En kalender är ett bra sätt att dela med sig av personliga och virtuella händelser till dina besökare. You can use calendars to promote your upcoming events, get more attendants, and build brand awareness.
WordPress kommer med en inbyggd funktion för att visa kalendrar, men standardblocket har begränsade anpassningsalternativ. Ett enklare sätt att lägga till evenemangskalendrar är att använda ett plugin.
På WPBeginner använder vi Sugar Calendar för alla våra kalenderbehov. Det erbjuder massor av anpassningsalternativ och kraftfulla funktioner, och du får mer flexibilitet i hanteringen av alla dina evenemang.
I den här artikeln visar vi dig hur du enkelt skapar en enkel kalender för händelser i WordPress med Sugar Calendar.

Varför skapa en enkel kalender för händelser på din website i WordPress?
Genom att lägga till en kalender i WordPress kan du visa kommande evenemang för dina besökare.
Detta gör det enkelt för människor att lära sig om dina framtida webinar, virtuella retreater, onlinepredikningar, coachningssamtal och mer. På så sätt kan en kalender marknadsföra dina evenemang och uppmuntra fler människor att delta.
Om du har en webbplats för medlemskap eller ett forum kan du till och med acceptera evenemang som skickas in av användarna. Det här är ett utmärkt sätt att bygga upp en gemenskap, locka nya besökare och hålla kalendern uppdaterad med de senaste evenemangen.
You’ll also save time since you don’t need to research upcoming events and add them to the calendar yourself.
Med detta sagt, låt oss se hur du kan add to en enkel kalender för händelser till din site.
Så här skapar du en enkel kalender för händelser i WordPress
Det enklaste sättet att add to en kalender för händelser till WordPress är att använda Sugar Calendar.
Det är det bästa kalenderpluginet för WordPress och har allt du behöver för att skapa flera kalendrar, ställa in start- och sluttider för dina händelser, synkronisera med Google Kalender och mycket mer.
Det första du behöver göra är att installera och aktivera pluginet Sugar Calendar. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
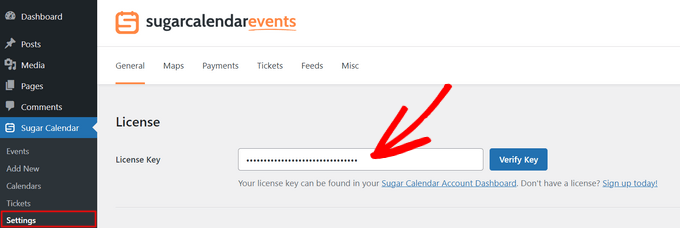
Efter aktivering, head över till Kalender ” Settings page. Här kan du enter din license key i fältet “License Key”.

Du hittar den här nyckeln genom att logga in på ditt Sugar Calendar account. Den finns också i emailet som du fick när du köpte Sugar Calendar.
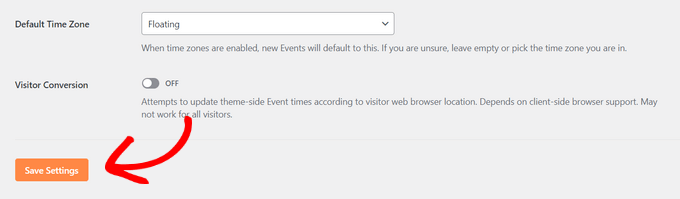
Därefter klickar du på knappen “Verify” för att kontrollera att din licensnyckel är giltig. Slutligen kan du klicka på “Save Settings” längst ner på sidan för att spara dina ändringar.

Skapa en ny kalender
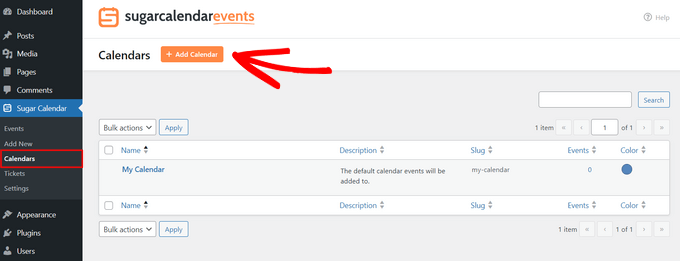
När du har gjort det är du redo att skapa en kalender genom att gå till Sugar Calendar ” Kalendrar från WordPress adminpanel.
Klicka sedan på knappen “Lägg till kalender”.

