Har du någonsin hamnat i en riktigt lång artikel på nätet och känt dig lite vilsen? Vi känner igen känslan! Det är just därför vi är så stora fans av innehållsförteckningar här på WPBeginner.
Tänk på dem som en vänlig guide i början av en resa, som ger dina läsare en tydlig karta över vad som väntar och låter dem snabbt hoppa till de delar som intresserar dem mest.
Vi lärde oss tidigt att tydlig navigering är nyckeln till att hålla läsarna nöjda och engagerade.
Och det handlar inte bara om att göra saker enklare för din publik. Om du lägger till en innehållsförteckning i dina WordPress-inlägg och sidor kan du också förbättra din SEO. Sökmotorer som Google älskar välorganiserat innehåll, och en innehållsförteckning berättar för dem exakt vad din artikel täcker.
Att skapa en innehållsförteckning kan låta komplicerat till en början, men det är faktiskt mycket enklare än du tror. Vi ska gå igenom några enkla metoder som även nybörjare kan bemästra.
Så om du är redo att göra ditt WordPress-innehåll mer organiserat, användarvänligt och sökmotorvänligt ska du fortsätta läsa. Vi kommer att hjälpa dig att skapa fantastiska innehållsförteckningar på nolltid.

Varför lägga till en innehållsförteckning till posts och pages i WordPress?
Du kanske har sett innehållsförteckningen på webbplatser som gillar Wikipedia. Vi använder dem också på WPBeginner för våra långa artiklar, till exempel vår ultimata guide för att öka WordPress hastighet och prestanda.
Du kan lägga till en innehållsförteckning till posts på din WordPress website för att göra det lättare att hoppa mellan sektionerna i en lång artikel.
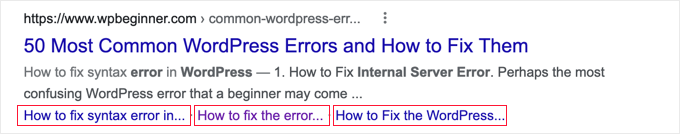
Eller ej, de förbättrar inte bara användarnas upplevelse, utan de hjälper också din sökmotorsoptimering i WordPress. Det beror på att Google kan använda innehållsförteckningen för att automatiskt add to “jump to section”-links i sökresultaten.

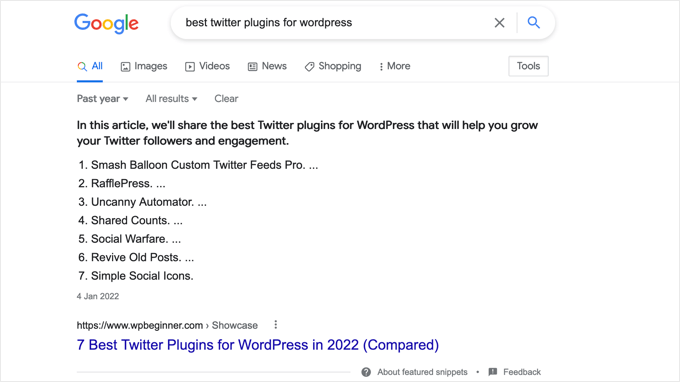
En innehållsförteckning kan också hjälpa ditt inlägg att listas som ett utvalt inlägg högst upp på resultatsidan för search engine.
Detta hjälper dig att få maximal sökmotorsoptimering.

Med detta sagt, låt oss ta en titt på hur man skapar en enkel innehållsförteckning i WordPress inlägg och sidor. Vi kommer att visa dig hur du gör det automatiskt med ett plugin, manuellt med hjälp av ankarlänkar och med kod:
Metod 1: Lägga till en innehållsförteckning automatiskt i WordPress
AIOSEO, även känt som All in One SEO, är det bästa WordPress SEO plugin, och det kommer med en built-in innehållsförteckning block för WordPress.
Vi rekommenderar den här metoden eftersom den sparar tid genom att automatiskt generera innehållsförteckningen baserat på dina subheading samtidigt som den är helt anpassningsbar med editerbara links.
För mer information, se vår kompletta AIOSEO review.
Det första du behöver göra är att installera det gratis pluginet All in One SEO Lite. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Du behöver bara gratisversionen för att enkelt add to en innehållsförteckning, men AIOSEO Pro erbjuder ännu fler funktioner som hjälper dig att ranka bättre på resultatsidorna i search engine.
Efter aktivering måste du konfigurera pluginet med hjälp av AIOSEO Setup Wizard. För detaljerade instruktioner, se vår guide om hur du ställer in All in One SEO för WordPress korrekt.
Lägga till en innehållsförteckning med All in One SEO
Du måste skapa eller editera den post eller page där du vill add to innehållsförteckningen. Därefter klickar du på den blå “+”-ikonen i block editor och hittar blocket “AIOSEO – Table of Contents”.

