hitta mallen “Användarinloggningsformulär”.
När du har hittat den kan du klicka på knappen “Använd mall”.

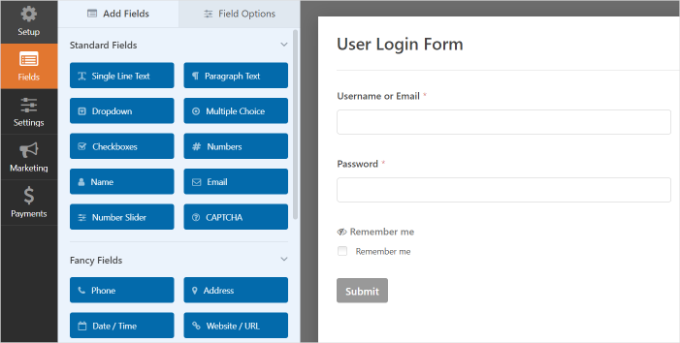
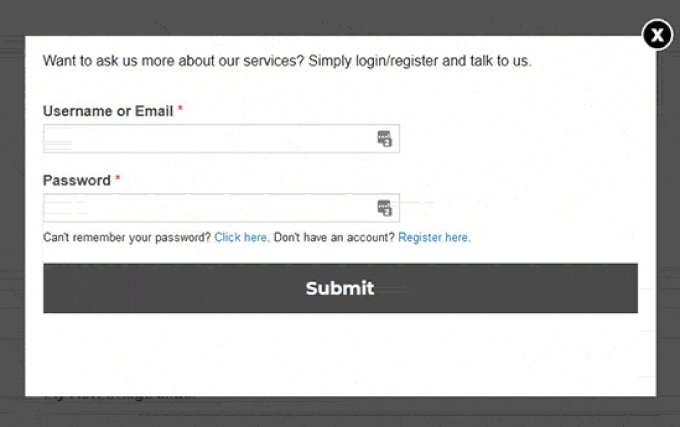
Denna template för inloggningsformulär har fält för email och password som fungerar på samma sätt som WordPress standardinloggningsformulär.
You can drag and drop any additional fields from the left side of the screen as needed.

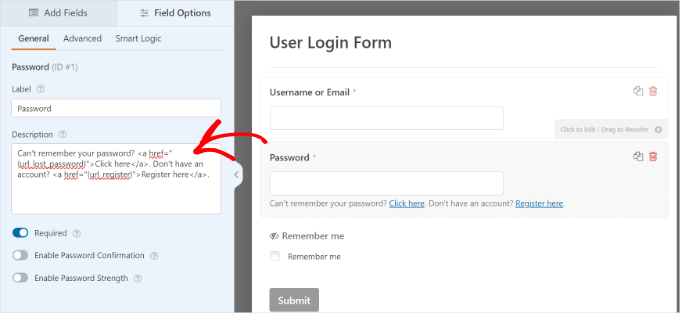
Därefter kan du klicka på fältet “Lösenord”, och det kommer att visa fältalternativen på vänster sida.
Du kan lägga till koden nedan i beskrivningsrutan i fältet “Password” för att visa alternativ som “forget password” och “user registration”.
1 | Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>. |

Därefter måste du klicka på knappen “Save” för att spara dina ändringar, och du är redo att publicera formuläret.
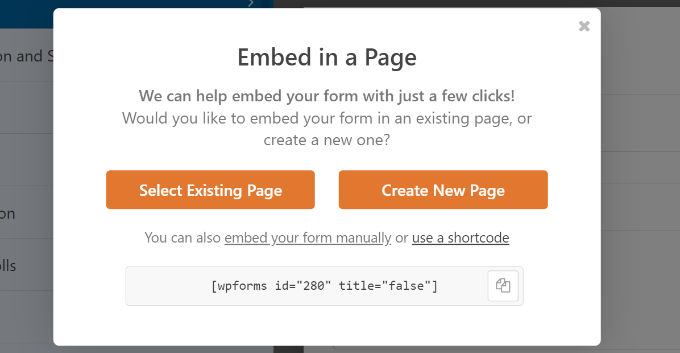
För att komma igång kan du helt enkelt klicka på knappen “Embed”.

Ett popup-fönster öppnas med alternativ för att lägga till ditt formulär för login.
Gå vidare och välj alternativet “använd en shortcode”. Den kommer att visas som en link i fönstret, eller ej som en knapp.

You should now see an embed code for your form.
Här vill du kopiera kortkoden och spara den för senare användning.

Använda OptinMonster för att skapa en modal popup
Vid denna tidpunkt är ditt inloggningsformulär klart. Nästa steg är att skapa den modala popupen med OptinMonster.
Först måste du besöka OptinMonster-webbplatsen och registrera dig för ett konto.

Därefter måste du installera och aktivera OptinMonster plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Plugin fungerar som en kontakt mellan din WordPress webbplats och OptinMonster.
Efter aktivering bör du se välkomstvyn. Gå vidare och klicka på knappen “Anslut ditt befintliga konto”.