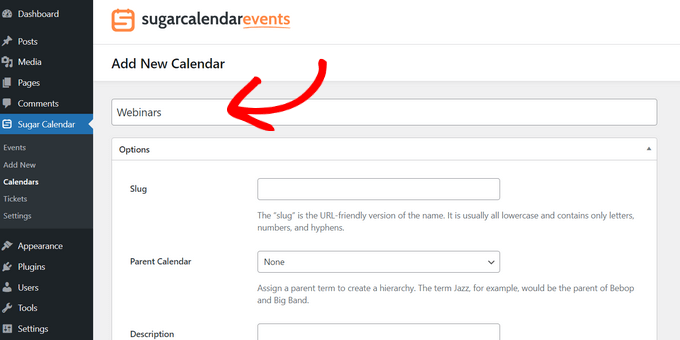
Då öppnas en ny sida där du kan skriva in en titel i fältet “Name”.

Sugar Calendar låter dig skapa flera kalendrar.
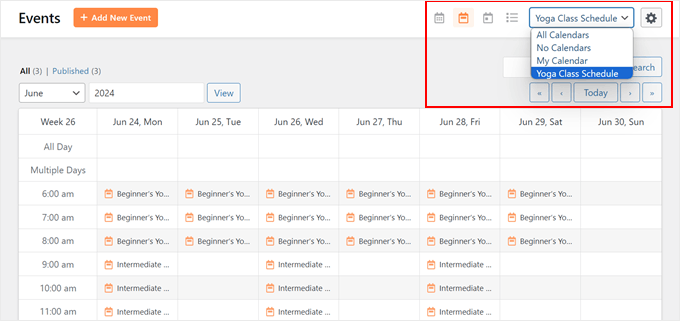
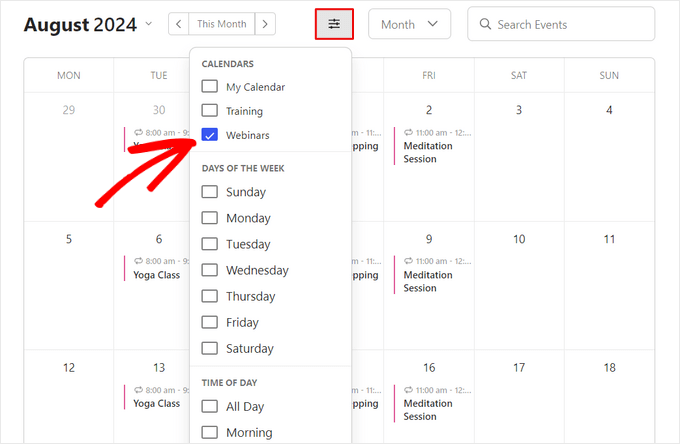
Besökarna kommer att kunna växla mellan de olika kalendrarna med hjälp av en dropdown-meny, som du kan se i följande image. Med detta i åtanke kommer ett beskrivande “Name” att hjälpa visitorerna att hitta rätt kalender i dropdown.

På samma sätt som med child pages kan du ordna kalendrar i parent-child-relationer.
Children appear beneath their parents in the WordPress dashpanel, så detta kan vara ett användbart sätt att organisera your calendars. Detta är viss hjälp om du har många olika kalendrar.
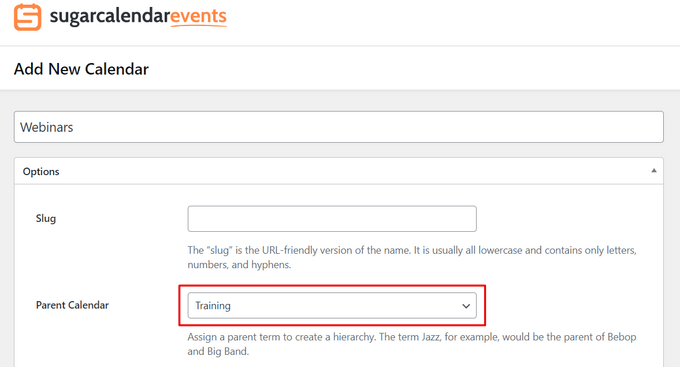
Alla kalendrar är parent-kalendrar som standard. För att skapa en child-kalender måste du öppna dropdown-rutan “Parent” och sedan välja den kalender som du vill använda som parent.

