Att skapa WooCommerce-produktgallerier är ett fantastiskt sätt att visa dina produkter utöver de typiska butikssidorna, vilket hjälper dig att engagera fler potentiella kunder och öka konverteringsgraden genom att visa upp dina produkter i dina blogginlägg och andra webbsidor.
Vår erfarenhet av att driva flera onlinebutiker visar att produktgallerier låter dig presentera produkter visuellt där de gör störst intryck. Vi tycker att de förbättrar användarupplevelsen och driver försäljningen genom att strategiskt placera produktbilder där besökare är mest benägna att lägga märke till dem.
I den här artikeln kommer vi att visa dig hur du enkelt skapar ett WooCommerce-produktbildgalleri. Med våra steg-för-steg-instruktioner kommer du att kunna visa dina produkter på ett vackert sätt och optimera din webbplats för större engagemang och försäljning.

Varför ska du skapa WooCommerce produktgallerier?
WooCommerce är det mest populära WordPress eCommerce plugin på marknaden. Det allow you att sälja produkter genom att skapa en online store.
De flesta WordPress themes för WooCommerce kommer med standard templates för shop och shop category pages. Dessa pages listar helt enkelt dina produkter med hjälp av temats stil.
Tänk om du ville skapa ett produktgalleri och displayed det i ett blogginlägg eller på en annan page på din site? Genom att displaya dina produkter i dina populära blogginlägg och pages kan du öka din försäljning och konvertering.
Låt oss ta en titt på hur du enkelt kan skapa WooCommerce produkt image galleries. Vi kommer att dela med oss av två olika metoder, och du kan använda snabblänkarna under för att hoppa till det alternativ som passar dig:
Metod 1: Skapa WooCommerce produkt gallerier med SeedProd (rekommenderas)
Det bästa sättet att skapa ett WooCommerce produkt image gallery är genom att använda SeedProd. Det är den bästa drag and drop WordPress page builder på marknaden.
SeedProd låter dig enkelt skapa custom WordPress teman och landing pages, utan att någon kodning är obligatorisk. Dessutom kommer det med built-in WooCommerce block och integration som gör det enkelt att add to product image galleries till alla pages eller posts i WordPress.
För att komma igång måste du installera och aktivera SeedProd plugin. Om du behöver hjälp kan du följa den här guiden om hur du installerar ett plugin för WordPress.
Note: Det finns en gratis version av SeedProd som du kan prova, men du behöver SeedProd’s Elite plan för att få tillgång till WooCommerce block.
När pluginet är aktiverat, gå till SeedProd ” Settings från din WordPress dashboard och enter din license key.

Du hittar din license key i ditt account på SeedProd’s website. När du har enter din license key klickar du på knappen “Verify key” för att fortsätta.
Välja en WooCommerce Template Kit
Därefter måste du välja en WooCommerce template kit som du vill använda för din online store. Detta kommer att ersätta ditt befintliga WordPress-tema med en ny, customize design.
Gå bara till SeedProd ” Theme Builder och klicka sedan på knappen ‘Theme Template Kits’.

Detta kommer att ta dig till SeedProds website kit bibliotek.
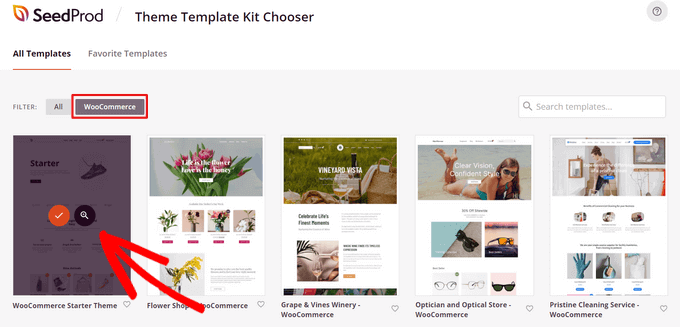
Härifrån kan du klicka på tabben “WooCommerce” för att se all template kit som skapats speciellt för online stores.

