Inkonsekventa datumposter kan förvandla ett enkelt WordPress-formulär till en frustrerande röra. Snedsstreck, bindestreck, fullständiga månadsnamn – när användare anger datum som de vill, är det oundvikligt att hantera en rörig datamardröm som tar timmar att städa upp.
Därför är det ett smart drag att lägga till en datumväljare i dina formulär.
Istället för att lämna formateringen åt användaren, ger en datumväljare dem ett rent kalendergränssnitt, vilket gör varje inmatning enhetlig och lätt att hantera.
I den här guiden delar vi det enklaste sättet att skapa ett WordPress-formulär med en datumväljare. Oavsett om du skapar bokningsformulär, evenemangsregistreringar eller tidsbokningsscheman, kan denna lilla uppgradering hjälpa både dig och dina webbplatsbesökare. 🙌

Varför skapa ett WordPress-formulär med en datumväljare?
Efter att ha hanterat tusentals onlineformulär i WordPress har vi märkt att datumrelaterade formulärfält ofta är där saker går fel. Faktum är att felaktiga datumformat är en av de främsta anledningarna till att formulärinlämningar misslyckas eller skapar förvirring.
Ett datumväljarfält löser dessa vanliga frustrationer och förbättrar din användarupplevelse. Vi har sett det fungera effektivt för:
- Registreringsformulär som ber användare att ange sina födelsedatum.
- Beställningsformulär för att välja ett leveransdatum och en tid för en beställning.
- Formulär för uthyrning av föremål för att välja ett datum för upphämtning eller avlämning av ett uthyrningsföremål.
- Återuppringningsförfrågningsformulär för att låta användare meddela dig när de vill bli kontaktade angående dina produkter eller tjänster.
- Formulär för ledighetsansökningar för att låta anställda ange start- och slutdatum för sin ledighet.
- Boknings- eller bokningsformulär för boende- eller tjänstewebbplatser.
Det bästa? En datumväljare säkerställer konsekvens över alla inlämningar. Ingen mer förvirring om 03/04/2024 betyder 4 mars eller 3 april, en huvudvärk vi har stött på alldeles för ofta med manuell datainmatning.
Med det sagt, vi kommer att visa dig hur du enkelt skapar ett WordPress-formulär med en datumväljare. Här är stegen vi kommer att gå igenom, och du kan använda snabblänkarna nedan för att navigera genom dem:
- Steg 1: Installera WPForms-pluginet
- Steg 2: Välj en formulärmall
- Steg 3: Lägg till ett datumväljarfält i ditt WordPress-formulär
- Steg 4: Konfigurera inställningarna för datum- och tidsväljaren
- Steg 5: Bädda in WordPress-formuläret på din webbplats
- 🎁 Bonussteg: Aktivera påminnelser om bokningar
- Vanliga frågor: Hur skapar man ett WordPress-formulär med en datumväljare?
- Ultimata tips för att optimera ditt WordPress-formulär
Låt oss börja.
Steg 1: Installera WPForms-pluginet
Vi har testat dussintals formulär- och datumväljarplugins under åren, inklusive populära alternativ som Ninja Forms och Gravity Forms.
Men för att lägga till datumväljare har vi funnit att WPForms är den mest användarvänliga lösningen, särskilt för nybörjare som vill skapa professionellt utseende formulär utan att röra någon kod.
Förutom en datumväljare kommer WPForms med premiumfunktioner som villkorlig logik för att visa eller dölja fält baserat på användarens val och smarta kalkylatorer för att automatiskt hantera prisuppskattningar.
På WPBeginner använder vi faktiskt WPForms för att bygga de flesta av våra formulär, och vi kan inte rekommendera det nog. Du kan se vår kompletta WPForms-recension för mer information.

Först måste du installera WPForms på din webbplats. För detaljerade instruktioner kan du ta en titt på vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
💡 Notera: För den här guiden behöver du använda en premiumversion av WPForms, eftersom det är där datumväljarfältet är tillgängligt. Med det sagt, om du använder vår WPForms-kupong, kan du få 50% rabatt på ordinarie pris.
Steg 2: Välj en formulärmall
Efter aktivering, gå till sidan WPForms » Lägg till ny från din WordPress-instrumentpanel.

Detta leder dig till sidan 'Välj en mall'.
Innan du väljer en mall är det en bra idé att namnge ditt WordPress-formulär så att du enkelt kan identifiera det senare.

Därefter väljer du hur du vill bygga ditt formulär – med hjälp av WPForms AI, en färdig mall eller från grunden.
Om du vill använda AI-formulärbyggaren behöver du bara skriva en enkel prompt. AI:n kommer sedan att generera formuläret åt dig på ett ögonblick.