Därefter kan du lägga till en valfri beskrivning. Beroende på ditt WordPress-tema kan den visas bredvid kalendern på din webbplats, men det är inte alla teman som visar kalenderbeskrivningen. Om du lägger till en beskrivning ska du alltid kontrollera att den visas på din WordPress-webbplats.
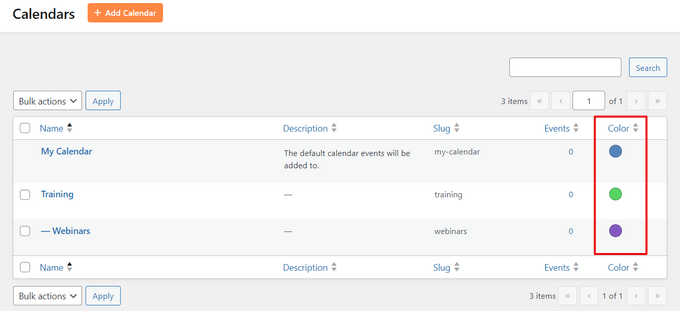
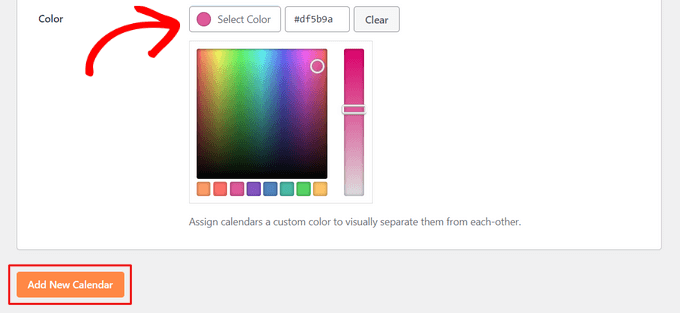
Slutligen kanske du vill add to en färg som kommer att visas bredvid kalendern i din WordPress dashpanel. Denna färgkodning kan hjälpa dig att gruppera related to calendars tillsammans eller enkelt identifiera en viss kalender.

För att lägga till en färg klickar du bara på knappen “Select Color” och gör sedan ditt val med hjälp av de kontroller som visas.
När du är nöjd med den information du har angett klickar du på “Add New Calendar” för att gå vidare och skapa din första Sugar Calendar.

You can create multiple calendars simply by repeating the same process described above.
Lägga till händelser i Sugar Calendar
När du har skapat minst en kalender är du redo att add to händelser till den kalendern.
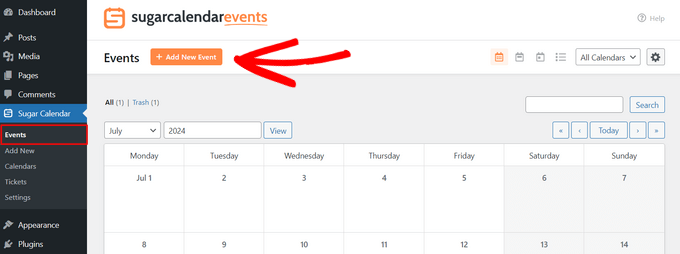
Börja med att gå till Sugar Calendar “ Evenemang och klicka sedan på knappen “Lägg till nytt evenemang”.

