Har du någonsin märkt hur vissa webbplatser bara känns mer engagerande att scrolla igenom? Det finns ofta en subtil designelement som arbetar – formdelare som skapar mjuka, flytande övergångar mellan olika sektioner.
Dessa böjda, vinklade eller sicksackformade linjer kan verka vara en liten detalj, men de gör en enorm skillnad för hur professionell och modern din webbplats ser ut.
Dessutom hjälper de till att bryta upp innehåll naturligt och guida dina besökares ögon exakt dit du vill att de ska gå.
Efter att ha testat flera alternativ för att hitta de mest pålitliga metoderna, har vi begränsat det till två som konsekvent ger bra resultat.
Idag går vi igenom dessa två enkla metoder: att använda WordPress standardmetod och SeedProd.

Varför lägga till anpassade formavdelare på din WordPress-webbplats?
En formdelare är en typ av sektionsdelare som du lägger till mellan innehållsblock.
Dessa avdelare kan vara enkla, som en horisontell linje skapad med inbyggda WordPress-block.

Du kan använda dessa grundläggande avdelare för att organisera och separera innehåll, vilket är särskilt användbart på sidor som täcker många olika ämnen.
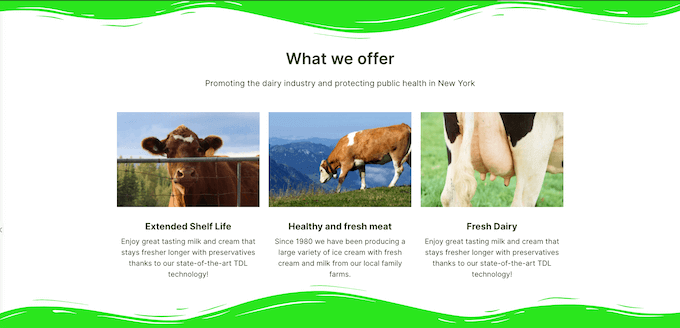
Du kan också skapa mer avancerade formdelare med hjälp av sidbyggarplugins och annan programvara för webbdesign. Dessa kan framhäva ditt webbplats viktigaste innehåll så att det sticker ut för besökare och kunder.

Att introducera professionellt utformade formdelare kan också göra dina sidor mer intressanta och engagerande.
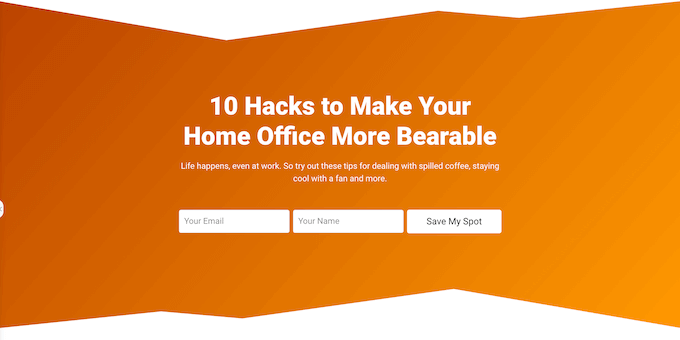
Du kan till exempel använda dem för att skapa en unik bakgrund för ditt formulär för anmälan till e-postutskick.

Med det sagt, låt oss se hur du kan skapa en anpassad formdelare i WordPress. Använd helt enkelt snabblänkarna nedan för att hoppa direkt till den metod du vill använda:
- Metod 1: Skapa en enkel formavdelare i blockredigeraren (ingen plugin krävs)
- Metod 2: Skapa en anpassad formdelare i WordPress med en sidbyggare (rekommenderas)
- Frequently Answered Questions: Custom Shape Dividers
Metod 1: Skapa en enkel formavdelare i blockredigeraren (ingen plugin krävs)
Det enklaste sättet att lägga till en WordPress-formdelare är att använda det inbyggda Separator-blocket.
Denna metod låter dig lägga till en horisontell linjeseparator mellan valfria WordPress-block och sedan anpassa linjens färg och stil.