Dra bara blocket till den post eller page där du vill att innehållsförteckningen ska visas.
Note: När du har add to en innehållsförteckning kan du notera att blocket “AIOSEO – Innehållsförteckning” kommer att vara nedtonat. Det beror på att du bara kan ha en innehållsförteckning per post eller page.
Pluginet identifierar automatiskt headings på sidan och addar dem till din innehållsförteckning. Om du använder olika nivåer av headings (t.ex. H2 och H3), kommer headings på lägre nivåer att vara indragna för att visa strukturen i ditt content.
Om du fortfarande skriver innehållet i din post eller page kommer alla headings som läggs till i dokumentet automatiskt att läggas till i innehållsförteckningen.
Customize innehållsförteckningen med All in One SEO
Det finns några olika sätt att customize innehållsförteckningen så att den passar your behov. Du kan till exempel clicka på en heading för att byta namn på den. Detta byter namn på headingen i innehållsförteckningen eller ej på artikeln.

AIOSEO skapar automatiskt ankarlänkar för varje heading. You can click on the Link icon to edit the anchor text, and this is changed both in the table of contents and in the heading in the post content.
You can also click the eye icon next to any of the headings to hide it. AIOSEO Pro-användare kan ordna om headsen i blocket med innehållsförteckningen. Om du gör det kommer du att ordna om headsen i innehållsförteckningen men ej i artikeln.
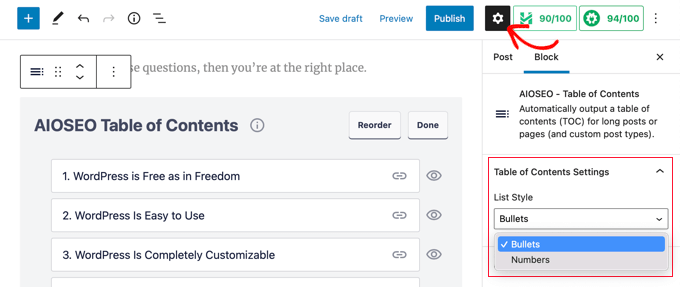
Du hittar också en inställning för blocket i sidebaren. Här kan du välja en stil med punktlistor eller numrerade listor för din innehållsförteckning.

Slutligen, när du har slutfört customize din WordPress innehållsförteckning, måste du klicka på knappen “Klar” för att save dina ändringar.
Nu kommer du att kunna se hur innehållsförteckningen kommer att se ut för dina besökare.

Det är en bra idé att add to en heading eller ett stycke ovanför innehållsförteckningen. På så sätt blir det clear för dina Läsare att de klättrar i en innehållsförteckning.
När dina besökare klickar på en link i innehållsförteckningen kommer de omedelbart till den head i artikeln. This allows users to jump to the section they are most interested in.

Anledningen till att vi gillar AIOSEOs funktion för innehållsförteckning är att den låter dig customize rubrikerna och selektivt dölja rubriker efter behov.
Detta är en critical funktion som de flesta andra tillägg för innehållsförteckningar helt enkelt inte har.
Metod 2: Lägga till en innehållsförteckning manuellt i WordPress
Du kan också skapa en innehållsförteckning manuellt med hjälp av ankarlänkar utan att behöva ett plugin. Detta kommer dock att ta mer tid och ansträngning.
Du kan läsa mer om ankarlänkar i vår guide om hur du lägger till ankarlänkar i WordPress.
Skriva in innehållsförteckningen
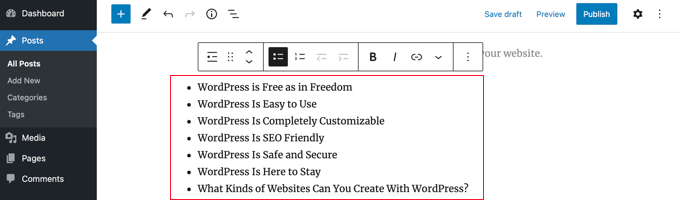
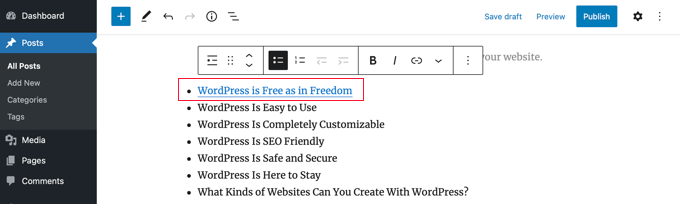
Först måste du lägga till ett “List”-block där du kan add to headings för innehållsförteckningen. Du kan antingen skriva in headingarna i listan eller copy and paste dem en efter en från din artikels content.