You can now add to all information about your event, such as date and time, duration, and whether or ej it is recurring.
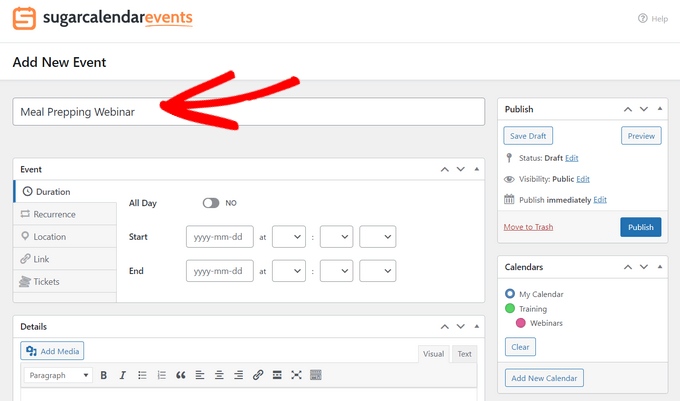
Först vill du gå vidare och ge händelsen ett namn.

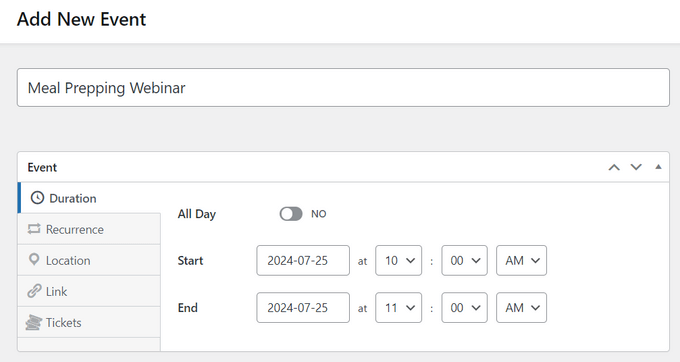
Lägg sedan till en starttid och ett slutdatum. Om händelsen varar hela dagen kan du helt enkelt kontrollera boxen “All-day”.
Ett annat alternativ är att ställa in en start- och sluttid, som du kan se i följande image.

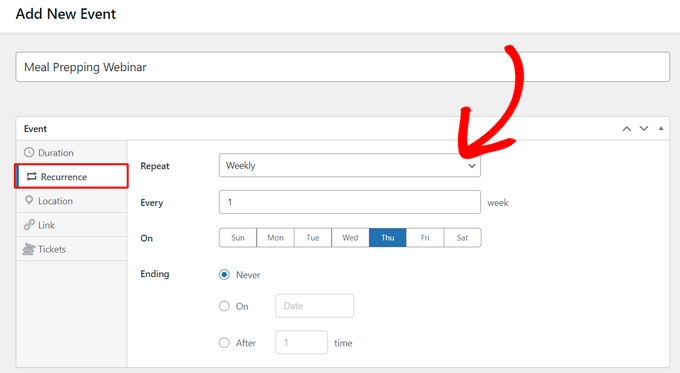
Som standard skapar Sugar Calendar alla händelser som engångshändelser. Vissa händelser är dock återkommande. Till exempel kan du run ett webinar varje måndag morgon eller ha ett månatligt möte för alla volontärer på din ideella organisation.
För att skapa en återkommande händelse väljer du helt enkelt tabben “Återkommande” och väljer sedan ett alternativ i dropdown-rutan “Upprepa”, till exempel dagligen, veckovis eller månadsvis.

Du kan också ange ett valfritt slutdatum, som är den tidpunkt då evenemanget slutar att återkomma. Du kanske till exempel bara planerar att köra webbseminarier fram till slutet av året.
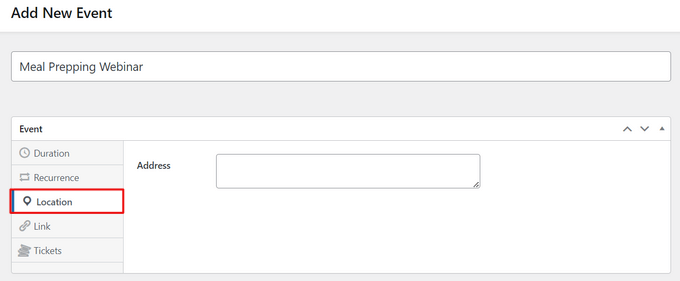
Om du organiserar ett personligt evenemang kan du också välja tabben “Location” och skriva in var händelsen kommer att äga rum.

