Vill du främja din Facebook page i WordPress med en popup?
Lightbox popups fungerar riktigt bra för att konvertera visitor till prenumeranter, och de fungerar ännu bättre när du främjar din Facebook page.
I den här artikeln kommer vi att visa dig hur du effektivt kan främja din Facebook page i WordPress med en lightbox popup utan att irritera dina användare.

Varför använda en popup för Facebook Page i WordPress?
Lightbox popups används ofta för att bygga email list och generera leads. De konverterar riktigt bra, och det är därför du ser dem överallt.
De är dock inte bara begränsade till att bygga email list. You can display photos in a lightbox popup, offer content upgrades, display a contact form popup, offer free shipping and discounts, and more.
Dessutom kan du också displayed dina profiler på social media i en popup för att fånga användarens uppmärksamhet och få fler följare.
Även om du enkelt kan add to din Facebook page i din sidebar, är det mindre notice. Som ett resultat ger det dig inte bra resultat.
Å andra sidan är en popup mer notice och obligatorisk för användare att vidta action. Detta hjälper dig att snabbt få fler likes för din Facebook page.
Med detta sagt, låt oss se hur du add to en lightbox popup för att främja din Facebook page i WordPress.
Skapa en lightbox popup för din Facebook page i WordPress
Det bästa sättet att skapa en WordPress lightbox popup är genom att använda OptinMonster. Det är den bästa WordPress popup plugin och lead generation programvara eftersom det hjälper dig att bygga en email list, få fler leads, och konvertera övergivande website besökare till prenumeranter och anhängare.
För mer detaljer, se vår kompletta OptinMonster-recension.
Det första du behöver göra är att registrera dig för ett OptinMonster-konto. Vi kommer att använda Pro-planen eftersom den innehåller fler alternativ för customomize, displayregler och kampanjmallar.
Besök nu OptinMonster-webbplatsen och klicka på knappen “Get OptinMonster Now” för att komma igång.

Därefter måste du installera och aktivera OptinMonster plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Det är ett plugin för anslutning som hjälper till att ansluta din WordPress-webbplats till ditt OptinMonster-konto.
När du har aktiverat kommer du att se OptinMonsters välkomstvy och Setup Wizard i din WordPress admin menu. Du kan clicka på knappen “Anslut ditt befintliga account” för att komma igång.

Därefter måste du logga in på ditt OptinMonster-konto och ansluta det till WordPress.
Klicka bara på knappen “Anslut till WordPress” för att fortsätta.

Nu är du redo att skapa din första kampanj.
Bara head till OptinMonster ” Kampanjer från WordPress dashboard och klicka på knappen “Skapa din första kampanj”.

När du klickar på knappen öppnas ett popup-fönster där du ombeds att välja en template eller playbook.
OptinMonster erbjuder beautiful förbyggda kampanj templates som du kan customize efter dina behov. Det finns också ett alternativ att skapa en kampanj from scratch.
Å andra sidan har alternativet Playbooks färdiga kampanjer som inspirerats av några av de ledande varumärkena i världen.

I den här tutorialen väljer vi alternativet “Templates” för att skapa en popup med lightbox på Facebook.
På nästa vy måste du select en kampanjtyp och välja en template. Gå vidare och välj “Popup” som kampanjtyp och välj sedan en template för din kampanj.

Vi kommer att använda templaten “Social Engagement” för denna tutorial.
När du väljer en template öppnas ett litet fönster. Enter bara ett namn för din kampanj och click the “Start Building” button.

Efter det kommer OptinMonster att lansera sitt drag-and-drop-kampanjbyggargränssnitt.
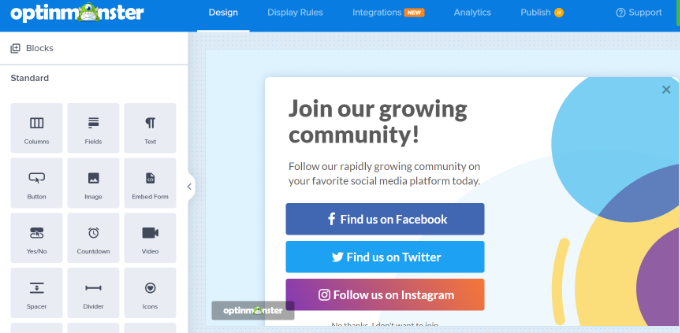
You will see a live preview of your template. Här kan du customize din template genom att lägga till olika block från menyn till vänster.
Du kan till exempel add to images, videoklipp och en nedräkningstimer. Du kan också embedda din Facebook page.

