Ett av de mest effektiva sätten att förbättra konverteringsgraden på din WordPress-webbplats är att hålla viktiga widgets synliga när besökare skrollar ner i inlägg och sidor.
Det är precis vad en klibbig flytande sidopanel gör – den säkerställer att din call-to-action, sociala knappar eller andra viktiga element förblir synliga.
Medan många tror att detta kräver komplex kodning, har moderna WordPress-verktyg gjort det förvånansvärt enkelt att göra.
I den här guiden delar vi de mest okomplicerade metoderna för att skapa klibbiga flytande sidofältswidgets i WordPress.
Vi har testat dessa lösningar ingående för att säkerställa att de fungerar smidigt på alla enheter och inte saktar ner din webbplats.

💡Snabbt svar: Hur man skapar en klistrig flytande sidopanel
Här är de två bästa sätten att göra dina sidopanelswidgetar klistriga:
- Använd en sidbyggare (mest anpassningsbar): Verktyg som Thrive Architect låter dig skapa en klistrig sidopanel med mycket designkontroll. Detta är det bästa alternativet om du vill ha en sömlös design och bygger en ny webbplats eller är villig att ändra ditt tema.
- Använd ett gratis plugin (enklaste metoden): Ett plugin som Sticky Block för Gutenberg-redigeraren låter dig göra vilken sidopanelswidget som helst klistrig utan att ändra ditt tema. Detta är den perfekta lösningen om du är nöjd med ditt nuvarande tema och vill ha ett snabbt, gratis sätt att lägga till den här funktionen.
Vad är ett klistrigt sidofält?
Ett klistrigt sidofält är ett webbplatselement som förblir synligt när besökare skrollar ner på en sida. Det används vanligtvis för att visa viktig information, navigeringslänkar eller uppmaningar till handling som du vill hålla lättillgängliga.
Många webbplatser använder effektivt klistriga sidopaneler för att visa länkar till sociala medier, senaste inlägg, innehållsförteckningar eller anmälningsformulär för nyhetsbrev.
Det är en smart strategi att hålla viktigt innehåll synligt, vilket uppmuntrar besökare att stanna kvar på din webbplats eller lära sig mer om dina erbjudanden.

Tekniskt sett kan du göra en sidofältswidget klistrig utan ett plugin i WordPress, men den här metoden innebär att lägga till lite CSS-kod i ditt tema. Även om det inte är lika komplicerat som vissa andra anpassningar, kräver det fortfarande lite teknisk kunskap.
Lyckligtvis, för dem som föredrar en enklare lösning, kan du använda en sidbyggare eller ett dedikerat plugin för klistriga sidofält för att uppnå samma resultat med mindre ansträngning.
I den här artikeln kommer vi att utforska olika metoder för att skapa en klistrig flytande sidopanelswidget för din WordPress-webbplats. Du kan använda snabblänkarna nedan för att hoppa till det avsnitt som intresserar dig mest:
- Method 1: Use Thrive Architect to Create Sticky Sidebar Widget (More Customizable)
- Method 2: Use Sticky Block Plugin to Add Floating Widget (Free)
Metod 1: Använd Thrive Architect för att skapa ett klistrigt sidofältswidget (mer anpassningsbart)
Ett effektivt sätt att lägga till en klistrig flytande sidofältswidget är att använda ett tema eller en sidbyggare med denna specifika funktion. Thrive Architect, en del av Thrive Themes-sviten, erbjuder denna funktionalitet.
Vi rekommenderar den här metoden mest, eftersom den innebär att man använder temat som tillhandahålls av Thrive temabyggare. Detta säkerställer att din flytande sidopanel integreras sömlöst med resten av din webbplats design.

Det är viktigt att notera att den här metoden innebär att ändra ditt tema. Om du är nöjd med ditt nuvarande tema och inte vill byta, kanske du föredrar att hoppa till metod 2 istället.
Förutom att ha ett klistrigt sidofält har Thrive Architect temamallar för olika ändamål, från nätbutiker och portföljer till bloggar. Dessutom fann vi att det ansluter till andra Thrive-plugins som är utformade för att konvertera besökare till kunder, som Thrive Ultimatum och Thrive Optimize.
För en mer detaljerad titt på vad den här plattformen erbjuder, kolla in vår Thrive Architect-recension.
Även om Thrive Themes inte erbjuder en gratisversion kan du använda vår exklusiva Thrive Themes-kupongkod för att få upp till 50% rabatt på ditt första köp.
Viktigt: Eftersom den här metoden innebär att ändra ditt tema, rekommenderar vi starkt att du först skapar en fullständig säkerhetskopia av din WordPress-webbplats.
Detta är en viktig säkerhetsåtgärd som gör att du kan återställa din webbplats om något går fel.
Steg 1: Installera Thrive Architect
För att skapa en klistrig flytande sidofältswidget börjar vi med att ställa in Thrive Architect.
Logga först in på ditt Thrive Themes-konto och ladda ner Thrive Product Manager-pluginet. Installera och aktivera det på din WordPress-webbplats. Om du behöver hjälp, kolla vår guide om hur man installerar ett WordPress-plugin.

När pluginet är aktivt, leta reda på 'Product Manager' i ditt WordPress-administrationsområde och klicka på det.
Anslut sedan din WordPress-webbplats till ditt Thrive Themes-konto genom att klicka på 'Logga in på mitt konto'.

Du kommer nu att se en lista över Thrive-produkter.
Leta här helt enkelt efter 'Thrive Architect' och markera rutan 'Install Product'.