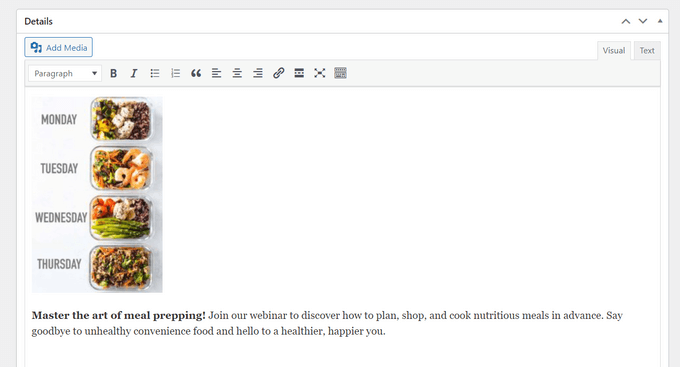
Därefter kan du enter lite information om händelsen i boxen “Details”.
Den fungerar på samma sätt som WordPress content editor, så du kan add to images, videoklipp och format.

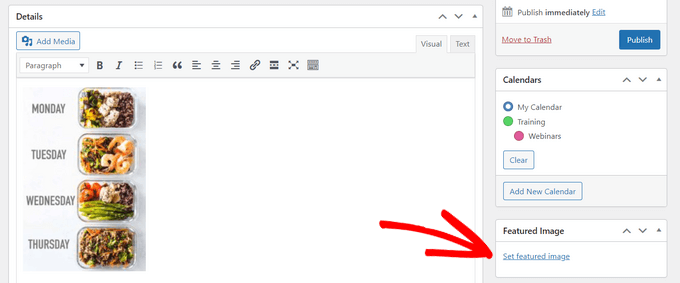
Du kan också lägga till en bild som kommer att visas på evenemangets sida. Detta kan göra sidan mer engagerande och kan också användas i sökresultat och på sociala medier.
För att add to en featured image klickar du bara på “Set featured image” och väljer sedan antingen en image från mediabiblioteket eller uploadar en new fil.

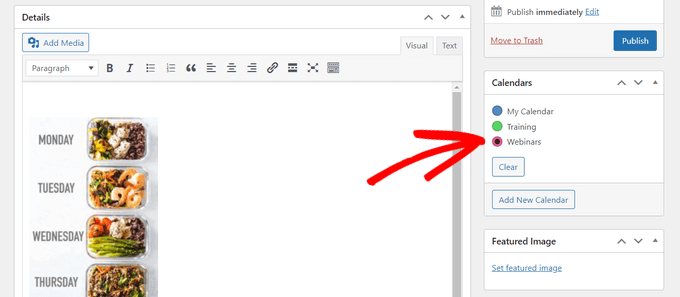
I “Calendars” section hittar du den kalender där du vill add to händelsen.
You can then click to select its radio button.

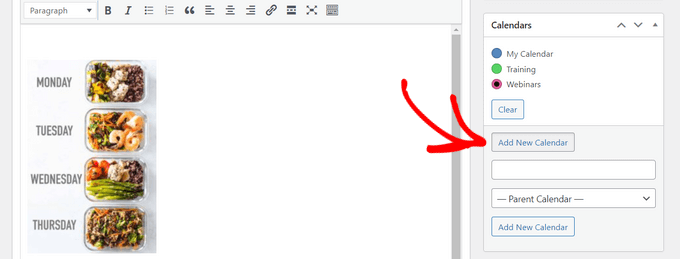
Du kan också skapa en ny kalender i denna section genom att helt enkelt clicka på knappen “Add New Calendar”.
Detta lägger till nya inställningar där du kan ge den nya kalendern ett namn och tilldela den till en överordnad Sugar Calendar.