Denna metod låter dig inte lägga till olika former i WordPress och har begränsade anpassningsinställningar. Du behöver dock inte installera en extra WordPress-plugin, så detta är det enklaste sättet att lägga till en enkel formavdelare på din webbplats.
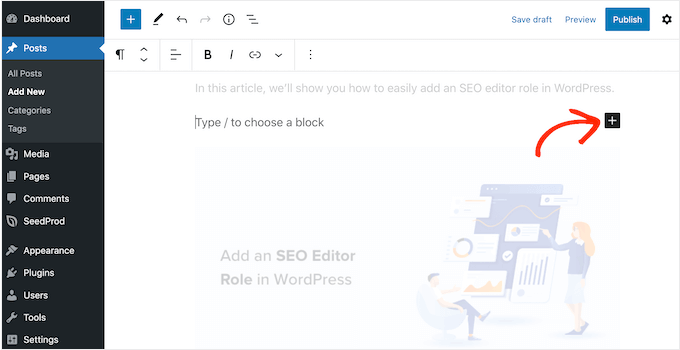
För att komma igång, öppna helt enkelt inlägget eller sidan där du vill lägga till en horisontell avdelare i Gutenberg-innehållsredigeraren. Klicka sedan på '+'-knappen där du vill placera avdelaren.

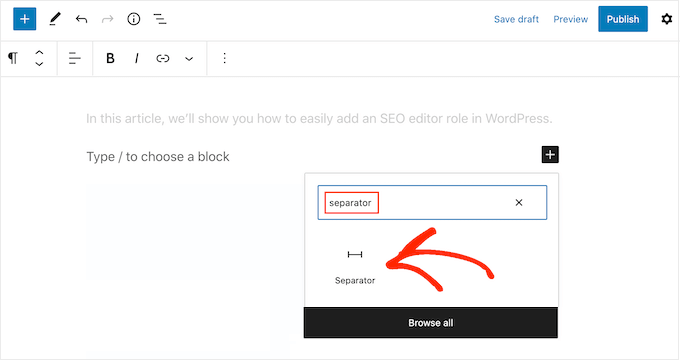
I popup-fönstret, skriv in 'Separator'.
När rätt block visas, klicka för att lägga till det på sidan eller inlägget.

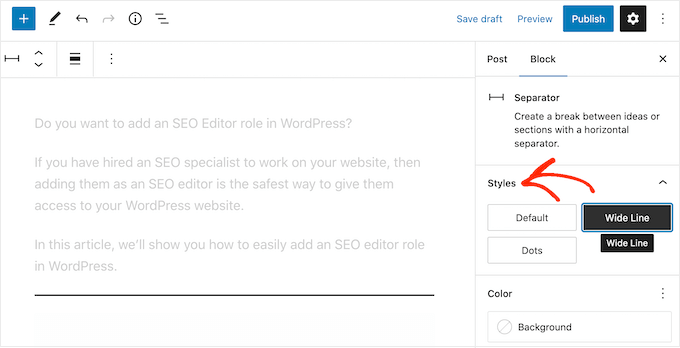
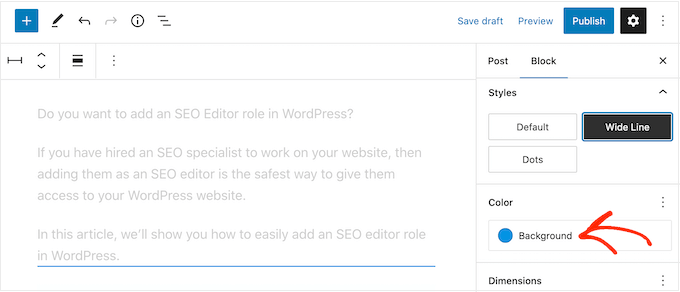
För att anpassa standardblocket Separator, klicka på det och använd sedan inställningarna i menyn till höger.
Du kan växla mellan standard, bred linje och prickar med knapparna i avsnittet ‘Stilar’.

Du kan också ändra linjens färg så att den matchar resten av ditt tema eller varumärke.
För att göra detta, klicka på 'Bakgrund' och välj sedan en färg från popup-fönstret som visas.