You can hover over any template kit and click on the magnifying glass to preview the design. När du hittar ett template kit som du gillar klickar du bara på bocken för att använda det.
För denna tutorial kommer vi att använda WooCommerce Starter Theme, men du kan använda vilken template kit du vill.
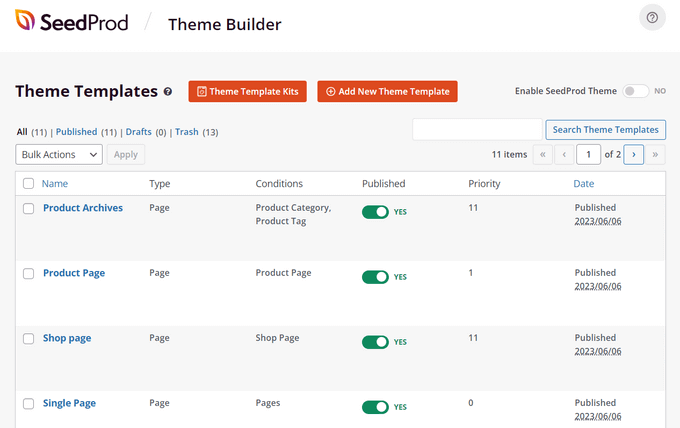
När du har valt ett template kit kommer SeedProd att importera det, och du kommer att kunna se en lista över alla template-delar på temats dashboard.

Du kan customize varje del av templaten, inklusive produktsidor, butikssida, kassasida och mer, med SeedProds enkla drag and drop builder. Så här lägger vi till ett WooCommerce produkt image gallery.
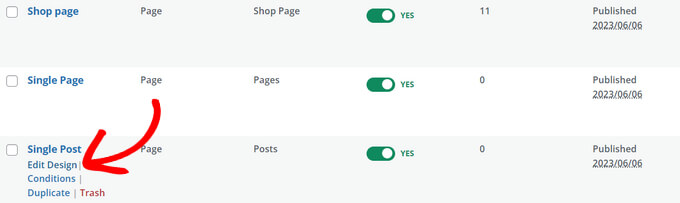
Först hittar du den template-del du vill customize. För denna tutorial väljer vi delen “Enskilt inlägg”. Detta är den template som bestämmer hur alla dina enskilda blogginlägg ser ut.
Håll bara hovern över den och click på länken “Edit Design”.

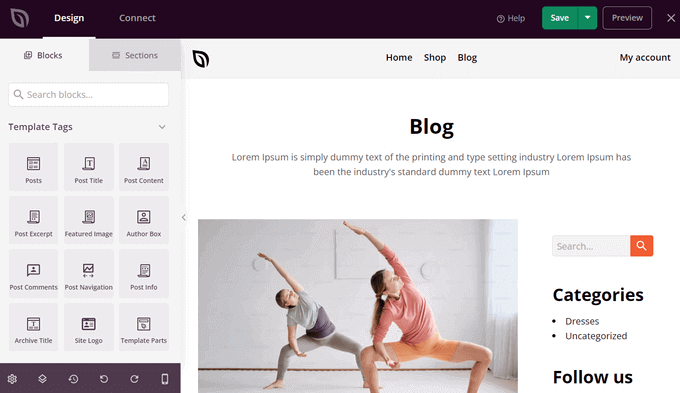
Detta kommer att öppna upp SeedProds visual page builder.
From here, you can drag and drop ready-made blocks onto your page, click on any element to customize it, and see a preview of how your design looks in real time.