Ett nytt fönster öppnas nu.
Klicka bara på knappen “Anslut till WordPress”.

När du är ansluten är du redo att skapa din modala popup.
Gå bara till OptinMonster i WordPress admin area och klicka på knappen “Skapa din första kampanj”.

På nästa skärm väljer du en kampanj och en mall.
Eftersom vi ska skapa en popup-modal väljer vi “Popup” som kampanjtyp.
När det gäller mallen erbjuder OptinMonster massor av förbyggda mallar så att du snabbt kan anpassa en om det behövs.

När du har valt en mall öppnas ett popup-fönster. Där ombeds du att lägga till ett namn på kampanjen.
När du har angett ett namn kan du klicka på knappen “Starta byggandet”.

När det är gjort kommer du att omdirigeras till OptinMonster-kampanjbyggaren.
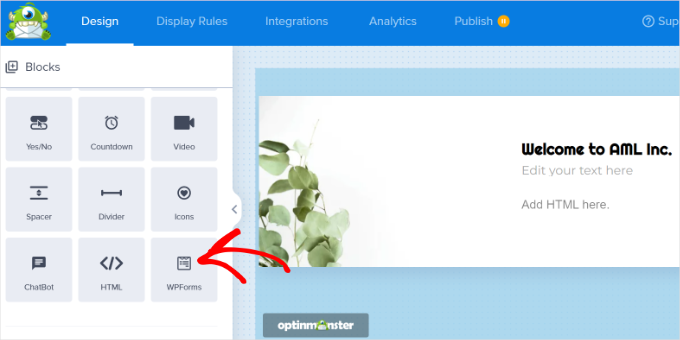
Du kan lägga till olika block i din mall från menyn till vänster. Så gå vidare och lägg till WPForms-blocket.

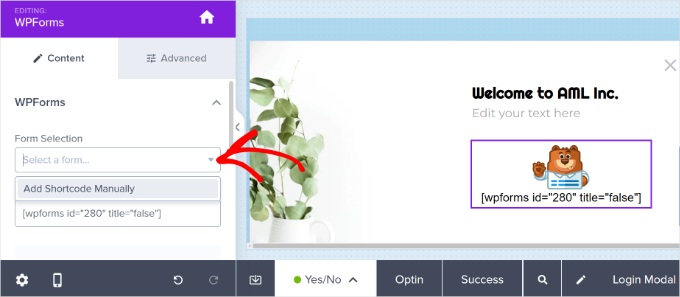
Efter det bör du se WPForms blockalternativ i menyn till vänster.
Du kan välja det formulär för login som du just har skapat i dropdown-menyn “Form Selection”.
Om du inte ser ditt formulär, välj bara alternativet “Add Shortcode Manually” och enter den shortcode som du kopierade tidigare när du skapade formuläret i WPForms.

Oroa dig inte om du inte kan förhandsgranska ditt formulär i kampanjbyggaren; formuläret kommer att visas när du publicerar kampanjen.
Därefter kan du heada till tabben “Display Rules”. OptinMonster erbjuder kraftfulla inriktningsalternativ.
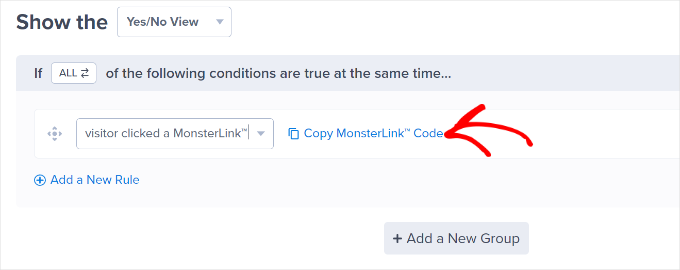
Härifrån ska du välja visningsregeln “MonsterLink™” (On Click).

När du har valt alternativet bör du se MonsterLink som visningsregel.
Gå vidare och klicka på knappen “Kopiera MonsterLink-kod” och förvara sedan länken på ett säkert ställe. Du kommer att behöva den senare.

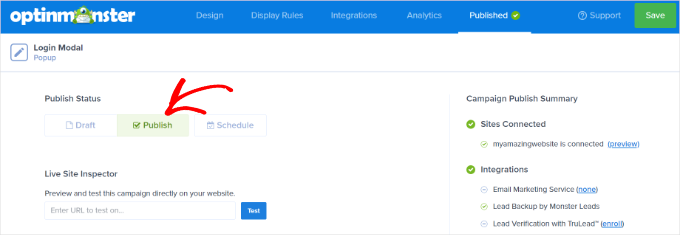
Du kan nu gå till tabben “Publicera” högst upp.
Ändra helt enkelt “Publiceringsstatus” från “Utkast” till “Publicera”.