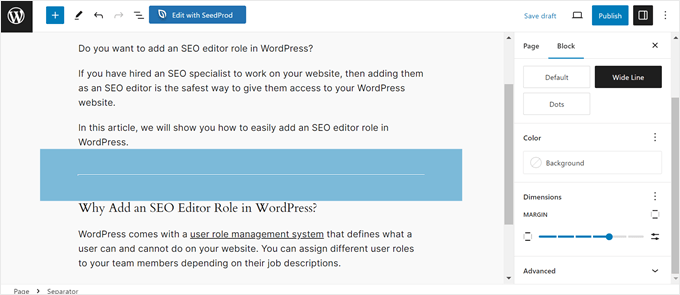
Dessutom kan du justera separatorns marginal.
Ju större marginal, desto mer utrymme blir det mellan de separerade blocken.

När du är nöjd med hur delaren ser ut kan du antingen klicka på knappen 'Publicera' eller 'Uppdatera' för att göra formdelarfunktionen live.
Metod 2: Skapa en anpassad formdelare i WordPress med en sidbyggare (rekommenderas)
Om du vill använda en annan form och anpassa varje del av dina delare, rekommenderar vi att du använder SeedProd-pluginet.
SeedProd är den bästa WordPress-sidbyggarpluginen på marknaden, och den låter dig lägga till en anpassad formdelare till vilken sektion, rad eller kolumn som helst med hjälp av en enkel dra-och-släpp-redigerare.

Vi har grundligt testat detta verktyg i vår demo-miljö och funnit det vara otroligt nybörjarvänligt och intuitivt. Det gjorde sidbyggandet enkelt, särskilt för nya användare. Du kan läsa mer om vad vi upptäckte i vår fullständiga recension.
SeedProd har också över 300 professionellt designade mallar och mer än 90 block som du kan använda för att skapa vackra anpassade startsidor, landningssidor och mer.
Notera: Det finns en gratis version av SeedProd tillgänglig på WordPress.org, men vi kommer att använda Pro-versionen eftersom den kommer med ett brett utbud av formdelare.
Det första du behöver göra är att installera och aktivera SeedProd-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
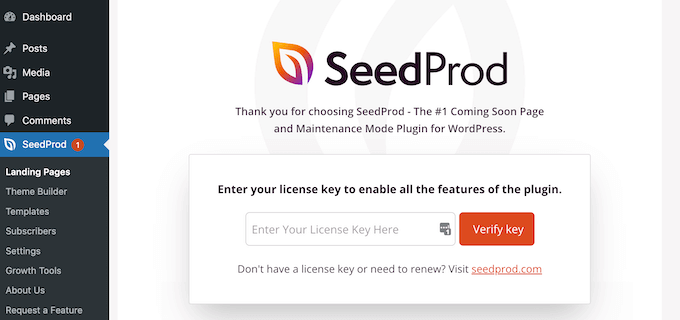
Vid aktivering måste du ange din licensnyckel.

Du hittar denna information i ditt konto på SeedProd-webbplatsen. Efter att ha angett licensnyckeln, klicka på knappen 'Verifiera nyckel'.
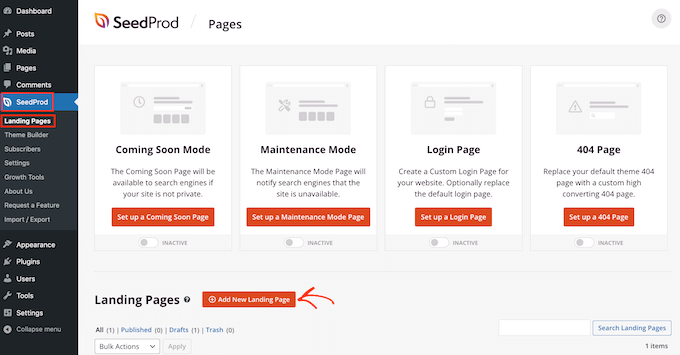
När det är gjort, gå till SeedProd » Sidor och klicka på knappen 'Lägg till ny landningssida'.