Gå vidare och gör alla customizes du vill ha så lägger vi till galleriet med produktbilder i nästa steg.
Lägga till WooCommerce Product Image Gallery Slider i WordPress
Nu när du har en custom WooCommerce theme design, är du redo att add to ett beautiful product image gallery.
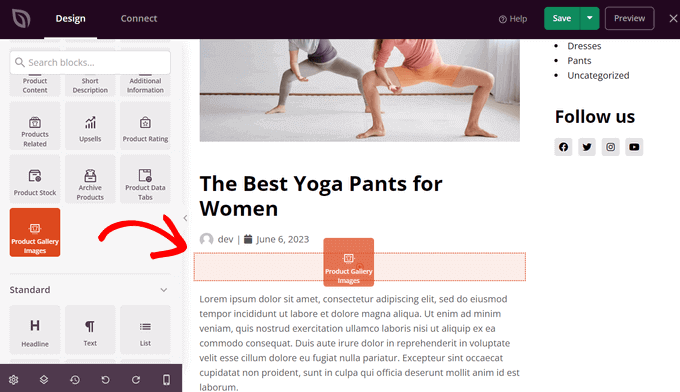
För att göra det, click on the ‘Product Gallery Images’ WooCommerce template tag block in the left-hand panel and drag it anywhere onto your page preview area.
Detta kommer att hämta din produktinformation och images direkt från WooCommerce.

Därefter kan du klicka på blocket för att customize inställningarna för ditt produkt image gallery.
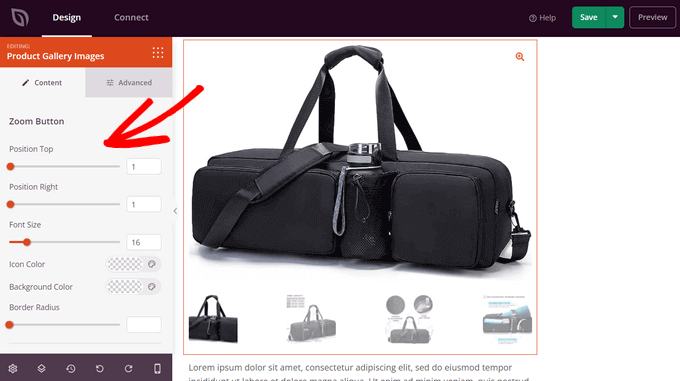
Först ser du alternativet för zoomning av image. Detta tillåter besökare att hovera över en image för att få en inzoomad view av en produkt.

Du kan dra i de horisontella sliders för att kontrollera zoom knappens position. You can also change the font size, icon color, border radius, and backgroundsfärg.
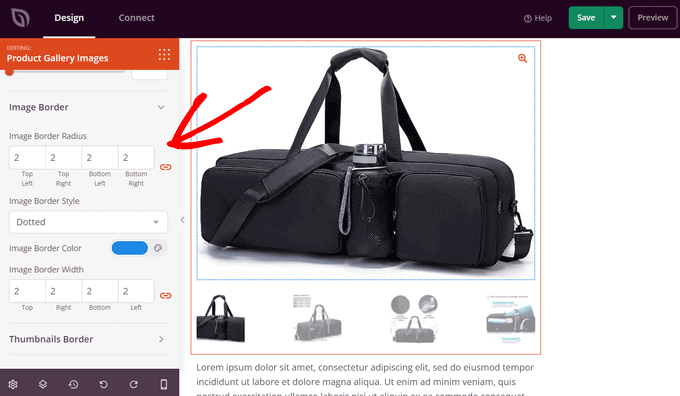
Om du rullar ner kan du också customize gränserna för image och thumbnail. You can set the border radius, style, color, and width.

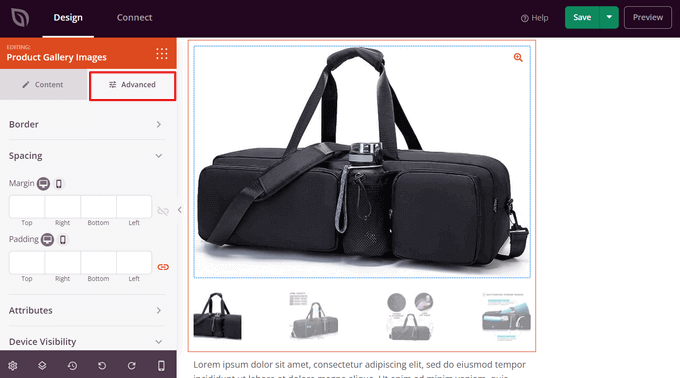
Det finns också en “Advanced” tabs som du kan click på för att se fler alternativ för customize.
Dessa inkluderar avstånd, CSS ID:n och klass, device synlighet, animationseffekter och mycket mer.