Hur man lägger till ankartext i Heading Blocks
Därefter måste du add to ett ankarattribut till varje heading som du vill referera till i innehållsförteckningen. Detta gör att WordPress vet var de ska hoppa när en visitor klickar på headingen i innehållsförteckningen.
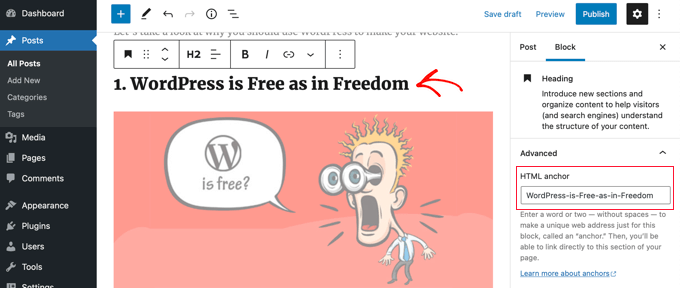
Du ska först klicka på headingen, till exempel H2 eller H3. Sedan måste du klicka på pilen “Avancerat” i rutan för blockinställningar för att visa de avancerade inställningarna.
Därefter enter du ett unikt ord eller en unik fras utan mellanslag i fältet “HTML anchor”. Om du gillar det kan du använda bindestreck för att separera varje ord.

Sedan är det bara att upprepa detta för alla andra headings som ska ingå i innehållsförteckningen.
Tips: Om du klistrar in headingen i det här fältet kommer bindestreck att adderas automatiskt. Det här är ett enkelt sätt att skapa ett unikt ID:n som också tydligt representerar headingen.
Lägga till ankarlänkar i innehållsförteckningen
Det sista steget är att länka headingarna i innehållsförteckningen till de HTML-ankare you skapade.
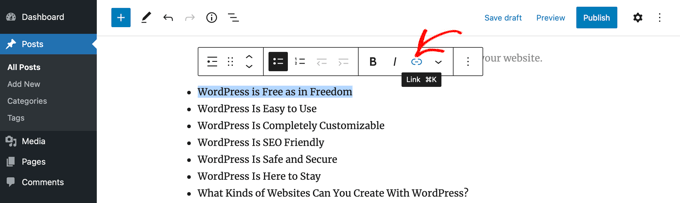
Du ska markera den första posten i ditt List block och sedan click the ‘Link’ icon in the toolbar.

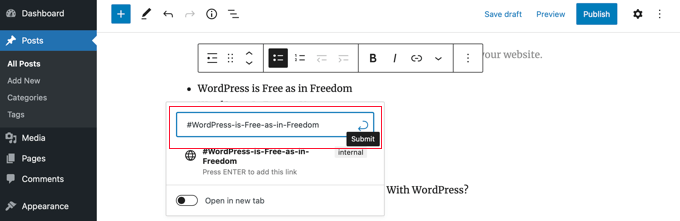
Därefter ska du skriva en hashtag (#) och sedan skriva eller klistra in ankartexten för den headingen.
# säger till WordPress att hoppa till den sektionen i den aktuella posten. Du addar ej domain name eller andra URL parametrar.

När det är gjort måste du trycka på “Enter” eller klicka på ikonen “Submit” för att skapa länken.
Ankarlänken kommer att addas till din innehållsförteckning. När dina besökare klickar på den här länken kommer de omedelbart att tas till den headingen i innehållet i posten eller på sidan.