För det här exemplet kommer vi att använda mallen Simple Contact Form och sedan lägga till datumväljarfältet till den. Men känn dig fri att välja en mall som passar dig bäst.
När du skrollar ner på Inställningssidan ser du över 2 000 färdiga formulärmallar tillgängliga här. Du kan använda sökfältet för att begränsa urvalet.
När du har gjort ditt val klickar du bara på knappen 'Använd mall'.

🧑💻 Proffstips: Om du driver en boendesajt och vill att användare ska kunna ange specifika datum för sin vistelse, kan du använda mallen Hotellbokningsformulär. Den innehåller två datumväljarfält för WordPress: ett för ankomstdatum och ett annat för avresedatum.
Steg 3: Lägg till ett datumväljarfält i ditt WordPress-formulär
Nu kommer du till WPForms formulärbyggare. Du kommer att märka fälten i den vänstra kolumnen och en förhandsgranskning av formuläret på skärmens högra sida.
Som standard har mallen Enkelt kontaktformulär endast fälten namn, e-postadress och kommentarer tillagda i formuläret.
Som demonstration visar vi hur du lägger till ett datumfält i ditt WordPress-formulär. Men om din mall redan har det kan du hoppa till redigeringsdelen av detta steg.
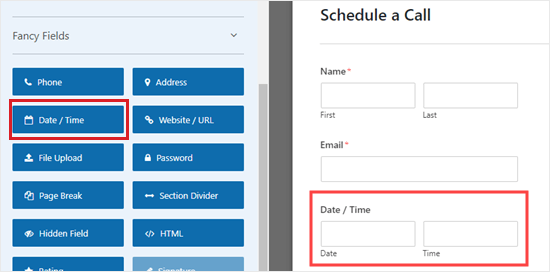
Vad du behöver göra är att skrolla ner till sektionen Fancy Fields i den vänstra kolumnen, där du kommer att se fältet 'Datum / Tid'.
Dra och släpp helt enkelt det fältet dit du vill ha det i ditt formulär. I den här handledningen har vi placerat det precis under e-postfältet.

När du har gjort det, klicka på fältet 'Datum/tid' för att redigera det. Detta öppnar fliken 'Fältalternativ' på vänster sida av skärmen.
Härifrån kan du ändra etiketten för fältet, som som standard är 'Datum / Tid'. Vi kommer att använda 'Föredragen tid för telefonsamtal' för vårt fält.
Du kan också ändra datumformatet för fältet med hjälp av rullgardinsmenyn Format. Alternativen är Datum och tid, Datum eller Endast tid. Detta kan vara användbart om du bara vill använda ett datum utan ett tidsfält för att samla in användares födelsedatum.
Utöver det kan du fylla i beskrivningstexten för att ge mer kontext om vad användaren behöver ange i fältet.
Slutligen kan du markera rutan 'Obligatoriskt' om du vill göra detta till ett obligatoriskt fält. Detta innebär att användaren måste välja ett datum och en tid innan de kan skicka in formuläret.

När du har gjort det klickar du bara på knappen 'Spara' högst upp för att spara dina formulärinställningar.
Steg 4: Konfigurera inställningarna för datum- och tidsväljaren
Som standard kommer datumväljarfältet på ditt WordPress-formulär att vara en kalender med en tidsnedrullningsmeny bredvid den.
Det aktuella datumet kommer att vara valt, men användaren kan ändra det för att välja ett annat datum. Datumformatet är månad/dag/år.

Tidsnedrullningsmenyn använder som standard en 12-timmarsklocka med 30-minutersintervall.
Användare kan sedan välja en tidslucka som passar dem bäst.

I vissa fall kan du vilja ändra datumväljarinställningarna. Till exempel kanske ditt land följer dag/månad/år eller 24-timmars datum- och tidsformat snarare än standardformaten.
För att göra detta måste du växla till fliken 'Avancerat' högst upp i panelen till vänster.
Här kan du justera storleken på fältet för datumväljaren. Sedan, i avsnittet Datum, kan du ändra datumintervallet från en kalender till en rullgardinsmeny för datum.

Att byta datumkalenderväljaren till en datumned meny är en bra idé om formuläret har begränsat utrymme och kalendern ser ganska liten ut.
Så här ser datum-nedrullningsmenyn ut:

Nedanför det kan du ändra datumformatet från månad/dag/år (1/31/2024) till dag/månad/år (31/1/2024) eller Månad Dag, År (31 januari 2024).
Om du väljer datumväljaren kan du även infoga platshållartext i fältet 'Datum'. Du kan fylla det med ditt datumformat för att låta användarna veta vilket format du använder, så att de inte blir förvirrade.

Dessutom kan du aktivera omkopplaren 'Begränsa dagar' för att justera datumintervallet som kan väljas. Detta kommer att vara användbart om du bara kör dina tjänster under vardagar.
Du kan också inaktivera tidigare datum för att förhindra att tidigare datum väljs.