Skrolla också ner till ‘Thrive Theme Builder’ och markera även dess ruta. Detta gör att du kan använda ett tema från Thrive-sviten.
Klicka på 'Installera valda produkter' och vänta tills processen är klar.

Du bör nu se att Thrive Product Manager konfigurerar Thrive Architect och Thrive Theme Builder.
Klicka sedan på ‘Gå till Theme Builder Dashboard’.

Välj nu ett WordPress-tema som passar dina behov.
Du kan titta på teman innan du bestämmer dig genom att klicka på knappen 'Förhandsgranska'. När du har valt ett, klicka på 'Välj'.

Du kommer då att se temabyggarhandledningen.
Detta praktiska verktyg hjälper dig att ställa in din logotyp, varumärkesfärger och din temastruktur. Du kan ta dig tid att slutföra den här guiden innan du fortsätter till nästa steg.

Steg 2: Lägg till en sidopanel i din sidmall
Nu när ditt tema är inställt är det dags att lägga till en klibbig flytande sidofältswidget på en av dina webbsidor. Medan vissa teman inkluderar sidofält som standard, visar vi dig hur du lägger till ett på sidor som inte har det, ifall du behöver vägledning.
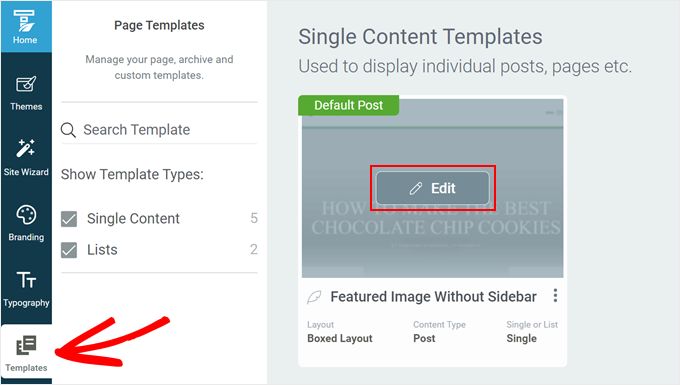
Börja med att navigera till fliken 'Mallar' i Thrive Theme Builder och välj den mall du vill redigera.
För det här exemplet lägger vi till en klistrig widget i standardmallen för enskilda inlägg enskilda inlägg, märkt 'Standardinlägg'.

När du väl är inne i temabyggaren ser du en vänsterpanel för redigering, en förhandsgranskning av din mall och en liten verktygsfält till höger för att lägga till block eller ändra stilar.
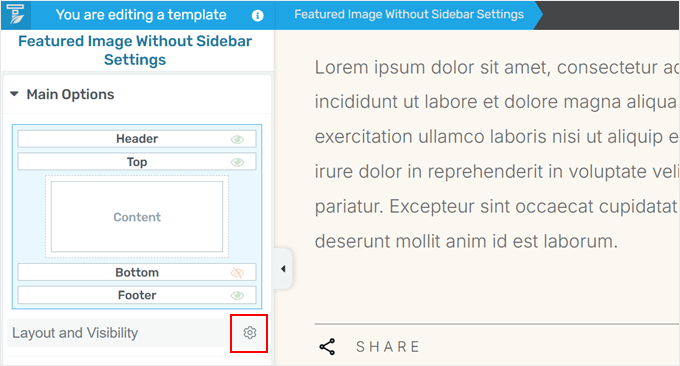
För att lägga till en WordPress-sidofält, öppna fliken ‘Main Options’ i den vänstra panelen. Klicka på kugghjulsikonen för inställningar bredvid ‘Layout and Visibility’.

Detta avslöjar dolda sektioner i temabyggaren.
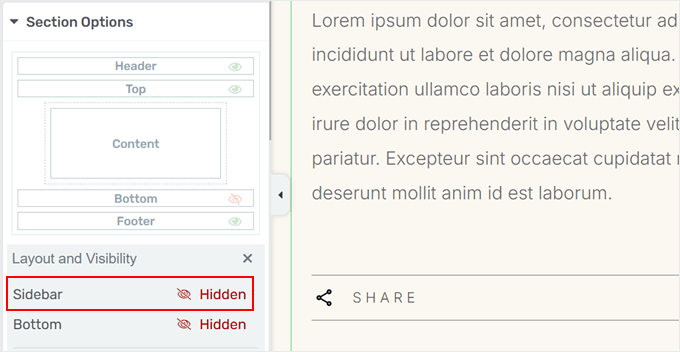
Du måste leta efter 'Sidofält' och klicka på knappen 'Dold' för att göra det synligt.

Nu kan du anpassa din sidofältsdesign.
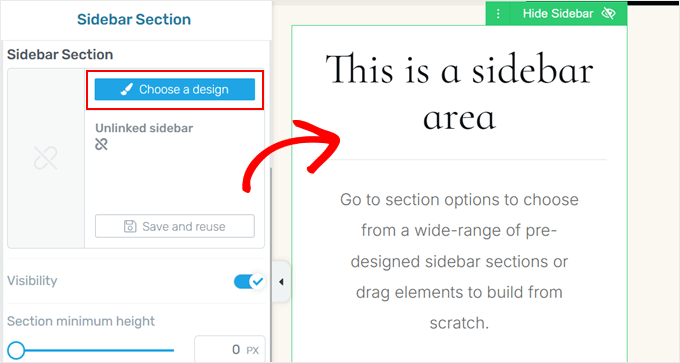
Först måste du klicka på sidofältsområdet på din sida och sedan klicka på 'Välj en design' under inställningarna för 'Sidofältssektion' i den vänstra panelen.