Du kan upprepa dessa steg för att add to anchor links till de andra headingarna i innehållsförteckningen.
Metod 3: Lägga till en innehållsförteckning i WordPress med hjälp av kod
Du kan också lägga till en innehållsförteckning i WordPress via en kodsnutt med hjälp av plugin-programmet WPCode.
WPCode gör att du enkelt kan lägga till anpassad kod i WordPress utan att behöva redigera dina temafiler. Dessutom levereras det med ett bibliotek med färdiga kodsnuttar, inklusive en som automatiskt lägger till en innehållsförteckning baserat på rubrikerna i ditt inlägg.
Det är inte lika flexibelt som de andra metoderna och kanske inte fungerar för alla webbplatser, men det är ett bra alternativ för användare som är vana vid att använda kod för att göra WordPress-anpassningar.
Först måste du installera och aktivera det kostnadsfria WPCode-pluginet. Om du behöver hjälp kan du läsa vår handledning om hur du installerar ett WordPress-plugin för steg-för-steg-instruktioner.
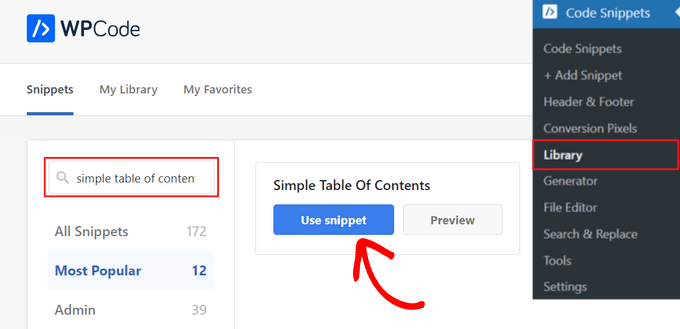
Efter aktivering går du till Code Snippets ” Library från WordPress adminpanel.
Därifrån söker du efter utdraget “Enkel innehållsförteckning”. När du har hittat det håller du muspekaren över det och klickar på knappen “Använd utdrag”.

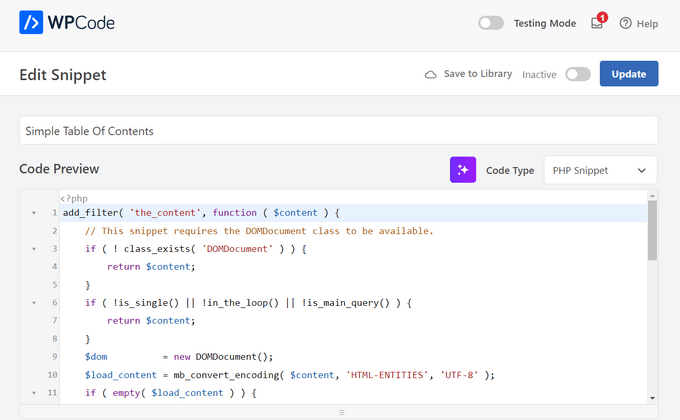
Därefter kommer WPCode automatiskt att lägga till koden åt dig och välja rätt infogningsmetod för att visa innehållsförteckningen.

Därefter är det bara att växla från “Inactive” till “Active” och klicka på knappen “Update” högst upp på sidan.

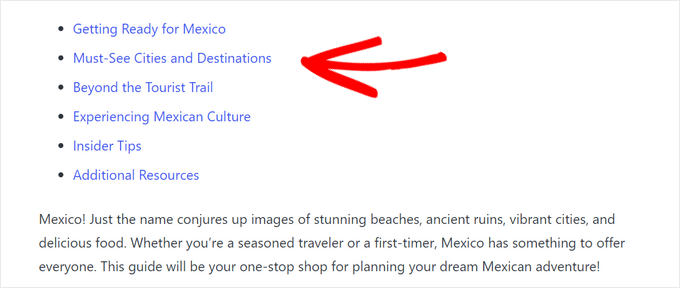
Så där ja. Nu kan du besöka dina inlägg och se att en grundläggande innehållsförteckning har lagts till.
Användarna kan klicka på länkarna för att hoppa direkt till ett visst avsnitt i artikeln.