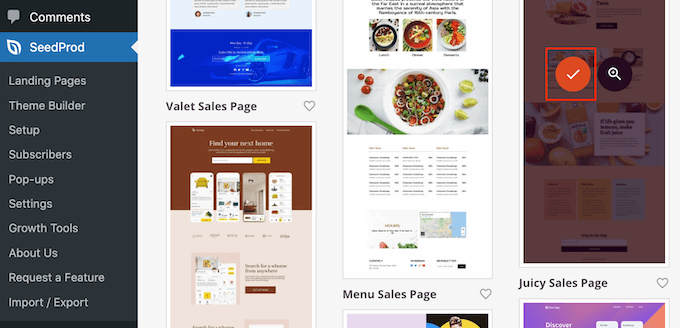
Därefter är det dags att välja en sidmall. SeedProd har en mängd professionella webbdesignmallar som du kan finjustera för att perfekt passa din WordPress-webbplats.
För att välja en mall, för helt enkelt muspekaren över den och klicka sedan på ikonen ‘Kryssruta’.

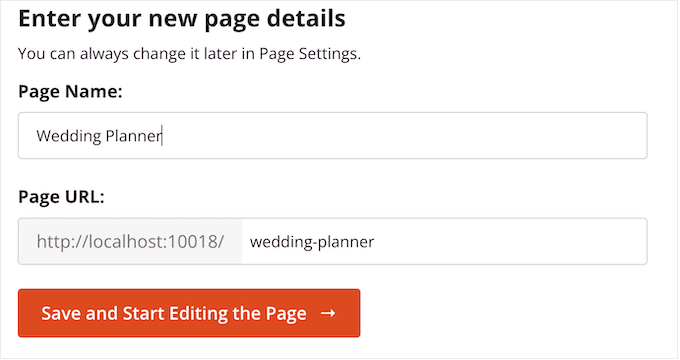
Skriv sedan in ett namn för sidan. SeedProd skapar automatiskt en URL baserad på sidans titel, men du kan ändra URL:en till vad du vill.
När du är nöjd med den information du har angett, klicka på knappen 'Spara och börja redigera sidan'.

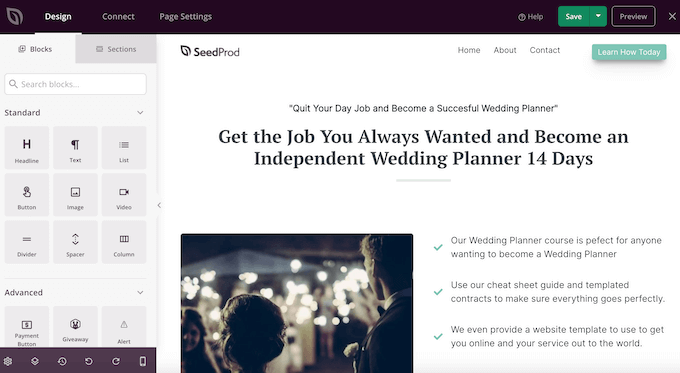
Därefter kommer du till dra-och-släpp-sidbyggaren, redo att anpassa mallen.
SeedProd-redigeraren visar en liveförhandsgranskning av din design till höger och vissa blockinställningar till vänster.

Menyn till vänster har också block som du kan dra till din layout.
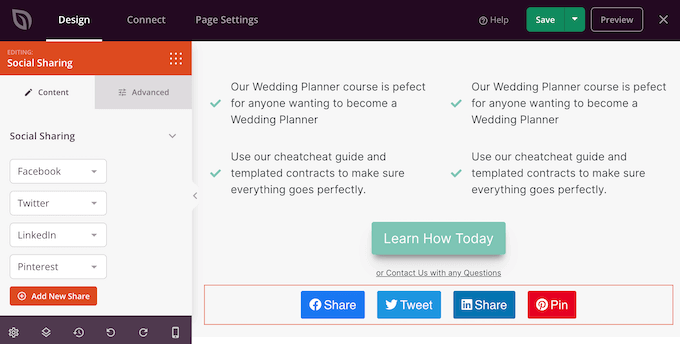
Till exempel kan du dra och släppa standardblock som knappar och bilder eller använda avancerade block som nedräkningstimer, delningsknappar för sociala medier och mer.

För att anpassa ett block, klicka bara för att välja det i din layout.
Menyn till vänster visar sedan alla inställningar du kan använda för att konfigurera det blocket. Du kan också ändra sidans bakgrundsfärger, lägga till bakgrundsbilder eller ändra färgskalan och typsnitt för att bättre matcha ditt varumärke.