Låt oss sedan gå ner till avsnittet 'Tid' för att ändra tidsväljaren.
Här kan du ändra intervallet till 15 minuter eller 1 timme istället för 30 minuter. Det är också bra att ange platshållartext här för att visa vilken tidsformat du använder.
Tidsväljaren använder som standard en 12-timmarsklocka, men du kan växla till en 24-timmarsklocka om du föredrar det.
Dessutom kan du gärna aktivera inställningen 'Begränsa timmar' för att ange start- och sluttider för dina tjänster. På så sätt kan användare inte boka en tid utanför dina öppettider.
Annat än så kan du ange ett CSS-klassnamn för datumintervallfältet. Detta är en avancerad och valfri funktion, men du kan använda detta för att åsidosätta formulärets stil med kod senare.
Sist men inte minst kan du dölja formulärfältets etikett och/eller underetikett om det behövs.

När du är nöjd med ditt nya formulär kan du spara det genom att klicka på knappen 'Spara' i det övre högra hörnet av skärmen.
Steg 5: Bädda in WordPress-formuläret på din webbplats
Du är nu redo att lägga till ditt nya formulär med datumväljaren till din WordPress-webbplats. För att göra detta, klicka helt enkelt på knappen 'Bädda in' högst upp i formulärbyggaren.
En popup visas där du ombeds att välja en befintlig sida att lägga formuläret till eller skapa en ny sida för formuläret från grunden. Båda alternativen använder blockredigeraren, så stegen är ganska lika.

Lägg till WPForms-blocket på en befintlig eller ny sida
För att infoga formuläret på en befintlig sida, klicka på knappen 'Välj befintlig sida'. Därefter väljer du en av sidorna du redan har på din WordPress-blogg eller webbplats och klickar på 'Låt oss köra!'

Om du vill lägga till formuläret på en ny sida, klickar du bara på knappen 'Skapa ny sida'.
Ge sedan din nya sida ett namn och klicka på 'Låt oss köra!'

Båda dessa metoder tar dig till blockredigeraren, där du kommer att se instruktioner om hur du lägger till WPForms-blocket.
Klicka först på knappen '+ lägg till block'.

Skriv sedan 'WPForms' i blockets sökfält.
Dra och släpp bara blocket där det ser bäst ut på sidan.

Allt du behöver göra nu är att klicka på rullgardinsmenyn.
Välj sedan formuläret du precis skapade.

I sidofältet för blockinställningar kan du anpassa formulärfältet, etiketten och knappstilarna för att få dem att se snyggare ut med ditt WordPress-tema.
Du kan ändra storlek, rundning av kanter och färger för varje element.

Du kan nu klicka på knappen 'Uppdatera' eller 'Publicera' för att göra formuläret live på din webbplats.
Det bör se ut ungefär så här på din WordPress-webbplats:

Om du vill infoga formulär-widgeten i ett inlägg snarare än en sida, kan du skapa ett nytt inlägg eller öppna ett befintligt i blockredigeraren.
Därefter följer du bara samma steg för att lägga till WPForms-blocket på en sida som i den här metoden.
Lägg till WPForms-blocket i ett widget-redo område
Om du använder ett klassiskt WordPress-tema, kanske du vill visa ditt formulär i ett widget-redo huvud, sidfot eller sidofältsområde. Detta kan vara en bra idé om ditt formulär är ganska kort och inte tar upp för mycket plats.
🧑💻 Proffstips: Om du använder ett blocktema, kommer den här metoden inte att fungera för din webbplats.
För att göra detta går du bara till Utseende » Widgetar från WordPress adminområde. Navigera sedan till ditt önskade widget-redo område och klicka på den vita '+' lägg till blockknappen inuti det. Därefter kan du söka efter WPForms-blocket.
Om du ser två alternativ kan du välja vilket som helst av dem eftersom båda gör samma sak.

Precis som i föregående metod, välj helt enkelt formuläret du precis skapade tidigare. I sidofältet för Blockinställningar kan du konfigurera designen så att den passar ditt WordPress-tema bättre.
När du är nöjd med ändringarna klickar du bara på knappen 'Uppdatera'.

Det var allt!
Här är hur vårt formulär ser ut längst ner i ett WordPress-blogginlägg:

Bädda in ditt WordPress-formulär med en kortkod
Om WPForms-blocket eller widgeten inte fungerar, kan du också lägga till ditt WordPress-formulär med en kortkod.
I popup-fönstret 'Bädda in på en sida', klicka helt enkelt på länken 'använd en kortkod'. Du kommer då att se en kortkod som du kan kopiera och klistra in på en sida, ett inlägg eller ett widget-redo område.