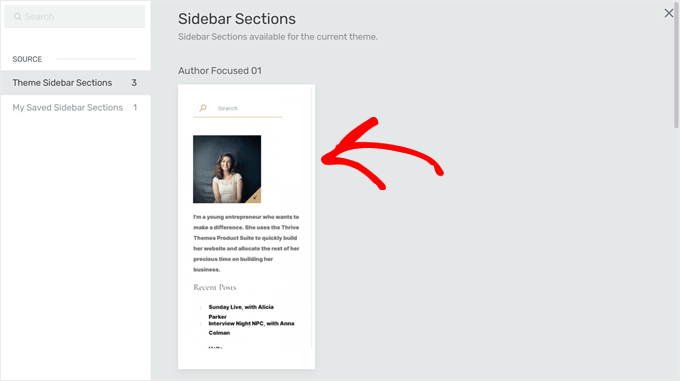
En popup-ruta visas med alternativ för sidofältsdesign.
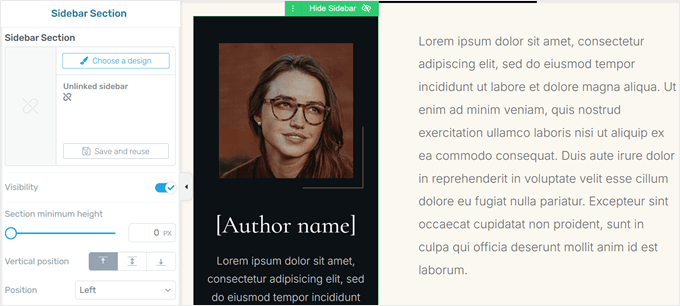
Välj en du gillar, så kommer temabyggaren att tillämpa den direkt.

Popup-fönstret bör nu försvinna.
Anpassa gärna ditt sidofält ytterligare. Du kan ändra sidofältets position, modifiera dess höjd, justera utfyllnad och marginal, och mer. Denna flexibilitet gör att du kan skapa ett fast sidofält som ser bra ut på både stationära och mobila enheter.

Steg 3: Gör sidofältswidgeten/widgetarna klistrig/klistriga
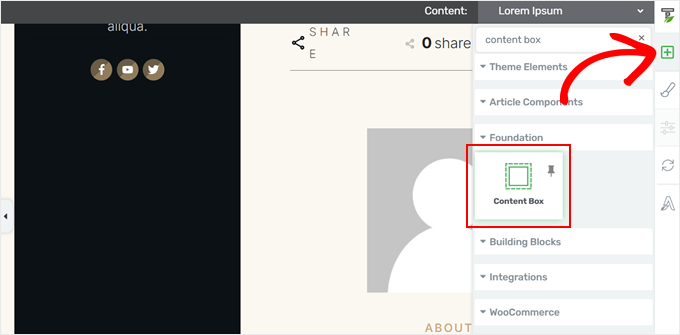
Nu lägger vi till några klistriga flytande sidofälts-element på din sida. Vi börjar med att lägga till ett tomt innehållslåde-element, som fungerar som en behållare för flera element som vi kan hantera som en enhet.
Det här steget är viktigt eftersom inte alla element i Thrive Architect kan göras klistriga, men genom att lägga till dem i en innehållsruta kan vi göra hela rutan klistrig.
Klicka på den gröna ‘+’-knappen på höger sida av sidan, välj ‘Content Box’ och dra den till ditt sidofältsområde.

Fyll nu innehållsrutan med de element du vill ha.
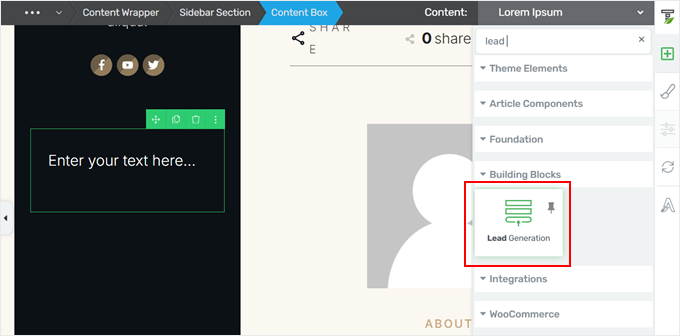
Till exempel bestämde vi oss för att lägga till ett element för Lead Generation för ett anmälningsformulär. Detta är ett utmärkt sätt att se till att ditt nyhetsbrevsanmälningsformulär alltid är synligt för besökare när de scrollar.

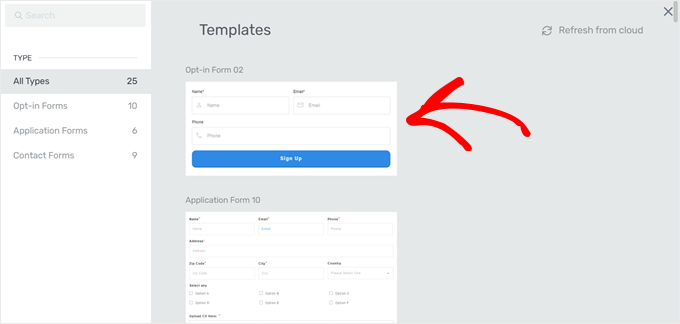
När du har lagt till detta element visas ett popup-fönster där du uppmanas att välja en formulärmall.
Du kan bara välja en mall med formulärfälten och knapp för uppmaning till handling som passar dina behov och din webbplatsdesign.