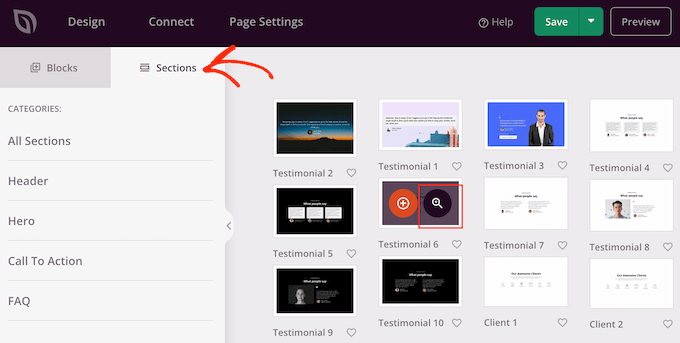
SeedProd kommer också med 'Sektioner', som är samlingar av block som ofta används tillsammans. Till exempel har SeedProd en sidhuvudsektion, hjälmbild, call to action, kundrecensioner, funktioner, sidfotssektioner och mer.
För att titta igenom de olika avsnitten, klicka helt enkelt på fliken ‘Avsnitt’.

Du kan flytta sektioner och block i din layout med dra och släpp.
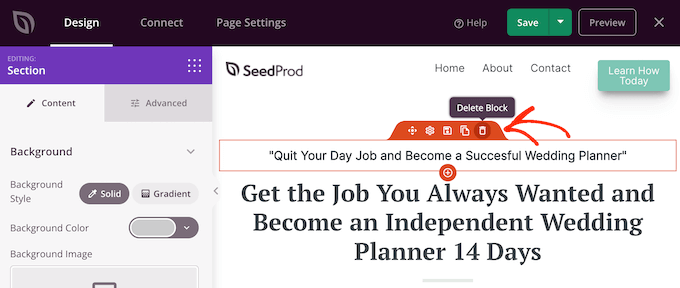
Om du vill ta bort ett block, hovra bara över det och klicka sedan på papperskorgsikonen när den visas.

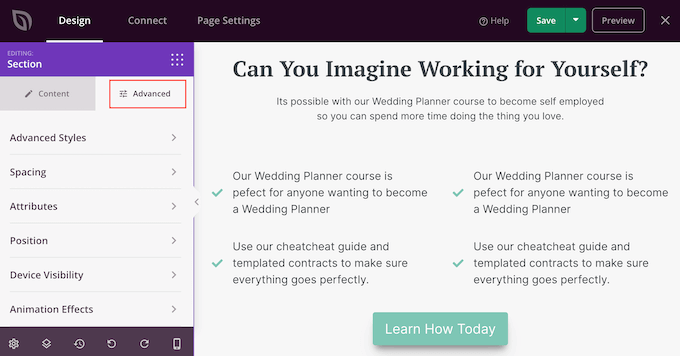
Oavsett om du väljer att använda en SeedProd-sektion eller inte, kan du nu skapa en anpassad formdelare. Klicka helt enkelt för att välja den sektion, rad eller kolumn där du vill lägga till delaren.
Klicka sedan på fliken 'Avancerat' i menyn till vänster.