När du är färdig med att customize din produkts image gallery, glöm inte att trycka på knappen “Save”.
Publicera din WooCommerce produkts galleri för images
Slutligen måste du göra ditt produkt image gallery live på din website. För att göra det lämnar du visual builder och går tillbaka till “Theme Builder”-dashpanelen.
Sedan är det bara att toggle omkopplaren “Enable SeedProd Theme” till positionen “Yes”.

Så där ja!
You can visit your website and see your WooCommerce product image gallery live in action.

Nu kan dina visitors clicka genom produkt images i ditt gallery som ett slideshow och zooma in på produkt details.
Metod 2: Skapa WooCommerce produktgallerier med Envira Gallery
Envira Gallery är det bästa pluginet för fotogallerier i WordPress och gör det enkelt att visa produkter var som helst på din site. Det är ett snabbt sätt att skapa ett WooCommerce-produktgalleri i WordPress.
Det första du behöver göra är att installera och aktivera pluginet Envira Gallery. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Vid aktivering måste du gå till Envira Gallery ” Settings page för att enter din license key. Du hittar den här informationen under your account på Envira Gallerys website.

När license key är kontrollerad kan du gå till Envira Gallery ” Addons för att installera och aktivera addon ‘Featured Content’.
Detta addon kommer att allow you att display your WooCommerce products in the Envira galleries. Gå vidare och klicka på knappen “Install” under Featured Content Addon.

Därefter måste du gå till Envira Gallery ” Add New page för att skapa ditt nya produktgalleri.
Härifrån kan du börja med att lägga till en rubrik för det nya galleriet.

Efter rubriken måste du växla till tabben “External Gallery” och klicka på alternativet “Featured Content”.
Därefter rullar du ner till tabben “Images”. I fältet “Select Your Post Type(s)” måste du välja alternativet “Product”, som är den custom post type för WooCommerce-produkter.

Om du har hundratals produkter kanske du vill skapa flera gallerier.
Du kan begränsa listan över gallerier genom att välja taxonomi-termer för specifika produkttaggar eller kategorier.

Upprepa helt enkelt denna process med olika produkt taggar och kategorier varje gång du skapar ett new produkt gallery. Post typen kommer alltid att vara “Product” i all your WooCommerce produkt gallerier.
You can also choose a taxonomy term relation to select and display specific products in your galleries.

Om du vill ha mer details kan du kontrollera vår guide om hur du skapar ett image gallery i WordPress.
När du är klar kan du publicera ditt produktgalleri som gör det tillgängligt för att läggas till var som helst på din WordPress site.

Lägga till WooCommerce produktgalleri i WordPress
Därefter kan du lägga till ett nytt post eller page eller edit en befintlig för att visa din WooCommerce produkt gallery.
När du är i content editor klickar du bara på knappen “+” och add to Envira Gallery-blocket.

Efter det kan du select your product image gallery i Envira Gallery blocket.
Klicka bara på dropdown-menyn och välj det gallery som du skapade tidigare.

Du kommer nu att se en preview av your gallery i block editor. Om det inte hämtar, så oroa dig inte. Du kan helt enkelt previewa ditt blogginlägg eller din page för att se om det fungerar som det ska.
Därefter kan du save och publicera ditt post. Efter det kan du besöka din website för att se produktgalleriet i action.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett WooCommerce-produktbildgalleri. Du kanske också vill se vår guide om hur man säljer produkter i WooCommerce och vårt expertval av de bästa WooCommerce-pluginsen för din butik.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.