Lägg gärna till fler element i innehållsrutan efter behov. Vi valde att inkludera en uppmaning till handling (call-to-action) högst upp för att uppmuntra användarinteraktion.
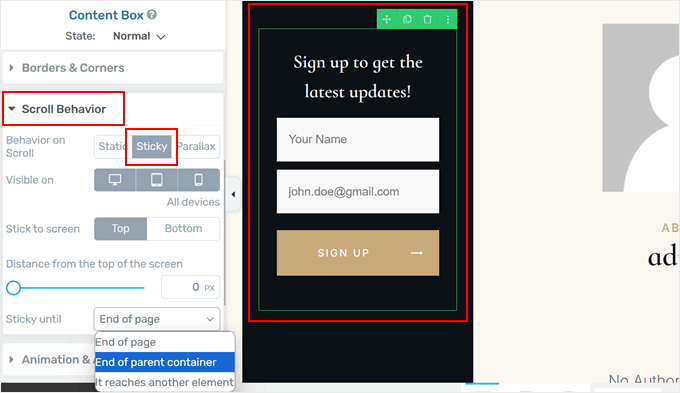
När du är nöjd med din innehållsruta, klicka på den för att öppna panelen med inställningar till vänster. Navigera sedan till fliken 'Scroll Behavior' och ställ in 'Behavior on Scroll' till 'Sticky'.

Den här åtgärden förvandlar din innehållsruta till en klistrig widget. Du kan ytterligare anpassa dess beteende, såsom synlighet på mobila enheter, position (uppe eller nere), avstånd från skärmens topp och var den slutar vara klistrig.
Vi rekommenderar att du ställer in den på 'Slutet av föräldrakontainern' för att förhindra att det klibbiga elementet går över sidopanelen.
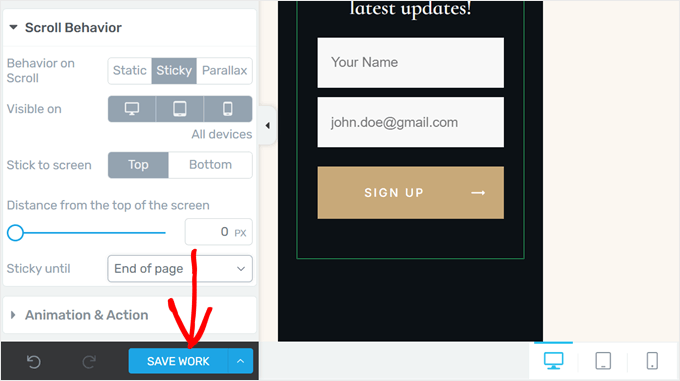
Klicka på ‘Spara arbete’ för att tillämpa dina ändringar, så är du klar!

Du har framgångsrikt skapat en klistrig flytande sidofältswidget med en landningssidbyggare. Ditt fasta sidofält kommer nu att förbli synligt när besökare skrollar ner.
Så här ser det ut på vår demokwebbplats:

Metod 2: Använd Sticky Block Plugin för att lägga till en flytande widget (gratis)
Om du föredrar att inte byta ditt WordPress-tema men ändå vill lägga till en klistrig flytande sidofältswidget, rekommenderar vi att du använder pluginet Sticky Block for Gutenberg Editor.
Det bästa med det här verktyget är att det fungerar överallt där du bygger din webbplats. Du kan använda det i blockredigeraren för dina inlägg och sidor, widgetredigeraren för klassiska teman och fullständiga webbplatsredigeraren för blockteman.
Först måste du installera och aktivera pluginet Sticky Block for Gutenberg Editor. Detta lägger till ett speciellt block för att göra WordPress-widgets och block klistriga.
För detaljerade instruktioner, se vår handledning om hur man installerar ett WordPress-plugin.
Hur man lägger till ett flytande sidofältswidget i klassiska teman
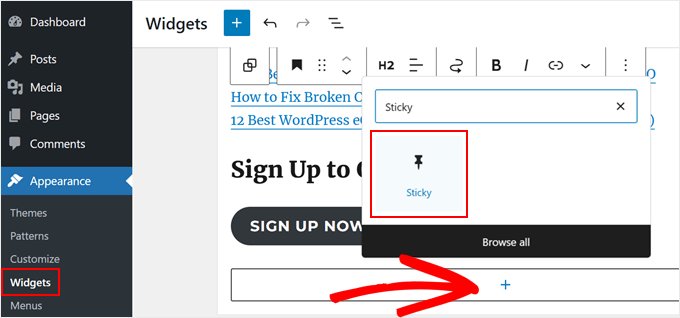
Om du använder ett klassiskt tema, är det första du behöver göra att gå till Utseende » Widgets i din WordPress-admin. Observera att om du inte ser den här menyn eller om Temaanpassaren saknas i ditt adminområde, betyder det att du använder ett blocktema.
Klicka här på '+' -knappen var som helst på sidan och välj blocket 'Klibbig'.

Nu kan du fortsätta och behandla detta block som ett gruppblock. Det innebär att du kan lägga till widgets inuti det för att göra dem klibbiga.
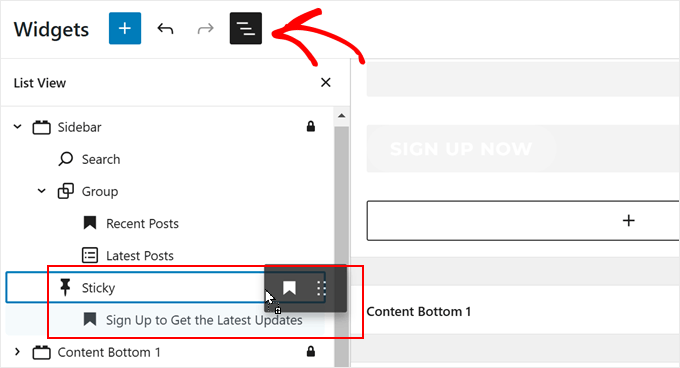
I vårt fall bestämde vi oss för att flytta våra befintliga rubrik- och knappblock in i den. För att göra detta, klicka på knappen 'Listvy' längst upp till vänster på sidan.
Dra sedan blocket/blocken under det 'klibbiga' blocket. Se till att de är indragna för att visa att de är nästlade inuti.