När du har enter all information klickar du bara på knappen “Publicera”.
Du kan upprepa denna process för att add to fler händelser i kalendern.
Lägga till händelsekalendern på din website i WordPress
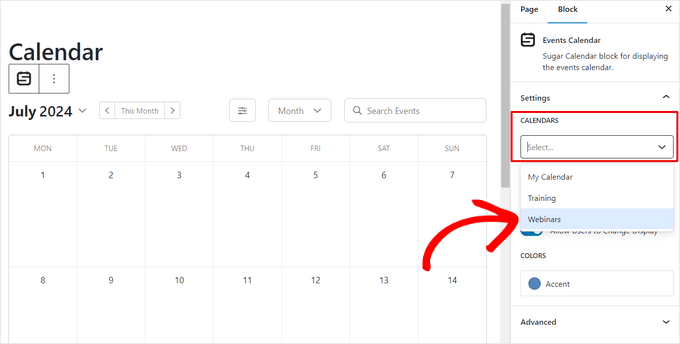
Du kan lägga till en kalender i ett inlägg eller på en sida med hjälp av WordPress-blocken Sugar Calendar. Om du har skapat flera kalendrar kan besökarna växla mellan dem med hjälp av en rullgardinsmeny.
Du kan dock välja vilka kalendrar som du vill visa i WordPress, så du har viss kontroll över vilka evenemang som besökarna ser.

Som ett exempel lägger vi till kalendern på en new page i WordPress, men stegen är liknande oavsett var du lägger till kalendern.
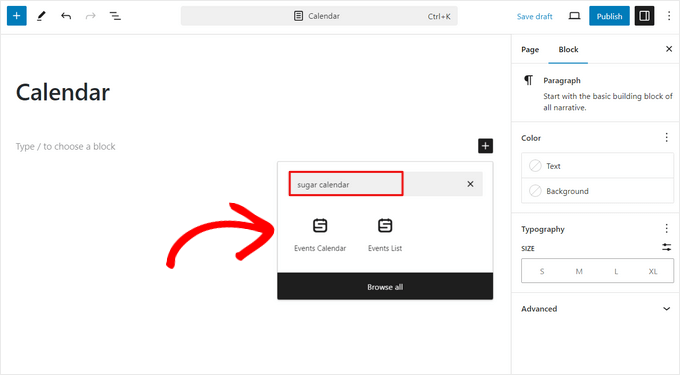
Börja med att öppna den sida där du vill placera kalendern. Du kan sedan klicka på ikonen “+” för att skapa ett nytt block och skriva in “Sugar Calendar”. Det finns två Sugar Calendar-block: Händelsekalender och Händelselista.
Klicka på blocket “Evenemangskalender” för att lägga till det på sidan.

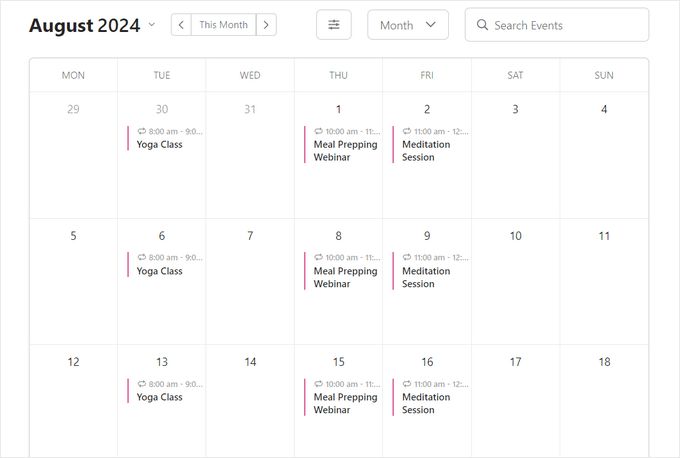
Nu visas en förhandsgranskning av din kalender i WordPress-redigeraren.
För att välja vilka kalendrar du vill visa klickar du på rullgardinsmenyn under alternativet “Kalendrar” i blockinställningarna. Välj sedan din kalender genom att klicka på den.

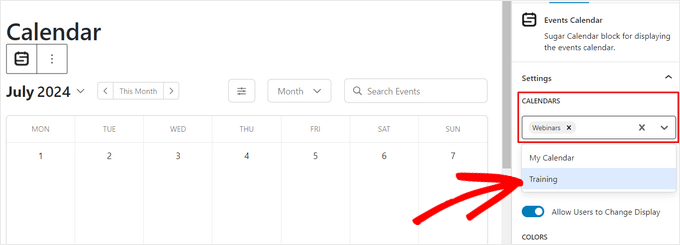
Om du vill visa fler än en kalender är det bara att upprepa processen och välja ytterligare kalendrar.