Eftersom vi vill främja Facebook-sidan kommer vi att ta bort de andra knapparna för sociala medier.
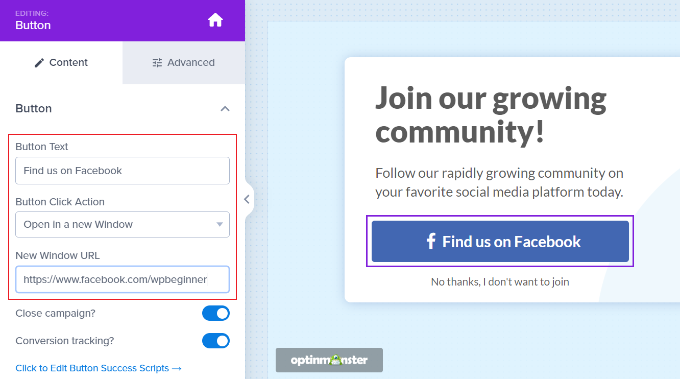
Därefter kan du selecta knappen “Hitta oss på Facebook”. Du kommer att se alternativ i menyn till vänster där du kan edit knappens text, select en knapp click action, och enter din Facebook page URL.

Förutom det kan du också visa en preview av din Facebook page i lightbox popup.
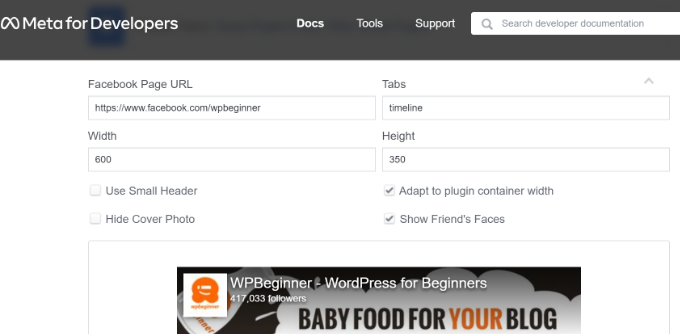
För detta behöver du först embed-koden för din Facebook page. Du kan få det genom att besöka Facebook Page Plugin website i en ny webbläsare tabs.
Du behöver bara enter URL:en till din Facebook page och justera bredd, höjd och andra alternativ för att visa din like box.

Du kan också se en preview av din Facebook page.
Därefter rullar du ner och klickar på knappen “Get Code”.

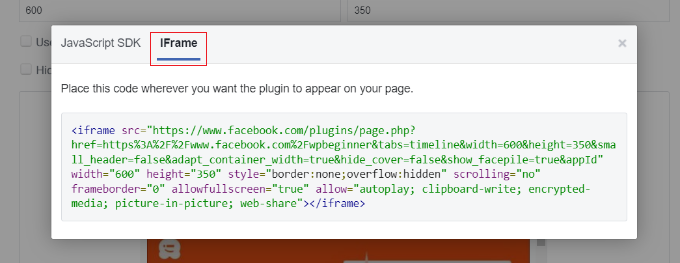
Därefter öppnas ett litet fönster med koden för embed.
Gå bara till tabben “iFrame” högst upp och kopiera koden.

Nu måste du byta tillbaka till OptinMonster-kampanjbyggaren.
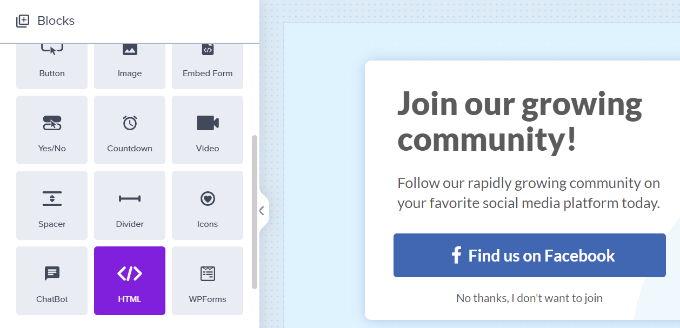
För att klistra in koden måste du add to ett HTML block. Dra och släpp blocket från menyn till vänster.

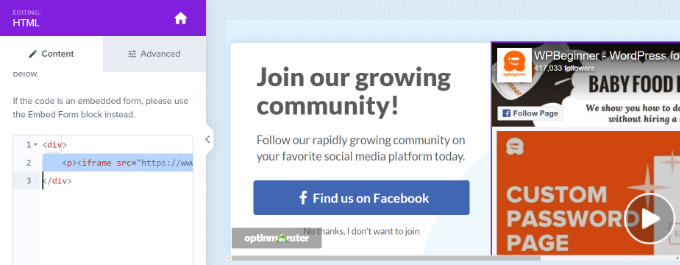
Därefter måste du klistra in koden för Facebook-sidans embed i den vänstra panelen under HTML.
Om du vill kan du också justera höjden och bredden på den Facebook page som kommer att visas i popupen.
För att göra det kan du gå tillbaka till Facebook Page Plugin, justera höjden och bredden och få en new embed-kod. Eller så kan du edit HTML-koden och ändra höjden och bredden i kampanjbyggaren.