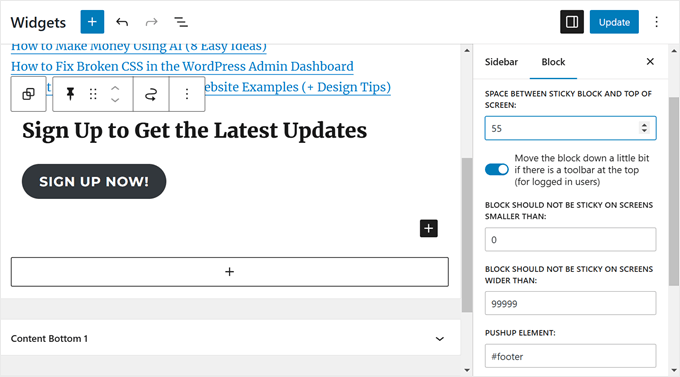
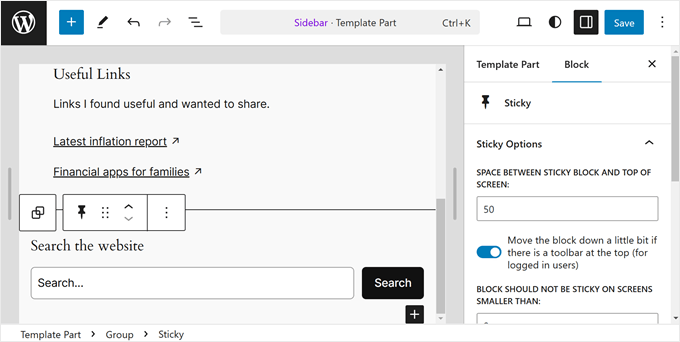
För att anpassa det klistriga beteendet för blocken, klicka helt enkelt på gruppen ‘Klistrig’.
I sidofältet för blockinställningar kan du ändra följande:
- Utrymme mellan klistrigt block och toppen av skärmen (i pixlar) – Detta lägger till ett mellanrum när användare scrollar ner, vilket förhindrar att din widget vidrör webbläsarfönstrets övre kant.
- Flytta blocket lite nedåt om det finns en verktygsfält högst upp (för inloggade användare) – Detta förhindrar att din widget överlappar med WordPress adminverktygsfält.
- Block ska inte vara klistrigt på skärmar mindre än (i pixlar) – På skärmar som är smalare än detta kommer widgeten inte att vara klistrig. Detta är användbart för att justera beteendet på mobila enheter.
- Block ska inte vara klistrigt på skärmar bredare än (i pixlar) – Ange en maximal skärmbredd för det klistriga beteendet. Widgeten kommer inte att vara klistrig på skärmar bredare än detta.
- Pushup-element – Den här inställningen talar om för din klistriga widget när den ska sluta vara klistrig. Det är användbart för att förhindra att widgeten överlappar din webbplats sidfotsområde. Du kan ange CSS-ID för ett annat element på sidan, och widgeten slutar när den når det elementet. Ett vanligt alternativ att prova är
#site-footer. När användaren scrollar ner verkar sidfoten ”trycka upp” den klistriga widgeten ur vägen.
När du är klar, klicka bara på ‘Update’.

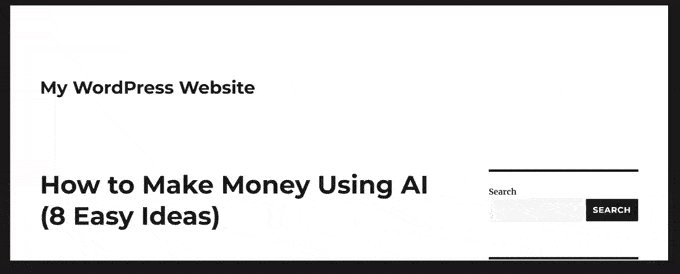
Du kan nu visa din webbplats på mobil eller dator och se om sidofältet fungerar.
Här är hur vårt klistriga flytande sidofältswidget ser ut:

Hur man lägger till en flytande sidofältswidget i blockteman
Om du använder ett blocktema är stegen för att lägga till det klistriga blocket mestadels desamma. Du behöver bara göra dem i redigeraren för hela webbplatsen.
Gå först till Utseende » Redigerare i din WordPress-admin.

Du bör nu se redigerarens huvudmeny för hela webbplatsen.
Här väljer du ‘Mönster’. WordPress sparar alla dina återanvändbara mallkomponenter, som din sidopanel, i det här avsnittet. Vi kommer att lägga till det klistriga blocket här.

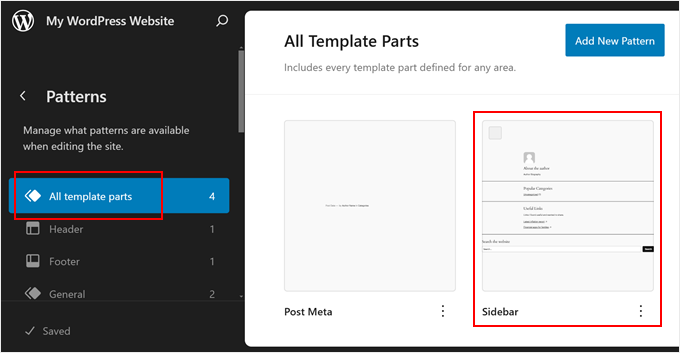
Du kommer nu att se alla dina blocktemas mönster och mall-delar.
Välj här 'Alla malldelar' i den vänstra panelen och välj 'Sidofält'. Om ditt blocktema inte har en sidofältsmall, kan du läsa vår guide om hur man visar olika sidofält för varje inlägg eller sida för steg-för-steg-instruktioner om hur du skapar en.