Du kan nu publicera eller updating the page för att göra kalendern live på your website.

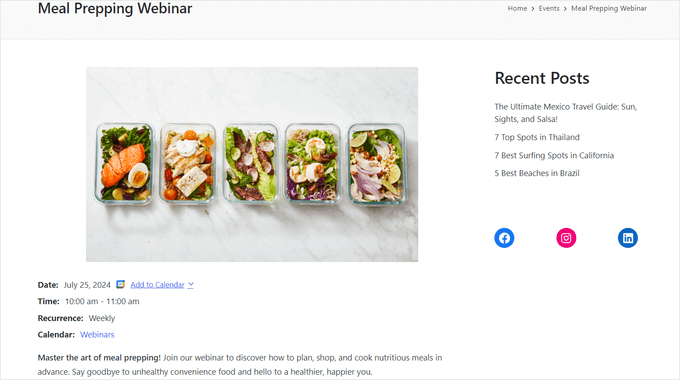
Om du vill se More information om en händelse i kalendern klickar du bara på den.
Då öppnas händelsens page med tid, datum och andra detaljer.

Sugar Calendar har också en widget som du kan lägga till i alla widget-klara områden i ditt WordPress-tema. Det här är ett enkelt sätt att lägga till en kalender på varje sida på din webbplats eller WordPress-blogg.
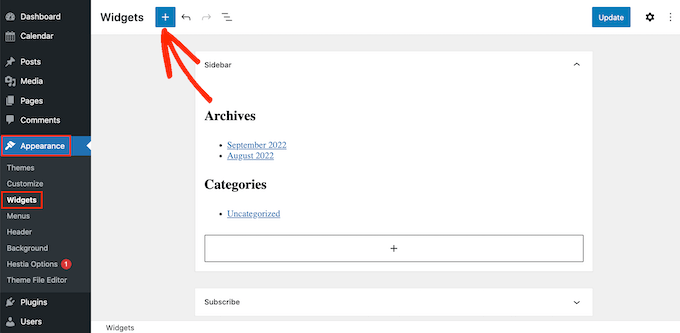
För att add to en widget i WordPress går du till appearance “ Widgets. Här klickar du på den blå knappen “+”.

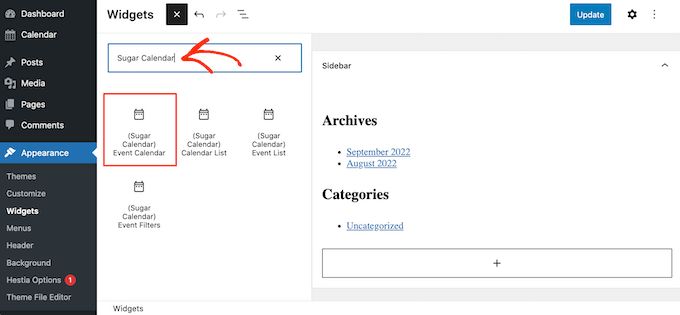
You can then type in ‘Sugar Calendar’.
Det finns några olika Sugar Calendar widgetar, så se till att du väljer widgeten “Event Calendar”.

Nu är det bara att drag and dropa widgeten till det area där you vill visa kalendern.
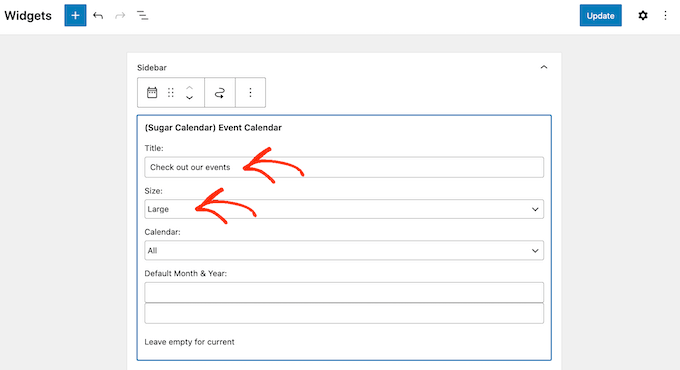
I det här läget kan du add to en valfri Rubrik och ändra storleken på kalendern.