För mer information om hur du använder kortkoder, läs vår artikel om hur man lägger till en kortkod i WordPress.
🎁 Bonussteg: Aktivera påminnelser om bokningar
Om du använder ditt formulär för att schemalägga möten eller bokningar kan automatiska påminnelser göra stor skillnad.
Att koppla ditt formulär till din e-postmarknadsföringstjänst gör det möjligt att skicka påminnelser om bokningar, vilket hjälper till att minska uteblivna besök och hålla saker organiserade.
Det försäkrar också användarna om att deras inlämning var framgångsrik och att deras plats är bekräftad.

För att ställa in detta kan du följa vår steg-för-steg-guide om hur du skickar bekräftelsemejl till dina formulärinlämnare. Med bara några klick kan du säkerställa att användarna får en snabb påminnelse om sitt valda datum eller tid. ⏰
Vanliga frågor: Hur skapar man ett WordPress-formulär med en datumväljare?
Tänker du lägga till en datumväljare i dina WordPress-formulär? Här är några vanliga frågor som hjälper dig att komma igång.
Vad är en datumväljare i WordPress-formulär?
En datumväljare låter användare välja ett datum från en kalender. Det hjälper till att säkerställa att datum formateras konsekvent och minskar inmatningsfel.
Hur lägger jag till en tidväljare i WordPress?
Om du använder en formulärbyggare som WPForms, dra bara fältet 'Datum / Tid' till ditt formulär. Välj sedan alternativet 'Tid' i inställningarna.

Hur visar jag datumet på min WordPress-webbplats?
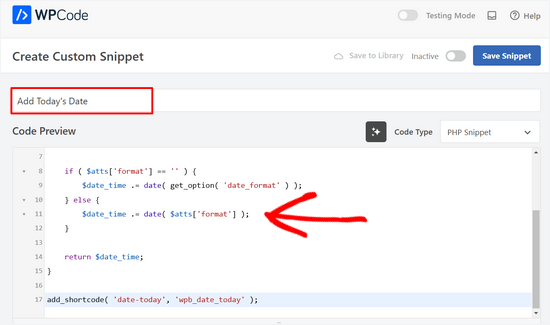
Du kan visa datum med en widget, en kortkod eller ett anpassat PHP-kodavsnitt.
WPCode är ett av de bästa plugin-programmen för kodavsnitt för WordPress. Det gör det extremt säkert och enkelt att lägga till anpassad kod, inklusive den för att visa dagens datum, på din webbplats.

Hur infogar jag en datumväljare med HTML?
I vanlig HTML kan du använda: <input type="date">. Men i WordPress är det enklare att använda ett formulärplugin för bättre kompatibilitet och kontroll.
Ultimata tips för att optimera ditt WordPress-formulär
Nu när du vet hur du lägger till en datumväljare i WordPress-formulär, låt oss gå igenom de bästa tipsen för att ta dina formulär till nästa nivå:
- Acceptera onlinebetalningar i dina formulär – WPForms stöder populära betalningsgateways som Stripe, PayPal, Square och Authorize.net. Du kan samla in engångs- eller återkommande betalningar, och det finns inga ytterligare transaktionsavgifter.
- Gör dina längre formulär konversationella – Om du har ett formulär för evenemangs- eller användarregistrering som behöver samla in mycket information, kan det att göra det konversationellt öka andelen ifyllda formulär.
- Förhindra spam i kontaktformulär – Du kan aktivera WPForms inbyggda skydd mot spam och reCAPTCHA-kryssrutan för att filtrera bort skräppost i formulärinlägg.
- Skapa flerspråkiga formulär – Nå en mångfaldig publik och öka din webbplats tillgänglighet med formulär som visas på flera språk.
- Följ vår lista med bästa praxis för design av kontaktformulär – Den här guiden kan leda dig genom att designa det bästa WordPress-formuläret för att konvertera vanliga besökare till potentiella kunder eller kunder.
- Läs vår expertguide om att skapa interaktiva formulär – WPForms medgrundare Jared Atchison ger dig tips om hur du gör formulär mer engagerande, från att använda villkorlig logik till att lägga till rikt medieinnehåll.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett WordPress-formulär med en datumväljare. Du kanske också vill kolla in vår artikel om hur man skapar ett flersidigt formulär i WordPress och vår ultimata lista över de bästa WordPress-enkätplugins.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Hej, skulle det finnas ett sätt att inaktivera specifika datum, som helgdagar, i datumväljarfältet.
Det skulle vara väldigt användbart för företag som inte är verksamma vissa dagar.
TACK
WPBeginner Support
Pluginets support kan hjälpa dig att ställa in exkludering av specifika helgdagar som du vill inkludera.
Admin
Alessandra Del Puglia
hej, hur kan jag göra för att inaktivera vissa dagar i veckan?
Tack
WPBeginner Support
Reach out to WPForms’ support for the current methods of limiting the days of the week
Admin