Du bör nu komma till gränssnittet för redigering av hela webbplatsen. För att lägga till ditt klistriga block och infoga eller flytta befintliga block till det, följ bara samma steg som i den tidigare metoden.
När du är klar, klicka bara på 'Spara'.

Om du ännu inte har använt din sidofältsmall någonstans på din webbplats, här är hur du tillämpar den på en av dina sidor.
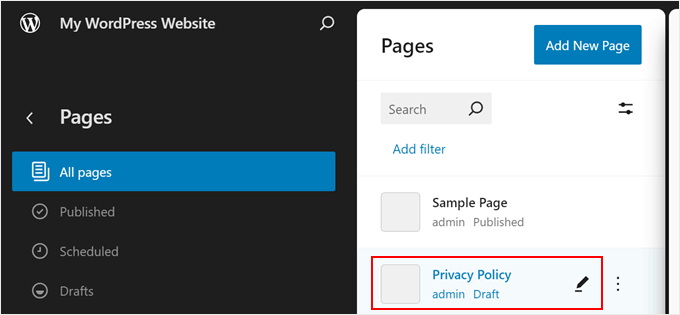
Gå helt enkelt tillbaka till huvudmenyn i redigeraren för hela webbplatsen och klicka sedan på 'Sidor'.

Välj sedan en sida som du vill lägga till sidofältet till.
För demonstrationens skull går vi till vår sida med ‘Integritetspolicy’.

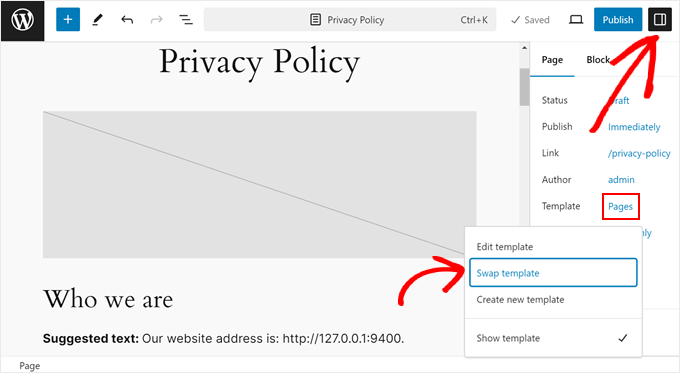
I detta steg kan du klicka på inställningsikonen längst upp till vänster på sidan och sedan klicka på ‘Sidor’ i panelen för sidinställningar.
När du är klar, välj bara 'Byt mall'.

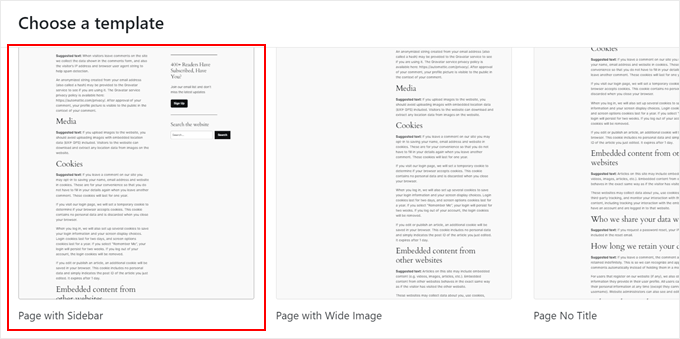
En popup visas nu.
Allt du behöver göra nu är att välja sidmall med sidofältet.

Och du är klar. Din sida ska nu använda mallen med den flytande sidofältswidgeten.
Här är hur vår ser ut på vår demosida:

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en klistrig flytande sidofältswidget på din WordPress-webbplats. Du kan också kolla in vår guide om hur du lägger till anpassade stilar i WordPress-widgets eller se våra experters val för bästa AI-webbplatsbyggare för WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag har letat efter den här funktionen ett tag. Jag har en blogg som ofta har långa artiklar med guider. Som ett resultat är innehållet i sidofältet alltid bara högst upp, och användarna har det tomt när de scrollar ner på skärmen. Den här guiden löste mitt problem perfekt genom att flytta den sista widgeten nedåt. Jag placerade viktiga länkar till nyhetsbrevet och webbplatsens Patreon, och tack vare den här guiden har mina webbplatsanvändare dem alltid i sikte. Bra och ändå helt enkelt.
A Owadud Bhuiyan
Kan jag använda det för att dela länkar på sociala medier?
Jag är inte så bekant med Siderbar-widgeten.
WPBeginner Support
If you wanted to you certainly could
Admin
Ahmed Omar
En fantastisk guide för att skapa en klistrig flytande sidofältswidget i WordPress
Dina detaljerade instruktioner och steg-för-steg gör det enkelt och tillgängligt.
Tack för det här tipset
min sidofält är nu fängslande besökare vid varje scrollning
WPBeginner Support
Glad our guide was helpful
Admin
Dileepa K
Bra. Tack.
WPBeginner Support
You’re welcome
Admin
Akhtar
Jag lär mig väldigt mycket från WPBeginner. Tack för det fantastiska innehållet.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Dapo Momodu
Perfekt plugin och fungerar som en charm
WPBeginner Support
Glad you liked our recommendation
Admin
Minosh
Fungerar bra! Tack!
WPBeginner Support
Glad it helped
Admin
Giorgi
Det brukade fungera för mig. Nu fungerar det inte för min webbplats.
simon james
bra video tack för att du delar
Markus Martin
Hur är det med hela sidofältet?
Steven Denger
Tja, efter att ha jobbat i timmar igår kväll och timmar idag stötte jag på det här pluginet och trodde att jag äntligen hade hittat svaret på klistriga sidofältswidgets. Men nej – när jag installerade pluginet gjorde det absolut ingenting! Jag har den senaste versionen av WP och en bra fungerande mall som inte har några andra problem med att fungera med alla andra plugins, så jag har ingen aning om varför detta inte fungerar.
Vet någon hur man får detta plugin att fungera. Jag har nästan gett upp hoppet om att ha fasta widgets. Jag har inte vunnit några lotterier nyligen för att ha råd med en utvecklare som gör det åt mig.
Aarohi
Fin tutorial. Tack!
Shane
ALLT NI GÖR ÄR ATT ANVÄNDA PLUGINS FÖR VARJE LÖSNING NI FÖRESLÅR! Ändra gärna titlarna på inlägg som dessa till: “Hur man lägger till en klistrig flytande sidofältswidget i WordPress med plugins”, eftersom ni faktiskt inte “skapar” något. ni använder bara en tjänst som någon annan har byggt.
WPBeginner Support
Våra användare är mestadels nybörjare med lite eller ingen kodningskunskap alls. Att använda ett plugin är det säkraste sättet för dem att lägga till funktionalitet i WordPress. Då och då publicerar vi artiklar med plugins såväl som manuella metoder för att uppnå viss funktionalitet. Men om vi känner att den manuella metoden är för komplicerad för vår målgrupp, visar vi bara plugin-metoden. Du kanske också vill titta på vår guide om hur många plugins du bör installera på din WordPress-webbplats.
Admin
Camilo Buitrago
Jag bryr mig inte om de använder plugins för att uppnå det utlovade resultatet.
Det jag inte gillar är att upptäcka att plugins är föråldrade eller att skaparen slutat uppdatera dem.
Så, vad jag skulle säga är: uppdatera ditt innehåll och erbjud nya alternativ, eller lägg till en notering som förklarar att det är ett gammalt plugin och kanske inte fungerar.
Ron Robbins
I think I smell a troll….if you don’t like their content, their are literally thousands of other sites around the web to do your “research”.
jay Boro
Det fryser webbplatsens smidiga scrollning.. Så jag skulle säga – det är en plugin som inte går att använda. Du kan känna skillnaden när du väl avinstallerar dem
Raj
Ja, för att folk som “skapar” gör det utan att använda något annat, bara ur tomma luften! Alla andra förtjänar ingen respekt.
Trish Sweeney
Fantastiskt hjälpsamt – som alltid, handledningar extremt tydliga och lätta att följa och otroligt användbara. Tack så mycket.
Aziz
Tack för artikeln och de bra guiderna som vanligt, undrar bara om det finns några alternativ eftersom detta plugin inte har uppdaterats på 2 år och orsakar vissa konflikter
Michael Nielsen
Samma problem här. Det vore bra med en uppdatering av den här artikeln. Jag letar efter ett liknande plugin men det finns bara några få andra alternativ och alternativen fokuserar bara på fasta sidofält och inte widgets.
Jag gillade verkligen Q2W3 fixed widget men tyvärr underhålls den inte längre.
Lyubo
Hej allihopa,
Jag behöver också det här pluginet för en av mina bloggar, men jag får det inte att fungera med Genesis-temat. Jag uppdaterade precis till den senaste versionen som de släppte för ett par dagar sedan. Så jag har lekt med inställningarna för pluginet, ändrat marginalerna till olika värden, markerat och avmarkerat de 4 kryssrutorna men det fungerar inte. Ja, jag markerade "fix" widget på den specifika widget jag vill ska vara klistrig. Det som händer är att längst ner på min sida står det:
jQuery(document).ready(function(){ var q2w3_sidebar_1_options = { “sidebar” : “sidebar-alt”, “margin_top” : 110, “margin_bottom” : 120, “screen_max_width” : 0, “width_inherit” : true, “widgets” : [‘execphp-4’] }; q2w3_sidebar(q2w3_sidebar_1_options); setInterval(function () { q2w3_sidebar(q2w3_sidebar_1_options); }, 940); });
Any help would be of great help – you can email me if you want me to show you my blog, as I don’t want to paste it here so it looks as if I am looking for a backlink
Tack på förhand för all rådgivning du kan dela med dig av
Dan