Glöm inte att klicka på knappen “Save” högst upp och avsluta kampanjbyggaren.
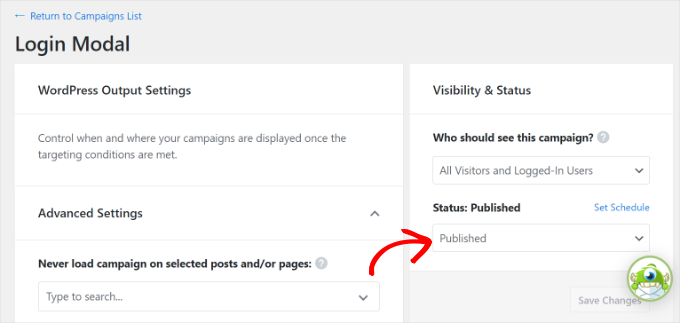
Se sedan till att “Status” är inställd på “Publicerad” under avsnittet “Synlighet och status”.

För att aktivera statusen klickar du på knappen “Spara” i det övre högra hörnet och går till avsnittet “Publicera”.
Lägga till modal login i WordPress
Nu kan du skapa en ny WordPress-sida eller redigera en befintlig.
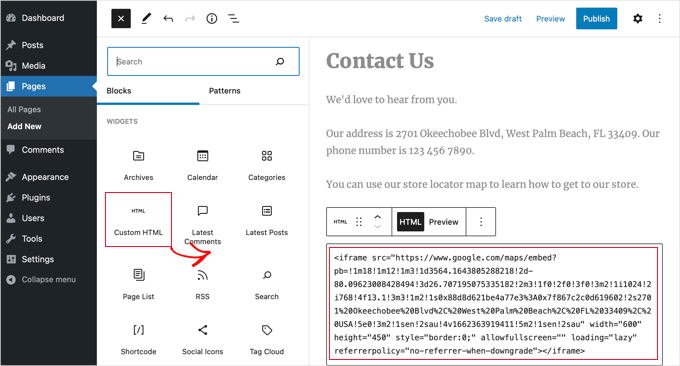
När du är i innehållsredigeraren kan du klicka på “+”-knappen och lägga till ett “Custom HTML”-block.

Efter det måste du klistra in MonsterLink i det anpassade HTML-blocket. Det bör se ut ungefär så här:
1 | <a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a> |
Eftersom detta är ett formulär för login och ej en email optin, kommer du att vilja ändra länktexten i koden som säger “Prenumerera nu” till vad du vill. För denna tutorial ändrade vi det till “logga in eller registrera dig”, som du kan se i code snippet ovan.
Du kan också add to koden ovan till dina WordPress menyer, sidebar, eller någon annan area på din site.
Se bara till att spara ändringarna på WordPress-sidan och besök din webbplats för att se den modala inloggningen i aktion.

Bonus Tips: Spåra användarens resa i WordPress Lead-formulär
Nu när du har lärt dig hur du skapar en inloggningspopup-modal i WordPress ska vi lära oss hur du spårar användarresor för dina WordPress-formulär.
Att spåra användarresan kan hjälpa dig att förstå varför vissa användare fyller i formulär medan andra inte gör det. Det avslöjar de steg som användarna tar på din webbplats innan de skickar in ett formulär, vilket ger dig insikt i deras beteende och aktivitet.
Om du vet vad som uppmuntrar användare att fylla i formulär kan du återskapa den processen för att få fler leads och få ditt företag att växa. Även om Google Analytics kan visa viss användaraktivitet kopplar det inte beteendet direkt till den specifika användaren som skickade in formuläret.
Det är där WPForms kommer in i bilden. Det är ett populärt plugin för formulärbyggare som innehåller ett tillägg för “User Journey”, så att du kan se var användarna kom ifrån, vilken väg de tog och hur mycket tid de tillbringade på varje sida innan de skickade in ett formulär.

Obs: På WPBeginner är vi stora fans av WPForms. Faktum är att vi använder det för att skapa kontaktformulär, lead generation-formulär och läsarundersökningar. För mer information om pluginet, kolla in vår fullständiga WPForms-recension.
Om du är intresserad av att lära dig mer kan du läsa vår guide om hur du spårar användarresor i WordPress lead-formulär.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en inloggnings-popup-modal i WordPress. Du kan också kolla in vår kompletta lista över de bästa plugins för inloggningssidor i WordPress och vår guide om hur du omdirigerar användare efter en lyckad inloggning i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This looks great. It usually annoys me on the web if I have to log in and the original page I was on disappears. This is a very elegant solution to prevent this. I have both Optin Monster and WP Forms and I’m definitely going to try this process. Thank you for the very detailed instructions.
Ahmed Omar
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support
You’re welcome
Admin
Ibrahim Garba
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support
You’re welcome
Admin
Danny
Thanks for the tutorial.
When you say “Add the shortcode to a new page” do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Admin
Danny
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Admin
Laura
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Admin
Bob
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.