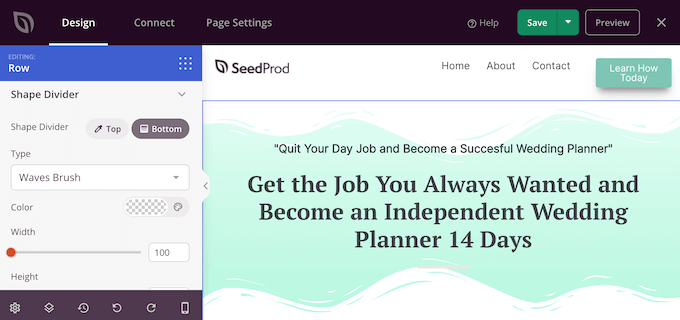
Klicka nu för att expandera sektionen 'Formdelare'.
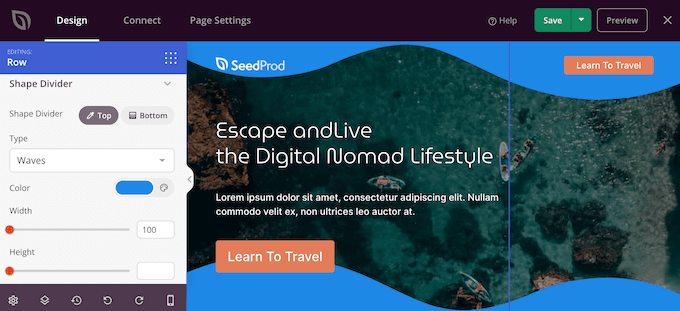
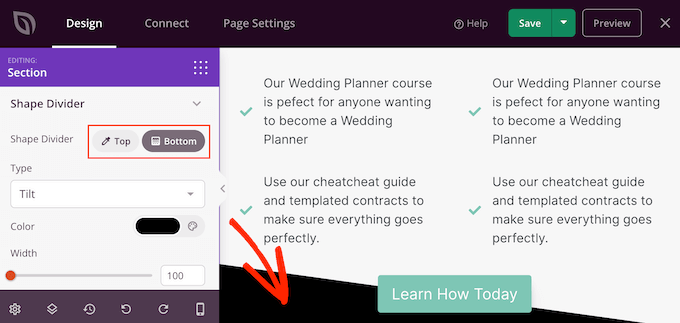
För att börja kan du välja var formdelaren ska visas genom att välja antingen knappen 'Topp' eller 'Botten'.

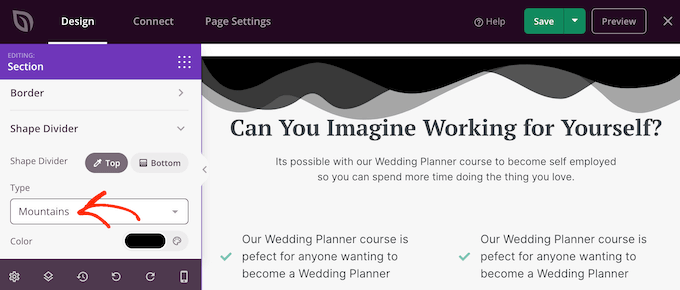
Du kan nu öppna menyn 'Typ' och välja den formdelare du vill använda.
När du väljer olika former uppdateras förhandsgranskningen automatiskt så att du kan prova olika stilar för att se vad som ser bäst ut.

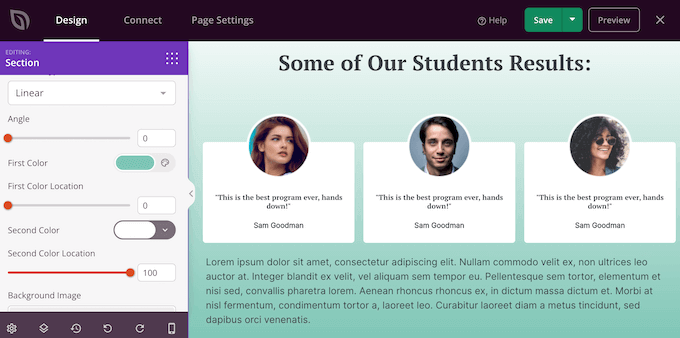
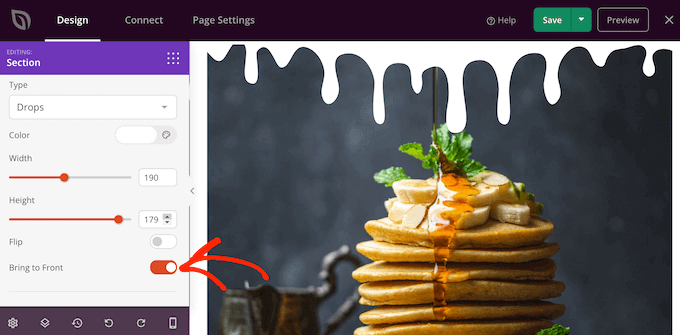
Efter att ha valt en formdelare kan du styla den med de nya inställningarna.
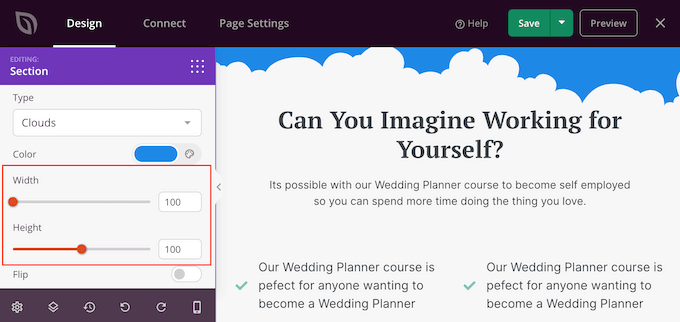
För att börja kan du klicka på 'Färg' och sedan välja en ny färg från popup-fönstret som visas.