Kom sedan ihåg att klicka på knappen “Save” högst upp för att spara dina ändringar.
Displaying the Facebook Page Lightbox Popup in WordPress
När du har customize din Facebook popup kan du välja var din kampanj ska visas. OptinMonster erbjuder kraftfulla visningsregler som låter dig visa din kampanj baserat på location, tid på page, specifika pages, eCommerce interaktioner och mycket mer.
Först måste du gå till tabben “Display Rules” i kampanjbyggaren.
Som standard kommer OptinMonster att använda visningsregeln “tid på page” och visa din popup efter 5 sekunder.

Eftersom vi vill främja vår Facebook page kommer vi att använda standardvisningsregeln. Det beror på att kampanjen kommer att visas för alla de visitor som tillbringar minst 5 sekunder på en page, och det kommer att maximera chanserna att få fler likes.
Du kan också selecta var kampanjen ska appear. Standardinställningen använder alternativet “aktuell URL-sökväg är vilken page som helst”. På så sätt kommer din popup att visas på all pages på din blogg i WordPress.
You kan dock ändra detta och välja dina egna inriktningsregler.
You can for example use the Exit Intent technology and show the campaign just a visitor is about leaving your WordPress website.

Eller så kan du välja vilka pages som ska visa popupen.
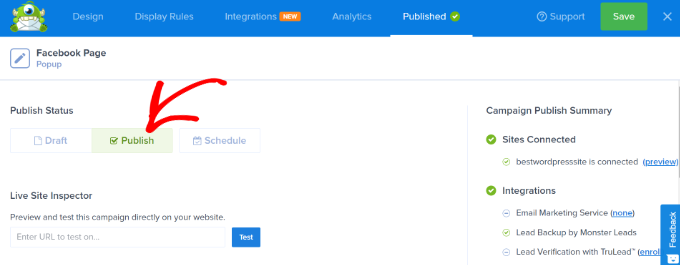
När du är klar med att välja visningsreglerna, head över till fliken “Publicera”. Här måste du ändra Publicera status till “Publicera”.

När det är gjort klickar du bara på knappen “Save” högst upp och lämnar kampanjbyggaren.
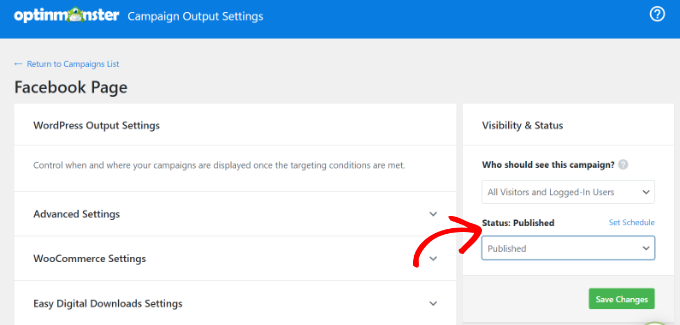
På nästa vy kommer du att se WordPress Output Settings för din kampanj. Gå vidare och klicka på dropdown-menyn “Status” och välj alternativet “Publicerad”.

Glöm inte att clicka på knappen “Save Changes”.
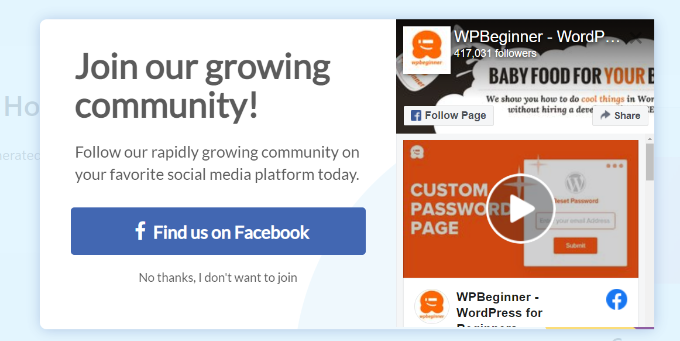
När du är klar kan du besöka din website och se din Facebook page displayed i en lightbox popup.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du främjar din Facebook page i WordPress med en lightbox popup. You may also want to see our list of the must have WordPress plugins for business websites and our guide on how to increase blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.