Som standard visar pluginet händelser från alla dina Sugar Calendars. För att ändra detta öppnar du dropdown-menyn “Kalender” och väljer sedan den kalender du vill visa när sidan först hämtas.
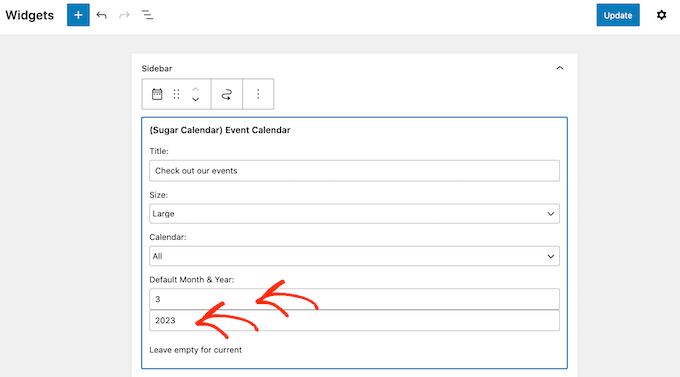
Som standard visar Sugar Calendar den aktuella månaden, men du kanske föredrar att visa en annan månad istället. För att göra denna ändring skriver du helt enkelt ett new datum i fältet “Standard månad och år”.

När du är slutförd, glöm inte att klicka på knappen “Update”. Din Sugar Calendar widget kommer nu att visas på din site.
Bonus: Skapa en kalender för händelser på Facebook i WordPress
Postar du också dina händelser på Facebook?
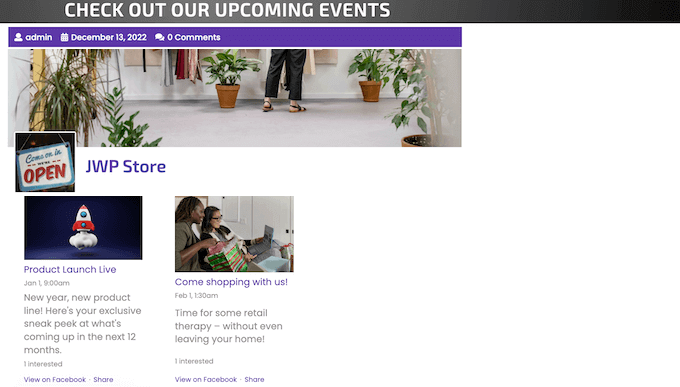
Om du använder Facebooks built-in kalender för händelser är ett annat alternativ att embedda detta content på din WordPress website så att fler människor kan se det. Dessa personer kan till och med besöka din Facebook page och markera sig som intresserade av händelsen eller börja följa you på social media.
Custom Facebook Feed Pro är det bästa tillägget för sociala media på marknaden. Det låter dig enkelt visa din Facebook timeline, album, videoklipp och händelser på din WordPress website.

Du kan till och med displayed händelserna i en lightbox popup så att besökarna kan rulla genom hela ditt schema. Ännu bättre, Facebook Feed Pro kommer att hämta dina senaste händelser automatiskt, så att du inte behöver add dem till din site manuellt.
När du har skapat ett feed för en händelse kan du finjustera hur det ser ut med hjälp av Smash Balloons användarvänliga editor. På så sätt kan du skapa ett social media feed som passar perfekt till din WordPress Theme.

För detaljerade Step-by-Step-instruktioner, vänligen se vår guide om hur man lägger till en kalender för Facebook-händelser i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en enkel evenemangskalender med Sugar Calendar. Du kanske också vill se vårt expertval av de bästa plugins för evenemangsbiljetter i WordPress och hur du lägger till evenemangsschema i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Glenton
Is Sugar Calendar abandoned? The plugin has not been updated in over three years.
WPBeginner Support
The plugin is not abandoned the developers are working to update the plugin.
Admin
Ahmed Omar
Thank you for the detailed post
as you mentioned above, it is one of the best plugins for calendar.
and it is obvious from the available options in the detailed explanation.
But unfortunately there is no FREE plan on their site.