När det är gjort kan du göra delaren större eller mindre genom att dra i reglagen för 'Bredd' och 'Höjd'.
Om du redan har en specifik storlek i åtanke kan du skriva in dessa siffror i rutorna.

Du kan också prova att vända på delaren genom att klicka för att aktivera eller inaktivera ‘Vänd’-reglaget.
Som standard kommer avdelaren att visas bakom resten av innehållet, så att användarna tydligt kan se all text, bilder eller annat innehåll som överlappar avdelaren.
Att flytta formen till framsidan kan dock skapa några intressanta effekter. Om du vill se hur detta ser ut, klicka bara för att aktivera omkopplaren 'Flytta till framsidan'.

För att lägga till fler avdelare, följ bara samma process som beskrivs ovan.
Du kan till och med lägga till en formdelare högst upp och längst ner på ett område, vilket ofta skapar några imponerande och iögonfallande resultat.

Du kan fortsätta arbeta på sidan genom att lägga till fler block och anpassa dessa block i menyn till vänster.
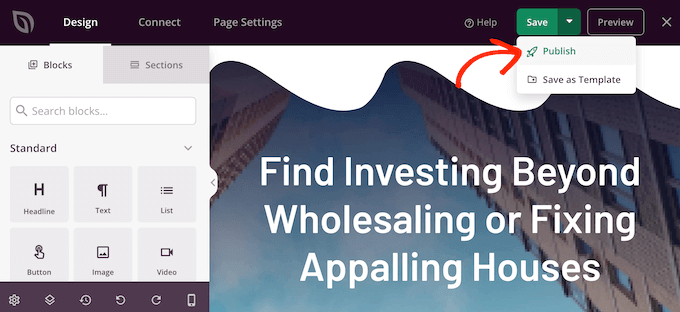
När du är nöjd med hur sidan ser ut, klicka på 'Spara'-knappen. Du kan sedan välja 'Publicera' för att göra sidan live.

Hur man lägger till formdelare till ett WordPress-tema
SeedProds dra-och-släpp-redigerare ger dig friheten att lägga till en unik formdelare på vilken sida som helst. Ibland vill du dock kanske använda samma formdelare på flera webbsidor eller till och med över hela din WordPress-blogg eller webbplats.
Detta hjälper dig att skapa en konsekvent design och kan också spara dig massor av tid. I det här fallet rekommenderar vi att du lägger till en formdelare i ditt tema med hjälp av SeedProd-temabyggaren.
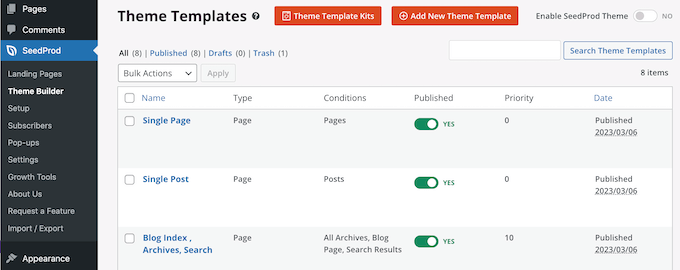
Med SeedProd kan du skapa och anpassa ett WordPress-tema utan att skriva någon kod. Det skapar alla filer som utgör ditt tema, inklusive sidofältet, sidhuvudet, sidfoten, enskilda inlägg och mer.