Vi hoppas att denna handledning hjälpte dig att lära dig hur du skapar en innehållsförteckning i WordPress-inlägg och sidor. Du kanske också vill se vår guide om hur du ökar din bloggtrafik eller vårt expertval av de bästa FAQ-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sam Smith
I am in word press post editor and I do not see the blue plus button or the advanced block. How do I see those features?
WPBeginner Support
If you re using the block editor then you may want to try disabling distraction free editing in the top-right and that should allow you to see the plus again.
Admin
Ahmed Omar
I am already using the first method, and it help my site to appear first in some search results and of course bringing more visitors
Thank you
WPBeginner Support
You’re welcome!
Admin
Thank you so much
Can you please tell how to change the font color in TOC?
WPBeginner Support
For that, you would need to use CSS to change the color of the text. You can see how to change the text color in our article below!
https://www.wpbeginner.com/wp-tutorials/how-to-change-the-text-color-in-wordpress-easy-methods/
Admin
ario
I tried to create table of content manually like the way you taught us and it worked well, until I added page break and separated the points into different parts or pages. Is there a solution for this?
WPBeginner Support
If you separate the page then you would need to include the entire URL before the # as well as the anchor to link correctly.
Admin
Mark
Back in the day, when websites were new, we used to call this a Site Map. But yeah, it was kind of expected for the search engines to find a site map on your website.
Thanks for the reminder and the info.
WPBeginner Support
Sitemaps are slightly different, we have our guide below for sitemaps specifically. The Table of contents is to allow your visitors to jump to a specific section of a post
https://www.wpbeginner.com/beginners-guide/what-is-a-wordpress-sitemap-how-to-create-a-sitemap-in-wordpress/
Admin
samarth
Which one is better for SEO? Adding TOC manually by HTML or using a Plugin?
WPBeginner Support
If the information added is the same, then there is no difference. The plugin is there to help make the process easier and help ensure any markup is properly added.
Admin
Tay
How can I manually place the TOC on specific pages? It seems I can only disable auto-insertion but I can’t then decide where I want to put the table on the page. Is this possible?
WPBeginner Support
The table of contents would need to be enabled for pages and then there should be an option when editing the specific page you want to add it to.
Admin
Muhammad Arslan Sharif
What a tutorial and very helpful for me and other who want to add new features in their websites and in blogs. In very short words you explain exceptionally.
WPBeginner Support
Glad you found our guide helpful
Admin
Rianne
Brilliant! What I thought would take me hours took me 20 minutes instead
WPBeginner Support
Glad our guide was helpful
Admin
Claudia
Thank you for all your helpful articles!
WPBeginner Support
You’re welcome
Admin
Kim Balchios
My developer created a Table of Contents on a really long blog I wrote. I edited one of the entries and the link fell off.
When I try to create a new entry it says “Paste URL or type to search.” If I add the URL, it will take the reader to the top of the blog not the exact place inside the blog.
WPBeginner Support
You would want to create an anchor link following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Admin
David Ellin
this video shows me how to create a table of contents within a post. I want to create a table of contents for my entire blog so that the title of each article appears in the TOC. How do I do that?
WPBeginner Support
You would want to take a look at our article below for how to create a blog page as a ToC would get far too long for what you’re wanting to do.
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/
Admin
jean
Hi thank you for this informative post!
Only a small question, what is “override the global settings for this specific post / page.”
I chose to insert the table of content manually, and when i check only for h2 & h3, the table of content just doesn’t show up at all.
Thank you!
WPBeginner Support
That would mean you are telling it to ignore your default settings for the plugin for that specific post/page. If you have no H2 or H3s on the page then there wouldn’t be anything for the plugin to add to the table.
Admin
Ahmad Zeeshan
In setting there is no “Table of Content”. Where to find it?
WPBeginner Support
You would want to ensure you activated the plugin after installing it.
Admin
Dheeraj soni
Thanks for sharing an informative article, your content always helps me to go next level.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Asthen
Why wpbeginner don’t recommend using TOC unless it’s really long ?
How long is too long ?
WPBeginner Support