Vet någon några alternativ till det här pluginet? Det orsakar alla möjliga problem med teman Divi och Extra från Elegant Themes. Buggar rapporterades till utvecklaren för månader sedan men de verkar ha förblivit olösta. Dags att hitta ett alternativ... förslag?
Frank Biganski
Stred med Total WordPress-temat när du använde den inbyggda klibbiga sidhuvudet i Total. När Fixed Widget var aktiv på en sida orsakade det att det klibbiga sidhuvudet INTE fungerade, så mitt sidhuvud rullade av sidan. Jag rapporterade buggen till författaren.
Sam
Är den kompatibel med Thesis?
Cesar
tack bro, plugin fungerar som en charm, den här artikeln är verkligen hjälpsam
Anders
Fantastiskt! Fungerar som en charm. Tack för att du delade med dig.
Michael
Kan du få den att rulla och sedan längst ner bli en del av sidfoten? Till exempel på den här sidan. När du kommer ner till widget-sektionen, låt den stanna och vara högst upp på widgets?
Liknande hur den här sidan gjorde med sin offertsektion. När du kommer till botten blir den en del av sidfoten.
Florian
Hej där,
Tyvärr kan jag inte få det att fungera.
Hur gör jag exakt det du gjorde på din sida?
Så jag skulle vilja ha en banner längst ner på sidan med text i den.
Jag skulle också vilja att den inte visas på telefonen. Vilket är pixelnumret för det?
Tack!
Chrissy
Tack så mycket för handledningen. Jag hade sett detta på webben och undrat hur man uppnår samma effekt. Alternativet marginal nedåt fungerade BRA eftersom det också kom in i sidfoten! Ni är fantastiska!
Umer Iftikhar
Jag letade efter detta Tack wpbeginner för din hjälp. Men jag har en förvirring. Låt oss säga att jag vill fixa toppwidgeten. Men när jag gjorde det och scrollade ner, gömde den bara den andra som inte var i den position som jag ville. Kan du hjälpa mig med detta? Låt oss säga att när jag scrollar helt ner på sidan, efter alla widgets, då ska den börja vara fixerad. Är det möjligt?
Tack.
Nathan
Bra, tack. Jag har precis flyttat min Wordpress-sida från deras domän till min egen – så nu kan jag till och med använda alla dessa fantastiska plugins. Jag kommer säkert att prova detta förr eller senare.
Joel
Jag behöver att detta fungerar med CSS och kortkoder. Planerar du att göra en version som stöder detta?
orangorangan
the plugin works only for text widget, not on my custom widgets, any idea why? thanks
jen
Jag försökte kombinera detta med ad inserter-pluginet och det fungerade inte. Det tillåter inte alternativet att göra annonswidgeten klistrig. Några förslag på en lösning eller en workaround?
Nazir Hack
Tack Bro
Michal Chovanak
Det här är ett riktigt bra inlägg, tack
Drosanski
Fungerar inte för mig -.- ;(
Mohsin Ali
Hej, tack ... detta plugin fungerar.
Robert
Hej, älskar pluginet, men det förstör mina bildspel i mina woothemes. De laddas inte längre. Finns det en lösning på detta kanske?
WPBeginner Support
Detta kan vara en bugg, du kan rapportera den på pluginets supportforum
Admin
Usama Siddiqui
I have tried this plugin on my website. But its not working is there any alternative to this plugin?
is there any alternative to this plugin?
Prashant Ghai
Tack för att du delade informationen. om detta plugin. Det gjorde verkligen att det gick smidigt på min blogg.
Raja
Fungerade som en charm.
Grant
Hej, jag har haft det här pluginet ett tag och det fungerar utmärkt, men när det finns en sida som är kortare än mitt sidofält, när du försöker scrolla ner blir den klistriga widgeten som jag har lite ryckig och låter dig inte scrolla ner till botten. Vet någon hur man fixar detta?
Redaktionell personal
Har du ett exempel på den sidan? Kan du skicka oss ett e-postmeddelande om det Grant, så att vi kan titta på det.
Admin
Ayush Agrawal
Är det OK att göra Adsense-annonser klistriga? Jag menar, om jag placerar Adsense-annonskod i en widget och gör den klistrig, bryter det då mot användarvillkoren?
Redaktionell personal
Nej, det är inte tillåtet av Adsense. Formuleringen är knepig. De tillåter det om sidofältet förblir statiskt och innehållet är det som rullar. Så om du har två rullningsfält som The Next Web-designen har, då kan du göra det.
Admin
Daniel Lemes
Hej, kan du peka ut var, när det gäller AdSense, det uttryckligen står att detta är olagligt? Jag har inte hittat ett ord om det. 9gag och många andra använder fortfarande den här typen av flytande block.
WPBeginner Support
Som vi sa tidigare är formuleringen knepig, och i vissa situationer kan du lyckas. Men för mindre utgivare är det alltid bättre att vara på den säkra sidan än att be om ursäkt.
Pundie
Jag förstår inte, du sa: "De kommer att tillåta det om sidofältet förblir statiskt och innehållet är det som rullar"
Är inte det precis vad vi försöker göra här? Visa AdSense i en statisk sidofältswidget, och låt sidinnehållet rulla. Därför klargjorde du just att detta ÄR tillåtet.
Hela grejen med dubbla sidofält som du nämnde är bara konstig och dålig webbdesign.
Rednasil
Vet någon hur man får detta att fungera för genesis-ramverket??
Jag har försökt utan framgång.
Rednasil
Glöm det, den senaste uppdateringen åtgärdade problemet
Howard Lee Harkness
Jag provade detta plugin på min MailChimp-widget, och det verkar inte göra någonting. Det avmarkerar sig också automatiskt varje gång jag stänger inställningssidan.
Ayush Agrawal
Tryckte du på spara-knappen?
Grant Kessler
Allt fungerar vackert tills sidans sidfot kommer! Hur kan jag få den att sluta vara ett fast objekt när den når sidfoten? Det blir alltid en fruktansvärd, slarvig och rörig överlappning. Tack för din tid!
Redaktionell personal
I plugininställningarna kan du lägga till marginal nedåt. Lägg bara till sidfotens höjd där, så borde det fungera.
Admin
Ra-Dzik
Fin tutorial. Tack!
Mukesh Mali
Jag är redan implementerad på min webbplats och använder den för att förbättra prenumeranterna till min kanal.
Darnell Jackson
YO
Tack för att du delade detta, jag har letat efter ett enkelt sätt att implementera denna effekt.
Jag måste testa det genast om det fungerar så kommer det att gå live på min blogg den här veckan tack bro.