Du kan sedan anpassa dessa filer med hjälp av den välbekanta dra-och-släpp-byggaren. Detta inkluderar att lägga till formavdelare genom att följa samma process som beskrivs ovan.
När du aktiverar det nya temat med SeedProd, kommer det att skriva över ditt befintliga WordPress-tema, så du bör bara använda denna metod om du vill ersätta ditt nuvarande tema.
För detaljerade steg-för-steg-instruktioner, se vår guide om hur du enkelt skapar ett anpassat WordPress-tema.
Vanliga frågor: Anpassade formavdelare
Här är några frågor som våra läsare ofta ställer om att skapa en anpassad formdelare:
Kommer formdelare att påverka min webbplatshastighet?
Generellt sett har formdelare ingen större påverkan på prestandan, särskilt om de skapas med ren CSS eller SeedProd. Dessa är lätta och laddas snabbt i webbläsaren.
Om du dock överanvänder dem eller förlitar dig på bildfiler, kan det öka laddningstiderna något. För att hålla din webbplats snabb:
- Använd minimala plugins.
- Föredra SVG:er framför stora bildfiler.
- Undvik att lägga för många effekter i en sektion.
Att balansera design och hastighet är nyckeln till en smidig användarupplevelse.
Hur säkerställer jag att mina formdelare ser bra ut på mobilen?
Responsiv design är superviktigt. Om du använder en sidbyggare, kommer de flesta att låta dig justera formdelarens synlighet, höjd och orientering separat för stationär dator, surfplatta och mobil.
Här är några tips:
- Testa dina formavdelare på olika skärmstorlekar. SeedProd gör detta enkelt genom att låta dig förhandsgranska hur din design ser ut på mobilen direkt i dra-och-släpp-byggaren.
- Använd mindre eller förenklade former på mobilen.
- Undvik former som gör texten svår att läsa eller överlappar viktigt innehåll.
Verktyg som SeedProd tillhandahåller responsiva kontroller som låter dig enkelt justera varje version av din webbplats.
Var kan jag hitta färdiga SVG-filer för formdelare?
Det finns många gratis resurser där du kan ladda ner fördesignade SVG-formdelare. Dessa fungerar utmärkt om du vill ha något anpassat utan att designa från grunden.
Här är några alternativ:
- Haikei – Gratis SVG-generator för unika, anpassningsbara former.
- ShapeDividers.com – Erbjuder olika SVG-delare som du kan kopiera och klistra in.
När du har laddat ner SVG:n kan du klistra in den i ett anpassat HTML-block eller inkludera den i ditt temas filer, beroende på din konfiguration.
Upptäck fler WordPress-designtips och tricks
Vill du lägga till fler designfunktioner som imponerar på dina webbplatsbesökare? Kolla in dessa WordPress-designtips och tricks för mer information:
- Hur man lägger till en parallaxeffekt till vilket WordPress-tema som helst
- Hur du skapar en "klibbig" flytande sidofältsrad i WordPress
- Nybörjarguide för att skapa en mobilanpassad responsiv WordPress-meny
- Hur man lägger till en förladdningsanimation till WordPress (steg för steg)
- Hur man lägger till initialer i WordPress-inlägg
- Nybörjarguide för att lägga till mörkt läge på din WordPress-webbplats (enkelt)
- Hur man lägger till en animerad bakgrund i WordPress
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du skapar en anpassad formdelare i WordPress. Du kanske också vill lära dig hur du lägger till funktionsrutor med ikoner i WordPress och våra experttips om sätt att skapa en mobilvänlig WordPress-webbplats.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





kzain
Hej, jag har experimenterat med anpassade formdelare, och de är absolut en "game-changer" för min blogs design.
Har du några tips för att säkerställa att dessa delare ser bra ut på både stationära och mobila enheter? Jag tycker att det är lite knepigt att balansera estetik och funktionalitet över olika skärmstorlekar.
WPBeginner Support
För tillfället skulle det kräva testning. Vi har inga specifika tips för tillfället.
Admin
Dayo Olobayo
Jag älskar hur detaljerade och lätta att följa instruktionerna är. Att anpassa formdelaren är ett så bra sätt att lägga till en personlig touch på min webbplats. Bokmärker definitivt detta för framtida referens.