If the page is too short to scroll then there wouldn’t be a reason to have a table of contents. It is a personal preference for the length of a post.
Admin
SAHIL DHIMAAN
Hi, very helpful article
But….
Table of content isn’t showing in Mobile, what to do…
i use AMP plugin also…
WPBeginner Support
Your AMP plugin would be removing the plugin’s additions. If you reach out to the table of contents plugin’s support they can let you know if they have AMP support.
Admin
Bee Lian Low
Thank you, I have waited so long before I decided to install this Table Of ontent!
WPBeginner Support
You’re welcome
Admin
Cecilia
Thanks. Easy to use.
WPBeginner Support
You’re welcome
Admin
Lucimar
Good afternoon!
Congratulations on the article, it helped me a lot
However, it just didn’t work on amp pages.
Note: I use the “Accelerated Mobile Pages” plugin.
How can I solve?
Thank you!
WPBeginner Support
You would want to reach out to the plugin’s support for if there is a recommendation for AMP.
Admin
Džangir Kolar
Hi!
How those this plugin affect the speed of the page itself?
WPBeginner Support
It shouldn’t affect your page’s speed.
Admin
Luke Richardson
Using easy table of contents, is there an option to create hyperlinks to jump to that particular section when you click on one of the headings in the table.
Not sure if I’m missing something with the plugin, but when I click on the headings it doesn’t jump to that section at all.
thanks
WPBeginner Support
The plugin should be allowing that, you may want to ensure there is enough room between your content and you don’t have any browser addons that would prevent scrolling to a certain section of your page.
Admin
Tosh Lubek
I’ve checked “Initially hide the table of contents” but the TOC shows every time I open a post with a TOC. Is there something else I need to do?
WPBeginner Support
You would want to reach out to the plugin’s support to ensure this is not a conflict between the plugin and your theme
Admin
Oulimata
As usual, amazingly detailed and helpful. You guys have definitely become my go-to resource for anything blogging related.
WPBeginner Support
Thank you, glad we can continue to be helpful
Admin
Raaz shrestha
The plugin is really great. Thanks for sharing wpbeginner team.
WPBeginner Support
Glad you liked our recommendation
Admin
Akamps
Hey is there a way i can put this table of contents in my sidebar
WPBeginner Support
The plugin does have a widget you can use
Admin
Nic
Is there anyway to centre the table?
WPBeginner Support
You would need to enable custom CSS and depending on your theme would determine the CSS needed
Admin
KM
How use the plugin “manually” just one lost at a time? Instructions not clear
WPBeginner Support
You would enable support for the post type you want to have the table of contents in and when you edit one of the types where it is activated, it will have the option at the bottom of the editor to add the table of contents
Admin
Kelvin
NO it’s POSTS again – not pages!
How do I get a table into a page?
WPBeginner Support
In the plugin’s settings you would enable support for pages and you should be able to follow the same procedure for pages that you do for posts.
Admin
Rishi
nice
WPBeginner Support
Glad you like our article
Admin
Abhishek
Hi, is this possible to show/hide individual headings, just by clicking on it, like on Wikipedia?
I have too many subheadings under each h3 so I want it to be easier to navigate.
WPBeginner Support
Hi Abhishek,
Please see our article on how to show hide text in WordPress using toggle effect.
Admin
Alex
Thanks for article!
Prince Gabriel Okocha
I have installed this plugin on my blog following the guideline in this post. But it’s not showing up on my posts. Is there anything I’m doing wrong? I really need this to ASAP
WPBeginner Support
Hello,
Please review plugin settings, you need to enable support for the posts and pages. After that edit the post and page and below the post editor you will find TOC settings. From here, you need to check the box ‘Insert table of contents’ to add it in that particular post.
Admin
Srinu
Thanks for the article it’s working for me, But I am getting with bullets and numbers, in TOC_Box how to change it. I already numbered with h2 tags.
so its repeated the numbers twice.
Mae
Thank you so much! I used this for my Exclusives Library and I love it! Now my subscribers won’t have a difficult time looking for their printables.
XOXO,
Mae
Jan Peter Aursnes
A fine plugin, but is there any way I can exclude pages? Writing in headings and using * and ⎮ does not work, for me anyway. I am not a tech guy so it could be I just need a bit of explanation.
Thanks in advance.
Raushan
This is best plugin but when i created table of content from this plugin then showing multiple H1 tag which is not good at seo point of view.
How to solve this ?
Thanks
Sunil Suresh
Thanks. Your article came at the right time for me! I was just now looking for something like this for a client of mine.